前端(十四)——DOM节点操作手册:你需要了解的一切

🙂博主:小猫娃来啦
🙂文章核心:DOM节点操作手册:你需要了解的一切
文章目录
- 前言
- DOM基础知识
- 操作现有节点
- 创建新节点
- 遍历节点树
- 修改节点属性和样式
- 事件处理
- 实践应用
- 动态创建表格
- 动态更新列表
前言
DOM(文档对象模型)是一种用于表示和操作HTML、XML和SVG文档的编程接口。它将网页文档解析为一个由节点组成的树形结构,每个节点代表文档中的一个元素、属性、文本或其他内容。
DOM是很重要的,因为它让我们能够使用JavaScript等脚本语言直接操控网页内容,实现动态、交互性强的网页效果。通过DOM,我们可以改变网页的样式和结构,响应用户的操作,并且实现数据的动态加载和更新。这样就能够让网页更加生动有趣,提升用户体验。同时,DOM的标准化也保证了开发者在不同浏览器下的兼容性,使得开发更加便捷和可靠。
本文深层次就DOM的相关操作,展开论述。
DOM基础知识
- 节点的类型
元素节点(Element Node):表示HTML中的标签,例如
<div>、<p>、<a>等。元素节点是文档树的主要成分,可以包含其他节点作为子节点。文本节点(Text Node):表示HTML标签中的文本内容。例如,在
<p>标签中的一段文字就是文本节点。注释节点(Comment Node):表示HTML文档中的注释内容。注释节点以
<!--开头,以-->结尾。属性节点(Attribute Node):表示HTML元素的属性。例如,
class、id、src等属性都属于属性节点。文档节点(Document Node):表示整个HTML文档的根节点。在DOM树中,文档节点是所有其他节点的最高级父节点。
文档片段节点(Document Fragment Node):表示一个独立的文档片段。文档片段节点可以包含其他节点,常用于临时存储和处理一系列节点。
- 获取节点的手段
通过ID获取节点:可以使用getElementById()方法,传入元素的ID来获取对应的节点。例如:
var myElement = document.getElementById("myId");
通过类名获取节点:可以使用getElementsByClassName()方法,传入类名来获取所有具有相同类名的节点组成的集合。该方法返回一个类数组对象。例如:
var myElements = document.getElementsByClassName("myClass");
通过标签名获取节点:可以使用getElementsByTagName()方法,传入标签名来获取所有具有相同标签名的节点组成的集合。该方法返回一个类数组对象。例如:
var myElements = document.getElementsByTagName("div");
通过选择器获取节点:可以使用querySelector()和querySelectorAll()方法来使用CSS选择器获取节点。querySelector()方法返回第一个匹配的节点,querySelectorAll()方法返回所有匹配的节点组成的集合。例如:
var myElement = document.querySelector("#myId");
var myElements = document.querySelectorAll(".myClass");
操作现有节点
我们通过操作DOM树来添加、删除和替换节点,从而动态修改网页的内容和结构。需要注意的是,这些方法都需要通过获取到相应的父节点才能进行操作。
- 添加节点
appendChild():用于将一个新节点添加为目标节点的最后一个子节点。例如:
var parentElement = document.getElementById("parent");
var newElement = document.createElement("div");
parentElement.appendChild(newElement);
insertBefore():用于在目标节点的特定子节点之前插入一个新节点。例如:
var parentElement = document.getElementById("parent");
var targetElement = document.getElementById("target");
var newElement = document.createElement("div");
parentElement.insertBefore(newElement, targetElement);
- 删除节点
removeChild():用于从父节点中移除指定的子节点。例如:
var parentElement = document.getElementById("parent");
var childElement = document.getElementById("child");
parentElement.removeChild(childElement);
- 替换节点
replaceChild():用一个新节点替换目标节点的子节点。例如:
var parentElement = document.getElementById("parent");
var targetElement = document.getElementById("target");
var newElement = document.createElement("div");
parentElement.replaceChild(newElement, targetElement);
创建新节点
createElement():使用指定的标签名创建一个新的元素节点。可以通过document.createElement()方法来实现。例如:
var newElement = document.createElement("div");
这将创建一个新的<div>元素节点。
createTextNode():创建一个包含指定文本内容的新文本节点。可以通过document.createTextNode()方法来实现。例如:
var textNode = document.createTextNode("Hello, world!");
这将创建一个包含文本内容"Hello, world!"的文本节点。
- 其他创建方法:除了上述常用方法外,还有其他一些特定目的的创建方法。例如:
createDocumentFragment():创建一个空的文档片段节点。文档片段节点可以用来存储临时的DOM节点,然后一次性插入到文档中。createAttribute():创建一个属性节点,用于为元素节点添加属性。createComment():创建一个注释节点,用于在DOM中添加注释内容。
这些创建方法提供了灵活的方式来创建不同类型的节点,并根据需求灵活使用。
遍历节点树
A. parentNode 和 childNode:
parentNode:属性用于获取当前节点的父节点。通过访问该属性,我们可以获取到某个节点在DOM树中的直接父节点。childNodes:属性返回一个包含所有子节点的集合,以类数组对象形式表示。注意,该集合包含所有类型的节点,包括元素节点、文本节点、注释节点等。
B. firstChild、lastChild、nextSibling、previousSibling:
firstChild:属性表示当前节点的第一个子节点,如果没有子节点则返回null。lastChild:属性表示当前节点的最后一个子节点,如果没有子节点则返回null。nextSibling:属性表示当前节点的下一个兄弟节点,即与当前节点具有相同父节点的相邻节点。previousSibling:属性表示当前节点的上一个兄弟节点,即与当前节点具有相同父节点的前一个节点。
