Uniapp中vuex的使用
vuex的学习笔记,很多地方还都不是很懂,先记下来再说,比小程序里自带的store复杂很多,看着头大,而且方法里面很多ES6的内容,头都看到爆炸
一、初始化vuex
新建store.js,挂载到main.js
1、在根目录下创建 store 文件夹,用来存放 vuex 相关的模块
2、在 store 中新建 store.js 文件
3、在 store.js 中初始化 Store 的实例对象
//1.导入Vue和Vuex
import Vue from 'vue'
import Vuex from 'vuex'
//2.将 Vuex 安装为 Vue 的插件
Vue.use(Vuex)
// 3.创建 Store 的实例对象
const store = new Vuex.Store({// 挂载 store 模块modules: { }
})
// 4.向外共享 Store 的实例对象
export default store4、在 main.js 中导入 store 实例对象并挂载到 Vue 的实例上
// 1、 导入 store 的实例对象
import store from '@/store/store.js'
const app = new Vue({...App,// 2、 将 store 挂载到 Vue 实例上store
})
app.$mount()二、创建 store 模块
新建 cart.js ,挂载到 store.js
1、在 store 文件夹中新建 cart.js 文件
2、在 cart.js 中初始化 vuex 模块
export default {namespaced: true,state: () => ({// 购物车的数组,用来存储购物车中每个商品的信息对象// 每个商品的信息对象,都包含如下6个属性:// { goods_id,goods_name,goods_price,goods_count,goods_small_logo,goods_state }cart: []}),mutations: {},getter: {}
}
3、在 store.js 中,导入并挂载 购物车cart的 vuex 模块
import Vue from 'vue'
import Vuex from 'vuex'
// 1、导入购物车cart的 vuex 模块
import moduleCart from '@/store/cart.js'Vue.use(Vuex)const store = new Vuex.Store({modules: {// 2、挂载购物车的 vuex 模块,模块内成员的访问路径被调整为 m_cart 例如:// 购物车模块中 cart 数组的访问路径是 m_cart/cart'm_cart': moduleCart}
})export default store三、使用 store 中的数据
导入 vuex 的方法,把数据作为计算属性使用
1、使用state
定义时的数据样本
state: () => ({cart: []}),使用辅助方法按需导入
import { mapState } from 'vuex'在计算属性里面展开
computed: {// 调用 mapState 方法, 把m_cart 模块中的 cart 数组映射到当前页面中,作为计算属性来使用// ...mapSate('模块的名称',['要映射的模块里的数据名称'])...mapState('m_cart', ['cart'])},然后就可以直接使用
<view>{{cart.length!=0 ? cart[0].goods_name : 0}}</view>2、使用 Mutations
首先也是导入
import { mapState,mapMutations } from 'vuex'然后在methods中使用辅助方法按需导入
就可以像普通方法一样使用
methods: {...mapMutations('m_cart', ['addToCart']),// 右侧按钮的点击事件处理函数buttonClick(e) {//1.判断是否点击了 加入购物车 按钮if (e.content.text === '加入购物车') {// 2、组织一个商品的信息对象const goods = {goods_id: this.goods_info.goods_id, //商品的Idgoods_name: this.goods_info.goods_name, //商品的名称goods_count: 1, //商品的数量 }// 3、通过 this 调用映射过来的 addToCart 方法,把商品信息对象存储到购物车中this.addToCart(goods)}}}3、使用getters
getters相当于计算属性,把state里的数据进行处理后供使用
import { mapState,mapMutations,mapGetters } from 'vuex'gettets和 state 一样,都在计算属性里用辅助方法展开
computed: {...mapState('m_cart', ['cart']),...mapGetters('m_cart', ['total'])}如果total变化的话,购物车的上标也跟着变化
watch: {total(newVal) {const findResult = this.options.find(x => x.text === '购物车')if (findResult) {findResult.info = newVal}}}四、完整文件
复制过来备忘,测试过能运行,不过只复制了 vuex 相关的文件
main.js
主运行文件,在这里要导入并加载store.js
// #ifndef VUE3
import Vue from 'vue'
import App from './App'
import store from '@/store/store.js'// 导入网络请求的包
import {$http
} from '@escook/request-miniprogram'uni.$http = $http// 请求和根路径
$http.baseUrl = 'https://api-hmugo-web.itheima.net'// 请求拦截器
$http.beforeRequest = function(options) {uni.showLoading({title: '数据加载中...'})
}// 响应拦截器
$http.afterRequest = function(options) {uni.hideLoading()
}// 封装弹框的方法,括号里是默认值
uni.$showMsg = function(title = "数据请求失败!", duration = 1500) {uni.showToast({title,duration,icon: 'none'})
}Vue.config.productionTip = falseApp.mpType = 'app'const app = new Vue({...App,store
})
app.$mount()
// #endif// #ifdef VUE3
import {createSSRApp
} from 'vue'
import App from './App.vue'
export function createApp() {const app = createSSRApp(App)return {app}
}
// #endif
store.js
vuex 的配置文件,要把各个 vuex 模块(比如cart.js 就是一个购物车共享数据模块)导入并挂载到这里
//1.导入Vue和Vuex
import Vue from 'vue'
import Vuex from 'vuex'
// import moduleCart from '@/store/cart.js'
import cartModule from '@/store/cart.js'//2.将 Vuex 安装为 Vue 的插件
Vue.use(Vuex)// 3.创建 Store 的实例对象
const store = new Vuex.Store({modules: {// 'm_cart': moduleCart'm_cart': cartModule}
})// 4.向外共享 Store 的实例对象
export default store
cart.js
vuex 模块
里面的state,相当于data
mutations,相当于methods
getters,相当于computer
