Android scrollTo、scrollBy、以及scroller详解 自定义ViewPager
Scroller

VelocityTracker
VelocityTracker 是一个速度跟踪器,通过用户操作时(通常在 View 的 onTouchEvent 方法中)传进去一系列的 Event,该类就可以计算出用户手指滑动的速度,开发者可以方便地获取这些参数去做其他事情。或者手指滑动超过一定速度并松手,就触发翻页。
CustomViewPager
package com.flannery.androidtools.widgets;import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.VelocityTracker;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.Scroller;/*** VelocityTracker is a concept commonly used in computer graphics, physics simulations, and user interface frameworks to calculate the velocity of an object or pointer based on its position over time. It's particularly useful for creating responsive and realistic interactions in applications like games or touch-based user interfaces.* In the context of Android development, VelocityTracker refers to a class provided by the Android framework. It's used to track the velocity of motion events, such as touch events, on the screen. This can be useful for implementing various gestures and animations that require knowledge of how quickly a user is moving their finger across the screen.* Here's a basic overview of how VelocityTracker works in Android:* Initialization: To use VelocityTracker, you need to create an instance of it and associate it with a specific motion event, typically the ACTION_MOVE events in the case of touch gestures.* Tracking: As the user interacts with the screen, you feed the VelocityTracker instance with the motion events, which contain the current position of the pointer. The VelocityTracker class calculates the velocity based on the change in position over time.* Velocity Retrieval: After you've collected enough motion events, you can retrieve the calculated velocity using the computeCurrentVelocity(int units) method. The units parameter allows you to specify the desired units for the velocity, such as pixels per second.** https://www.nhooo.com/note/qadf7m.html*/
public class CustomViewPager extends ViewGroup {private static final String TAG = CustomViewPager.class.getSimpleName();private int screenWidth;private int screenHeight;private int lastMoveX = 0;private Scroller scroller; // 滚动计算器private VelocityTracker velocityTracker; // 速度跟踪器private int MAX_VELOCITY = 600;private int curScreen = 0;public CustomViewPager(Context context) {super(context);init(context);}public CustomViewPager(Context context, AttributeSet attrs) {super(context, attrs);init(context);}public CustomViewPager(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);init(context);}private void init(Context context) {scroller = new Scroller(context); // 初始化滚动计算器// 添加三个ViewLinearLayout layout1 = new LinearLayout(context);layout1.setBackgroundColor(Color.RED);addView(layout1);LinearLayout layout2 = new LinearLayout(context);layout2.setBackgroundColor(Color.GREEN);addView(layout2);LinearLayout layout3 = new LinearLayout(context);layout3.setBackgroundColor(Color.BLUE);addView(layout3);}@Overridepublic boolean onTouchEvent(MotionEvent event) {Log.i(TAG, "onTouchEvent: onTouchEvent=" + event);if (velocityTracker == null) {velocityTracker = VelocityTracker.obtain(); // 初始化滚动速度跟踪器}velocityTracker.addMovement(event);int x = (int) event.getX();switch (event.getAction()) {case MotionEvent.ACTION_DOWN:lastMoveX = x; // 记录下按下的点break;case MotionEvent.ACTION_MOVE:int dis = lastMoveX - x; // 移动的偏移量Log.i(TAG, "onTouchEvent: dis=" + dis);scrollBy(dis, 0); // 位置滚动lastMoveX = x;break;case MotionEvent.ACTION_UP:velocityTracker.computeCurrentVelocity(1000); // 计算需要的位置int velocityX = (int) velocityTracker.getXVelocity(); // X轴上的速度if (velocityX > MAX_VELOCITY && curScreen > 0) {jump2Screen(curScreen - 1);} else if (velocityX < -MAX_VELOCITY && curScreen < getChildCount() - 1) {jump2Screen(curScreen + 1);} else {int screen = (getScrollX() + screenWidth / 2) / screenWidth;jump2Screen(screen);}if (velocityTracker != null) {velocityTracker.recycle();velocityTracker = null;}break;}return true;}public void jump2Screen(int screen) {curScreen = screen;if (curScreen < 0) {curScreen = 0;}if (curScreen > getChildCount() - 1) {curScreen = getChildCount() - 1;}int dis = curScreen * screenWidth - getScrollX();scroller.startScroll(getScrollX(), 0, dis, 0); // 开始滚动invalidate();}@Overridepublic void computeScroll() {super.computeScroll();if (scroller.computeScrollOffset()) { // 是否处于偏移量的位置scrollTo(scroller.getCurrX(), 0); // 滚动到指定的位置postInvalidate(); // 继续滚动}}@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);screenWidth = MeasureSpec.getSize(widthMeasureSpec);screenHeight = MeasureSpec.getSize(heightMeasureSpec);setMeasuredDimension(screenWidth, screenHeight);// 给子View设置大小for (int i = 0; i < getChildCount(); i++) {View view = getChildAt(i);view.measure(screenWidth, screenHeight);}}@Overrideprotected void onLayout(boolean changed, int l, int t, int r, int b) {int leftWidth = 0;// 给子View排班for (int i = 0; i < getChildCount(); i++) {View view = getChildAt(i);view.layout(leftWidth, 0, leftWidth + screenWidth, screenHeight);leftWidth = leftWidth + screenWidth;}}
}
资料
Android scrollTo、scrollBy、以及scroller详解
Android Scroller详解
Android自定义ViewPager实例
Android View 的滚动原理和 Scroller、VelocityTracker 类的使用

