springCloudGateway网关配置
1.配置跨域支持
/*** 跨域支持*/
@Configuration
public class CorsConfig {@Beanpublic CorsWebFilter corsFilter() {CorsConfiguration config = new CorsConfiguration();config.addAllowedMethod("*");config.addAllowedOrigin("*");config.addAllowedHeader("*");UrlBasedCorsConfigurationSource source =new UrlBasedCorsConfigurationSource(new PathPatternParser());source.registerCorsConfiguration("/**", config);return new CorsWebFilter(source);}
}
2.yml配置
server:port: 8888 spring:profiles:active: prodapplication:name: tanhua-gatewaycloud:nacos:discovery:server-addr: 192.168.136.160:8848gateway:globalcors:add-to-simple-url-handler-mapping: truecorsConfigurations:'[/**]':allowedHeaders: "*"allowedOrigins: "*"allowedMethods:- GET- POST- DELETE- PUT- OPTIONroutes:# 探花系统- id: tanhua-app-serveruri: lb://tanhua-app-serverpredicates:- Path=/app/**filters:- StripPrefix= 1# 后台系统- id: tanhua-adminuri: lb://tanhua-adminpredicates:- Path=/admin/**# 路径截取配置filters:- StripPrefix= 1 gateway:excludedUrls: /user/login,/user/loginVerification,/system/users/verification,/system/users/login
3.网关鉴权
public class AuthFilter implements GlobalFilter, Ordered {@Value("${gateway.excludedUrls}")private List<String> excludedUrls;//需要配置不校验的连接//过滤器核心业务代码@Overridepublic Mono<Void> filter(ServerWebExchange exchange, GatewayFilterChain chain) {//排除不需要权限检验的连接for (String excludedUrl : excludedUrls) {System.out.println(excludedUrl);}String path = exchange.getRequest().getURI().getPath();//当前请求连接System.out.println("url"+path);if(excludedUrls.contains(path)){return chain.filter(exchange);}//获取token并校验String token = exchange.getRequest().getHeaders().getFirst("Authorization");if(!StringUtils.isEmpty(token)){token=token.replaceAll("Bearer ","");}boolean verifyToken = JwtUtils.verifyToken(token);//如果校验失败,响应错误状态401if(!verifyToken){Map<String, Object> responseData = new HashMap<>();responseData.put("errCode", 401);responseData.put("errMessage", "用户未登录");return responseError(exchange.getResponse(),responseData);}return chain.filter(exchange);}//配置执行顺序@Overridepublic int getOrder() {return Ordered.LOWEST_PRECEDENCE;}private Mono<Void> responseError(ServerHttpResponse response, Map<String, Object> responseData){// 将信息转换为 JSONObjectMapper objectMapper = new ObjectMapper();byte[] data = new byte[0];try {data = objectMapper.writeValueAsBytes(responseData);} catch (JsonProcessingException e) {e.printStackTrace();}// 输出错误信息到页面DataBuffer buffer = response.bufferFactory().wrap(data);response.setStatusCode(HttpStatus.UNAUTHORIZED);response.getHeaders().add("Content-Type", "application/json;charset=UTF-8");return response.writeWith(Mono.just(buffer));}}
相关文章:

springCloudGateway网关配置
1.配置跨域支持 /*** 跨域支持*/ Configuration public class CorsConfig {Beanpublic CorsWebFilter corsFilter() {CorsConfiguration config new CorsConfiguration();config.addAllowedMethod("*");config.addAllowedOrigin("*");config.addAllowedH…...

kali 2023.3新增工具
在终端模拟器中运行 sudo apt update && sudo apt full-upgrade 命令来更新其安装 Kali Linux 2023.3 发布中包含了九个新工具,分别是: Calico:云原生网络和网络安全。 cri-tools:用于Kubelet容器运行时接口的命令行界面…...

