基于亚马逊云科技无服务器服务快速搭建电商平台——部署篇
受疫情影响消费者习惯发生改变,刺激了全球电商行业的快速发展。除了依托第三方电商平台将产品销售给消费者之外,企业通过品牌官网或者自有电商平台销售商品也是近几年电商领域快速发展的商业模式。独立站电商模式可以进行多方面、全渠道的互联网市场拓展,推广所带来的流量、品牌印象、知名度等都完全属于电商企业自己所有,从而逐步建立品牌优势发展私域流量。
| 亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例、技术专栏、培训视频、活动与竞赛等。帮助中国开发者对接世界最前沿技术,观点,和项目,并将中国优秀开发者或技术推荐给全球云社区。如果你还没有关注/收藏,看到这里请一定不要匆匆划过,点这里让它成为你的技术宝库! |
对比第三方平台卖家,自己搭建独立站需要完成建站、流量运营、订单履约、用户运营全链路的工作。如何快速建站成为电商企业需要考虑的第一个问题,目前建站主要有三种方式,每个企业不同的需求和技术现状决定各自适合的建站方式。第一种是全自主开发的方式,虽然可以实现最大程度的自定义和差异化但是需要投入大量研发时间和成本;第二种是选择 SaaS 系统快速构建电商平台,建站服务商会为企业搭建信息化所需要的所有网络基础设施及软件、硬件运作平台,SaaS 建站确实是最便捷的方式,但是随着电商平台规模的壮大可能会发现一些弊端,比如功能可扩展性,数据信息安全以及佣金。第三种是基于开源软件开发电商平台,开源的电商框架会具备库存管理、商品列表、购物车、下单、愿望清单以及支付这些必需的基础功能。开源组件的优势就在于灵活性强,企业可以根据实际运用需求自主二次开发功能板块构建自定义的电商平台,满足不同阶段的需求。这种建站方式降低了开发门槛,也提高了自由度和保证了数据安全,但是需要自行管理底层基础设施保证平台的稳定性。使用 Serverless 的架构来托管应用可以很大程度解决这个痛点,用户只需要管理应用代码而不需要运维底层的资源,另外 Serverless 的部署架构对于关注成本效益的用户来说是一个很好的起点。
本文主要会讲解如何利用亚马逊云科技 Serverless 服务 Lambda 做计算资源来托管开源的 WooCommerce,Lambda 以及其他无服务器服务内置功能扩展和弹性可以省去运维的烦恼,同时按运行时间计费的粒度提高了成本效率。为了帮助客户快速上手,我们还提供预定义的 CloudFormation 模版能够一键部署所有资源,包括网络环境,计算资源,数据库等,在两个小时内就能搭建起一个电商平台。
WooCommerce 简介
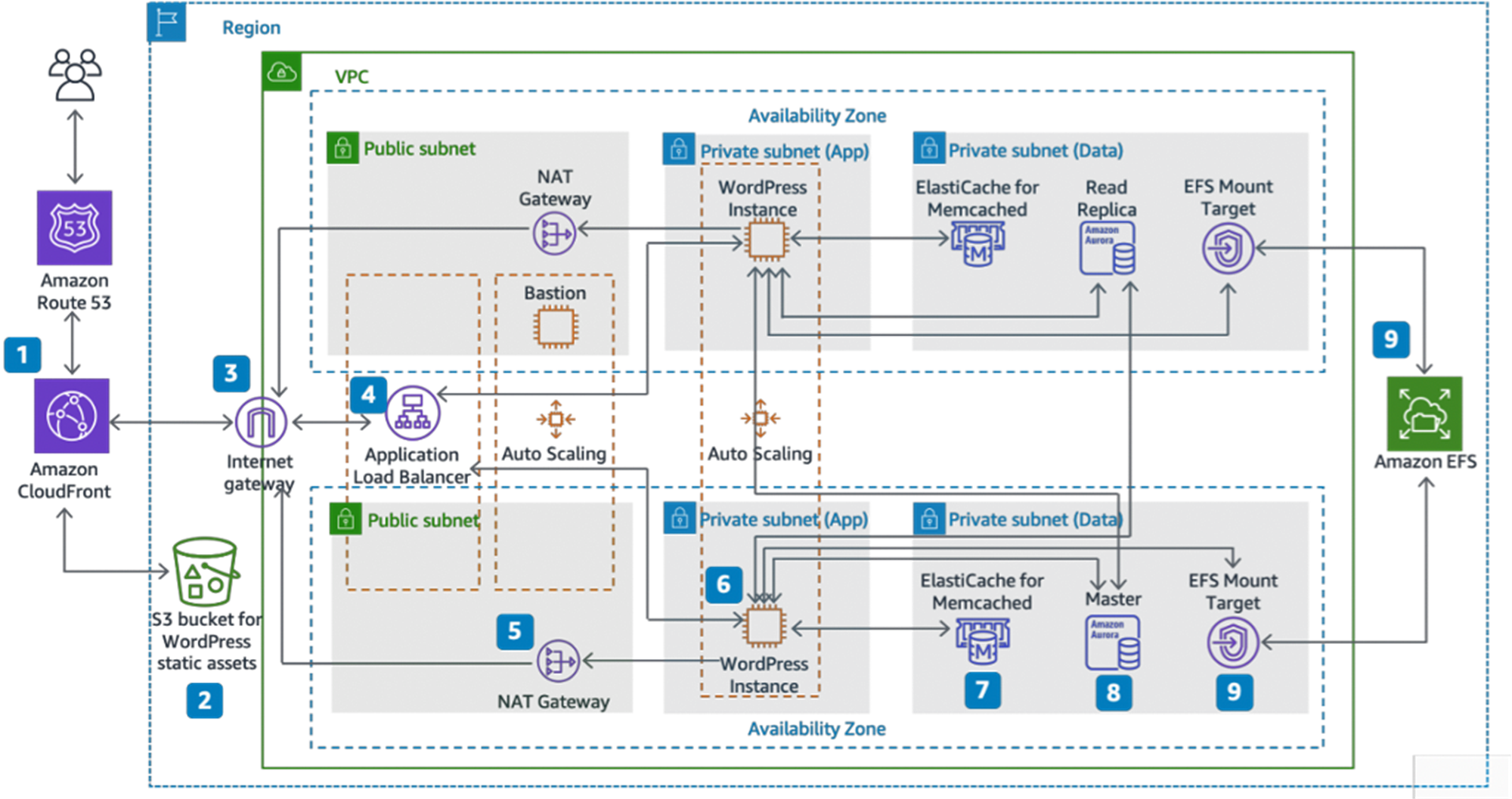
WooCommerce 是一个基于 WordPress.org 的开源的电商网站插件,它可以帮助企业在 WordPress 的基础上快速的构建一个在线电商平台,提供商品列表,购物车,下单和支付等电商相关功能。WooCommerce 在全球有超过1000万的下载量,在访问两超过百万的网站中 WooCommerce 占了27%,并且用户数量还在持续增长中。庞大的用户群也确保了 WooCommerce 拥有非常活跃的互动社区。这也意味着,你将加入互联网上增长最快的开源社区之一。此外,使用 WooCommerce 也就等于你可以使用超过50,000个 WordPress 插件,包括很多专门为 WooCommerce 设计的插件。 简洁明了的店铺风格也是电商平台给予消费者直观的体验之一,WooCommerce 具有丰富主题模版。所有 WordPress 主题都适用于 WooCommerce 插件,卖家可以从大约1000个 WooDesign 主题中自由选择。这一点较 Magento 和 Shopify 更有优势。此外,卖家还可以从 ThemeForest 等板块获取精美主题。 为了覆盖更多终端用户电商平台需要考虑到移动端的兼容,WooCommerce 在设计时就加入了移动友好特性,所以无论访客使用哪种设备浏览店铺,它都可以平稳地运行并完美地呈现商品。同时 WooCommerce 提供了很多分析工具和店铺管理功能。通过商品页可以看到单个商品的销售量,分类页则能以商品的类别进行数据统计。当然,你也可以根据日期和不同品牌来统计每日和每月的销售量。 WooCommerce 默认提供 PayPal 和 Stripe 付款。不过,由于 WooCommerce 是一个开源平台,因此许多区域性的或者不是特别大众的第三方支付服务也已为 WooCommerce 建立了集成(P.S.你也可以找到微信支付和支付宝的扩展插件)。同时,它也支持主要的信用卡、借记卡、网上银行等。 WooCommerce 的免费易用,轻量级和可扩展性成为大量独立站建站的第一选择。由于 WooCommerce 是在 WordPress 基础上安装插件做电商平台,所以第一步就需要安装部署 WordPress,比如创建计算实例 Amazon EC2和数据库 RDS,还有网络 VPC 和安全等基础设施的规划,然后在域名托管处比如 Route53将自己的购买的域名解析到对应的资源上。如果需要进一步提高用户访问速度,边缘加速服务 Amazon CloudFront 也是必不可少的部分,另外架构的高可用和弹性也会影响到用户体验,可以通过负载均衡器 ELB 和弹性扩容组 AutoScaling 来实现。 上述参考架构说明了在亚马逊云上部署 WordPress 和 WooCommerce 的完整最佳实践。

