前端组件库造轮子——Input组件开发教程
前端组件库造轮子——Input组件开发教程
前言
本系列旨在记录前端组件库开发经验,我们的组件库项目目前已在Github开源,下面是项目的部分组件。文章会详细介绍一些造组件库轮子的技巧并且最后会给出完整的演示demo。

文章旨在总结经验,开源分享,有问题的话也希望路过的大佬指正。
组件开发流程
核心功能
Input组件的核心功能其实就是实现v-model,我们需要对封装出来的组件让他也拥有v-model的功能。
比如举个例子:
在vue中,我们可以直接对input标签使用v-model,但是我们没办法对封装的组件直接来使用v-model
// input 标签可以使用
<input type="text" v-model="input" />// 自定义封装的 Input 组件 不可以使用v-model
<Input v-model="input" placeholder="请输入内容"></Input>
实现v-model
实现v-model其实就是双向绑定,比如我们可以利用vue提供的语法糖v-bind和事件调用来实现
<input v-bind:value="value" v-on:input="value= $event.target.value" />
所以,原理其实是一样的,在vue中,暴露给我们一组交互的数据
props: modelValue
emit: update:modelValue
其实就是在使用v-model时,在子组件中会用props: modelValue来接受传进来的数据,同时利用事件emit: update:modelValue 官方资料
具体实现代码就是
<template><inputclass="input"type="text":value="text"@input.stop="handerInput" />
</template>
<script setup lang="ts">
import { ref, watch } from "vue";
const props = defineProps({modelValue: {type: String,default: "",},
});
const emit = defineEmits(["update:modelValue"]);
const handerInput = (e: Event) => {const target = e.target as HTMLInputElement;emit("update:modelValue", target.value);text.value = target.value;
};
</script>
这样我们就实现完成input组件的双向绑定功能。
但是还没完,我们还需要来监听数据的修改,来更新:value:text绑定的值。
为什么要做这一步呢?
我们在刚刚其实只是实现了改变input中的值,会修改我们v-model绑定的值,但是并没有实现了v-model修改,来改变input的值。
看下面这个例子
比如,我们用两个input同时绑定上同一个value值,当我修改了一个input的值同时,另一个input的值一个也同步修改才对。
jcode
因此,我们还需要监听modelValue的值,同步修改text.value
watch(() => props.modelValue,(newVal) => {if (newVal == "") return (text.value = "");text.value = props.modelValue ? props.modelValue : "";},
);
这样我们才算完成了这个核心功能
样式更替
在组件库开发中,我们会发现一个组件他是有多种样式可以选择的

例如在Hview-ui中,input组件就存在可以用size更换大小的样式,像这种样式开发在组件库开发中也是非常常见。
具体实现也是非常容易,我们需要在props预留出我们想要的属性,比如size,当然样式也得预先设置好,这里就不多赘述了,想比对大家来说都不是问题。
size: {type: String,default: "medium",
},
接下来样式更替在组件中的常用写法,这个写法就会把当前props.size的值渲染出来,放回成一个class类,接下来我们直接在template加上这个类即可。
// template
<template><inputclass="input"type="text":value="text":class="size" // 在这里加上size类@input.stop="handerInput" />
</template>// script
const size = computed(() => {return {[`h-input-${props.size}`]: props.size,};
});
这样当 props.size 的值为 small 时,对象会被渲染成这样,在:class中,如果:后面为true那么就是加上h-input-small这个类了。
{ 'h-input-small': 'small'
}
attrs
最后介绍一下attrs属性,想必大家平时应该不怎么会用到这个属性,但是这个属性在开发组件时相当好用,这个attrs属性可以把style,props等属性拦截下来,把其它属性渗透给孩子组件。
举个例子就明白了,
在input标签中自带着placeholder,type等属性,如果我们要开发Input组件的话,总不可能把这些属性也全自己实现吧,那就太麻烦了。
在这里,我们就可以利用attrs属性,我们把自己封装的Input组件结构一下,他在Dom渲染应该是这样的
<Input v-model="input" placeholder="请输入内容">// Input组件内部<template><inputclass="input"type="text":value="text":class="size"@input.stop="handerInput" /></template>
</Input>
正常来说,我们对组件传入placeholder属性,如果要获取到placeholder那么就需要在props中获取到,但是如果我们用attrs,就可以把这个属性直接加到input标签上。
因此,我们就可以用一行代码,把这些属性全部实现了。
<template><inputclass="input"v-bind="$attrs" // +加上attrstype="text":value="text":class="size"@input.stop="handerInput" />
</template>
演示demo
完整项目demo
结语
Input组件的核心开发功能就是上面这些,其他更多的详细功能开发可以参考Hview-ui项目源码
如果想要了解更多的组件轮子开发,或者组件库开发流程,更多详细的组件开发过程更新在GitHub项目源码,最后觉得我们项目or文章不错可以点个star,点点小手支持一下,也欢迎各路大佬为我们的开源项目添砖加瓦。
相关文章:

前端组件库造轮子——Input组件开发教程
前端组件库造轮子——Input组件开发教程 前言 本系列旨在记录前端组件库开发经验,我们的组件库项目目前已在Github开源,下面是项目的部分组件。文章会详细介绍一些造组件库轮子的技巧并且最后会给出完整的演示demo。 文章旨在总结经验,开源…...

Day04-Vue基础-监听器-双向绑定-组件通信
Day04-Vue基础-监听器-双向绑定-组件通信 一 侦听器 语法一 <template><div>{{name}}<br><button @click="update1">修改1</button><...

Java小白基础自学阶段(持续更新...)
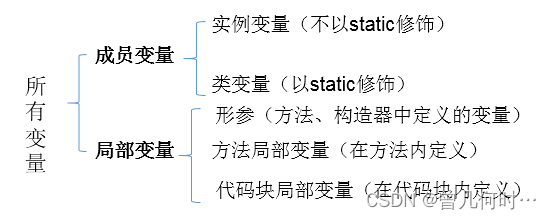
引言 Java作为一门广泛应用于企业级开发的编程语言,对初学者来说可能会感到有些复杂。然而,通过适当的学习方法和资源,即使是小白也可以轻松掌握Java的基础知识。本文将提供一些有用的建议和资源,帮助小白自学Java基础。 学习步骤…...

Vue自定义指令- v-loading封装
Vue自定义指令- v-loading封装 文章目录 Vue自定义指令- v-loading封装01-自定义指令自定义指令的两种注册语法: 02自定义指令的值03-自定义指令- v-loading指令封装 01-自定义指令 什么是自定义指令? 自定义指令:自己定义的指令,…...

C++中提供的一些关于查找元素的函数
C中提供的所有关于查找的函数 std::find(begin(), end(), key) std::find(begin(), end(), key):这个函数用于在一个范围内查找一个等于给定值的元素,返回一个指向该元素的迭代器,如果没有找到则返回范围的结束迭代器。 1.1 例如ÿ…...

Wlan——STA上线流程与802.11MAC帧讲解以及报文转发路径
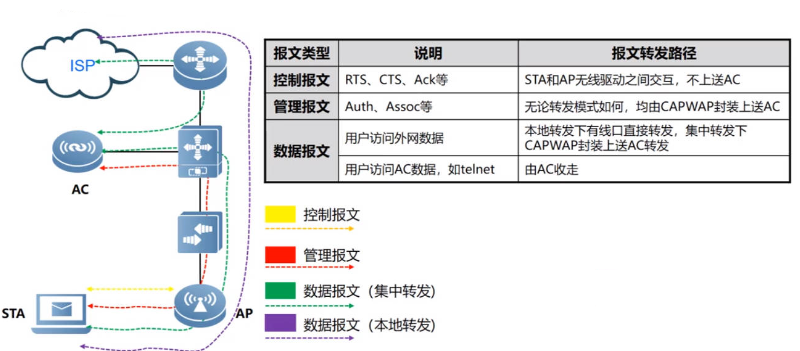
目录 802.11MAC帧基本概念 802.11帧结构 802.11MAC帧的分类 管理帧 控制帧 数据帧 STA接入无线网络流程 信号扫描—管理帧 链路认证—管理帧 用户关联—管理帧 用户上线 不同802.11帧的转发路径 802.11MAC帧基本概念 802.11协议在802家族中的角色位置 其中802.3标…...

