bug复刻,解决方案---在改变div层级关系时,导致传参失败
问题描述:
在优化页面时,为了实现网页顶部遮挡效果(内容滚动,顶部导航栏不随着一起滚动,并且覆盖),做法是将内容都放在一个div里面,为这个新的div设置样式,margin-top width heigh等,网页效果的确实现了,但是出现的新的问题,传参失败,点击按钮跳转之后,在页面是更新的数据并没有一起传过去。
分析:
可能是改变的了网页内容的div层级结构,在JavaScript中按钮触发的事件,是通过div一层一层来找到参数的位置,导致了参数无法绑定。
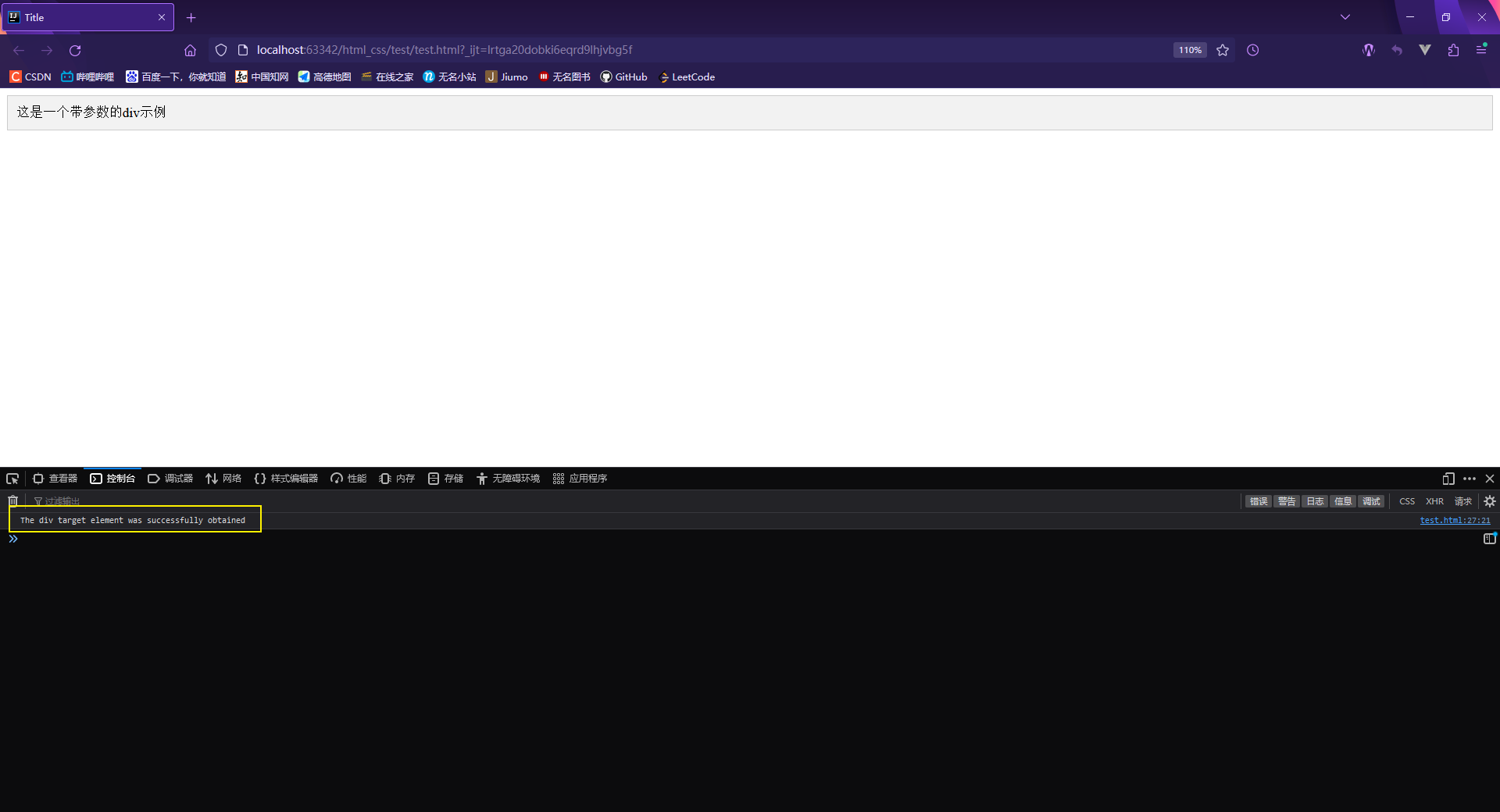
复刻
在下面这一行代码中,通过层级选择器找到目标div元素 类的名字,进行传参。
setDivContent("div.div1 > div.div2 > div.my-div", "这是一个带参数的div示例");
demo
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.my-div {background-color: #f2f2f2;padding: 10px;border: 1px solid #ccc;}</style>
</head>
<body>
<div class="div1"><div class="div2"><div id="myDiv" class="my-div"></div></div>
</div><script>function setDivContent(selector, content) {var div = document.querySelector(selector);if (div) {div.innerHTML = content;console.log("The div target element was successfully obtained")} else {console.error("Unable to find the target div element.");}}// 调用setDivContent方法,传递相对路径和参数作为div的内容setDivContent("div.div1 > div.div2 > div.my-div", "这是一个带参数的div示例");// 可以根据需要多次调用setDivContent方法,传递不同的相对路径和参数// setDivContent("#anotherDiv", "另一个参数");
</script>
</body>
</html>
网页效果

