uniapp 使用 mui-player 插件播放 m3u8/flv 视频流
在UniApp中使用mui-player插件播放M3U8/FLV视频流,可以按照以下步骤进行操作:
1. 安装mui-player插件
:在UniApp项目根目录下,使用命令行工具执行以下命令安装mui-player插件:
npm install mui-player --save
2. 在需要使用播放器的页面引入mui-player组件:
在需要使用播放器的页面的vue文件中,引入mui-player组件:
<template><view><mui-player :src="videoUrl" type="m3u8"></mui-player></view>
</template><script>
import muiPlayer from 'mui-player';export default {components: {muiPlayer},data() {return {videoUrl: 'http://example.com/video.m3u8' // 替换为实际的视频流地址};}
};
</script>
3. 根据需要配置视频流地址:
在上述代码中,将videoUrl变量的值替换为实际的M3U8/FLV视频流地址。
4. 运行UniApp项目:
使用命令行工具在项目根目录下执行以下命令运行UniApp项目:
npm run dev
以上步骤将在UniApp中使用mui-player插件播放M3U8/FLV视频流。请注意,确保视频流地址的有效性和可访问性,以及根据需要进行样式和功能的自定义。
其它代替方法
除了使用mui-player插件外,UniApp中还可以使用其他播放器插件或原生组件来播放视频流。以下是几种常用的方法:
1. 使用uni-app官方的video组件:
uni-app提供了video组件,可以直接在页面中使用该组件来播放视频流。示例代码如下:
<template><view><video :src="videoUrl" :autoplay="true" :controls="true" :muted="false"></video></view>
</template><script>
export default {data() {return {videoUrl: 'http://example.com/video.m3u8' // 替换为实际的视频流地址};}
};
</script>
在上述代码中,将videoUrl变量的值替换为实际的视频流地址。
以下是uni-mpvue-player、uni-video和原生小程序组件三种方法的详细教程:
2. 使用uni-mpvue-player插件播放视频流:
- 安装uni-mpvue-player插件:在UniApp项目根目录下,使用命令行工具执行以下命令安装uni-mpvue-player插件:
npm install uni-mpvue-player --save
- 在需要使用播放器的页面引入uni-mpvue-player组件:在需要使用播放器的页面的vue文件中,引入uni-mpvue-player组件:
<template><view><uni-mpvue-player :src="videoUrl"></uni-mpvue-player></view>
</template><script>
import uniMpvuePlayer from 'uni-mpvue-player';export default {components: {uniMpvuePlayer},data() {return {videoUrl: 'http://example.com/video.m3u8' // 替换为实际的视频流地址};}
};
</script>
3. 使用uni-video插件播放视频流:
- 安装uni-video插件:在UniApp项目根目录下,使用命令行工具执行以下命令安装uni-video插件:
npm install uni-video --save
- 在需要使用播放器的页面引入uni-video组件:在需要使用播放器的页面的vue文件中,引入uni-video组件:
<template><view><uni-video :src="videoUrl"></uni-video></view>
</template><script>
import uniVideo from 'uni-video';export default {components: {uniVideo},data() {return {videoUrl: 'http://example.com/video.m3u8' // 替换为实际的视频流地址};}
};
</script>
4. 使用原生小程序组件播放视频流:
- 在需要使用播放器的页面引入原生小程序video组件:在需要使用播放器的页面的vue文件中,引入原生小程序video组件:
<template><view><video :src="videoUrl" :autoplay="true" :controls="true" :muted="false"></video></view>
</template><script>
export default {data() {return {videoUrl: 'http://example.com/video.m3u8' // 替换为实际的视频流地址};}
};
</script>
请注意,以上方法中的视频流地址需要确保有效性和可访问性,并根据需要进行样式和功能的自定义。另外,uni-mpvue-player和uni-video插件的具体使用方法和配置请参考插件的文档,原生小程序组件的使用方法请参考小程序开发文档。
使用场景
- uni-mpvue-player插件:
- 使用场景:适用于基于Vue框架的UniApp项目,可以在Vue组件中方便地使用播放器组件。
- 优点:具有良好的兼容性和易用性,支持多种视频格式和功能,提供了丰富的配置选项。
- 缺点:需要安装插件并引入组件,对于不熟悉Vue的开发者可能需要学习一些Vue相关的知识。
- uni-video插件:
- 使用场景:适用于UniApp项目,可以在Vue组件中方便地使用播放器组件。
- 优点:具有良好的兼容性和易用性,支持多种视频格式和功能,提供了一些常用的配置选项。
- 缺点:需要安装插件并引入组件,对于不熟悉Vue的开发者可能需要学习一些Vue相关的知识。
- 原生小程序组件:
- 使用场景:适用于小程序开发,可以在原生小程序页面中使用视频组件。
- 优点:无需安装额外的插件,直接使用小程序提供的原生视频组件,具有较好的性能和兼容性。
- 缺点:使用起来相对较为繁琐,需要手动编写小程序页面和样式,对于不熟悉小程序开发的开发者可能需要学习一些小程序相关的知识。
相关文章:

