如何自己实现一个丝滑的流程图绘制工具(一)vue如何使用
背景
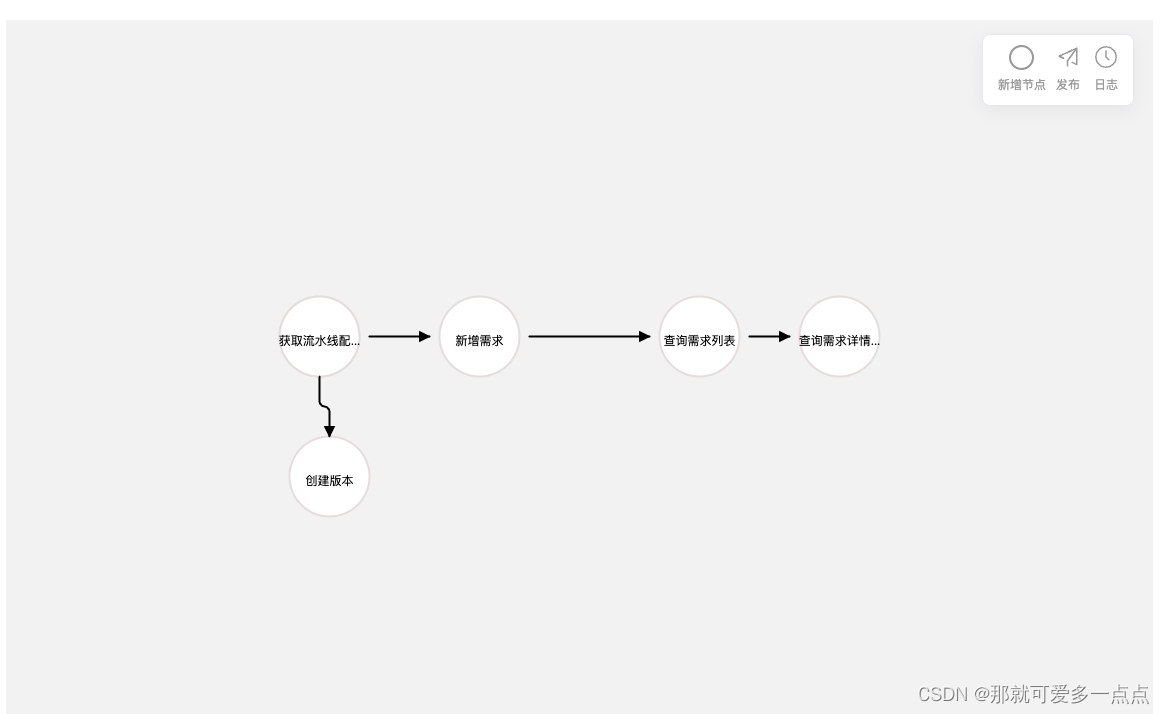
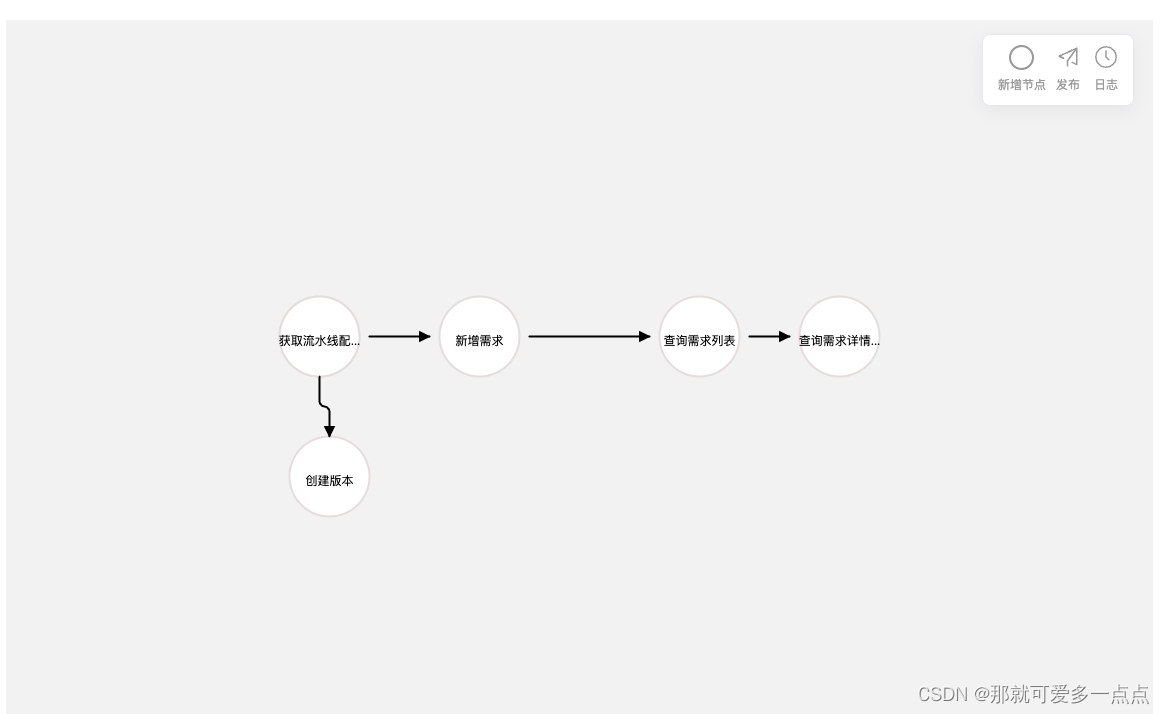
项目需求突然叫我实现一个类似processOn一样的在线流程图绘制工具。
这可难倒我了,立马去做调研,在github上找了很多个开源的流程图绘制工具,
对比下来我还是选择了 bpmn-js
原因:
1、他的流程图是涉及到业务的,比如开始事件、结束事件等
2、扩展性很强(这个扩展性也太强了,很多api都是看源码找到,😭)
3、可以实现一个完整的流程事件,并进行模拟

