RH1288V3 - 初识物理服务器
如果你拥有一台物理服务器(不是云服务器)
个人比较推荐你用物理服务器,虽然性能会比云要来的差,但是不用每月交钱上。云服务固然方便,但是几个核的性能和一点存储,想做一个动漫网站固然要很多mp4这种影视资源,云服务器真是没有任何优势。二者,物理服务器可以自己动手,有故障可以自己排查提升能力,还可以加装硬盘,而且1288V3也就1K多,这价钱就只是一台云服务器一个月的价格不算贵,缺点就是自己维护成本较高
我手上就有一台华为的RH1288V3(1U)的服务器,推荐还是RH2288(2U)类型的(U:指的是服务器高度)
通过BIOS来设置服务器的IP地址
参考文章
用KVM安装系统
下载KVM(windows版)
通过服务器的管理口连接自己的windows电脑配置以太网的ip地址

设置的是IPv4的配置

注: 这里的IP地址不能与服务器的IP相同
注: 子网源码就用默认的255.255.255.0
注: 默认网关要与服务器的网关一致(这个服务器网关的配置是也是参考windows或者macos上查看到的自家路由器的IP)
ping 自己的服务器配置的ip地址

说明连接成功
打开KVM点击
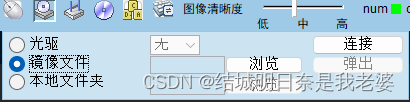
进行磁盘挂载

- 第一个你通过网线让服务器与电脑相连,当时你进入BIOS配置的静态IP地址
- 第二个通过IBMC管理也获取到的用户名(或者BIOS看到的用户名),一般为root
- 第三个就是在服务器BIOS中重置的密码(与登录IBMC管理页的密码是一致的)

选择你需要重装系统的ISO镜像文件,然后连接即可
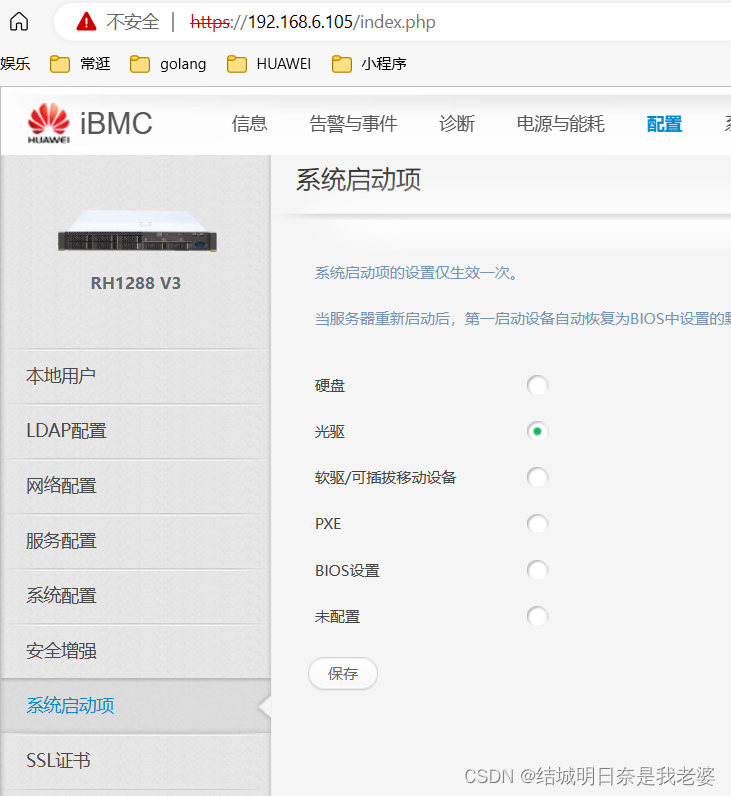
之后登录你的IBMC管理页

找到系统启动项,把启动改为 光驱(因为上面的连接就是光驱) 即可
最后一步下电上电服务器即可,就会出现安装界面,届时把之前磁盘中的数据清空
安装图形化界面XFCE
安装图形化界面XFCE
若是进入图形化登录界面后出现:xfce无法启动会话
还记得教程里的
echo 'user-session=xfce' >> /etc/lightdm/lightdm.conf.d/60-lightdm-gtk-greeter.conf
设置吗?这是用户权限设置
创建用户
sudo useradd 用户名
修改密码
sudo passwd 用户名
但是还是没解决这个问题
尝试另一种安装
安装dde图形环境
sudo yum -y install dde
设置图形启动
sudo systemctl set-default graphical.target
完成后,重启电脑,使用sudo reboot命令。等待系统启动进入到图形界面。
su:拒绝权限
tail -f /var/log/secure|grep su:
使用
sudo passwd root,如果sudo也用不了,那只能使用root用户进行图形化界面的登录
图形化安装后的效果图:

相关文章:

RH1288V3 - 初识物理服务器
如果你拥有一台物理服务器(不是云服务器) 个人比较推荐你用物理服务器,虽然性能会比云要来的差,但是不用每月交钱上。云服务固然方便,但是几个核的性能和一点存储,想做一个动漫网站固然要很多mp4这种影视资源,云服务器…...

excel中如果A列中某项有多条记录,针对A列中相同的项,将B列值进行相加合并统计
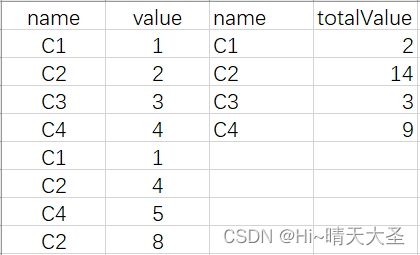
excel中如果A列中某项有多条记录,针对A列中相同的项,将B列值进行相加合并统计。注意:B列的数据类型要为数字 如: 实现方法: C1、D1中分别输入公式,然后下拉 IF(COUNTIF($A$1:A1,A1)1, A1,"") …...

开发智能应用的新范式:大数据、AI和云原生如何构建智能软件
文章目录 1.利用大数据实现智能洞察2. 集成人工智能和机器学习3. 云原生架构的弹性和灵活性4. 实现实时处理和响应5. 数据安全和隐私保护6. 可解释性和透明性7. 持续创新和迭代8. 数据伦理和合规性 🎈个人主页:程序员 小侯 🎐CSDN新晋作者 &a…...

淘宝免费爬虫数据 商品详情数据 商品销售额销量API
场景:一个宽敞明亮的办公室,一位公司高管坐在办公桌前。 高管(自言自语):淘宝,这个平台上商品真是琳琅满目,应该有不少销售数据吧。我该怎么利用这些数据呢? 突然,房间…...

Markdown初级使用指南
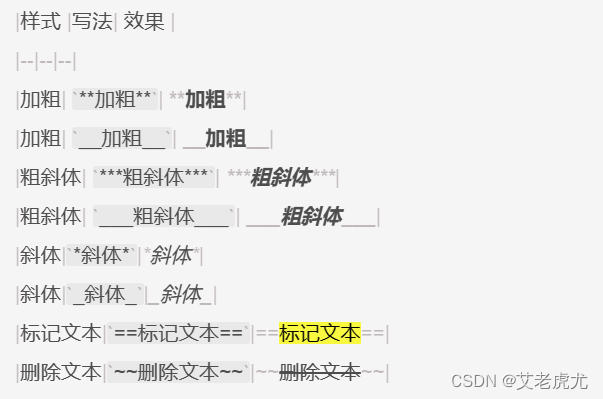
前言 大家好,我是艾老虎尤,我在一篇官方的文章中,我了解到了markdown,原本我写博客一直是使用的富文本编译器,之前我也有同学叫我使用MD,但是我嫌它复杂,就比如说一个标题,我在富文…...

国际版阿里云/腾讯云CDN装备运用教程:加快网站拜访速度
阿里云CDN装备运用教程:加快网站拜访速度 本文旨在为读者供给一个关于阿里云CDN的简要教程。咱们将介绍阿里云CDN的基本概念、资源加快过程、同步资源设置以及与阿里云OSS目标存储的结合。期望经过这篇教程,读者能够更好地了解和利用阿里云CDN服务&…...

