林【2021】
三、应用
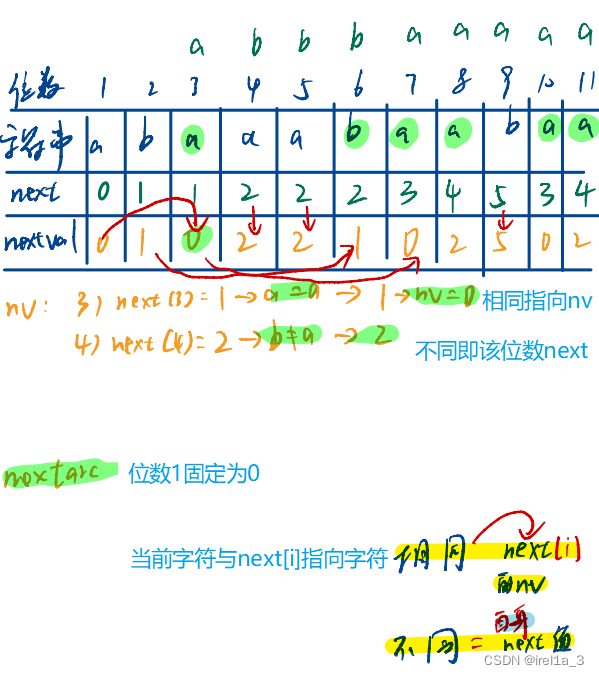
1.字符串abaaabaabaa,用KMP改进算法求出next和nextval的值

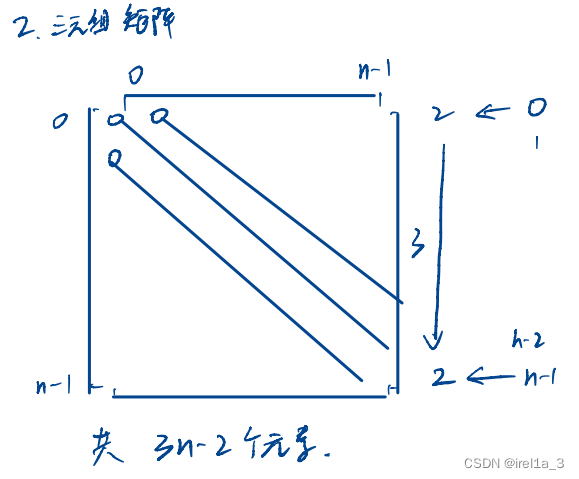
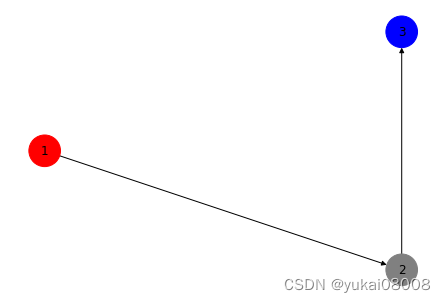
2.三元组矩阵

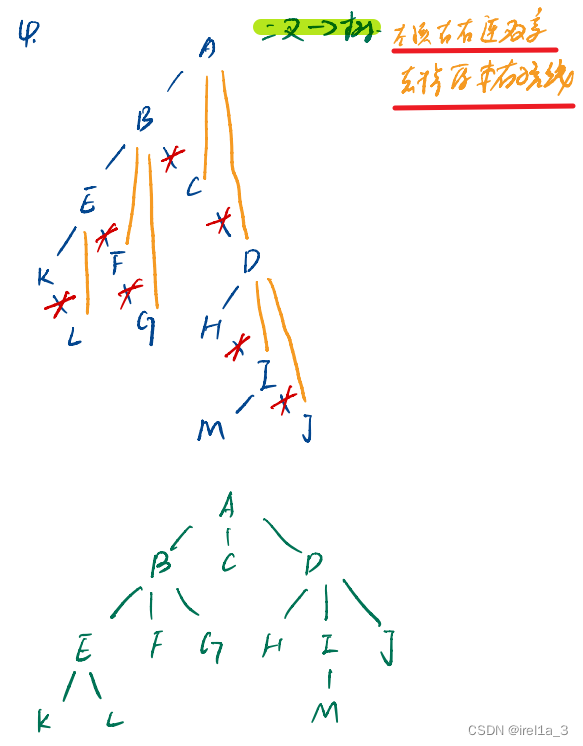
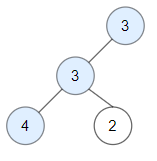
4.二叉树变森林

