树莓派4B上安装Gitlab
参考连接:
树莓派上使用 GitLab 搭建专业 Git 服务 | 树莓派实验室
gitlab reconfigure 卡住 ruby_block[wait for redis service socket] action run_芹菜学长的博客-CSDN博客
以及用到了讯飞星火
系统版本信息

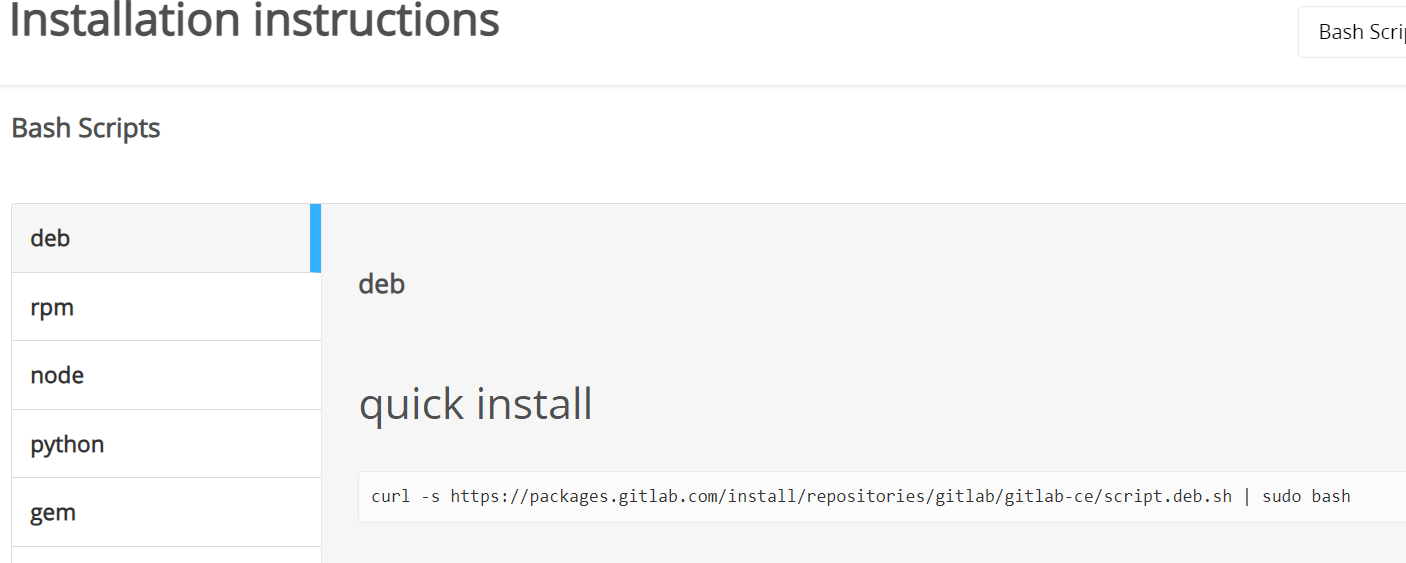
1.进入 giblab安装页面gitlab/gitlab-ce - Installation · packages.gitlab.com,有个 quick install

