VX小程序 实现区域转图片预览
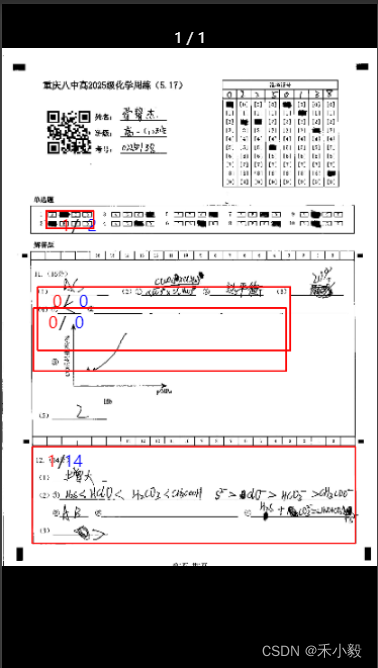
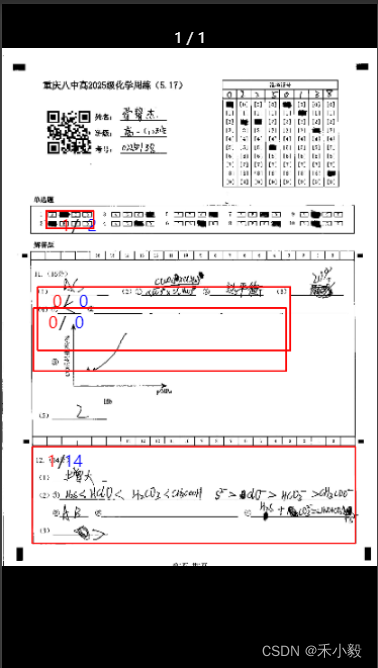
图例