export default {namespaced: true,state: () => ({// 购物车的数组,用来存储购物车中每个商品的信息对象// 每个商品的信息对象,都包含如下6个属性:// { goods_id,goods_name,goods_price,goods_count,goods_small_logo,goods_state }cart: []}),mutations: {// goods是传进来的商品// 如果在state.cart的子对象中 找到和 goods 相同的goods_id,返回 符合条件的对象// 如果没找到相同的,返回undefined,往state.cart 中 push goodsaddToCart(state, goods) {const findResult = state.cart.find(x => x.goods_id === goods.goods_id)console.log(findResult)if (!findResult) {state.cart.push(goods)} else {findResult.goods_count++}console.log(state.cart)}},getters: {total(state) {let c = 0state.cart.forEach(x => c += x.goods_count)return c}}
}
goods_detail.vue
购物车页面,共享数据怎么使用都在这个页面示范了
<template><view v-if="goods_info.goods_name" class="goods-detail-container"><!-- 轮播图区域 --><swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" :circular="true"><swiper-item v-for="(item,i) in goods_info.pics" :key="i"><image :src="item.pics_big" @click="preview(i)"></image></swiper-item></swiper><!-- 商品信息区域 --><view class="goods-info-box"><!-- 商品价格 --><view class="price">¥{{goods_info.goods_price}}</view><!-- 商品信息主体区域 --><view class="goods-info-body"><!-- 商品的名字 --><view class="goods-name">{{goods_info.goods_name}}</view><!-- 收藏 --><view class="favi"><uni-icons type="star" size="18" color="gray"></uni-icons><text>收藏</text></view></view><view class="yf">快递:免运费 </view></view><!-- 商品详情描述区域 --><view class="goods-introduce"><rich-text :nodes="goods_info.goods_introduce"></rich-text></view><view class="goods-nav"><uni-goods-nav :fill="true" :options="options" :buttonGroup="buttonGroup" @click="onClick"@buttonClick="buttonClick" /></view></view>
</template><script>// 从 vuex 中按需导出 mapState 辅助方法import {mapState,mapMutations,mapGetters} from 'vuex'export default {computed: {// 调用 mapState 方法, 把m_cart 模块中的 cart 数组映射到当前页面中,作为计算属性来使用// ...mapSate('模块的名称1',['要映射的数据名称2'])...mapState('m_cart', ['cart']),...mapGetters('m_cart', ['total'])},watch: {total(newVal) {const findResult = this.options.find(x => x.text === '购物车')if (findResult) {findResult.info = newVal}}},data() {return {goods_info: {},options: [{icon: 'shop',text: '店铺',infoBackgroundColor: '#007aff',infoColor: "red"}, {icon: 'cart',text: '购物车',info: 0}],buttonGroup: [{text: '加入购物车',backgroundColor: '#ff0000',color: '#fff'},{text: '立即购买',backgroundColor: '#ffa200',color: '#fff'}]}},onLoad(options) {const goods_id = options.goods_idthis.getGoodsDetail(goods_id)},methods: {...mapMutations('m_cart', ['addToCart']),async getGoodsDetail(goods_id) {const {data: res} = await uni.$http.get('/api/public/v1/goods/detail', {goods_id})if (res.meta.status !== 200) return uni.$showMsg()res.message.goods_introduce = res.message.goods_introduce.replace(/<img /g,'<img style="display:block;"').replace(/webp/g, 'jpg')this.goods_info = res.message},preview(i) {uni.previewImage({current: i,urls: this.goods_info.pics.map(x => x.pics_big)})},onClick(e) {if (e.content.text === "购物车") {uni.switchTab({url: '/pages/cart/cart'})}},// 右侧按钮的点击事件处理函数buttonClick(e) {//1.判断是否点击了 加入购物车 按钮if (e.content.text === '加入购物车') {// 2、组织一个商品的信息对象const goods = {goods_id: this.goods_info.goods_id, //商品的Idgoods_name: this.goods_info.goods_name, //商品的名称goods_price: this.goods_info.goods_price, //商品的价格goods_count: 1, //商品的数量goods_small_logo: this.goods_info.goods_small_logo, //商品的图片goods_state: true, //商品的勾选状态}// 3、通过 this 调用映射过来的 addToCart 方法,把商品信息对象存储到购物车中this.addToCart(goods)}}}}
</script><style lang="scss">swiper {width: 750rpx;image {width: 100%;height: 100%;}}.goods-info-box {padding: 10px;padding-right: 0;.price {color: #c00000;font-size: 18px;margin: 10px 0;}.goods-info-body {display: flex;justify-content: space-between;.goods-name {font-size: 13px;margin-right: 10px;}.favi {width: 120px;font-size: 12px;display: flex;flex-direction: column;align-items: center;border-left: 1px solid #efefef;color: gray;}}.yf {font-size: 12px;color: gray;margin: 10px 0;}}.goods-nav {position: fixed;bottom: 0;left: 0;width: 100%;}.goods-detail-container {padding-bottom: 50px;}
</style>
相关文章:

