VUE笔记(一)初识vue
一、vue的简介
1、什么是vue
官网地址:Vue.js
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
-
构建用户界面:之前在学习vue之前通过原生js对DOM操作进行构建用户界面的
使用原生js构建用户界面的不足 - 没有规范,统一性不强,不利于团结写作开发 - 大量的DOM操作,开发效率很低 - 没有性能优化
-
渐进式:
声明式渲染+组件系统(vue的核心)+客户端路由+状态机+工具链等部分组成
渐进式:你可以在自己的项目只使用vue的一部分内容,不需要全部使用,这个vue不强制随着项目的变大,大家可以将页面中公共部分封装成组件,然后调用组件,这样可以提高开发效率在随着项目的变大,需要客户端路由+状态机
-
框架:框架是应用程序的半成品,框架内已经将公共的部分完成了,程序使用框架的好处
-
快速的提高开发效率
-
程序员不用关注非核心内容,只关注业务本身
-
框架规范行为,让代码统一性变得更强
-
2、特点
优点
-
声明式编程,不需要程序员编写大量的DOM就能够完成页面的构建
-
使用组件模式,可以让代码进行复用,增强代码的可维护性
-
采用虚拟DOM+diff,使得按需更新,不需要构建全部DOM操作
-
vue是一个轻量级的一个框架,相对与其他框架更好容易上手
缺点
-
首屏加载速度慢
-
VUE的网站不利于SEO优化
3、vue的作者
尤雨溪(Evan You),前端框架 Vue.js 作者,独立开源开发者,现居美国新泽西。曾就职于 Google Creative Labs 和 Meteor Development Group。由于工作中大量接触开源的 Java 项目,最后自己也走上了开源之路,现在全职开发和维护 Vue.js。