复制
curl -s https://packages.gitlab.com/install/repositories/gitlab/gitlab-ce/script.deb.sh | sudo bash
到linux上执行,进行下载。
2.更新了软件包列表
sudo apt-getupdate
3.安装 GitLab 的扩展包(以安装 GitLab Community Edition 为例)
sudo apt-get install gitlab-ce
4.安装过程中,出现:
Cinc Client 2208 is running, will wait for it to finish and then run
解决:这句话的意思是 Cinc 客户端正在运行,进程 ID 为 2208,它将等待该进程完成然后运行。 所以用 kill -9 2208 杀掉这进程,就会继续安装了,因为我之前安装过gitlab所以才会有这个,第一次安装应该就没有这个了。
5.安装过程中,出现 ruby_block[wait for logrotate service socket] action run
在另外开启一个终端启动如下命令
sudo /opt/gitlab/embedded/bin/runsvdir-start
参照gitlab reconfigure 卡住 ruby_block[wait for redis service socket] action run_芹菜学长的博客-CSDN博客
但是实际我只执行了
sudo /opt/gitlab/embedded/bin/runsvdir-start
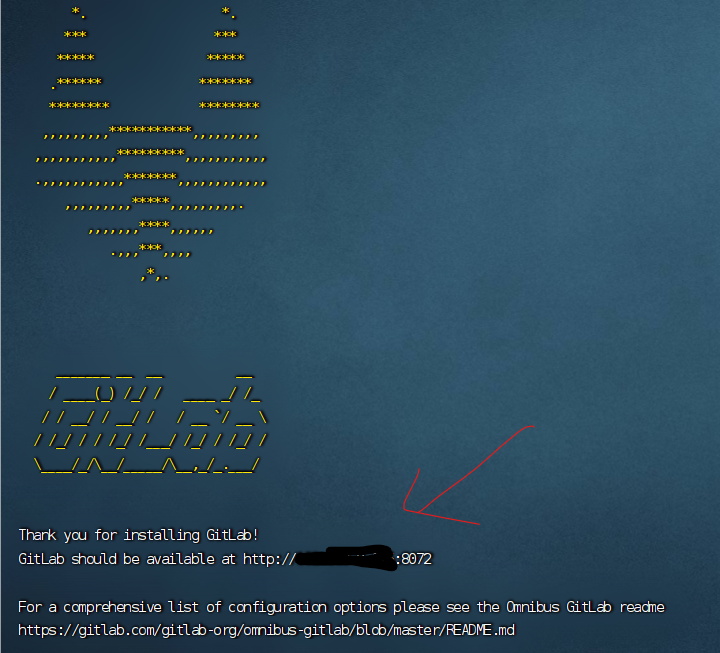
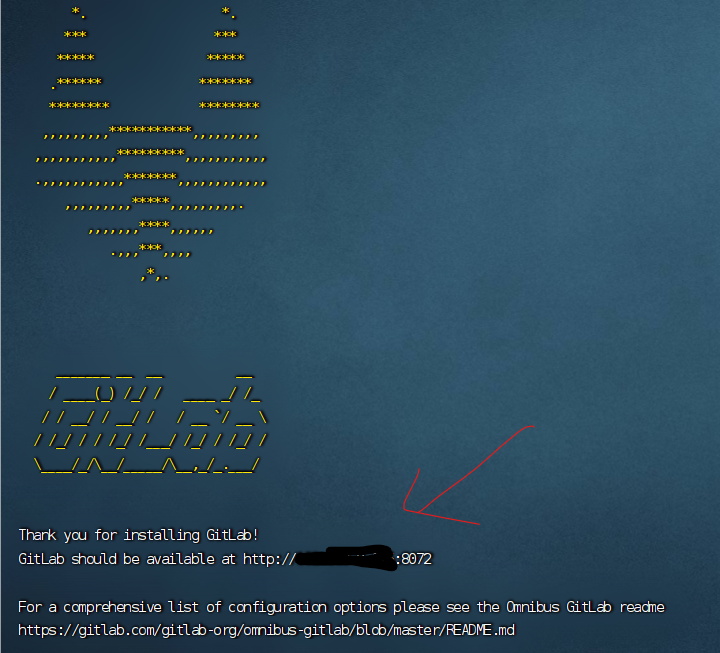
就可以了。安装成功的页面如图:

安装成功后访问 http://xxxxxx:8072,xxxxxx就是树莓派的ip ifconfig可以查看ip。
相关文章:

树莓派4B上安装Gitlab
参考连接: 树莓派上使用 GitLab 搭建专业 Git 服务 | 树莓派实验室 gitlab reconfigure 卡住 ruby_block[wait for redis service socket] action run_芹菜学长的博客-CSDN博客 以及用到了讯飞星火 系统版本信息 1.进入 giblab安装页面gitlab/gitlab-ce - Instal…...

JVM 之字节码(.class)文件
本文中的内容参考B站尚硅谷宋红康JVM全套教程 你将获得: 1、掌握字节码文件的结构 2、掌握Java源代码如何在JVM中执行 3、掌握一些虚拟机指令 4、回答一些面试题 课程介绍 通过几个面试题初始字节码文件为什么学习class字节码文件什么是class字节码文件分析c…...

neo4j函数
1、断言函数 1all()判断是否一个断言适用于列表中的所有元素2all()判断是否一个断言至少适用于列表中的一个元素3none()如果断言不适用于列表中的任何元素,则返回true4single()如果断言刚好只适用于列表中的某一个元素,则返回true5exists()如果数据局库…...