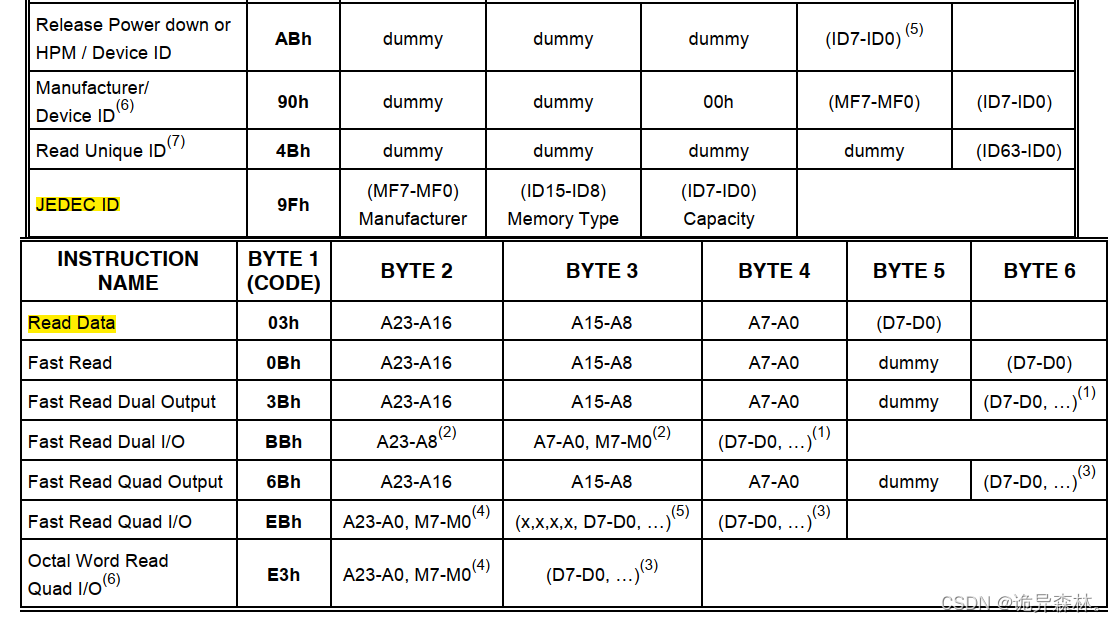
W25Q64 驱动--基于SPI2接口
前言 (1)本系列是基于STM32的项目笔记,内容涵盖了STM32各种外设的使用,由浅入深。 (2)小编使用的单片机是STM32F105RCT6,项目笔记基于小编的实际项目,但是博客中的内容适用于各种单片…...

禁用无线键盘指定按键
文章目录 前言主体 前言 睡一觉把键盘压坏了一个按键,一开机键盘就自动打出这个字母,我在想用其他按键平替这个字母即可,使用软件修改内部的映射,那么使用autoHotkey软件是十分容易做到的 主体 letter_replace.ahk 创建一个如此命名的文件,然后输入命令即可 a::b 代表平替 a…...
)
分数规划(二分)
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 题目描述 小咪是一个土豪手办狂魔,这次他去了一家店,发现了好多好多(n个)手办,但他是一个很怪的人,每次只想买k个手办&a…...

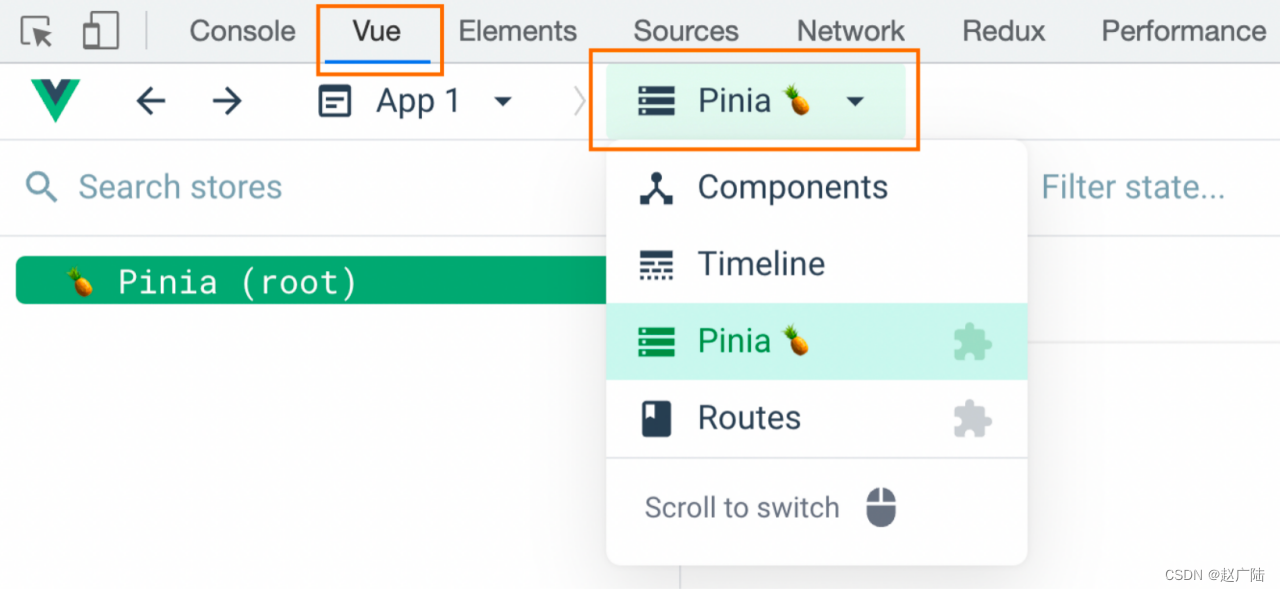
Vue2向Vue3过度Vue3状态管理工具Pinia
目录 1. 什么是Pinia2. 手动添加Pinia到Vue项目3. Pinia基础使用4. getters实现5. action异步实现6. storeToRefs工具函数7. Pinia的调试8. Pinia持久化插件 1. 什么是Pinia Pinia 是 Vue 的专属的最新状态管理库 ,是 Vuex 状态管理工具的替代品 2. 手动添加Pinia到…...

