strcmp 的使用和模拟
目录
函数介绍:
头文件:
语法:
代码演示:
函数模拟:
函数介绍:
- strcmp是比较大小的函数。
- 从字符串开始进行比较,如果两个相同位置的字符相同,那么继续往下进行比较,直到遇见不同的位置。
- 从本质上,比较的是相对位置字符的ASCII值。
- 比较的标准:
- 当str1大于str2时,返回值是大于0的数
- 当str1小于str2时,返回值是小于0的数
- 当str1和str2相同时,返回值是0
头文件:
#include<string.h>;
语法:
int strcmp(const char* str1,const char * str2)
代码演示:
#include <iostream>
#include<string.h>int main()
{char arr1[ ] = "ABCD";char arr2[ ] = "012345";char arr3[ ] = "EFGH";char arr4[ ] = "ABCD";int a=strcmp(arr1,arr2); // 'A'的ASCII值是81 '0'的ASCII值是48,所以返回值是正数。int b=strcmp(arr1,arr3); // 'A'的ASCII值是81 'E'的ASCII值是85,所以返回值是负数。int c=strcmp(arr1,arr4); // 字符串的对应位置字符相同,所以返回值是0。printf("%d %d %d",a,b,c);return 0;
}
函数模拟:
int my_strcmp(const char* str1, const char* str2)
{int ret = 0;assert(src != NULL);assert(dest != NULL);while (*str1 == *str2) //进行对应位置的字符是否相同的判断,如果相同,那么比较ASCII值就是下一个字符{if (*str1 == '\0')return 0;str1++;str2++;}return *str1 - *str2; //相对因位置的字符不相同时,进行相减,相减的本质是ASCII值相减。//得到的结果由标准来划分,正数str1大,负数str2大,等于0二者相等。
} 
相关文章:

strcmp 的使用和模拟
目录 函数介绍: 头文件: 语法: 代码演示: 函数模拟: 函数介绍: strcmp是比较大小的函数。从字符串开始进行比较,如果两个相同位置的字符相同,那么继续往下进行比较,…...

军用加固计算机
军用加固计算机是为满足军事应用需求而设计的一种高性能、高安全性的计算机。与普通计算机相比,它具有以下特点: 加固材料:军用加固计算机通常采用钢板、铝合金等材料进行加固,能够承受较大的冲击和振动,保证在恶劣环境…...

block层:5. 请求分配
请求相关 源码基于5.10 1. 分配请求 static struct request *__blk_mq_alloc_request(struct blk_mq_alloc_data *data) {// 请求队列struct request_queue *q data->q;// 电梯struct elevator_queue *e q->elevator;u64 alloc_time_ns 0;unsigned int tag;// 判断…...
 测试点全过)
L1-038 新世界(Python实现) 测试点全过
题目 这道超级简单的题目没有任何输入。 你只需要在第一行中输出程序员钦定名言“Hello World”,并且在第二行中输出更新版的“Hello New World”就可以了。 输入样例: 无输出样例: Hello World Hello New World题解 """…...

【hello git】初识Git
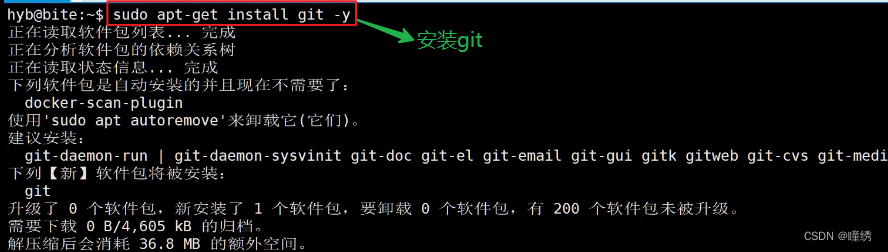
目录 一、简述Git 二、Linux 下 Git 的安装:CentOS 2.1 基本命令 2.2 示例: 三、Linux 下 Git 的安装:ubuntu 3.1 基本命令 3.2 示例: 一、简述Git Git :版本控制器,记录每次的修改以及版本迭代的一个管…...