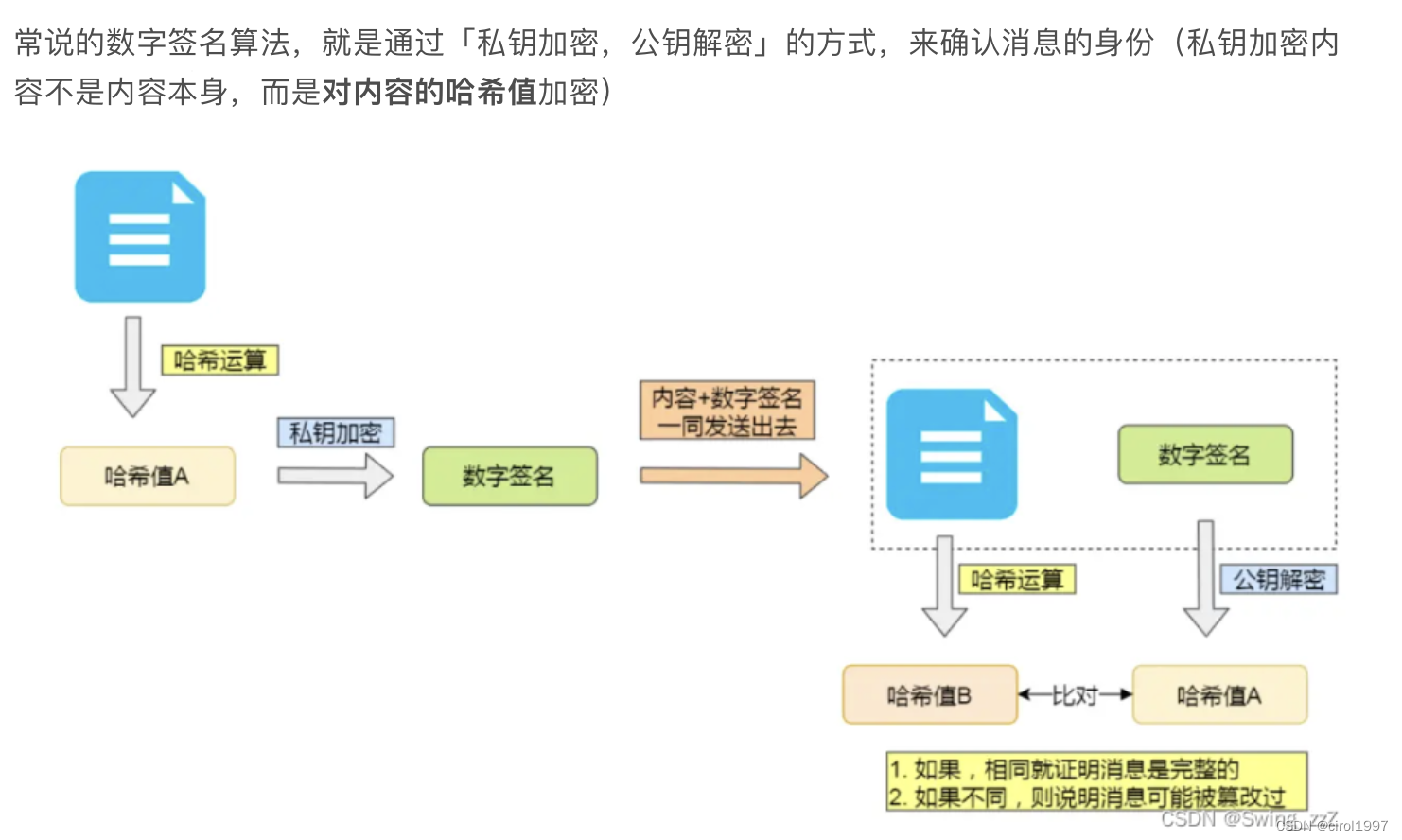
面试之快速学习计算机网络-http
1. HTTP常见状态码 2. 3开头重定向,4开头客户端错误,5开头服务端错误 2. HTTP 报文 1. start-line:请求行,可以为以下两者之一: 请求行: GET /hello-world2.html HTTP/1.1状态行:HTTP/1.1 200…...