这时尝试改变div的结构,看看能不能拿到参数
在div1 div2之间在加一层div,层级选择器代码不动
<div class="div1"><div><div class="div2"><div id="myDiv" class="my-div"></div></div></div>
</div>网页效果

解释
通过这个demo证明了,使用绝对路径的方式,改变div层级结构可能会导致页面获取参数失败。
下面介绍另一种可能:使用id选择器 #xxx 就不会出现这个问题
在改变div层级结构时,传参不受影响
使用的 id 绑定数据
setDivContent("#myDiv", "这是一个带参数的div示例");demo
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.my-div {background-color: #f2f2f2;padding: 10px;border: 1px solid #ccc;}</style>
</head>
<body>
<div class="div1"><div class="div2"><div id="myDiv" class="my-div"></div></div>
</div>
<script>function setDivContent(selector, content) {var div = document.querySelector(selector);if (div) {div.innerHTML = content;console.log("The div target element was successfully obtained")} else {console.error("Unable to find the target div element.");}}// 调用setDivContent方法,传递相对路径和参数作为div的内容setDivContent("#myDiv", "这是一个带参数的div示例");// 可以根据需要多次调用setDivContent方法,传递不同的相对路径和参数// setDivContent("#anotherDiv", "另一个参数");
</script>
</body>
</html>
网页效果

这时改变div的结构,看看效果
在div1 div2之间在加一层div,层级选择器代码不动
<div class="div1"><div><div class="div2"><div id="myDiv" class="my-div"></div></div></div>
</div>网页效果

解释
通过上面这个demo证明了,使用id选择器进行绑定,改变div层级结构后,传参不受影响。
解决方案
在实际的项目中,出现了这个问题
1、全局搜索,div的类名或者id名,找到JS文件,找到绑定数据部分的代码。
2、看看是用哪种方式写的,再来修改div路径。
工具推荐:

相关文章:

bug复刻,解决方案---在改变div层级关系时,导致传参失败
问题描述: 在优化页面时,为了实现网页顶部遮挡效果(内容滚动,顶部导航栏不随着一起滚动,并且覆盖),做法是将内容都放在一个div里面,为这个新的div设置样式,margin-top w…...
)
2023年Java核心技术面试第九篇(篇篇万字精讲)
目录 十七 . 并发相关基础概念 17.1 线程安全 17.2 保证线程安全的两个方法 17.2.1 封装 17.2.2 不可变 17.2.2.1 final 和 immutable解释 17.3 线程安全的基本特性 17.3.1 原子性(Atomicity) 17.3.2 可见性(Visibility) 17.3.3 有…...

