Web 开发 Django 模板
上次为大家介绍了 Django 的模型和自带的管理工具,有了这个工具就可以全自动地根据模型创建后台管理界面,以供网站管理者更方便的管理网站数据。有了网站数据,那怎么样更方便又好看的展示给用户看呢?目前流行的 Web 框架基本都采用 MVC 的架构,而 Django 在这个架构基础上做了一点改变,即 MTV 框架,这里的 T 就是今天我们要讲的 Django 的模板系统( Template )。
认识模板
首先模板是一个文本文件,它定义了占位符以及各种用于规范文档该如何显示的各部分基本逻辑,主要用于动态生成 HTML ,即模板包含所需 HTML 输出的静态部分以及描述动态内容将被插入的一些特殊语法。Django 默认内置了一个模板系统 DTL( Django template language ),在一般项目开发中已足够使用,当然你也可以选择其他第三方模板,一般 Django 项目可以配置一个或多个模板引擎。
使用模板
Django 模板系统其实是 Python 的一个库,只要在代码中引用它,就可以创建并使用模板,但通常情况我们都是把模板和视图结合一起使用的。使用模板一般分两步:
-
创建一个模板文本,或者直接通过文本路径来创建
Template对象,当然也可以直接在代码中通过字符串创建对象。 -
调用
Template对象的render()方法,并传入相应 <K,V> 变量对象,这样我们在模板中配置的变量就会替换为相应的值。
现在我们继续在之前 TestProject 项目下的 polls 应用里面修改代码,进入到 polls 目录下,编辑 views.py 文件如下:
# views.pyfrom django.http import HttpResponsefrom polls.models import Choice, Questionfrom django.utils import timezone# 导入模板相关库from django.template import Template, Context# 修改之前 index 页面为模板渲染def index(request):# 定义模板t = Template('你好<span style="color:#FF0000">{{ name }}</span>, 这是一个投票页面。')# 定义传入对象c = Context({'name': '张三'})# 返回渲染模板return HttpResponse(t.render(c))# …… 忽略部分代码
修改完成并保存,先通过命令 python manage.py runserver 127.0.0.1:8080 启动本地 server,然后通过访问 URL http://127.0.0.1:8080/polls 就能看到我们刚修改完的页面,展示如下图所示:

模板语法规则
上面我们完成了使用模板来输出数据,从而实现了数据与视图的分离。下面我们再来详细介绍下在模板中常用的语法规则:
-
条件判断语法 基本语法:
{% if 条件 %}# 满足条件展示内容{% endif %}# 或者{% if 条件1 %}# 满足条件1展示{% elif 条件2 %}# 满足条件2展示{% else %}# 不满足条件1条件2的展示{% endif %}另外,条件判断还支持 and , or 或者 not 关键字来对多个变量进行判断,模板代码如下:
{% if 变量1 and 变量2 %}# 当变量1或者变量2为 true ,那就展示此处模板内容{% endif %}现在我们继续在
TestProject项目下的polls应用里面修改代码,进入到polls目录下,编辑views.py文件如下:# views.pyfrom django.http import HttpResponsefrom polls.models import Choice, Questionfrom django.utils import timezone# 导入模板相关库from django.template import Template, Context# 修改之前 index 页面为模板渲染def index(request):# 定义模板t = Template('{%if name %}你好<span style="color:#FF0000">{{ name }}</span>,{% else %} 你好游客, {% endif %} 这是一个投票页面。')# 定义传入对象c = Context({'name': '张三'})# 返回渲染模板return HttpResponse(t.render(c))# …… 忽略部分代码刷新页面,发现跟之前页面没有区别,因为我们这里
Context里传入了name变量,如果不传name变量,得到的结果如下图:
-
-
-
-
循环迭代语法 和大多数语言相同,循环是通过 for 语法实现,每一次循环中,模板系统会渲染在 {% for %} 和 {% endfor %} 之间的所有内容。
{% for book in book_list %}<li>{{ book.name }}</li>{% endfor %}# 或者 可以增加 reversed 标签反向迭代 book_list{% for book in book_list reversed %}<li>{{ book.name }}</li>{% endfor %}我们继续在
TestProject项目下的polls应用里面修改代码,编辑views.py文件如下:# views.pyfrom django.http import HttpResponsefrom polls.models import Choice, Questionfrom django.utils import timezone# 导入模板相关库from django.template import Template, Context# 修改之前 index 页面为模板渲染def index(request):# 定义模板t = Template(' 以下{% for name in name_list %} <li>{{ name }}</li> {% endfor %} 请选择?')# 定义传入对象c = Context({'name_list': ('张一','张二','张三')})# 返回渲染模板return HttpResponse(t.render(c))# …… 忽略部分代码刷新页面,这里在
Context里传入了name_list列表变量,使用循环迭代语法,得到的结果如下图:
-
-
-
特殊比较语法
# ifequal/ifnotequal 语法用于更直接的比较两个变量是否相等{% ifequal user 'admin' %}<h1>这是一个管理员页面!</h1>{% endifequal %}# 或者{% ifnotequal user 'admin' %}<h1>这是是一个游客页面!</h1>{% endifnotequal %}# 和条件判断语法类似, {% ifequal %} 支持可选的 {% else%} 标签{% ifequal user 'admin' %}<h1>这是一个管理员页面!</h1>{% else %}<h1>这是是一个游客页面!</h1>{% endifequal %}我们继续在
TestProject项目下的polls应用里面修改代码,编辑views.py文件如下:# views.pyfrom django.http import HttpResponsefrom polls.models import Choice, Questionfrom django.utils import timezone# 导入模板相关库from django.template import Template, Context# 修改之前 index 页面为模板渲染def index(request):# 定义模板t = Template('{% ifequal type 1 %}你好<span style="color:#FF0000"> 管理员</span>,这是个管理页面。{% else %} 你好游客, 这是一个投票页面。{% endifequal %}')# 定义传入对象c = Context({'type': 1})# 返回渲染模板return HttpResponse(t.render(c))# …… 忽略部分代码刷新页面,这里在
Context里传入了type变量,当变量传入1时,得到管理页面,如果不是1则还是原来的页面,type传入 1时,得到的结果如下图:
-
-
-
模板过滤器
模板过滤器可以在变量被显示前修改它,过滤器使用管道字符。另外过滤管道可以被套接,即一个过滤器管道的输出又可以作为下一个管道的输入。
# {{ book_name }} 变量被过滤器 lower 处理后,文档大写转换文本为小写。{{ book_name|lower }}# 将变量第一个元素转化为大写字母{{ book_name|first|upper }}# 将截取变量 book_name 的前10位字符{{ book_name|truncatewords: "10" }}当然除了上面三个,还有很多其他过滤器就不再一一介绍,如果有需要可自行搜索,总之可以看出过滤器大大方便我们在模板中的灵活操作。
-
-
模板继承
模板继承就是说可以通过这种方式实现模板的复用,既然需要复用,那我们就需要先创建一个能被复用的模板文件。首先在项目根目录下,创建
templates目录用来存放模板文件,并在该目录下创建common.html文件用于复用,编写如下代码:<html><head><title>公共页面</title></head><body><h1>你好<span style="color:#FF0000">{{ name }}</span>,这是一个公共页面!</h1>{% block mainbody %}<p>原始页</p>{% endblock %}</body></html>然后再创建
index.html模板文件,并在文件中编写代码,实现对common.html模板文件的利用。{% extends "common.html" %}{% block mainbody %}<p>这里继承了 common.html 模板!</p>{% endblock %}最后修改项目目录下,
TestProject/settings.py配置文件,在配置文件找到TEMPLATES对象,并在修改其中DIRS的配置路径如下:TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [BASE_DIR,'templates',], # 修改模板配置路径'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},]好了,现在模板配置完成,下一步要修改我们的渲染页面,再次打开
polls应用下的views.py, 把主页代码注释,然后重新编写主页代码如下:from django.shortcuts import renderfrom django.http import HttpResponsefrom polls.models import Choice, Questionfrom django.utils import timezonefrom django.template import Template, Context# 注释原代码#def index(request):# return HttpResponse("你好,这是一个投票页面。")# t = Template('你好<span style="color:#FF0000">{{ name }}</span>, 这是一个投票页面。')# c = Context({'name': '张三'})# return HttpResponse(t.render(c))# 增加新代码def index(request):context = {}context['name'] = '张三'# 返回模板渲染后的主页界面return render(request, 'index.html', context)
修改完成,最后通过访问 URL http://127.0.0.1:8080/polls 就能看到我们刚修改完的页面,展示如下图所示:

这样就能更好的实现模板的复用了。
-
模板包含
这个就是通过 {% include %} 语法标签,将一个模板引入另一个或多个模板的内容,代码如下:
{% include "common.html" %} -
总结
本文为大家介绍了 Django Template 模板基础,可以通过应用的模板实现数据和展示的分离,这样我们可以对前端进行更灵活的展示操作。当然只是简单介绍了下模板,它还有更复杂的使用方式,以后会为大家深入介绍。
相关文章:

Web 开发 Django 模板
上次为大家介绍了 Django 的模型和自带的管理工具,有了这个工具就可以全自动地根据模型创建后台管理界面,以供网站管理者更方便的管理网站数据。有了网站数据,那怎么样更方便又好看的展示给用户看呢?目前流行的 Web 框架基本都采用…...

动态可编辑表单项
遇到的问题:业务需要用户输入对应的username以发送私信给指定对象 方案1-input 输入就完事了 缺陷:要输入,麻烦 <form><label for"recipient-name">发给:</label><input type"text"…...

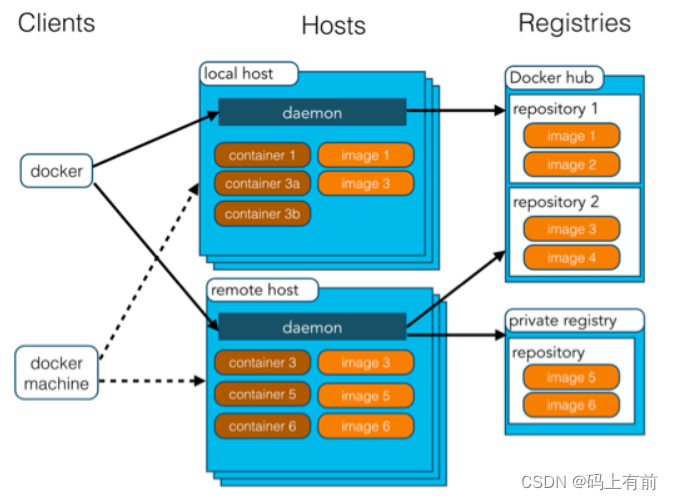
【Docker入门第一篇】
Docker简介 Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从 Apache2.0 协议开源。 Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。 容器是完全使…...

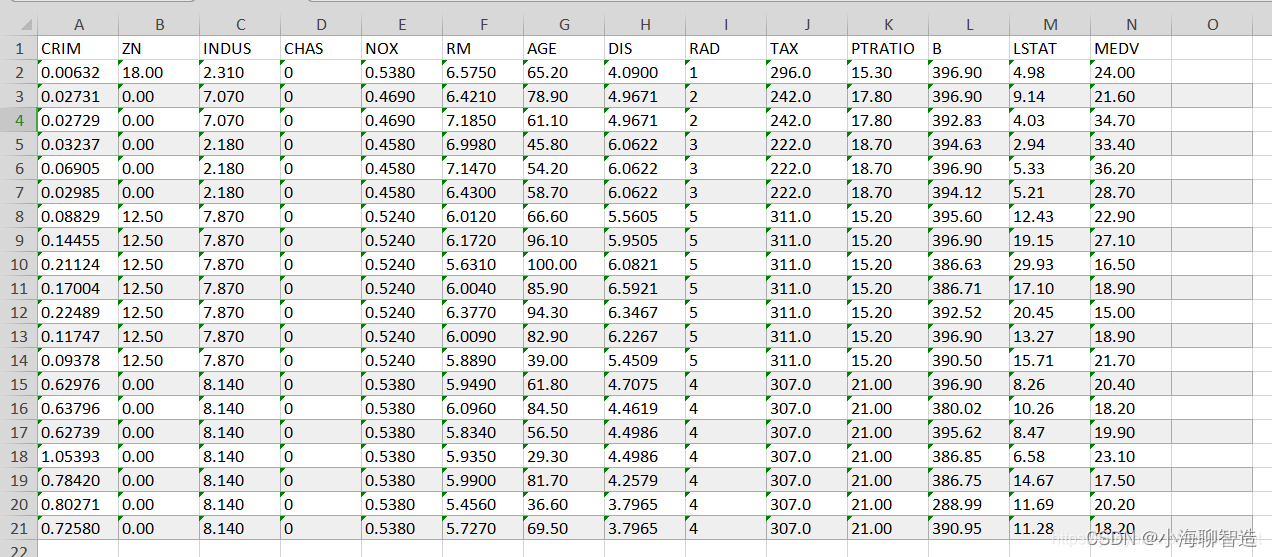
数据集收集列表(opencv,机器学习,深度学习)持续更新
opencv 车牌识别数据集 opencv 手写数字识别数据集 机器学习 印第安糖尿病 Pima Indians数据集 ,下载地址 Boston波士顿房价数据集 ,下载...

