前端(十五)——GitHub开源一个react封装的图片预览组件

👵博主:小猫娃来啦
👵文章核心:GitHub开源一个react封装的图片预览组件
文章目录
- 组件开源代码下载地址
- 运行
- 效果展示
- 实现思路
- 使用思路和api
- 实现的功能
- 数据和入口
- 部分代码展示
组件开源代码下载地址
Gitee:点此跳转下载
CSDN:点此跳转下载
GitHub:点此跳转下载
运行
装依赖
npm i
运行
npm start
打开
http://localhost:3000/
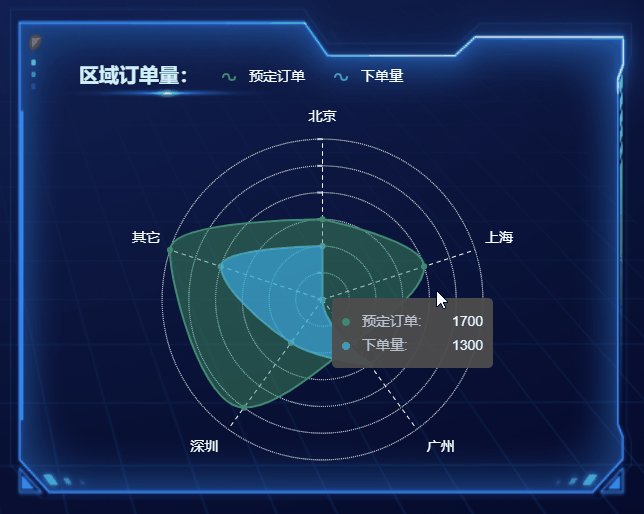
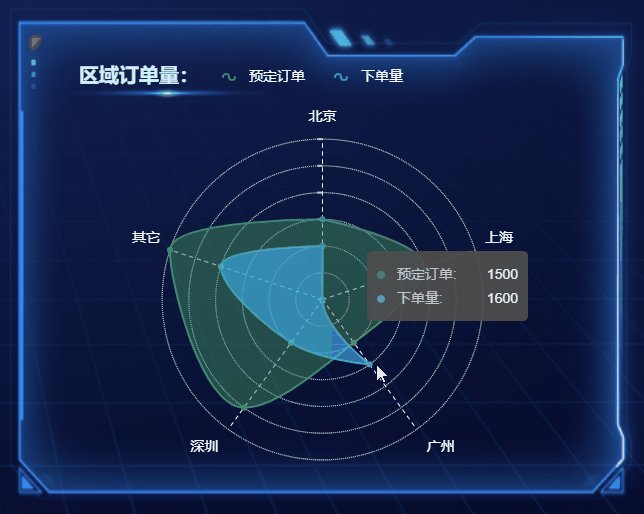
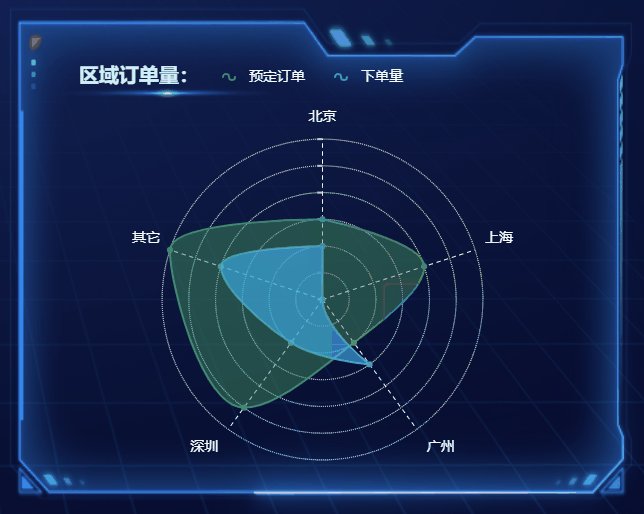
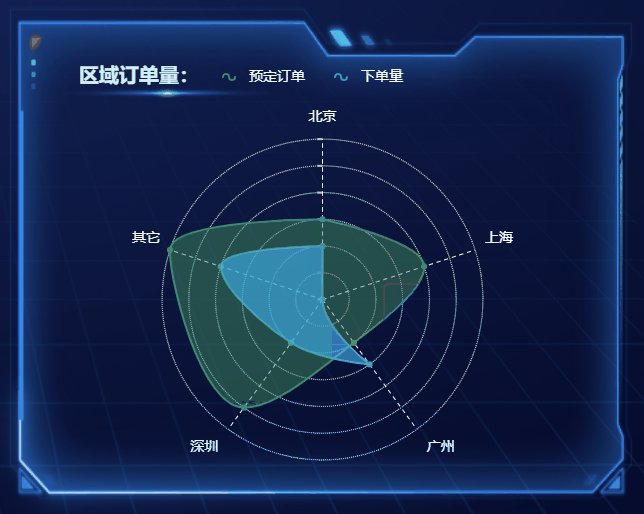
效果展示


