第一个react应用程序并添加样式
编写第一个react应用程序
将目录下的文件、src文件夹、public文件夹清空,项目根目录下新建一个文件index.js
在文件中写入以下代码
import React from 'react'
import ReactDOM from 'react-dom'
ReactDOM.render(<h1>欢迎进入React的世界</h1>,document.getElementById('root')
)

react开发需要引入多个依赖文件:React和ReactDOM.
ReactDOM.render是 React 的最基本方法用于将模板转为 HTML 语言,并插入指定的 DOM 节点。
该方法接收两个参数:
- 创建的模板,多个DOM元素外面需要使用一个标签进行包裹,即有且只能有一个根元素
- 插入该模板的目标位置
react添加样式
若要为创建的某个元素增加 class 属性,不能直接定义 class 而要用 className,因为 class 是 javascript 中的保留字。
例如:
import React from 'react'
import ReactDOM from 'react-dom'
ReactDOM.render(//h1_style样式是引入的<h1 className="h1_style">欢迎进入React的世界</h1>,document.getElementById('root')
)
同样可以定义行内样式
import React from 'react'
import ReactDOM from 'react-dom'
ReactDOM.render(//h1_style样式是引入的<h1 style={{"backgroundColor":"yellow","color":"red"}}>欢迎进入React的世界</h1>,document.getElementById('root')
)
另外,也可以直接将样式赋给一个变量,然后将变量的值赋给style
import React from 'react'
import ReactDOM from 'react-dom'let h1_style = {"backgroundColor":"yellow","color":"yellow"
}
ReactDOM.render(//h1_style样式是引入的<h1 style={h1_style}>欢迎进入React的世界</h1>,document.getElementById('root')
)

react.js - 2. 第一个react应用程序并添加样式 - React技术栈 - SegmentFault 思否
相关文章:

第一个react应用程序并添加样式
编写第一个react应用程序 将目录下的文件、src文件夹、public文件夹清空,项目根目录下新建一个文件index.js 在文件中写入以下代码 import React from react import ReactDOM from react-dom ReactDOM.render(<h1>欢迎进入React的世界</h1>,document.…...

Java——Object类
什么是Object类? 类 java.lang.Object是类层次结构的根类,即所有其它类的父类。每个类都使用 Object 作为超类。(父类和超类是一个意思,不同的叫法) 也就是当初的Java语言设计时,就将Object作为所有类的父…...

CotEditor for mac 4.0.1 中文版(开源文本编辑器)
coteditorformac是一款简单实用的基于Cocoa的macOS纯文本编辑器,coteditormac版本可以用来编辑网页、结构化文本、程序源代码等文本文件,使用起来非常方便。 CotEditor for Mac具有正则表达式搜索和替换、语法高亮、编码等实用功能,而CotEdi…...

【大数据】图解 Hadoop 生态系统及其组件
图解 Hadoop 生态系统及其组件 1.HDFS2.MapReduce3.YARN4.Hive5.Pig6.Mahout7.HBase8.Zookeeper9.Sqoop10.Flume11.Oozie12.Ambari13.Spark 在了解 Hadoop 生态系统及其组件之前,我们首先了解一下 Hadoop 的三大组件,即 HDFS、MapReduce、YARN࿰…...

c++ qt--事件过滤(第七部分)
c qt–事件过滤(第七部分) 一.为什么要用事件过滤 上一篇博客中我们用到了事件来进行一些更加细致的操作,如监控鼠标的按下与抬起,但是我们发现如果有很多的组件那每个组件都要创建一个类,这样就显得很麻烦ÿ…...

Inventor软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 Inventor软件是一款由Autodesk公司开发的三维计算机辅助设计(CAD)软件,主要用于机械设计和工程领域。它基于参数化建模技术,可以创建出复杂的三维模型,并且提供了丰富的…...

STM32F103 4G Cat.1模块EC200S使用
一、简介 EC200S-CN 是移远通信最近推出的 LTE Cat 1 无线通信模块,支持最大下行速率 10Mbps 和最大上行速率 5Mbps,具有超高的性价比;同时在封装上兼容移远通信多网络制式 LTE Standard EC2x(EC25、EC21、EC20 R2.0、EC20 R2.1&a…...

38、springboot为 spring mvc 提供的静态资源管理,覆盖和添加静态资源目录
springboot为 spring mvc 提供的静态资源管理 ★ Spring Boot为Spring MVC提供了默认的静态资源管理: ▲ 默认的四个静态资源目录: /META-INF/resources > /resources > /static > /public ▲ ResourceProperties.java类的源代码࿰…...

Go 输出函数
Go语言拥有三个用于输出文本的函数: Print()Println()Printf() Print() 函数以其默认格式打印其参数。 示例 打印 i 和 j 的值: package mainimport "fmt"func main() {var i, j string "Hello", "World"fmt.Print(…...
 测试点全过)
L1-037 A除以B(Python实现) 测试点全过
题目 真的是简单题哈 —— 给定两个绝对值不超过100的整数A和B,要求你按照“ A / B 商 A/B商 A/B商”的格式输出结果。 输入格式 输入在第一行给出两个整数 A A A和 B ( − 100 ≤ A , B ≤ 100 ) B(−100≤A,B≤100࿰…...

