Python|爬虫和测试|selenium框架模拟登录示例(一)
前言:
上一篇文章Python|爬虫和测试|selenium框架的安装和初步使用(一)_晚风_END的博客-CSDN博客 大概介绍了一下selenium的安装和初步使用,主要是打开某个网站的主页,基本是最基础的东西,那么,这篇文章里就写一点更加深入的东西吧。
主要是介绍比如,selenium网页刷新,模拟登录csdn,元素定位等等内容
一,
无头浏览器
什么是无头浏览器呢?其实就是selenium后台启动一个浏览器,该浏览器看不到,以节约测试用机的资源。
options.add_argument("headless")主要是这个,其次是截图,截图保存在了d盘,否则不知道是否确实运行了
#codding=utf-8
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
import time
options = Options()
options.binary_location = "C:\\Users\\Administrator\\Desktop\\chrome\\Chrome-bin\\chrome.exe"
options.add_experimental_option("detach", True)
options.add_argument("headless")
path=Service('f:\\chromedriver.exe')
driver = webdriver.Chrome(options=options,service=path)
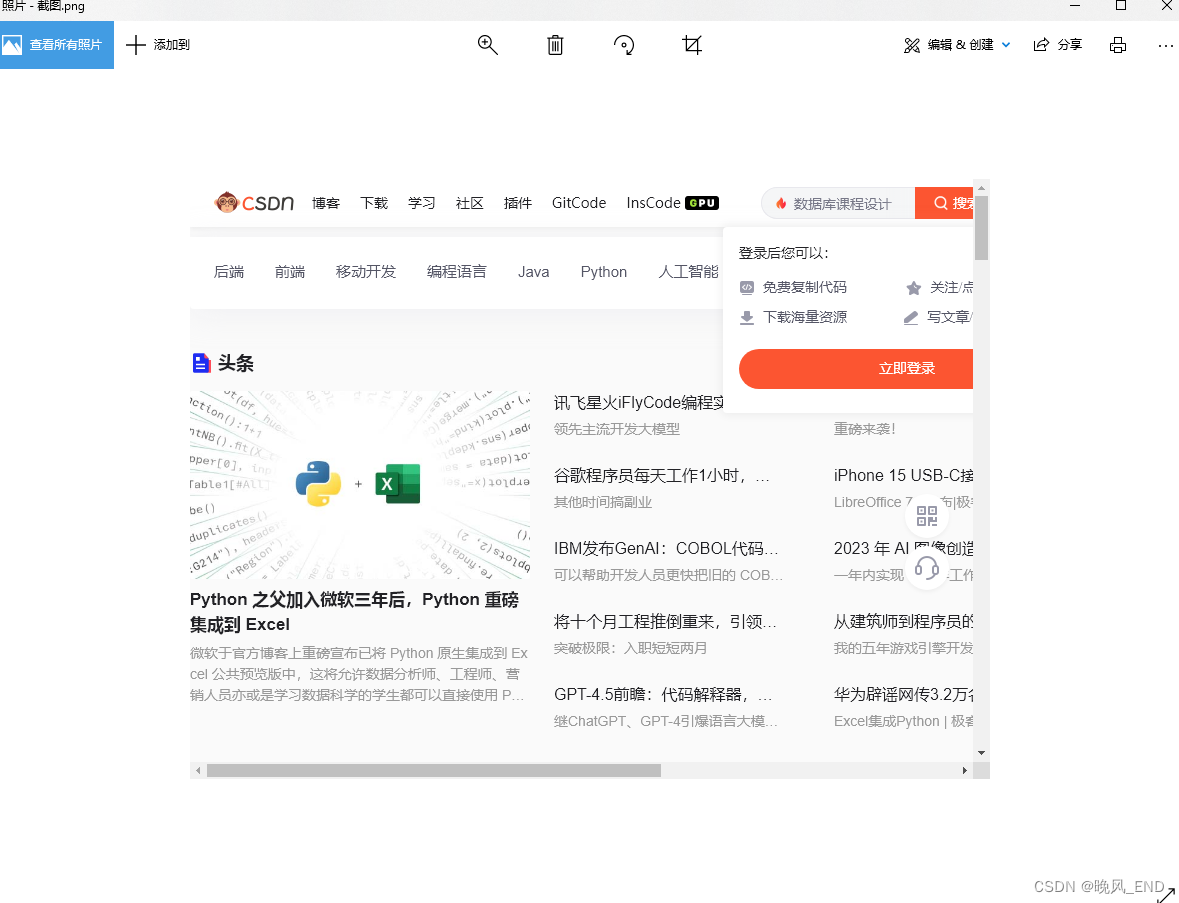
# 截图预览driver.get("https://www.csdn.net")
driver.get_screenshot_as_file('d:\\截图.png')

二,
刷新页面
关闭无头,以在前台观察是否确实刷新,增加刷新代码,主要是driver.refresh()方法
#codding=utf-8
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
import time
options = Options()
options.binary_location = "C:\\Users\\Administrator\\Desktop\\chrome\\Chrome-bin\\chrome.exe"
options.add_experimental_option("detach", True)
#options.add_argument("headless")
path=Service('f:\\chromedriver.exe')
driver = webdriver.Chrome(options=options,service=path)
# 截图预览driver.get("https://www.csdn.net")
time.sleep(2)driver.get_screenshot_as_file('d:\\截图.png')
try:# 刷新页面driver.refresh() print('刷新页面')
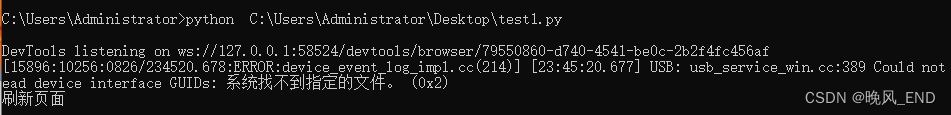
except Exception as e:print('刷新失败')执行完毕后,cmd的截图:
表明确实刷新了页面