解码Python JSON:从基础到高级,掌握使用的精髓
摘要: JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,在Python中通过json模块可以方便地处理JSON数据。本文将从JSON的基础概念讲解开始,逐步深入介绍json模块的各种功能和用法,带您从入门到…...

Qt --- 自定义工具类 持续更新... ...
QSettings使用 .h文件 #ifndef UTIL_H #define UTIL_H#include <QSettings>class Util {public:// 配置文件读写 {{static bool writeInit(QString path, QString user_key, QString user_value);static bool readInit(QString path, QString user_key, QString &u…...

GO语言圣经 第二章习题
练习2.1 向tempconv包添加类型、常量和函数用来处理Kelvin绝对温度的转换,Kelvin 绝对零度是−273.15C,Kelvin绝对温度1K和摄氏度1C的单位间隔是一样的。 conv.go package tempconv// CToF converts a Celsius temperature to Fahrenheit. func CToF(c …...

Java 语言实现线性查找算法
【引言】 线性查找算法是一种简单且直观的查找算法。它从数组的第一个元素开始逐个比较,直到找到目标元素,或者遍历完整个数组。本文将使用Java语言实现线性查找算法,并详细讲解其思想和代码实现。 【算法思想】 线性查找的核心思想是逐个比…...

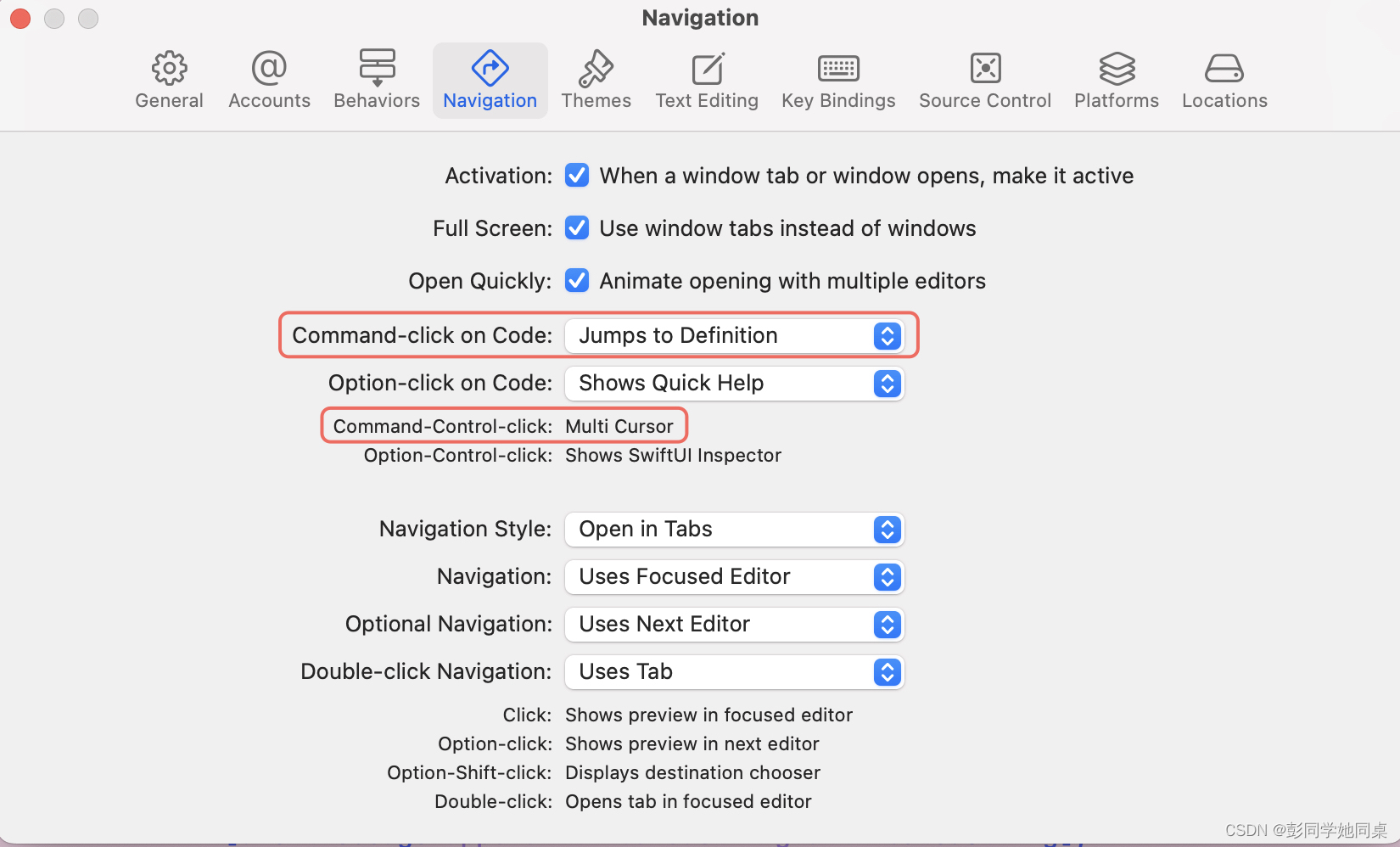
xcode15 change
jump to define 由原先的 control command left click 改为command left click 可以方便使用TODO // TODO: 是不是这里要改成红色字体 将这个直接作为bookmark...
)
MySQL集群(mysql-cluster)
环境 系统环境:centos7 管理节点:192.168.127.128 数据节点:192.168.127.145,192.168.127.146 sql节点:192.168.127.145,192.168.127.146 约定 创建mysql用户,将程序部署到/home/mysql 目…...