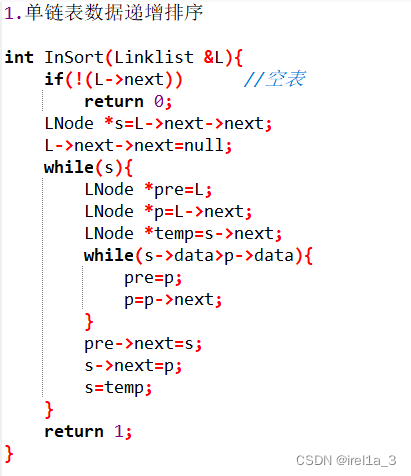
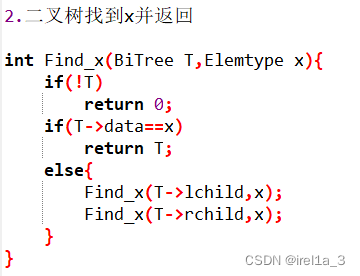
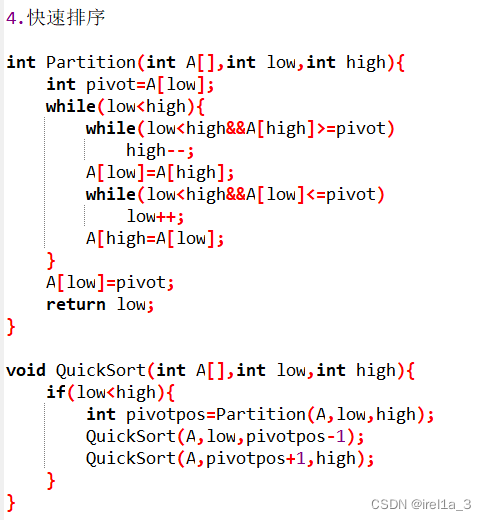
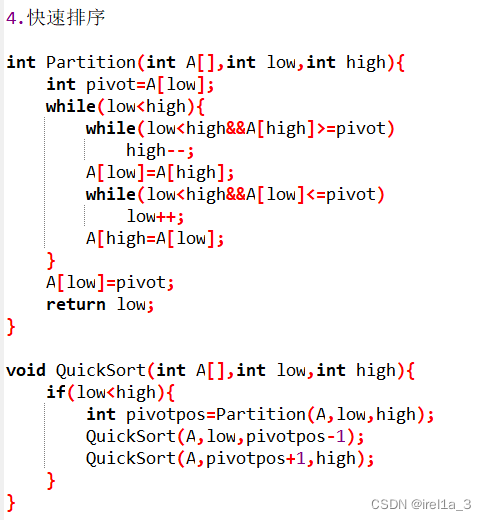
四、代码(单链表递增排序,二叉树查找x,快速排序)



相关文章:

林【2021】
三、应用 1.字符串abaaabaabaa,用KMP改进算法求出next和nextval的值 2.三元组矩阵 4.二叉树变森林 四、代码(单链表递增排序,二叉树查找x,快速排序)...