三,
csdn首页输入框输入指定字符

#codding=utf-8
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
import time
options = Options()
options.binary_location = "C:\\Users\\Administrator\\Desktop\\chrome\\Chrome-bin\\chrome.exe"
options.add_experimental_option("detach", True)
#options.add_argument("headless")
path=Service('f:\\chromedriver.exe')
driver = webdriver.Chrome(options=options,service=path)
# 截图预览driver.get("https://www.csdn.net")
time.sleep(2)driver.get_screenshot_as_file('d:\\截图.png')
try:# 刷新页面driver.refresh() print('刷新页面')
except Exception as e:print('刷新失败')print(driver.page_source)
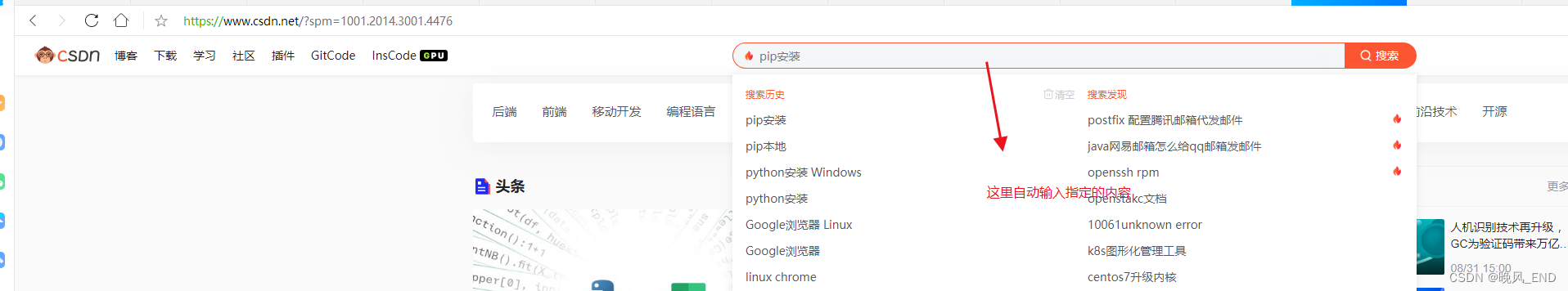
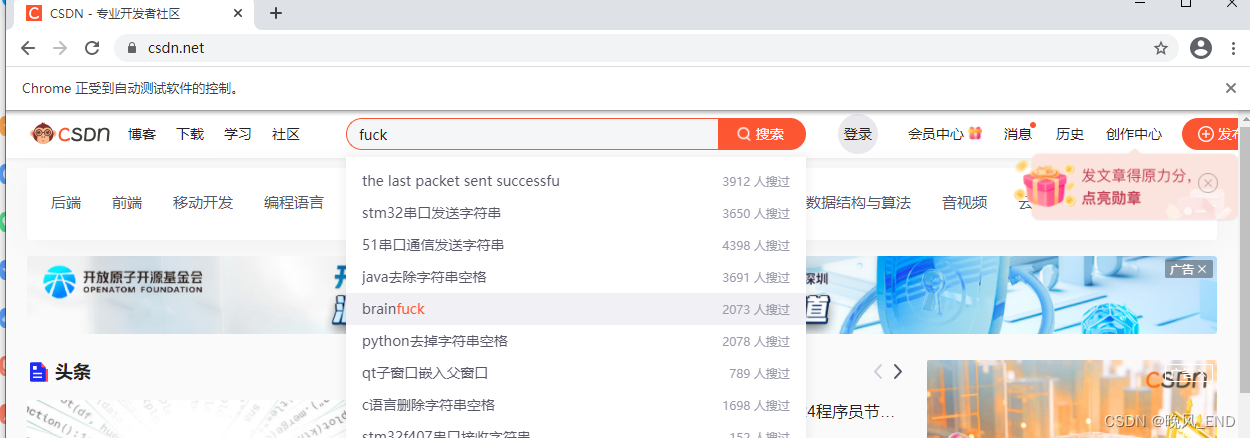
driver.find_element(By.XPATH,'//*[@id="toolbar-search-input"]').send_keys('fuck')运行结果如下:

四,
点击搜索
#codding=utf-8
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
import time
options = Options()
options.binary_location = "C:\\Users\\Administrator\\Desktop\\chrome\\Chrome-bin\\chrome.exe"
options.add_experimental_option("detach", True)
#options.add_argument("headless")
path=Service('f:\\chromedriver.exe')
driver = webdriver.Chrome(options=options,service=path)
# 截图预览driver.get("https://www.csdn.net")
time.sleep(2)driver.get_screenshot_as_file('d:\\截图.png')
try:# 刷新页面driver.refresh() print('刷新页面')
except Exception as e:print('刷新失败')print(driver.page_source)
driver.find_element(By.XPATH,'//*[@id="toolbar-search-input"]').send_keys('fuck')
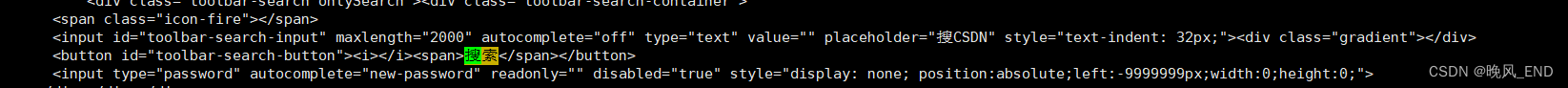
driver.find_element(By.XPATH,'//*[@id="toolbar-search-button"]').click()网页源代码内相关内容如下:

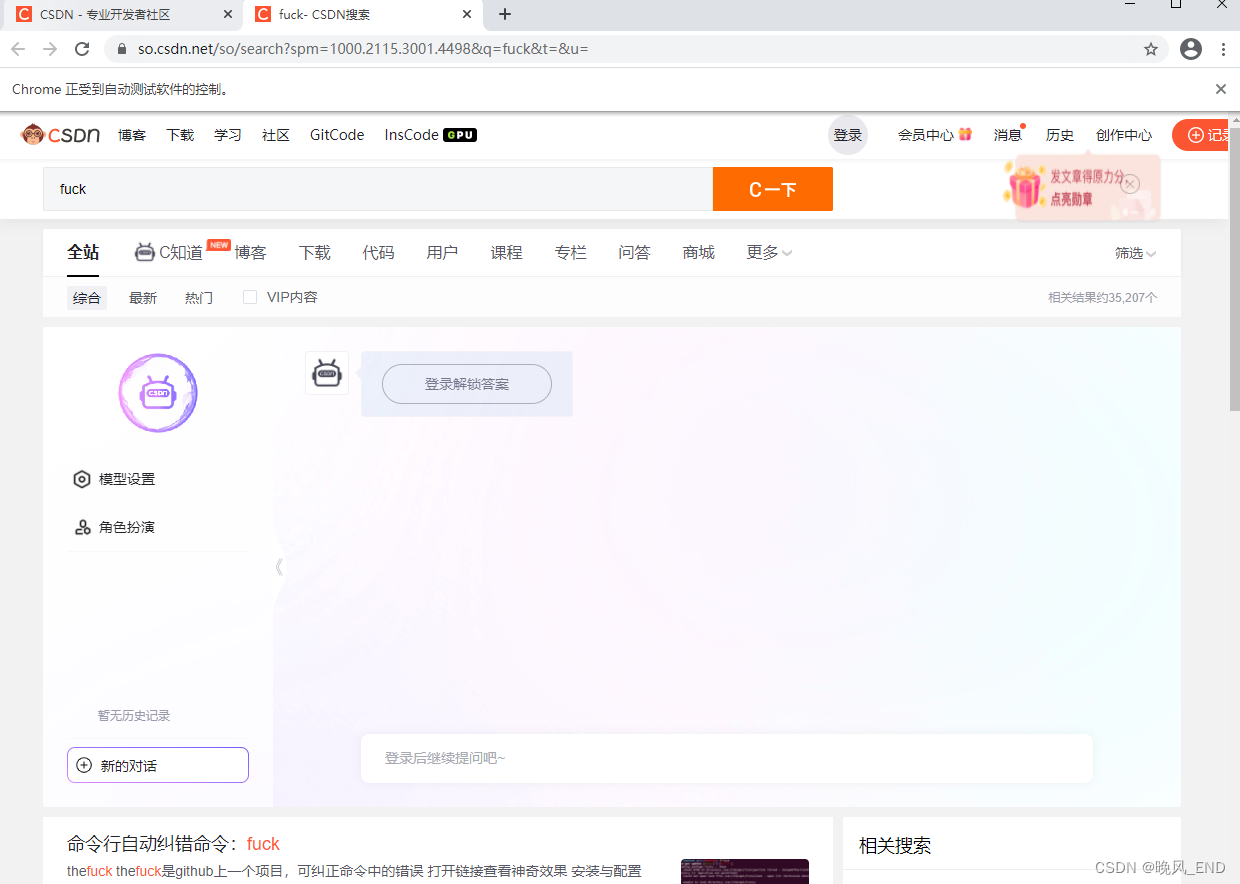
运行结果如下:
说我没有登录,OK,这就登录一下

五,
selenium登录csdn
#codding=utf-8
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
import time
options = Options()
options.binary_location = "C:\\Users\\Administrator\\Desktop\\chrome\\Chrome-bin\\chrome.exe"
options.add_experimental_option("detach", True)
#options.add_argument("headless")
path=Service('f:\\chromedriver.exe')
driver = webdriver.Chrome(options=options,service=path)
# 截图预览driver.get("https://www.csdn.net")
time.sleep(2)driver.get_screenshot_as_file('d:\\截图.png')