相关文章:

Android scrollTo、scrollBy、以及scroller详解 自定义ViewPager
Scroller VelocityTracker VelocityTracker 是一个速度跟踪器,通过用户操作时(通常在 View 的 onTouchEvent 方法中)传进去一系列的 Event,该类就可以计算出用户手指滑动的速度,开发者可以方便地获取这些参数去做其他…...

Aidex 移动端快速开发框架# RuoYi-Uniapp项目,uniapp vue app项目跨域问题
参考地址: manifest.json官方配置文档:manifest.json 应用配置 | uni-app官网 Chrome 调试跨域问题解决方案之插件篇: uni-app H5跨域问题解决方案(CORS、Cross-Origin) - DCloud问答 其实uni-app官方有解决跨域的办…...

JVM7:垃圾回收是什么?从运行时数据区看垃圾回收到底回收哪块区域?垃圾回收如何去回收?垃圾回收策略,引用计数算法及循环引用问题,可达性分析算法
垃圾回收是什么?从运行时数据区看垃圾回收到底回收哪块区域? 垃圾回收如何去回收? 垃圾回收策略 引用计数算法及循环引用问题 可达性分析算法 垃圾回收是什么?从运行时数据区看垃圾回收到底回收哪块区域?垃圾回收如何去…...

NFT Insider #104:The Sandbox:全新土地销售活动 Turkishverse 来袭
引言:NFT Insider由NFT收藏组织WHALE Members、BeepCrypto联合出品,浓缩每周NFT新闻,为大家带来关于NFT最全面、最新鲜、最有价值的讯息。每期周报将从NFT市场数据,艺术新闻类,游戏新闻类,虚拟世界类&#…...

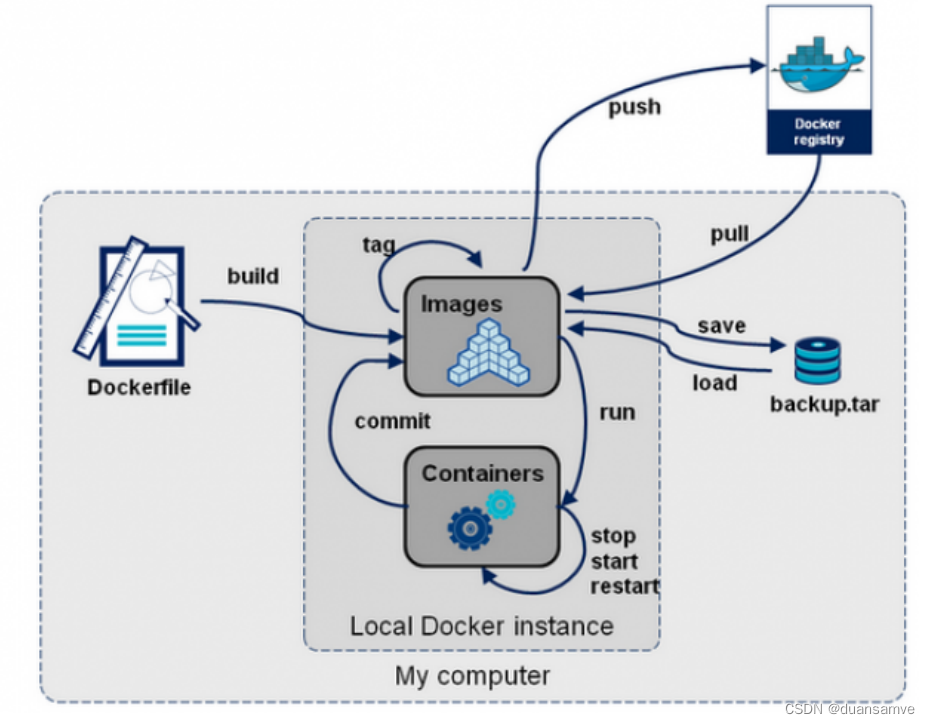
Docker架构及原理
一、Docker的架构图 二、底层原理 Docker是怎么工作的? Docker是一个Client-Server结构的系统,Docker守护进程运行在主机上, 然后通过Socket连接从客户端访问,守护进程从客户端接受命令并管理运行在主机上的容器。 容器…...