实现思路
- 创建一个React函数组件并命名为
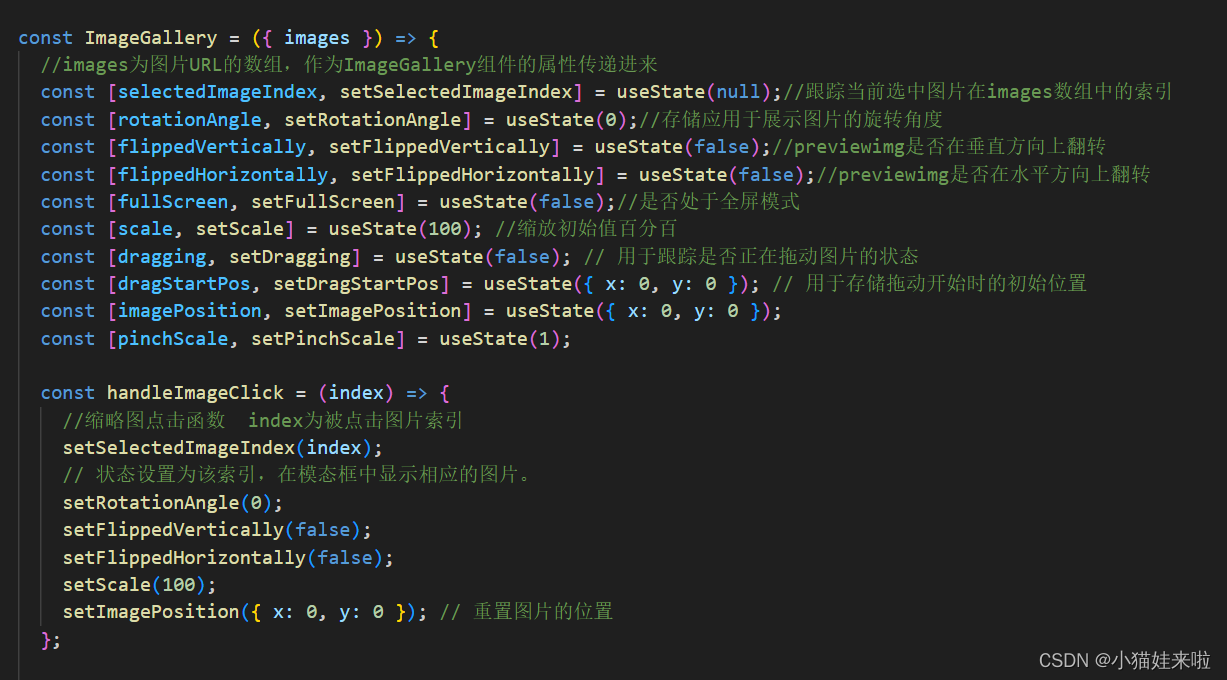
ImageGallery。 - 在组件内部,使用useState钩子来定义状态变量,并初始化为合适的初始值。
selectedImageUrl来追踪当前选中的图片URL;
isOpen来追踪模态框的显示状态;
zoomLevel来追踪图片的缩放级别;
rotateDeg来追踪图片的旋转角度;
flipState来追踪图片的翻转状态等。
- 渲染组件时,使用
map()方法遍历传入的图片URL数组,并为每个元素创建一个缩略图。为每个缩略图添加点击事件处理函数,以便在点击时更新selectedImageUrl和isOpen的状态。 - 在模态框中,根据
isOpen的状态决定是否显示模态框。如果isOpen为真,则显示模态框。 - 在模态框中,显示选中的大图。根据
zoomLevel和rotateDeg应用相应的样式来缩放和旋转图片。
使用CSS的
transform属性来实现缩放和旋转效果。
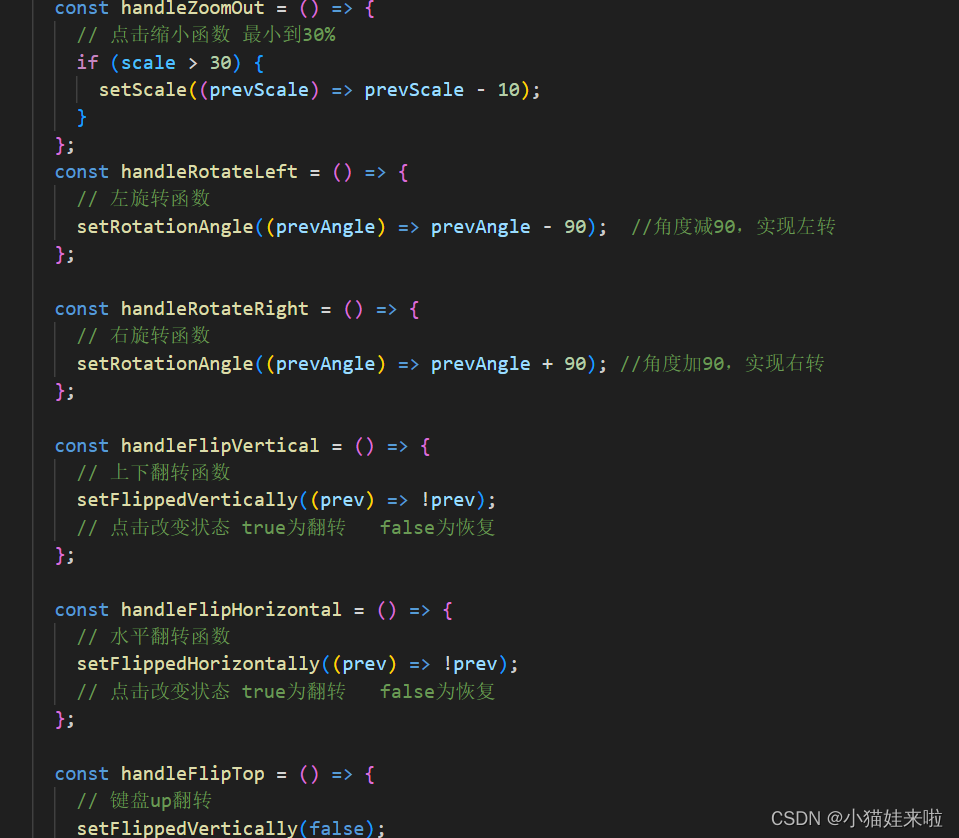
- 在模态框中,添加放大、缩小、旋转和翻转的功能按钮。为每个按钮添加点击事件处理函数,以便在点击时更新相应的状态变量,如zoomLevel、
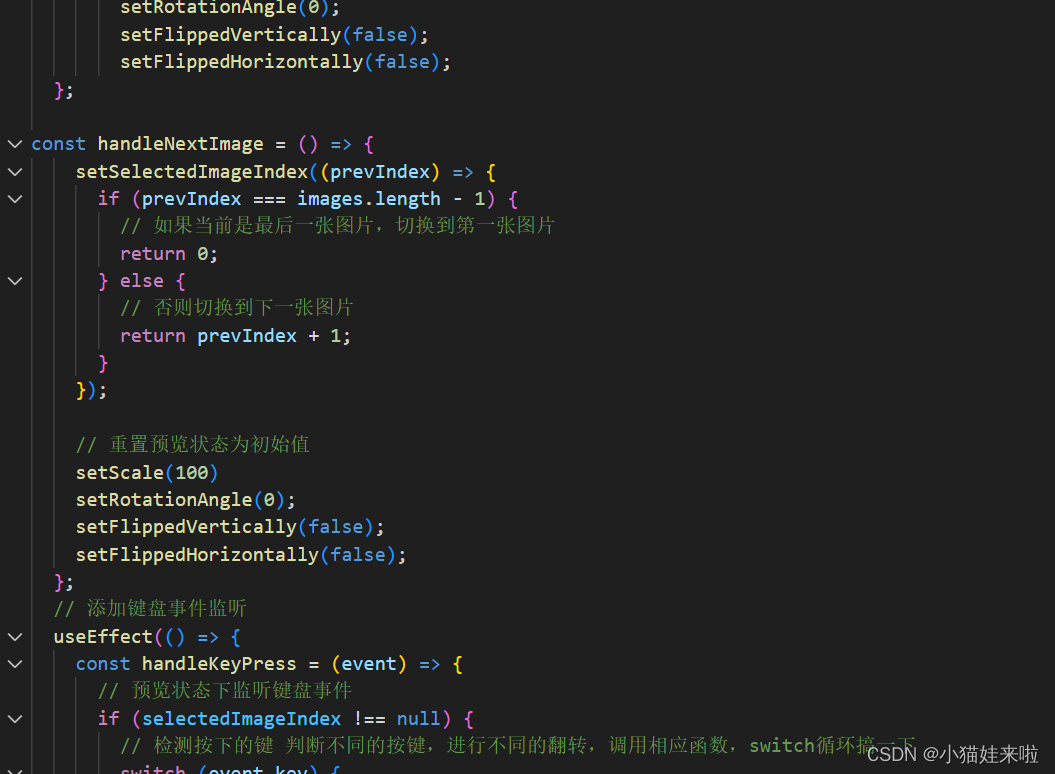
rotateDeg和flipState。 - 为模态框添加键盘事件监听。根据按下的键码来触发不同的操作,例如切换图片、放大缩小等功能。