举几个例子,看起来直观一些:
var parentElement = document.getElementById("parent");// 获取父节点
var parentNode = parentElement.parentNode;// 获取子节点集合
var childNodes = parentElement.childNodes;// 获取第一个子节点和最后一个子节点
var firstChild = parentElement.firstChild;
var lastChild = parentElement.lastChild;// 遍历兄弟节点
var siblingNode = parentElement.firstChild;
while (siblingNode) {// 处理兄弟节点console.log(siblingNode);siblingNode = siblingNode.nextSibling;
}
修改节点属性和样式
通过设置属性和样式,我们可以动态地调整节点的特征,从而实现网页的动态效果。
修改属性:
setAttribute(name, value):设置节点的指定属性名为相应的值。例如:
var myElement = document.getElementById("myId");
myElement.setAttribute("class", "newClass");
- 直接修改属性值:通过直接赋值的方式修改节点的属性值。例如:
var myElement = document.getElementById("myId");
myElement.className = "newClass";
修改样式:
- 直接修改style属性:通过修改节点的style属性来设置具体的CSS样式。例如:
var myElement = document.getElementById("myId");
myElement.style.color = "red";
myElement.style.fontSize = "20px";
小栗子:
<!DOCTYPE html>
<html>
<head>
<style>.highlight {color: red;font-weight: bold;}
</style>
</head>
<body><p id="myParagraph">Hello, world!</p><script>var myElement = document.getElementById("myParagraph");// 修改属性myElement.setAttribute("class", "highlight");// 修改样式myElement.style.fontSize = "25px";</script>
</body>
</html>
事件处理
- 添加事件监听器:
addEventListener(event, handler):通过调用元素节点的addEventListener()方法来添加事件监听器。其中,event参数是事件类型,如"click"、"mouseover"等,handler参数是事件触发时执行的函数。例如:
var myButton = document.getElementById("myButton");
myButton.addEventListener("click", function() {// 处理点击事件的逻辑console.log("Button clicked!");
});
- 事件冒泡和捕获:
事件冒泡和捕获是DOM事件模型中的两个阶段。在事件冒泡阶段,事件从最具体的元素(例如被点击的按钮)向上级元素(例如包含该按钮的容器)传播;而在事件捕获阶段,事件则从上级元素向最具体的元素传播。在实践中,默认情况下,大多数事件都是在冒泡阶段进行处理。
举个栗子:
<!DOCTYPE html>
<html>
<head>
</head>
<body><button id="myButton">Click Me</button><script>var myButton = document.getElementById("myButton");// 添加事件监听器myButton.addEventListener("click", function(event) {console.log("Button clicked!");// 阻止事件冒泡event.stopPropagation();});document.body.addEventListener("click", function() {console.log("Body clicked!");});</script>
</body>
</html>
我们给按钮元素添加了一个点击事件的监听器,当按钮被点击时,会输出"Button clicked!“。同时,我们还给页面的 body 元素添加了一个点击事件的监听器,当页面任意位置被点击时,会输出"Body clicked!”。这就是dom在事件处理中的魅力。
实践应用
动态创建表格
var table = document.createElement("table");for (var i = 0; i < 3; i++) {var row = document.createElement("tr");for (var j = 0; j < 3; j++) {var cell = document.createElement("td");var cellText = document.createTextNode("Row " + i + ", Col " + j);cell.appendChild(cellText);row.appendChild(cell);}table.appendChild(row);
}document.body.appendChild(table);
我们通过dom操作动态地创建了一个3x3的表格,并将其添加到了页面的 body 元素中。
动态更新列表
var list = document.createElement("ul");for (var i = 0; i < 5; i++) {var item = document.createElement("li");var itemText = document.createTextNode("Item " + i);item.appendChild(itemText);list.appendChild(item);
}document.body.appendChild(list);
我们创建了一个包含5个列表项的无序列表,并将其添加到页面的 body 元素中。
除了动态创建表格和更新列表之外,DOM还可以用于许多其他实际应用。例如:
-
动态加载数据:通过JavaScript和DOM,可以实现异步加载数据并将其动态插入到网页中,从而实现动态内容的更新。
-
实现动画效果:通过修改DOM节点的样式和位置,可以实现各种动画效果,如淡入淡出、滑动等。
-
表单验证:可以使用DOM来获取表单元素的值,并进行验证和处理,以确保用户输入的准确性和完整性。

相关文章:

前端(十四)——DOM节点操作手册:你需要了解的一切
🙂博主:小猫娃来啦 🙂文章核心:DOM节点操作手册:你需要了解的一切 文章目录 前言DOM基础知识操作现有节点创建新节点遍历节点树修改节点属性和样式事件处理实践应用动态创建表格动态更新列表 前言 DOM(文档…...

