【安卓】自定义View实现画板涂鸦等功能
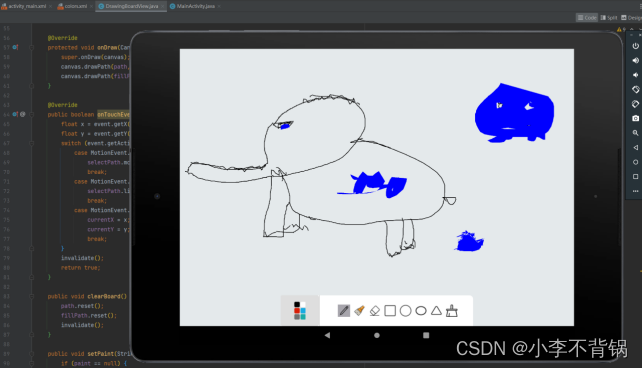
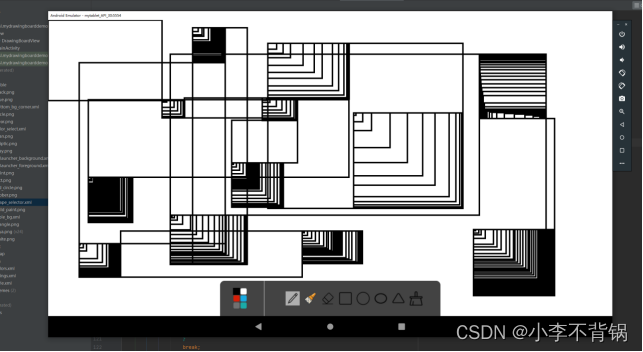
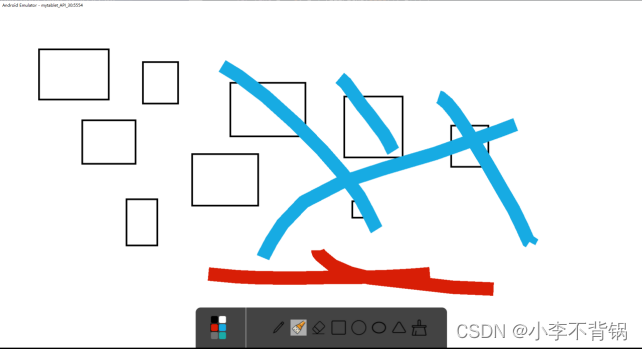
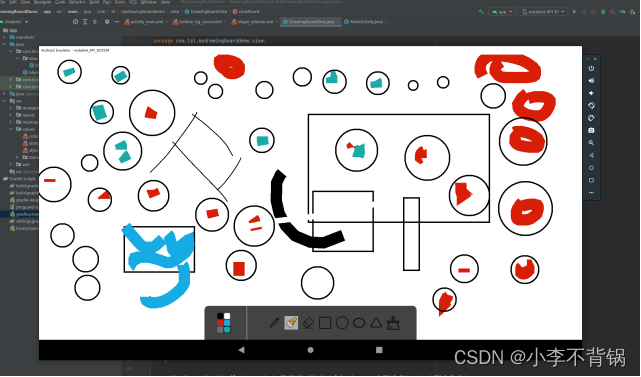
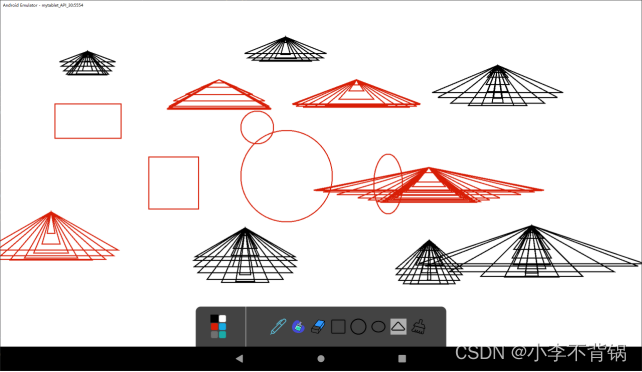
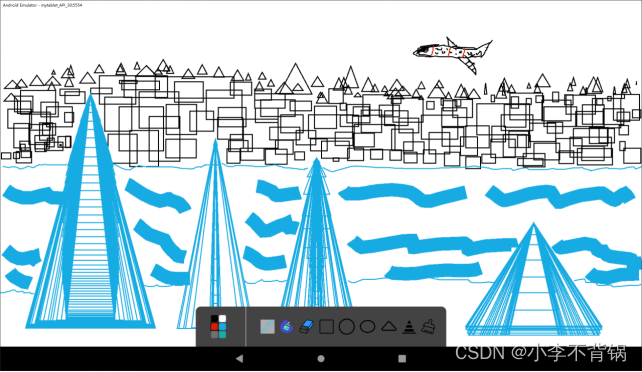
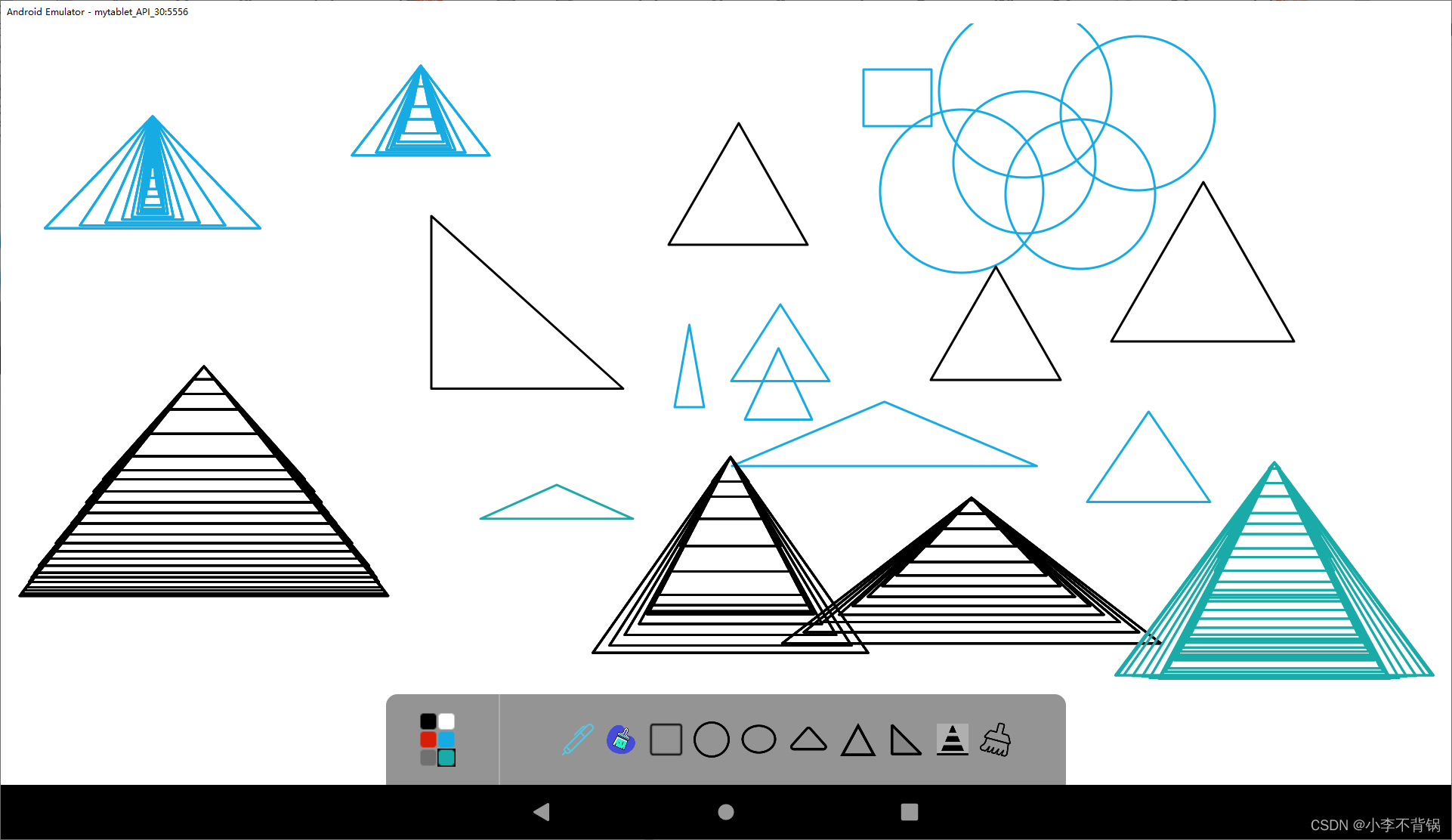
一、实现效果








