使用create-react-app创建react项目
create-react-app
全局安装create-react-app
npm install -g create-react-app
使用create-react-app创建一个项目
$ create-react-app your-app 注意命名方式Creating a new React app in /dir/your-app.Installing packages. This might take a couple of minutes. 安装过程较慢, Installing react, react-dom, and react-scripts...
如果不想全局安装,可以直接使用npx
$ npx create-react-app your-app 也可以实现相同的效果
这需要等待一段时间,这个过程实际上会安装三个东西
- react: react的顶级库
- react-dom: 因为react有很多的运行环境,比如app端的react-native, 我们要在web上运行就使用react-dom
- react-scripts: 包含运行和打包react应用程序的所有脚本及配置
出现下面的界面,表示创建项目成功:
Success! Created your-app at /dir/your-app Inside that directory, you can run several commands:npm startStarts the development server.npm run buildBundles the app into static files for production.npm testStarts the test runner.npm run ejectRemoves this tool and copies build dependencies, configuration filesand scripts into the app directory. If you do this, you can’t go back!We suggest that you begin by typing:cd your-appnpm startHappy hacking!
根据上面的提示,通过cd your-app命令进入目录并运行npm start即可运行项目。
生成项目的目录结构如下:
├── README.md 使用方法的文档 ├── node_modules 所有的依赖安装的目录 ├── package-lock.json 锁定安装时的包的版本号,保证团队的依赖能保证一致。 ├── package.json ├── public 静态公共目录 └── src 开发用的源代码目录
代码的入口是项目目录下的index.js
相关文章:

使用create-react-app创建react项目
create-react-app 全局安装create-react-app npm install -g create-react-app 使用create-react-app创建一个项目 $ create-react-app your-app 注意命名方式Creating a new React app in /dir/your-app.Installing packages. This might take a couple of minutes. 安装过…...

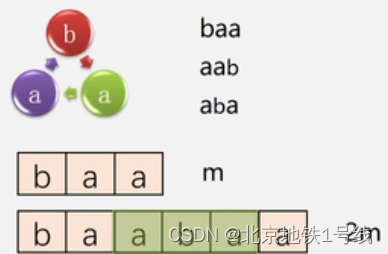
12.串,串的存储结构与模式匹配算法
目录 一. 一些术语 二. 串的类型定义 (1)串的顺序存储结构 (2)串的链式存储结构 三. 串的模式匹配算法 (1)BF算法 (2)KMP算法 四. 案例实现 串(String)---零个或多个任意字符…...

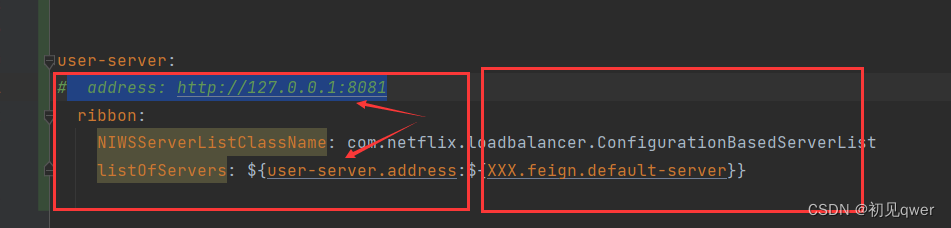
Ribbon:listOfServers ,${variableName:defaultValue}
解释: 配置了address的地址,请求会走address,也就是http://127.0.0.1:8081,通常用户与别的后端服务进行联调设置为其本地服务的ip。 如果address的地址被注释掉,如下面所示,类似这样的占位符${variableName:defaultVa…...

TensorFlow二元-多类-多标签分类示例
探索不同类型的分类模型,使用 TensorFlow 构建二元、多类和多标签分类器。 二元分类 简述 逻辑回归 二元交叉熵 二元分类架构 案例:逻辑回归预测获胜团队 多类分类 简述 Softmax 函数 分类交叉熵 多类分类架构 案例:预测航天飞机…...