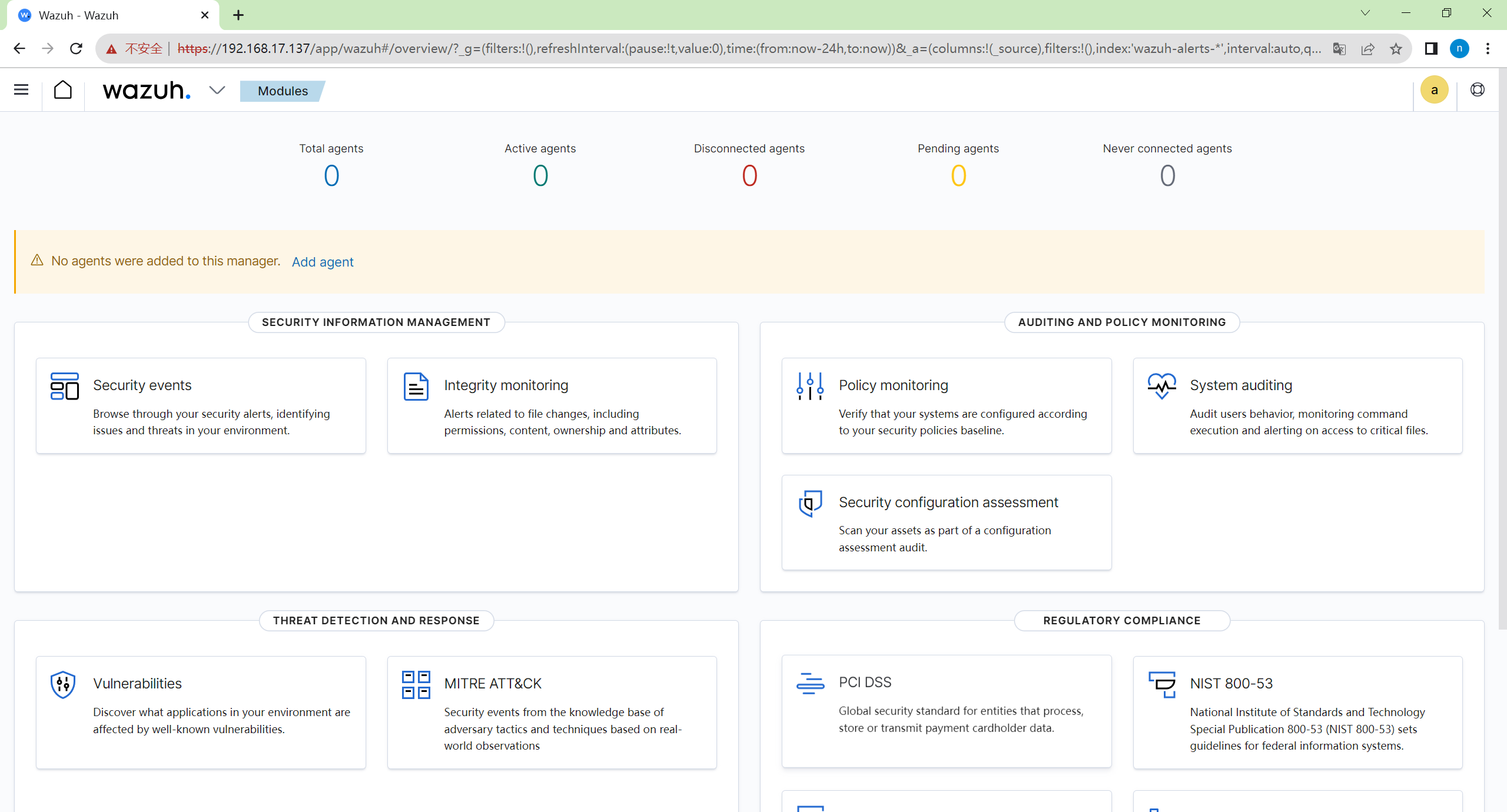
wazuh初探系列一 : wazuh环境配置
目录 方法一:一体化部署 安装先决条件 第一步、安装所有必需的软件包 第二步、安装Elasticsearch 1、添加 Elastic Stack 存储库 安装 GPG 密钥: 添加存储库: 更新源: 2、Elasticsearch安装和配置 安装 Elasticsearch 包…...