Python|爬虫和测试|selenium框架模拟登录示例(一)
前言: 上一篇文章Python|爬虫和测试|selenium框架的安装和初步使用(一)_晚风_END的博客-CSDN博客 大概介绍了一下selenium的安装和初步使用,主要是打开某个网站的主页,基本是最基础的东西,那么,…...

QT的概述
什么是QT Qt是一个跨平台的C图形用户界面应用程序框架。它为应用程序开发者提供建立艺术级图形界面所需的所有功能。它是完全面向对象的,很容易扩展,并且允许真正的组件编程。 QT项目的创建 .pro文件 .pro 文件是一个Qt项目文件,用于定义…...

Hive 导入csv文件,数据中包含逗号的问题
问题 今天 Hive 导入 csv 文件时,开始时建表语句如下: CREATE TABLE IF NOT EXISTS test.student (name STRING COMMENT 姓名,age STRING COMMENT 年龄,gender STRING COMMENT 性别,other_info STRING COMMENT 其他信息 ) COMMENT 学生信息表 ROW FORM…...

1、Odoo开发起点
1.1.odoo的模块组成 init.py将一个文件夹编程python包manifestpyodoo模块定义的清单文件,用于对odoo模块管理详见model模型类文件,存放py文件security表级别权限管理static静态文件views视图文件。wizard瞬态模型向导文件位置 1.2.odoo的开发规范 非强…...

Ubuntu22.04 交叉编译树莓派CM4 kernel
通过这个文章记录一下如何在Ubuntu22.04编译树莓派CM4的kernel。 主要参考树莓派官网的方法,也总结了一些关于SD卡分区的知识。 1,虚拟机安装Ubuntu 22.04,就不介绍了。 2,先将树莓派官方系统烧录倒SD卡中,设备能正…...
)
稀疏矩阵搜索(两种方法解决:1.暴力+哈希 2.二分法)
题目: 有个排好序的字符串数组,其中散布着一些空字符串,编写一种方法,找出给定字符串的位置。 示例: 输入: words ["at", "", "", "", "ball", "", &…...

NodeJS系列教程、笔记
NodeJS系列教程、笔记 点我进入专栏 Node.js安装与基本使用 NodeJS的Web框架Express入门 Node.js的sha1加密 Nodejs热更新 Nodejs配置文件 Nodejs的字节操作(Buffer) Node.js之TCP(net) Node.js使用axios进行web接口调用 …...

4.4TCP半连接队列和全连接队列
目录 什么是 TCP 半连接队列和全连接队列? TCP 全连接队列溢出 如何知道应用程序的 TCP 全连接队列大小? 如何模拟 TCP 全连接队列溢出的场景? 全连接队列溢出会发生什么 ? 如何增大全连接队列呢 ? TCP 半连接队列溢出 如何查看 TC…...