PDF怎么转成PPT文件免费?一个软件解决
随着科技的不断发展和进步,电子文档已经成为我们日常工作和学习中不可或缺的一部分。PDF作为一种跨平台的文件格式,以其可靠性和易读性而备受推崇。然而,在某些情况下,我们可能需要PDF怎么转成PPT文件免费,以便更好地展…...

数据结构基础:P3-树(上)----编程作业02:List Leaves
本系列文章为浙江大学陈越、何钦铭数据结构学习笔记,系列文章链接如下: 数据结构(陈越、何钦铭)学习笔记 文章目录 一、题目描述二、整体思路与实现代码 一、题目描述 题目描述: 给定一棵树,按照从上到下、从左到右的顺序列出所有…...

山西电力市场日前价格预测【2023-08-25】
日前价格预测 预测明日(2023-08-25)山西电力市场全天平均日前电价为314.22元/MWh。其中,最高日前电价为336.17元/MWh,预计出现在18: 30。最低日前电价为283.05元/MWh,预计出现在24: 00。 价差方向预测 1: 实…...

手机无人直播软件,有哪些优势?
近年来,随着手机直播的流行和直播带货的市场越来越大,手机无人直播软件成为许多商家开播带货的首选。在这个领域里,声音人无人直播系统以其独特的优势,成为市场上备受瞩目的产品。接下来,我们将探讨手机无人直播软件给…...

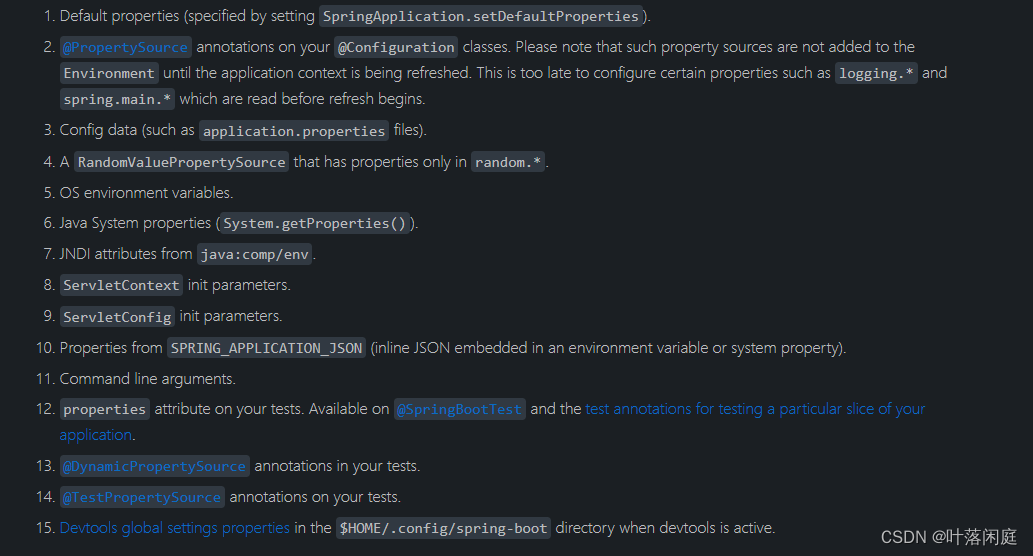
SpringBoot概述SpringBoot基础配置yml的使用多环境启动
🐌个人主页: 🐌 叶落闲庭 💨我的专栏:💨 c语言 数据结构 javaEE 操作系统 石可破也,而不可夺坚;丹可磨也,而不可夺赤。 SpringBoot简介 一、 SpringBoot概述1.1 起步依赖…...