Vueelementui动态渲染Radio,Checkbox,笔记
<div id"app"><el-card style"width: 300px"><el-form label-position"top" size"mini"><el-form-item label"标题"><el-input></el-input></el-form-item><el-form-item v-f…...

SpringDataRedis 使用
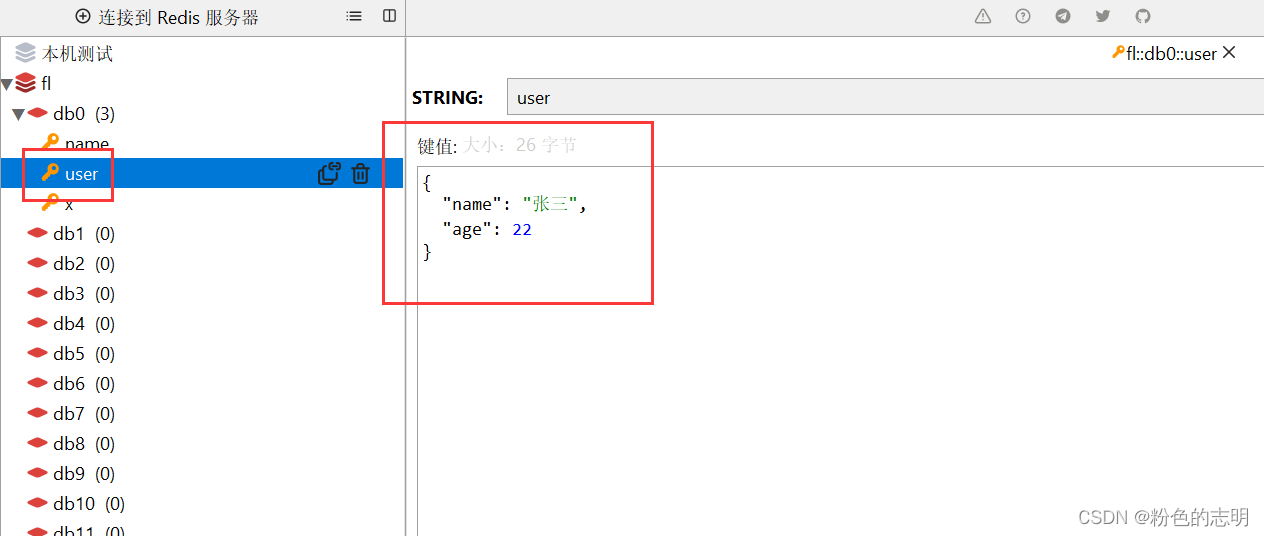
1. SpringDataRedis 特点2. 使用 SpringDataRedis 步骤3. 自定义 RedisTemplate 序列化4. SpringDataRedis 操作对象 1. SpringDataRedis 特点 提供了对不同 Redis 客户端的整合(Lettuce 和 Jedis)提供了 RedisTemplate 统一 API 来操作 Redis支持 Redi…...

Redis全局命令与数据结构
"那篝火在银河尽头~" Redis-cli命令启动 现如今,我们已经启动了Redis服务,下⾯将介绍如何使⽤redis-cli连接、操作Redis服务。客户端与服务端交互的方式有两种: ● 第⼀种是交互式⽅式: 后续所有的操作都是通过交互式的⽅式实现,…...

LibreOffice新一代的办公软件for Mac/Windows免费版
LibreOffice是一款免费、开源的办公软件套件,可在多个操作系统上运行,包括Windows、Mac和Linux。它提供了一系列功能强大的办公工具,包括文档处理、电子表格、演示文稿、数据库管理等。 LibreOffice的界面简洁直观,与其他流行的办…...
)
Python|OpenCV-读取视频,显示视频并保存视频(3)
前言 本文是该专栏的第3篇,后面将持续分享OpenCV计算机视觉的干货知识,记得关注。 在使用OpenCV处理视频的时候,不论是摄像头画面还是视频文件,通常情况下都要使用VideoCapture类来进行每一帧图像的处理。对于OpenCV而言,只要使用视频文件作为参数,它就可以打开视频文件…...