- 用户请求从 Amazon CloudFront (1) 中的边缘缓存进来,Amazon CloudFront 将内容缓存在最终用户附近的边缘节点,以加快用户访问速度。
- 动态请求回源到 Application Load Balancer (4)转发到 WordPress 的 EC2实例,边缘节点没有命中的静态请求回源到 S3存储桶。
- WordPress 的 EC2实例配置为 Auto Scaling 组运行(6)。
- ElastiCache 集群 (7) 缓存频繁查询的数据以加快响应速度。
- 使用 Amazon Aurora MySQL 实例(8) 托管 WordPress 数据库。
- WordPress 的 EC2实例通过每个可用区中的 EFS 挂载目标共享 EFS 文件系统实现数据共享 (9)。
Serverless-WooCommerce 建站方案架构
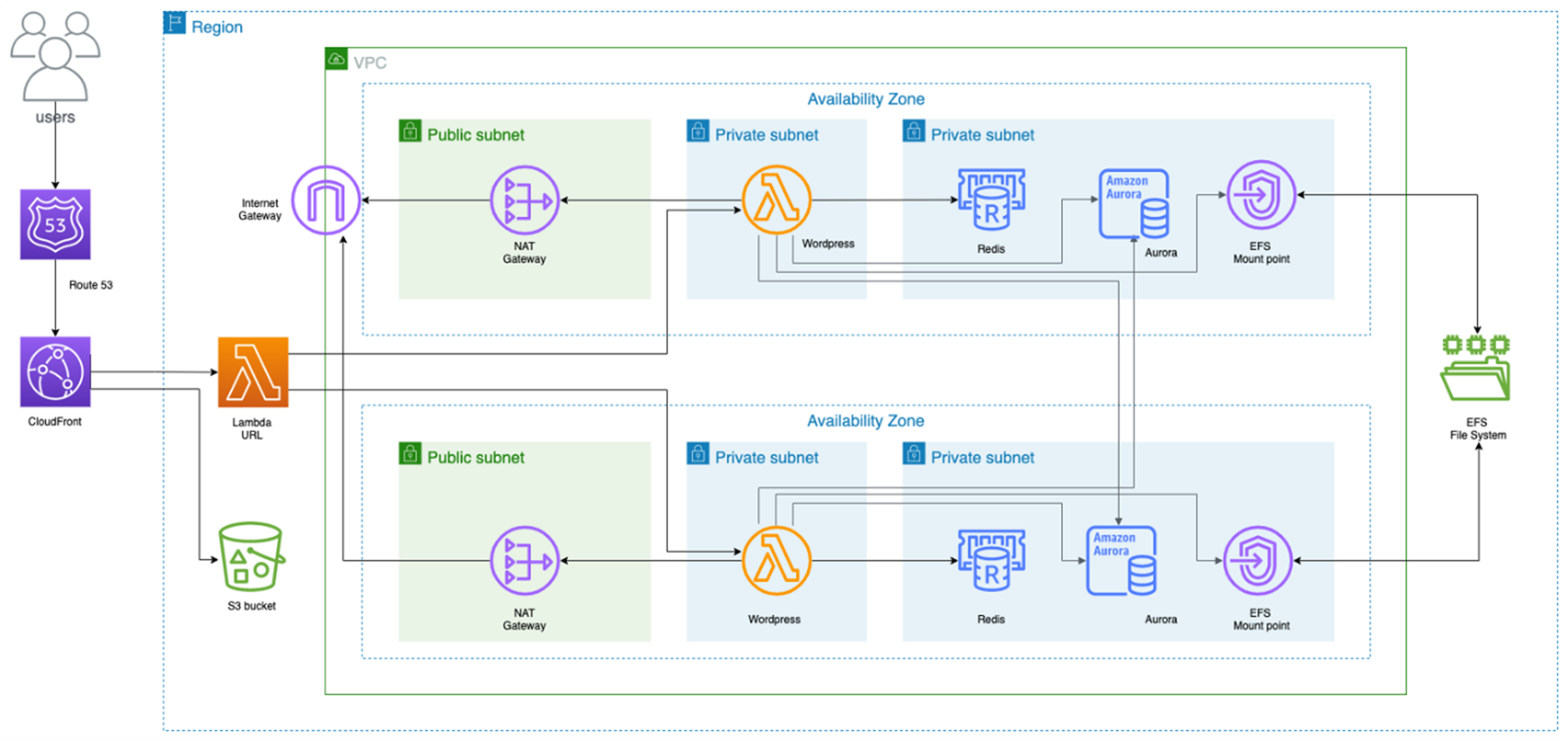
为了解决用户部署基础设施的工作,本文提供的 Serverless-WooCommerce 一键部署方案是基于亚马逊云无服务器服务 Amazon Lambda 来部署 WordPress 和 WooCommerce。对比前文提到基于服务器部署 WordPress 和 WooCommerce,Serverless-WooCommerce 主要是用 Lambda 来实现动态请求的处理,替换了原有架构中的负载均衡器 ELB 和弹性扩展组 Autoscaling,架构图详情如下:

- Amazon Route53 负责域名的解析,Amazon CloudFront通过边缘节点加速用户的访问。
- 用户的动态请求回源到 Lambda URL 触发后续 Lambda 运行,边缘节点没有命中的静态请求回源到 S3存储桶。
- Lambda Adapter 接收到 Lambda 事件并将其转换成 Wordpress 能处理的 HTTP 请求。
- 数据库层使用 ElastiCache 集群缓存频繁查询的数据以加快响应速度,使用 Amazon Aurora MySQL 实例做数据库。
- 通过每个可用区中的 EFS 挂载目标将 Amazon EFS 文件系统挂载到Lambda 本地目录,实现 WooCommerce 的共享文件系统。
快速部署 WooCommerce on serverless
通常我们会使用 GUI 和 CLI 来创建和管理云资源,但是随着系统的复杂度提升,底层资源的增加,手动管理会成为一个噩梦,一个很小的人为失误可能导致系统崩溃。 本方案采用 Amazon 原生的IaC(Infrastructure as Code)工具,CDK(Cloud Development Kit)部署云资源。CDK 是 cloudformation 的高级封装,可以通过高级语言去定义云资源。使用 CDK,通过代码的方式(而非手动流程)来管理云资源,可以确保每次置备的环境都完全相同,并避免发生未记录的临时配置更改。CDK 也可以和 DevOps 结合起来。 本解决方案通过 CDK 一键部署所有资源,为减少实验成本,在 CDK 模板里拉起的 ElastiCache 和 RDS aurora 实例规模很小,客户可自行修改 CDK 模板,调整资源规模以适应生产。
前提
- 具有 亚马逊云科技 账户管理员访问权限的 IAM 用户身份。
- 如果您在本地运行本项目需要提前安装 Amazon CDK 与 CLI,您可以选择使用 Cloud9。另外需要注意 AWS CLI 版本需要在19 以上,Amazon CDK 版本需要在 2.24 以上。
- 一个可用于公网访问的域名
部署无服务器电商网站基础设施
- 获取部署代码
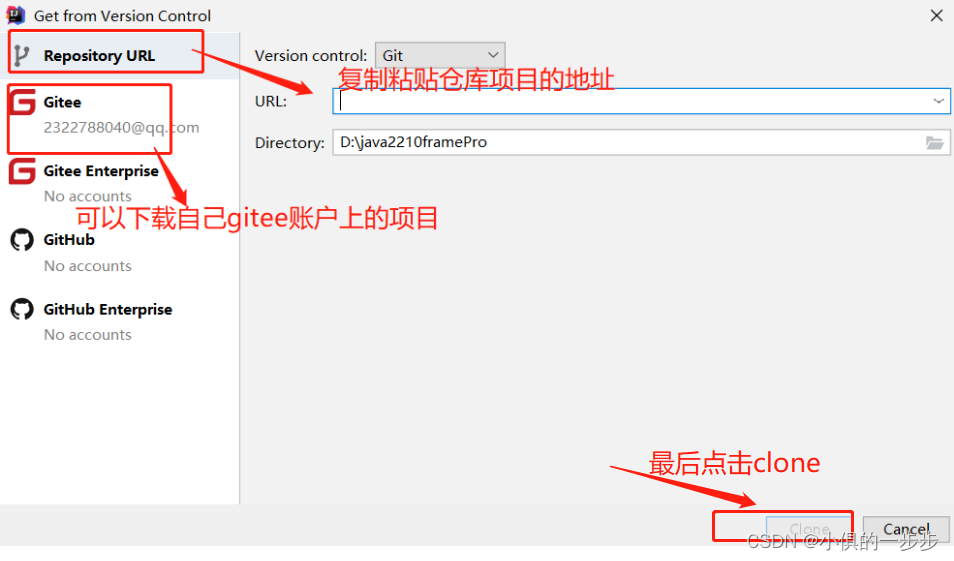
git clone <https://github.com/aws-samples/serverless-WooCommerce-workshop.git>- 初始化 CDK 项目
#通过 Cli 获取账户相关信息
aws sts get-caller-identity
#填入上述命令返回的 Account-id 替换以下命令的 ACCOUNT-NUMBER
`cdk bootstrap aws``:``//<ACCOUNT-NUMBER>/<REGION>`3.配置环境变量
- 创建环境变量文件:复制 cdk 目录下的隐藏文件.env.example,重命名为.env
- 替换示例文件中的域名:用提前准备好的可公开访问的自定义域名,替换如下配置中的域名部分,该域名需要在 route 53里面有托管区
- 替换配置文件中对应的密钥:访问网站: https://keys.live.lambdashop.xyz/ 生成随机密钥,并替换配置文件中对应的密钥
`#域名替换部分
# a DNS domain hosted on Route53`
`ROUTE53_HOSTEDZONE``=<``site``.``example``.``com``>`
`# the name for your site`
`ROUTE53_SITENAME``=<``site``.``example``.``com``>`
`# specifyWordPress environment: development, staging or production.`
`WP_ENV``=``production`
`# URL forWordPress home`
`WP_HOME``=``https``:``//<site.example.com>`
`# URL forWordPress root. Bedrock is under /wp`
`WP_SITEURL``=``https``:``//<site.example.com>/wp#密钥替换部分
# Generate your keys with 'openssl rand -base64 48'
AUTH_KEY="replace me..."
SECURE_AUTH_KEY="replace me..."
LOGGED_IN_KEY="replace me..."
NONCE_KEY="replace me..."AUTH_SALT="replace me..."
SECURE_AUTH_SALT="replace me..."
LOGGED_IN_SALT="replace me..."
NONCE_SALT="replace me..."
`4.部署网站,大约需要25分钟
cd cdk
npm install
make diff
make deploy5.等到返回 Stack ARN 和对应资源的访问链接表示部署完成
安装配置 WordPress 与 WooCommerce
-
访问上一步设定的自定义域名再填入网站标题及管理员密码等信息,点击安装 WordPress
-
待 WordPress 安装完成之后点击 Log In 登陆到管理控制页面