方法一
1、安装插件 wxml2canvas
npm install --save wxml2canvasgit地址参照:https://github.com/wg-front/wxml2canvas
2、类型
// 小程序页面
let data={list:[{type:'wxml',class:'.test_center .draw_canvas',limit:'.test_center',x:0,y:0}]
}3、数据结构
let testData=[{PageIndex:1,ImageUrl:"https://minio.23544.com:9010/mk-sys-test/origin-paper/432531489095806/2023-06-26-15-42-38/9d43c15bb1834cacb0a8900b5e45dfb2/1.jpg",Height:1680.0,Width:1200.0,Questions:[{"QuestionNum":"1-2","X":140.00000450195313,"Y":515.989620895996,"Width":149.77778,"Height":54.77778,"score":1.00,"totalScore":2.00},{"QuestionNum":"1111","X":113.10765335144043,"Y":756.3195006567382,"Width":799.77778,"Height":199.77778,"score":0.0,"totalScore":0.0},{"QuestionNum":"2222","X":100.0000025946045,"Y":822.2222792822265,"Width":799.77778,"Height":199.77778,"score":0.0,"totalScore":0.0},{"QuestionNum":"12","X":95.9895980078125,"Y":1260.989620895996,"Width":1022.77778,"Height":305.77778,"score":1.00,"totalScore":14.00},]},{PageIndex:1,ImageUrl:"https://minio.23544.com:9010/mk-sys-test/origin-paper/432531489095806/2023-06-26-15-42-38/9d43c15bb1834cacb0a8900b5e45dfb2/1.jpg",Height:1680.0,Width:1200.0,Questions:[{"QuestionNum":"1-2","X":140.00000450195313,"Y":515.989620895996,"Width":149.77778,"Height":54.77778,"score":1.00,"totalScore":2.00},{"QuestionNum":"1111","X":113.10765335144043,"Y":756.3195006567382,"Width":799.77778,"Height":199.77778,"score":0.0,"totalScore":0.0},{"QuestionNum":"2222","X":100.0000025946045,"Y":822.2222792822265,"Width":799.77778,"Height":199.77778,"score":0.0,"totalScore":0.0},{"QuestionNum":"12","X":95.9895980078125,"Y":1260.989620895996,"Width":1022.77778,"Height":305.77778,"score":1.00,"totalScore":14.00},]}]4、页面引用
<template><canvas canvas-id="canvas1" class="test_center"></canvas>
</template><script setup>
import Wxml2Canvas from 'wxml2canvas';
const onclicks=()=> {person.drawImage = new Wxml2Canvas({width: 340,height: 210,element: 'canvas1',background: '#f0f0f0',finish(url) {console.log(7777,url)uni.previewImage({// 需要预览的图片链接列表urls: [url],// 为当前显示图片的链接/索引值current: url,// 图片指示器样式 indicator:'default',// 是否可循环预览loop:false});},error (res) {}});let data = {list: [{type: 'image',x: 0,y: 0,url: person.itemExam.ImageUrl,style: {width: person.itemExam.Width*person.scaleWidth,height: person.itemExam.Height*person.scaleWidth,border: '0 solid #aaaaaa',boxShadow: '10 20 20 rgba(0, 0, 0, 0.4)'}}]}person.itemExam.Questions.forEach((quest,itIndex)=>{data.list.push({type: 'text',text: quest.score,x: quest.X*person.scaleWidth,y: quest.Y*person.scaleWidth,style: {textAlign: 'right',width: quest.Width*person.scaleWidth-40,height: quest.Height*person.scaleWidth-40,fontSize: 16,color: 'red',border: '0px solid red',padding: '6px 40px 0 0'}})data.list.push({type: 'text',text: ' /'+quest.totalScore,x: quest.X*person.scaleWidth,y: quest.Y*person.scaleWidth,style: {textAlign: 'right',width: quest.Width*person.scaleWidth-6,height: quest.Height*person.scaleWidth-6,fontSize: 16,color: 'blue',border: '1px solid red',padding: '6px 6px 0 0'}})})person.drawImage.draw(data);
}
</script>方法二
1、使用canvas画图组件
有坑:uni.getImageInfo 方法转出的地址是http 不是https,而 uni.previewImage 识别 https的,否则图片会出不来
<template>
<canvas v-if="person.isShowExam" @click="saveFile" class="test_center" canvas-id="postCanvars" :width="person.itemExam.Width*person.scaleWidth" :height="person.itemExam.Height*person.scaleWidth"></canvas>
<view v-else @click="saveFile" class="test_center" :style="{width:person.itemExam.Width*person.scaleWidth+'px;',height:person.itemExam.Height*person.scaleWidth+'px;'}"><image class="draw_canvas" data-type="image" :src="person.itemExam.ImageUrl" mode=""></image><view class="test_center_page draw_canvas"><view class="page_item flex draw_canvas" v-for="(quest,quIndex) in person.itemExam.Questions" :key="quIndex":style="{ top:quest.Y*person.scaleWidth +'px;',left:quest.X*person.scaleWidth+'px;',width:quest.Width*person.scaleWidth+'px;',height:quest.Height*person.scaleWidth+'px;'}"><view class="text_flex flex draw_canvas"><text class="color_red draw_canvas">{{quest.score}}</text>/<text class="color_blue draw_canvas">{{quest.totalScore}}</text></view></view></view>
</view></template>
<script setup>
import { reactive, ref, watch } from 'vue'
import { onLoad, onShow } from "@dcloudio/uni-app";
const person=reactive({itemExam:{PageIndex:1,ImageUrl:"https://minio.23544.com:9010/mk-sys-test/origin-paper/432531489095806/2023-06-26-15-42-38/9d43c15bb1834cacb0a8900b5e45dfb2/1.jpg",Height:1680.0,Width:1200.0,Questions:[{"QuestionNum":"1-2","X":140.00000450195313,"Y":515.989620895996,"Width":149.77778,"Height":54.77778,"score":1.00,"totalScore":2.00},{"QuestionNum":"1111","X":113.10765335144043,"Y":756.3195006567382,"Width":799.77778,"Height":199.77778,"score":0.0,"totalScore":0.0},{"QuestionNum":"2222","X":100.0000025946045,"Y":822.2222792822265,"Width":799.77778,"Height":199.77778,"score":0.0,"totalScore":0.0},{"QuestionNum":"12","X":95.9895980078125,"Y":1260.989620895996,"Width":1022.77778,"Height":305.77778,"score":1.00,"totalScore":14.00},]},scaleWidth:0,scaleHeight:0,sharePoster:'',isShowExam:false
})onLoad(()=>{// 获取屏幕宽uni.getSystemInfo({success:(res)=> {person.scaleWidth = res.windowWidth/person.itemExam.Widthperson.scaleHeight = res.windowHeight/person.itemExam.Height}})
})
// 保存照片
const saveFile=()=>{person.isShowExam=trueuni.getImageInfo({src: person.itemExam.ImageUrl,success(res) {let context = uni.createCanvasContext('postCanvars')// 绘制图片context.drawImage(res.path, 0, 0, person.itemExam.Width*person.scaleWidth, person.itemExam.Height*person.scaleWidth)context.stroke()person.itemExam.Questions.forEach((quest,itIndex)=>{// 绘制矩形context.setStrokeStyle('red')context.rect(quest.X*person.scaleWidth, quest.Y*person.scaleWidth, quest.Width*person.scaleWidth, quest.Height*person.scaleWidth)context.textAlign ='right'context.stroke()// 红色文字context.setFontSize(16)context.setFillStyle('red')context.fillText(quest.score+'', quest.X*person.scaleWidth+24, quest.Y*person.scaleWidth+20)context.textAlign ='right'// 分割斜线context.setFillStyle('#000')context.fillText('/', quest.X*person.scaleWidth+32, quest.Y*person.scaleWidth+20)// 蓝色文字context.setFillStyle('blue')context.fillText(quest.totalScore, quest.X*person.scaleWidth+50, quest.Y*person.scaleWidth+20)context.textAlign='right'context.stroke()return context})// 生成照片保存context.draw(true, () => {uni.canvasToTempFilePath({canvasId: 'postCanvars',success: (res) => {uni.previewImage({// 需要预览的图片链接列表urls: [res.tempFilePath],// 为当前显示图片的链接/索引值current: res.tempFilePath,// 图片指示器样式 indicator:'default',// 是否可循环预览loop:false});},fail: (res) => {uni.showToast({title:'生成照片失败'})} })})}})
}</script><style lang="scss" scoped>
.test_center{width: 99%;height: calc(100vh - 310rpx);position: relative;overflow: hidden;image{width: 100%;height: 100%;}.page_item{position: absolute;border: 2rpx solid red;.text_flex{position: absolute;right: 20rpx;top: 0;text{font-size: 36rpx;font-weight: 600;}}}
}
.color_red{color: #FF2929;
}
.color_blue{color: #6B86FF;
}
</style>希望我的愚见能够帮助你哦~,若有不足之处,还望指出,你们有更好的解决方法,欢迎大家在评论区下方留言支持,大家一起相互学习参考呀~
相关文章:

VX小程序 实现区域转图片预览
图例 方法一 1、安装插件 wxml2canvas npm install --save wxml2canvas git地址参照:https://github.com/wg-front/wxml2canvas 2、类型 // 小程序页面 let data{list:[{type:wxml,class:.test_center .draw_canvas,limit:.test_center,x:0,y:0}] } 3、数据结…...

HTML5-1-标签及属性
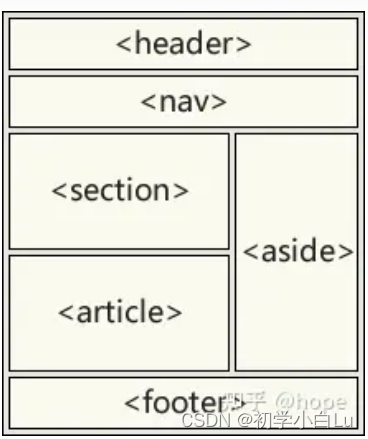
文章目录 语法规范标签规范标签列表通用属性基本布局 页面的组成: HTML(HyperText Markup Language,超文本标记语言)是用来描述网页的一种语言,它不是一种编程语言,而是一种标记语言。 HTML5 是下一代 HTM…...

5017. 垦田计划
Powered by:NEFU AB-IN Link 文章目录 5017. 垦田计划题意思路代码 5017. 垦田计划 题意 略 思路 二分最小需要几天即可 注意: 天数不能低于k二分时,若耗时天数小于mid,直接continue 代码 /* * Author: NEFU AB-IN * Date: 2023-08-26 22:4…...