基于神经网络的3D地质模型
地球科学家需要对地质环境进行最佳估计才能进行模拟或评估。 除了地质背景之外,建立地质模型还需要一整套数学方法,如贝叶斯网络、协同克里金法、支持向量机、神经网络、随机模型,以在钻井日志或地球物理信息确实稀缺或不确定时定义哪些可能是…...

Spring AOP教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 AOP为Aspect Oriented Programming的缩写,意为:面向切面编程,通过预编译方式和运行期间动态代理实现程序功能的统一维护的一种技术。AOP是OOP的延续,是软件开发中的一个热点,也是Spring框架中的一个重要内容…...

1.linux的常用命令
目录 一、Linux入门 二、Linux文件系统目录 三、Linux的vi和vim的使用 四、Linux的关机、重启、注销 四、Linux的用户管理 五、Linux的运行级别 六、Linux的文件目录指令 七、Linux的时间日期指令 八、Linux的压缩和解压类指令 九、Linux的搜索查找指令 …...

XiaoFeng.Net 网络库使用
网络库介绍 XiaoFeng.Net网络库包含了 SocketServer,SocketClient,WebSocketServer,WebSocketClient四个类库 SocketServer 网络服务端同时支持Socket客户端连接,WebSocket客户端,浏览器WebSocket连接 SocketCleint 网络客户端 WebSocketServer WebSock…...