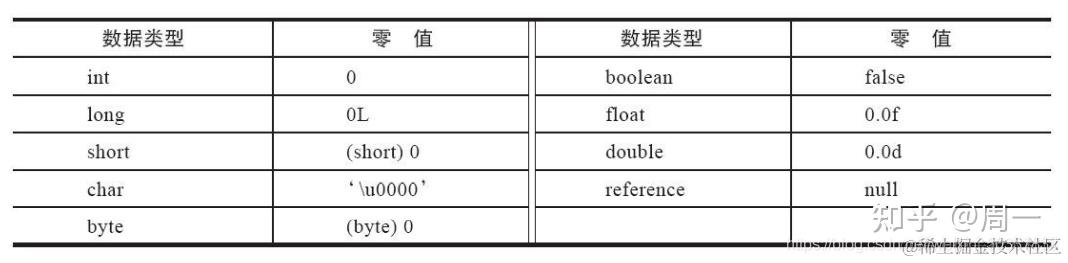
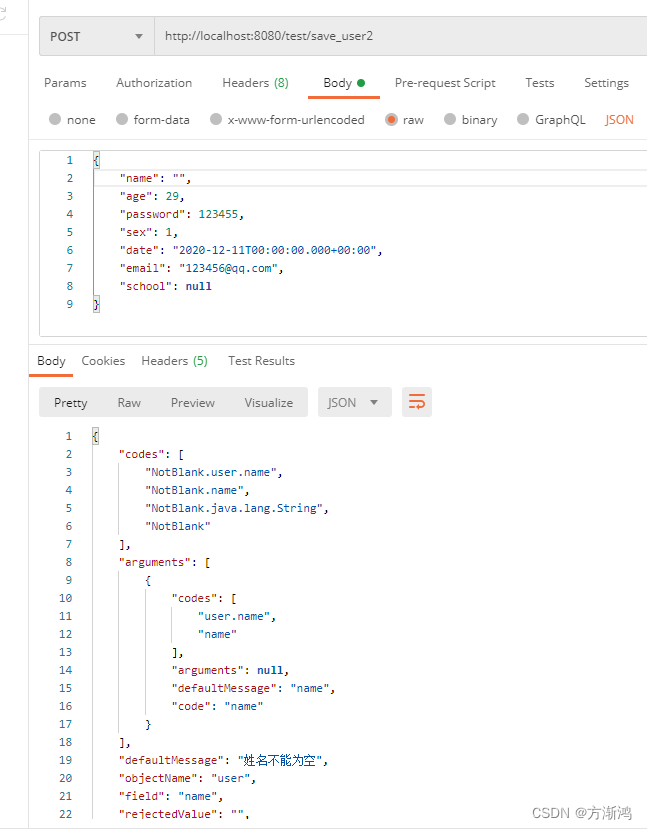
【2023】Spring Validation中@NotNull注解、@NotBlank注解介绍以及使用
【2023】Spring Validation中NotNull注解、NotBlank注解介绍以及使用 前言一、简介spring-validation框架的常用注解 二、代码实现添加依赖1、实体举例2、Controller层:3、统一异常处理4、结果返回验证通过返回验证失败返回 前言 平常我们在编写代码的时候总需要很多if判空&am…...

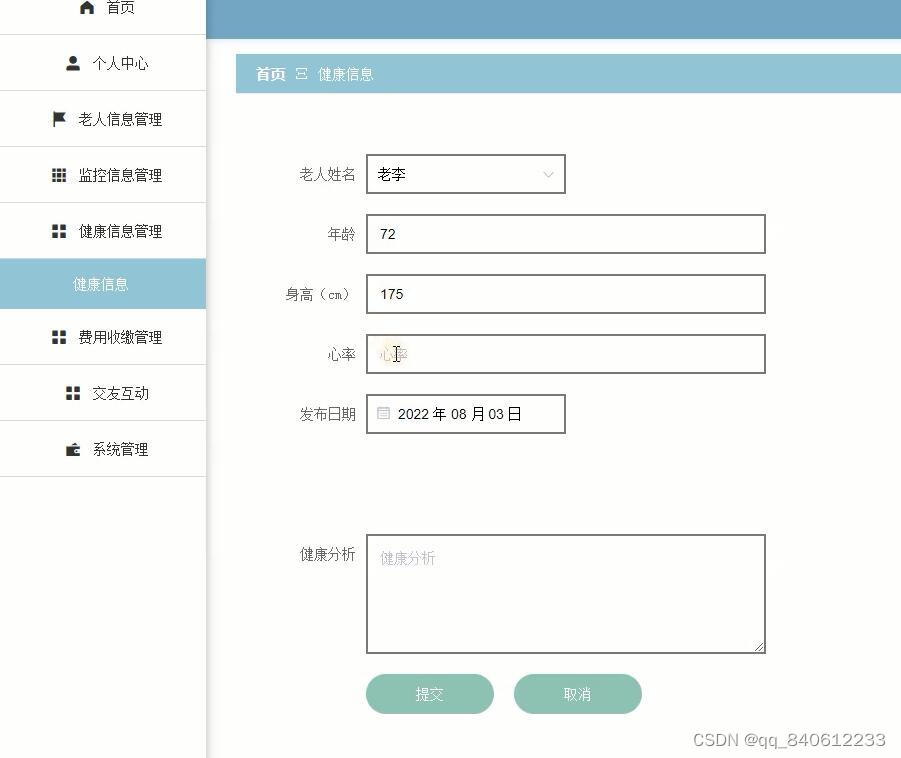
nodejs+vue养老院管理系统 u1yrv
本智慧养老中心管理系统是为了提高用户查阅信息的效率和管理人员管理信息的工作效率,可以快速存储大量数据,还有信息检索功能,这大大的满足了老人信息和管理员这两者的需求。操作简单易懂,合理分析各个模块的功能,尽可…...