try:# 刷新页面driver.refresh() print('刷新页面')
except Exception as e:print('刷新失败')print(driver.page_source)
driver.find_element(By.XPATH,'//*[@id="toolbar-search-input"]').send_keys('fuck')
#driver.find_element(By.XPATH,'//*[@id="toolbar-search-button"]').click()
login=driver.find_element(By.XPATH, "//*[@class='toolbar-btn-loginfun']")
#login=driver.find_element_by_class_name('toolbar-btn-loginfun')
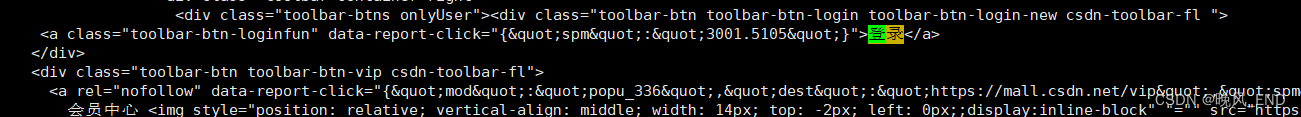
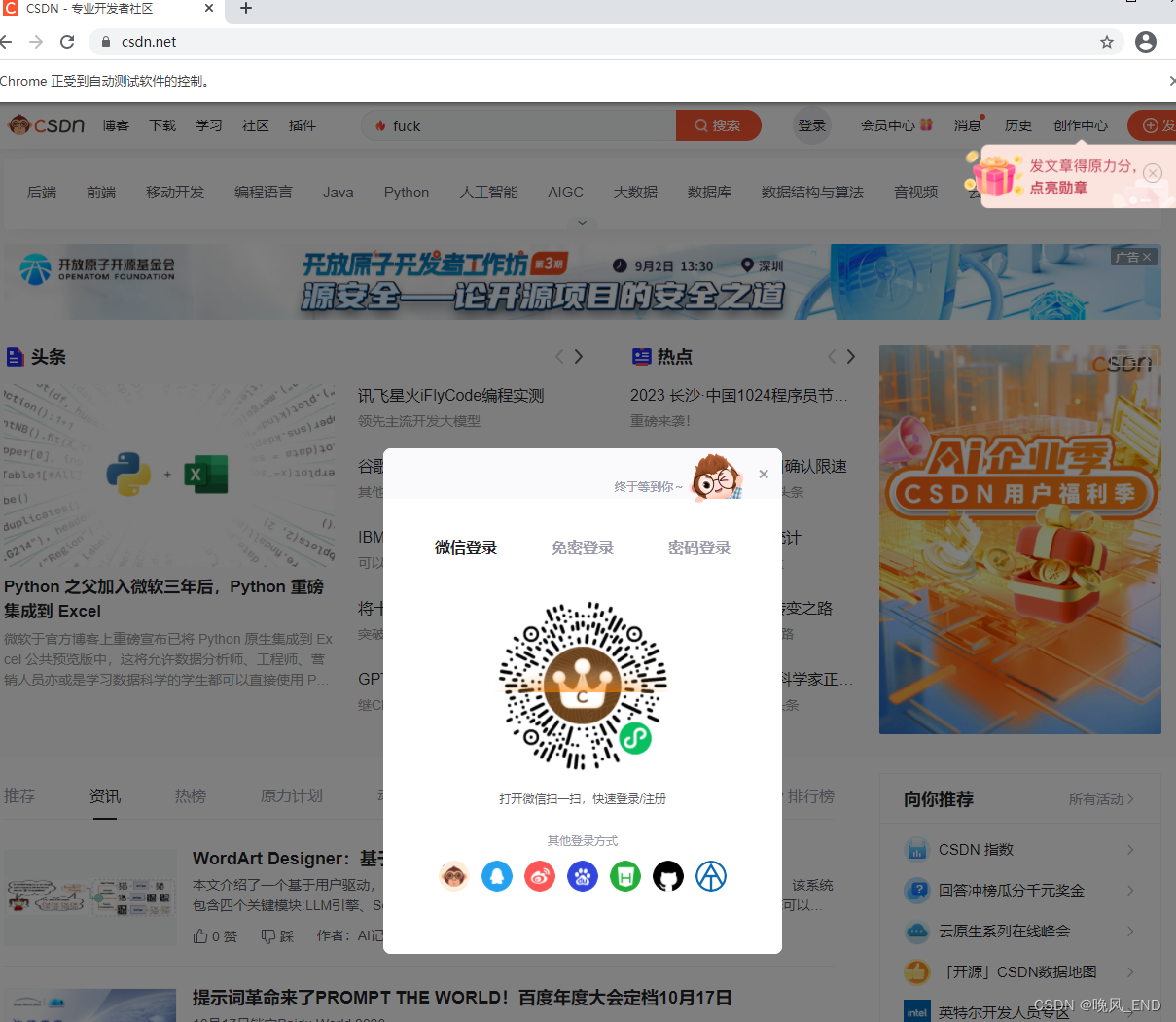
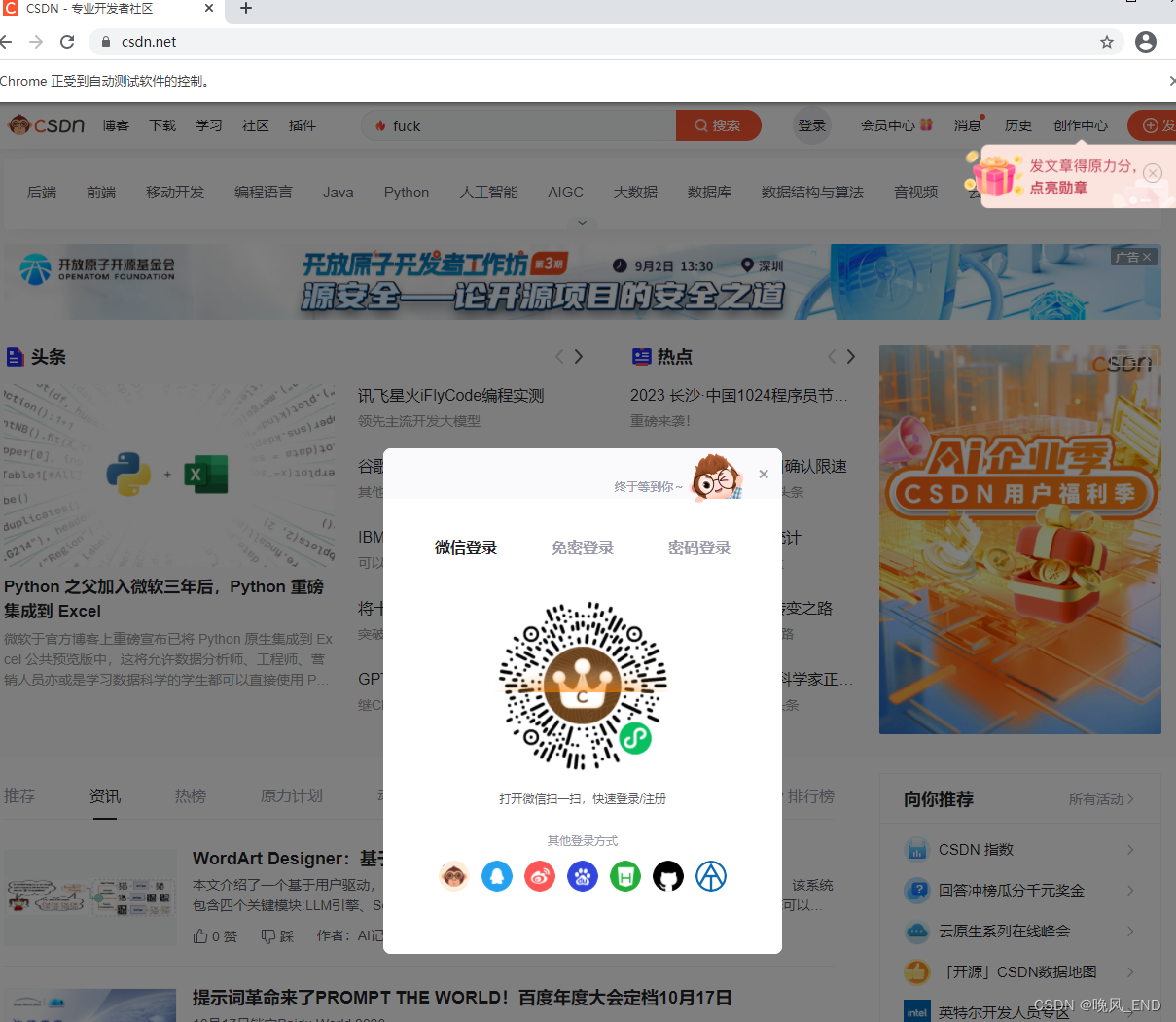
login.click()网页源代码相关内容如下:

运行效果如下:

很显然,在用户中心登录不是一个好主意,因此,我们更换为使用用户登录中心,也就是更换网址为:https://passport.csdn.net/login?code=public%27
同时,我们需要抓取这个网页的前端源代码,登录相关的部分如下:
</span></div></div> <div class="passport-main"><div class="welcome_tips"><span>终于等到你~</span> <img src="https://csdnimg.cn/release/passport_fe/assets/images/wel_tips.5624828.png"></div> <div data-v-c8607eae="" class="login-box"><div data-v-c8607eae="" class="login-box-top"><div data-v-c8607eae="" class="login-box-tabs"><div data-v-c8607eae="" class="login-box-tabs-items"><span data-v-c8607eae="" id="last-login" class="last-login-way" style="display: none;">上次登录</span> <!----> <span data-v-c8607eae="" class="">微信登录</span> <!----> <span data-v-c8607eae="" class="">免密登录</span> <span data-v-c8607eae="" class="tabs-active">密码登录</span></div> <div data-v-c8607eae="" class="login-box-tabs-main"><!----> <div data-v-e5be92b8="" data-v-c8607eae="" class="login-form"><div data-v-e5be92b8="" class="login-form-item"><div data-v-4cb3a723="" data-v-e5be92b8="" class="base-input"><input data-v-4cb3a723="" autocomplete="username" placeholder="手机号/邮箱/用户名" type="text" class="base-input-text"> <span data-v-4cb3a723="" class="base-input-icon base-input-icon-clear" style="display: none;"></span> <!----> <!----></div></div> <div data-v-e5be92b8="" class="login-form-item"><div data-v-4cb3a723="" data-v-e5be92b8="" class="base-input"><!----> <input data-v-4cb3a723="" autocomplete="current-password" placeholder="密码" type="password" class="base-input-text" style="width: calc(100% - 16px);"> <!----> <span data-v-4cb3a723="" class="base-input-icon base-input-icon-password"></span> <!----></div></div> <div data-v-e5be92b8="" class="login-form-item-tips"><span data-v-e5be92b8="" class="login-form-error" style="display: none;"></span> <a data-v-e5be92b8="" target="_blank" data-report-click="{"spm": "3001.6552"}" href="https://passport.csdn.net/forget" class="login-form-link">忘记密码
</a></div> <div data-v-e5be92b8="" class="login-form-item"><button data-v-23f9b684="" data-v-e5be92b8="" disabled="disabled" class="base-button">登录</button></div></div></div></div>
根据以上内容,得出如下登录代码:
###注placeholder="手机号/邮箱/用户名 和 placeholder="密码" 以及class="base-button" 是关键的定位元素
#codding=utf-8
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
import time
options = Options()
options.binary_location = "C:\\Users\\Administrator\\Desktop\\chrome\\Chrome-bin\\chrome.exe"
options.add_experimental_option("detach", True)
#options.add_argument("headless")
path=Service('f:\\chromedriver.exe')
driver = webdriver.Chrome(options=options,service=path)
# 截图预览driver.get("https://passport.csdn.net/login?code=public%27")
time.sleep(2)driver.get_screenshot_as_file('d:\\截图.png')
try:# 刷新页面driver.refresh() print('刷新页面')
except Exception as e:print('刷新失败')#print(driver.page_source)
#选择密码登录方式
login = driver.find_element('xpath',"//span[contains(text(),'密码登录')]")
time.sleep(2)
login.click()
print(driver.page_source)
#输入用户名
driver.find_element(By.XPATH,'//*[@placeholder="手机号/邮箱/用户名"]').send_keys('自己的用户名')
#输入密码
driver.find_element(By.XPATH,'//*[@placeholder="密码"]').send_keys('自己的密码')
#点击登录
time.sleep(5)
driver.find_element(By.XPATH,'//*[@class="base-button"]').click()OK,就这么简简单单的可以登录csdn了,不过需要注意,账号不能有异常,否则会出验证码,就登录不了了。
相关文章:

Python|爬虫和测试|selenium框架模拟登录示例(一)
前言: 上一篇文章Python|爬虫和测试|selenium框架的安装和初步使用(一)_晚风_END的博客-CSDN博客 大概介绍了一下selenium的安装和初步使用,主要是打开某个网站的主页,基本是最基础的东西,那么,…...

QT的概述
什么是QT Qt是一个跨平台的C图形用户界面应用程序框架。它为应用程序开发者提供建立艺术级图形界面所需的所有功能。它是完全面向对象的,很容易扩展,并且允许真正的组件编程。 QT项目的创建 .pro文件 .pro 文件是一个Qt项目文件,用于定义…...