- 实现拖拽功能,通过鼠标事件监听鼠标按下、移动和松开的过程,在对应的事件处理函数中计算鼠标位移距离,并更新图片的位置。
- 添加全屏展示功能。为模态框添加全屏按钮,并在点击时调用浏览器的
Fullscreen API来进入或退出全屏模式。
使用思路和api
我觉得react没有顺手的图片预览组件,然后就自己封装一个,放在项目文件里,自己本地导入使用,需要微调。也不用担心组件之间的高耦合度,自己也可以控制。
API全部在代码里,手动微调即可。
实现的功能
拖拽,上下左右翻转、旋转,全屏,缩放,缩略图高亮
具体描述如下,缩放级别等数据可以自己改。在哪里改,都有注释,非常清晰
- 点击缩略图可以在模态框中展示选中的图片,并带有高亮。
- 可以放大和缩小图片,最大放大到130%,最小缩小到30%。
- 可以旋转图片,左旋转和右旋转分别是每次旋转90度。
- 可以上下翻转和水平翻转图片,点击按钮可以进行翻转和恢复默认状态。
- 可以使用键盘的箭头键进行上一张和下一张图片的切换,同时也支持使用键盘的上下箭头进行放大和缩小。
- 可以通过拖拽图片进行位置的调整,鼠标按下开始拖拽,松开结束拖拽。
- 可以进入全屏模式查看图片,再次点击退出全屏。
- 在模态框中显示缩略图,点击缩略图可以切换到相应的图片。
数据和入口
数据是在APP.jsx里的data,可以换成接口请求到的图片数组
数据入口是在APP.jsx里的<ImagePreview images={images}></ImagePreview>标签上,这个images就是data这个图片数组