4、vue版本情况
-
2013年Evan You收到了Anglur启发,开发出来了Seed,后来在同年12月份,将Seed改名为vue,当时的版本是0.6.0
-
2014年正式对外开放,版本是0.8.0
-
2015年12月份,vue1.0版本出现
-
2016年12月1日,vue2.0版本
-
2020年9月18日,vue3.0版本出现
二、vue环境的搭建
vue环境的搭建有两种方式,第1种方式:使用script标签的方式引入到网页上,这种方式比较使用学习使用,不太使用实际开发,第2种方式:使用vuecli脚手架方式来进行项目搭建,这种方式比较适合实际企业开发用
1、使用script方式引入
具体的实现步骤有如下
-
在html页面中通过script标签的方式引入vue.js
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>-
在body标签之间定义一个div元素,用来作为vue内容渲染的容器
<div id="app"></div>-
创建vue实例
<script>/*通过new的方式调用构造函数来进行创建vue实例Vue的构造函数的参数是一个对象,该对象中的属性就是vue的选项,这里边的选项都是固定的el:vue挂载目标,这里的值是目标挂载点的选择器data:可以是一个对象,也可以是一函数对象的属性是自定义的*/const vm=new Vue({el:'#app',data:{message:'Hello Vue!~'}})</script>data选项的后面也可以是一个函数
/*通过new的方式调用构造函数来进行创建vue实例Vue的构造函数的参数是一个对象,该对象中的属性就是vue的选项,这里边的选项都是固定的el:vue挂载目标,这里的值是目标挂载点的选择器data:可以是一个对象,也可以是一函数对象的属性是自定义的*/const vm=new Vue({el:'#app',data:function(){return{message:'Hello Vue!!!!!!!'}}})-
在HTML页面中渲染vue实例的data数据
如果要渲染vue中的data数据的方式很多,但是最常见的是一个插值表达式(双花括号)
<div id="app">{{message}}</div>2、使用vue/cli命令行工具安装
-
首先安装vue/cli
npm i -g @vue/cli-
创建vue项目
vue create 项目名称-
手动安装
Vue CLI v5.0.8
? Please pick a preset:Default ([Vue 3] babel, eslint)Default ([Vue 2] babel, eslint)
> Manually select features-
安装相关依赖包
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and
<enter> to proceed)(*) Babel( ) TypeScript( ) Progressive Web App (PWA) Support( ) Router( ) Vuex
>(*) CSS Pre-processors( ) Linter / Formatter( ) Unit Testing( ) E2E Testing-
选择vue的版本
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, CSS Pre-processors
? Choose a version of Vue.js that you want to start the project with3.x
> 2.x-
选择css预处理语言
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, CSS Pre-processors
? Choose a version of Vue.js that you want to start the project with 2.x
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)
> Sass/SCSS (with dart-sass)LessStylus-
选择配置文件
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, CSS Pre-processors
? Choose a version of Vue.js that you want to start the project with 2.x
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with dart-sass)
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config filesIn package.json-
是否保存预设
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, CSS Pre-processors
? Choose a version of Vue.js that you want to start the project with 2.x
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with dart-sass)
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N) N-
启动项目
npm run serve-
运行项目
3、vue/cli图形界面方式
步骤如下
-
在终端上输入如下命令打开图形界面方式
vue ui三、目录结构
1、目录结构的分析
project
|- node_modules:第三方依赖包
|- public:存放静态资源的,这里的静态资源不会被webpack编译|-favicon.ico:icon图标|-index.html:项目index.html文件
|- src:源代码|-assets:静态资源,会被webpack所编译|-components:自定义组件|-App.vue:项目的根组件|-main.js:vue项目的入口文件
|-.gitignore:git上传的忽略文件
|-babel.config.js:babel的配置文件
|-jsconfig.js:js的配置文件
|-package.json:项目配置文件
|-vue.config.js:在文件中可以对webpack的配置进行修改2、vue项目运行流程
项目启动后,首先运行的是main.js
//导入vue第三依赖包
import Vue from 'vue'
//导入根组件
import App from './App.vue'
//关闭生成提示
Vue.config.productionTip = false
//创建vue实例
//vue的选项
//render:vue2的渲染函数
new Vue({el:'#app',render: h => h(App),
})注意点:vue2中设置目标挂载点有两种方式
new Vue({el:'#app',render: h => h(App),
})还有一种方式
new Vue({render: h => h(App),
}).$mount('#app')3、单文件组件
凡是以后缀.vue结尾的都成称为单文件组件,单文件组件有三个部分组成
-
template:该标签之间存放的HTML代码,用来定义结构的
-
script:编写的js代码
-
style:编写的css代码
<template><h1>Hello <span>{{name}}</span></h1>
</template><script>
export default{data:function(){return{name:'Giles'}}
}
</script><style lang="scss">h1{span{color:red}}
</style>如上代码,如果要向让其有高亮显示和智能提示需要安装vetur插件
四、打包与部署
开发完的vue项目都必须打包并部署到服务器上
部署vue到nginx服务器上的步骤
-
在vue.config.js文件中需要配置部署路径,具体配置如下
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,publicPath:'./'
})-
在终端上进行打包,具体打包的命令如下
npm run build-
将生成dist目录进行重命名,并且上传到到外网服务器(阿里云)
这里我将目录上传到/opt目录下
-
在/etc/nginx/config.d/default.confi下的server节点下进行如下配置
location /first {alias /opt/first;index index.html;}-
执行如下命令
ps aux|grep nginx
killall -9 nginx-
重新启动nginx服务器
/usr/sbin/nginx五、vue.config.js的配置
如果要进行webpack的配置可以在vue.config.js中进行
const { defineConfig } = require('@vue/cli-service')
module.exports =defineConfig({//部署应用包时的基本 URLpublicPath:'./',//更改打包后的输出目录名称outputDir:'build',//设置放静态资源的目录assetsDir:'static',//指定生成的index.html的输出路径indexPath:'home.html',//设置devServer的选项devServer:{//自动打开页面open:true,host:'127.0.0.1',port:'8888'}
})六、插值表达式
1、什么叫插值表达式
vue中的内容如果要动态的渲染到页面之上,可以在<template>部分使用插值表达式动态渲染vue中data选项的数据
2、插值表达式语法
{{插值表达式}}插值表达内容如下
-
常量
-
变量
-
表达式(运算符+操作数)
<template><!--在vue2template模板中的根元素只能是一个,不能是多个--><div><div>姓名:{{name}}</div><div>年龄:{{38}}</div><div>性别:{{gender==1?'男':'女'}}</div><div>爱好:{{hobby.slice(0,1)}}</div><div>求和:{{nums.reduce((prev,cur)=>prev+cur,0)}}</div></div>
</template><script>
export default {data(){return{name:'Giles',gender:1,hobby:['basketball','football','apple'],nums:[10,20,30,59,89,67]}}
}
</script><style></style>相关文章:

VUE笔记(一)初识vue
一、vue的简介 1、什么是vue 官网地址:Vue.js Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。 构建用户界面:之前在学习vue之前通过原生js对DOM操作进行构建用户界面的 使用原生js构建用户界面的不足 - 没有规范,…...
)
3D点云处理:学习总结(更新整理中)
文章目录 开发工具个人看法 微信:dhlddx B站演示视频 前置说明:仅是个人在使用pcl开发过程中的总结(点云处理顺序或比较实用的功能),不喜勿喷; 开发工具 开发IDE:Qt Creator(Windo…...

Day45|leetcode 70. 爬楼梯、322. 零钱兑换、279.完全平方数
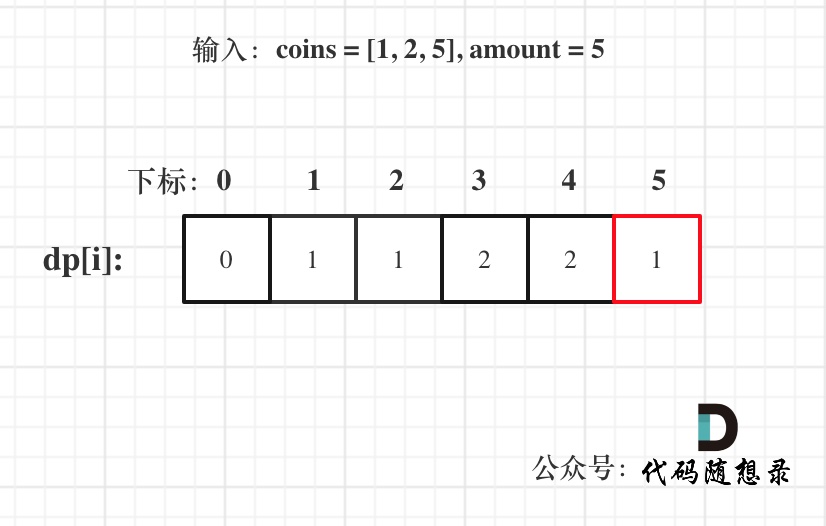
leetcode 70. 爬楼梯 题目链接:70. 爬楼梯 - 力扣(LeetCode) 本题可以用背包问题来解决,就相当于楼顶是背包,台阶是物品,相当于之前写法的进阶版。 代码实现 class Solution { public:int climbStairs(in…...

arm:day9
1。思维导图 2..I2C实验,检测温度和湿度 iic.h #ifndef __IIC_H__ #define __IIC_H__ #include "stm32mp1xx_gpio.h" #include "stm32mp1xx_rcc.h" #include "gpio.h" /* 通过程序模拟实现I2C总线的时序和协议* GPIOF ---> AHB4…...

【大模型AIGC系列课程 1-2】创建并部署自己的ChatGPT机器人
OpenAI API 调用 获取 openai api api-key https://platform.openai.com/account/api-keys 利用 python requests 请求 openai 参考 openai 接口说明:https://platform.openai.com/docs/api-reference/chat/create import json # 导入json包 import requests # 导入req…...