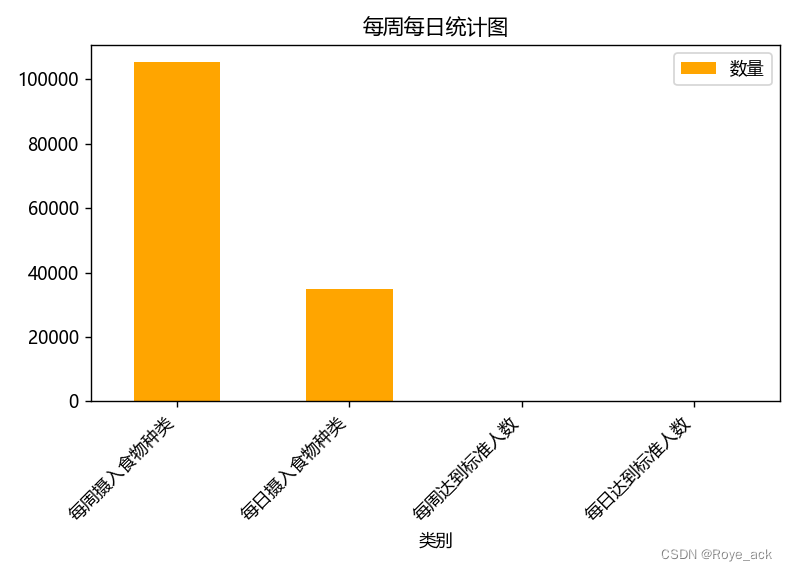
Python Pandas 处理Excel数据 制图
目录 1、饼状图 2、条形统计图 1、饼状图 import pandas as pd import matplotlib.pyplot as plt import numpy as np #from matplotlib.ticker import MaxNLocator # 解决中文乱码 plt.rcParams[font.sans-serif][SimHei] plt.rcParams[font.sans-serif]Microsoft YaHei …...
bpmn的xml和json互转)
如何自己实现一个丝滑的流程图绘制工具(五)bpmn的xml和json互转
背景 因为服务端给的数据并不是xml,而且服务端要拿的数据是json,所以我们只能xml和json互转,来完成和服务端的对接 xml转json import XML from ./config/jsonxml.js/*** xml转为json* param {*} xml*/xmlToJson(xml) {const xotree new X…...

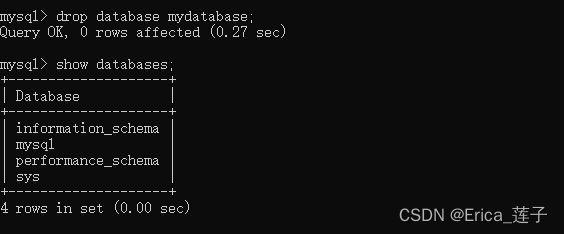
mysql--数据库的操作
数据库,是数据存储的最大单元。 1 创建数据库 create database mydatabase; 每次创建数据库的时候,都会多一个文件夹,关系型数据库是存储在磁盘当中的,所以这时候可以查看新建的数据库 2 指定字符集 MySQL中的字符集转换过程 制…...

kafka--技术文档--架构体系
架构体系 Kafka的架构体系包括以下几个部分: Producer. 消息生产者,就是向Kafka broker发送消息的客户端。Broker. 一台Kafka服务器就是一个Broker。一个集群由多个Broker组成。一个Broker可以容纳多个Topic。Topic. 可以理解为一个队列,一…...

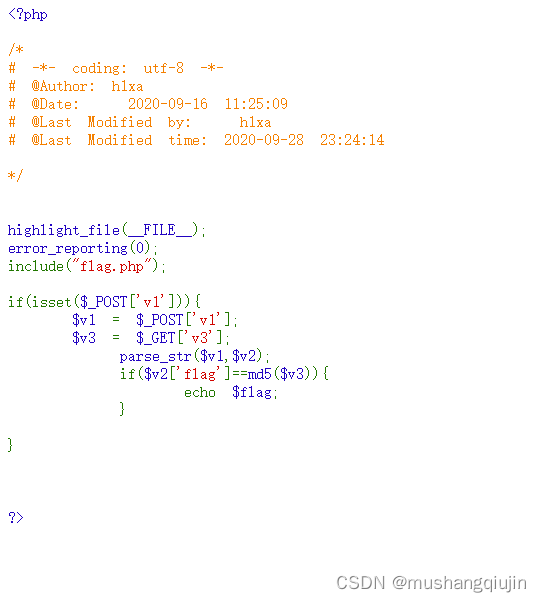
ctfshow web入门 web103-web107
1.web103 和102一样 payload: v2115044383959474e6864434171594473&v3php://filter/writeconvert.base64-decode/resource1.php post v1hex2bin2.web104 值只要一样就可以了 payload: v21 post v113.web105 考查的是$$变量覆盖,die可以带出数据,输出一条消息…...

前端工程化之模块化
模块化的背景 前端模块化是一种标准,不是实现理解模块化是理解前端工程化的前提前端模块化是前端项目规模化的必然结果 什么是前端模块化? 前端模块化就是将复杂程序根据规范拆分成若干模块,一个模块包括输入和输出。而且模块的内部实现是私有的&…...

文件服务器实现方式汇总
hello,伙伴们,大家好,今天这一期shigen来给大家推荐几款可以一键实现文件浏览器的工具,让你轻松的实现文件服务器和内网的文件传输、预览。 基于node 本次推荐的是http-server, 它的githuab地址是:http-s…...

ChatGPT计算机科学与技术专业的本科毕业论文,2000字。论文查重率低于30%。
目录 摘要 Abstract 绪论 1.1 研究背景 1.2 研究目的和意义 2.1 ChatGPT技术概述 2.2 ChatGPT技术的优缺点分析 2.2.1 优点 2.2.2 缺点 摘要 本论文围绕ChatGPT展开,介绍了该技术的发展历程、特点及应用,分析了该技术的优缺点,提出了…...