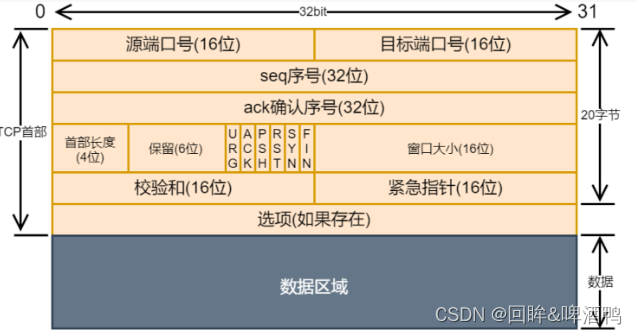
【回眸】牛客网刷刷刷!(七)——通信协议之 网络通讯
目录 前言 1、TCP/IP分层模型 2、ARP缓存 3、TCP 协议之所以提供可靠传输,不怕丢包、乱序的主要的原因是 4、以太网数据链路层MII/GMII/RMII/RGMII四种常用接口 5、在以太网通信协议LWIP中,数据包管理机构采用数据结构pbuf 分类包括 6、关于以太网…...

MySQL 安装配置
MySQL 安装配置 MySQL 是最流行的关系型数据库管理系统,由瑞典MySQL AB公司开发,目前属于Oracle公司。 MySQL所使用的SQL语言是用于访问数据库的最常用标准化语言。 MySQL由于其体积小、速度快、总体拥有成本低,尤其是开放源码这一特点,一般中小型网站的开发都选择MySQL…...

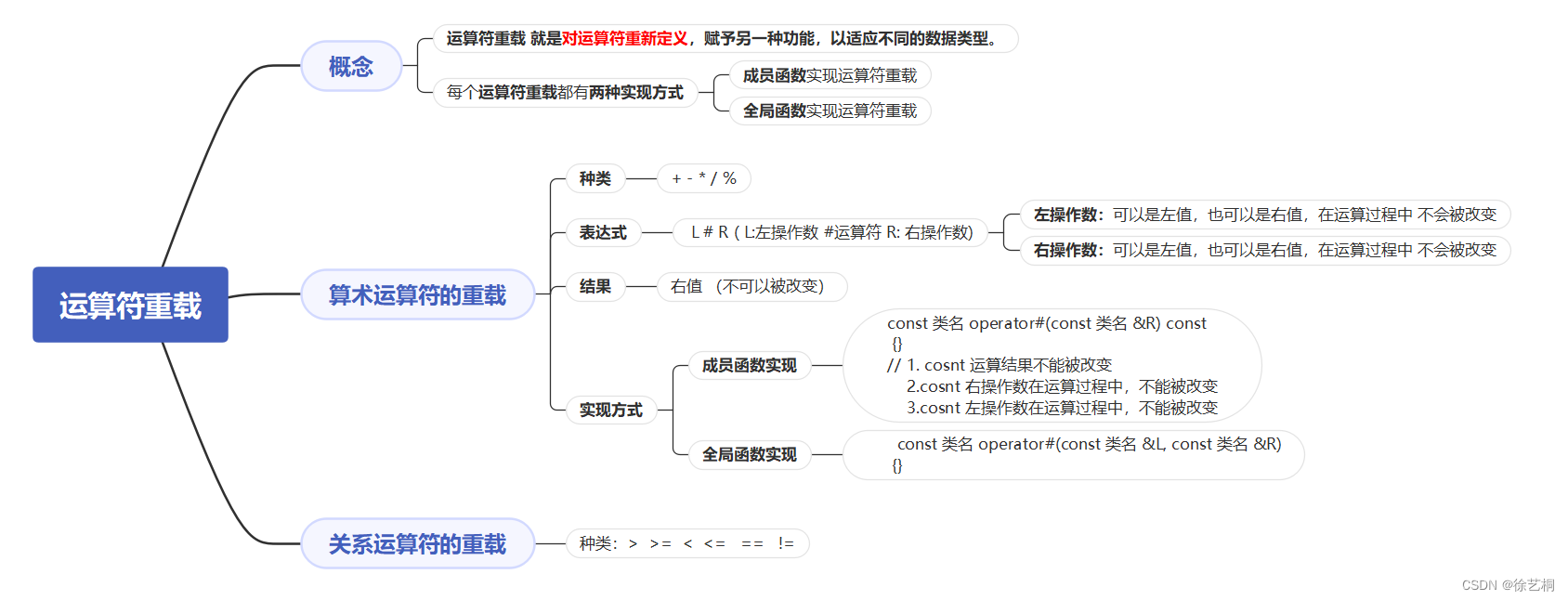
【0824作业】C++ 拷贝赋值函数、匿名对象、友元、常成员函数和常对象、运算符重载
一、思维导图 二、作业:实现关系运算符的重载 关系运算符重载 概念: 种类:>、>、< 、< 、 、!表达式:L#R (L表示左操作数,R表示有操作数,#表示运算符)左操作数:既可以是左值也可以…...