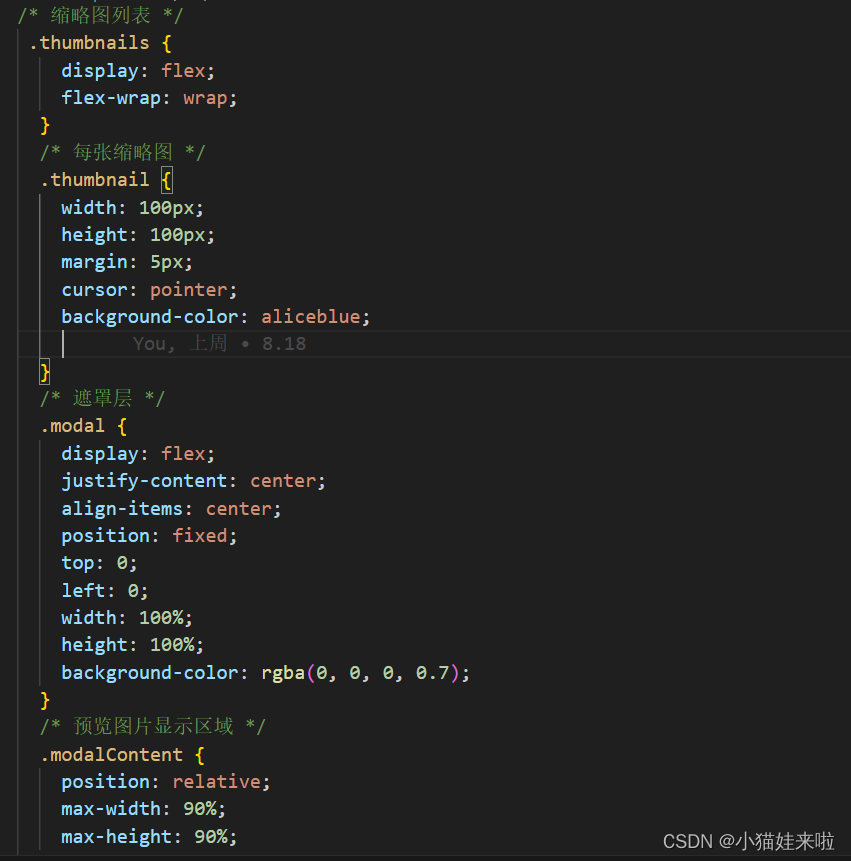
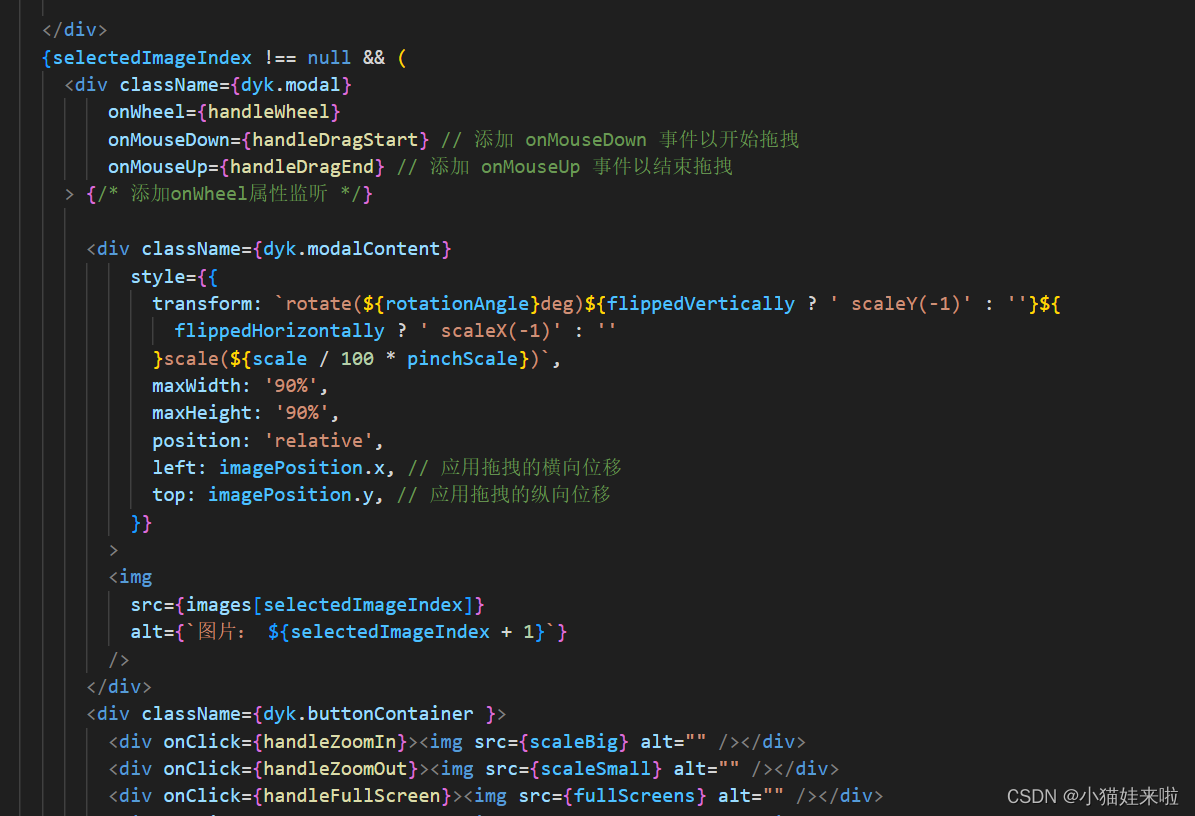
部分代码展示
⭐⭐⭐⭐⭐css