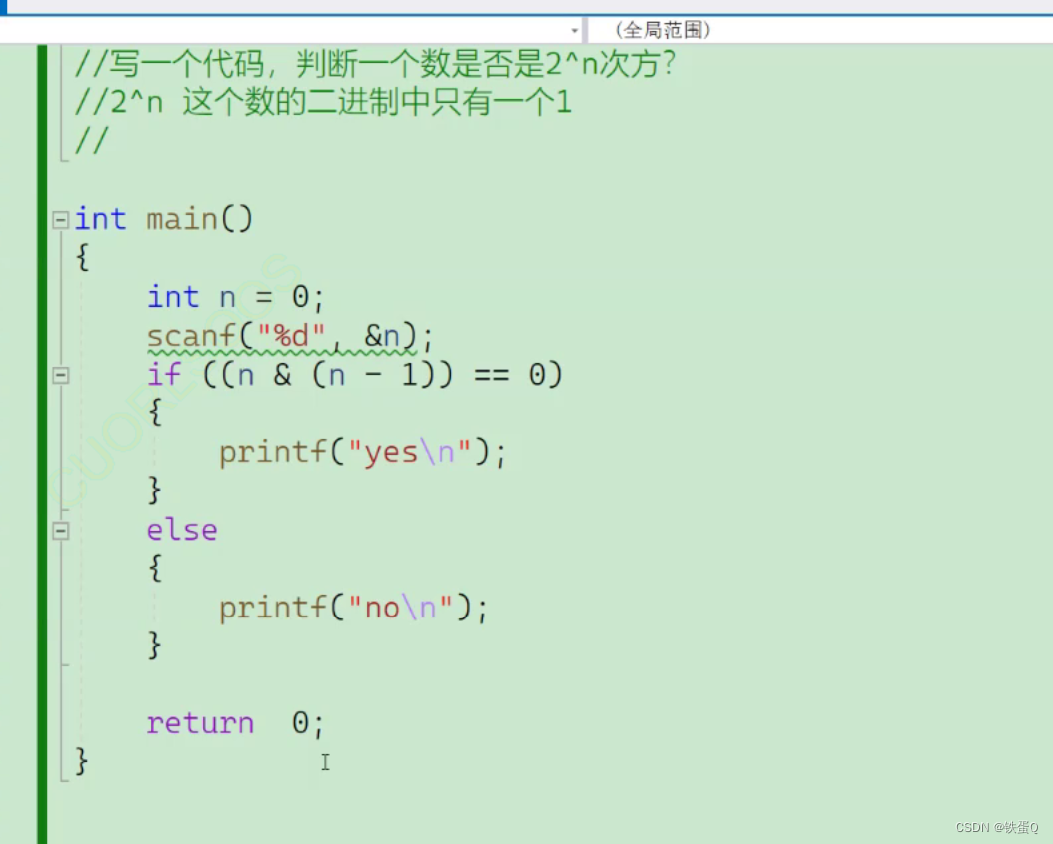
c语言练习题30:判断一个数是否为2^n
判断一个数是否为2^n 思路:2^n中只有一个1故可以通过n&(n-1)是否为0来判断。 代码:...

VX小程序 实现区域转图片预览
图例 方法一 1、安装插件 wxml2canvas npm install --save wxml2canvas git地址参照:https://github.com/wg-front/wxml2canvas 2、类型 // 小程序页面 let data{list:[{type:wxml,class:.test_center .draw_canvas,limit:.test_center,x:0,y:0}] } 3、数据结…...

HTML5-1-标签及属性
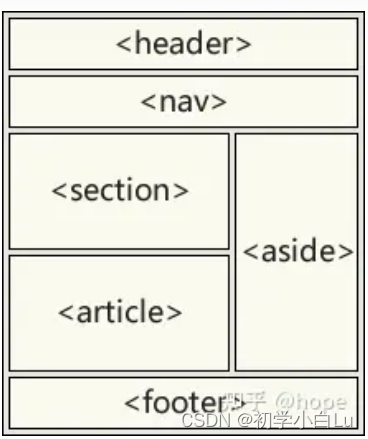
文章目录 语法规范标签规范标签列表通用属性基本布局 页面的组成: HTML(HyperText Markup Language,超文本标记语言)是用来描述网页的一种语言,它不是一种编程语言,而是一种标记语言。 HTML5 是下一代 HTM…...

5017. 垦田计划
Powered by:NEFU AB-IN Link 文章目录 5017. 垦田计划题意思路代码 5017. 垦田计划 题意 略 思路 二分最小需要几天即可 注意: 天数不能低于k二分时,若耗时天数小于mid,直接continue 代码 /* * Author: NEFU AB-IN * Date: 2023-08-26 22:4…...