ubuntu 22.04 LTS openai triton 安装
第一种方法: pip install triton 第二种方法,安装最新的版本: pip install -U --index-url https://aiinfra.pkgs.visualstudio.com/PublicPackages/_packaging/Triton-Nightly/pypi/simple/ triton-nightly 第三种方法: git c…...

Android SDK 上手指南||第七章 Java应用程序编程
第七章 Java应用程序编程 如果大家已经对Java非常熟悉,那么不妨直接忽略这部分内容。如果大家的技巧还存在局限或者对Java这种语言只闻其名,那么本文将为各位解答很多在Android开发当中经常遇到的问题。需要注意的是,这篇文章并不能作为Java…...

Vue 框架如何获取数组中的值?
在Vue框架中,获取数组中的值可以通过以下几种方式实现: 1、使用数组索引: 可以使用数组的索引来获取特定位置的值。在Vue中,可以通过在模板中使用差值表达式或指令来获取数组中的值。例如: <div>{{ myArray[0]…...

如何成立一家音频芯片/算法设计公司
一 如何成立一家音频芯片设计公司? 要成立一家音频芯片设计公司,可以按照以下步骤进行: 市场调研:了解音频芯片市场的需求和竞争情况,确定目标客户和定位。 制定商业计划:根据市场调研的结果࿰…...

用docker-compose搭建LNMP
docker-compose搭建LNMP 一、compose 的部署1.Docker Compose 环境安装 二、编写Docker Compose1.准备依赖文件,配置nginx2.配置mysql3.配置php4.编写docker-compose.yml5.执行6.查看 一、compose 的部署 (1)公司在实际的生产环境中,需要使用…...

JavaScript:基本语法(变量与函数的定义与使用)
文章目录 script 标签srcdefer 延迟加载 基本语法定义变量 与 使用变量基本类型typeof 查看变量类型复合类型数组类型定义对象类型定义 函数定义函数使用函数 script 标签 src 和scc一样可以内嵌也可以外src外引。 一般是推荐外引。 <script src"idx.js">&l…...

树莓派4B上安装Gitlab
参考连接: 树莓派上使用 GitLab 搭建专业 Git 服务 | 树莓派实验室 gitlab reconfigure 卡住 ruby_block[wait for redis service socket] action run_芹菜学长的博客-CSDN博客 以及用到了讯飞星火 系统版本信息 1.进入 giblab安装页面gitlab/gitlab-ce - Instal…...