二、代码
1、MainActivity.class
package com.lsl.mydrawingboarddemo;import androidx.appcompat.app.AppCompatActivity;
import androidx.core.content.ContextCompat;import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.ImageButton;import com.lsl.mydrawingboarddemo.view.DrawingBoardView;import java.io.IOException;/*** author lishilin* date 2023/8/9* desc 负责画板UI交互*/
public class MainActivity extends AppCompatActivity implements View.OnClickListener {private ImageButton paintBtn,fillPaintBtn,rubberBtn,rectBtn,circleBtn,ellipticBtn,triangleBtn,triangleTowerBtn,selectedBtn,clearBtn,equilateralBtn,rightAngleBtn;private ImageButton blackBtn,whiteBtn,redBtn,blueBtn,grayBtn,cyanBtn,currentColorBtn;private DrawingBoardView drawingBoardView;private View selectColorBoxView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initView();}private void initView(){paintBtn = findViewById(R.id.paint);fillPaintBtn = findViewById(R.id.fillPaint);//rubberBtn = findViewById(R.id.rubber);rectBtn = findViewById(R.id.rect);circleBtn = findViewById(R.id.circle);ellipticBtn = findViewById(R.id.elliptic);triangleBtn = findViewById(R.id.triangle);triangleTowerBtn = findViewById(R.id.triangleTower);clearBtn = findViewById(R.id.clear);equilateralBtn = findViewById(R.id.equilateralTriangle);drawingBoardView = findViewById(R.id.drawView);selectColorBoxView = findViewById(R.id.selectColorBox);rightAngleBtn = findViewById(R.id.rightAngle);blackBtn = findViewById(R.id.blackBtn);whiteBtn = findViewById(R.id.whiteBtn);redBtn = findViewById(R.id.redBtn);blueBtn = findViewById(R.id.blueBtn);grayBtn = findViewById(R.id.grayBtn);cyanBtn = findViewById(R.id.cyanBtn);paintBtn.setSelected(true);selectedBtn = paintBtn;blackBtn.setSelected(true);currentColorBtn = blackBtn;paintBtn.setOnClickListener(this);fillPaintBtn.setOnClickListener(this);//rubberBtn.setOnClickListener(this);rectBtn.setOnClickListener(this);circleBtn.setOnClickListener(this);ellipticBtn.setOnClickListener(this);triangleBtn.setOnClickListener(this);triangleTowerBtn.setOnClickListener(this);clearBtn.setOnClickListener(this);blackBtn.setOnClickListener(this);whiteBtn.setOnClickListener(this);redBtn.setOnClickListener(this);blueBtn.setOnClickListener(this);grayBtn.setOnClickListener(this);equilateralBtn.setOnClickListener(this);rightAngleBtn.setOnClickListener(this);cyanBtn.setOnClickListener(this);}@Overridepublic void onClick(View v) {switch (v.getId()){case R.id.paint:setSelectBtn(paintBtn);drawingBoardView.setPaint("paint");selectColorBoxView.setVisibility(View.VISIBLE);break;case R.id.fillPaint:setSelectBtn(fillPaintBtn);drawingBoardView.setPaint("fillPaint");selectColorBoxView.setVisibility(View.VISIBLE);break;
// case R.id.rubber:
// setSelectBtn(rubberBtn);
// drawingBoardView.setEraseMode();
// selectColorBoxView.setVisibility(View.INVISIBLE);
// break;case R.id.rect:setSelectBtn(rectBtn);selectColorBoxView.setVisibility(View.VISIBLE);drawingBoardView.setPaint("rect");break;case R.id.circle:setSelectBtn(circleBtn);selectColorBoxView.setVisibility(View.VISIBLE);drawingBoardView.setPaint("drawCircle");break;case R.id.elliptic:setSelectBtn(ellipticBtn);selectColorBoxView.setVisibility(View.VISIBLE);drawingBoardView.setPaint("drawOval");break;case R.id.triangle:setSelectBtn(triangleBtn);selectColorBoxView.setVisibility(View.VISIBLE);drawingBoardView.setPaint("drawTriangle");break;case R.id.equilateralTriangle:setSelectBtn(equilateralBtn);selectColorBoxView.setVisibility(View.VISIBLE);drawingBoardView.setPaint("drawEquilateral");break;case R.id.triangleTower:setSelectBtn(triangleTowerBtn);selectColorBoxView.setVisibility(View.VISIBLE);drawingBoardView.setPaint("drawTriangleTower");break;case R.id.rightAngle:setSelectBtn(rightAngleBtn);selectColorBoxView.setVisibility(View.VISIBLE);drawingBoardView.setPaint("drawRightAngle");break;case R.id.clear:clearStyle();//设置点击清除图标时的背景闪烁selectColorBoxView.setVisibility(View.VISIBLE);if (drawingBoardView!=null){drawingBoardView.clearBoard();}break;case R.id.blackBtn:int blackColor = ContextCompat.getColor(this,R.color.black);drawingBoardView.setPaintColor(blackColor);setCurrentColorBtn(blackBtn);break;case R.id.blueBtn:int blueColor = ContextCompat.getColor(this,R.color.blue);drawingBoardView.setPaintColor(blueColor);setCurrentColorBtn(blueBtn);break;case R.id.whiteBtn:int whiteColor = ContextCompat.getColor(this,R.color.white);drawingBoardView.setPaintColor(whiteColor);setCurrentColorBtn(whiteBtn);break;case R.id.cyanBtn:int cyanColor = ContextCompat.getColor(this,R.color.cyan);drawingBoardView.setPaintColor(cyanColor);setCurrentColorBtn(cyanBtn);break;case R.id.grayBtn:int grayColor = ContextCompat.getColor(this,R.color.gray);drawingBoardView.setPaintColor(grayColor);setCurrentColorBtn(grayBtn);break;case R.id.redBtn:int redColor = ContextCompat.getColor(this,R.color.red);drawingBoardView.setPaintColor(redColor);setCurrentColorBtn(redBtn);break;default:break;}}/*** 设置选中的图形button* @param selectBtn*/private void setSelectBtn(ImageButton selectBtn){if (this.selectedBtn!=null){this.selectedBtn.setSelected(false);}selectBtn.setSelected(true);this.selectedBtn = selectBtn;}private void setCurrentColorBtn(ImageButton currentColorBtn){if (this.currentColorBtn!=null){this.currentColorBtn.setSelected(false);}currentColorBtn.setSelected(true);this.currentColorBtn = currentColorBtn;}/*** 设置点击清除图标时的样式变化,让其背景变色500毫秒*/private void clearStyle(){clearBtn.setSelected(true);new Handler().postDelayed(new Runnable() {@Overridepublic void run() {clearBtn.setSelected(false);}}, 200);}}