高效PDF校对:释放高质量内容的力量
在数字化世界中,内容是王者。随着企业和个人越来越依赖数字文档进行沟通、分享和创新,我们在PDF中传递的内容的质量变得至关重要。在这里,我们将探索高效的PDF校对如何帮助您释放高质量内容的真正潜力。 超越仅仅是“正确” 当我们谈论PDF校…...

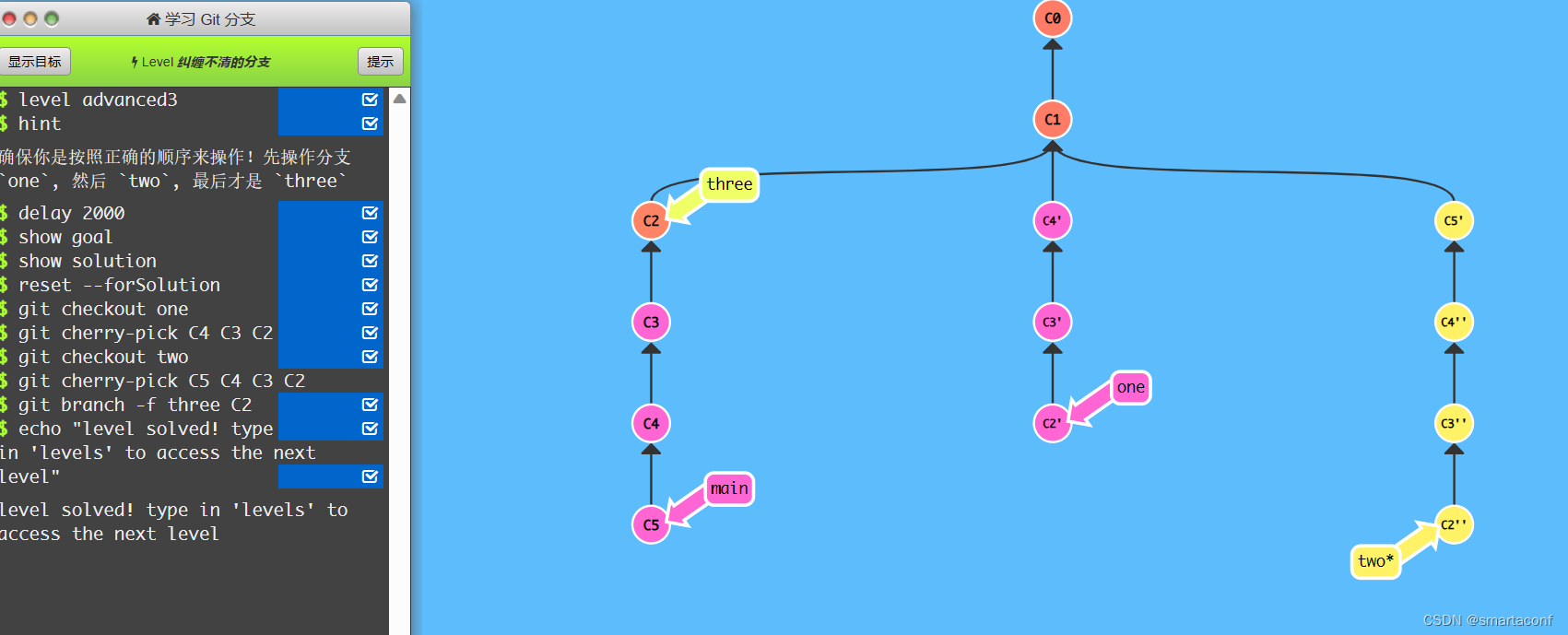
【Git游戏】提交的技巧
修改历史的提交 rebase 通过git rebase -i 将要修改的提交提到最前端, 然后修改,再通过git commit --amend提交该记录,最后通过git rebase -i 在替换会原始的位置 (该过程中有可能会产生rebase confict) cherry-pick …...

