前端需要理解的数据治理与异常监控知识
1 数据治理
前端数据治理的重要指标是准确性和数据,一个数据对象包括数据值和其他元数据。
2 数据上报方式
2.1 Image
通过将采集的数据拼接在图片请求的后面,向服务端请求一个 1*1 px 大小的图片(gif)实现的,设置它的 src 属性就可以发送数据。这种方式简单且天然可跨域,又兼容所有浏览器,没有阻塞问题,是目前比较受欢迎的前端数据上报方式。但由于是 get 请求,对上报的数据量有一定的限制,一般为 2~8 kb。适合发送数据量较小的场景,比如采集用户在 Web 页面的页面浏览、元素点击、视区停留等行为事件。
2.2 Ajax
通过 XMLHttpRequest 的 send 方法以post的方式发送 data 给服务端,可以发送大量的数据,默认发送方式是异步,不会阻塞页面,但会占用一定的客户端资源,且需要特殊处理跨域限制。XMLHttpRequest 的跨域请求默认不携带 cookie。要允许跨域携带cookies,首先浏览器设置中,没有关闭第三方 cookie 功能,而且进行以下配置:

适合发送数据量较大的场景,比如获取后端所有数据用于前端渲染。
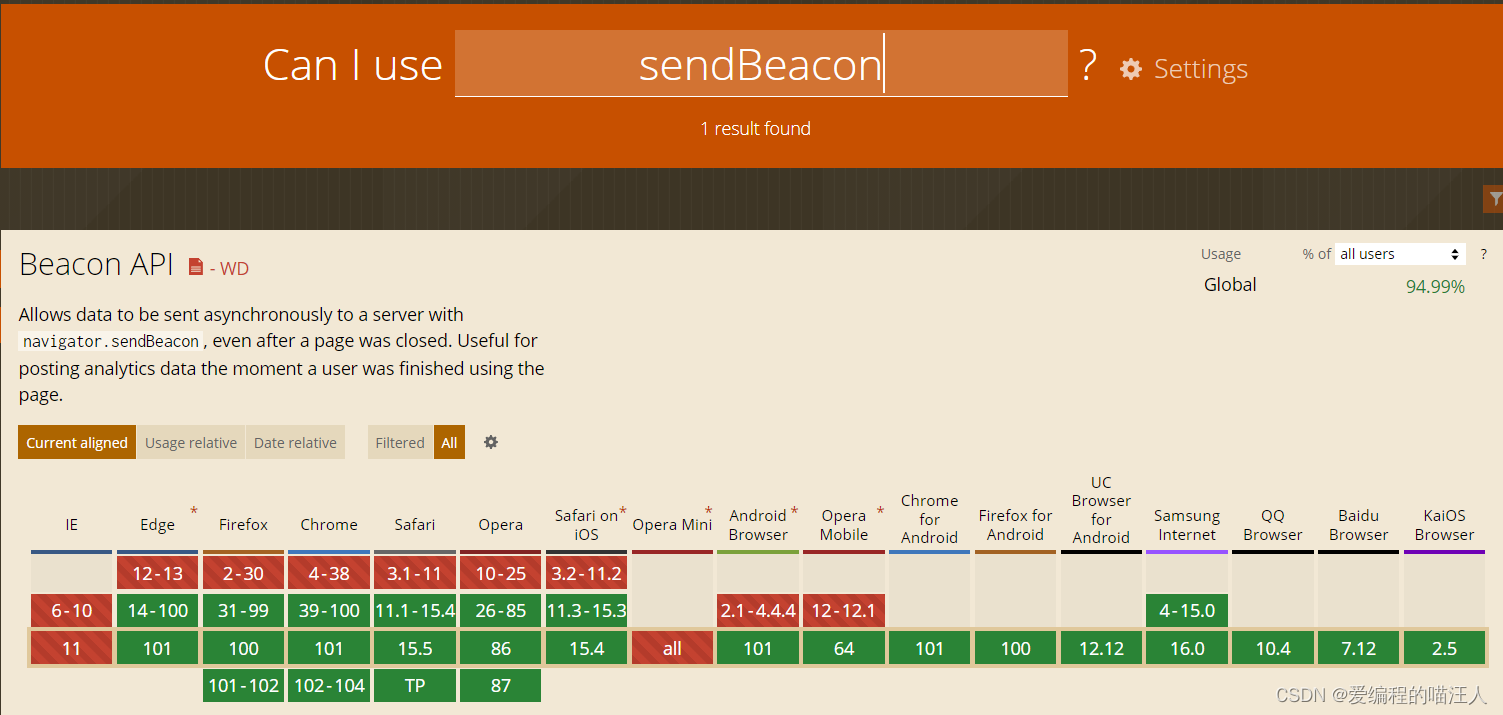
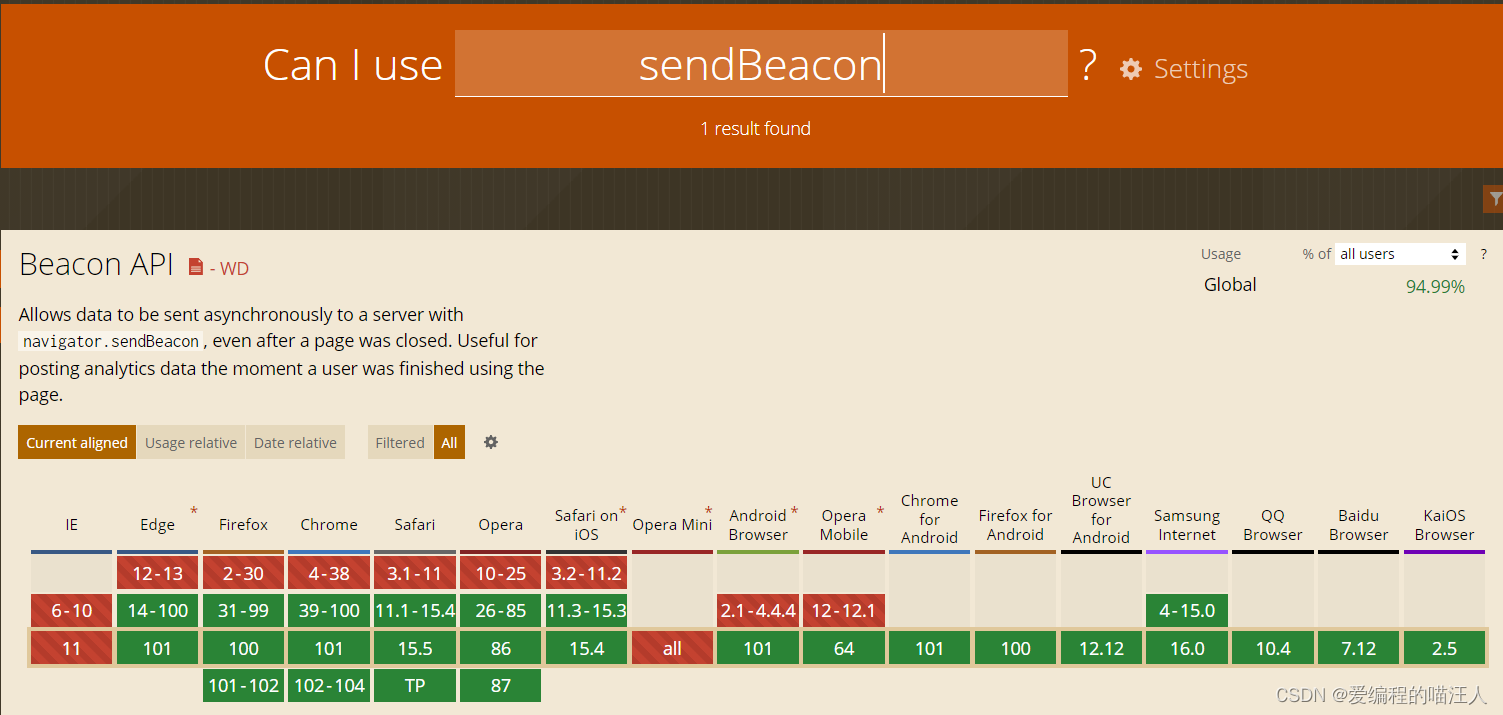
2.3 Beacon
使用 navigator.sendBeacon API,是指浏览器通过异步的 post 方式发送数据到服务端。具体使用方法如下:

其特点很明显:
- 在浏览器空闲的时候(跳转、刷新、关闭页面时)异步发送数据,不影响页面诸如 JS、CSS Animation 等执行;
- 页面在非加载状态下,也会异步发送数据,不阻塞页面刷新、跳转和卸载等操作;
- 可以保证数据发送不易丢失,浏览器会对其进行调度以保证数据有效送达;
- 能够被客户端优化发送,尤其在 Mobile 环境下,可以将 beacon 请求合并到其他请求上一起处理;
- 不受跨域限制,浏览器兼容性较好,可以支持除 IE 之外的几乎所有浏览器;
- 当数据是 65536 字符长度时,异步请求进入浏览器发送队列失败,代表数据大小是有限制,不一样的浏览器应该有所差异;
- 缺陷是只能判断出是否放入浏览器任务队列,不能判断是否发送成功。
适合需要进行精确统计的场景,比如点击支付按钮、视频播放时长、页面跳转或关闭等行为时,能最大程度保证数据成功率。

3 异常监控
异常监控目的是能快速定位到发生错误的代码位置、第一时间通知开发人员异常发生以及报错的堆栈信息、用户OS与浏览器版本等。在上报的时候增加报错时间,用户浏览器信息,对错误类型区分,自定义错误类型统计,引入图表可视化展示,更加直观地追踪。同时对上报频率做限制。如类似mouseover事件中的报错应该考虑防抖般的处理。
3.1 异常类型与捕获
前端异常分为JS异常和网络异常(ResourceError:资源加载错误和HttpError:Http请求错误)。其中JS异常的特点是出现不会导致 JS 引擎崩溃,最多只会终止当前执行的任务。
- SyntaxError:解析时发生语法错误,window.onerror捕获不到,一般SyntaxError在构建阶段,甚至本地开发阶段就会被发现;
- TypeError:值不是所期待的类型;
- ReferenceError:引用未声明的变量;
- RangeError:当一个值不在其所允许的范围或者集合中。
在Javascript中,通常有以下异常捕获机制:
- try…catch 语句能捕捉到的异常,必须是线程执行已经进入 try...catch 但try...catch 未执行完的时候抛出来的,优点是能够较好地进行异常捕获,不至于使得页面由于一处错误挂掉,缺点是显得过于臃肿,大多代码使用try...catch包裹,影响代码可读性。try...catch无法捕获的情况:
- 异步任务抛出的异常(执行时 try catch 已经从执行完了,比如 setTimeout);
- promise中非同步代码的异常(async/await 可以被try... catch 捕获);
- 语法错误(代码运行前,在编译时就检查出来了的错误)。
- window.onerror/window.addEventListener(‘error’, handler)
- 最大的好处就是同步任务、异步任务都可捕获,可以得到具体的异常信息、异常文件的URL、异常的行号与列号及异常的堆栈信息,捕获异常后,统一上报至日志服务器,而且可以全局监听。
- 缺点是无法捕获资源加载错误,同时,跨域脚本无法准确捕获异常,跨域之后window.onerror捕获不到正确的异常信息,而是统一返回一个Script error,可通过在<script>使用crossorigin属性来规避这个问题,或者使用 try ... catch ... 进行捕获。由于当一项资源(如图片或脚本)加载失败,加载资源的元素会触发一个 Event 接口的error 事件,使用window.addEventListener(‘error’, handler),图片、script、css加载错误,都能被捕获。和window.onerror区别是没有onerror打印信息丰富,但可以捕获网络资源加载错误。
- Promise内部异常,为防止遗漏处理,最好是添加一个 Promise 全局异常捕获事件 window.addEventListener('unhandledrejection')。
- 崩溃和卡顿,利用window的load和beforeLoad,以及serviceWorker开启一个线程进行监控。
- 请求错误,异步请求的底层原理都是调用的 XMLHttpRequest API或者 Fetch API,通过统一处理ajax和fetch方法,手动上报。
- Vue错误,使用Vue.config.errorHandler(Vue2)/app.config.errorHandler(Vue3)捕获错误信息和Vue 实例。
- React错误,通过componentDidCatch,声明一个错误边界ErrorBoundary的组件。
3.2 行为收集
通过搜集用户的操作,可以明显发现错误为什么产生。 用户的操作分类如下:
- UI行为: 点击、滚动、聚焦/失焦、长按;
- 浏览器行为:请求、前进/后退、跳转、新开页面、关闭;
- 控制台行为:log、warn、error;
如何搜集?
- 点击行为:使用addEventListener监听全局上的click事件,将事件和DOM元素名字收集。与错误信息一起上报。
- 发送请求:监听XMLHttpRequest的onreadystatechange回调函数。
- 页面跳转:监听window.onpopstate,页面进行跳转时会触发。
- 控制台行为:重写console对象的info等方法。
相关文章:

前端需要理解的数据治理与异常监控知识
1 数据治理 前端数据治理的重要指标是准确性和数据,一个数据对象包括数据值和其他元数据。 2 数据上报方式 2.1 Image 通过将采集的数据拼接在图片请求的后面,向服务端请求一个 1*1 px 大小的图片(gif)实现的,设置…...
hook 后的开始 一)
ip_vs 原理解析 (四)hook 后的开始 一
文章目录 ip_vs hook 后NF_INET_LOCAL_IN 本章重点: k8s 如何利用 ip_vs 实现源 IP 会话亲和性。 ip_vs hook 后 NF_INET_LOCAL_IN 根据优先级依次是 ip_vs_reply4,ip_vs_remote_request4 ip_vs_reply4| -- ip_vs_out| -- skb_to_full_sk(skb…...

【论文解读】基于图的自监督学习联合嵌入预测架构
一、简要介绍 本文演示了一种学习高度语义的图像表示的方法,而不依赖于手工制作的数据增强。论文介绍了基于图像的联合嵌入预测架构(I-JEPA),这是一种用于从图像中进行自监督学习的非生成性方法。I-JEPA背后的idea很简单ÿ…...

C++ 容器
string 1. 构造 string s1(); // 1 string s2("hello"); // hello string s3(3, k); // kkk string s4("hellohello", 2, 4); // lloh2. 赋值 string s1 "hellohello"; // hellohello string s2.assign(s1); // he…...

【PHP】PHP文件操作详解
PHP是一种广泛使用的服务器端脚本语言,用于开发Web应用程序。在PHP中,文件操作是一项重要的功能,包括文件的读取、写入、删除和其他操作。本文将详细介绍PHP文件操作的各个方面,并通过示例代码进行说明。 一、文件读取 要读取一…...

硬核旗舰南卡OE CC开放式耳机发布,重新定义百元开放式耳机新标杆!
随着现在健康意识的不断提高,人们对于日常用品的要求越来越高,在耳机市场中,健康因素也逐渐成为消费者所考虑的因素之一,入耳式耳机因为会引发中耳炎、耳膜炎等疾病,正在逐渐被开放式蓝牙耳机所取代,南卡…...

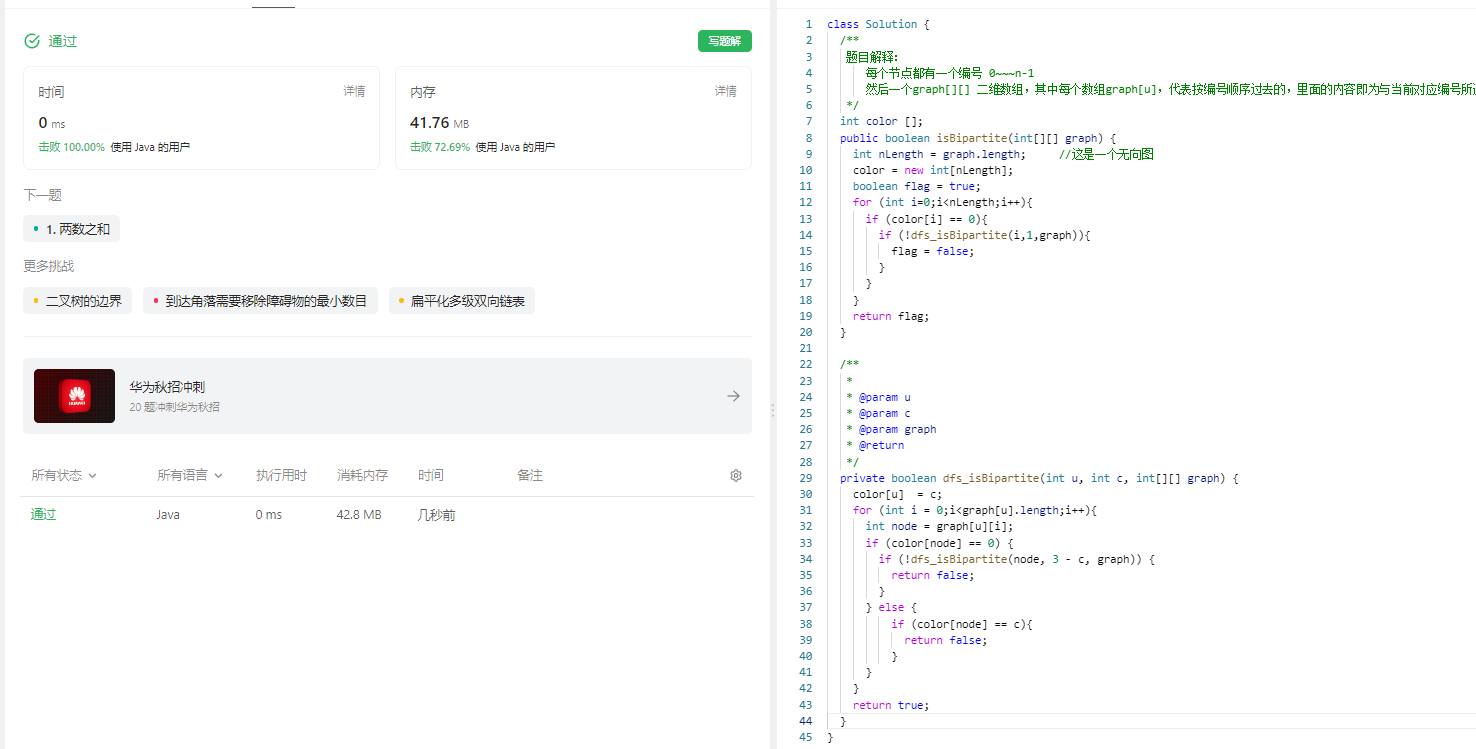
785. 判断二分图
785. 判断二分图 原题链接:完成情况:解题思路:参考代码: 原题链接: 785. 判断二分图 https://leetcode.cn/problems/is-graph-bipartite/description/ 完成情况: 解题思路: 题目解释&#x…...