【校招VIP】产品思维分析之面试新的功能点设计
考点介绍: 这种题型是面试里出现频度最高,也是难度最大的一种,需要面试者对产品本身的功能、扩展性以及行业都有一定的了解。而且分析时间较短,需要一定的产品能力和回答技巧。 『产品思维分析之面试新的功能点设计』相关题目及解…...

indexDB vue 创建数据库 创建表 添加对象数据
1 .open(dbName,1) 版本号可以省略 let dbName hist-data-1dconst request indexedDB.open(dbName); // 如果你不知道数据库的版本号,可以省略第二个参数,这样 indexedDB 会默认为你打开最新版本的数据库,因为版本号总是自增长的 2 第一次…...

Django基础1——项目实现流程
文章目录 一、前提了解二、准备开发环境2.1 创建项目2.1.1 pycharm创建2.1.2 命令创建 2.2 创建应用 例1:效果实现例2:网页展示日志文件 一、前提了解 基本了解: 官网Django是Python的一个主流Web框架,提供一站式解决方案…...

基于SSM的在线购物系统——LW模板
摘 要 人类进入21世纪以来,很多技术对社会产生了重大的影响。信息技术是最具代表的新时代技术,信息技术起源于上世纪,在起初的时候只是实现在单机上进行信息的数字化管理,随着网络技术、软件开发技术、通讯技术的发展,…...

Mac操作系统上设置和配置PPPoE连接
嗨,在使用Mac的小伙伴么!你是否在Mac操作系统上尝试设置和配置PPPoE连接,却不知道怎么设置?别担心,今天我将为你一步步教你如何在Mac上进行设置和配置。无论你是新手还是有经验的用户,本文都将帮助你轻松完…...

Python类的属性和方法
Python类是一种面向对象编程的基本概念,它可以用来创建对象,对象可以拥有属性和方法。 属性是类的特征,它们用于存储对象的状态。属性可以是任何数据类型,例如整数、字符串、列表等。在类中,属性通常定义为类的变量&am…...

C#Queue<T>队列出现弹出元素被最后一次压入得元素覆盖的问题
问题代码: //以下为现有代码的大概描述,只可意会,不可执行!!!Queue<Move> mQueue new Queue<Move>(); //该接口为下面描述线程A、线程B调用的接口 private void ActionTrigger(Move move)//M…...

python3GUI--模仿一些b站网页端组件By:PyQt5(详细介绍、附下载地址)
文章目录 一.前言二.展示1.banner1.静图2.动图 2.一般视频组件1.静图2.动图 3.排行榜1.静图2.动图 三.设计心得(顺序由简到难)1.排行榜2.一般视频组件3.banner 四.总结五.下载地址 一.前言 播客二连发&…...

聚类分析概述
聚类分析(Cluster Analysis)是一种无监督学习方法,用于将数据点划分为具有相似特征的组或簇。聚类分析的目标是使同一簇内的数据点之间的相似性最大化,而不同簇之间的相似性最小化。聚类分析在许多领域中都有广泛的应用࿰…...

建模杂谈系列234 基于图的程序改造
说明 为了进一步提升程序设计与运维的可靠性,我觉得(目前看来)只有依赖图的结构。 提升主要包含如下方面: 1 程序结构的简洁性:节点和边2 程序执行的可视化:交通图(红、黄、绿)3 程序支持的逻辑复杂性。…...

requestAnimationFrame(RAF)
1、RAF介绍 requestAnimateFrame(RAF)动画帧,是一个做动画的API。 如果想要一个动画流畅,就需要以60帧/s来更新视图,那么一次视图的更新就是16.67ms。 想要达到上述目标,可以通过setTimeout定时器来手动控…...

【JavaScript笔记】面对对象与构造函数
笔记作用 了解面向对象编程中的一般概念 能够基于构造函数创建对象 理解 JavaScript 中一切皆对象的语言特征 理解引用对象类型值存储的的特征 掌握包装类型对象常见方法的使用 一、深入对象 了解面向对象的基础概念,能够利用构造函数创建对象。 1. 构造函数 …...