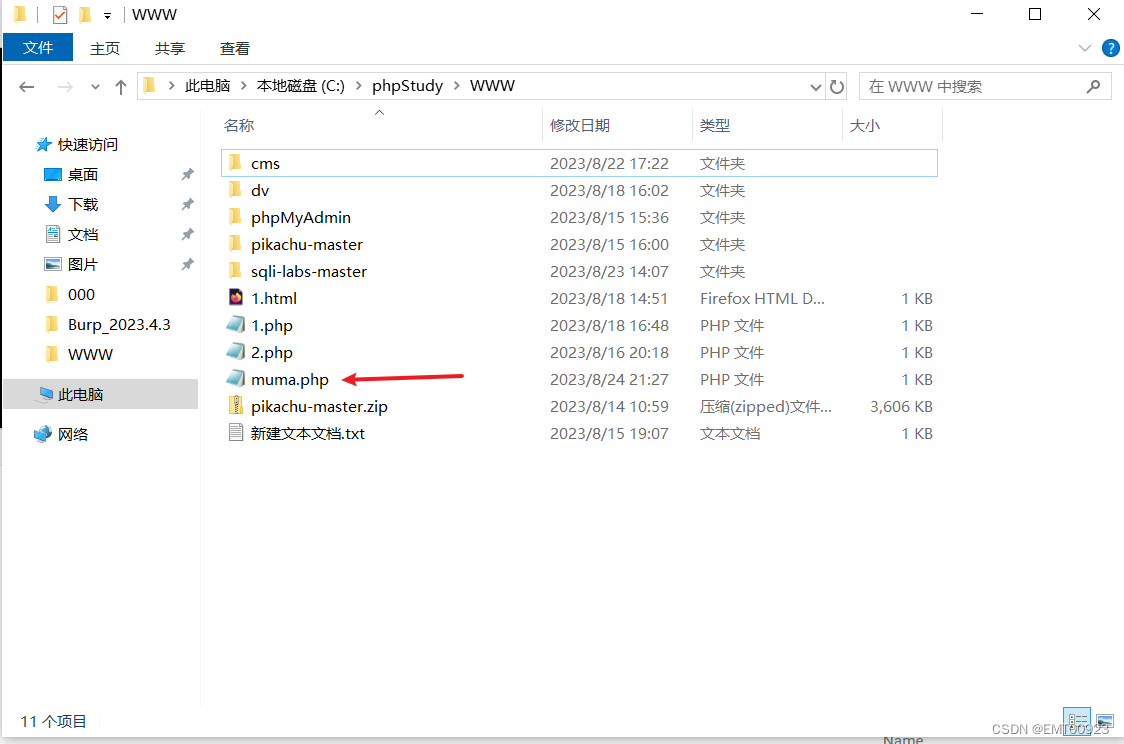
SQL注入读写文件
文章目录 条件利用SQL注入漏洞读取hosts文件查看文件读写权限安全选项允许导入导出读取hosts文件 利用SQL注入漏洞写入一句话木马,并用蚁剑连接webshell写入文件 条件 SQL注入有直接SQL注入,也有文件读写时的注入,后者的主要 目的在于获取web…...

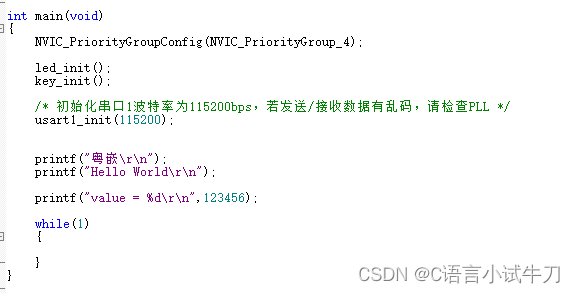
stm32之12.如何使用printf打印输出
主函数增加这些代码即可实现printf打印输出 需要添加头文件 #include "stdio.h" --------------- 源码 struct __FILE { int handle; /* Add whatever you need here */ }; FILE __stdout; FILE __stdin; int fputc(int c, FILE *f) { /* 发送一个字节 */ …...

敏感挂载hotplug容器逃逸分析与复现
前言 分析 实验 echo /path/to/hotplug/script > /proc/sys/kernel/hotplug 直接挂载设备即可,虚拟机直接启动或者卸载一下声卡就行 参考 Linux uevent分析、用户接收uevent以及mdev分析 - ArnoldLu - 博客园 (cnblogs.com)...

RTThread学习有关的Keil的两个符号 $Sub$ $main 与 $Super$ $main
Keil的两个符号$Sub$ $与 $Super$ $是其做的打“补丁”功能 具体调用方法就是程序中包含有main函数,和 $Sub$ $main 、 $Super$ $main 两个符号 源码先放出来 /* re-define main function */ int $Sub$$main(void) {rtthread_startup();return 0; }/*** brief Thi…...