VScode使用SSH连接linux
1、官网下载和安装软件 https://code.visualstudio.com/Download 2、安装插件 单击左侧扩展选项,搜索插件安装 总共需要安装的插件如下所示 3、配置连接服务器的账号 安装完后会在左侧生成了远程连接的图标,单击此图标,然后选择设置图标…...

多线程的创建与同步
目录 线程的创建 1.多线程的创建:方式一:继承于Thread类 2.多线程的创建:方式二:实现Runnable 3..线程创建方式三:实现Callable接口 线程的同步 1.同步的方式:方式一:同步代码块 2.…...

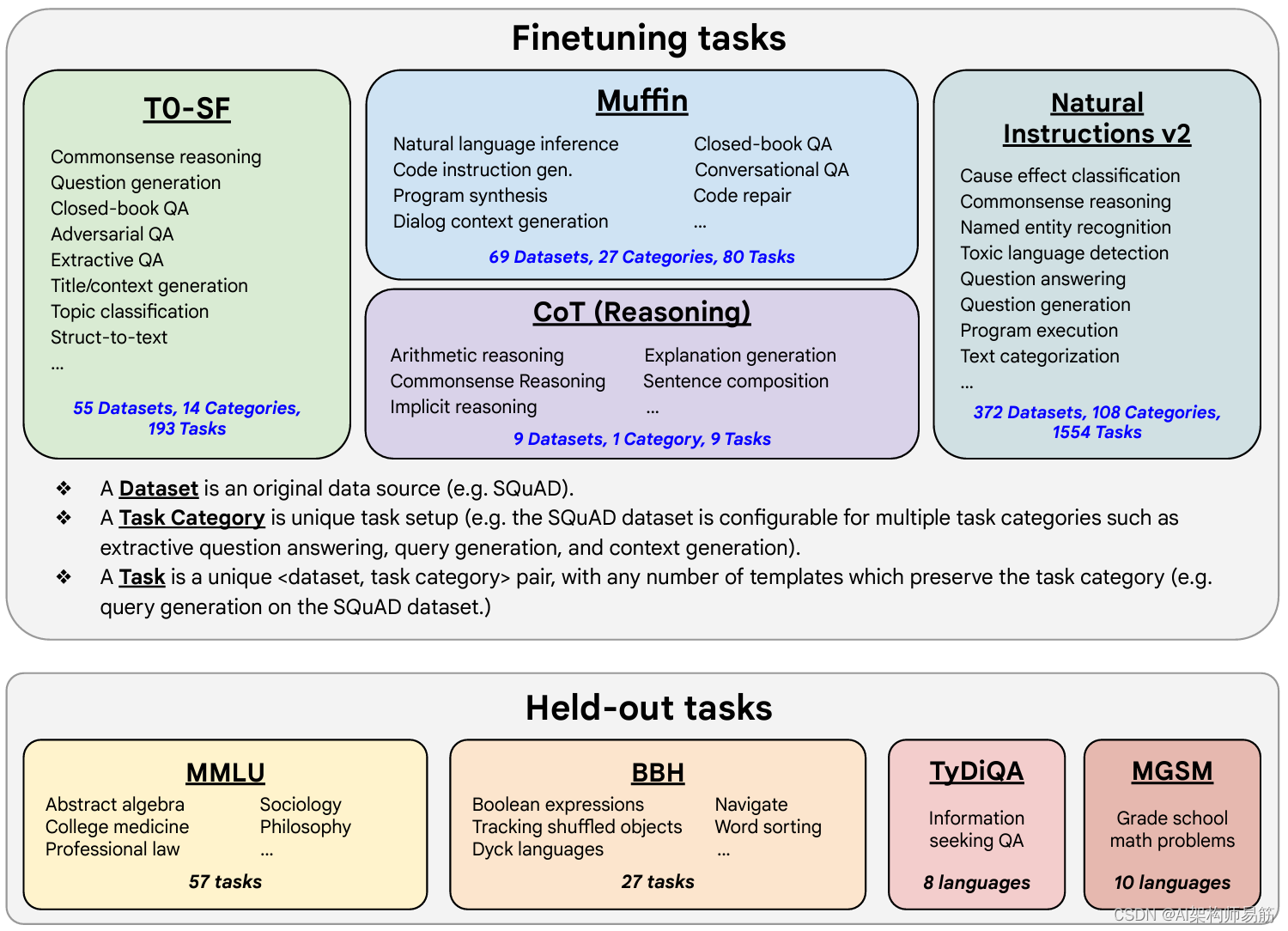
LLMs 缩放指令模型Scaling instruct models FLAN(Fine-tuned LAnguage Net,微调语言网络)
本论文介绍了FLAN(Fine-tuned LAnguage Net,微调语言网络),一种指导微调方法,并展示了其应用结果。该研究证明,通过在1836个任务上微调540B PaLM模型,同时整合Chain-of-Thought Reasoning&#…...