2、布局代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/bord_color"tools:context=".MainActivity"><com.lsl.mydrawingboarddemo.view.DrawingBoardViewandroid:id="@+id/drawView"android:layout_width="match_parent"android:layout_height="650dp"android:layout_alignParentTop="true"android:background="@color/bord_color" /><LinearLayoutandroid:layout_width="600dp"android:layout_height="80dp"android:layout_alignParentBottom="true"android:layout_centerHorizontal="true"android:background="@drawable/bottom_bg_corner"android:gravity="center"android:orientation="horizontal"><LinearLayoutandroid:layout_width="100dp"android:layout_height="match_parent"android:gravity="center"><TableLayoutandroid:id="@+id/selectColorBox"android:layout_width="40dp"android:layout_height="100dp"android:gravity="center"><TableRow><ImageButtonandroid:id="@+id/blackBtn"android:background="@drawable/color_select"android:src="@drawable/black" /><ImageButtonandroid:id="@+id/whiteBtn"android:background="@drawable/color_select"android:src="@drawable/white" /></TableRow><TableRow><ImageButtonandroid:id="@+id/redBtn"android:background="@drawable/color_select"android:src="@drawable/red_circle" /><ImageButtonandroid:id="@+id/blueBtn"android:background="@drawable/color_select"android:src="@drawable/blue" /></TableRow><TableRow><ImageButtonandroid:id="@+id/grayBtn"android:background="@drawable/color_select"android:src="@drawable/gray" /><ImageButtonandroid:id="@+id/cyanBtn"android:background="@drawable/color_select"android:src="@drawable/cyan" /></TableRow></TableLayout></LinearLayout><TextViewandroid:layout_width="1dp"android:layout_height="match_parent"android:background="@color/gray" /><LinearLayoutandroid:layout_width="500dp"android:layout_height="match_parent"android:gravity="center"><ImageButtonandroid:id="@+id/paint"android:layout_width="28dp"android:layout_height="28dp"android:scaleType="centerInside"android:layout_marginLeft="8dp"android:background="@drawable/shape_selector"android:src="@drawable/paint" /><ImageButtonandroid:id="@+id/fillPaint"android:layout_width="32dp"android:layout_height="32dp"android:scaleType="centerInside"android:layout_marginLeft="8dp"android:background="@drawable/shape_selector"android:src="@drawable/brush" />
<!-- <ImageButton-->
<!-- android:id="@+id/rubber"-->
<!-- android:layout_width="32dp"-->
<!-- android:layout_height="32dp"-->
<!-- android:scaleType="centerInside"-->
<!-- android:layout_marginLeft="8dp"-->
<!-- android:background="@drawable/shape_selector"-->
<!-- android:src="@drawable/rubber" />--><ImageButtonandroid:id="@+id/rect"android:layout_width="32dp"android:layout_height="32dp"android:scaleType="centerInside"android:layout_marginLeft="8dp"android:background="@drawable/shape_selector"android:focusable="true"android:src="@drawable/rect" /><ImageButtonandroid:id="@+id/circle"android:layout_width="32dp"android:layout_height="32dp"android:scaleType="centerInside"android:layout_marginLeft="8dp"android:background="@drawable/shape_selector"android:src="@drawable/circle" /><ImageButtonandroid:id="@+id/elliptic"android:layout_width="35dp"android:layout_height="35dp"android:scaleType="centerInside"android:layout_marginLeft="8dp"android:background="@drawable/shape_selector"android:src="@drawable/elliptic" /><ImageButtonandroid:id="@+id/triangle"android:layout_width="38dp"android:layout_height="40dp"android:scaleType="centerInside"android:layout_marginLeft="8dp"android:background="@drawable/shape_selector"android:src="@drawable/triangle" /><ImageButtonandroid:id="@+id/equilateralTriangle"android:layout_width="32dp"android:layout_height="32dp"android:scaleType="centerInside"android:layout_marginLeft="8dp"android:background="@drawable/shape_selector"android:src="@drawable/equilateral_triangle" /><ImageButtonandroid:id="@+id/rightAngle"android:layout_width="37dp"android:layout_height="37dp"android:scaleType="centerInside"android:layout_marginLeft="8dp"android:background="@drawable/shape_selector"android:src="@drawable/plan" /><ImageButtonandroid:id="@+id/triangleTower"android:layout_width="28dp"android:layout_height="28dp"android:scaleType="centerInside"android:layout_marginLeft="8dp"android:background="@drawable/shape_selector"android:src="@drawable/tower" /><ImageButtonandroid:id="@+id/clear"android:layout_width="32dp"android:layout_height="32dp"android:scaleType="centerInside"android:layout_marginLeft="8dp"android:background="@drawable/shape_selector"android:src="@drawable/clear" /></LinearLayout></LinearLayout></RelativeLayout>
3、自定义View代码
package com.lsl.mydrawingboarddemo.view;import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Point;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.SurfaceView;
import android.view.View;import androidx.annotation.Nullable;import java.nio.file.Paths;
import java.util.ArrayList;
import java.util.List;/*** author lishilin* date 2023/8/9* desc 自定义View,实现画板功能*/
public class DrawingBoardView extends SurfaceView {private Paint erasePaint, rectPaint, circlePaint;private Path erasePath, selectPath, triangleTowerPath, trianglePath, equilateralPath, anglePath;private List<Path> paintPaths, fillPaths, triangleTowerPaths, trianglePaths, equilateralPaths, anglePaths;private List<Paint> paints, fillPaints, rectPaints, circlePaints, ovalPaints, triangleTowerPaints, trianglePaints, equilateralPaints, anglePaints;private String pathType = "paintPath";private boolean eraseMode = false;private List<Rect> rects;private List<Circle> circleList;private List<RectF> ovals;private RectF rectF;private float startX, startY, currentX, currentY;private boolean isDrawing, drawPath, drawRect, drawCircle, isDrawingCircle, isDrawingOval, drawOval, drawTriangleTower, isDrawingTriangleTower, drawTriangle, isDrawingTriangle, isDrawingEquilateral, drawEquilateral, isDrawingRightAngle, drawRightAngle;private Rect rect;private Circle circle;private int pointX, pointY, radius;private float tipX, tipY, leftX, leftY, rightX, rightY, equilateralX;public DrawingBoardView(Context context) {super(context);init();}public