限时 180 天,微软为 RHEL 9 和 Ubuntu 22.04 推出 SQL Server 2022 预览评估版
导读近日消息,微软公司今天发布新闻稿,宣布面向 Red Hat Enterprise Linux(RHEL)9 和 Ubuntu 22.04 两大发行版,以预览模式推出 SQL Server 2022 评估版。 近日消息,微软公司今天发布新闻稿,宣布…...

一款ccm的功率因素校正控制器ncp1654
产品概述: NCP1654是用于连续传导模式的控制器(CCM)功率因数校正升压预转换器。它控制固定频率模式下的电源开关导通时间(PWM)并且取决于瞬时线圈电流。 该电路封装在SO8封装中,最大限度地减少了外部组件&a…...

4.若依框架上传文件
1.服务端代码-控制器 /*** 上传文件*/PostMapping("/upload")Operation(summary "上传")public AjaxResult uploadFile(MultipartFile file) throws Exception {try {// 上传文件路径String filePath RuoYiConfig.getUploadPath();// 上传并返回新文件名…...

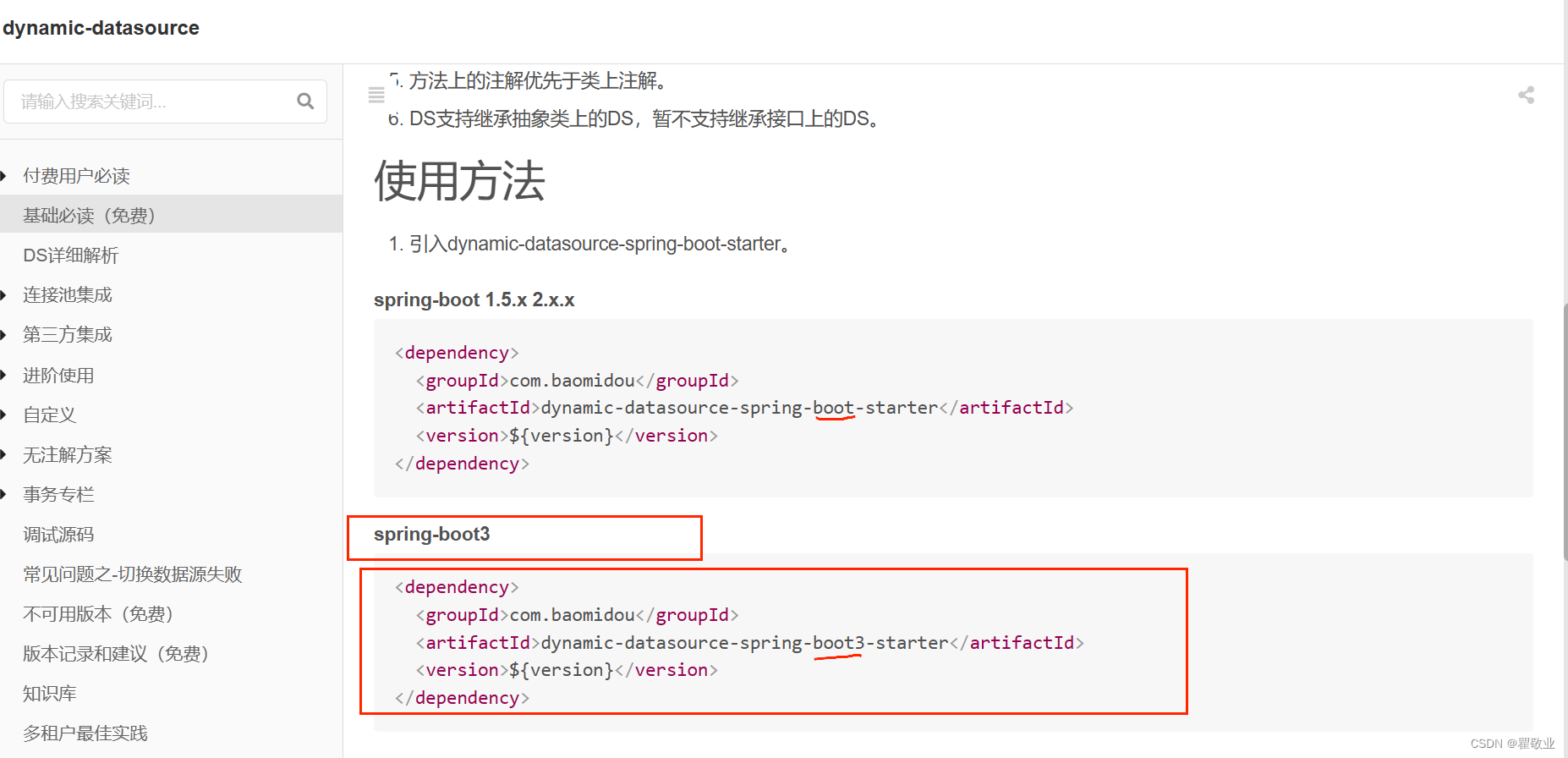
Property ‘sqlSessionFactory‘ or ‘sqlSessionTemplate‘ are required
项目场景: 最近因为公司业务需要在搭一个新架构,用的springboot3和jdk17,在整合mybatis多数据源的时候报错 (引用的mybatisplus 和 mybatisplusjion的是最新的包-2023-08-26) Error creating bean with name ‘XXXServiceImpl’:…...

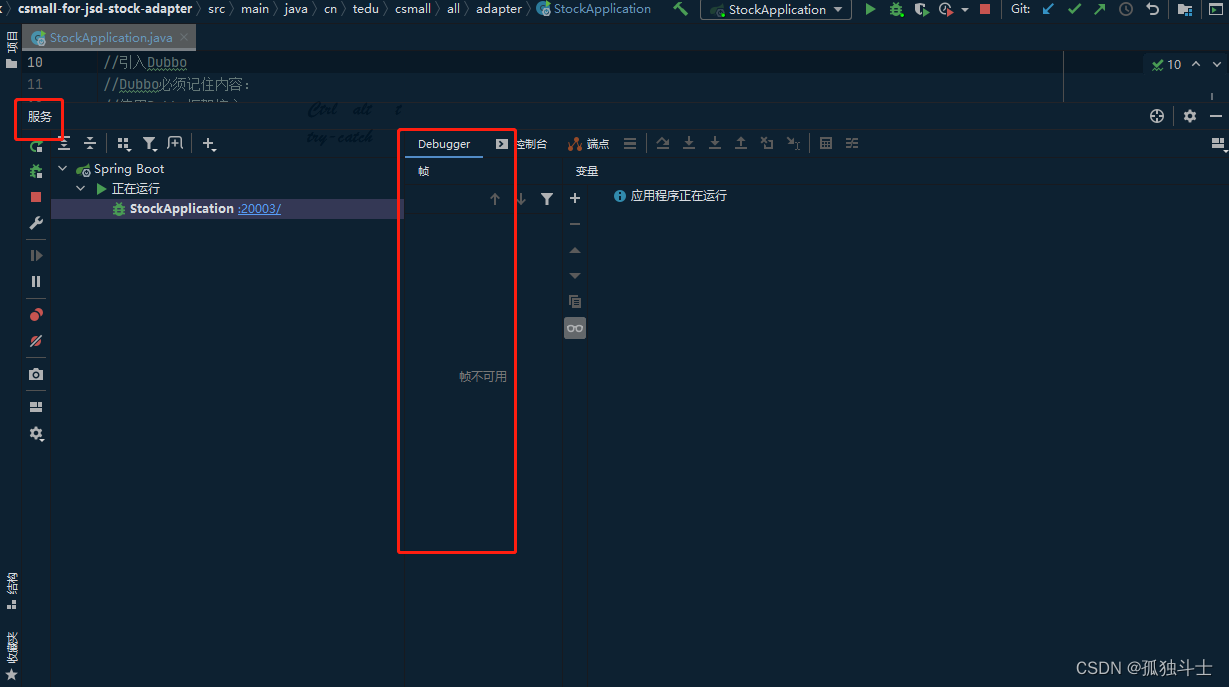
idea的debug断点的使用
添加断点(目前不知道如何添加断点,就给AutoConfigurationImportSelector的每个方法都加上断点): 然后将StockApplication启动类以debug方式运行,然后程序就会停在119行 点击上边的step over让程序往下运行一行&#x…...