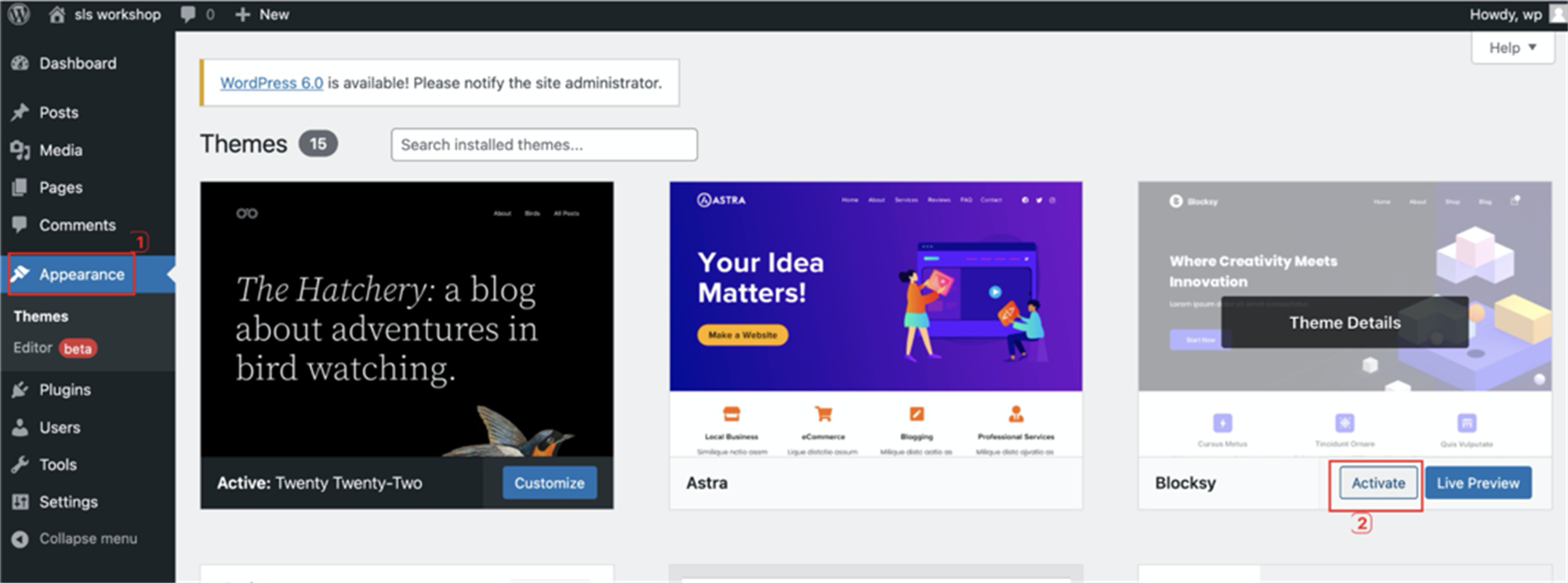
- 点击控制台左侧 Appearance 根据自己的喜好选择,以安装 Blocksy 为例