接下来看看在vue项目中我们如何使用bpmn-js
第一步
引入npm 相关的包
npm install bpmn-js
npm install diagram-js
第二步
项目中使用
<template><div class="containers" tabindex="0"><divid="canvas"ref="canvas" tabindex="0" @contextmenu.prevent></div><a ref="downloadLink" hidden></a></div>
</template>
<script>
import CustomModeler from './config'
export default {methods:{init() {this.bpmnModeler = new CustomModeler({container: this.$refs.canvas,keyboard: {bindTo: this.$el},// 添加控制板propertiesPanel: {parent: '#js-properties-panel'},// 添加控制板overlays: {defaults: {show: { minZoom: 0.1 },scale: true}},additionalModules})this.createNewDiagram()},/*** bpmn绘制操作*/createNewDiagram() {// 将字符串转换成图显示出来this.bpmnModeler.importXML(this.xmlData).then(() => {this.bpmnModeler.get('canvas').zoom('fit-viewport', 'auto')})},}
}
</script>
config/index.js
import Modeler from 'bpmn-js/lib/Modeler'import inherits from 'inherits'import CustomModule from './custom'
import DisableModeling from './custom/disable-modeling'export default function CustomModeler(options) {Modeler.call(this, options)this._customElements = []
}inherits(CustomModeler, Modeler)CustomModeler.prototype._modules = [].concat(CustomModeler.prototype._modules,[CustomModule, DisableModeling])
相关文章:

如何自己实现一个丝滑的流程图绘制工具(一)vue如何使用
背景 项目需求突然叫我实现一个类似processOn一样的在线流程图绘制工具。 这可难倒我了,立马去做调研,在github上找了很多个开源的流程图绘制工具, 对比下来我还是选择了 bpmn-js 原因: 1、他的流程图是涉及到业务的,…...