【校招VIP】产品思维分析之面试新的功能点设计
考点介绍: 这种题型是面试里出现频度最高,也是难度最大的一种,需要面试者对产品本身的功能、扩展性以及行业都有一定的了解。而且分析时间较短,需要一定的产品能力和回答技巧。 『产品思维分析之面试新的功能点设计』相关题目及解…...

indexDB vue 创建数据库 创建表 添加对象数据
1 .open(dbName,1) 版本号可以省略 let dbName hist-data-1dconst request indexedDB.open(dbName); // 如果你不知道数据库的版本号,可以省略第二个参数,这样 indexedDB 会默认为你打开最新版本的数据库,因为版本号总是自增长的 2 第一次…...

Django基础1——项目实现流程
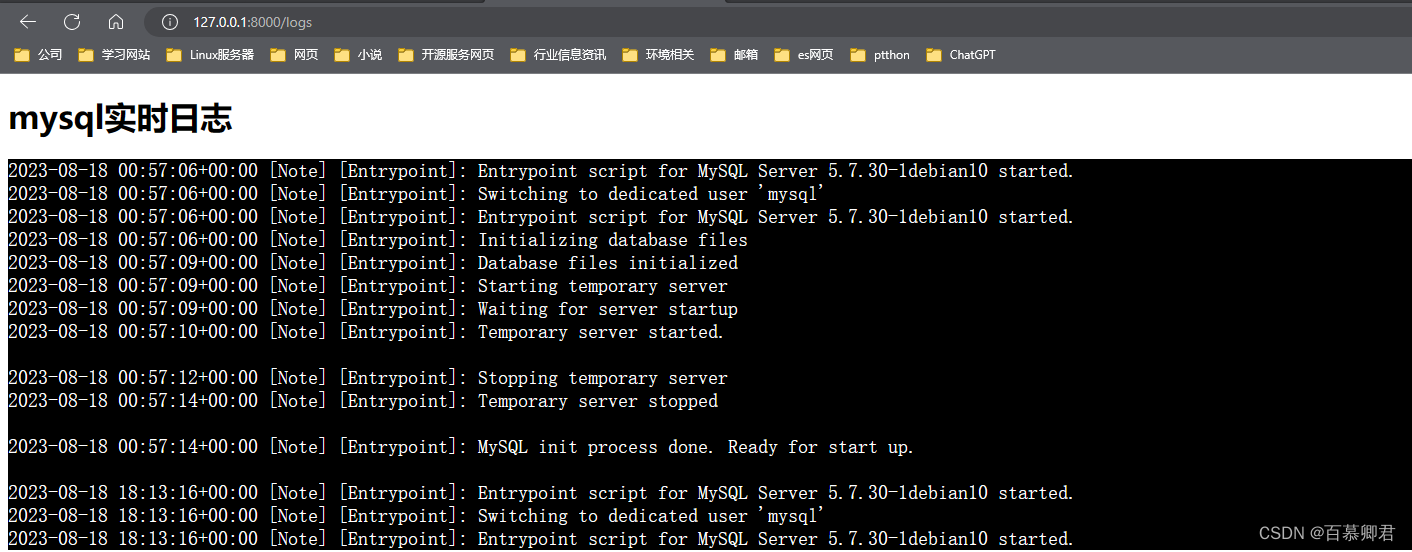
文章目录 一、前提了解二、准备开发环境2.1 创建项目2.1.1 pycharm创建2.1.2 命令创建 2.2 创建应用 例1:效果实现例2:网页展示日志文件 一、前提了解 基本了解: 官网Django是Python的一个主流Web框架,提供一站式解决方案…...

基于SSM的在线购物系统——LW模板
摘 要 人类进入21世纪以来,很多技术对社会产生了重大的影响。信息技术是最具代表的新时代技术,信息技术起源于上世纪,在起初的时候只是实现在单机上进行信息的数字化管理,随着网络技术、软件开发技术、通讯技术的发展,…...