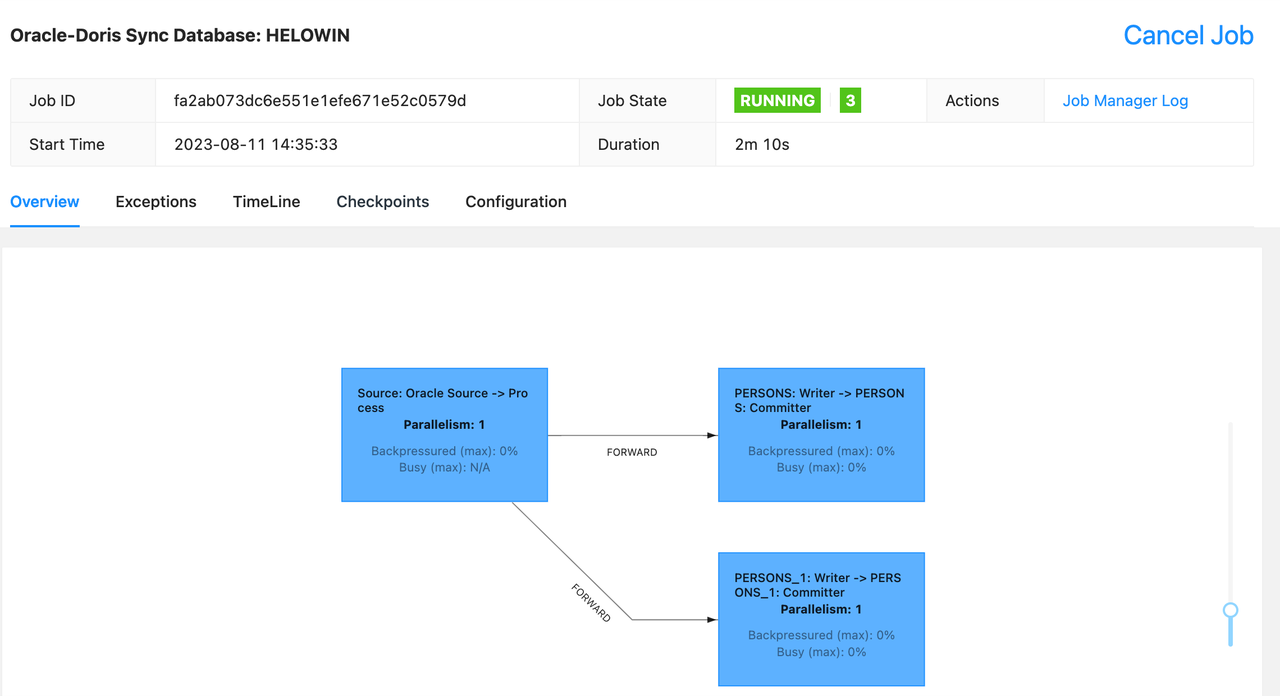
一键实现 Oracle 数据整库同步至 Apache Doris
在实时数据仓库建设或迁移的过程中,用户必须考虑如何高效便捷将关系数据库数据同步到实时数仓中来,Apache Doris 用户也面临这样的挑战。而对于从 Oracle 到 Doris 的数据同步,通常会用到以下两种常见的同步方式: OGG/XStream/Lo…...

Unity3D软件安装包分享(附安装教程)
目录 一、软件简介 二、软件下载 一、软件简介 Unity3D是一款全球知名的游戏开发引擎,由Unity Technologies公司开发。它提供了一个跨平台、多功能的开发环境,支持创建2D和3D游戏、交互式应用、虚拟现实、增强现实等多种类型的应用程序。以下是Unity3D…...

Vue2向Vue3过度Vue3组合式API
目录 1. Vue2 选项式 API vs Vue3 组合式API2. Vue3的优势3 使用create-vue搭建Vue3项目1. 认识create-vue2. 使用create-vue创建项目 4 熟悉项目和关键文件5 组合式API - setup选项1. setup选项的写法和执行时机2. setup中写代码的特点3. <script setup>语法糖 6 组合式…...