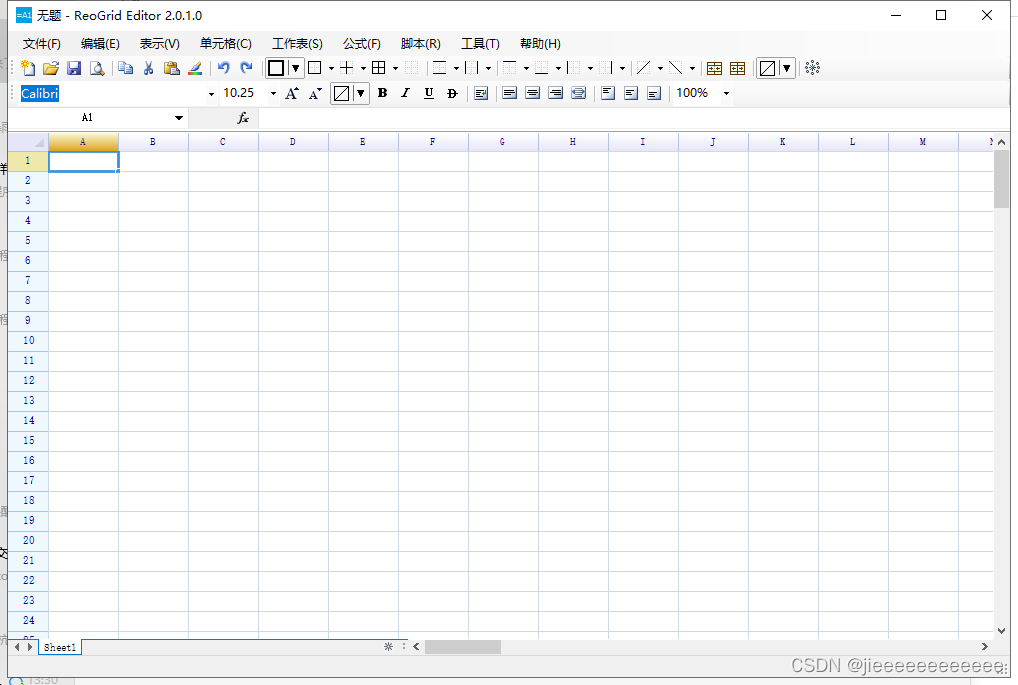
ReoGrid.NET集成到winfrom
ReoGrid一个支持excel操作的控件,支持集成到任何winfrom项目内。 先看效果图: 如何使用: 使用ReoGrid自带excel模版设计工具先设计一个模版,设计器如下: 具体例子看官方文档 代码示例如下: var sheet reoGridControl1.CurrentWorksheet; …...

Elasticsearch实现增删改查
调用elasticsearch通常使用restful风格请求,这里记录一些常用的Java API和Postman Url Java API调用Es 1. 查询总文档数 Testvoid getAllCount() { // RestHighLevelClient clientnew RestHighLevelClient(RestClient.builder(new HttpHost("192.168…...
)
Rust 学习笔记(卷二)
文章目录 Rust 学习笔记(卷二)八、工程1. package 和 cratepackage 总览包根(crate root) 2. 模块初识模块单个源文件中的嵌套模块使用具有层级结构的源文件构造嵌套模块 3. 文档4. 使用第三方包5. 打包自己的包 九、标准库十、多…...

android amazon 支付接入
流程: 申请 Amazon 开发者帐号 ---> 在 amazon 控制台添加应用 ---> 添加应用内商品(消费类商品,授权类商品,订阅类商品)---> 导出 JSON 文件 --->集成 Amazon 支付 ---> 将导出的 JSON 文件 copy 到 …...

Vue2-快速搭建pc端后台管理系统
一.推荐二次开发框架 vue-element-admin Star(84k)vue-antd-admin Star(3.5k) 二.vue-element-admin 官网链接:https://panjiachen.github.io/vue-element-admin-site/zh/ 我这里搭建的是基础模版vue-admin-template(推荐) # 克隆项目 git clone https://github.com/PanJi…...

【产品文档】团队介绍PPT模板
今天和大家免费分享团队介绍的PPT模板。团队介绍是向他人展示团队的实力、专业性和能力的重要方式。通过一个有力的团队介绍,您可以突出团队的成员、经验、技能和取得的成就,从而增加信任、吸引合作伙伴、客户或投资者的兴趣 【模板预览】 动态演示效果…...
组件库的使用和自定义组件
目录 一、组件库介绍 1、什么是组件 2、组件库介绍 3、arco.design 二、组件库的使用 1、快速上手 2、主题定制 3、暗黑模式 4、语言国际化 5、业务常见问题 三、自定义组件 2、组件开发规范 3、示例实践guide-tip 4、业务组件快速托管 一、组件库介绍 1、什么是…...

