vue2+qrcodejs2+clipboard——实现二维码展示+下载+复制到剪切板——基础积累
最近在写后台管理系统时,遇到一个需求就是要实现二维码的展示+下载+复制到剪切板。
效果图如下:

1.二维码展示+下载功能——qrcodejs2@0.0.2
我是安装的qrcodejs2@0.0.2,指定了具体的版本号,也可以安装默认的当前稳定版本,即npm安装时不指定版本号。
1.npm/yarn安装qrcodejs2
npm install qrcodejs2
or
yarn add qrcodejs2
2.引入qrcodejs2
由于我只是在单个页面上用到此功能,因此只需要当前页面局部引入,没有全局注册。
import QRCode from 'qrcodejs2';
2.1html代码
<template><a-modaltitle="入职登记表":visible="visible":confirmLoading="confirmLoading"@ok="handleOk"@cancel="handleCancel"width="500px"><a-spin :spinning="confirmLoading" tip="正在处理中请稍后"><div class="qrcode" ref="qrCodeUrl" id="qrcodeId"></div><!-- 作为下载二维码使用 --><a ref="locatorQRCodeDownloadLinkRef" style="display: none"></a><div class="btnCls"><a-button type="primary" @click="handleDownloadLocatorQRCode">下载二维码</a-button></div><div class="btnCls"><a-buttonid="copyBtn"type="primary":data-clipboard-text="copyConfig"ghost@click="handleClipboard">复制链接</a-button></div></a-spin></a-modal>
</template>
2.2js代码
import Clipboard from 'clipboard';
import QRCode from 'qrcodejs2';
export default{data(){return{visible: false,copyConfig: '',qrcode: null,qrcodeImgUrl: '',}},methods:{//弹窗打开调用的接口showModal(){this.visible = true;this.$nextTick(()=>{//创建二维码this.creatQrCode();})},creatQrCode(){let str = window.location.hash;let urlArr = str.split('/');urlArr.splice(urlArr.length - 1, 1);urlArr.push('RecommenH5');let url = window.location.origin + '/' + urlArr.join('/');this.copyConfig = url;console.log(url);document.getElementById('qrcodeId').innerHTML = ''; //在调用qrCode前使用js原生方法清空元素内容this.qrcode = new QRCode(this.$refs.qrCodeUrl, {text: url, // 需要转换为二维码的内容width: 140,height: 140,colorDark: '#000000',colorLight: '#ffffff',correctLevel: QRCode.CorrectLevel.H,});let qrcodeCanvas = ((this.$refs.qrCodeUrl || {})?.getElementsByTagName?.('canvas') || [])?.[0];this.qrcodeImgUrl = qrcodeCanvas?.toDataURL?.('image/png'); // 作为下载图片资源},//下载二维码功能handleDownloadLocatorQRCode() {let downloadLink = this.$refs.locatorQRCodeDownloadLinkRef;downloadLink.setAttribute('href', this.qrcodeImgUrl);console.log('this.qrcodeImgUrl', this.qrcodeImgUrl);downloadLink.setAttribute('download',`二维码_${new Date().getTime()}.png`);downloadLink.click();URL.revokeObjectURL(downloadLink.href);},}
}
2.复制链接功能——clipboard@2.0.8
我是安装的clipboard@2.0.8,指定了具体的版本号,也可以安装默认的当前稳定版本,即npm安装时不指定版本号。
1.npm/yarn安装clipboard
npm install clipboard
or
yarn add clipboard
2.引入clipboard
由于我只是在单个页面上用到此功能,因此只需要当前页面局部引入,没有全局注册。
import Clipboard from 'clipboard';
2.1html代码
同上;
主要代码就是一个按钮:
<a-buttonid="copyBtn"type="primary":data-clipboard-text="copyConfig"ghost@click="handleClipboard">复制链接</a-button
>
2.2复制功能
handleClipboard() {let clipboard = new Clipboard('#copyBtn');clipboard.on('success', () => {this.$message.success(`复制成功`);clipboard.destroy();});
},
完成!!!多多积累,多多收获!
相关文章:

vue2+qrcodejs2+clipboard——实现二维码展示+下载+复制到剪切板——基础积累
最近在写后台管理系统时,遇到一个需求就是要实现二维码的展示下载复制到剪切板。 效果图如下: 1.二维码展示下载功能——qrcodejs20.0.2 我是安装的qrcodejs20.0.2,指定了具体的版本号,也可以安装默认的当前稳定版本࿰…...