-
安装好之后 WordPress 页面左边导航条会出现 Blocksy,点击之后在 starter sites 浏览页面的基本样式
-
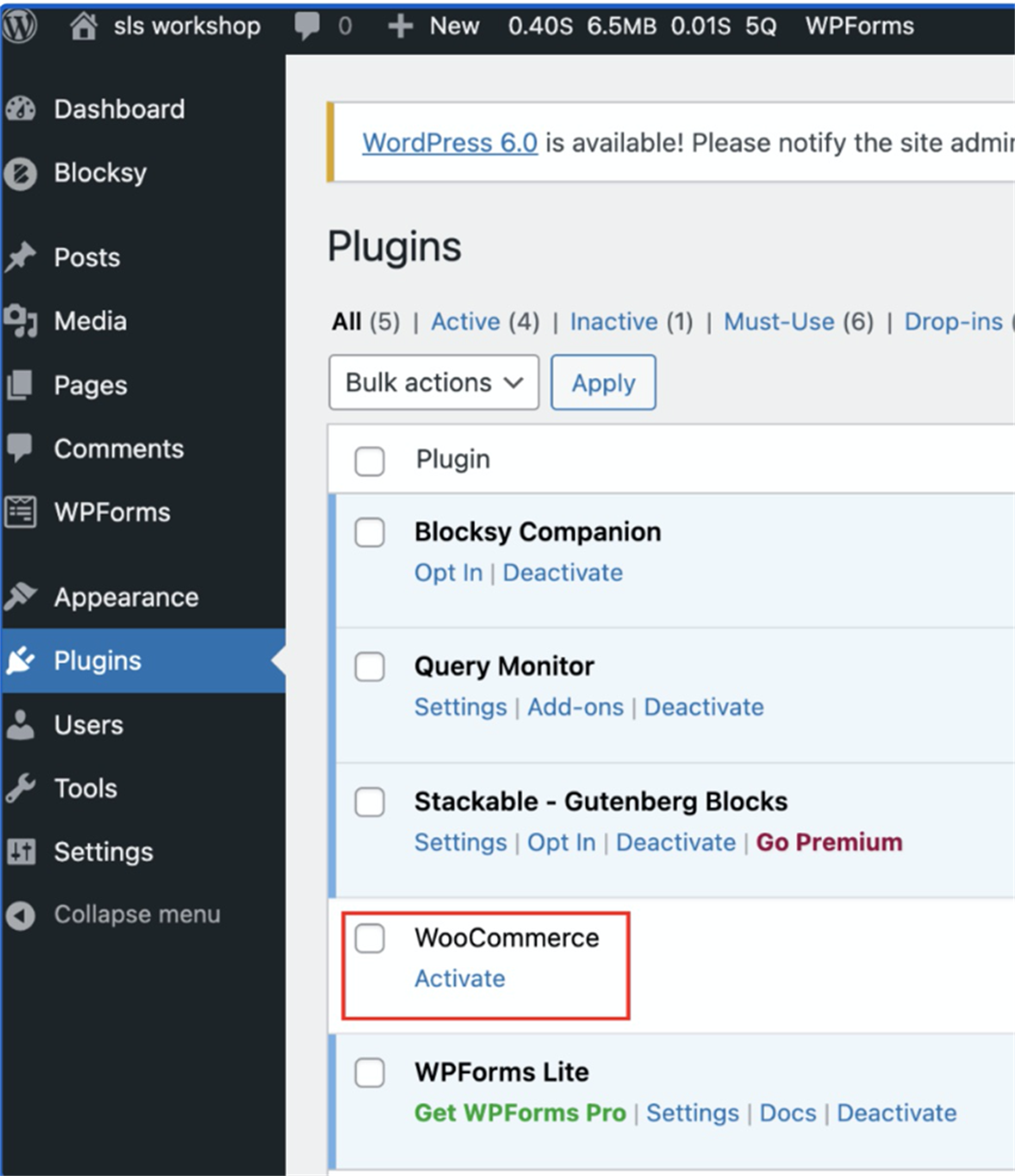
安装必要的 Blocksy WordPress 插件,点击控制台左侧 plugins,点击安装 Stackable – Gutenberg Blocks,同样的操作安装 WPForms 用于留言板 , Query Monitor 则可以帮助我们在开发环节调试查看当前页面性能,最后安装 WooCommerce 插件