⭐⭐⭐⭐⭐jsx





相关文章:

前端(十五)——GitHub开源一个react封装的图片预览组件
👵博主:小猫娃来啦 👵文章核心:GitHub开源一个react封装的图片预览组件 文章目录 组件开源代码下载地址运行效果展示实现思路使用思路和api实现的功能数据和入口部分代码展示 组件开源代码下载地址 Gitee:点此跳转下载…...

DELL Power Edge R740 安装 OracleLinux-R7-U9-Server
一、准备好 OracleLinux-R7-U9-Server-x86_64-dvd 安装介子: 二、通过 iDRAC挂dvd 安装介子 三、在 iDRAC 开机控制选择虚拟 CD/DCD/ISO 电源控制选择 复位系统(热启动) 四、进入安装阶段 五、配置时区 六、配置磁盘 七、删除之前的旧分区 …...

深入了解OpenStack:创建定制化QCOW2格式镜像的完全指南
OpenStack 创建自定义的QCOW2格式镜像 前言 建议虚机网络配置为 NAT 或 桥接,因为未来 KVM虚机 需要借助 虚机 的外网能力进行联网安装软件包 虚机在启动前,必须在 VMware Workstation 上为其开启虚拟化引擎 虚拟化 Intel VT-x/EPT 或 AMD-V 安装kvm …...

【Java 中级】一文精通 Spring MVC - 数据格式化器(六)
👉博主介绍: 博主从事应用安全和大数据领域,有8年研发经验,5年面试官经验,Java技术专家,WEB架构师,阿里云专家博主,华为云云享专家,51CTO 专家博主 ⛪️ 个人社区&#x…...

Linux内核学习(十二)—— 页高速缓存和页回写(基于Linux 2.6内核)
目录 一、缓存手段 二、Linux 页高速缓存 三、flusher 线程 Linux 内核实现了一个被叫做页高速缓存(page cache)的磁盘缓存,它主要用来减少对磁盘的 I/O 操作。它是通过把磁盘中的数据缓存到内存中,把对磁盘的访问变为对物理内…...

大数据-玩转数据-Flink窗口函数
一、Flink窗口函数 前面指定了窗口的分配器, 接着我们需要来指定如何计算, 这事由window function来负责. 一旦窗口关闭, window function 去计算处理窗口中的每个元素. window function 可以是ReduceFunction,AggregateFunction,or ProcessWindowFunction中的任意一种. Reduc…...

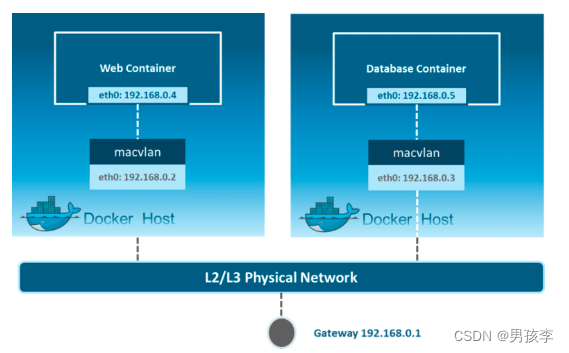
Docker网络-探索容器网络如何相互通信
当今世界,企业热衷于容器化,这需要强大的网络技能来正确配置容器架构,因此引入了 Docker Networking 的概念。Docker 是一种容器化平台,允许您在独立、轻量级的容器中运行应用程序和服务。Docker 提供了一套强大的网络功能&#x…...