上传WSL项目到gitlab
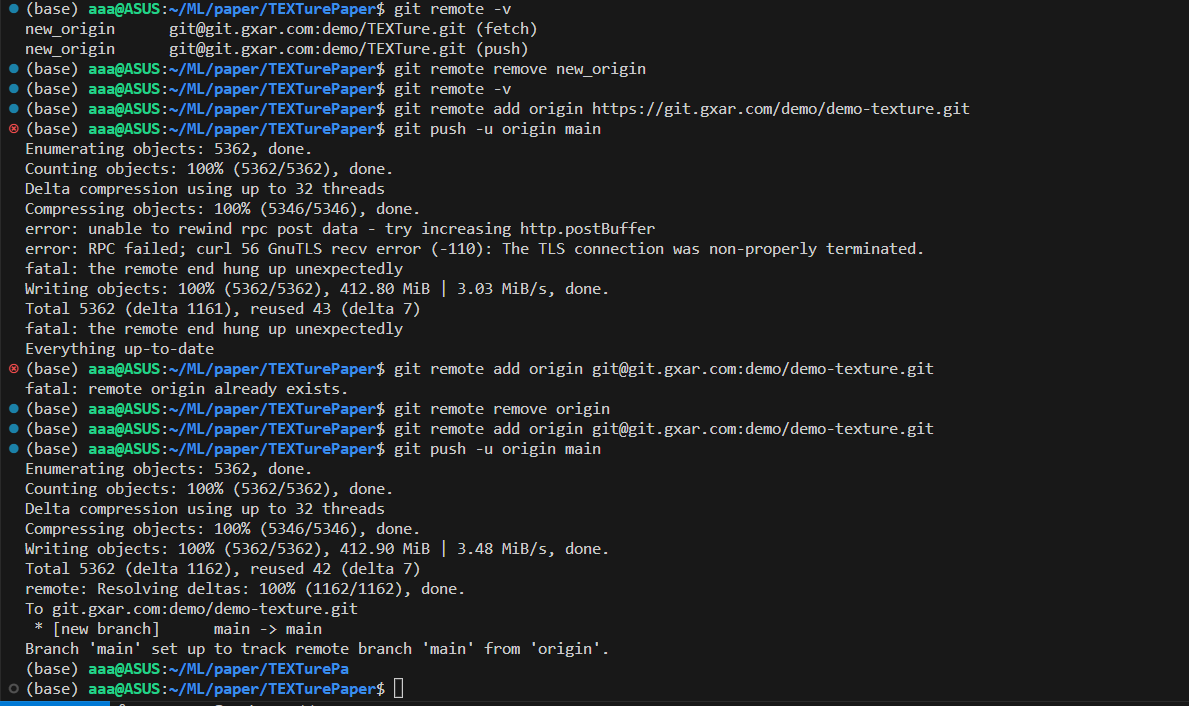
上传WSL项目到gitlab 设置ssh将SSH公钥添加到Gitlab 将WSL上的代码上传到gitlab确保在WSL环境中安装了git下面是上传代码到GitLab的具体步骤: 可能遇到的各种错误 设置ssh Gitlab添加SSH KEY 什么是SSH ? SSH 是一种网络协议,具备协议级别的认证及会话…...

从0开始做yolov5模型剪枝
文章目录 从0开始做yolov5模型剪枝 ****1 前言2 GitHub取源码3 原理3.1 原理3.2 network slimming过程 4 具体实施步骤4.1 安装虚拟环境4.2 配置参数4.2.1 数据集参数4.2.2 模型结构参数4.2.3 train.py中的参数 4.3 正常训练4.3.1 准备4.3.2 训练及问题解决 4.4 稀疏化训练4.4.…...