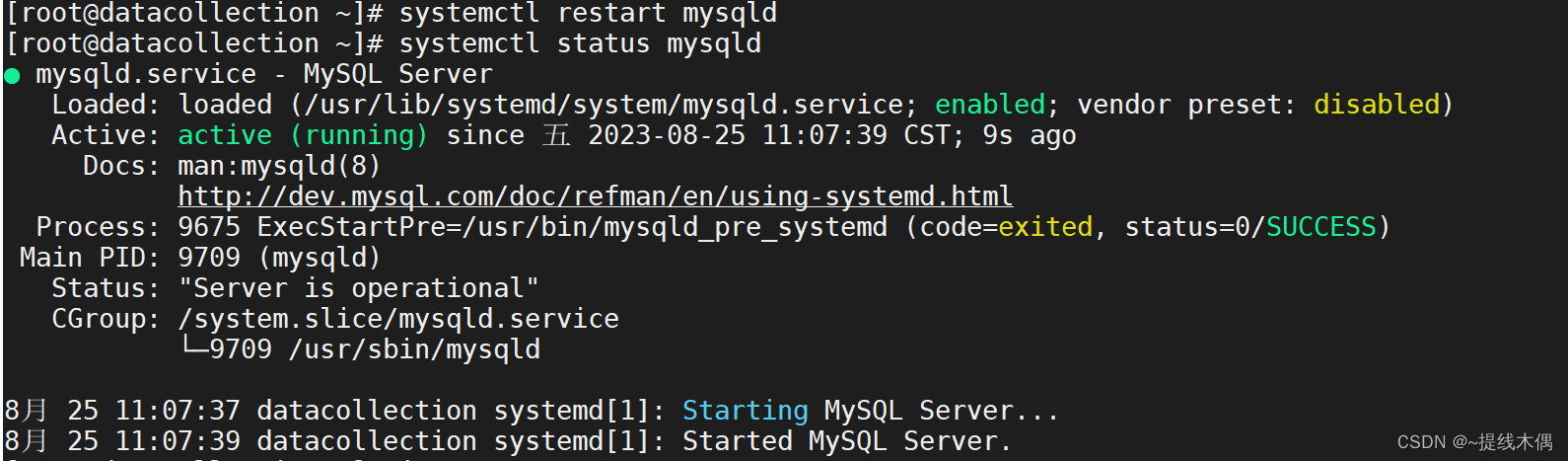
启动metastore服务报错
启动Metastore的时候报错: 简略的报错信息: MetaException(message:Error creating transactional connection factory)Caused by: MetaException(message:Error creating transactional connection factory)Caused by: javax.jdo.JDOFatalInternalExce…...

c 语言 算法 技巧 之 用移位来代替乘除
除法 当你需要计算一个数的一半时,通常我们会考虑使用除法运算(/)来实现。然而,计算机内部的运算中,除法通常比加法和乘法运算慢得多,因为除法需要更多的处理步骤。 位运算在这种情况下可以提供一个快速的…...

python爬虫实战零基础(3)——某云音乐
爬取某些云网页音乐,无需app 分析网页第二种方式批量爬取 声明:仅供参考学习,参考,若有不足,欢迎指正 你是不是遇到过这种情况,在pc端上音乐无法下载,必须下载客户端才能下载? 那么&…...