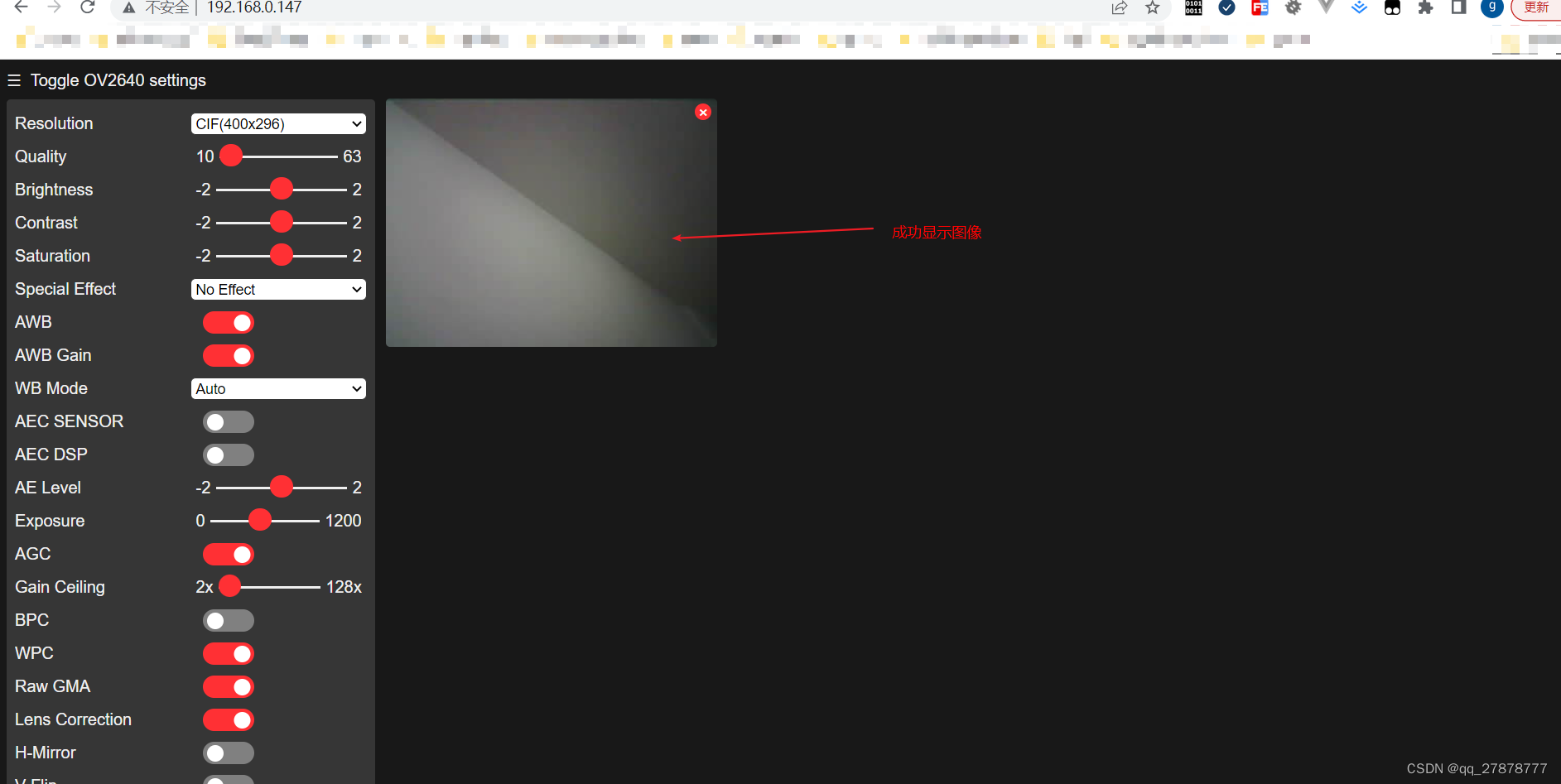
ESP32-CAM模块Arduino环境搭建测试
ESP32-CAM模块Arduino环境搭建测试 一.ESP32OV2640摄像头模块CameraWebServer视频查看 二.测试ESP32-CAM(后续称cam模块)代码是否上传执行成功测试 const int led0 12; const int led1 13;void setup() {// put your setup code here, to run once:pinMode(led0, OUTPUT);pin…...

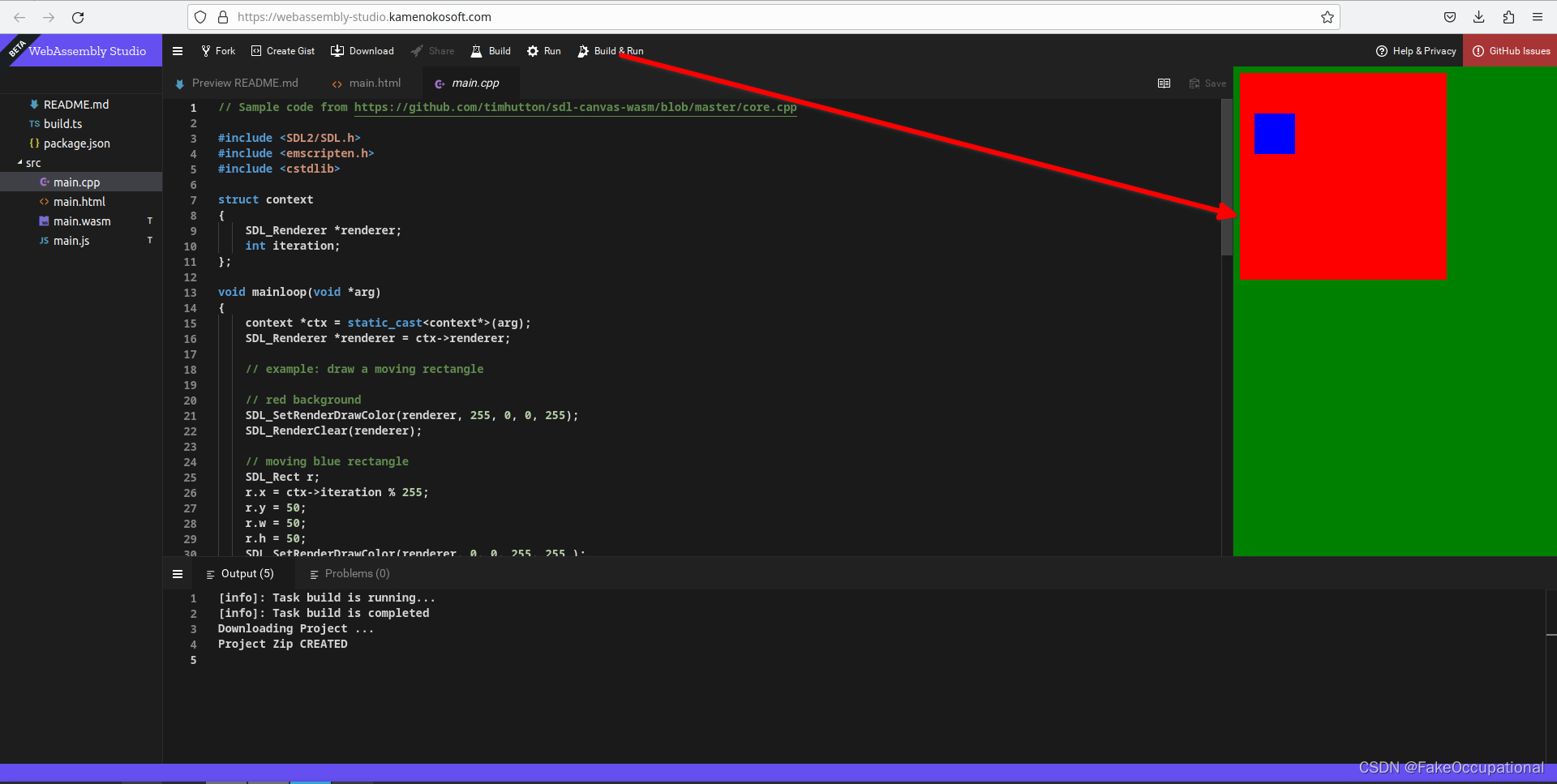
webassembly001 webassembly简述
WebAssembly 官方地址:https://webassembly.org/相关历史 https://en.wikipedia.org/wiki/WebAssembly https://brendaneich.com/2015/06/from-asm-js-to-webassembly/WebAssembly(缩写为Wasm)是一种基于堆栈的虚拟机的二进制指令格式。Wasm 被设计为编…...