uniapp 使用 mui-player 插件播放 m3u8/flv 视频流
在UniApp中使用mui-player插件播放M3U8/FLV视频流,可以按照以下步骤进行操作: 1. 安装mui-player插件 :在UniApp项目根目录下,使用命令行工具执行以下命令安装mui-player插件: npm install mui-player --save2. 在需…...

大数据课程K4——Spark的DAGRDD依赖关系
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解Spark的DAG; ⚪ 掌握Spark的RDD的依赖关系; ⚪ 了解Spark对于DAG的Stage的划分; 一、DAG概念 1. 概述 Spark会根据用户提交的计算逻辑中的RDD的转换和动作来生成RDD之间的依赖关…...

disable 禁用元素后无法触发点击事件
业务需求点击被禁用的输入框触发事件 在被禁用元素上套一层div div上绑定事件 原本是不需要加事件穿透即可触发 但是最近谷歌更新触发不了 加一个事件穿透就好了 核心代码 style"pointer-events:none"style“pointer-events:none” 事件穿透 整体代码 <el-table-…...

uni-app开启gzip配置
指令:npm install webpack4.46.0 --save-dev 指令:npm install compression-webpack-plugin6.1.1 --save-dev vue.config.js const CompressionWebpackPlugin require(compression-webpack-plugin);module.exports {configureWebpack: config > {…...

房屋结构健康监测,科技助力让建筑更安全
房屋建筑是人们赖以生存的场所,然而当前我国许多房屋已经达到了使用寿命的中期,房屋的安全系数逐年降低,风险也随着时间的推移而累积。长期以来,我国的房屋普遍存在寿命短、隐患多的问题,“重建设,轻管理”…...

Android 面试之Glide做了哪些优化?
前言 Glide可以说是最常用的图片加载框架了,Glide链式调用使用方便,性能上也可以满足大多数场景的使用,Glide源码与原理也是面试中的常客。 但是Glide的源码内容比较多,想要学习它的源码往往千头万绪,一时抓不住重点.…...

【韩顺平 零基础30天学会Java】数组、排序和查找(2days)
数组、排序、查找和多维数组 数组可以存放多个同一类型的数据。数组也是一种数据类 型,是引用数据类型。 定义一个数组 double[] hens {3,5,1,3.4,2,50} 遍历数组得到数组所有元素的和 hens[下标],下标是从0开始编号的。 可以通过数组名.lenght得到数组…...

VUE笔记(一)初识vue
一、vue的简介 1、什么是vue 官网地址:Vue.js Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。 构建用户界面:之前在学习vue之前通过原生js对DOM操作进行构建用户界面的 使用原生js构建用户界面的不足 - 没有规范,…...
)
3D点云处理:学习总结(更新整理中)
文章目录 开发工具个人看法 微信:dhlddx B站演示视频 前置说明:仅是个人在使用pcl开发过程中的总结(点云处理顺序或比较实用的功能),不喜勿喷; 开发工具 开发IDE:Qt Creator(Windo…...

Day45|leetcode 70. 爬楼梯、322. 零钱兑换、279.完全平方数
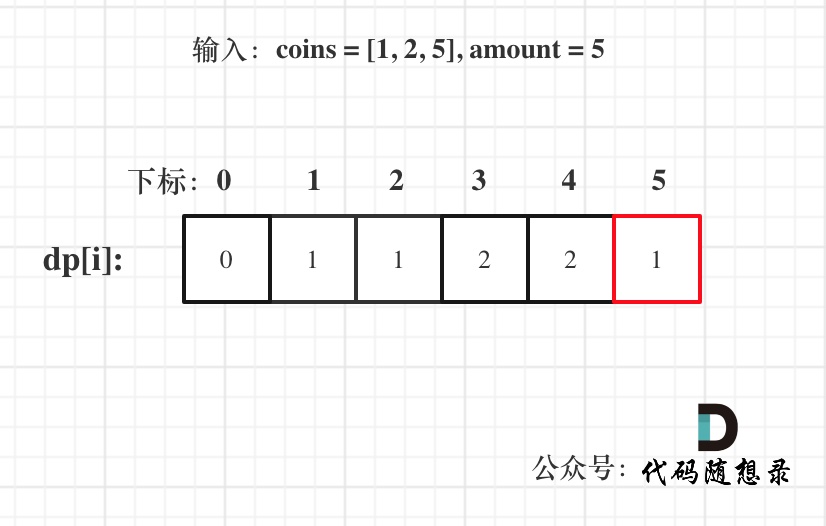
leetcode 70. 爬楼梯 题目链接:70. 爬楼梯 - 力扣(LeetCode) 本题可以用背包问题来解决,就相当于楼顶是背包,台阶是物品,相当于之前写法的进阶版。 代码实现 class Solution { public:int climbStairs(in…...