-
安装激活 WooCommerce 后会跳转到 WooCommerce 网站配置页面,根据实际情况配置商家地址,所售物品类别与数量等。然后在 WordPress 管理页面左边导航条继续配置 WooCommerce 商店信息,包括商品信息,支付方式,税率,发货方式等等。
-
使用 Blocksy 配置 WooCommerce,使其成为一个可用的电商网站。
a. 删除 wordpress已有页面, 点击页面左侧 Pages => 全选 => Move to Trash => Apply
b. 导入 Blocksy 预留主题,点击页面左侧 Blocksy => Starter Sites => Gadgets => import
c. 取消选择 Install Child Theme,同样的 WPForms 和 Stackable 已经安装好了,这里我们取消选中,然后下一步。
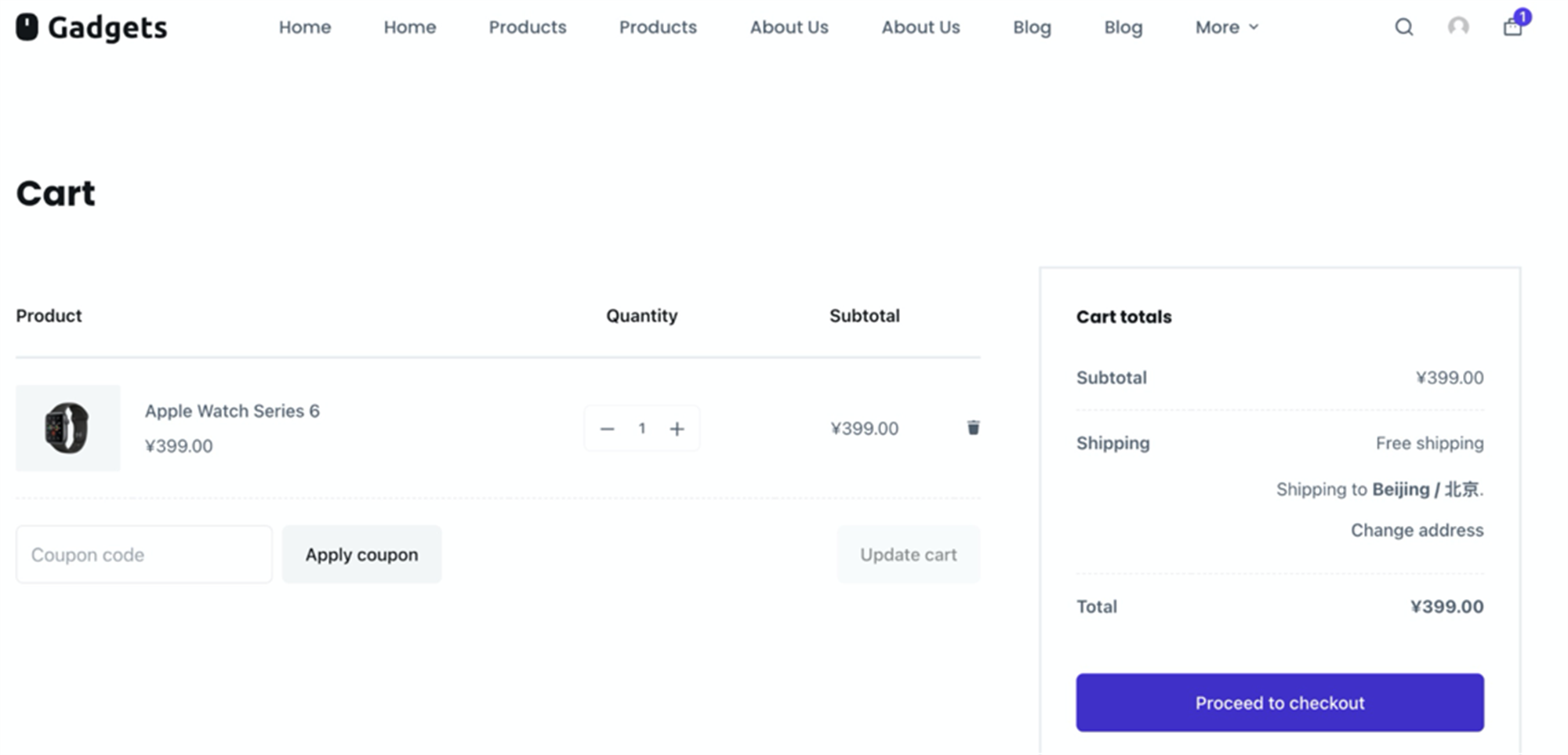
d. 等待几分钟 Blocksy 安装完成,点击 View Site 查看我们 WooCommerce 网站,可以看到我们主页已经有很多商品,还可以下单测试网站功能,下单完成之后还可以在后台看到订单详情。

至此整个 WooCommerce 站点配置已经完成,本文以 Blocksy 为例自定义了整个网站主题,该站点具有下单,支付,订单管理功能。
总结
本文介绍的无服务器建站方式提供了快速构建电商独立站的一种方式,非常适合初期建站的用户使用。利用 Amazon 的 Serverless 服务 Lambda,无需管理 WordPress 的基础设施,自动扩缩容以应对流量高低峰。数据库和缓存也使用 Amazon 托管服务,最大程度减少运维工作量。同时提供 CDK 代码来部署和管理整套资源,让您可以方便的通过修改 CDK 代码来进行扩展。
附录
基于亚马逊云科技无服务器服务快速搭建电商平台——性能篇
本篇作者

汪其香
Amazon 解决方案架构师,负责基于 Amazon 云计算方案的架构咨询和设计实现,具有丰富的解决客户实际问题的经验,同时热衷于深度学习的研究与应用。

许昌月
Amazon 解决方案架构师,负责基于 Amazon 的云计算方案架构咨询和设计,实施和推广,擅长软件开发,具有丰富的解决客户实际问题的经验。
文章来源:https://dev.amazoncloud.cn/column/article/6309bb2376658473a321ffd1?sc_medium=regulartraffic&sc_campaign=crossplatform&sc_channel=CSDN
相关文章:

基于亚马逊云科技无服务器服务快速搭建电商平台——部署篇
受疫情影响消费者习惯发生改变,刺激了全球电商行业的快速发展。除了依托第三方电商平台将产品销售给消费者之外,企业通过品牌官网或者自有电商平台销售商品也是近几年电商领域快速发展的商业模式。独立站电商模式可以进行多方面、全渠道的互联网市场拓展…...

git介绍+集成到IDEA中+使用gitee
目录 git介绍 本地工作流程 IDEA集git 添加到暂存区 添加到本地仓库 gitee使用 添加到远程仓库 git介绍 git是一个开源的分布式版本控制工具,效率高。可以记录历史代码,多人代码共享 知识小点: 集中式版本控制:使用中央存…...