睿思BI旗舰版V5.3正式发布
发布时间:2023-7-20 主要更新内容: 1.增加3D地图功能 2.增加水球图 3.增加扇形图,在数据大屏 - 自定义组件中定义。 4.增加指标引导线功能,在数据大屏 - 自定义组件中定义。 5.详情页增加回调函数功能。 6.大屏/仪表盘模版下载,…...

基于Jenkins自动化部署PHP环境---基于rsync部署
基于基于Jenkins自动打包并部署Tomcat环境_学习新鲜事物的博客-CSDN博客环境 准备git仓库 [rootgit ~]# su - git 上一次登录:五 8月 25 15:09:12 CST 2023从 192.168.50.53pts/2 上 [gitgit ~]$ mkdir php.git [gitgit ~]$ cd php.git/ [gitgit php.git]$ git --b…...

学信息系统项目管理师第4版系列02_法律法规
1. 信息安全的法律体系可分为四个层面 1.1. 一般性法律法规,如宪法、国家安全法,国家秘密法 1.2. 规范和惩罚信息网络犯罪的法律,如刑法、《全国人大常委会关于维护互联网安全的决定》等 1.3. 直接针对信息安全的特别规定,如《…...

【大数据】Doris:基于 MPP 架构的高性能实时分析型数据库
Doris:基于 MPP 架构的高性能实时分析型数据库 1.Doris 介绍 Apache Doris 是一个基于 MPP(Massively Parallel Processing,大规模并行处理)架构的高性能、实时的分析型数据库,以极速易用的特点被人们所熟知ÿ…...

【rust/egui】(五)看看template的app.rs:SidePanel、CentralPanel以及heading
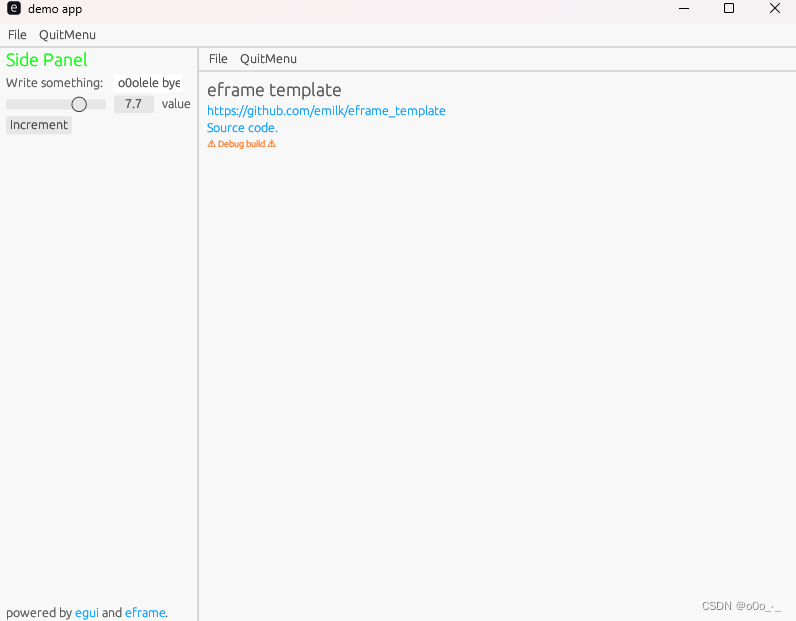
说在前面 rust新手,egui没啥找到啥教程,这里自己记录下学习过程环境:windows11 22H2rust版本:rustc 1.71.1egui版本:0.22.0eframe版本:0.22.0上一篇:这里 SidePanel 侧边栏,如下图 …...

MTK6833_MT6833核心板_天玑700安卓5G核心板规格性能介绍
MTK6833安卓核心板采用台积电 7nm 制程的5G SoC,2*Cortex-A766*Cortex-A55架构,搭载Android12.0操作系统,主频最高达2.2GHz 。内置 5G 双载波聚合技术(2CC)及双 5G SIM 卡功能,实现优异的功耗表现及实时连网…...

Maven-Java代码格式化插件spring-javaformat
TOC 官方文档:点击进入 前言 项目研发过程中,随着团队人员的增加变更环境配置的不同,有些同学甚至没有格式化代码的习惯,导致编码风格不统一杂乱无章,为解决这一问题引入Spring提供的格式化代码插件。插件支持多种方…...

设计模式之八:模板方法模式
泡咖啡和泡茶的共同点: 把水煮沸沸水冲泡咖啡/茶叶冲泡后的水倒入杯子添加糖和牛奶/柠檬 class CoffeineBeverage { public:void prepareRecipe(){boilWater();brew();pourInCup();addCondiments();}private:void boilWater(){std::cout << "Boiling w…...

hive可以删除单条数据吗
参考: hive只操作几条数据特别慢 hive可以删除单条数据吗_柳随风的技术博客_51CTO博客...

python3-Flask实现Api接口
1、:python3-Flask实现Api接口_flask api_Shiro to kuro的博客-CSDN博客 2、 Flask框架的web开发01(Restful API接口规范)_flask patch post_~须尽欢的博客-CSDN博客...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...