Uniapp中vuex的使用
vuex的学习笔记,很多地方还都不是很懂,先记下来再说,比小程序里自带的store复杂很多,看着头大,而且方法里面很多ES6的内容,头都看到爆炸 一、初始化vuex 新建store.js,挂载到main.js 1、在根…...

SpringBoot案例-配置文件-参数配置化
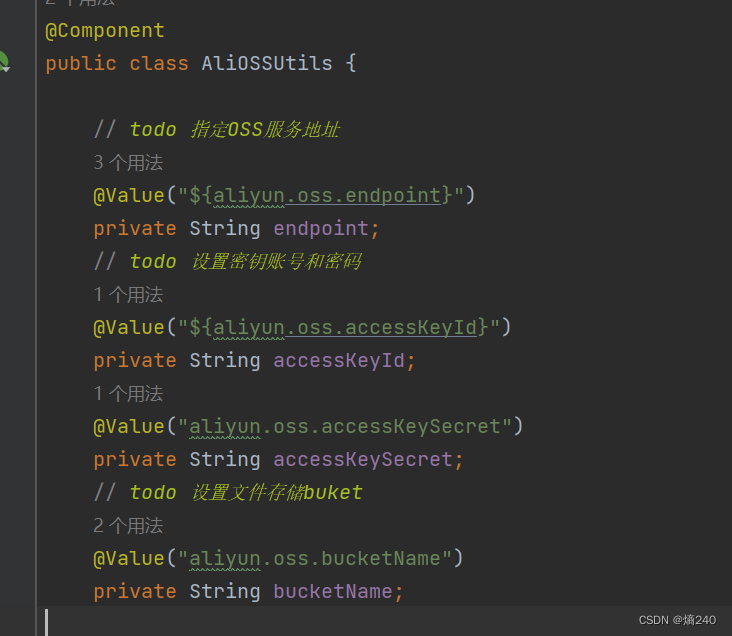
前言 目前我们已经完成了部门管理和员工管理功能接口的实现,阿里云OSS工具类中,我们会设置4个参数,分别是云服务域名、云服务ID和密码、文件存储的Bucket、就会存在以下问题:参数配置分散以及参数发生变化,就需要对应…...

android系统启动流程之zygote(Native)启动分析
zygote有一部分运行在native,有一部分运行在java层,它是第一个进入java层的进程 zygote在启动时,在init.${ro.zygote}.rc脚本中,里面描述了zygote是如何被启动的, 当init进程解析到zygote.rc文件时,将根据解析出来的命…...

