CSS选择器-CSS3属性
CSS选择器-CSS3属性
持续更新…
1、CSS3的概念和优势
css3概念:是css的升级版本,新增加了一些模块
css3优点:完全向后兼容,可使用新的选择器和属性,能实现新的设计效果CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括:盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等。
CSS3的优点:CSS3将完全向后兼容,所以没有必要修改现在的设计来让它们继续运作。网络浏览器也还将继续支持CSS2。对我们来说,CSS3主要的影响是将可以使用新的可用的选择器和属性,这些会允许实现新的设计效果(譬如动态和渐变),而且可以很简单的设计出现在的设计效果(比如说使用分栏)
2、新进增强和优雅降级
渐进增强:优先构建低版本浏览器页面,再针对高版本浏览器页面进行设计
优雅降级:优先构建高版本浏览器页面,再针对低版本浏览器页面进行兼容
3、CSS3选择器
3.1层级选择器:
E>F子选择器选择匹配的F元素,且匹配的F元素所匹配的元素的子元素
E+F相邻兄弟选择器选择匹配的F元素,且匹配的F元素紧位于匹配的元素的后面
E~F通用选择器选择匹配的F元素,且位于匹配的元素后的所有匹配的F元素
div>span{}子元素选择器,选择div中的子元素spandiv+span{} 相邻兄弟选择器,选中div后紧挨着这一个的span(如果跟div还有其他的相邻兄弟选择器,比如p,则这时候span和p都不会被选到)div ~ span {} 通用兄弟选择器,选中div后的所有span
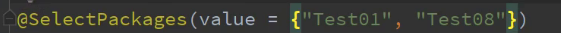
3.2属性选择器
div[class]{}选中div,且div有class属性
div[class="value"]{}选中div,且div有class属性,同时值为value
div[class~="value"]{}选中div,且div具有class属性,包含值为value
[扩展]
div[class^="value"]{}以value开头
div[class&="value"]{}以value结尾
div[class*="value"]{}包含value
div[class|="value"]{}只有value或者以value-值开头
1、E[attr]:只使用属性名,但没有确定任何属性值;
2、E[attr=“vaue”]:指定属性名,并指定了该属性的属性值;
3、E[attr~=“value”]:指定属性名,并且具有属性值,此属性值是一个词列表,并且以空格隔
开,其中词列表中包含了一个value词,而且等号前面的"∽”不能不写·
矿展知识
4、E[attr^=“value”]:指定了属性名,并且有属性值,属性值是以value开头的;
5、E[attr$="value]:指定了属性名,并且有属性值,i
而且属性值是以value结束的
6、E[attr*=“value”]:指定了属性名,并且有属性值,而且属值中包含了value;口
7、E[attr|=“value”]:指定了属性名,并且属性值是value或者以"value-"开头的值(比如说zh-cn)
3.3结构伪类选择器
div:first-child{}选中div是第一个子元素
div:last-child{}选中div是最后的一个子元素
div:nth-child(n)选中指定位置的div
n:是从0开始的自然数
2n=even 偶数序列
2n-1=odd 奇数序列
div:only-child{}选中div ,且div是唯一的子元素
:root{}选中根元素(html)
div:empty{}选中div,且div为空
3.4目标伪类选择器
<a href="关联元素的id值">点击位置</a>
<标签 id="box" class="box1">关联位置</标签>
.box1:target
3.5UI元素状态伪类选择器
:disabled()禁用状态
:enabled{}可用状态
:checked{}选中状态
::selection{}选中文本后高亮状态
3.6否定伪类选择器
.box:not(.box2){}选中box,但是排除box2这个元素 ( box2没有被选择到)
3.7动态伪类选择器
-
:link{}未访问状态
-
:visited{}访问过后的状态
-
:hover{}鼠标悬停时状态
-
:active{}鼠标按下时状态\
[注意]有顺序要求LVHA
3.8用户行为选择器
:focus{}获取光标状态
4、CSS3属性前缀
1.浏览器兼容前缀
-ms- IE
-moz- 火狐
-o- 欧朋浏览器
-webkit-webkit内核浏览器
5、文本和盒子阴影
text-shadow:水平 垂直 模糊度 文本阴影颜色
水平阴影和垂直阴影可以为负数
box-shadow:水平 垂直 模糊度 阴影大小 盒子阴影颜色 内外阴影
内部阴影 inset
外部阴影 不写
6、字体模块(矢量图使用)
下载步骤之前有
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 第一种方式:第一步 --><link rel="stylesheet" href="font/iconfont.css"><!-- 第三种方式:第一步 --><script src="font/iconfont.js"></script><style>/* 第二种方式:第一步 */@font-face {font-family: 'iconfont';src: url('font/iconfont.woff2?t=1692602955385') format('woff2'),url('font/iconfont.woff?t=1692602955385') format('woff'),url('font/iconfont.ttf?t=1692602955385') format('truetype');}/* 第二种方式:第二步 */.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}/* 第三种方式:第二步 */.icon {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}</style>
</head><body><!-- 第一种方式:第二步 --><span class="iconfont icon-taobaotese"> ewer</span><!-- 第二种方式:第三部 --><span class="iconfont"></span><!-- 第三种方式:第三步 --><svg class="icon" aria-hidden="true"><use xlink:href="#icon-a-gouwuche-fill2x"></use></svg>
</body></html>
7、背景属性
背景大小:
background-size:背景图大小;
px %
cover等比例缩放,有可能超出元素
contain 等比例缩放,有可能元素留白
多背景设置:background:URL(),URL()
8、边框属性
圆角:
- border-radius:值1
- border-radius:水平值1 / 垂直值1
相关文章:

CSS选择器-CSS3属性
CSS选择器-CSS3属性 持续更新… 1、CSS3的概念和优势 css3概念:是css的升级版本,新增加了一些模块 css3优点:完全向后兼容,可使用新的选择器和属性,能实现新的设计效果CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞…...
线性代数的学习和整理8:行列式相关
目录 1 从2元一次方程组求解说起 1.1 直接用方程组消元法求解 1.2 有没有其他方法呢?有:比如2阶行列式方法 1.3 3阶行列式 2 行列式的定义 2.1 矩阵里的方阵 2.2 行列式定义:返回值为标量的一个函数 2.3 行列式的计算公式 2.4 克拉…...

java+springboot+mysql农业园区管理系统
项目介绍: 使用javaspringbootmysql开发的农业园区管理系统,系统包含超级管理员、管理员、用户角色,功能如下: 超级管理员:管理员管理;用户管理;土地管理(租赁)&#x…...

IDEA远程开发
IDEA远程开发 前期准备 IDEA的远程开发是在本地去操昨远程服务器上的代码,所以我们先需要准备一台服务器,在此我使用vmware虚拟出ubuntu-20.04.6的Server版本,以便后面演示。 Ubuntu的Java环境配置 JDK8 sudo apt install openjdk-8-jdkmaven sudo apt instal…...

Redis 工作总结
1.Redis是什么 Redis是互联网技术领域使用最为广泛的存储中间件,它是Remote Dictionary Service的首字母缩写,也就是远程字典服务。 2.Redis的用途? 2.1 计数器 2.2 缓存 2.3 分布式锁 2.4 消息中间件 3.Redis的数据类型 3.1 string&am…...
)
GO学习之 数据库(Redis)
GO系列 1、GO学习之Hello World 2、GO学习之入门语法 3、GO学习之切片操作 4、GO学习之 Map 操作 5、GO学习之 结构体 操作 6、GO学习之 通道(Channel) 7、GO学习之 多线程(goroutine) 8、GO学习之 函数(Function) 9、GO学习之 接口(Interface) 10、GO学习之 网络通信(Net/Htt…...

谈一谈浏览器与Node.js中的JavaScript事件循环,宏任务与微任务机制
JavaScript中的异步代码 JavaScript是一个单线程非阻塞的脚本语言。这代表代码是执行在一个主线程上面的。但是JavaScript中有很多耗时的异步操作,例如AJAX,setTimeout等等;也有很多事件,例如用户触发的点击事件,鼠标…...