arm:day9
1。思维导图 2..I2C实验,检测温度和湿度 iic.h #ifndef __IIC_H__ #define __IIC_H__ #include "stm32mp1xx_gpio.h" #include "stm32mp1xx_rcc.h" #include "gpio.h" /* 通过程序模拟实现I2C总线的时序和协议* GPIOF ---> AHB4…...

【大模型AIGC系列课程 1-2】创建并部署自己的ChatGPT机器人
OpenAI API 调用 获取 openai api api-key https://platform.openai.com/account/api-keys 利用 python requests 请求 openai 参考 openai 接口说明:https://platform.openai.com/docs/api-reference/chat/create import json # 导入json包 import requests # 导入req…...

启动metastore服务报错
启动Metastore的时候报错: 简略的报错信息: MetaException(message:Error creating transactional connection factory)Caused by: MetaException(message:Error creating transactional connection factory)Caused by: javax.jdo.JDOFatalInternalExce…...

c 语言 算法 技巧 之 用移位来代替乘除
除法 当你需要计算一个数的一半时,通常我们会考虑使用除法运算(/)来实现。然而,计算机内部的运算中,除法通常比加法和乘法运算慢得多,因为除法需要更多的处理步骤。 位运算在这种情况下可以提供一个快速的…...

python爬虫实战零基础(3)——某云音乐
爬取某些云网页音乐,无需app 分析网页第二种方式批量爬取 声明:仅供参考学习,参考,若有不足,欢迎指正 你是不是遇到过这种情况,在pc端上音乐无法下载,必须下载客户端才能下载? 那么&…...

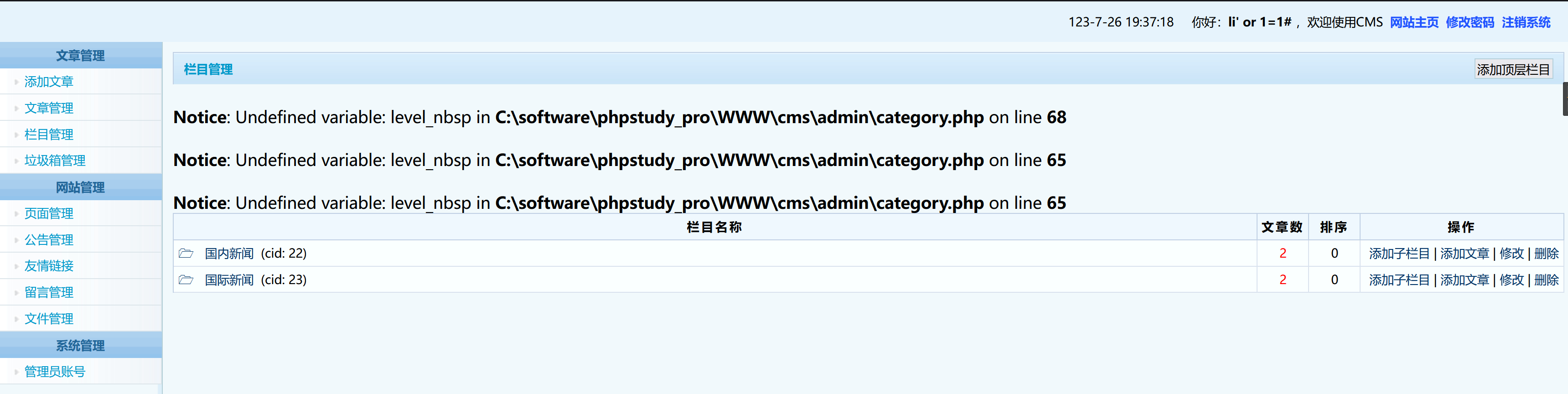
渗透测试漏洞原理之---【XSS 跨站脚本攻击】
文章目录 1、跨站 脚本攻击1.1、漏洞描述1.2、漏洞原理1.3、漏洞危害1.4、漏洞验证1.5、漏洞分类1.5.1、反射性XSS1.5.2、存储型XSS1.5.3、DOM型XSS 2、XSS攻防2.1、XSS构造2.1.1、利用<>2.1.2、JavaScript伪协议2.1.3、时间响应 2.2、XSS变形方式2.2.1、大小写转换2.2.2…...