Win10上ffmpeg出现Invalid report file level
在win10上经常使用ffmpeg,但是最近突然ffmpeg用不了,不管ffmpeg还是ffplay,输出始终一句话: Invalid report file level 重新通过scoop装了以后还是同样的错误。 后来发现是一个环境变量设置有问题,FFREPORT。 我在w…...

Vue3 中引入液晶数字字体(通常用于大屏设计)
一、下载 .ttf 字体文件到本地,放在 src 中的 assets 文件下 下载液晶字体 DS-Digital.ttf 二、在 css 文件中引入字体 /* src/assets/fonts/dsfont.css */ font-face {font-family: electronicFont;src: url(./DS-Digital.ttf);font-weight: normal;font-styl…...

从 Future 到 CompletableFuture:简化 Java 中的异步编程
引言 在并发编程中,我们经常需要处理多线程的任务,这些任务往往具有依赖性,异步性,且需要在所有任务完成后获取结果。Java 8 引入了 CompletableFuture 类,它带来了一种新的编程模式,让我们能够以函数式编…...

【ARMv8 SIMD和浮点指令编程】NEON 乘法指令——乘法知多少?
NEON 乘法指令包括向量乘法、向量乘加和向量乘减,还有和饱和相关的指令。总之,乘法指令是必修课,在我们的实际开发中会经常遇到。 1 MUL (by element) 乘(向量,按元素)。该指令将第一个源 SIMD&FP 寄存器中的向量元素乘以第二个源 SIMD&FP 寄存器中的指定值,将…...

Nginx详解 第三部分:Nginx高级配置(附配置实例)
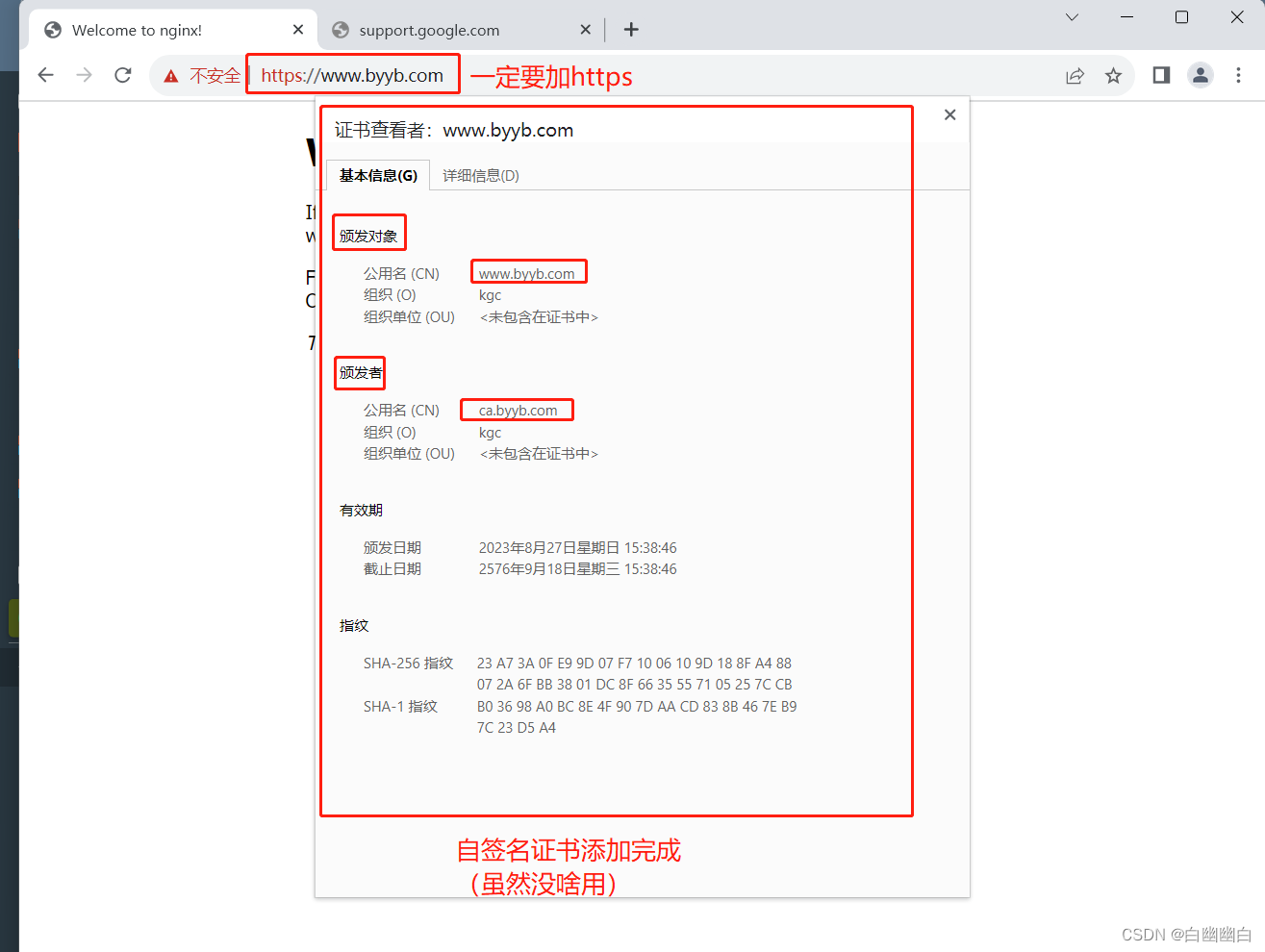
Part 3 一、网页的状态页二、Nginx第三方模块2.1 echo 模块 三、变量3.1 内置变量3.1.1 常用内置变量3.1.2 举个例子 3.2 自定义变量 四、自定义访问日志 (优化)4.1 自定义访问日志的格式4.2 自定义json 格式日志 五、Nginx压缩功能(重要)六、HTTPS 功能…...