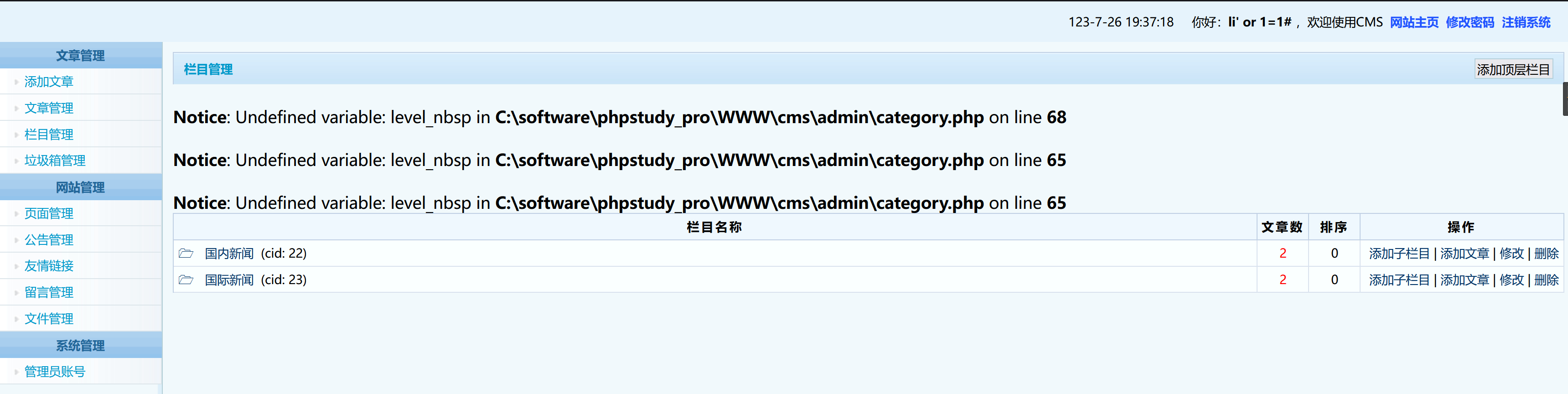
渗透测试漏洞原理之---【XSS 跨站脚本攻击】
文章目录 1、跨站 脚本攻击1.1、漏洞描述1.2、漏洞原理1.3、漏洞危害1.4、漏洞验证1.5、漏洞分类1.5.1、反射性XSS1.5.2、存储型XSS1.5.3、DOM型XSS 2、XSS攻防2.1、XSS构造2.1.1、利用<>2.1.2、JavaScript伪协议2.1.3、时间响应 2.2、XSS变形方式2.2.1、大小写转换2.2.2…...

【浮点数二分】
数的三次方根 #include<iostream> using namespace std;double n;int main(){cin>>n;double l -10000;double r 10000;while((r-l)>1e-8){double mid (lr)/2;if((mid*mid*mid)>n) r mid;else l mid;}printf("%lf",l);return 0; }...