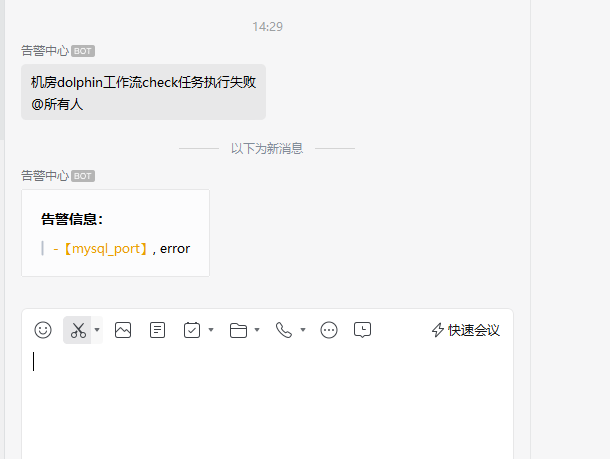
Python实现企业微信群告警
Python实现企业微信告警 1. 创建企业微信群机器人 1-1. 什么是企业微信群机器人? 企业微信群机器人是企业微信平台提供的一种功能,可以通过Webhook方式将消息发送到指定的企业微信群中。它可以用于自动化发送通知、告警等信息,实现监控和信…...

python基础教程:re模块用法详解
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 一、正则表达式的特殊字符介绍 正则表达式 👇 👇 👇 更多精彩机密、教程,尽在下方,赶紧点击了解吧~ 素材、视频教程、完整代码、插件安装教程我都准备好了&a…...

基于亚马逊云科技无服务器服务快速搭建电商平台——部署篇
受疫情影响消费者习惯发生改变,刺激了全球电商行业的快速发展。除了依托第三方电商平台将产品销售给消费者之外,企业通过品牌官网或者自有电商平台销售商品也是近几年电商领域快速发展的商业模式。独立站电商模式可以进行多方面、全渠道的互联网市场拓展…...

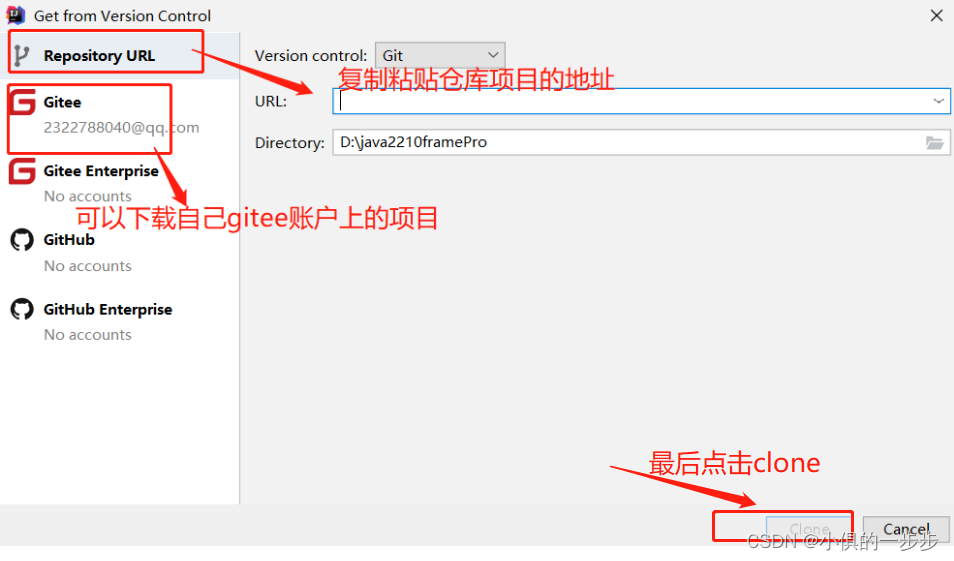
git介绍+集成到IDEA中+使用gitee
目录 git介绍 本地工作流程 IDEA集git 添加到暂存区 添加到本地仓库 gitee使用 添加到远程仓库 git介绍 git是一个开源的分布式版本控制工具,效率高。可以记录历史代码,多人代码共享 知识小点: 集中式版本控制:使用中央存…...

【java】【项目实战】[外卖四]分类管理业务开发
前言:公共字段自动填充实现,删除业务逻辑实现 一、公共字段自动填充 1.1 问题分析 1.2 代码实现 1.2.1 修改实体类Employee package com.runa.reggie.entity;import com.baomidou.mybatisplus.annotation.FieldFill; import com.baomidou.mybatisplus.…...