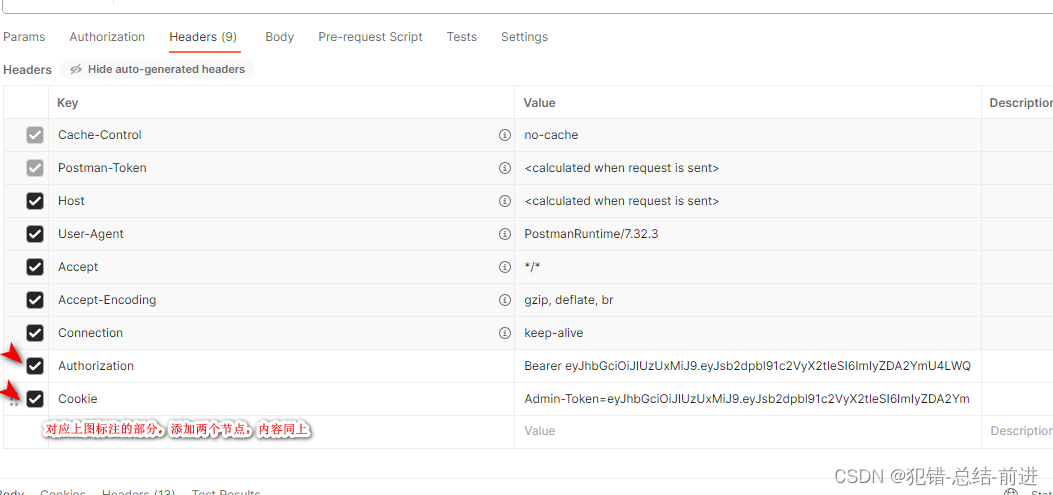
postman访问ruoyi后台接口
打开若依页面,登录进去,F12打开控制台,选一个后台服务,把下图两个节点,补到postman请求header里面即可...