【java】【项目实战】[外卖四]分类管理业务开发
前言:公共字段自动填充实现,删除业务逻辑实现 一、公共字段自动填充 1.1 问题分析 1.2 代码实现 1.2.1 修改实体类Employee package com.runa.reggie.entity;import com.baomidou.mybatisplus.annotation.FieldFill; import com.baomidou.mybatisplus.…...

【Go 基础篇】Go语言包详解:模块化开发与代码复用
介绍 在Go语言中,包(Package) 是一种用于组织代码的机制,用于将相关的函数、类型和变量等组织在一起,以便于模块化开发和代码复用。包的使用能够使程序结构更加清晰、可维护性更高,同时也是Go语言强调的一…...

【业务功能篇82】微服务SpringCloud-ElasticSearch-Kibanan-docke安装-进阶实战
四、ElasticSearch进阶 https://www.elastic.co/guide/en/elasticsearch/reference/7.4/getting-started-search.html 1.ES中的检索方式 在ElasticSearch中支持两种检索方式 通过使用REST request URL 发送检索参数(uri检索参数)通过使用 REST request body 来发送检索参数…...

【工具】XML和JSON互相转换
1、JSON解析为XML function parseJSONToXML(json) {let xmlDoc document.implementation.createDocument(null, );function parseValue(value, parentElement) {if (Array.isArray(value)) {for (let item of value) {let arrayElement xmlDoc.createElement(parentElement.…...

前端面试:【浏览器与渲染引擎】Web APIs - DOM、XHR、Fetch、Canvas
嗨,亲爱的读者!当我们在浏览器中浏览网页时,我们常常会与各种Web API打交道。这些API允许我们与网页内容、服务器资源和图形进行交互。本文将深入探讨一些常见的Web API,包括DOM、XHR、Fetch和Canvas,以帮助你了解它们…...

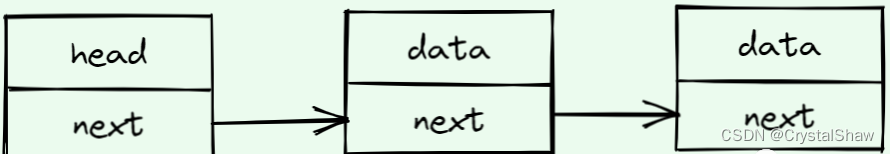
编码基础一:侵入式链表
一、简介概述 1、普通链表数据结构 每个节点的next指针指向下一个节点的首地址。这样会有如下的限制: 一条链表上的所有节点的数据类型需要完全一致。对某条链表的操作如插入,删除等只能对这种类型的链表进行操作,如果链表的类型换了&#…...

深圳IT行业供需:蓬勃发展的科技中心
深圳作为中国的科技中心之一,IT行业在这座城市蓬勃发展。本文将探讨深圳IT行业的供需状况,包括就业机会、技能需求以及行业前景展望。 近年来,深圳IT行业迅速发展,成为全球科技创新的重要枢纽之一。随着大量的科技企业和初创公司在…...

LeetCode 面试题 02.01. 移除重复节点
文章目录 一、题目二、C# 题解 一、题目 编写代码,移除未排序链表中的重复节点。保留最开始出现的节点。 点击此处跳转题目。 示例1: 输入:[1, 2, 3, 3, 2, 1] 输出:[1, 2, 3] 示例2: 输入:[1, 1, 1, 1, 2] 输出:[1, …...

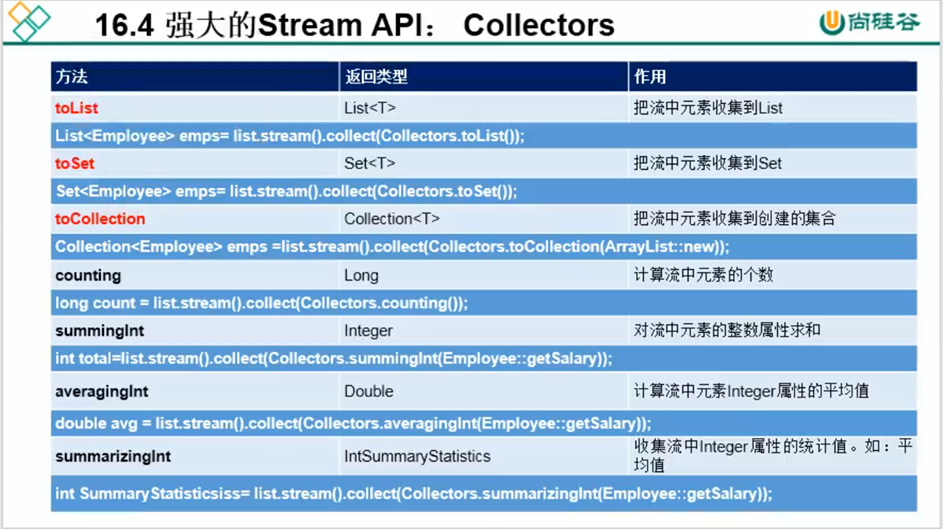
【Java8特性】——Stream API
一、概述 <1> 是什么 是数据渠道,用于操作数据源(集合、数组等)所生成的元素序列。 Stream 不会存储数据Stream 不会改变数据源,相反,会返回一个持有结果的新Stream。Stream 操作是延迟执行的,这意…...

grep命令的用法
文章目录 前言一、使用说明二、应用举例 前言 grep 命令用于查找文件里符合条件的字符串。 一、使用说明 -r: 如果需要搜索目录中的文件内容, 需要进行递归操作, 必须指定该参数 -i: 对应要搜索的关键字, 忽略字符大小写的差别 -n: 在显示符合样式的那一行之前,标…...