STM32--SPI通信与W25Q64(1)
文章目录 前言SPI通信硬件电路移位过程 SPI时序起始与终止条件交换一个字节 W25Q64硬件电路框图 FLASH操作注意事项软件SPI读写W25Q64 前言 USART串口链接入口 I2C通信链接入口 SPI通信 SPI(Serial Peripheral Interface)是一种高速的、全双工、同步的串…...

版本控制工具Git常见用法
Git 是一个非常强大和灵活的版本控制工具,提供了许多命令和功能来管理代码的版本、分支、合并等。以下是一些 Git 的详细用法: 配置相关命令: 设置用户名和邮箱: git config --global user.name "Your Name" git conf…...

Multisim软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 Multisim软件是一款电路仿真和设计软件,由美国国家仪器公司(National Instruments)开发。它提供了一个交互式的图形界面,使用户能够轻松地构建和仿真电路。以下是Multisim软件的详…...

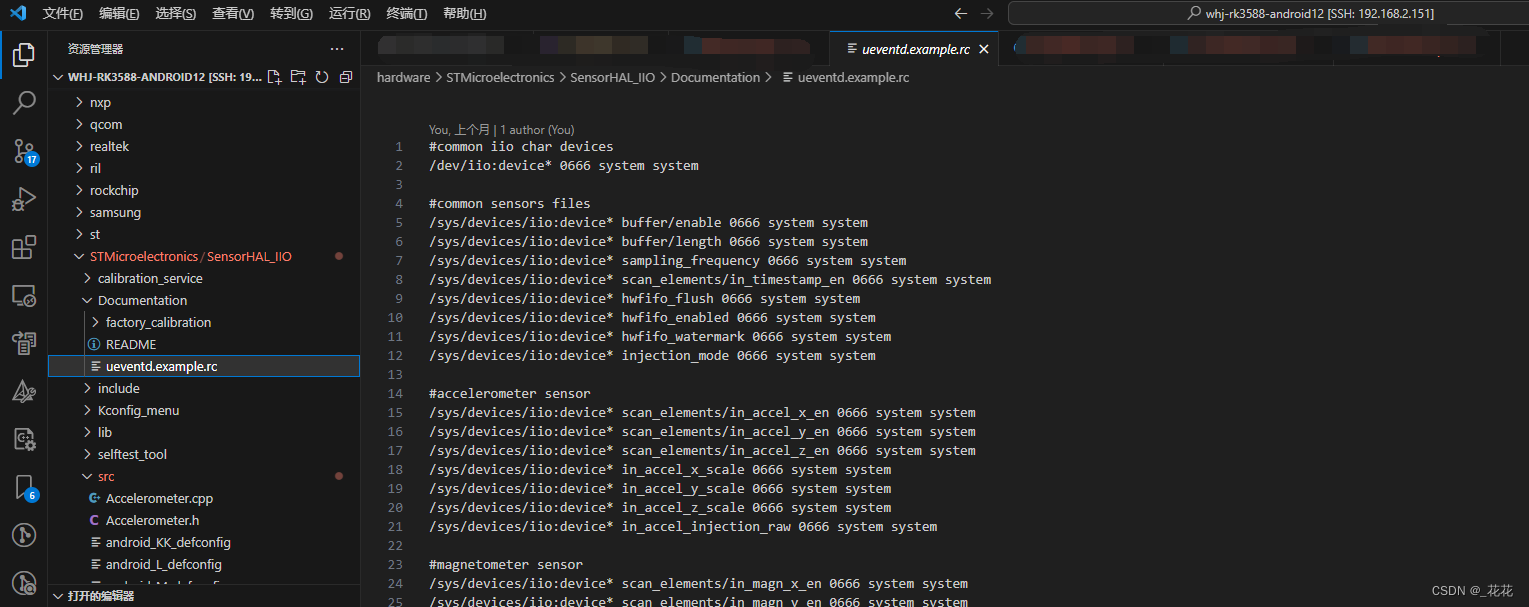
【android12-linux-5.1】【ST芯片】HAL移植后开机卡死
按照ST的官方readme移植HAL后开机一直卡在android界面,看logcat提示写文件时errorcode:-13。查下资料大致明白13错误码是权限不足,浏览代码在写文件的接口加日志后,发现是需要写iio:device*/buffer/enable这类文件的时候报错的。千…...