政务大厅人员睡岗离岗玩手机识别算法
人员睡岗离岗玩手机识别算法通过pythonyolo系列网络框架算法模型,人员睡岗离岗玩手机识别算法利用图像识别和行为分析,识别出睡岗、离岗和玩手机等不符合规定的行为,并发出告警信号以提醒相关人员。Python是一种由Guido van Rossum开发的通用…...

认识Mybatis的关联关系映射,灵活关联表对象之间的关系
目录 一、概述 ( 1 ) 介绍 ( 2 ) 关联关系映射 ( 3 ) 关联讲述 二、一对一关联映射 2.1 数据库创建 2.2 配置文件 2.3 代码生成 2.4 编写测试 三、一对多关联映射 四 、多对多关联映射 给我们带来的收获 一、概述 ( 1 ) 介绍 关联关系映射是指在数据库中&…...

如何开发一款唯一艺术平台 区块链 /数字藏品
艺术作品是人类文化的瑰宝,而艺术平台则是连接艺术家与观众的桥梁。如何开发一款独一无二的艺术平台,既要满足专业艺术作品展示的要求,又要提供深度思考的空间,这是我们所面临的挑战。本文将从专业性、思考深度和逻辑性等多个方面…...

【UniApp开发小程序】私聊功能后端实现 (买家、卖家 沟通商品信息)【后端基于若依管理系统开发】
声明 本文提炼于个人练手项目,其中的实现逻辑不一定标准,实现思路没有参考权威的文档和教程,仅为个人思考得出,因此可能存在较多本人未考虑到的情况和漏洞,因此仅供参考,如果大家觉得有问题,恳…...

运维高级学习--Kubernetes(K8s 1.28.x)部署
一、基础环境配置(所有主机操作) 主机名规划 序号 主机ip 主机名规划1 192.168.1.30 kubernetes-master.openlab.cn kubernetes-master2 192.168.1.31 kubernetes-node1.openlab.cn kubernetes-node13 192.168.1.32 kubernetes-node2…...

Apache zookeeper kafka 开启SASL安全认证 —— 筑梦之路
简介 Kafka是一个高吞吐量、分布式的发布-订阅消息系统。Kafka核心模块使用Scala语言开发,支持多语言(如Java、Python、Go等)客户端,它可以水平扩展和具有高吞吐量特性而被广泛使用,并与多类开源分布式处理系统进行集成…...

lintcode 1017 · 相似的RGB颜色【进制计算】
题目链接,题目描述 https://www.lintcode.com/problem/1017 在本题中,每个大写字母代表从“0”到“f”的一些十六进制数字。红绿蓝三元色#AABBCC可以简写为#ABC。 例如,#15c是颜色#1155cc的简写。现在,定义两种颜色#ABCDEF和#UV…...

全国首台!浙江机器人产业集团发布垂起固定翼无人机-机器人自动换电机巢
展示突破性创新技术,共话行业发展趋势。8月25日,全国首台垂起固定翼无人机-机器人自动换电机巢新品发布会暨“科创中国宁波”无人机产业趋势分享会在余姚市机器人小镇成功举行。 本次活动在宁波市科学技术协会、余姚市科学技术协会指导下,由浙…...

采用 UML 对软件系统进行建模的基本框架
UML 包括一些可以相互组合为图标的图形元素, 通过提供不同形式的图形来 表述从软件分析开始的软件开发全过程的描述,一个图就是系统架构在某个侧面的 表示,所有的图组成了系统的完整视图。UML 主要提供了以下五类图: ÿ…...

编译tiny4412 Linux 内核
工作环境 Ubuntu 22 交叉编译器 4.5.1 解压Linux内核源码,进入目录 将官方配置完好的defconfig文件作为配置文件 cp tiny4412_linux_defconfig .config由于内核版本较低,需要下载低版本的gcc,选择下载gcc-9与g9 sudo apt install gcc-9 g-…...

Ubuntu22.04安装中文输入法►由踩坑到上岸版◄
Ubuntu22.04安装中文输入法►由踩坑到上岸版◄ 了解入坑上岸 更新一发:Gedit中文乱码问题的解决 为了方便回忆和记录甚至后面继续重装系统,我还是写一下以便将来用到或参考~ 了解 安装Ubuntu22.04(截至2023年08月26日11ÿ…...

SpringBoot简单上手
spring boot 是spring快速开发脚手架,通过约定大于配置,优化了混乱的依赖管理,和复杂的配置,让我们用java-jar方式,运行启动java web项目 入门案例 创建工程 先创建一个空的工程 创建一个名为demo_project的项目,并且…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