Mac操作系统上设置和配置PPPoE连接
嗨,在使用Mac的小伙伴么!你是否在Mac操作系统上尝试设置和配置PPPoE连接,却不知道怎么设置?别担心,今天我将为你一步步教你如何在Mac上进行设置和配置。无论你是新手还是有经验的用户,本文都将帮助你轻松完…...

Python类的属性和方法
Python类是一种面向对象编程的基本概念,它可以用来创建对象,对象可以拥有属性和方法。 属性是类的特征,它们用于存储对象的状态。属性可以是任何数据类型,例如整数、字符串、列表等。在类中,属性通常定义为类的变量&am…...

C#Queue<T>队列出现弹出元素被最后一次压入得元素覆盖的问题
问题代码: //以下为现有代码的大概描述,只可意会,不可执行!!!Queue<Move> mQueue new Queue<Move>(); //该接口为下面描述线程A、线程B调用的接口 private void ActionTrigger(Move move)//M…...

python3GUI--模仿一些b站网页端组件By:PyQt5(详细介绍、附下载地址)
文章目录 一.前言二.展示1.banner1.静图2.动图 2.一般视频组件1.静图2.动图 3.排行榜1.静图2.动图 三.设计心得(顺序由简到难)1.排行榜2.一般视频组件3.banner 四.总结五.下载地址 一.前言 播客二连发&…...

聚类分析概述
聚类分析(Cluster Analysis)是一种无监督学习方法,用于将数据点划分为具有相似特征的组或簇。聚类分析的目标是使同一簇内的数据点之间的相似性最大化,而不同簇之间的相似性最小化。聚类分析在许多领域中都有广泛的应用࿰…...

建模杂谈系列234 基于图的程序改造
说明 为了进一步提升程序设计与运维的可靠性,我觉得(目前看来)只有依赖图的结构。 提升主要包含如下方面: 1 程序结构的简洁性:节点和边2 程序执行的可视化:交通图(红、黄、绿)3 程序支持的逻辑复杂性。…...

requestAnimationFrame(RAF)
1、RAF介绍 requestAnimateFrame(RAF)动画帧,是一个做动画的API。 如果想要一个动画流畅,就需要以60帧/s来更新视图,那么一次视图的更新就是16.67ms。 想要达到上述目标,可以通过setTimeout定时器来手动控…...

【JavaScript笔记】面对对象与构造函数
笔记作用 了解面向对象编程中的一般概念 能够基于构造函数创建对象 理解 JavaScript 中一切皆对象的语言特征 理解引用对象类型值存储的的特征 掌握包装类型对象常见方法的使用 一、深入对象 了解面向对象的基础概念,能够利用构造函数创建对象。 1. 构造函数 …...

LeetCode解法汇总5-正则表达式匹配
目录链接: 力扣编程题-解法汇总_分享记录-CSDN博客 GitHub同步刷题项目: https://github.com/September26/java-algorithms 原题链接: 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 描述: 给你一棵…...