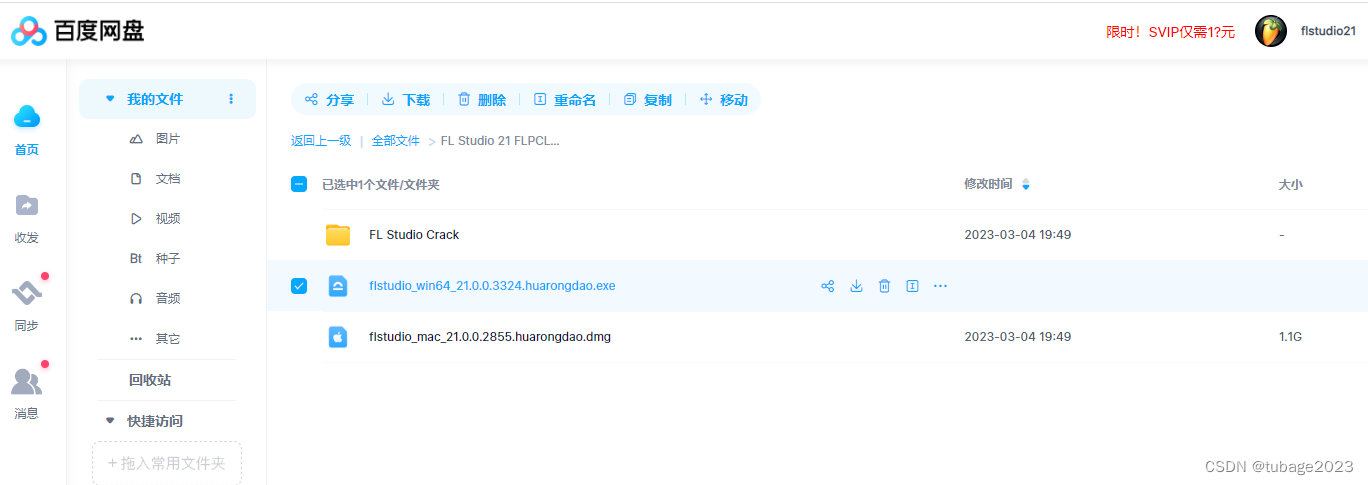
2023水果编曲软件fl studio 21.1.0 .3713官方中文直装破解版
fl studio 21.1.0 .3713官方中文直装破解版是一个完整的软件音乐制作环境或数字音频工作站(DAW)。它代表了 25 多年的创新发展,将您创作、编曲、录制、编辑、混音和掌握专业品质音乐所需的一切集于一身。 fl studio 21.1.0 .3713官方中文直装…...

【微信小程序】页面路由跳转函数之间的区别
微信小程序开发系列 文章目录 前言一、介绍1.wx.switchTab(Object object)2.wx.reLaunch(Object object)3.wx.redirectTo(Object object)4.wx.navigateTo(Object object)5.wx.navigateBack(Object object) 前言 在开发微信小程序中基本都会用到页面跳转,微信小程序…...

Ubuntu inotify
inotify 是一个用于监视文件系统事件的机制。它允许你监视文件或目录的变化,如文件的创建、修改、删除、移动等,以及目录的访问权限变化。 安装 在 Ubuntu 中,你需要安装 inotify-tools 包,这是一个包含 inotifywait 和 inotifywatch 等实用工具的软件包。你可以使用以下命…...