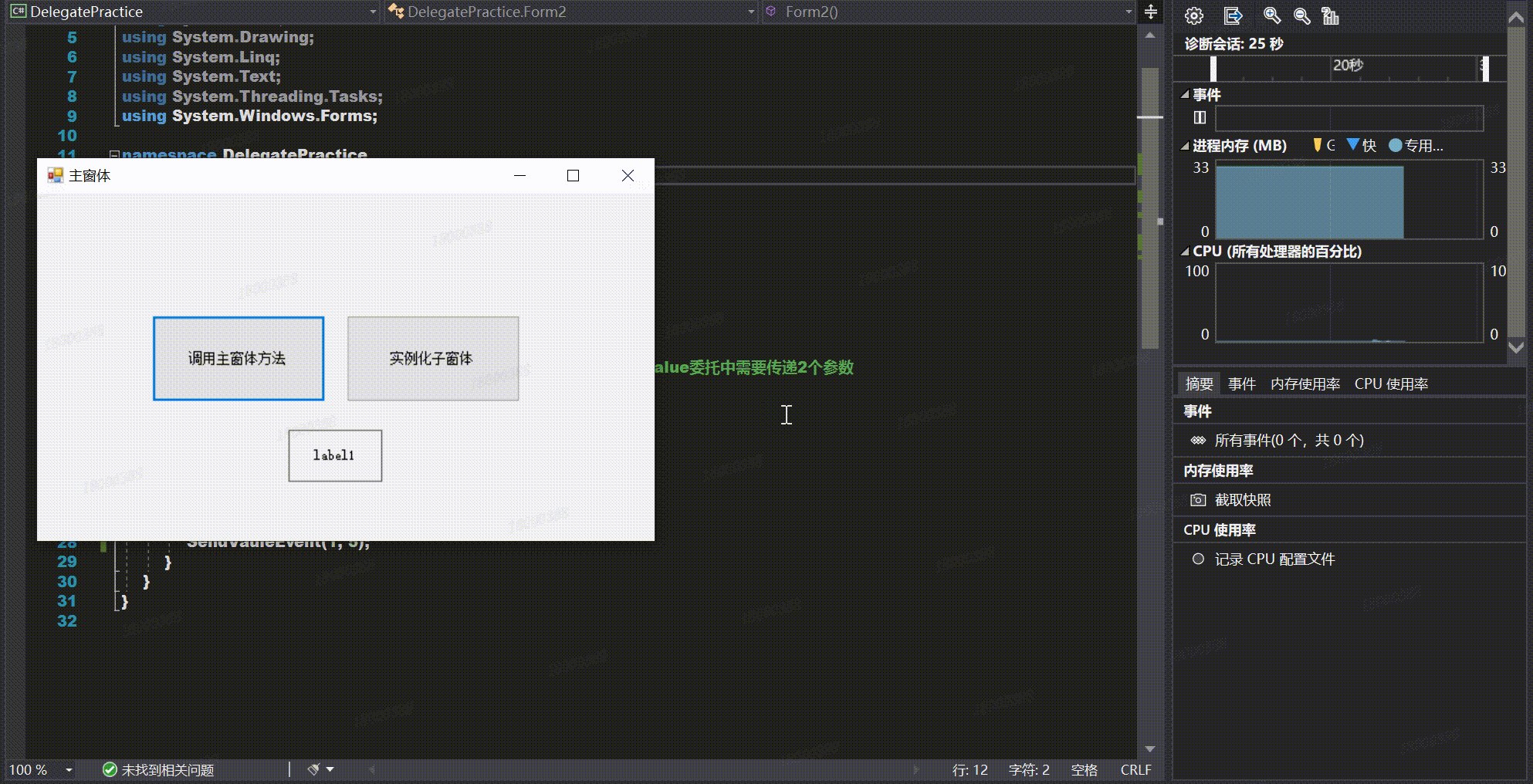
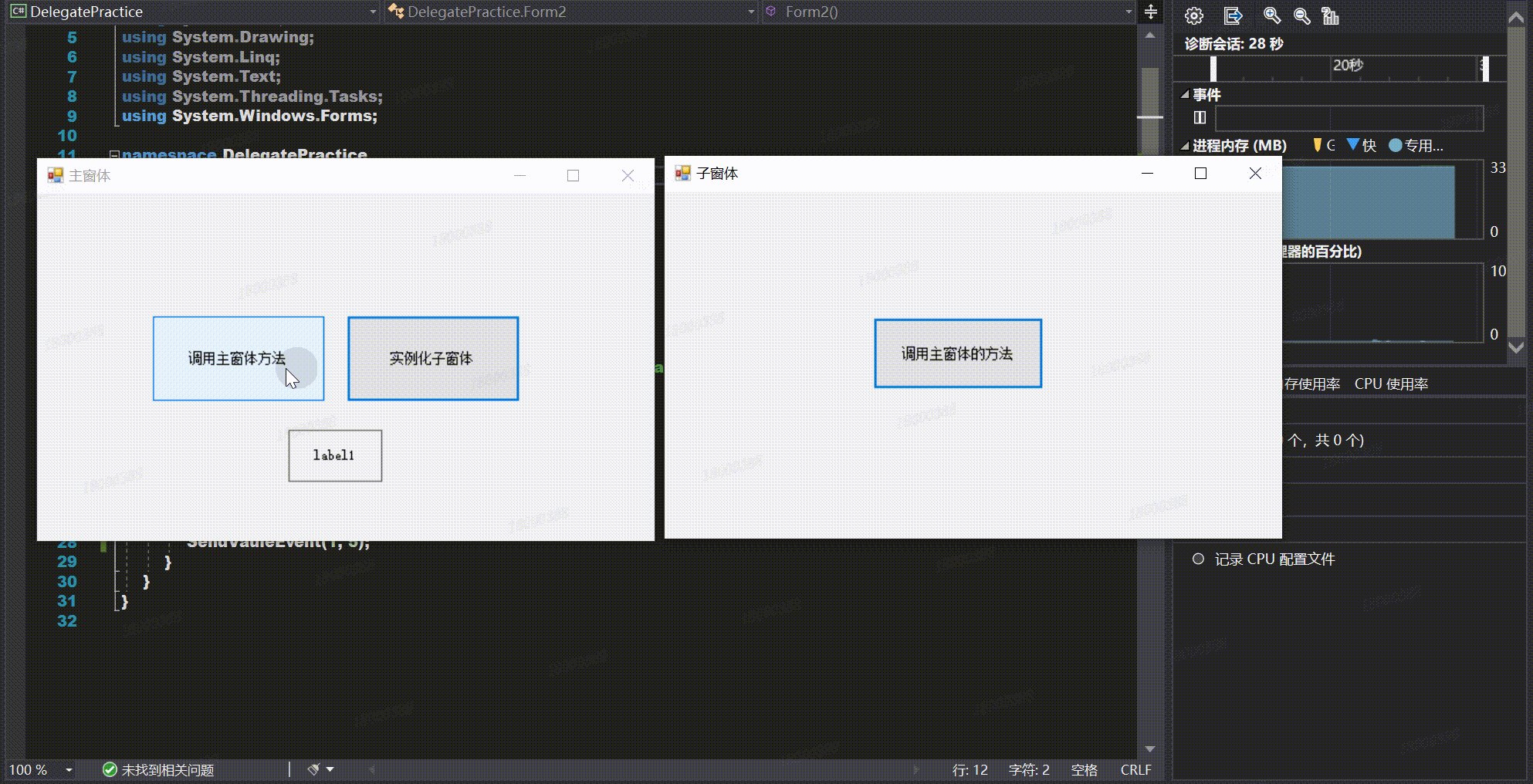
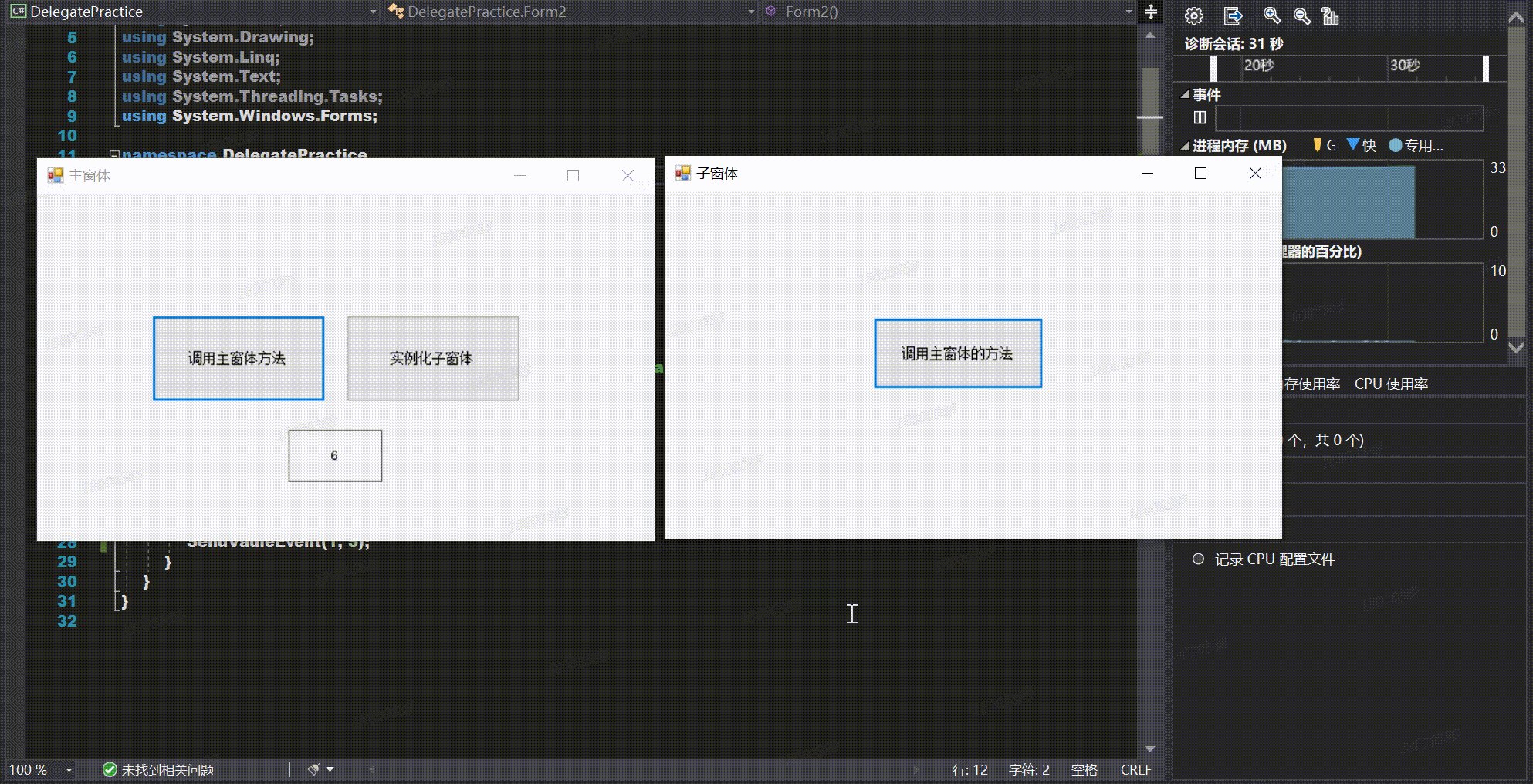