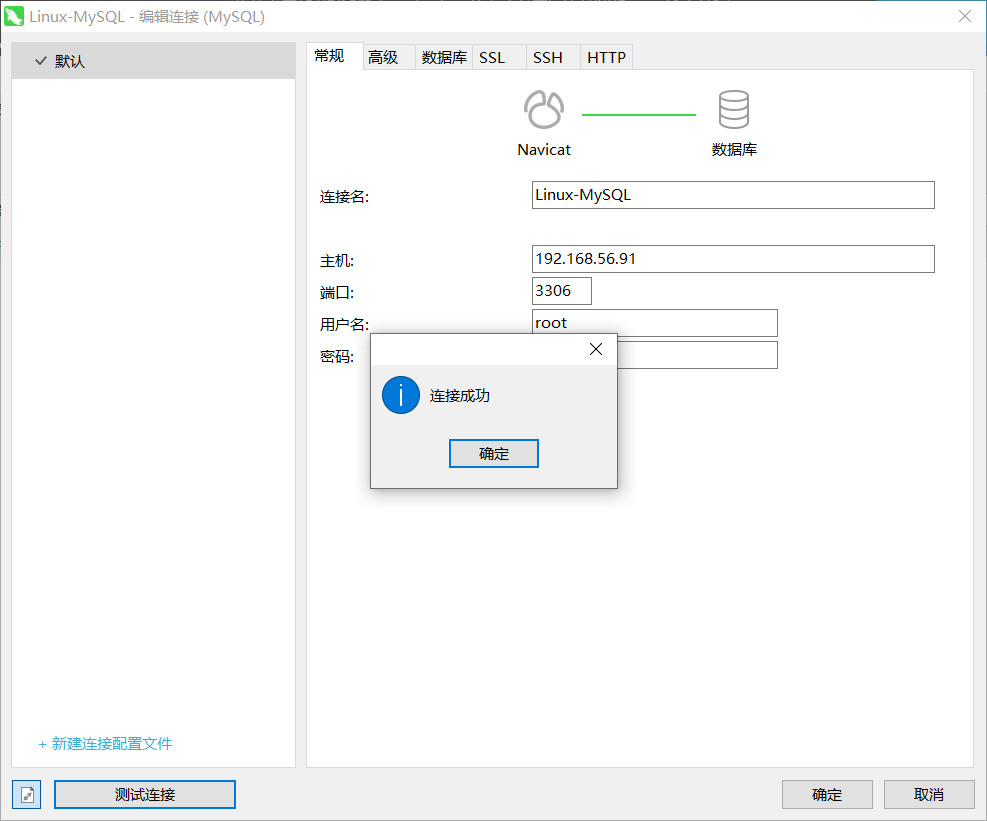
⛳ Docker 安装 MySQL
🎍目录 ⛳ Docker 安装 MySQL🚜 一、搜索 mysql , 查看版本🎨 二、拉取mysql镜像👣 三、建立容器的挂载文件🧰 四、创建mysql配置文件,my.conf🏭 五、根据镜像产生容器🎁 六、远程连…...

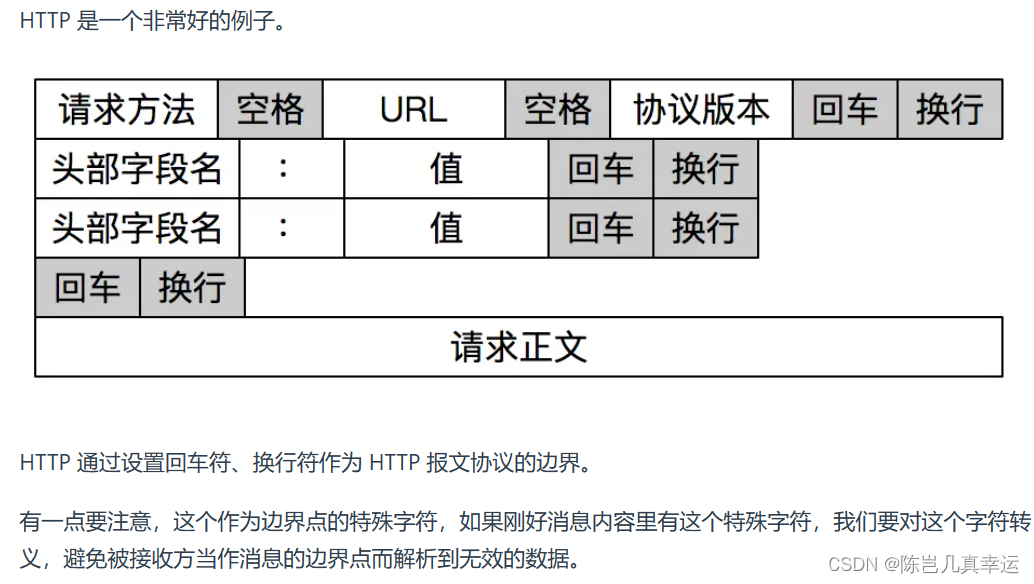
4.6 TCP面向字节流
TCP 是面向字节流的协议,UDP 是面向报文的协议 操作系统对 TCP 和 UDP 协议的发送方的机制不同,也就是问题原因在发送方。 UDP面向报文协议: 操作系统不会对UDP协议传输的消息进行拆分,在组装好UDP头部后就交给网络层处理&…...