Hive 导入csv文件,数据中包含逗号的问题
问题 今天 Hive 导入 csv 文件时,开始时建表语句如下: CREATE TABLE IF NOT EXISTS test.student (name STRING COMMENT 姓名,age STRING COMMENT 年龄,gender STRING COMMENT 性别,other_info STRING COMMENT 其他信息 ) COMMENT 学生信息表 ROW FORM…...

1、Odoo开发起点
1.1.odoo的模块组成 init.py将一个文件夹编程python包manifestpyodoo模块定义的清单文件,用于对odoo模块管理详见model模型类文件,存放py文件security表级别权限管理static静态文件views视图文件。wizard瞬态模型向导文件位置 1.2.odoo的开发规范 非强…...

Ubuntu22.04 交叉编译树莓派CM4 kernel
通过这个文章记录一下如何在Ubuntu22.04编译树莓派CM4的kernel。 主要参考树莓派官网的方法,也总结了一些关于SD卡分区的知识。 1,虚拟机安装Ubuntu 22.04,就不介绍了。 2,先将树莓派官方系统烧录倒SD卡中,设备能正…...
)
稀疏矩阵搜索(两种方法解决:1.暴力+哈希 2.二分法)
题目: 有个排好序的字符串数组,其中散布着一些空字符串,编写一种方法,找出给定字符串的位置。 示例: 输入: words ["at", "", "", "", "ball", "", &…...

NodeJS系列教程、笔记
NodeJS系列教程、笔记 点我进入专栏 Node.js安装与基本使用 NodeJS的Web框架Express入门 Node.js的sha1加密 Nodejs热更新 Nodejs配置文件 Nodejs的字节操作(Buffer) Node.js之TCP(net) Node.js使用axios进行web接口调用 …...

4.4TCP半连接队列和全连接队列
目录 什么是 TCP 半连接队列和全连接队列? TCP 全连接队列溢出 如何知道应用程序的 TCP 全连接队列大小? 如何模拟 TCP 全连接队列溢出的场景? 全连接队列溢出会发生什么 ? 如何增大全连接队列呢 ? TCP 半连接队列溢出 如何查看 TC…...

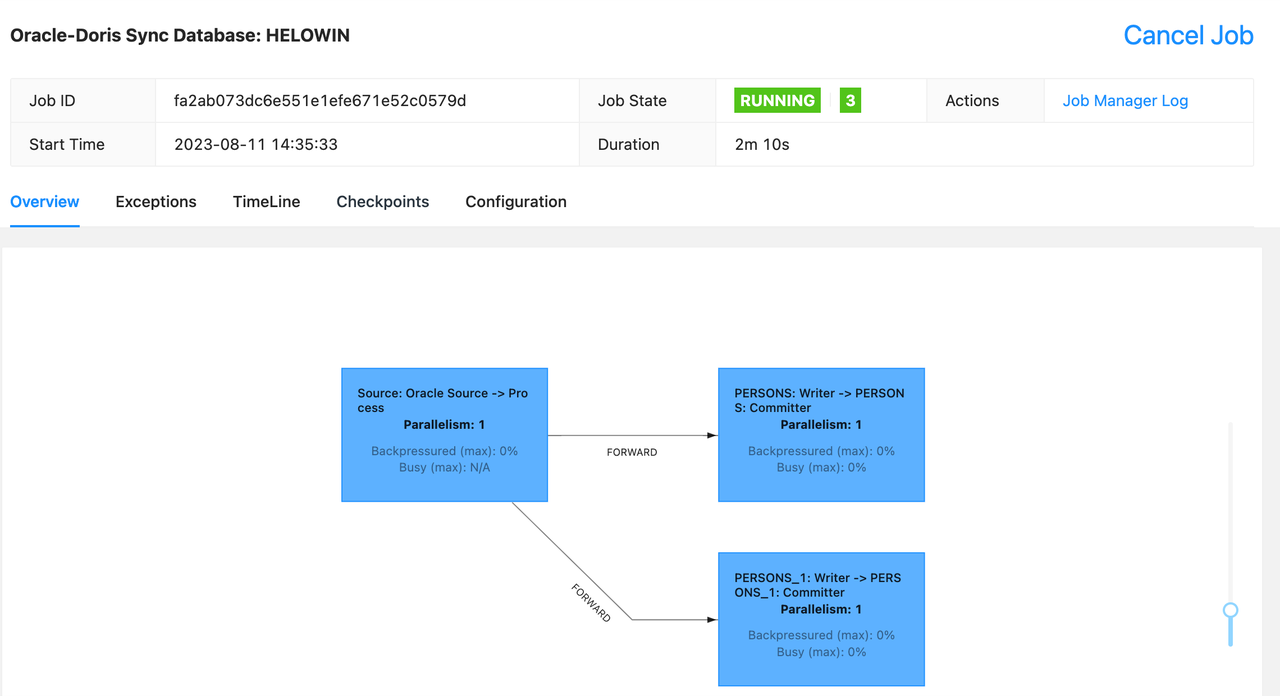
一键实现 Oracle 数据整库同步至 Apache Doris
在实时数据仓库建设或迁移的过程中,用户必须考虑如何高效便捷将关系数据库数据同步到实时数仓中来,Apache Doris 用户也面临这样的挑战。而对于从 Oracle 到 Doris 的数据同步,通常会用到以下两种常见的同步方式: OGG/XStream/Lo…...

Unity3D软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 Unity3D是一款全球知名的游戏开发引擎,由Unity Technologies公司开发。它提供了一个跨平台、多功能的开发环境,支持创建2D和3D游戏、交互式应用、虚拟现实、增强现实等多种类型的应用程序。以下是Unity3D…...