前端开发工具: VSCode
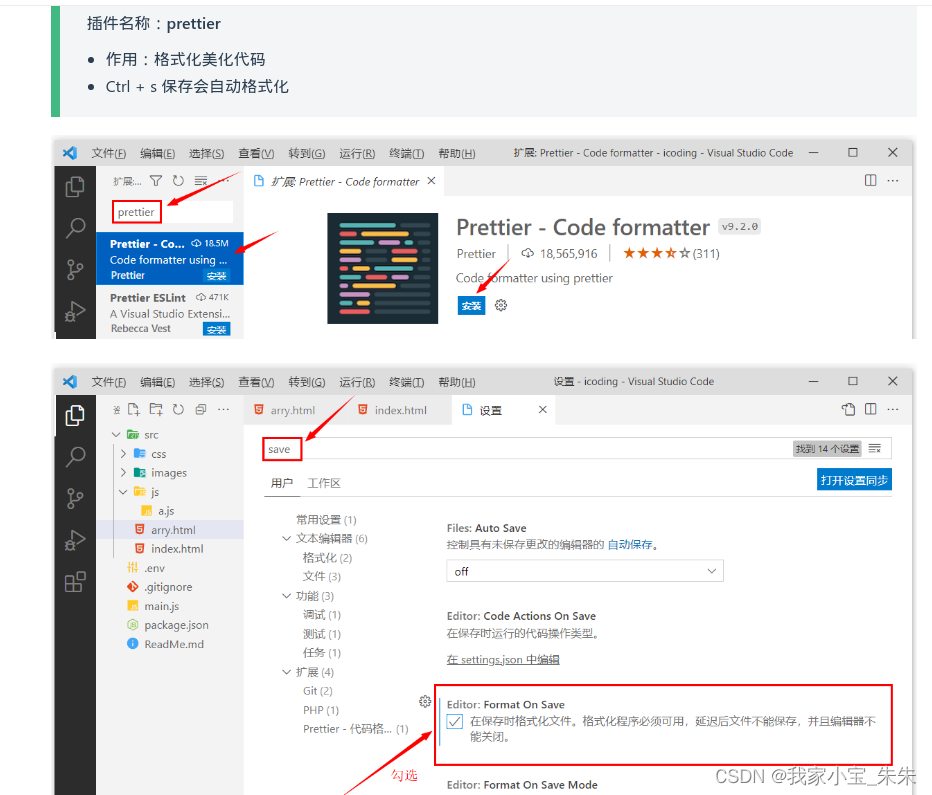
VSCode 安装使用教程(图文版) | arry老师的博客-艾编程 1. 下载 在官方网站:https://code.visualstudio.com/ 下载最新版本的 VSCode 即可 2. VSCode 常见插件安装 所有插件安装后,需要重启一下才生效 2.1 简体中文语言包 2.2 编辑器主…...

【Stable-Diffusion-WebUI】Windows系统安装Stable-Diffusion-WebUI
写在前面 基于 stable-diffusion 封装的 webui 开源项目,通过界面交互的方式来使用 stable-diffusion,降低了使用门槛,可以通过本地部署的方式进行访问,对电脑的配置要求较高,以下配置要求仅供参考 GPU显卡ÿ…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...

mcts蒙特卡洛模拟树思想
您这个观察非常敏锐,而且在很大程度上是正确的!您已经洞察到了MCTS算法在不同阶段的两种不同行为模式。我们来把这个关系理得更清楚一些,您的理解其实离真相只有一步之遥。 您说的“select是在二次选择的时候起作用”,这个观察非…...

vue3 手动封装城市三级联动
要做的功能 示意图是这样的,因为后端给的数据结构 不足以使用ant-design组件 的联动查询组件 所以只能自己分装 组件 当然 这个数据后端给的不一样的情况下 可能组件内对应的 逻辑方式就不一样 毕竟是 三个 数组 省份 城市 区域 我直接粘贴组件代码了 <temp…...

【靶场】XXE-Lab xxe漏洞
前言 学习xxe漏洞,搭了个XXE-Lab的靶场 一、搭建靶场 现在需要登录,不知道用户名密码,先随便试试抓包 二、判断是否存在xxe漏洞 1.首先登录抓包 看到xml数据解析,由此判断和xxe漏洞有关,但还不确定xxe漏洞是否存在。 2.尝试xxe 漏洞 判断是否存在xxe漏洞 A.send to …...

ubuntu系统 | docker+dify+ollama+deepseek搭建本地应用
1、docker 介绍与安装 docker安装:1、Ubuntu系统安装docker_ubuntu docker run-CSDN博客 docker介绍及镜像源配置:2、ubuntu系统docker介绍及镜像源和仓库配置-CSDN博客 docker常用命令:3、ubuntu系统docker常用命令-CSDN博客 docker compose安装:4、docker compose-CS…...

【QT】qtdesigner中将控件提升为自定义控件后,css设置样式不生效(已解决,图文详情)
目录 0.背景 1.解决思路 2.详细代码 0.背景 实际项目中遇到的问题,描述如下: 我在qtdesigner用界面拖了一个QTableView控件,object name为【tableView_electrode】,然后【提升为】了自定义的类【Steer_Electrode_Table】&…...