网站和API支持HTTPS,最好在Nginx上配置
随着我们网站用户的增多,我们会逐渐意识到HTTPS加密的重要性。在不修改现有代码的情况下,要从HTTP升级到HTTPS,让Nginx支持HTTPS是个很好的选择。今天我们来讲下如何从Nginx入手,从HTTP升级到HTTPS,同时支持静态网站和…...

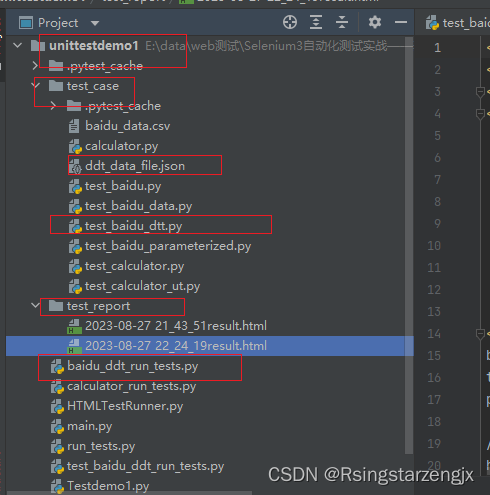
UnitTest笔记: 拓展库DDT的使用
DDT (Data-Drivers- Tests) 允许使用不同的测试数据运行同一个测试用例,展示为不同的测试用例。 第一步: pip安装 ddt 第二步: 创建test_baidu_ddt.py 1. 测试类要使用ddt 修饰 2. 不同形式的参数化: 列表,字典&a…...

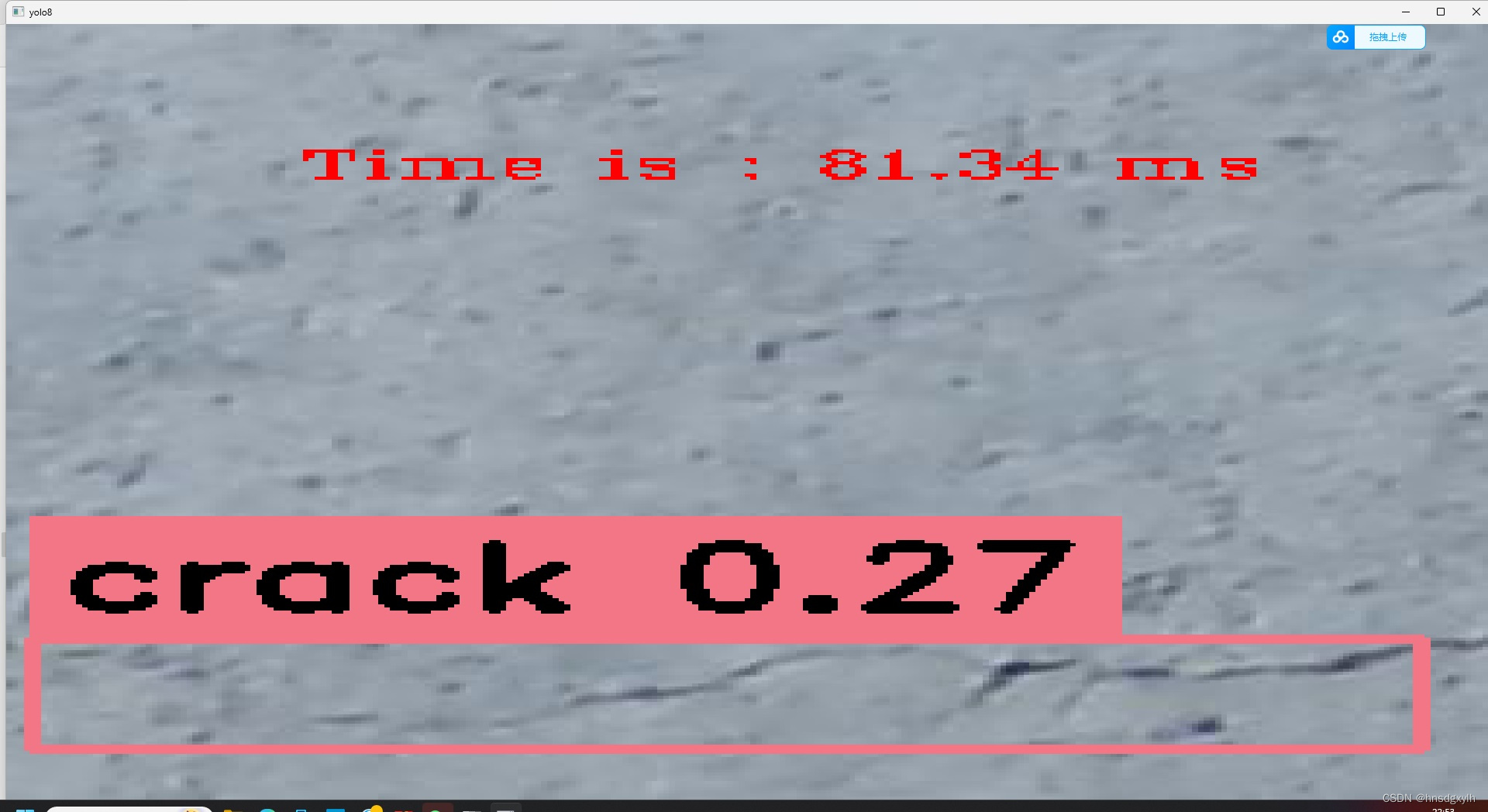
裂缝检测,只依赖OPENCV,基于YOLO8S
裂缝检测,只依赖OPENCV,YOLOV8S 现在YOLOV8S训练目标非常方便,可以直接转换成ONNX让OPENCV调用,支持C/PYTHON,原理很简单,自己找博客,有兴趣相互交流...