大数据时代的软件开发实践:利用云计算和AI赋能创新
文章目录 云计算的赋能弹性资源管理远程协作与分布式开发持续集成和持续交付成本效益 人工智能的赋能数据驱动的决策自动化智能预测和优化自适应系统 创新的实践方法数据驱动的创新智能化产品开放式创新迭代和反馈 🎈个人主页:程序员 小侯 🎐…...

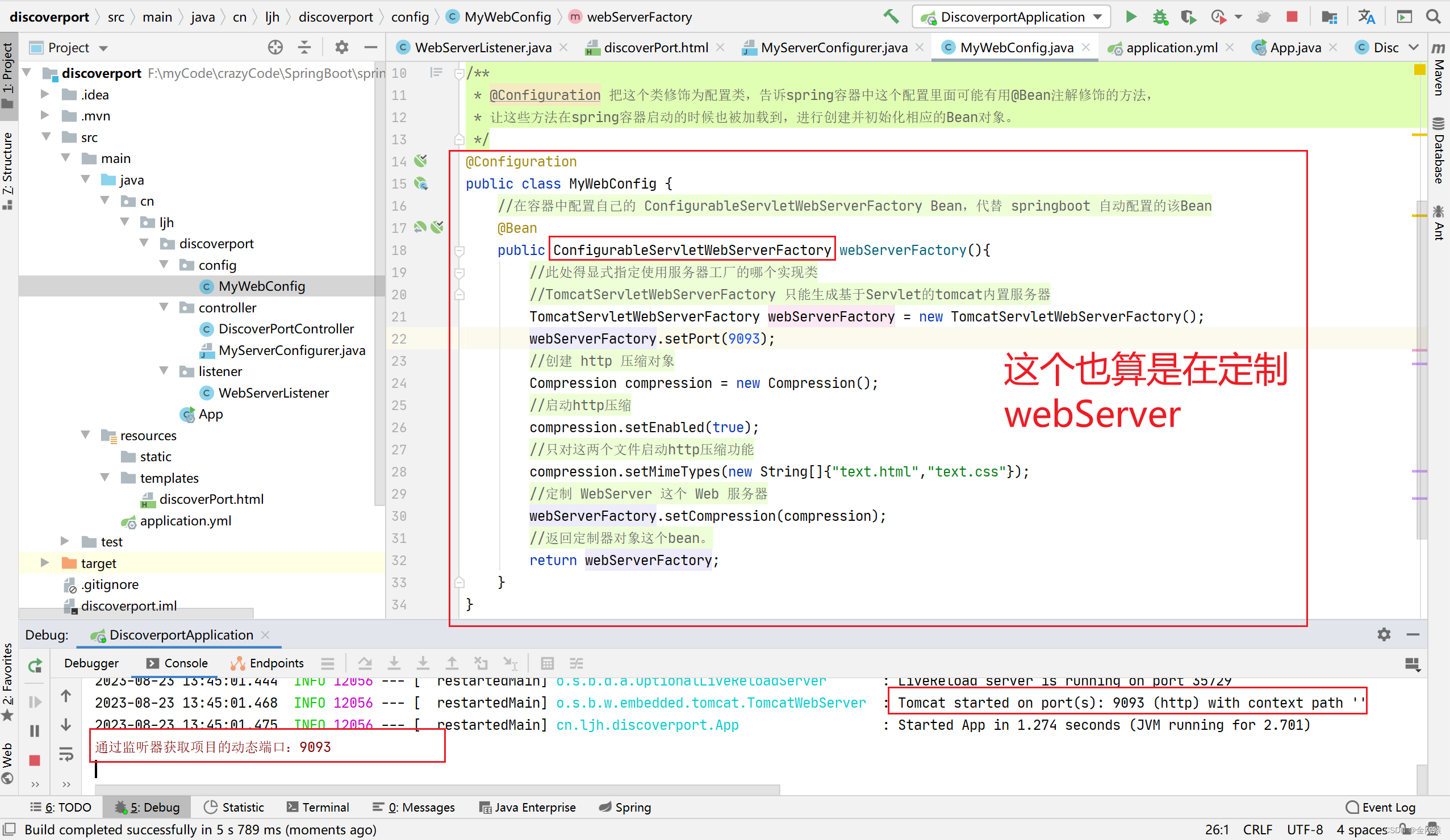
32、启用 HTTP 响应压缩和编程式配置Web应用
★ 启用HTTP压缩 就是前端页面如果改动的比较多,那么响应就会比较慢,可以通过设置HTTP响应压缩来提高响应,如果前端改动少,那么就不需要启动这个响应压缩。 目的:为了提高HTTP响应数据在网络上的传输效率。▲ 设置如…...