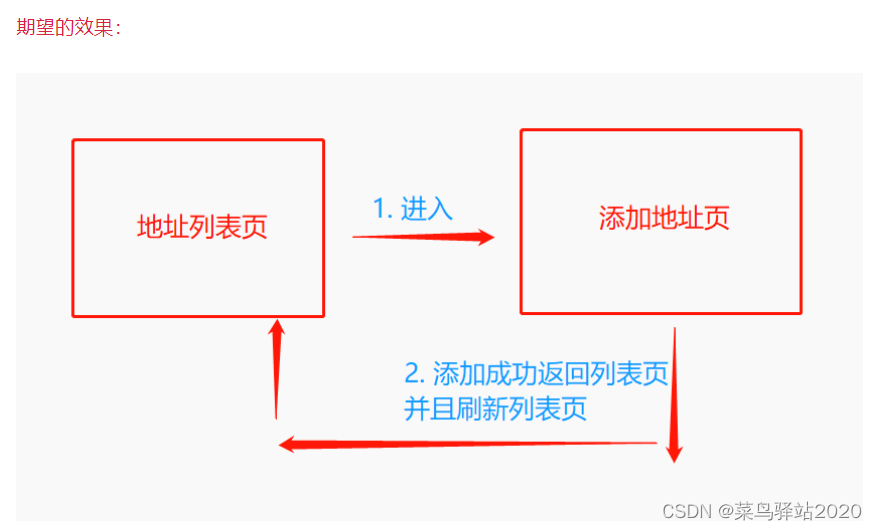
uniapp返回上一页并刷新
在uniapp中,经常会有返回上一页的情况,官方提供有 uni.navigateBack 这个api来实现效果,但是此方法返回到上一页之后页面并不会更新(刷新)。 例如有这样一个场景:从地址列表页点击添加按钮进入添加地址页面…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

简约商务通用宣传年终总结12套PPT模版分享
IOS风格企业宣传PPT模版,年终工作总结PPT模版,简约精致扁平化商务通用动画PPT模版,素雅商务PPT模版 简约商务通用宣传年终总结12套PPT模版分享:商务通用年终总结类PPT模版https://pan.quark.cn/s/ece1e252d7df...

生信服务器 | 做生信为什么推荐使用Linux服务器?
原文链接:生信服务器 | 做生信为什么推荐使用Linux服务器? 一、 做生信为什么推荐使用服务器? 大家好,我是小杜。在做生信分析的同学,或是将接触学习生信分析的同学,<font style"color:rgb(53, 1…...

从数据报表到决策大脑:AI重构电商决策链条
在传统电商运营中,决策链条往往止步于“数据报表层”:BI工具整合历史数据,生成滞后一周甚至更久的销售分析,运营团队凭经验预判需求。当爆款突然断货、促销库存积压时,企业才惊觉标准化BI的决策时差正成为增长瓶颈。 一…...

Angular中Webpack与ngx-build-plus 浅学
Webpack 在 Angular 中的概念 Webpack 是一个模块打包工具,用于将多个模块和资源打包成一个或多个文件。在 Angular 项目中,Webpack 负责将 TypeScript、HTML、CSS 等文件打包成浏览器可以理解的 JavaScript 文件。Angular CLI 默认使用 Webpack 进行项目…...

设计模式-3 行为型模式
一、观察者模式 1、定义 定义对象之间的一对多的依赖关系,这样当一个对象改变状态时,它的所有依赖项都会自动得到通知和更新。 描述复杂的流程控制 描述多个类或者对象之间怎样互相协作共同完成单个对象都无法单独度完成的任务 它涉及算法与对象间职责…...

论文阅读笔记——Large Language Models Are Zero-Shot Fuzzers
TitanFuzz 论文 深度学习库(TensorFlow 和 Pytorch)中的 bug 对下游任务系统是重要的,保障安全性和有效性。在深度学习(DL)库的模糊测试领域,直接生成满足输入语言(例如 Python )语法/语义和张量计算的DL A…...

ubuntu 20.04挂载固态硬盘
我们有个工控机,其操作系统是ubuntu 20.04。可以接入一个固态硬盘。将固态硬盘插好后,就要进行挂载。在AI的指导下,过程并不顺利。记录如下: 1、检查硬盘是否被识别 安装好硬盘后,运行以下命令来检查Linux系统是否…...