线程池也就那么一回事嘛!
线程池详讲 一、线程池的概述二、线程池三、自定义线程池四、线程池工作流程图五、线程池应用场景 一、线程池的概述 线程池其实就是一种多线程处理形式,处理过程中可以将任务添加到队列中,然后在创建线程后自动启动这些任务。这里的线程就是我们前面学过…...

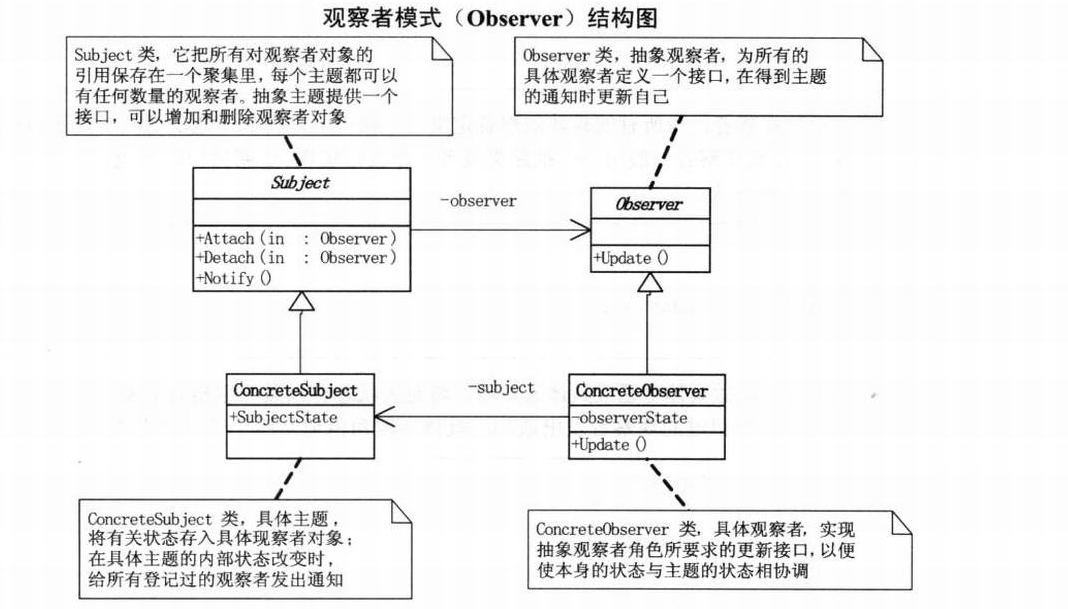
设计模式(11)观察者模式
一、概述: 1、定义:观察者模式定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象。这个主题对象在状态发生变化时,会通知所有观察者对象,使它们能够自动更新自己。 2、结构图: public interface S…...