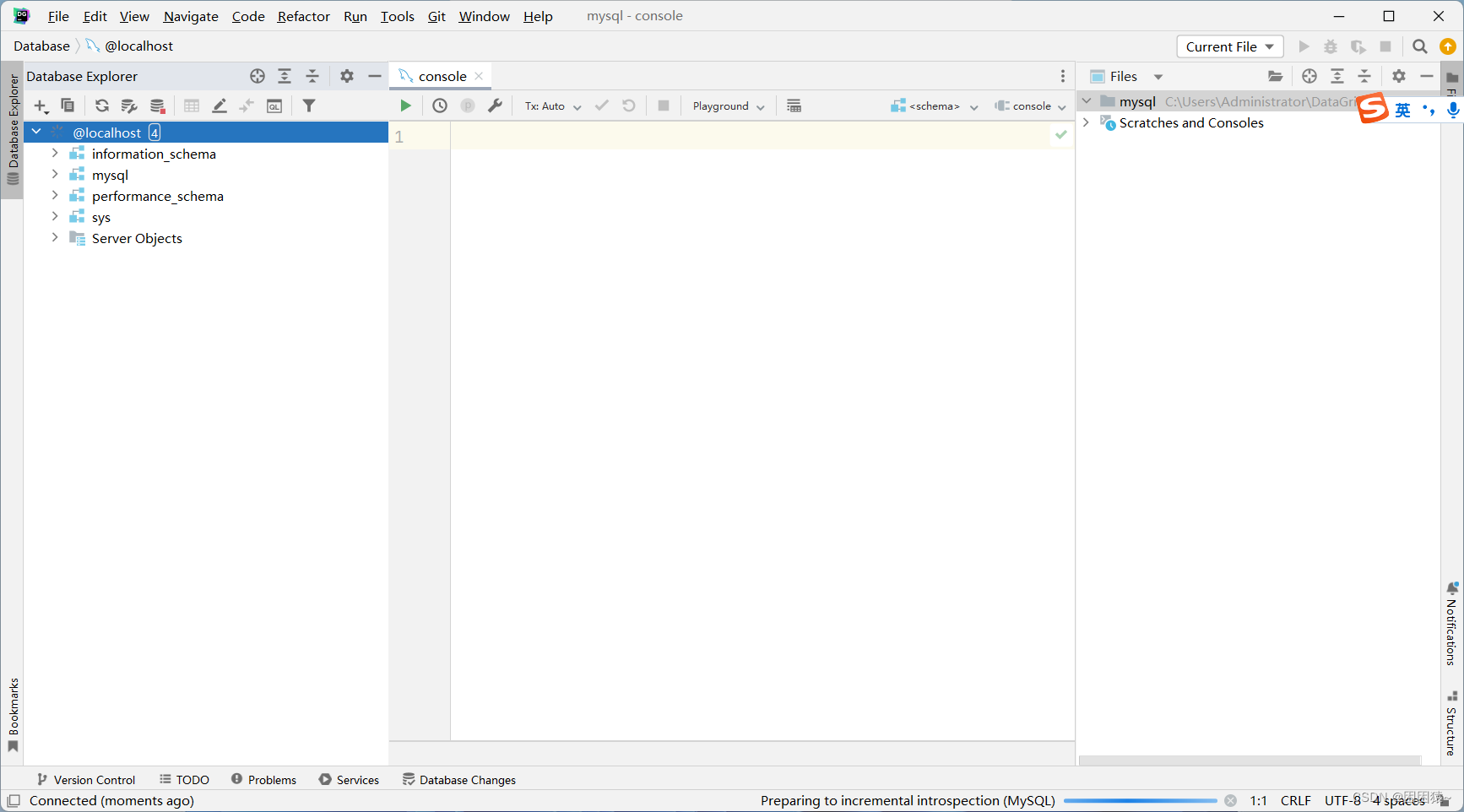
开始MySQL之路——MySQL的DataGrip图形化界面
下载DataGrip 下载地址:Download DataGrip: Cross-Platform IDE for Databases & SQL 安装DataGrip 准备好一个文件夹,不要中文和空格 C:\Develop\DataGrip 激活DataGrip 激活码: VPQ9LWBJ0Z-eyJsaWNlbnNlSWQiOiJWUFE5TFdCSjBaIiwibGl…...

C++ STL 标准模板库
C STL 标准模板库 标准容器 顺序容器 vector vector 向量容器 底层数据结构:动态开辟的数组,每次以原来空间大小的2倍进行扩容。采用allocator进行空间开辟和释放,对象创建和析构的分离。具体如C模板学习笔记中简要实现C中的vector。 增…...