User Java bean的命名规范
Java Bean 是一种用于表示简单的、可重用的组件的规范。它是一个符合特定命名和约定的 Java 类,通常用于封装数据和提供访问方法。以下是关于 Java Bean 命名规范的一些准则: 类名: 类名应该使用驼峰命名法(Camel Case)…...

ajax和fetch的区别
ajax 和 fetch的相同点和区别是什么? 以前我们都用ajax去做请求, 但是原生的ajax不好用,我们会用$.ajax或者axios插件去请求,他们都是ajax的封装 最近出来个fetch是什么? 问到这里的时候,你就已经入坑了&am…...

java+springboot+mysql村务档案管理系统
项目介绍: 使用javaspringbootmysql开发的村务档案管理系统,系统包含超级管理员、工作人员角色,功能如下: 超级管理员:系统用户管理(工作人员管理);公开资料;会议记录&…...

windows查看/删除DNS缓存
一、查看DNS缓存 打开CMD,输入ipconfig/displaydns 二、删除DNS缓存 打开CMD,输入ipconfig/flushdns...

自动化测试之Junit
Junit引入注解参数化单参数多参数方法传参 测试用例执行顺序断言测试套件 Junit引入 Junit来编写和组织自动化测试用例,使用Selenium来实际模拟用户与Web应用程序的交互。也就是使用JUnit的测试功能来管理和运行Selenium测试。常见的做法是,使用JUnit作…...

Spring Boot 整合MyBatis-Plus
😀前言 本篇博文是关于Spring Boot 整合MyBatis-Plus的,希望你能够喜欢😊 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家,您的…...

CC++ 常用技巧
C 中的C C 是面向过程的是把整个大程序分为一个个的子函数;C 是面向对象的是把整个程序划分为一个个的类。C 是完全兼容C 的,C 是C 的子集,C 是C 的超集。C 又对C 做了很多补充和提升,因此使用C 会比使用纯C 更方便。混用C和C&am…...

【AndroidStudio】屏蔽小米打印
使用小米手机调试时,会一直有notifyQueue load error的打印 在过滤器重添加过滤条件即可 -message:notifyQueue...

Tomcat的安装与介绍
首先我们先了解一下什么是服务器?什么是服务器软件? 什么是服务器?安装了服务器软件的计算机。 什么是服务器软件? 服务器软件是一种运行在服务器操作系统上,用于接收和处理客户端请求,并提供相应服务和资…...

说点大实话丨知名技术博主 Kirito 测评云原生网关
作者:徐靖峰 关注了阿里云云原生公众号,经常能看到 MSE-Higress 相关的推文,恰逢这次阿里云产品举办了一个 MSE-Higress 云原生网关的测评活动,借此机会体验了一把云原生网关的功能。 购买流程体验 购买网关时,页面明…...

时序预测 | MATLAB实现SO-CNN-BiLSTM蛇群算法优化卷积双向长短期记忆神经网络时间序列预测
时序预测 | MATLAB实现SO-CNN-BiLSTM蛇群算法优化卷积双向长短期记忆神经网络时间序列预测 目录 时序预测 | MATLAB实现SO-CNN-BiLSTM蛇群算法优化卷积双向长短期记忆神经网络时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 时序预测 | MATLAB实现SO-CNN-BiL…...

简述docker的网络模式
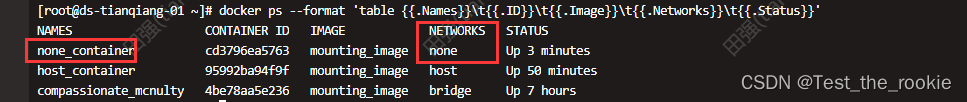
Docker 提供了多种网络模式,用于控制容器之间以及容器与主机之间的网络通信。以下是 Docker 的一些常见网络模式 briage模式: docker容器启动时默认就是该模式,在该模式下,docker容器会连接到一个名为docker0的虚拟以太网桥上,通…...

MySql-8.0.34 CentOS 安装命令记录
1、执行以下命令获取 glibc 版本,根据版本下载相应的MySQL安装包。 ldd --version 2、下载MySQL。 wget https://dev.mysql.com/get/Downloads/MySQL-8.0/mysql-8.0.34-linux-glibc2.17-x86_64.tar.gz 3、解压 tar -xzvf mysql-8.0.34-linux-glibc2.17-x86_64.t…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