【浮点数二分】
数的三次方根 #include<iostream> using namespace std;double n;int main(){cin>>n;double l -10000;double r 10000;while((r-l)>1e-8){double mid (lr)/2;if((mid*mid*mid)>n) r mid;else l mid;}printf("%lf",l);return 0; }...

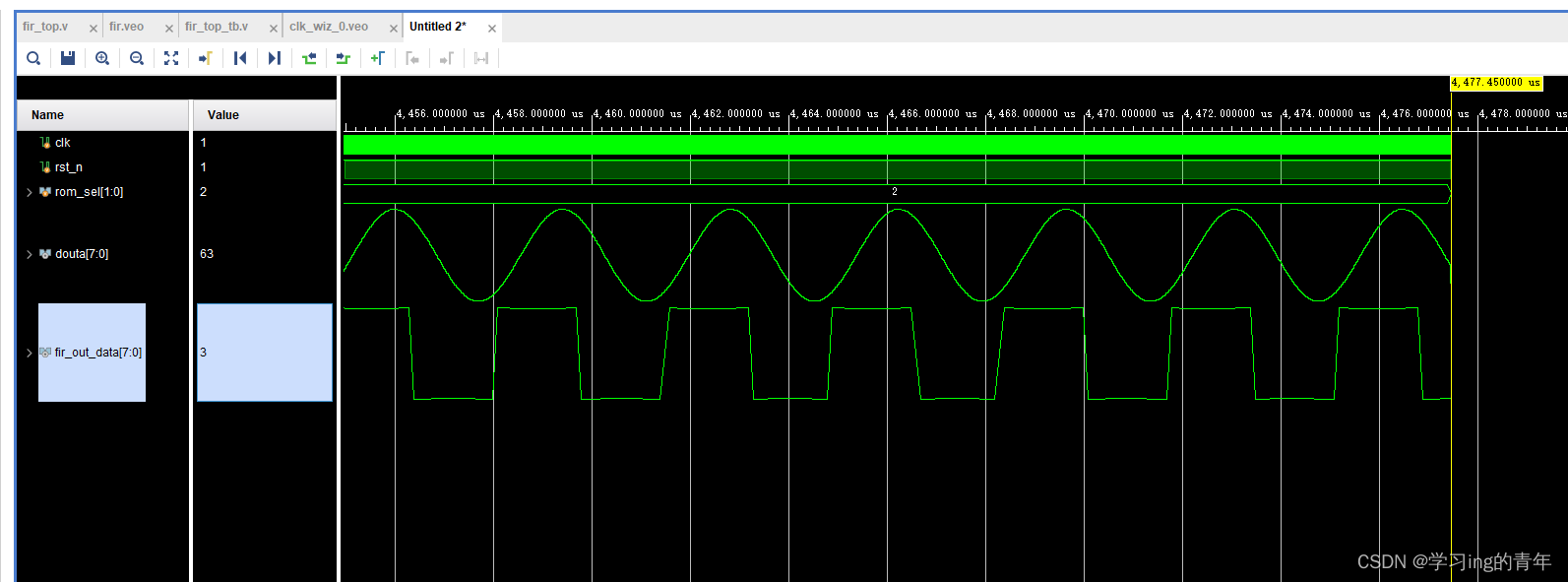
基于FPGA的FIR低通滤波器实现(附工程源码),matlab+vivado19.2+simulation
基于FPGA的FIR低通滤波器实现(附工程源码) 文章目录 基于FPGA的FIR低通滤波器实现(附工程源码)前言一、matlab设计FIR滤波器,生成正弦波1.设计FIR滤波器1.生成正弦波.coe 二、vivado1.fir滤波器IP核2.正弦波生成IP核3.时钟IP核设置4.顶层文件/测试文件代码 三.simul…...