python编程环境使用技巧3-程序打包pyinstaller
前言 在Python中,打包指的是将Python代码和相关资源(如配置文件、图像等)整合到一个可执行的文件或安装包中,以便于在其他环境中使用。 下面是使用pyinstaller进行打包的简要步骤: 1-安装pyinstaller:在命…...

Go 自学:defer关键字
我们可以使用defer关键字延迟代码的执行,相当于我们把代码放入一个stack中,遵循last in first out的原则输出代码。 package mainimport ("fmt" )func myDefer() {for i : 0; i < 5; i {defer fmt.Print(i)} }func main() {defer fmt.Prin…...

【云计算】Docker特别版——前端一篇学会
docker学习 文章目录 一、下载安装docker(一)Windows桌面应用安装(二)Linux命令安装 二、windows注册登录docker三、Docker的常规操作(一)、基本的 Docker 命令(二)、镜像操作(三)、容器的配置(四)、登录远程仓库 四、镜像管理(一…...

.net使用RabbitMQ小记
使用RabbitMQ的优点 1.性能全面,rabbitmq性能比较全面,是消息中间件的首选 2.高并发,rabbitmq实现语言是天生就具备高并发高可用的erlang语言 3.任务异步处理,将不需要同步处理的并且耗时长的操作由消息队列通知消息接受方进行异步…...