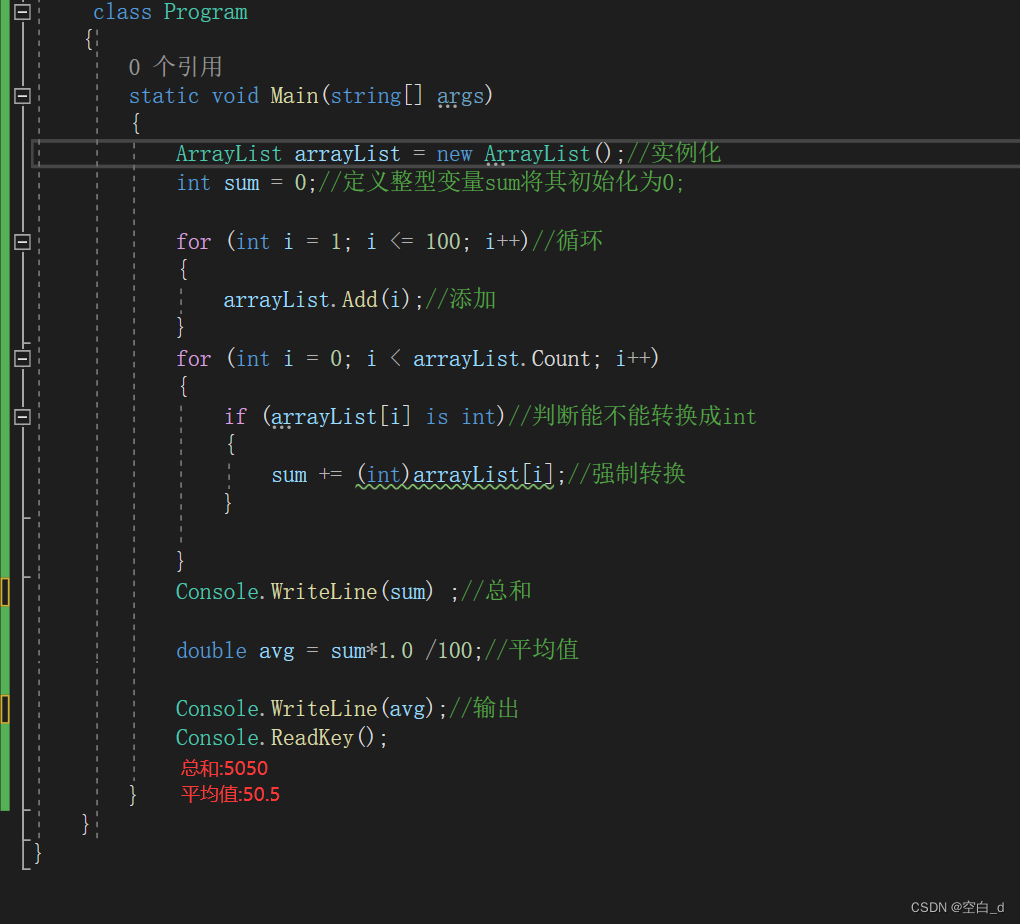
C#-集合小例子
目录 背景: 过程: 1.添加1-100数: 2.求和: 3.平均值: 4.代码: 总结: 背景: 往集合里面添加100个数,首先得有ArrayList导入命名空间,这个例子分为3步,1.添加1-100个数2.进行1-100之间的总和3.求总和的平均值&…...

git保存删除的文件
查看pg源码的函数具体内容: https://doxygen.postgresql.org/resowner_8h.html#a7f01c9e9f97849f2859feabd913de1f8 git add 添加了多余文件 git add . 表示当前目录所有文件,不小心就会提交其他文件 git add 如果添加了错误的文件的话 撤销操作 g…...
(下))
【golang】go语句执行规则(goroutine)(下)
怎样才能让主goroutine等待其他goroutine? 上篇文章提到,一旦主 goroutine 中的代码执行完毕,当前的 Go 程序就会结束运行,无论其他的 goroutine 是否已经在运行了。那么,怎样才能做到等其他的 goroutine 运行完毕之后…...

websocket 接收消息无法获取用户id
1.遇到问题 公司项目是基于ruoyi 框架快速搭建开发,使用多线程搜索查询,所以以用户区分任务,保证可以搜索任务和取消搜索,所以我这需要获得用户id,使用 SecurityUtils 共工工具类从请求头获取token,然后解…...

springboot通过sharding-dbc按年、月分片
目录 springboot通过sharding-dbc按年、月分片 1、引入pom依赖 2、application.yml配置 3、分片算法 4、注意事项 1、引入pom依赖 <!--shardingjdbc分片,和Druid不兼容,如果不使用sharding则需要注释--><dependency><groupId>org.…...

基于静电放电算法优化的BP神经网络(预测应用) - 附代码
基于静电放电算法优化的BP神经网络(预测应用) - 附代码 文章目录 基于静电放电算法优化的BP神经网络(预测应用) - 附代码1.数据介绍2.静电放电优化BP神经网络2.1 BP神经网络参数设置2.2 静电放电算法应用 4.测试结果:5…...