JVM 之字节码(.class)文件
本文中的内容参考B站尚硅谷宋红康JVM全套教程 你将获得: 1、掌握字节码文件的结构 2、掌握Java源代码如何在JVM中执行 3、掌握一些虚拟机指令 4、回答一些面试题 课程介绍 通过几个面试题初始字节码文件为什么学习class字节码文件什么是class字节码文件分析c…...

neo4j函数
1、断言函数 1all()判断是否一个断言适用于列表中的所有元素2all()判断是否一个断言至少适用于列表中的一个元素3none()如果断言不适用于列表中的任何元素,则返回true4single()如果断言刚好只适用于列表中的某一个元素,则返回true5exists()如果数据局库…...

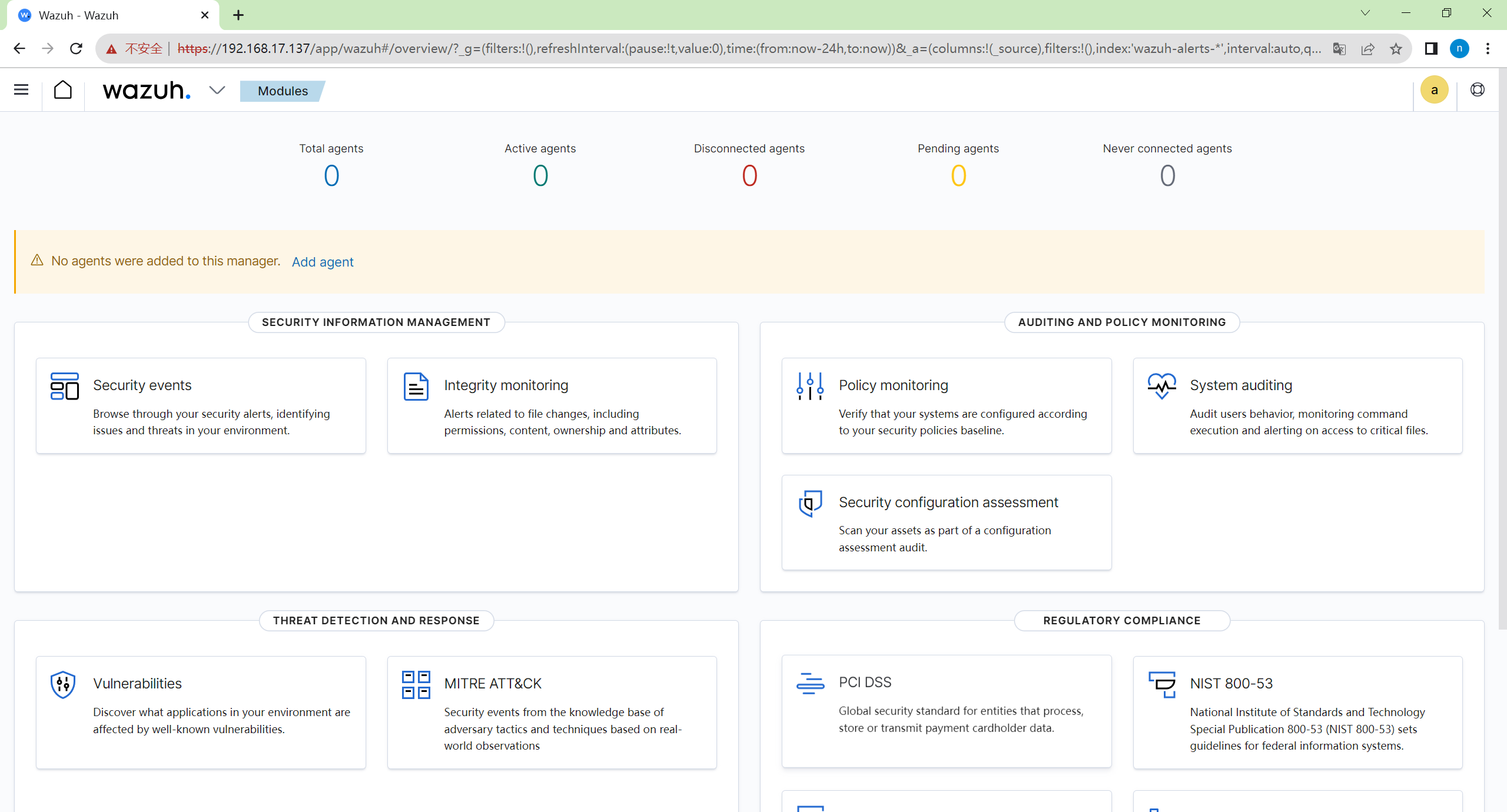
wazuh初探系列一 : wazuh环境配置
目录 方法一:一体化部署 安装先决条件 第一步、安装所有必需的软件包 第二步、安装Elasticsearch 1、添加 Elastic Stack 存储库 安装 GPG 密钥: 添加存储库: 更新源: 2、Elasticsearch安装和配置 安装 Elasticsearch 包…...