LeetCode解法汇总5-正则表达式匹配
目录链接: 力扣编程题-解法汇总_分享记录-CSDN博客 GitHub同步刷题项目: https://github.com/September26/java-algorithms 原题链接: 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 描述: 给你一棵…...

前端开发工具: VSCode
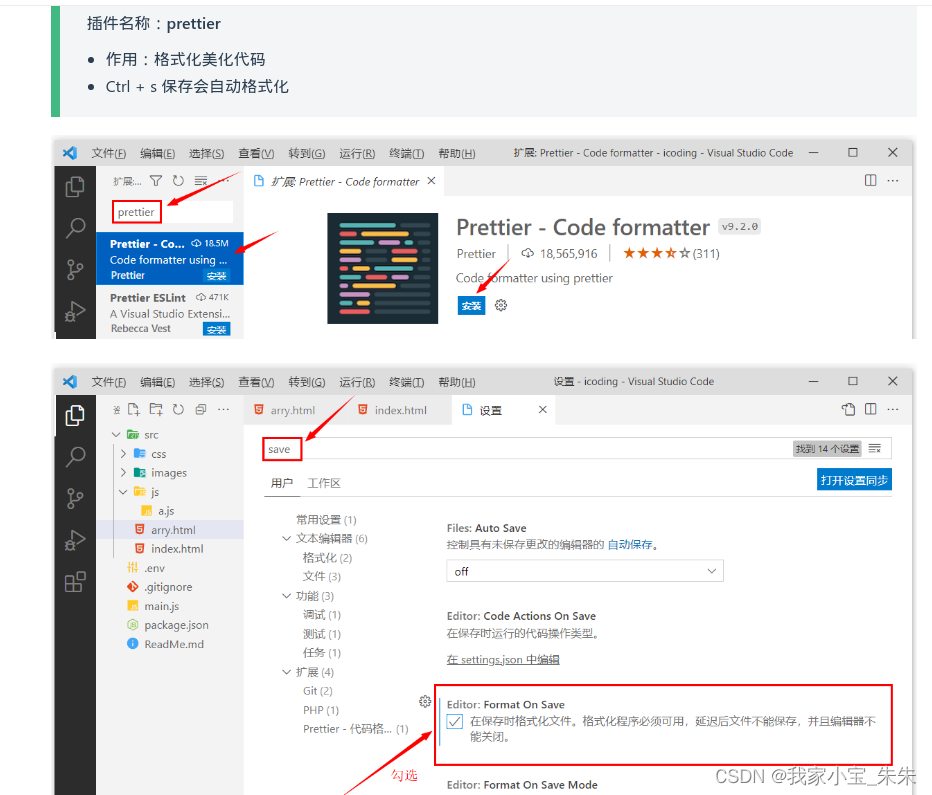
VSCode 安装使用教程(图文版) | arry老师的博客-艾编程 1. 下载 在官方网站:https://code.visualstudio.com/ 下载最新版本的 VSCode 即可 2. VSCode 常见插件安装 所有插件安装后,需要重启一下才生效 2.1 简体中文语言包 2.2 编辑器主…...

【Stable-Diffusion-WebUI】Windows系统安装Stable-Diffusion-WebUI
写在前面 基于 stable-diffusion 封装的 webui 开源项目,通过界面交互的方式来使用 stable-diffusion,降低了使用门槛,可以通过本地部署的方式进行访问,对电脑的配置要求较高,以下配置要求仅供参考 GPU显卡ÿ…...

面试题(三)
目录 一.Spring 1.Spring IOC & AOP 2.Spring bean (1) 作用域 (2) Spring 中的 bean ⽣命周期 (3) Spring 框架中⽤到了哪些设计模式 二.Mybatis 1.标签 2.Dao接口 3.返回与映射 4.延迟加载 三.Kafka 四.设计模式 1.IO 设计模式 2.Spring 中的设计模式详解…...

谈谈子网划分的定义、作用、划分方式以及案例
个人主页:insist--个人主页 本文专栏:网络基础——带你走进网络世界 本专栏会持续更新网络基础知识,希望大家多多支持,让我们一起探索这个神奇而广阔的网络世界。 目录 一、子网划分的定义 二、子网掩码的作用 1、…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