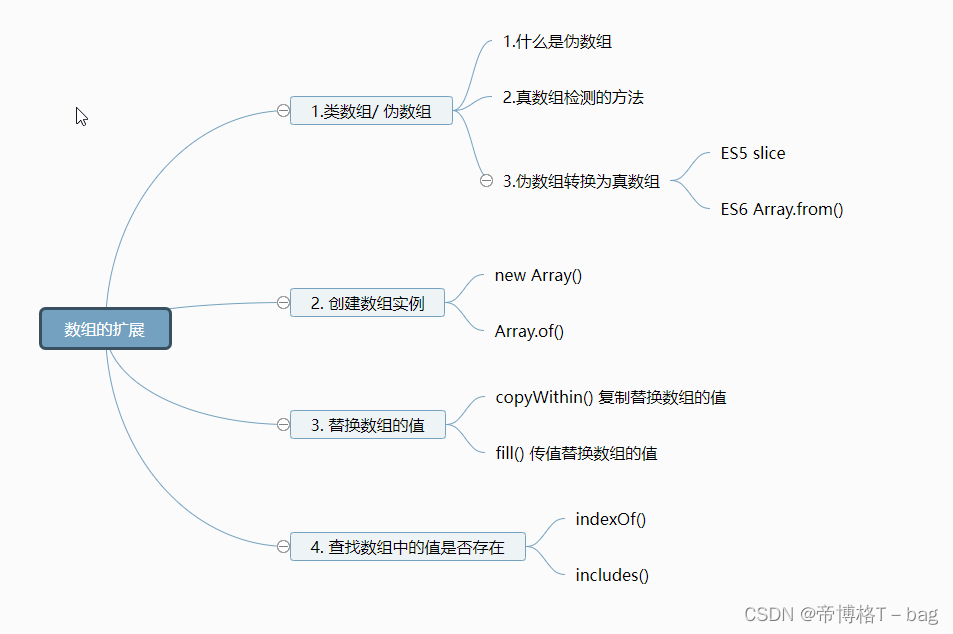
【ES6】—数组的扩展
一、类数组/ 伪数组 1. 类/伪数组: 并不是真正意义的数组,有长度的属性,但无法使用Array原型上的方法 let divs document.getElementsByTagName(div) console.log(divs) // HTMLCollection []let divs2 document.getElementsByClassName("xxx&q…...

Android 实现资源国际化
前言 国际化指的是当Android系统切换语言时,相关设置也随之改变,从而使用不同的国家地区; 简而言之,就是我们的Android App中的文字和图片会随着不同国家的地区变化从而切换为不同语言文字和不同国家的图片 文字图片国际化 只要…...

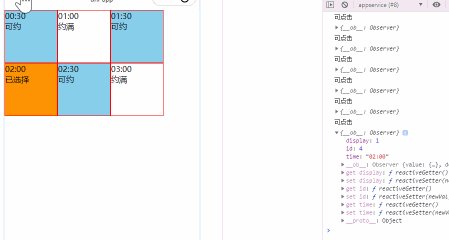
uni、js——点击与禁用(不可点击)、动态样式class
案例 没约满的时间可以点击进行选择,约满的就不能选择了。选择完之后变色变字。 核心思想就是创建一个第三方变量存起来,点击谁就存到第三方,在根据这个进行判断。 代码 <template><view class"content"><view cl…...

分布式技术
分布式没有权威的技术,只有实践经验和积累的组件。常见的分布式技术有发号机制、分布式数据库、分布式数据库事物、基于Redis的分布式缓存、分布式会话、分布式安全认证。 1、发号机制 在数据库(关系数据库)中,主键往往是一条记…...

Consul的简介与安装
1、Consul简介 Consul是一套开源的分布式服务发现和配置管理系统,由HashiCorp公司用Go语言开发,Consul提供了微服务系统中的服务治理、配置中心、控制总线等功能。这些功能中的每一个都可以根据需要单独使用,也可以一起使用以构建全方位的服…...

微服务框架 go-zero logx 日志组件剖析
addTenant api 和 rpc 的实现 上一篇我们说到咱们还剩下 addTenant 功能还未实现,不知道有没有兄弟感兴趣去实验一波的,本篇文章进行简要补充 根据上一篇文章分析,其实我们只需要执行如下几步即可: 编写 tenant.api,…...

基于Java+SpringBoot+Vue前后端分离图书电子商务网站设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

C# Winfrom通过COM接口访问和控制Excel应用程序,将Excel数据导入DataGridView
1.首先要创建xlsx文件 2.在Com中添加引用 3. 添加命名空间 using ApExcel Microsoft.Office.Interop.Excel; --这样起个名字方面后面写 4.样例 //点击操作excelDataTable dt new DataTable();string fileName "D:\desktop\tmp\test.xlsx";ApExcel.Application exA…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