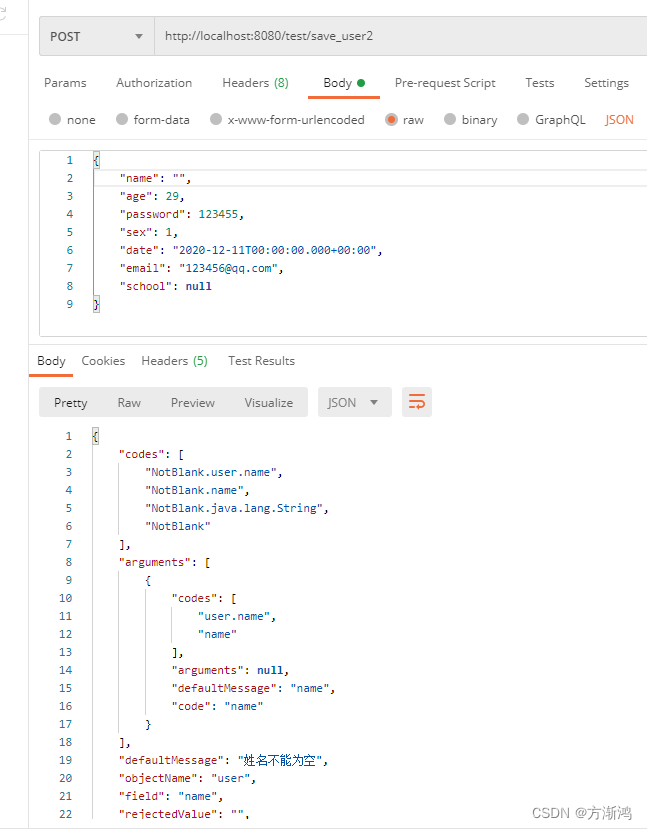
【2023】Spring Validation中@NotNull注解、@NotBlank注解介绍以及使用
【2023】Spring Validation中NotNull注解、NotBlank注解介绍以及使用 前言一、简介spring-validation框架的常用注解 二、代码实现添加依赖1、实体举例2、Controller层:3、统一异常处理4、结果返回验证通过返回验证失败返回 前言 平常我们在编写代码的时候总需要很多if判空&am…...

nodejs+vue养老院管理系统 u1yrv
本智慧养老中心管理系统是为了提高用户查阅信息的效率和管理人员管理信息的工作效率,可以快速存储大量数据,还有信息检索功能,这大大的满足了老人信息和管理员这两者的需求。操作简单易懂,合理分析各个模块的功能,尽可…...

高效PDF校对:释放高质量内容的力量
在数字化世界中,内容是王者。随着企业和个人越来越依赖数字文档进行沟通、分享和创新,我们在PDF中传递的内容的质量变得至关重要。在这里,我们将探索高效的PDF校对如何帮助您释放高质量内容的真正潜力。 超越仅仅是“正确” 当我们谈论PDF校…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...