【无标题】jenkins消息模板(飞书)
这里写目录标题 Jenkins 安装的插件 发送消息到飞书预览 1 (单Job)预览 2 (多Job,概览) Jenkins 安装的插件 插件名称作用Rebuilder Rebuilder。 官方地址:https://plugins.jenkins.io/rebuild 安装方式&a…...

2023年国赛 高教社杯数学建模思路 - 案例:随机森林
文章目录 1 什么是随机森林?2 随机深林构造流程3 随机森林的优缺点3.1 优点3.2 缺点 4 随机深林算法实现 建模资料 ## 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 什么是随机森林ÿ…...

element Collapse 折叠面板 绑定事件
1. 点击面板触发事件 change <el-collapse accordion v-model"activeNames" change"handleChange"><el-collapse-item title"一致性 Consistency"><div>与现实生活一致:与现实生活的流程、逻辑保持一致,…...

CSS :mix-blend-mode、aspect-ratio
mix-blend-mode 元素的内容应该与元素的直系父元素的内容和元素的背景如何混合。 mix-blend-mode: normal; // 正常mix-blend-mode: multiply; // 正片叠底mix-blend-mode: screen; // 滤色mix-blend-mode: overlay; // 叠加mix-blend-mode: darken; // 变暗mix-blend-mode: …...

Module not found: Error: Can‘t resolve ‘less-loader‘解决办法
前言: 主要是在自我提升方面,感觉自己做后端还是需要继续努力,争取炮筒前后端,作为一个全栈软阿金开发人员,所以还是需要努力下,找个方面,目前是计划学会Vue,这样后端有java和pytho…...

量化QAT QLoRA GPTQ
模型量化的思路可以分为PTQ(Post-Training Quantization,训练后量化)和QAT(Quantization Aware Training,在量化过程中进行梯度反传更新权重,例如QLoRA),GPTQ是一种PTQ的思路。 QAT…...

CentOS下查看 ssd 寿命
SSD写入量达到设计极限,颗粒擦写寿命耗尽后会导致磁盘写入速度非常缓慢,读取正常。 使用smartctl及raid卡管理软件查看硬盘smart信息可以发现Media_Wearout_Indicator值降为1,表明寿命完全耗尽。 涉及范围 所有SSD处理方案 查看SSD smart信…...

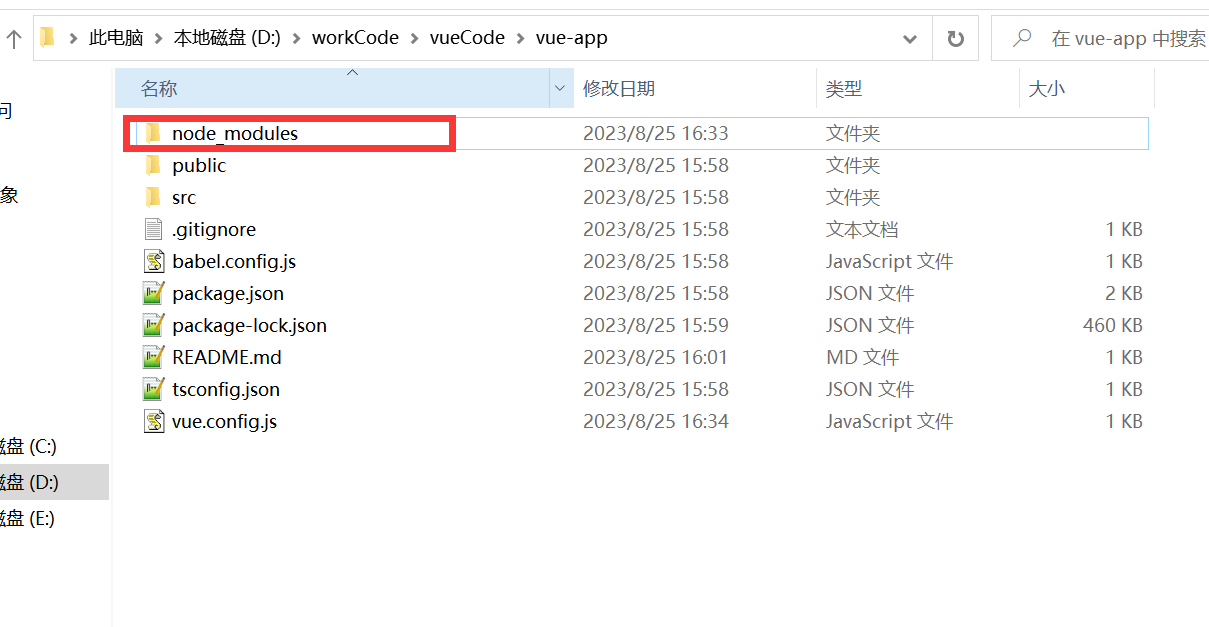
Node基础--npm相关内容
下面,我们一起来看看Node中的至关重要的一个知识点-----npm 1.npm概述 npm(Node Package Manager),CommonJS包规范是理论,npm是其中一种实践。 对于Node而言,NPM帮助其完成了第三方模块的发布、安装和依赖等。借助npm,Node与第三方模块之间形成了很好的一个 生态系统。(类…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