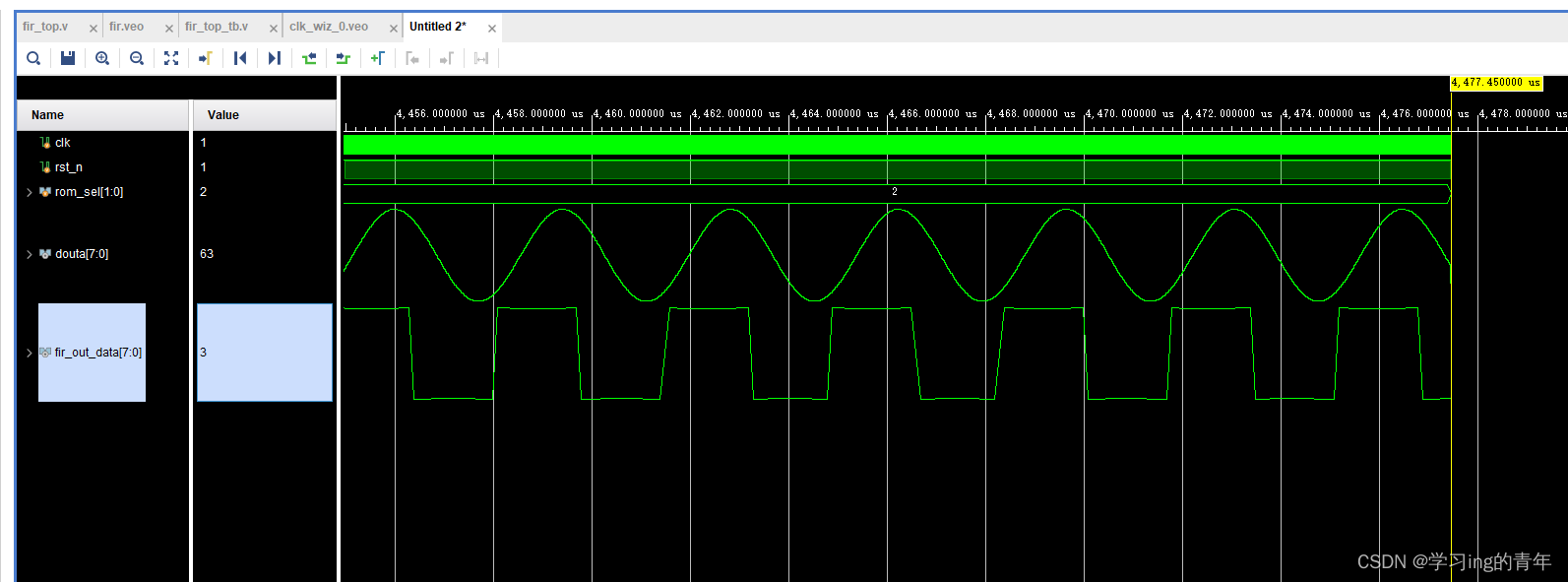
基于FPGA的FIR低通滤波器实现(附工程源码),matlab+vivado19.2+simulation
基于FPGA的FIR低通滤波器实现(附工程源码) 文章目录 基于FPGA的FIR低通滤波器实现(附工程源码)前言一、matlab设计FIR滤波器,生成正弦波1.设计FIR滤波器1.生成正弦波.coe 二、vivado1.fir滤波器IP核2.正弦波生成IP核3.时钟IP核设置4.顶层文件/测试文件代码 三.simul…...