DrawingBoardView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);init();}public DrawingBoardView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);init();}public DrawingBoardView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {super(context, attrs, defStyleAttr, defStyleRes);}private void init() {erasePaint = new Paint();circle = new Circle();rect = new Rect();triangleTowerPaints = new ArrayList<>();triangleTowerPaths = new ArrayList<>();ovals = new ArrayList<>();trianglePaints = new ArrayList<>();trianglePaths = new ArrayList<>();rectPaints = new ArrayList<>();ovalPaints = new ArrayList<>();circlePaints = new ArrayList<>();circleList = new ArrayList<>();anglePaints = new ArrayList<>();anglePath = new Path();anglePaths = new ArrayList<>();equilateralPaths = new ArrayList<>();equilateralPaints = new ArrayList<>();circlePaint = new Paint();triangleTowerPath = new Path();circlePaint.setColor(Color.BLACK);circlePaint.setStyle(Paint.Style.STROKE);circlePaint.setStrokeWidth(5);erasePath = new Path();trianglePath = new Path();equilateralPath = new Path();triangleTowerPath = new Path();paints = new ArrayList<>();fillPaints = new ArrayList<>();fillPaths = new ArrayList<>();paintPaths = new ArrayList<>();setPaintColor(Color.BLACK);rects = new ArrayList<>();rectPaint = new Paint();rectPaint.setColor(Color.BLACK);rectPaint.setStrokeWidth(5);rectPaint.setStyle(Paint.Style.STROKE);drawPath = true;isDrawing = false;}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);Paint paint = paints.get(paints.size() - 1);if (isDrawing) {int left = (int) Math.min(startX, currentX);int right = (int) Math.max(startX, currentX);int top = (int) Math.min(startY, currentY);int bottom = (int) Math.max(startY, currentY);rect.set(left, top, right, bottom);canvas.drawRect(rect, paint);isDrawing = false;}if (!isDrawing) {for (int i = 0; i < rects.size(); i++) {canvas.drawRect(rects.get(i), rectPaints.get(i));}}for (int i = 0; i < paintPaths.size(); i++) {canvas.drawPath(paintPaths.get(i), paints.get(i));}for (int i = 0; i < trianglePaths.size(); i++) {canvas.drawPath(trianglePaths.get(i), trianglePaints.get(i));}if (isDrawingCircle) {circle.setPointX(pointX);circle.setPointY(pointY);circle.setRadius(radius);canvas.drawCircle(circle.getPointX(), circle.getPointY(), circle.getRadius(), paint);isDrawingCircle = false;}if (!isDrawingCircle) {for (int i = 0; i < circleList.size(); i++) {canvas.drawCircle(circleList.get(i).getPointX(), circleList.get(i).getPointY(), circleList.get(i).getRadius(), circlePaints.get(i));}}if (isDrawingOval) {int left = (int) Math.min(startX, currentX);int right = (int) Math.max(startX, currentX);int top = (int) Math.min(startY, currentY);int bottom = (int) Math.max(startY, currentY);rectF.set(left, top, right, bottom);canvas.drawOval(rectF, paint);isDrawingOval = false;}if (!isDrawingOval) {for (int i = 0; i < ovals.size(); i++) {canvas.drawOval(ovals.get(i), ovalPaints.get(i));}}if (isDrawingTriangleTower) {float leftX = currentX - (currentX - startX) * 2;float leftY = currentY;triangleTowerPath.lineTo(leftX, leftY);triangleTowerPath.lineTo(currentX, currentY);triangleTowerPath.close();canvas.drawPath(triangleTowerPath, paint);isDrawingTriangleTower = false;}if (!isDrawingTriangleTower){for (int i = 0; i < triangleTowerPaths.size(); i++) {canvas.drawPath(triangleTowerPaths.get(i), triangleTowerPaints.get(i));}}if (isDrawingTriangle) {trianglePath.reset();trianglePath.moveTo(tipX, tipY);trianglePath.lineTo(leftX, leftY);trianglePath.lineTo(rightX, rightY);trianglePath.close();canvas.drawPath(trianglePath, paint);isDrawingTriangle = false;}if (isDrawingEquilateral) {equilateralPath.reset();equilateralPath.moveTo(equilateralX, startY);int x = (int) ((currentY - startY) / Math.sqrt(3));int rightX = (int) (equilateralX + x);int leftX = (int) (equilateralX - x);equilateralPath.lineTo(leftX, currentY);equilateralPath.lineTo(rightX, currentY);equilateralPath.close();canvas.drawPath(equilateralPath, paint);isDrawingEquilateral = false;}if (!isDrawingEquilateral) {for (int i = 0; i < equilateralPaths.size(); i++) {canvas.drawPath(equilateralPaths.get(i), equilateralPaints.get(i));}}if (isDrawingRightAngle) {anglePath.reset();anglePath.moveTo(startX, startY);anglePath.lineTo(startX, currentY);anglePath.lineTo(currentX, currentY);anglePath.close();canvas.drawPath(anglePath, paint);isDrawingRightAngle = false;}if (!isDrawingRightAngle) {for (int i = 0; i < anglePaths.size(); i++) {canvas.drawPath(anglePaths.get(i), anglePaints.get(i));}}for (int i = 0; i < fillPaths.size(); i++) {canvas.drawPath(fillPaths.get(i), fillPaints.get(i));}}@Overridepublic boolean onTouchEvent(MotionEvent event) {float x = event.getX();float y = event.getY();Paint paint = paints.get(paints.size() - 1);switch (event.getAction()) {case MotionEvent.ACTION_DOWN:startX = event.getX();startY = event.getY();if (drawPath && selectPath != null) {selectPath.moveTo(x, y);}if (drawRect) {rect = new Rect();rectPaints.add(paint);}if (drawCircle) {circle = new Circle();circlePaints.add(paint);}if (drawOval) {rectF = new RectF();ovalPaints.add(paint);}if (drawTriangleTower) {triangleTowerPaints.add(paint);triangleTowerPath.moveTo(event.getX(), event.getY());}if (drawTriangle) {trianglePath = new Path();tipY = startY;leftX = startX;trianglePaints.add(paint);}if (drawEquilateral) {equilateralPath = new Path();equilateralPaints.add(paint);}if (drawRightAngle) {anglePath = new Path();anglePaints.add(paint);}break;case MotionEvent.ACTION_MOVE:currentX = event.getX();currentY = event.getY();if (drawPath) {selectPath.lineTo(x, y);}if (drawRect) {isDrawing = true;invalidate();}if (drawOval) {isDrawingOval = true;invalidate();}if (drawCircle) {pointX = (int) (startX + (currentX - startX) / 2);pointY = (int) (startY + (currentY - startY) / 2);radius = (int) Math.abs(currentY - startY);isDrawingCircle = true;invalidate();}if (drawTriangleTower) {isDrawingTriangleTower = true;invalidate();}if (drawTriangle) {isDrawingTriangle = true;leftY = currentY;tipX = (currentX - leftX) / 2 + leftX;rightX = currentX;rightY = currentY;invalidate();}if (drawEquilateral) {equilateralX = startX + (currentX - startX) / 2;isDrawingEquilateral = true;invalidate();}if (drawRightAngle) {isDrawingRightAngle = true;invalidate();}break;case MotionEvent.ACTION_UP:if (drawRect) {rects.add(rect);isDrawing = false;}if (drawCircle) {circleList.add(circle);isDrawingCircle = false;}if (drawOval) {ovals.add(rectF);isDrawingOval = false;}if (drawTriangleTower) {triangleTowerPaths.add(triangleTowerPath);isDrawingTriangleTower = false;}if (drawTriangle) {trianglePaths.add(trianglePath);isDrawingTriangle = false;}if (drawEquilateral) {equilateralPaths.add(equilateralPath);isDrawingEquilateral = false;}if (drawRightAngle) {anglePaths.add(anglePath);isDrawingRightAngle = false;}break;}invalidate();return true;}public void clearBoard() {for (int i = 0; i < paintPaths.size(); i++) {paintPaths.get(i).reset();}for (int i = 0; i < fillPaths.size(); i++) {fillPaths.get(i).reset();}for (int i = 0; i < triangleTowerPaths.size(); i++) {triangleTowerPaths.get(i).reset();}for (int i = 0; i < trianglePaths.size(); i++) {trianglePaths.get(i).reset();}for (int i = 0; i < equilateralPaths.size(); i++) {equilateralPaths.get(i).reset();}for (Path path : anglePaths) {path.reset();}rects.clear();ovals.clear();circleList.clear();erasePath.reset();eraseMode = false;invalidate();}public void setPaint(String type) {switch (type) {case "paint":selectPath = paintPaths.get(paintPaths.size() - 1);this.pathType = "paintPath";drawPath = true;drawRect = false;drawCircle = false;drawOval = false;drawTriangle = false;drawTriangleTower = false;drawEquilateral = false;drawRightAngle = false;break;case "fillPaint":selectPath = fillPaths.get(fillPaths.size() - 1);this.pathType = "fillPath";drawPath = true;drawRect = false;drawCircle = false;drawOval = false;drawTriangle = false;drawTriangleTower = false;drawEquilateral = false;drawRightAngle = false;break;case "rect":drawPath = false;drawRect = true;drawCircle = false;drawOval = false;drawTriangle = false;drawTriangleTower = false;drawRightAngle = false;drawEquilateral = false;break;case "drawCircle":drawRect = false;drawPath = false;drawOval = false;drawCircle = true;drawTriangle = false;drawTriangleTower = false;drawEquilateral = false;drawRightAngle = false;break;case "drawOval":drawPath = false;drawRect = false;drawCircle = false;drawOval = true;drawTriangle = false;drawTriangleTower = false;drawEquilateral = false;drawRightAngle = false;break;case "drawTriangleTower":drawPath = false;drawRect = false;drawCircle = false;drawOval = false;drawTriangle = false;drawTriangleTower = true;drawEquilateral = false;drawRightAngle = false;break;case "drawTriangle":drawPath = false;drawRect = false;drawCircle = false;drawOval = false;drawTriangleTower = false;drawTriangle = true;drawRightAngle = false;drawEquilateral = false;break;case "drawEquilateral":drawPath = false;drawRect = false;drawCircle = false;drawOval = false;drawTriangleTower = false;drawTriangle = false;drawRightAngle = false;drawEquilateral = true;break;case "drawRightAngle":drawPath = false;drawRect = false;drawCircle = false;drawOval = false;drawTriangleTower = false;drawTriangle = false;drawEquilateral = false;drawRightAngle = true;break;}}public void setPaintColor(int color) {Paint paint = new Paint();paint.setColor(color);paint.setAntiAlias(true);paint.setStyle(Paint.Style.STROKE);paint.setStrokeCap(Paint.Cap.ROUND);paint.setStrokeJoin(Paint.Join.ROUND);paint.setStrokeWidth(3);paints.add(paint);Paint fillPaint = new Paint();fillPaint.setColor(color);fillPaint.setStyle(Paint.Style.STROKE);fillPaint.setStrokeWidth(20);fillPaint.setAntiAlias(true);fillPaint.setDither(true);fillPaint.setAlpha(250);fillPaint.setStrokeJoin(Paint.Join.ROUND);fillPaint.setStrokeCap(Paint.Cap.ROUND);fillPaints.add(fillPaint);Path path = new Path();Path fillPath = new Path();Path triangleTowerPath = new Path();this.triangleTowerPath = triangleTowerPath;this.triangleTowerPaints.add(paint);triangleTowerPaths.add(triangleTowerPath);Path trianglePath = new Path();trianglePaths.add(trianglePath);trianglePaints.add(paint);fillPaths.add(fillPath);paintPaths.add(path);Path anglePath = new Path();anglePaths.add(anglePath);this.anglePath = anglePath;this.anglePaints.add(paint);Path equilateralPath = new Path();this.equilateralPath = equilateralPath;equilateralPaths.add(equilateralPath);equilateralPaints.add(paint);if (pathType.equals("paintPath")) {selectPath = path;} else {selectPath = fillPath;}}public void setEraseMode() {eraseMode = true;drawPath = true;drawRect = false;drawTriangleTower = false;drawTriangle = false;drawCircle = false;drawEquilateral = false;drawRightAngle = false;erasePath = new Path();erasePaint.setAntiAlias(true);erasePaint.setDither(true);erasePaint.setStrokeWidth(30);erasePaint.setStyle(Paint.Style.STROKE);erasePaint.setStrokeJoin(Paint.Join.ROUND);erasePaint.setStrokeCap(Paint.Cap.SQUARE);erasePaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));selectPath = erasePath;}private class Circle {int pointX;int pointY;int radius;public int getPointX() {return pointX;}public void setPointX(int pointX) {this.pointX = pointX;}public int getPointY() {return pointY;}public void setPointY(int pointY) {this.pointY = pointY;}public int getRadius() {return radius;}public void setRadius(int radius) {this.radius = radius;}}
}三、总结
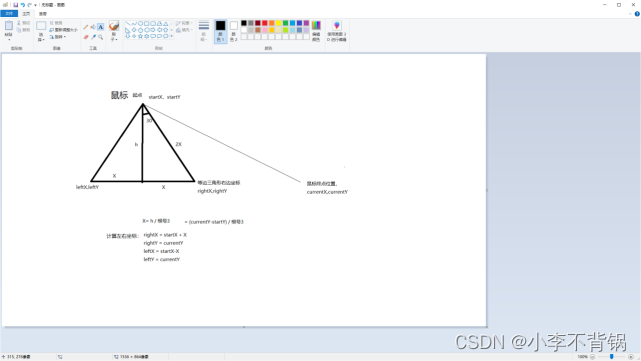
绘制主要用到Paint和Path,大体思路都是监听OnTouchEvent事件,绘制路径或者其他图案,开发这个项目用时一周。
相关文章:

【安卓】自定义View实现画板涂鸦等功能
一、实现效果 二、代码 1、MainActivity.class package com.lsl.mydrawingboarddemo;import androidx.appcompat.app.AppCompatActivity; import androidx.core.content.ContextCompat;import android.os.Bundle; import android.os.Handler; import android.view.View; impo…...

面试题. 搜索旋转数组
搜索旋转数组。给定一个排序后的数组,包含n个整数,但这个数组已被旋转过很多次了,次数不详。请编写代码找出数组中的某个元素,假设数组元素原先是按升序排列的。若有多个相同元素,返回索引值最小的一个。 示例1: 输入…...

前端需要理解的数据治理与异常监控知识
1 数据治理 前端数据治理的重要指标是准确性和数据,一个数据对象包括数据值和其他元数据。 2 数据上报方式 2.1 Image 通过将采集的数据拼接在图片请求的后面,向服务端请求一个 1*1 px 大小的图片(gif)实现的,设置…...
hook 后的开始 一)
ip_vs 原理解析 (四)hook 后的开始 一
文章目录 ip_vs hook 后NF_INET_LOCAL_IN 本章重点: k8s 如何利用 ip_vs 实现源 IP 会话亲和性。 ip_vs hook 后 NF_INET_LOCAL_IN 根据优先级依次是 ip_vs_reply4,ip_vs_remote_request4 ip_vs_reply4| -- ip_vs_out| -- skb_to_full_sk(skb…...