vue 使用C-Lodop打印小票
先从官网下载js文件 https://www.lodop.net/LodopDemo.html 打开安装程序,一直下一步既可,我这边已经安装过就不演示了。 // 引入 import { getLodop } from /utils/CLodopfuncs.js;// 使用 let LODOP getLodop()let Count LODOP.GET_PRINTER_COUNT…...

【C++进阶(二)】STL大法--vector的深度剖析以及模拟实现
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:C从入门到精通⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学习C 🔝🔝 vector 1. 前言2. 熟悉vector的接口函数2.1 vec…...

1. import pandas as pd 导入库
【目录】 文章目录 1. import pandas as pd 导入库1. pandas库的概念2. 导入pandas库2.1 常规导入2.2 别名导入 3. 别名的作用4. 课堂练习 【正文】 1. import pandas as pd 导入库 【学习时间】 10分钟 1. pandas库的概念 pandas:熊猫panda的复数, …...

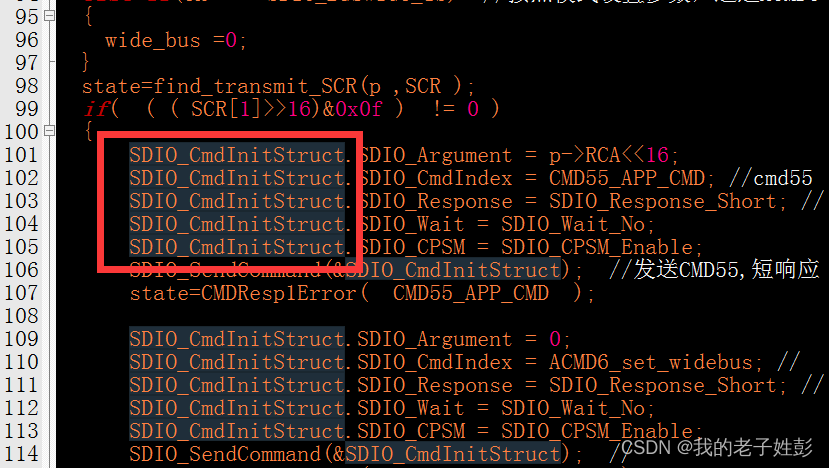
DMK5框选变量之后不显示其他位置的此变量高亮
使用软件MDK5.3.8版本 如下在2的位置选择之后,其他同样的变量没有高亮,因为1的原因折叠了; 展开折叠之后就可以了...

0061__Appium
Appium Documentation - Appium Documentation APP自动化测试(3)-Appium Inspector介绍_六天测试工程师的博客-CSDN博客 https://github.com/appium/appium-inspector https://github.com/appium/appium-desktop https://github.com/appium/appium...

【DEVOPS】需求跟踪管理全面落地
0. 目录 1. 现状/背景2. 需求管理存在的问题3. 改进思路/措施4. 所谓"禅道尚未普及/铺开"5. 最后6. 相关 1. 现状/背景 近期又被领导问到"如何对项目过程中的需求进行量化和跟踪管理"。这真是一个狗皮膏药似的问题,反反复复地,隔一…...