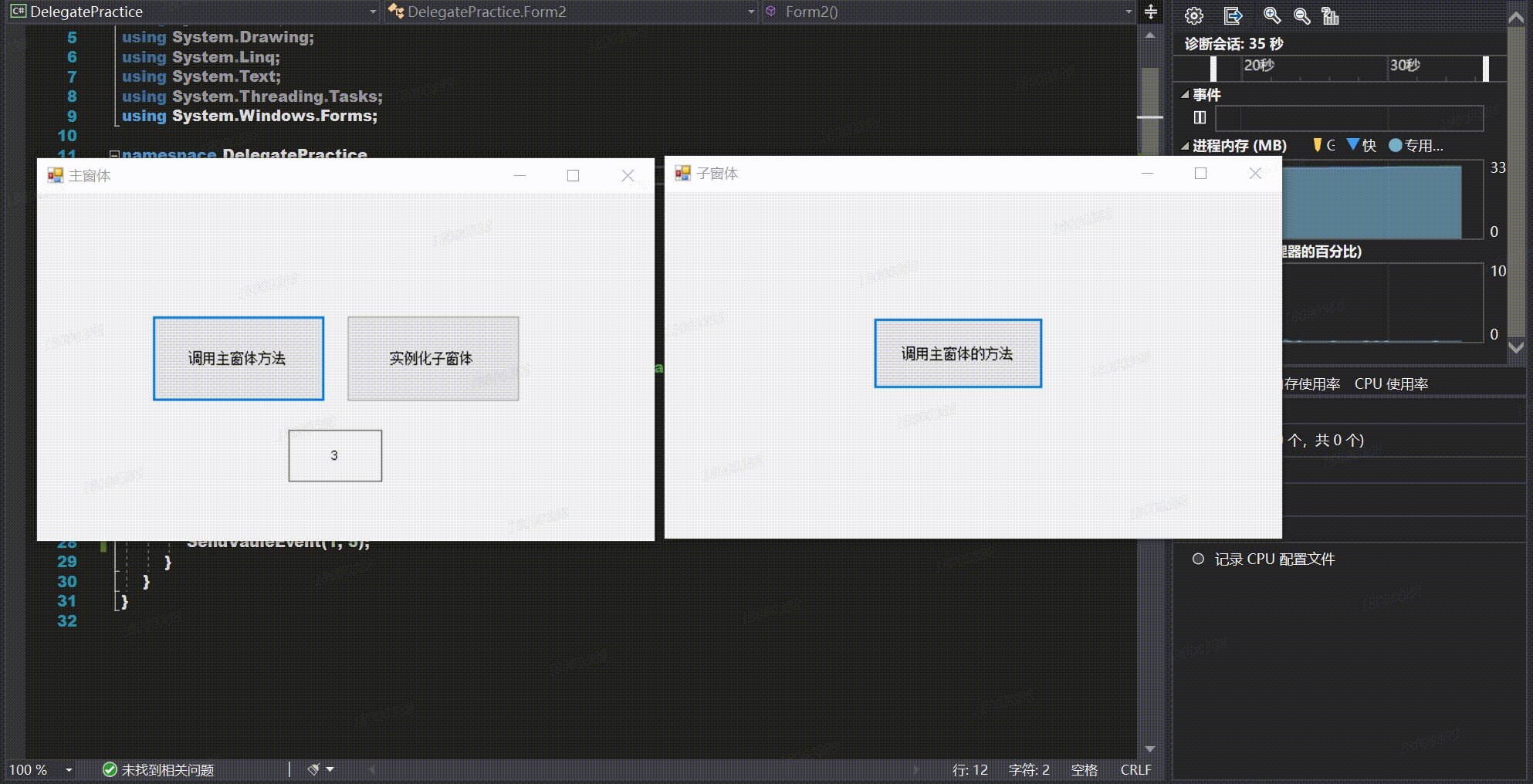
【Winform学习笔记(八)】通过委托实现跨窗体传值
通过委托实现跨窗体传值 前言正文1、委托及事件2、通过委托实现跨窗体传值的步骤1.在子窗体中定义委托2.在子窗体中声明一个委托类型的事件3.调用委托类型事件4.在实例化子窗体后,子窗体订阅事件接受方法5.实现具体的事件 3、具体示例4、完整代码5、实现效果 前言 …...