【论文解读】基于图的自监督学习联合嵌入预测架构
一、简要介绍 本文演示了一种学习高度语义的图像表示的方法,而不依赖于手工制作的数据增强。论文介绍了基于图像的联合嵌入预测架构(I-JEPA),这是一种用于从图像中进行自监督学习的非生成性方法。I-JEPA背后的idea很简单ÿ…...

C++ 容器
string 1. 构造 string s1(); // 1 string s2("hello"); // hello string s3(3, k); // kkk string s4("hellohello", 2, 4); // lloh2. 赋值 string s1 "hellohello"; // hellohello string s2.assign(s1); // he…...

【PHP】PHP文件操作详解
PHP是一种广泛使用的服务器端脚本语言,用于开发Web应用程序。在PHP中,文件操作是一项重要的功能,包括文件的读取、写入、删除和其他操作。本文将详细介绍PHP文件操作的各个方面,并通过示例代码进行说明。 一、文件读取 要读取一…...

硬核旗舰南卡OE CC开放式耳机发布,重新定义百元开放式耳机新标杆!
随着现在健康意识的不断提高,人们对于日常用品的要求越来越高,在耳机市场中,健康因素也逐渐成为消费者所考虑的因素之一,入耳式耳机因为会引发中耳炎、耳膜炎等疾病,正在逐渐被开放式蓝牙耳机所取代,南卡…...

785. 判断二分图
785. 判断二分图 原题链接:完成情况:解题思路:参考代码: 原题链接: 785. 判断二分图 https://leetcode.cn/problems/is-graph-bipartite/description/ 完成情况: 解题思路: 题目解释&#x…...

限时 180 天,微软为 RHEL 9 和 Ubuntu 22.04 推出 SQL Server 2022 预览评估版
导读近日消息,微软公司今天发布新闻稿,宣布面向 Red Hat Enterprise Linux(RHEL)9 和 Ubuntu 22.04 两大发行版,以预览模式推出 SQL Server 2022 评估版。 近日消息,微软公司今天发布新闻稿,宣布…...

一款ccm的功率因素校正控制器ncp1654
产品概述: NCP1654是用于连续传导模式的控制器(CCM)功率因数校正升压预转换器。它控制固定频率模式下的电源开关导通时间(PWM)并且取决于瞬时线圈电流。 该电路封装在SO8封装中,最大限度地减少了外部组件&a…...

4.若依框架上传文件
1.服务端代码-控制器 /*** 上传文件*/PostMapping("/upload")Operation(summary "上传")public AjaxResult uploadFile(MultipartFile file) throws Exception {try {// 上传文件路径String filePath RuoYiConfig.getUploadPath();// 上传并返回新文件名…...

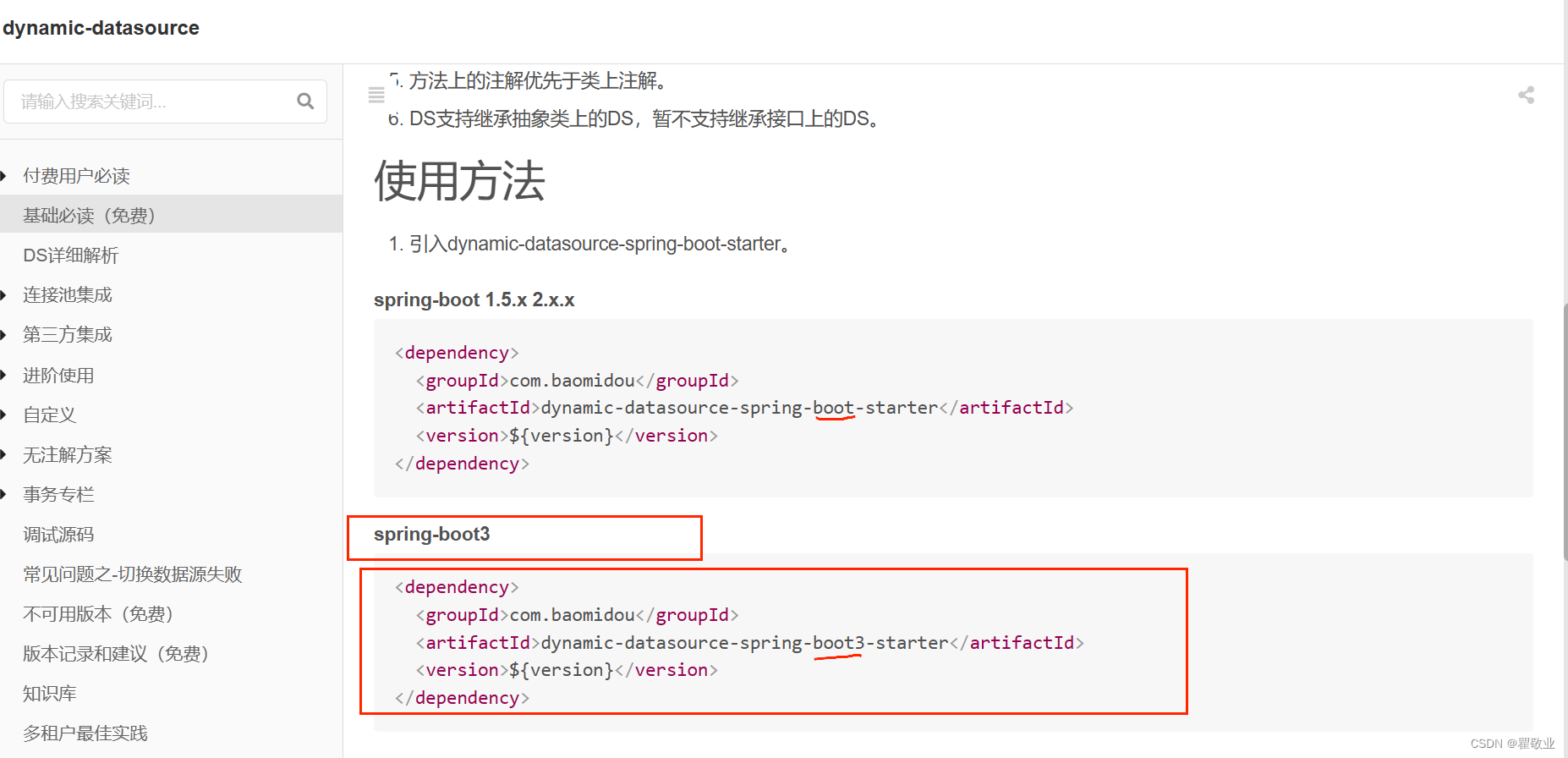
Property ‘sqlSessionFactory‘ or ‘sqlSessionTemplate‘ are required
项目场景: 最近因为公司业务需要在搭一个新架构,用的springboot3和jdk17,在整合mybatis多数据源的时候报错 (引用的mybatisplus 和 mybatisplusjion的是最新的包-2023-08-26) Error creating bean with name ‘XXXServiceImpl’:…...