开源的安全性:挑战与机会
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

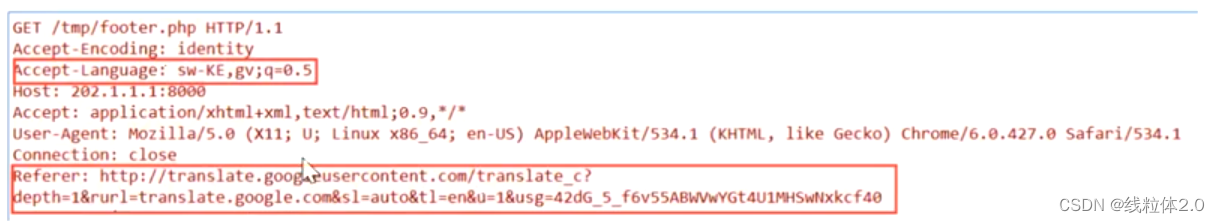
wireshark 流量抓包例题重现
[TOC](这里写目录标题 wireshark抓包方法wireshark组成 wireshark例题 wireshark抓包方法 wireshark组成 wireshark的抓包组成为:分组列表、分组详情以及分组字节流。 上面这一栏想要显示,使用:CtrlF 我们先看一下最上侧的搜索栏可以使用的…...

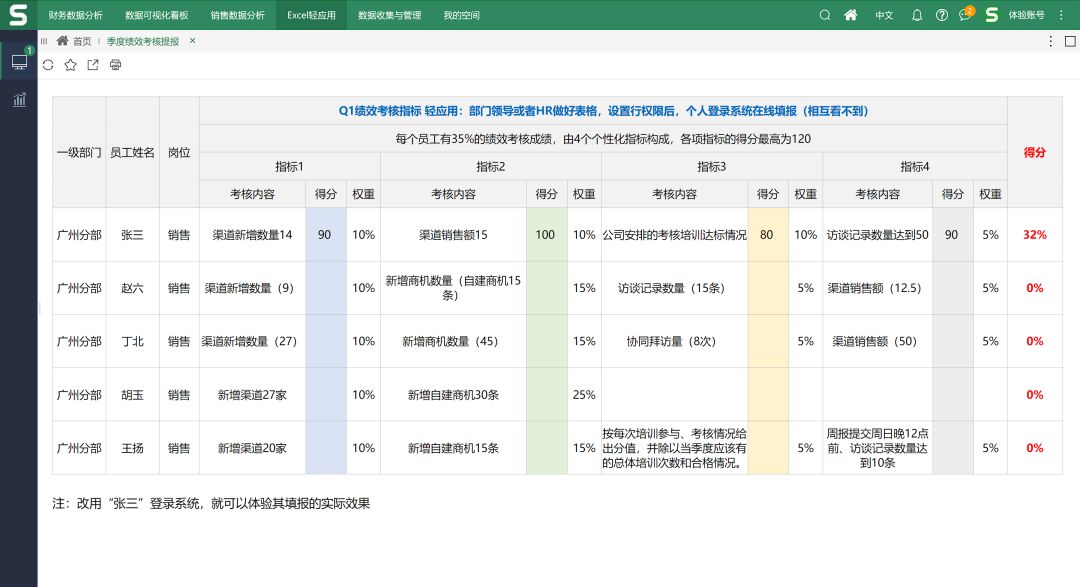
Smartbi电子表格软件版本更新,首次推出Excel轻应用和语音播放
Smartbi电子表格软件又又又更新啦! 此次更新,首次推出了新特性——Excel轻应用和语音播报。另外,还对产品功能、Demo示例、配套文档进行了完善和迭代。 低代码开发Excel轻应用 可实现迅速发布web应用 业务用户的需求往往都处于“解决问题”…...

ElasticSearch简介、安装、使用
一、什么是ElasticSearch? Elasticsearch 是 Elastic Stack 核心的分布式搜索和分析引擎。 Logstash 和 Beats 有助于收集、聚合和丰富您的数据并将其存储在 Elasticsearch 中。 Kibana 使您能够以交互方式探索、可视化和分享对数据的见解,并管理和监…...

Navicat 连接 mysql 问题
需要将mysql配置文件设置为远程任意ip可登陆,注释掉一下两行配置 # bind-address>->--- 127.0.0.1 # mysqlx-bind-address>-- 127.0.0.1Cant connect to MySQL server on "192.168.137.139 (10013 "Unknown error") 检查Navicat是否联网H…...

Adobe Media Encoder软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 Adobe Media Encoder是一款由Adobe公司开发的视频和音频后期制作软件,它集成了多种编码格式和输出选项,可以帮助用户将视频和音频文件转换成适合各种用途的格式。该软件可以与Adobe Premiere Pro、After …...