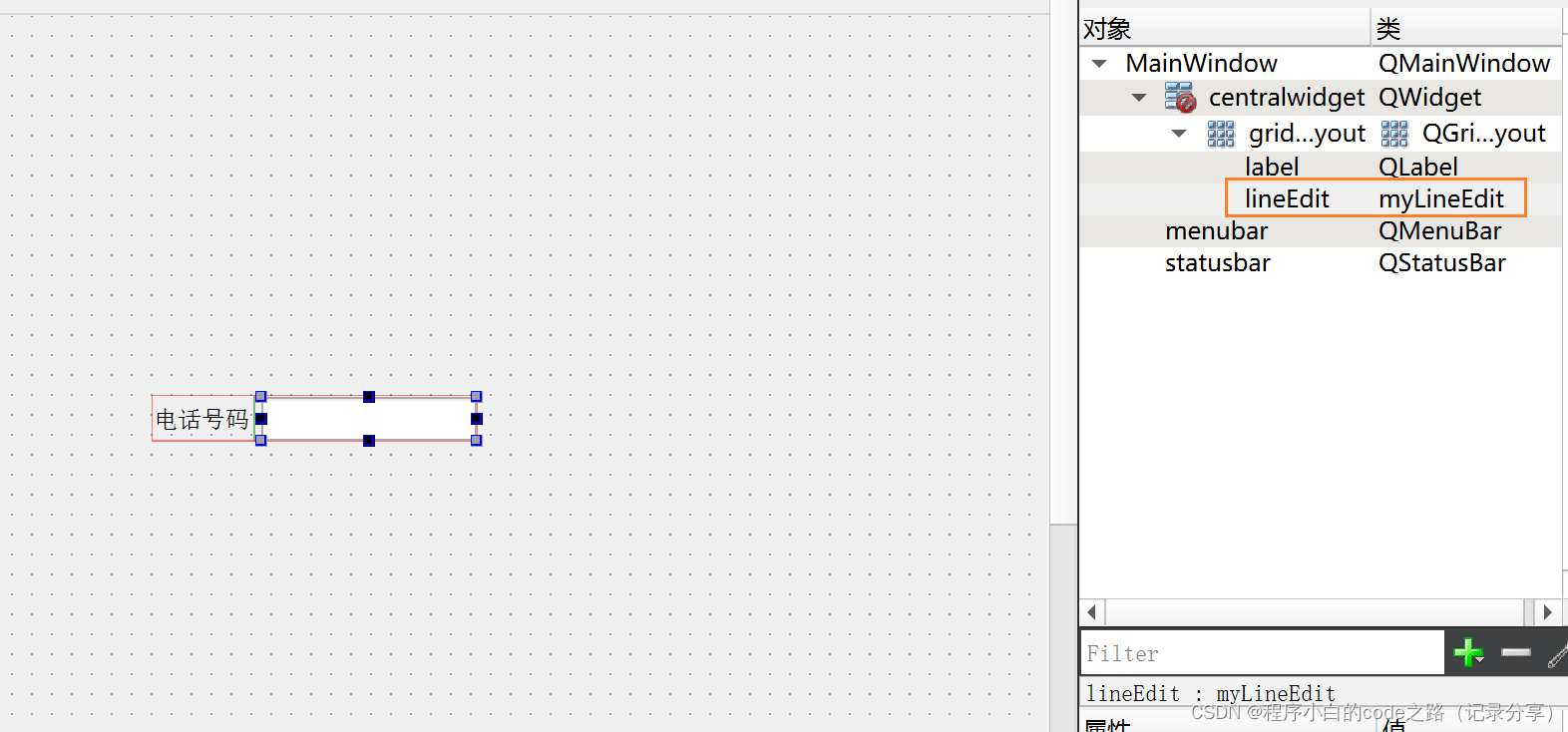
c++ qt--事件(第六部分)
c qt–事件(第六部分) 一.编辑伙伴,编辑顺序(按TAB进行切换) 1.编辑伙伴 此功能在设计界面如下的位置 1.设置伙伴关系 鼠标左键长按一个Label组件然后把鼠标移到另一个组件上 2.伙伴关系的作用 伙伴关系的作用就是…...

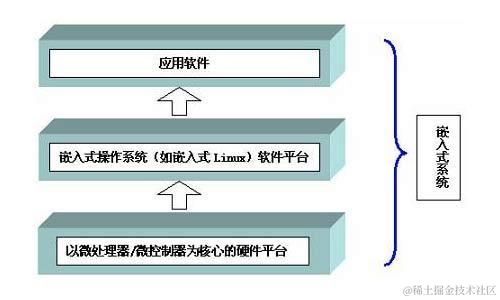
嵌入式系统入门实战:探索基本概念和应用领域
嵌入式系统是一种专用的计算机系统,它是为了满足特定任务而设计的。这些系统通常具有较低的硬件资源(如处理器速度、内存容量和存储容量),但具有较高的可靠性和实时性。嵌入式系统广泛应用于各种领域,如家用电器、汽车、工业控制、医疗设备等。 嵌入式系统的基本概念 微控…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...