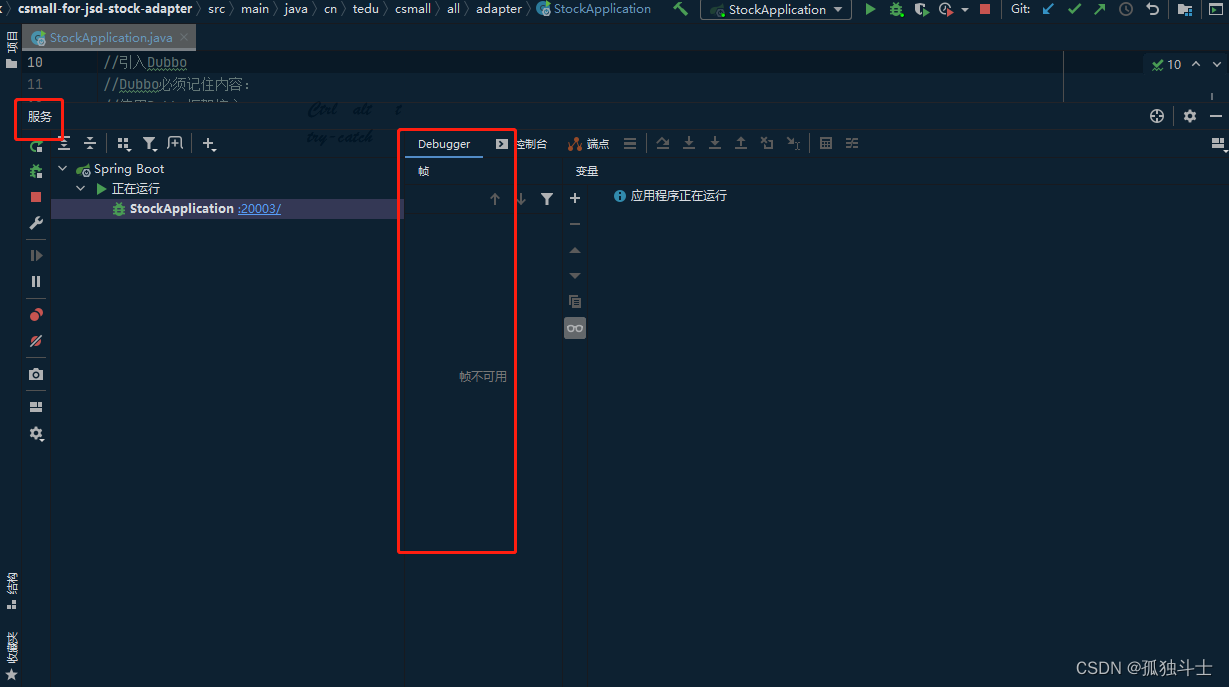
idea的debug断点的使用
添加断点(目前不知道如何添加断点,就给AutoConfigurationImportSelector的每个方法都加上断点): 然后将StockApplication启动类以debug方式运行,然后程序就会停在119行 点击上边的step over让程序往下运行一行&#x…...

【UE】蓝图通信——事件分发器
目标 比如我现在希望点击控件蓝图A中的按钮后,蓝图B能够马上做出响应 实现步骤 1. 这里控件蓝图A叫“UI_按钮”,我在该蓝图中创建了一个名为“btnIsClicked”的事件分发器 当按钮被点击时,就会调用“btnIsClicked” 2. 蓝图B这里叫做“BP_…...

Python爬虫分布式架构问题汇总
在使用Python爬虫分布式架构中可能出现以下的问题,我们针对这些问题,列出相应解决方案: 1、任务重复执行 在分布式环境下,多个爬虫节点同时从消息队列中获取任务,可能导致任务重复执行的问题。 解决方案:…...

AIGC人工智能涉及三十六职业,看看有没有你的职业(一)
文章目录 一只弹吉他的熊猫 神奇的企鹅 功夫熊猫 视觉光影下的女子 闪光灯效 局部柔光 生物光 LOGO设计 制作儿童绘本故事 换脸艺术 打造专属动漫头像 包装设计之美 建筑设计 如何转高清图 生成3D质感图标 生成微信表情包 探索美食摄影的奇妙之旅 蛋糕创意设…...

万界星空科技/免费MES系统/免费质量检测系统
质量管理也是万界星空科技免费MES中的一个重要组成部分,旨在帮助制造企业实现全面的质量管理。该系统涵盖了供应商来料、生产过程、质量检验、数据分析等各个环节,为企业提供了一站式的质量管理解决方案。 1. 实时质量监控 质量管理能够实时监控生产过程…...

解决IndexError: index 0 is out of bounds for axis 1 with size 0
标题 引言问题背景解决思路如何防止总结参考资料 博主 默语带您 Go to New World. ✍ 个人主页—— 默语 的博客👦🏻 《java 面试题大全》 🍩惟余辈才疏学浅,临摹之作或有不妥之处,还请读者海涵指正。☕🍭…...

Java中hashTable的基本介绍,细节讨论,使用注意事项,常用方法和底层的扩容机制
Hashtable 是 Java 标准库中提供的一个古老的散列表(Hash Table)实现,用于存储键值对。它是线程安全的,基于哈希表的数据结构。然而,由于其线程安全性引入的同步机制,使得在多线程环境下性能相对较低。在现…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