【UE】蓝图通信——事件分发器
目标 比如我现在希望点击控件蓝图A中的按钮后,蓝图B能够马上做出响应 实现步骤 1. 这里控件蓝图A叫“UI_按钮”,我在该蓝图中创建了一个名为“btnIsClicked”的事件分发器 当按钮被点击时,就会调用“btnIsClicked” 2. 蓝图B这里叫做“BP_…...

Python爬虫分布式架构问题汇总
在使用Python爬虫分布式架构中可能出现以下的问题,我们针对这些问题,列出相应解决方案: 1、任务重复执行 在分布式环境下,多个爬虫节点同时从消息队列中获取任务,可能导致任务重复执行的问题。 解决方案:…...

AIGC人工智能涉及三十六职业,看看有没有你的职业(一)
文章目录 一只弹吉他的熊猫 神奇的企鹅 功夫熊猫 视觉光影下的女子 闪光灯效 局部柔光 生物光 LOGO设计 制作儿童绘本故事 换脸艺术 打造专属动漫头像 包装设计之美 建筑设计 如何转高清图 生成3D质感图标 生成微信表情包 探索美食摄影的奇妙之旅 蛋糕创意设…...

万界星空科技/免费MES系统/免费质量检测系统
质量管理也是万界星空科技免费MES中的一个重要组成部分,旨在帮助制造企业实现全面的质量管理。该系统涵盖了供应商来料、生产过程、质量检验、数据分析等各个环节,为企业提供了一站式的质量管理解决方案。 1. 实时质量监控 质量管理能够实时监控生产过程…...

解决IndexError: index 0 is out of bounds for axis 1 with size 0
标题 引言问题背景解决思路如何防止总结参考资料 博主 默语带您 Go to New World. ✍ 个人主页—— 默语 的博客👦🏻 《java 面试题大全》 🍩惟余辈才疏学浅,临摹之作或有不妥之处,还请读者海涵指正。☕🍭…...

Java中hashTable的基本介绍,细节讨论,使用注意事项,常用方法和底层的扩容机制
Hashtable 是 Java 标准库中提供的一个古老的散列表(Hash Table)实现,用于存储键值对。它是线程安全的,基于哈希表的数据结构。然而,由于其线程安全性引入的同步机制,使得在多线程环境下性能相对较低。在现…...

redis -实战记录
redis -实战记录 一、安装二、使用 一、安装 centos - docker安装redisWindows10安装redis(图文教程) 二、使用 node-red进行读写redis...

Mysql知识梳理
Mysql知识梳理 索引索引分类索引未命中的原因性能调优命令Explain回表 mysql性能优化事务四大特性事务隔离级别设置事务隔离级别 存储引擎聚簇索引和非聚簇索引聚簇索引非聚簇索引 最左前缀结合原则全文索引 索引 索引分类 mysql有普通索引、空间索引、主键索引、唯一索引、组…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...