【PHP】echo 输出数组报Array to string conversion解决办法
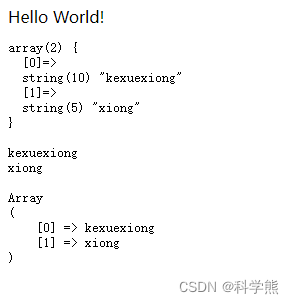
代码: <?PHP echo "Hello World!";$demoName array("kexuexiong","xiong");echo "<pre>";var_dump($demoName);echo $demoName; print_r($demoName);echo "</pre>"; ?>输出结果࿱…...
)
Arduino驱动MiCS-4514气体传感器(气体传感器篇)
目录 1、传感器特性 2、控制器和传感器连线图 3、驱动程序...

marked在vue项目中改变超链接跳转方式和图片放大预览
marked在vue项目中改变超链接跳转方式和图片放大预览 这里我是另起一个js文件对marked的配置做了修改,参考如下 import marked from marked let renderer new marked.Renderer() const linkRenderer renderer.link const imgRenderer renderer.image // 超链接…...

leetcode485. 最大连续 1 的个数
思路:【双指针】 left左边界,right往右跑遇到0,则计算该长度。并更新cnt(最大连续1个数)。 class Solution { public:int findMaxConsecutiveOnes(vector<int>& nums) {int left 0, right 0;int cnt 0;…...

linux 源代码编译
源代码编译 有时候会在linux上下载源码包,然后进行编译成可执行的文件,这个过程需要经过configure、make、make install、make clean四个步骤 configure 为这个程序在当前的操作系统环境下选择合适的编译器和环境参数来编译该代码 make 对程序代码进行编…...

C语言日常刷题 1
文章目录 题目答案与解析1234.5.6. 题目 1、执行下面程序,正确的输出是( ) int x5,y7; void swap() { int z; zx; xy; yz; } int main() { int x3,y8; swap(); printf(“%d,%d\n”,x, y); return 0; } A: 5,7 B: 7,5 C: 3,8 D: 8…...

es和数据库同步方案
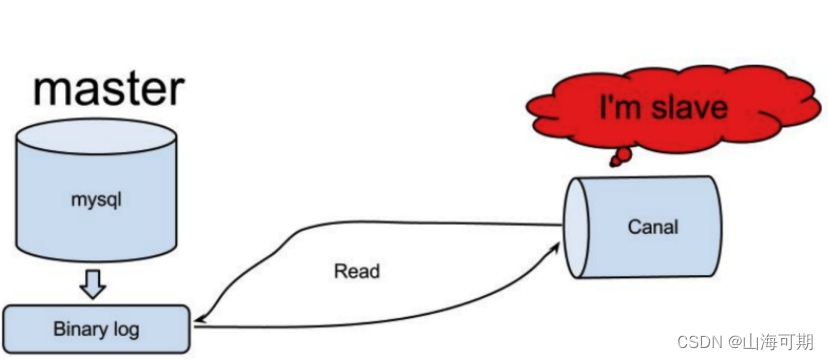
5.5 课程信息索引同步 5.5.1 技术方案 通过向索引中添加课程信息最终实现了课程的搜索,我们发现课程信息是先保存在关系数据库中,而后再写入索引,这个过程是将关系数据中的数据同步到elasticsearch索引中的过程,可以简单成为索引…...

手机NFC功能是什么?
手机NFC功能是什么? 随着智能手机的不断发展和普及,NFC(近场通讯)功能已经成为了我们生活中不可或缺的一部分。NFC是一种无线通信技术,可以让手机和其他设备之间进行快速的数据交换和支付操作。那么,手机NFC功能是什么࿱…...

零拷贝技术详解
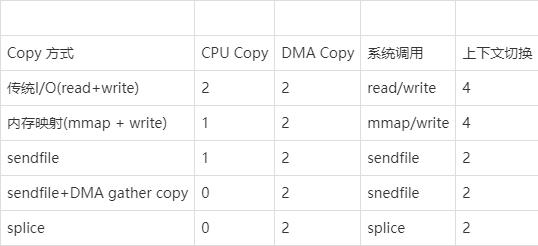
当涉及到网络编程和IO操作时,数据拷贝是一个常见的性能瓶颈。传统的数据拷贝过程中,数据需要从内核缓冲区复制到用户空间缓冲区,然后再从用户空间缓冲区复制到内核缓冲区,这个过程会耗费大量的CPU时间和内存带宽,降低系…...

【VS Code插件开发】消息通信(四)
🐱 个人主页:不叫猫先生,公众号:前端舵手 🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀! 📢 资料领取:前端…...

开源硬件:下一个技术革命?
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

开发一个npm组件包
vue项目初始化 vue create mytest 启动项目以后 组件开发 开发的组件写在 package中 如下如例 开发一个 listpage的组件 里面放了一个a链接注册组件配置打包 "package": "vue-cli-service build --target lib ./src/package/index.js --name managerpage -…...

有限与无限游戏 | 真北荐书
2023佛山敏捷之旅暨DevOps Meetup志愿者为进行大会的组织与准备,每周三晚有一个例会。 例会前等人的时间,涌现出一个小的分享环节。今天分享这本书:《有限与无限游戏》。 大家选择成为志愿者,是一个无限游戏。而组织活动和完成各种…...