【Go 基础篇】Go语言包详解:模块化开发与代码复用
介绍 在Go语言中,包(Package) 是一种用于组织代码的机制,用于将相关的函数、类型和变量等组织在一起,以便于模块化开发和代码复用。包的使用能够使程序结构更加清晰、可维护性更高,同时也是Go语言强调的一…...

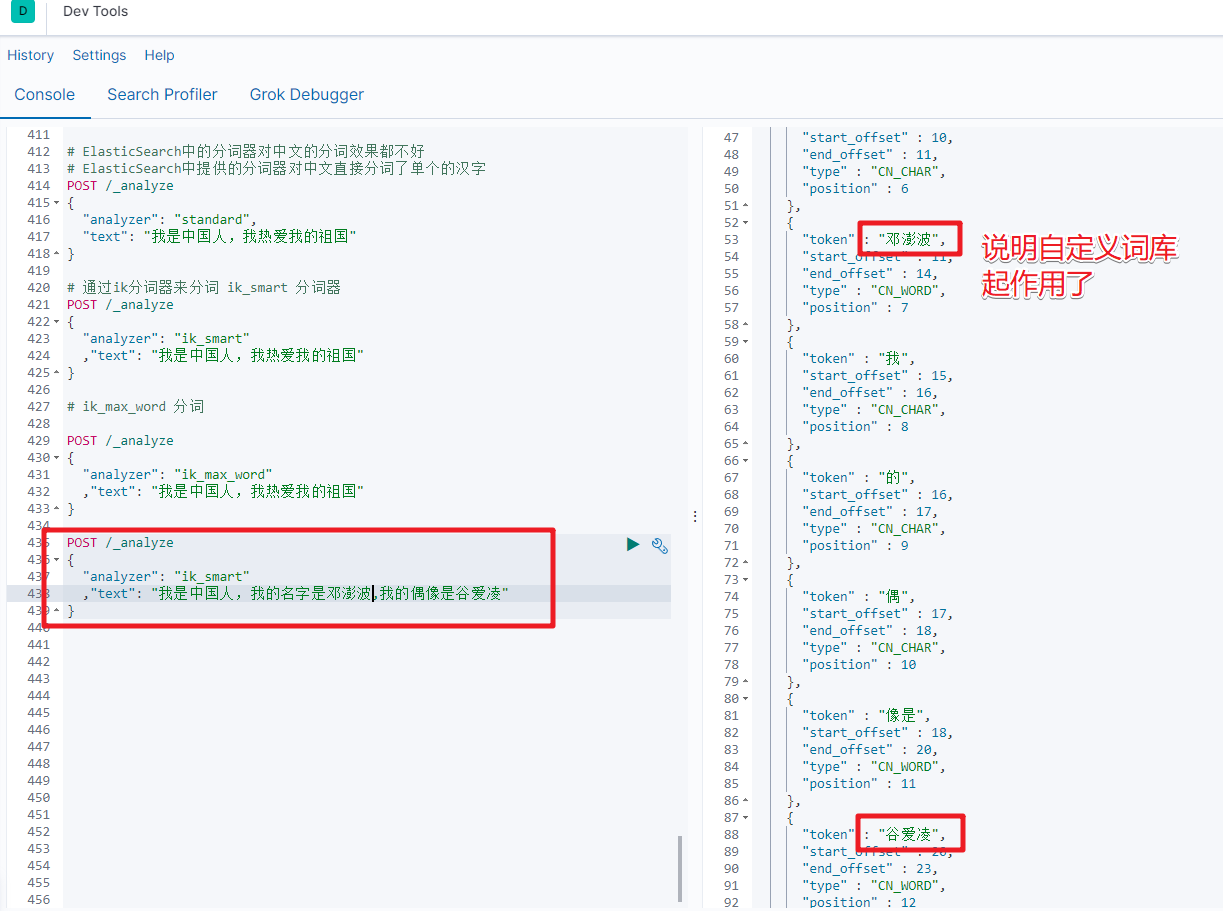
【业务功能篇82】微服务SpringCloud-ElasticSearch-Kibanan-docke安装-进阶实战
四、ElasticSearch进阶 https://www.elastic.co/guide/en/elasticsearch/reference/7.4/getting-started-search.html 1.ES中的检索方式 在ElasticSearch中支持两种检索方式 通过使用REST request URL 发送检索参数(uri检索参数)通过使用 REST request body 来发送检索参数…...

【工具】XML和JSON互相转换
1、JSON解析为XML function parseJSONToXML(json) {let xmlDoc document.implementation.createDocument(null, );function parseValue(value, parentElement) {if (Array.isArray(value)) {for (let item of value) {let arrayElement xmlDoc.createElement(parentElement.…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...