算法修炼Day57|647. 回文子串 ● 516.最长回文子序列
LeetCode:647. 回文子串 647. 回文子串 - 力扣(LeetCode) 1.思路 暴力思路见对应代码… 动规解法:画图推导动规公式,当前状态由左侧和左下角推出,所以首层应该采用倒序的方式,内部采用正序的方式。 2.…...

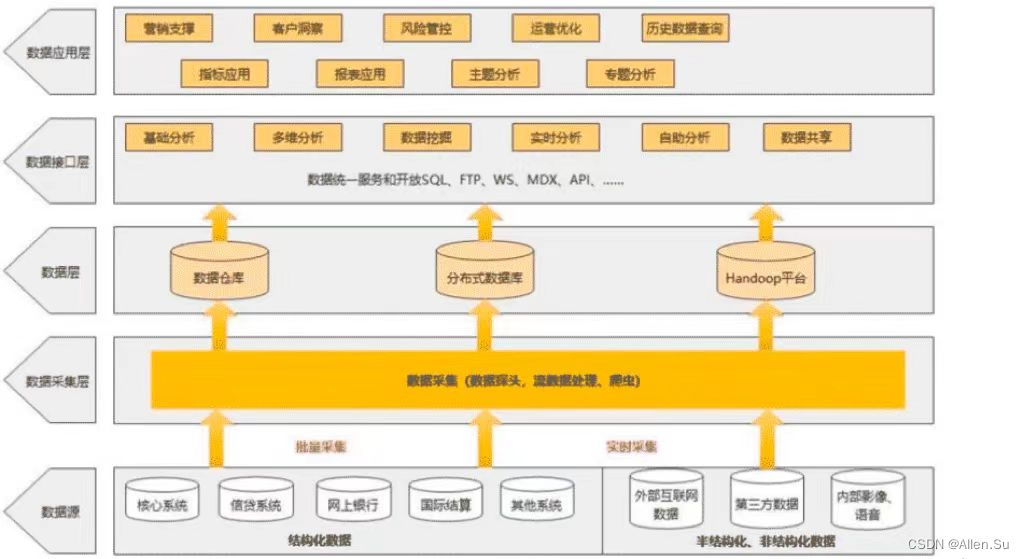
呈现数据的精妙之道:选择合适的可视化方法
在当今数据时代,数据可视化已成为理解和传达信息的重要手段。然而,选择适合的数据可视化方法对于有效地呈现数据至关重要。不同的数据和目标需要不同的可视化方法,下面我们将探讨如何选择最佳的数据可视化方法来呈现数据。 1. 理解数据类型&a…...

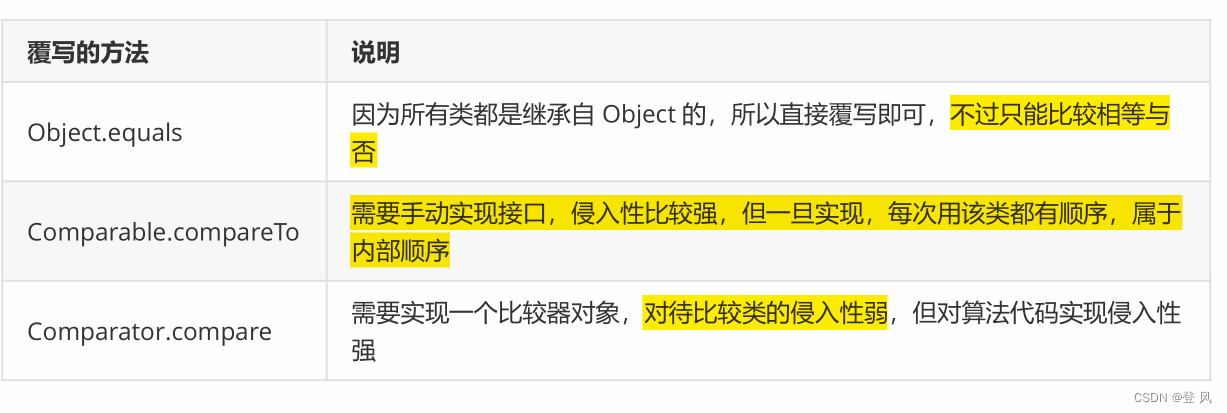
数据结构(Java实现)-java对象的比较
元素的比较 基本类型的比较 在Java中,基本类型的对象可以直接比较大小。 对象比较的问题 Java中引用类型的变量不能直接按照 > 或者 < 方式进行比较 默认情况下调用的就是equal方法,但是该方法的比较规则是:没有比较引用变量引用对象的…...

Wolfram Mathematica 13 for Mac 数学计算工具
Wolfram Mathematica for Mac是一款功能强大、划时代的科学计算软件。它结合了数字和符号计算引擎、图形系统、编程语言、文本系统以及与其他应用程序的高级连接,在许多功能方面处于世界领先地位,截至2009年,它是使用最广泛的数学软件之一。人…...

系统架构设计高级技能 · Web架构
现在的一切都是为将来的梦想编织翅膀,让梦想在现实中展翅高飞。 Now everything is for the future of dream weaving wings, let the dream fly in reality. 点击进入系列文章目录 系统架构设计高级技能 Web架构 一、Web架构介绍1.1 Web架构涉及技术1.2 单台服务…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