网络安全(黑客)自学剖析
想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客! 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全…...

Leetcode每日一题:1267. 统计参与通信的服务器
原题 这里有一幅服务器分布图,服务器的位置标识在 m * n 的整数矩阵网格 grid 中,1 表示单元格上有服务器,0 表示没有。 如果两台服务器位于同一行或者同一列,我们就认为它们之间可以进行通信。 请你统计并返回能够与至少一台其…...

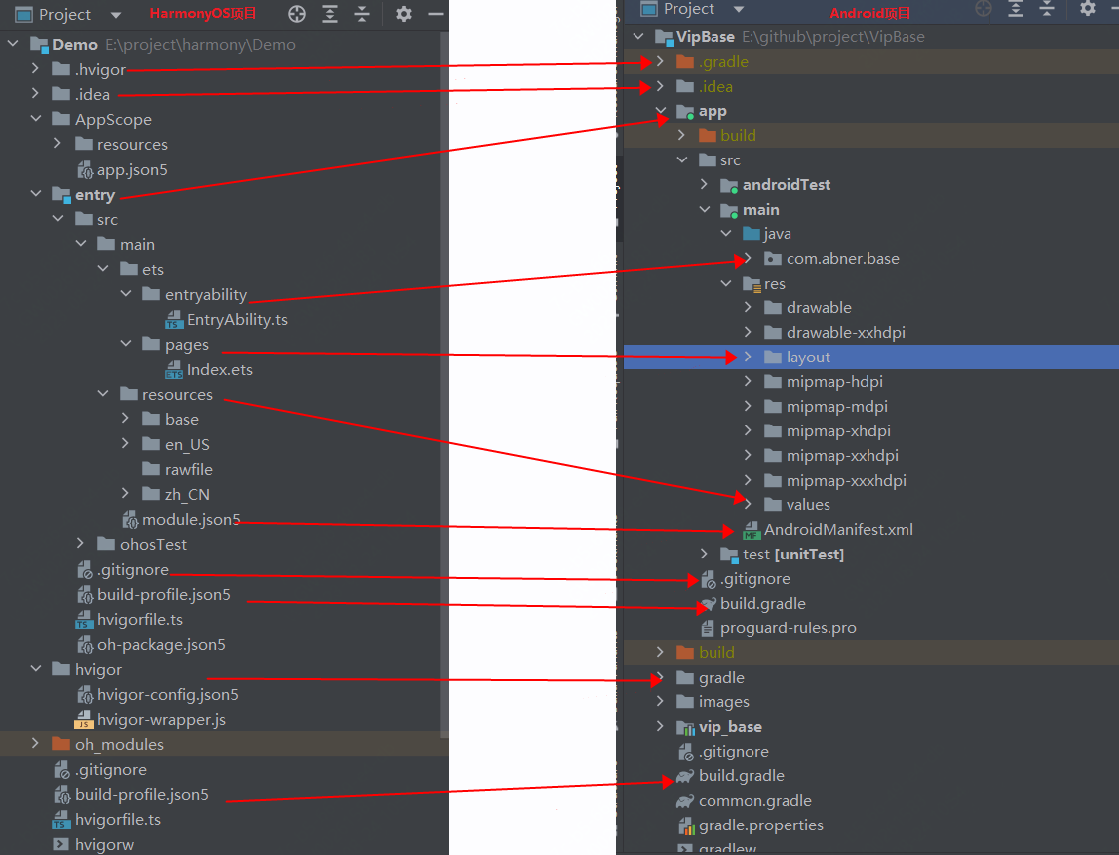
HarmonyOS开发:超详细了解项目的工程结构
前言 系列文章目录: HarmonyOS开发第一步,熟知开发工具DevEco Studio 当我们熟练的掌握了DevEco Studio之后,就可以创建项目进行练习了,和市场上大多数IDE一样,DevEco Studio也给我们提供了很多的实例模板,…...

HTML基础知识点
目录 编辑一、使用 vscode 二、研究代码的特点 三、HTML 常见标签 注释标签 标题标签 段落标签 换行标签 格式化标签 图片标签 超链接标签 表格标签 列表标签 表单标签: form 标签 input标签: select textarea标签: 无语…...

基于CBAM-CNN卷积神经网络预测研究(Python代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

iOS开发Swift-基本运算符
1.一元、二元、三元运算符 一元单一操作对象-a !b c!二元两个操作对象2 3三元三目运算符a ? b : c 2.赋值运算符() let a 10 var b 5 b a let (x, y) (1, 2)赋值运算符不返回任何值,所以 if x y { ... } 无效。 3.算术运算符 - * / 默认不允许数…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