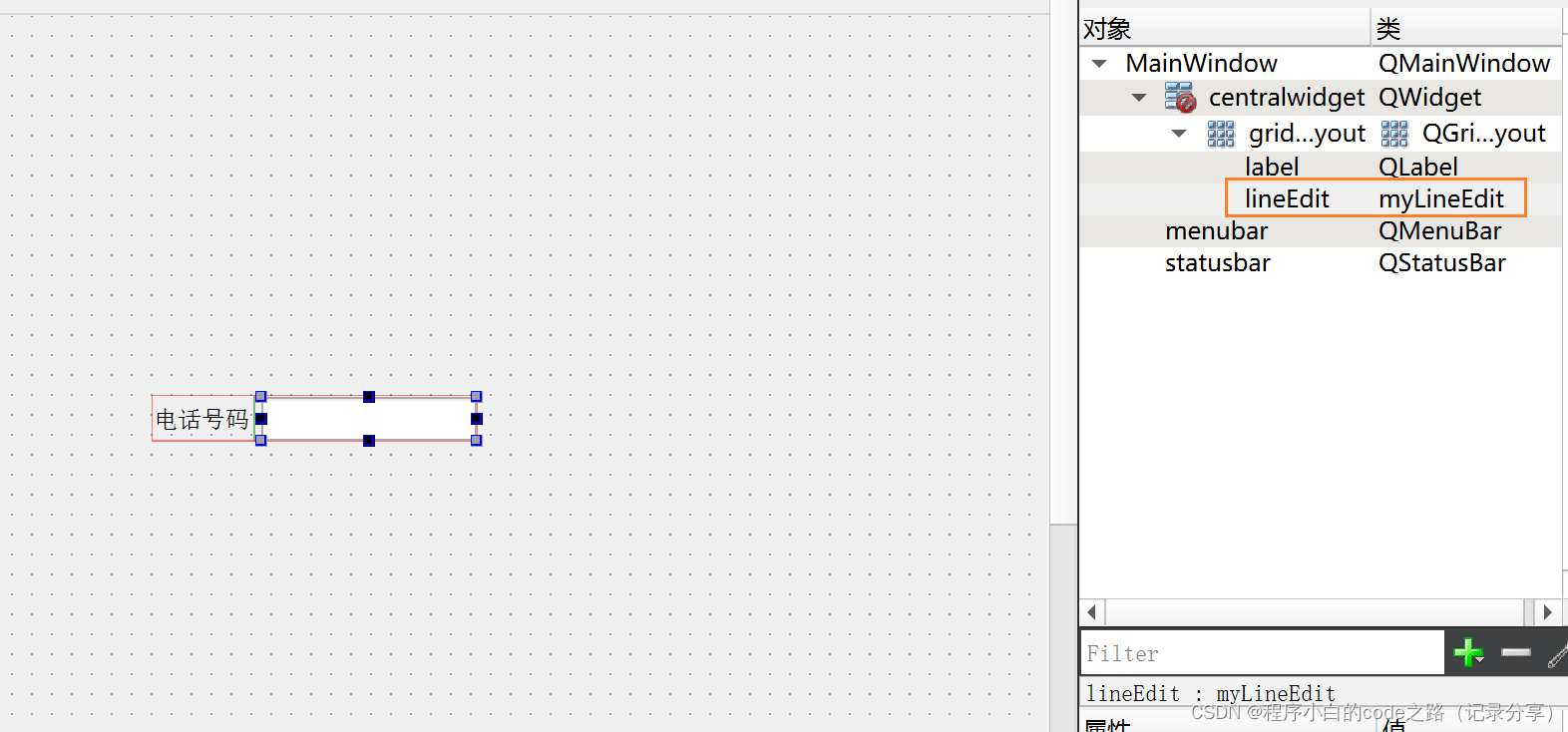
c++ qt--事件(第六部分)
c qt–事件(第六部分) 一.编辑伙伴,编辑顺序(按TAB进行切换) 1.编辑伙伴 此功能在设计界面如下的位置 1.设置伙伴关系 鼠标左键长按一个Label组件然后把鼠标移到另一个组件上 2.伙伴关系的作用 伙伴关系的作用就是…...

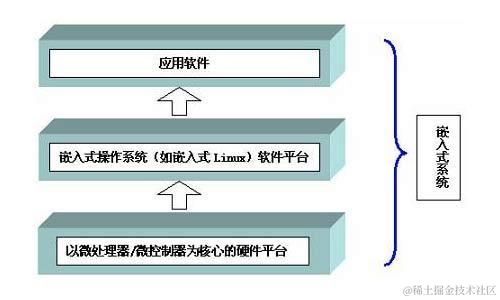
嵌入式系统入门实战:探索基本概念和应用领域
嵌入式系统是一种专用的计算机系统,它是为了满足特定任务而设计的。这些系统通常具有较低的硬件资源(如处理器速度、内存容量和存储容量),但具有较高的可靠性和实时性。嵌入式系统广泛应用于各种领域,如家用电器、汽车、工业控制、医疗设备等。 嵌入式系统的基本概念 微控…...

关于hive sql进行调优的理解
这是一个面试经常面的问题,很不幸,在没有准备的时候,我面到了这个题目,反思了下,将这部分的内容进行总结,给大家一点分享。 hive其实是基于hadoop的数据库管理工具,底层是基于MapReduce实现的&a…...

十大排序算法
一、冒泡排序 冒泡排序(Bubble Sort)是一种简单直观的排序算法。它重复地走访要排序的数列,一次比 较两个元素,如果他们的顺序错误就把他们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经…...

PIP 常用操作汇总
1. 升级 python -m pip install --upgrade pip2. 列出所有安装包 pip list3. 查找特定包 pip list | findstr xxx4. 查看特定包 pip show xxx5. 安装软件包 pip install pyzmq24.0.16. 卸载软件包 pip uninstall -y pyzmq7. 查看配置 # 生效的配置(global -&…...