DiskCatalogMaker for Mac简单智能快速的磁盘管理工具
DiskCatalogMaker是一款Mac上的磁盘目录管理工具。它可以帮助用户快速创建和管理磁盘目录,方便查找和访问存储在磁盘上的文件和文件夹。它具有快速扫描和索引功能,生成详细的目录列表,支持关键字搜索和自定义标签。 此外,DiskCat…...

C语言练习5(巩固提升)
C语言练习5 选择题 选择题 1,下面代码的结果是:( ) #include <stdio.h> #include <string.h> int main() {char arr[] { b, i, t };printf("%d\n", strlen(arr));return 0; }A.3 B.4 C.随机值 D.5 💯答案解析&#…...

SSM框架的学习与应用(Spring + Spring MVC + MyBatis)-Java EE企业级应用开发学习记录(第三天)动态SQL
动态SQL—SSM框架的学习与应用(Spring Spring MVC MyBatis)-Java EE企业级应用开发学习记录(第三天)Mybatis的动态SQL操作 昨天我们深入学习了Mybatis的核心对象SqlSessionFactoryBuilder,掌握MyBatis核心配置文件以及元素的使用,也掌握My…...

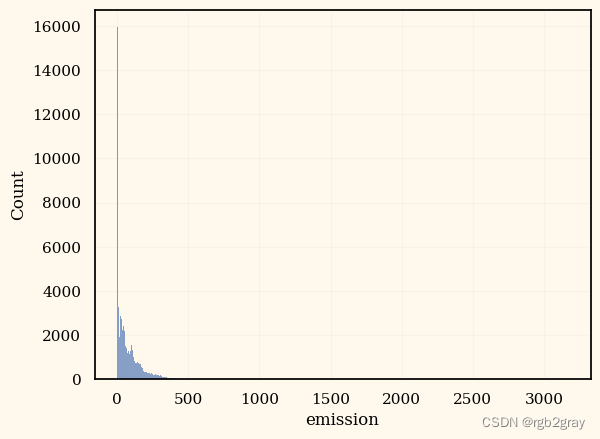
Kaggle(3):Predict CO2 Emissions in Rwanda
Kaggle(3):Predict CO2 Emissions in Rwanda 1. Introduction 在本次竞赛中,我们的任务是预测非洲 497 个不同地点 2022 年的二氧化碳排放量。 在训练数据中,我们有 2019-2021 年的二氧化碳排放量 本笔记本的内容&am…...

【技巧分享】如何获取子窗体选择了多少记录数?一招搞定!
Hi,大家好久不见。 我这个更新速度是不是太慢了呀,因为,最近又又又在忙,请大家谅解啦。 现在更新文章、视频都要花好久去考虑,好不容易有个灵感了,一搜索,结果发现之前都已经分享过了(委屈脸&…...

Kotlin AQ
如何学习kotlin? 学习Kotlin的步骤如下: 1. 理解Kotlin的基础:首先,你需要理解Kotlin的基础知识,包括变量、数据类型、运算符、控制流等。你可以通过阅读Kotlin的官方文档或者其他在线教程来学习。 2. 实践编程:理论…...

SpringBoot入门篇2 - 配置文件格式、多环境开发、配置文件分类
目录 1.配置文件格式(3种) 例:修改服务器端口。(3种) src/main/resources/application.properties server.port80 src/main/resources/application.yml(主要用这种) server:port: 80 src/m…...

UOS安装6.1.11内核或4.19内核
6.1.11内核 sudo sh -c echo "deb https://proposed-packages.deepin.com/beige-testing unstable main dde community commercial " > /etc/apt/sources.list.d/deepin-testing.list sudo apt update && sudo apt install linux-image-6.1.11-amd64-de…...

HiveSQL刷题
41、同时在线人数问题 现有各直播间的用户访问记录表(live_events)如下,表中每行数据表达的信息为,一个用户何时进入了一个直播间,又在何时离开了该直播间。 user_id (用户id)live_id (直播间id)in_datetime (进入直…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