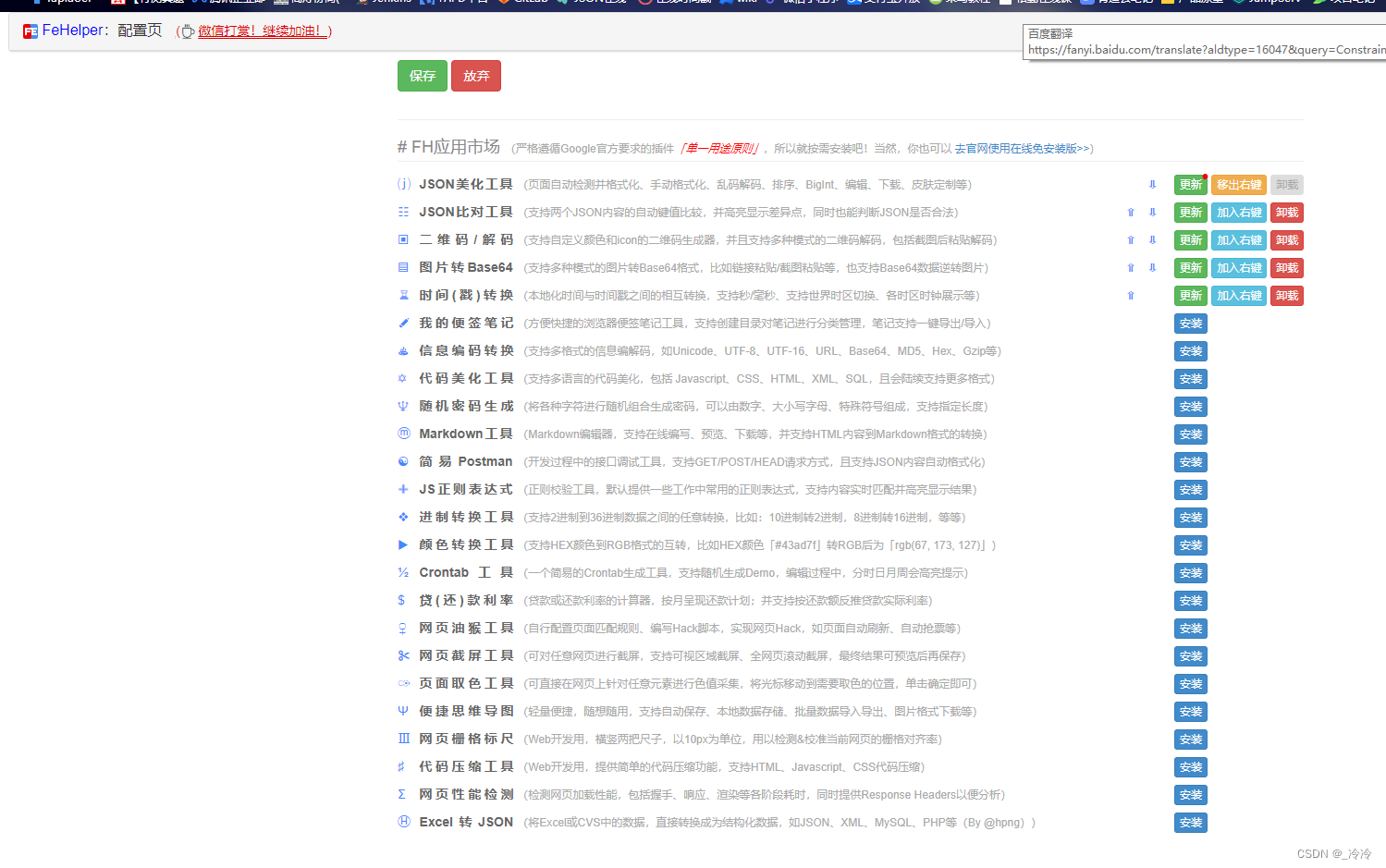
开发者插件推荐FeHelper
开发者巨好用的插件、有很多功能比如json美化、对比,二维码/解码,图片转Base64,时间戳转换等 一、下载插件 1、打开网址:FeHelper - Awesome(建议用谷歌打开); 2、选择要下载的版本,…...

【MySQL】JSON 格式字段处理
MySQL 5.7 版本后已支持 JSON 格式,这虽是 MySQL 的一小步,但可以说是程序开发的一大步,再也不用将 JSON 内容塞到 VARCHAR 类型字段了,程序设计也会变得更加灵活。网上大多只针对JSONObject 对象类型,本文也将详解 JS…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