线性代数的本质笔记(3B1B课程)
文章目录 前言向量矩阵行列式线性方程非方阵点积叉积基变换特征向量与特征值抽象向量空间 前言 最近在复习线代,李永乐的基础课我刷了一下,感觉讲的不够透彻,和我当年学线代的感觉一样,就是不够形象。 比如,行列式为…...

快速掌握MQ消息中间件rabbitmq
快速掌握MQ消息中间件rabbitmq 目录概述需求: 设计思路实现思路分析1.video 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your perfect code,full busy,skip hardness,make a better result,wait for change,c…...

Git push拦截
遇到的问题 今天想提交代码到gitee,结果发现被拦截了,有段提示“forbidden by xxxx”… 我记得xxxx好像是公司的一个防泄密的东西… 这个东西是怎么实现的呢? 解决 原来git提供很多hook,push命令就有一个pre-push的hook&#x…...

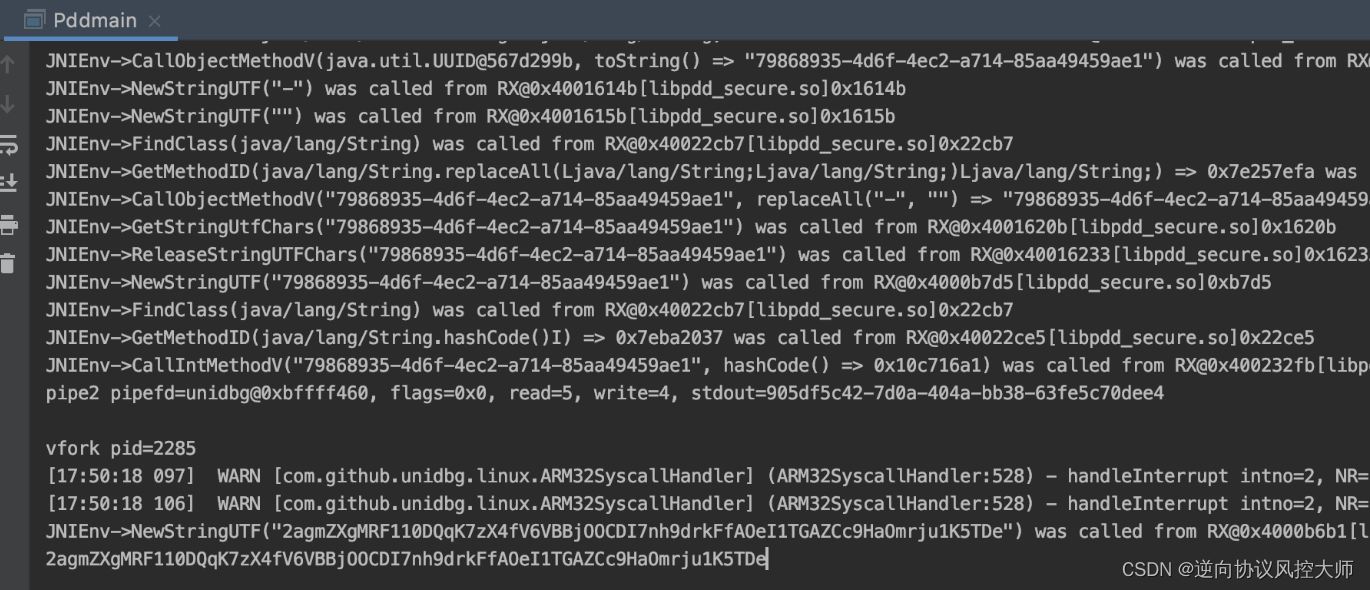
拼多多anti-token分析
前言:拼多多charles抓包分析发现跟商品相关的请求头里都带了一个anti-token的字段且每次都不一样,那么下面的操作就从分析anti-token开始了 1.jadx反编译直接搜索 选中跟http相关的类对这个方法进行打印堆栈 结合堆栈方法调用的情况找到具体anti-token是由拦截器类f…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