[C#][原创]操作注册表一些注意点
C#注册表只需要引入 using Microsoft.Win32; C#注册表操作都是通过2个类Registry和RegistryKey进行所有操作。但是有些基本注意事项经常忘记,不常用就很容易忘记。 第一,打开注册表,第2个bool参数问题: RegistryKey key Regi…...

“华为杯”研究生数学建模竞赛2016年-【华为杯】C题:基于无线通信基站的室内三维定位问题
目录 摘 要: 一、问题的重述 1.1 问题背景 1.2 具体要求 1.3 数据分析...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

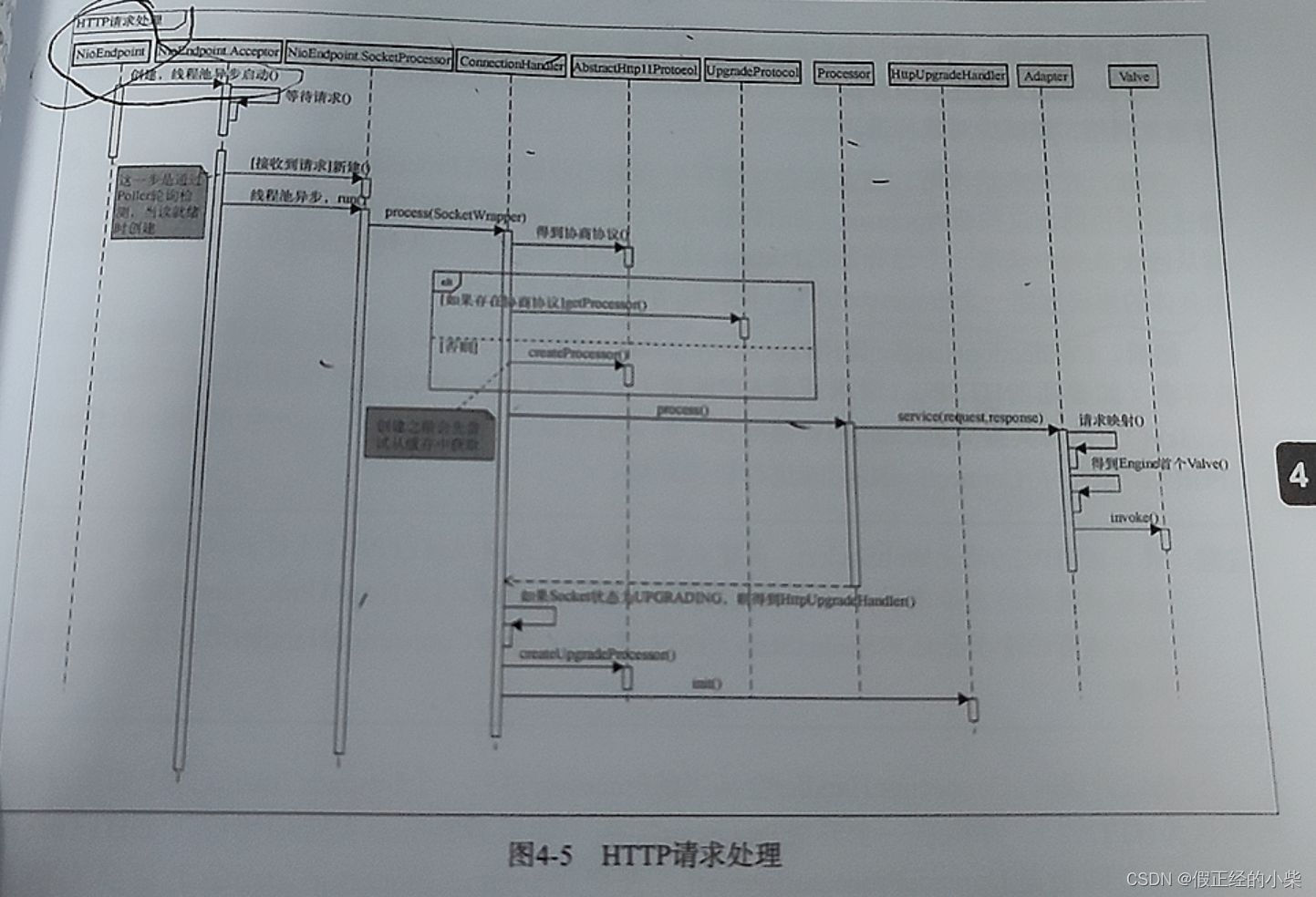
【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...