Vue2向Vue3过度Vue3组合式API
目录 1. Vue2 选项式 API vs Vue3 组合式API2. Vue3的优势3 使用create-vue搭建Vue3项目1. 认识create-vue2. 使用create-vue创建项目 4 熟悉项目和关键文件5 组合式API - setup选项1. setup选项的写法和执行时机2. setup中写代码的特点3. <script setup>语法糖 6 组合式…...

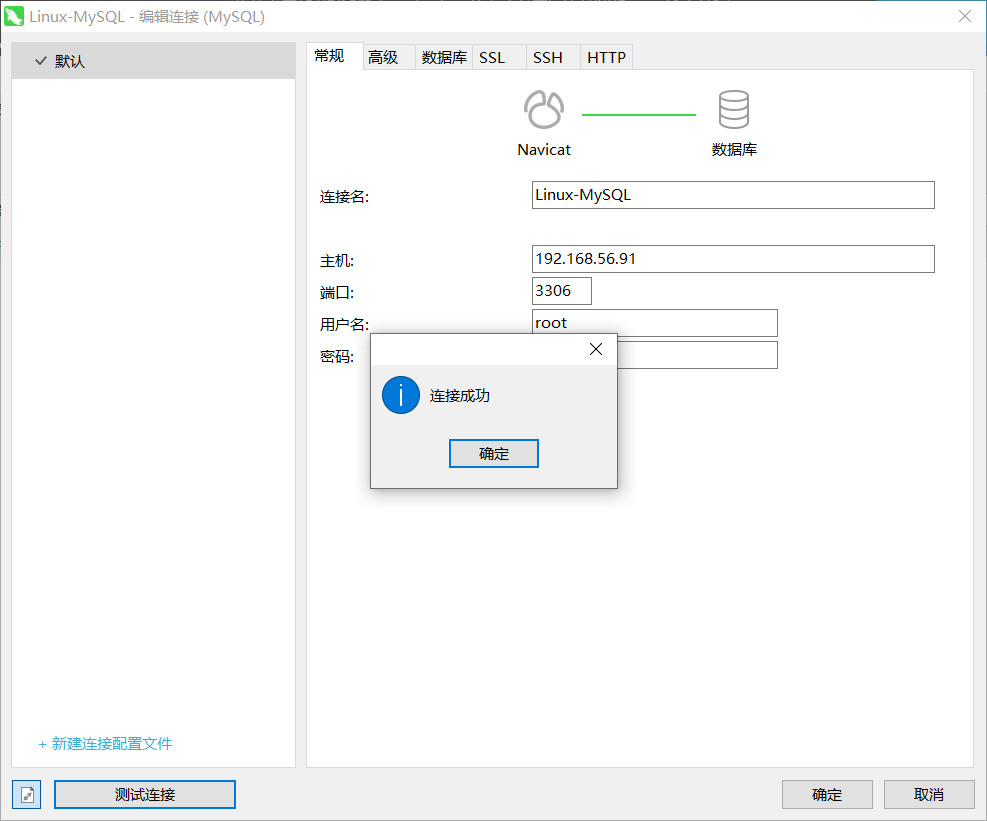
⛳ Docker 安装 MySQL
🎍目录 ⛳ Docker 安装 MySQL🚜 一、搜索 mysql , 查看版本🎨 二、拉取mysql镜像👣 三、建立容器的挂载文件🧰 四、创建mysql配置文件,my.conf🏭 五、根据镜像产生容器🎁 六、远程连…...

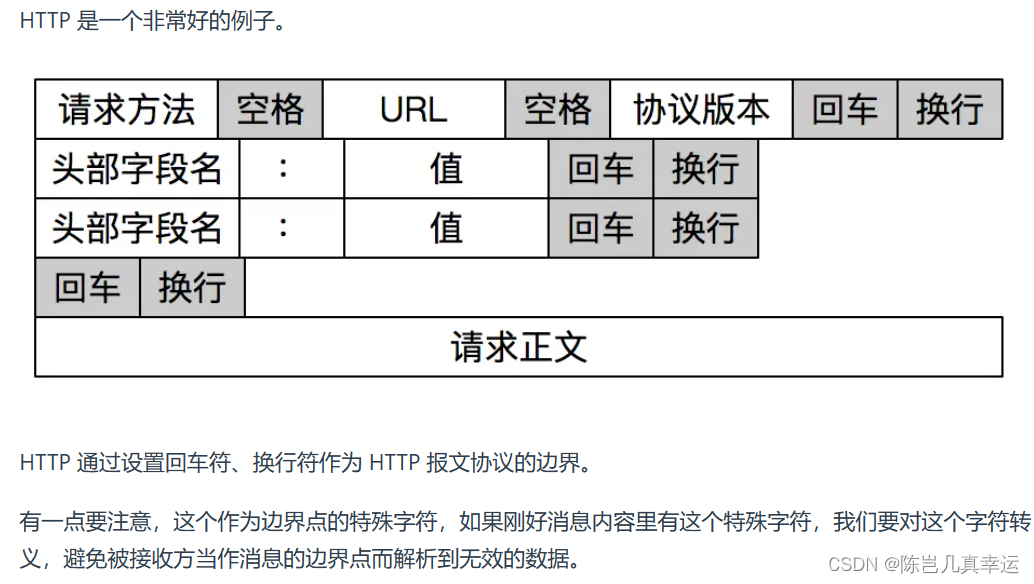
4.6 TCP面向字节流
TCP 是面向字节流的协议,UDP 是面向报文的协议 操作系统对 TCP 和 UDP 协议的发送方的机制不同,也就是问题原因在发送方。 UDP面向报文协议: 操作系统不会对UDP协议传输的消息进行拆分,在组装好UDP头部后就交给网络层处理&…...