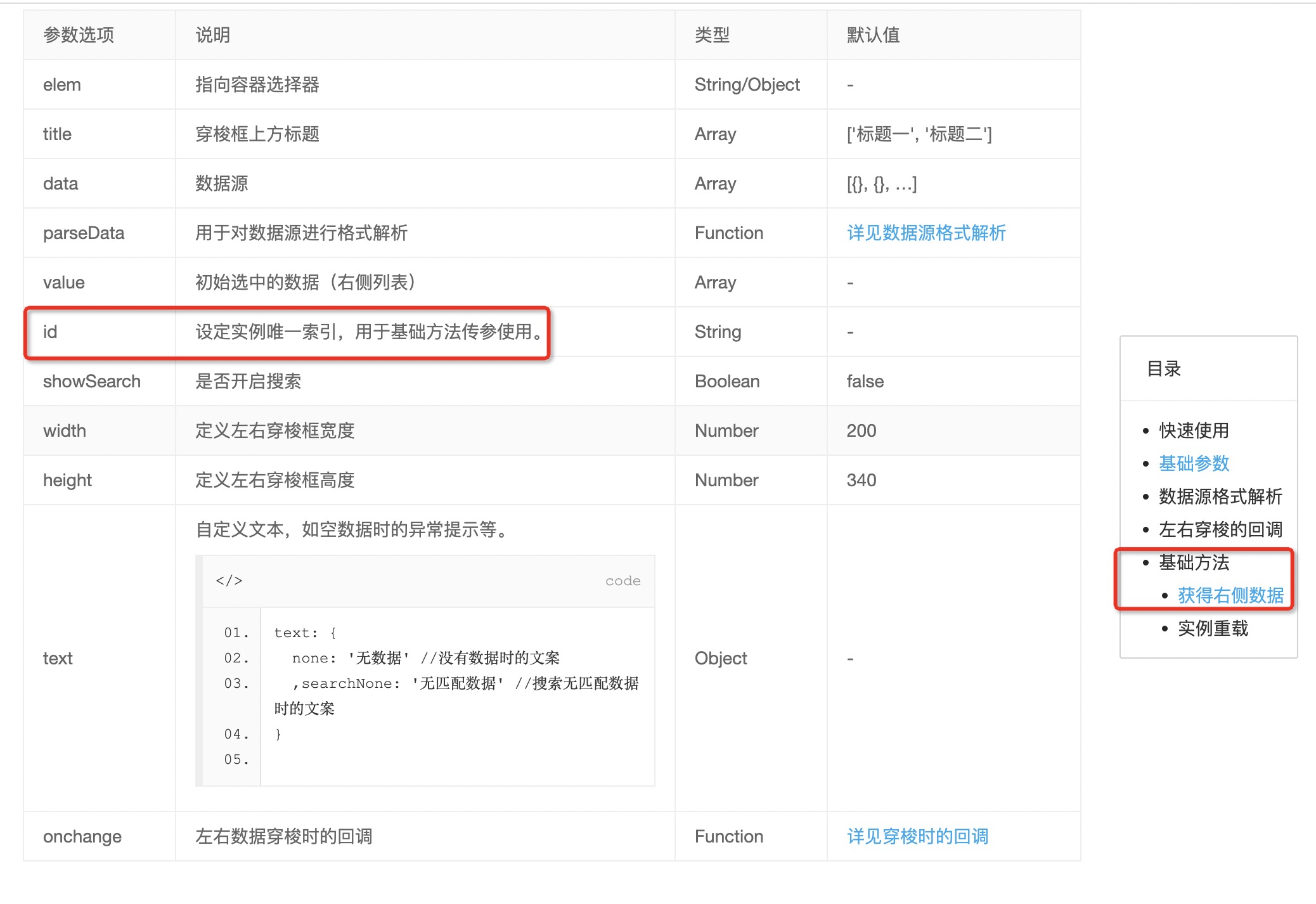
layUI 中 穿梭框无法获取值的细节问题
初始化的时候一定要指定id,不然就会出现无法调用 获得右侧数据和实例重载的方法...

Kaggle回归问题Mercedes——Benz Greener Manufacturing
目录 前言1 题目介绍2 数据清洗3 数据可视化分析4 模型训练5 源码 前言 这是我在大三选修课的课程设计,内容参考了Kaggle上高赞的代码,有详细批注,整体比较基础,结构相对完整,便于初学者学习。这个是一个回归问题&…...

天润融通「微藤大语言模型平台2.0」以知识驱动企业高速增长
8月23日,天润融通(又称“天润云”,2167.HK),正式发布「微藤大语言模型平台2.0」。 “大模型企业知识企业知识工程”。 “不能有效记录和管理知识的企业是不能持续进步的。在企业的生产流程中,相比于其他场景࿰…...

【BUG】解决安装oracle11g或12C中无法访问临时位置的问题
项目场景: 安装oracle时,到第二步出现oracle11g或12C中无法访问临时位置的问题。 解决方案: 针对客户端安装,在cmd中执行命令:前面加实际路径setup.exe -ignorePrereq -J"-Doracle.install.client.validate.cli…...

2. 使用IDEA创建Spring Boot Hello项目并管理依赖——Maven入门指南
前言:本文将介绍如何使用IDEA创建一个Spring Boot Hello项目,并通过Maven来管理项目的依赖。我们从项目的创建到代码的编写,再到项目的构建和运行,一步步演示了整个过程。 🚀 作者简介:作为某云服务提供商的…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