飞天使-k8s基础组件分析-安全
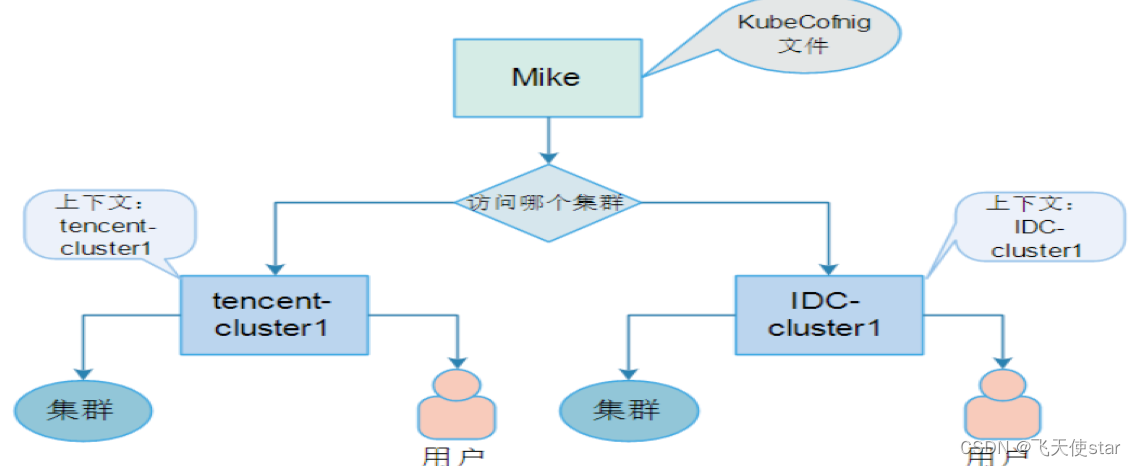
文章目录 名称空间解释访问kubernetes API的控制RBAC的介绍 kubeconfig用户的创建集群默认角色 给组创建授权针对pod配置服务账户参考文档 名称空间解释 名字是啥? 答:集群中每个对象的名称对于该类型的资源都是唯一的。并且每一个对象在整个集群中也有…...

Mysql安装使用
Mysql下载: MySQL :: Download MySQL Community Server Mysql解压: 解压后在根目录新建data文件夹和新建my.ini文件 my.ini文件内容如下: 注意:记得修改目录位置 [mysqld] # 设置3306端口 port3306 # 设置mysql的安装目录 basedirD:\\mysql-5.7.30…...

聚类分析 | MATLAB实现基于LP拉普拉斯映射的聚类可视化
聚类分析 | MATLAB实现基于LP拉普拉斯映射的聚类可视化 目录 聚类分析 | MATLAB实现基于LP拉普拉斯映射的聚类可视化效果一览基本介绍程序设计参考资料 效果一览 基本介绍 聚类分析 | MATLAB实现基于LP拉普拉斯映射的聚类可视化,聚类结果可视化,MATLAB程…...

uniapp 使用 mui-player 插件播放 m3u8/flv 视频流
在UniApp中使用mui-player插件播放M3U8/FLV视频流,可以按照以下步骤进行操作: 1. 安装mui-player插件 :在UniApp项目根目录下,使用命令行工具执行以下命令安装mui-player插件: npm install mui-player --save2. 在需…...

大数据课程K4——Spark的DAGRDD依赖关系
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解Spark的DAG; ⚪ 掌握Spark的RDD的依赖关系; ⚪ 了解Spark对于DAG的Stage的划分; 一、DAG概念 1. 概述 Spark会根据用户提交的计算逻辑中的RDD的转换和动作来生成RDD之间的依赖关…...

disable 禁用元素后无法触发点击事件
业务需求点击被禁用的输入框触发事件 在被禁用元素上套一层div div上绑定事件 原本是不需要加事件穿透即可触发 但是最近谷歌更新触发不了 加一个事件穿透就好了 核心代码 style"pointer-events:none"style“pointer-events:none” 事件穿透 整体代码 <el-table-…...

uni-app开启gzip配置
指令:npm install webpack4.46.0 --save-dev 指令:npm install compression-webpack-plugin6.1.1 --save-dev vue.config.js const CompressionWebpackPlugin require(compression-webpack-plugin);module.exports {configureWebpack: config > {…...

房屋结构健康监测,科技助力让建筑更安全
房屋建筑是人们赖以生存的场所,然而当前我国许多房屋已经达到了使用寿命的中期,房屋的安全系数逐年降低,风险也随着时间的推移而累积。长期以来,我国的房屋普遍存在寿命短、隐患多的问题,“重建设,轻管理”…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