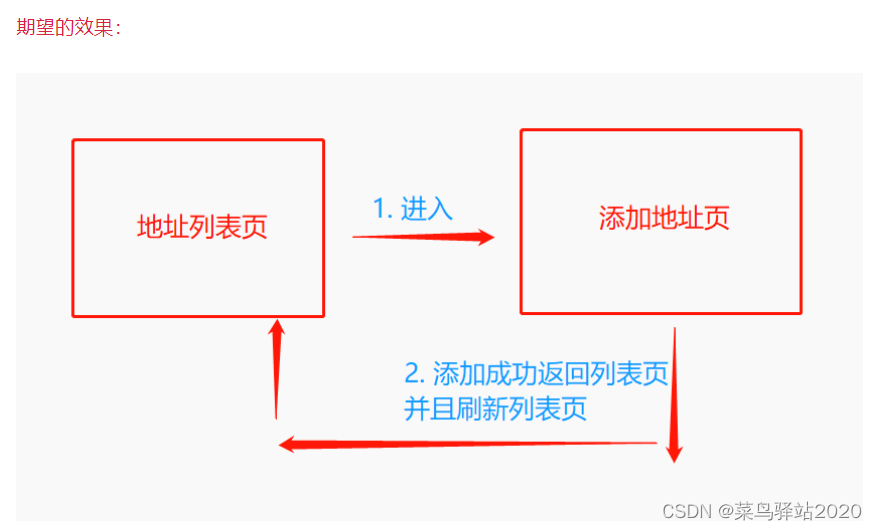
uniapp返回上一页并刷新
在uniapp中,经常会有返回上一页的情况,官方提供有 uni.navigateBack 这个api来实现效果,但是此方法返回到上一页之后页面并不会更新(刷新)。 例如有这样一个场景:从地址列表页点击添加按钮进入添加地址页面…...

LRU cache的实现细节优化——伪结点的技巧
LRU cache的实现是面试常见的题目,思路比较简单,可以参考思路 这个题目在实际面试中容易出错,主要是npe和头节点与尾节点的更新,有没有办法避免这一点呢,这时可以发现伪节点的好处,永远不用更新头尾节点&am…...

【C/C++】父类指针指向子类对象 | 隐藏
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 🔥c系列专栏:C/C零基础到精通 🔥 给大…...

NSSCTF——Web题目2
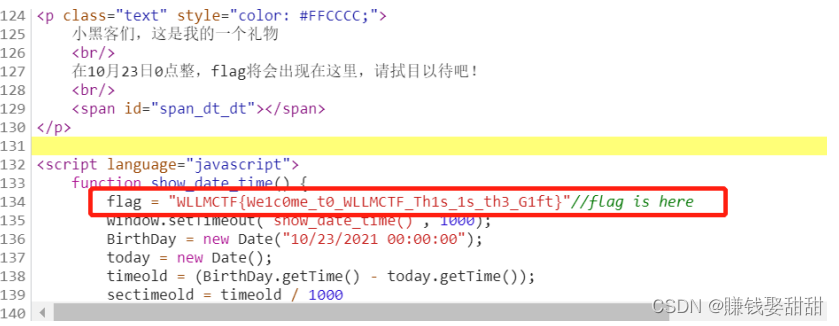
目录 一、[HNCTF 2022 Week1]2048 二、[HNCTF 2022 Week1]What is Web 三、[LitCTF 2023]1zjs 四、[NCTF 2018]签到题 五、[SWPUCTF 2021 新生赛]gift_F12 一、[HNCTF 2022 Week1]2048 知识点:源代码审计 解题思路: 1、打开控制台,查看…...

从零到富:探索CSGO搬砖项目的无限可能
在如今互联网时代,有一项令人惊叹的项目正悄然兴起,它就是CSGO搬砖项目。作为一个从零开始的家伙,我亲身经历了这个项目的神奇魅力,每天轻松赚取几十上百的收益,无风险,低成本。今天,我将带领大…...

Uniapp中vuex的使用
vuex的学习笔记,很多地方还都不是很懂,先记下来再说,比小程序里自带的store复杂很多,看着头大,而且方法里面很多ES6的内容,头都看到爆炸 一、初始化vuex 新建store.js,挂载到main.js 1、在根…...

SpringBoot案例-配置文件-参数配置化
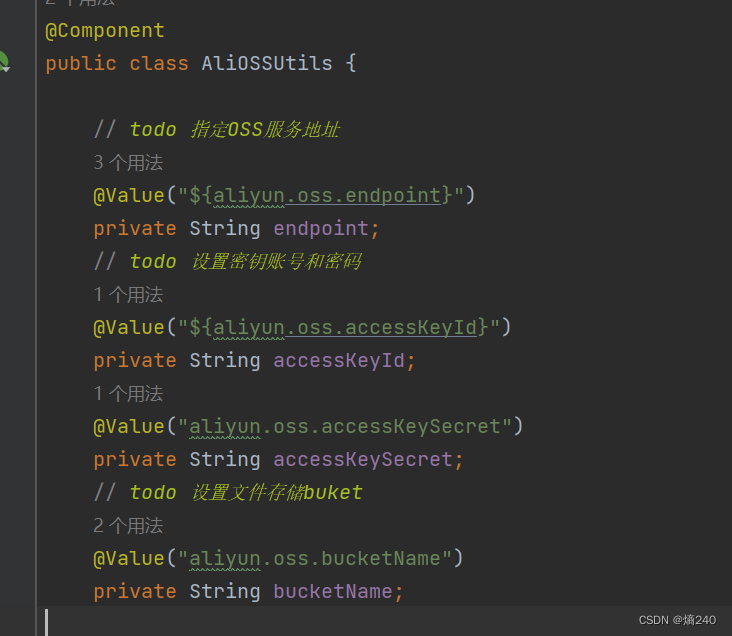
前言 目前我们已经完成了部门管理和员工管理功能接口的实现,阿里云OSS工具类中,我们会设置4个参数,分别是云服务域名、云服务ID和密码、文件存储的Bucket、就会存在以下问题:参数配置分散以及参数发生变化,就需要对应…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...