Windows用户如何安装Cpolar
目录 概述 什么是cpolar? cpolar可以用在哪些场景? 1. 注册cpolar帐号 1.1 访问官网站点 2. 下载Windows版本cpolar客户端 2.1 下载并安装 2.2 安装完验证 3. token认证 3.1 将token值保存到默认的配置文件中 3.2 创建一个随机url隧道&#x…...
梯度下降230820a)
C++最易读手撸神经网络两隐藏层(任意Nodes每层)梯度下降230820a
这是史上最简单、清晰,最易读的…… C语言编写的 带正向传播、反向传播(Forward ……和Back Propagation)……任意Nodes数的人工神经元神经网络……。 大一学生、甚至中学生可以读懂。 适合于,没学过高数的程序员……照猫画虎编写人工智能、…...

机器学习理论笔记(二):数据集划分以及模型选择
文章目录 1 前言2 经验误差与过拟合3 训练集与测试集的划分方法3.1 留出法(Hold-out)3.2 交叉验证法(Cross Validation)3.3 自助法(Bootstrap) 4 调参与最终模型5 结语 1 前言 欢迎来到蓝色是天的机器学习…...

10*1000【2】
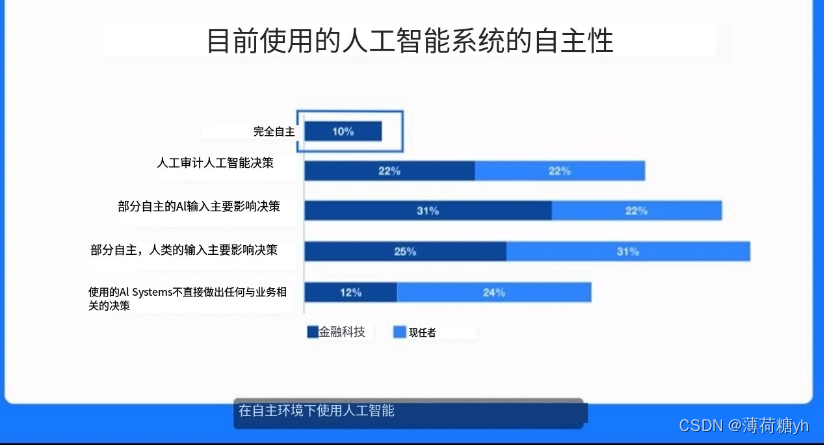
知识: -----------金融科技背后的技术---------------- -------------三个数字化趋势 1.数据爆炸:internet of everything(iot);实时贡献数据;公有云服务->提供了灵活的计算和存储。 2.由计算能力驱动的&#x…...

“探秘JS加密算法:MD5、Base64、DES/AES、RSA你都知道吗?”
目录 1、什么是JS、JS反爬是什么?JS逆向是什么? 2、JS逆向的大致流程 3、逆向的环境搭建 3.1、安装node.js 3.2、安装js代码调试工具(vscode) 3.3、安装PyExecJs模块 4、JS常见加密算法 4.1、Base64算法 4.2、MD5算法 4.3、DES/AES算法 4.2.2 AES与DES的…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

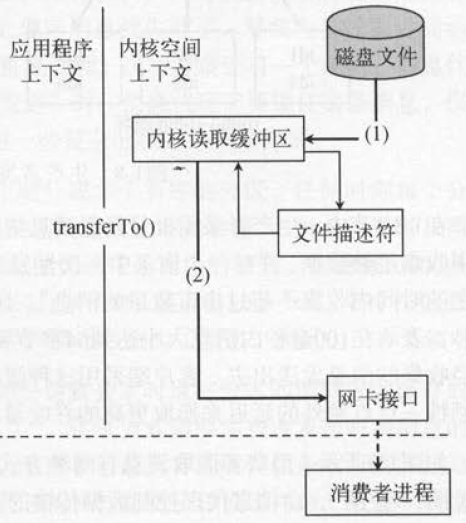
Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