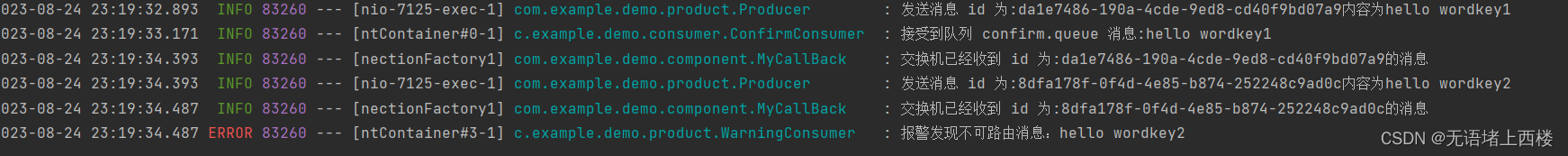
springboot整合rabbitmq发布确认高级
在生产环境中由于一些不明原因,导致 rabbitmq 重启,在 RabbitMQ 重启期间生产者消息投递失败,导致消息丢失,需要手动处理和恢复。于是,我们如何才能进行 RabbitMQ 的消息可靠投递。 发布确认 发布确认方案 架构 配置…...

【linux命令讲解大全】010. mapfile命令和tempfile命令的用法及示例
文章目录 mapfile概要主要用途选项参数返回值例子 tempfile补充说明tempfile 命令$$ 变量 从零学 python mapfile 从标准输入读取行并赋值到数组。 概要 mapfile [-d delim] [-n count] [-O origin] [-s count] [-t] [-u fd] [-C callback] [-c quantum] [array] 主要用途 …...

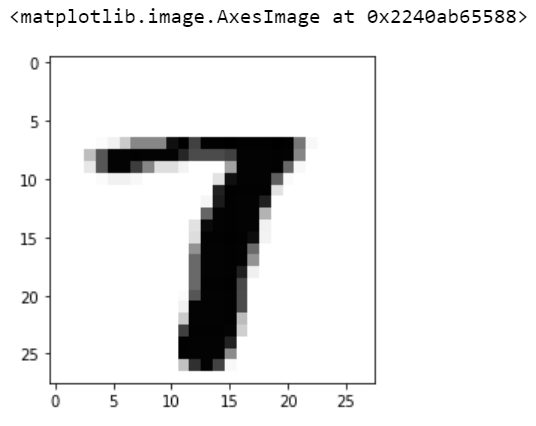
在 Python 中构建卷积神经网络; 从 0 到 9 的手绘数字的灰度图像预测数字
一、说明 为了预测从0到9的数字,我选择了一个基于著名的Kaggle的MNIST数据集的数据集。数据集包含从 <0> 到 <9> 的手绘图数字的灰度图像。在本文中,我将根据像素数据(即数值数据)和卷积神经网络预测数字。 二、 卷积…...

前端分页处理
页面中实现的分页效果,要么后端提供接口,每次点击下一页就调用接口,若不提供接口,分页得前端自己去截取。 方法一:slice方法 slice(参数1,参数2)方法是返回一个新的数组对象,左开右闭 参数1&…...

【C语言】位操作符的一些题目与技巧
初学者在学完位操作符之后,总是不能很好的掌握,因此这篇文章旨在巩固对位操作符的理解与使用。 有的题目可能会比较难以接受,但是看完一定会有收获 目录 位操作符:一些题目:不创建临时变量交换整数整数转换二进制中1的…...

爬虫逆向实战(二十二)--某恩数据电影票房
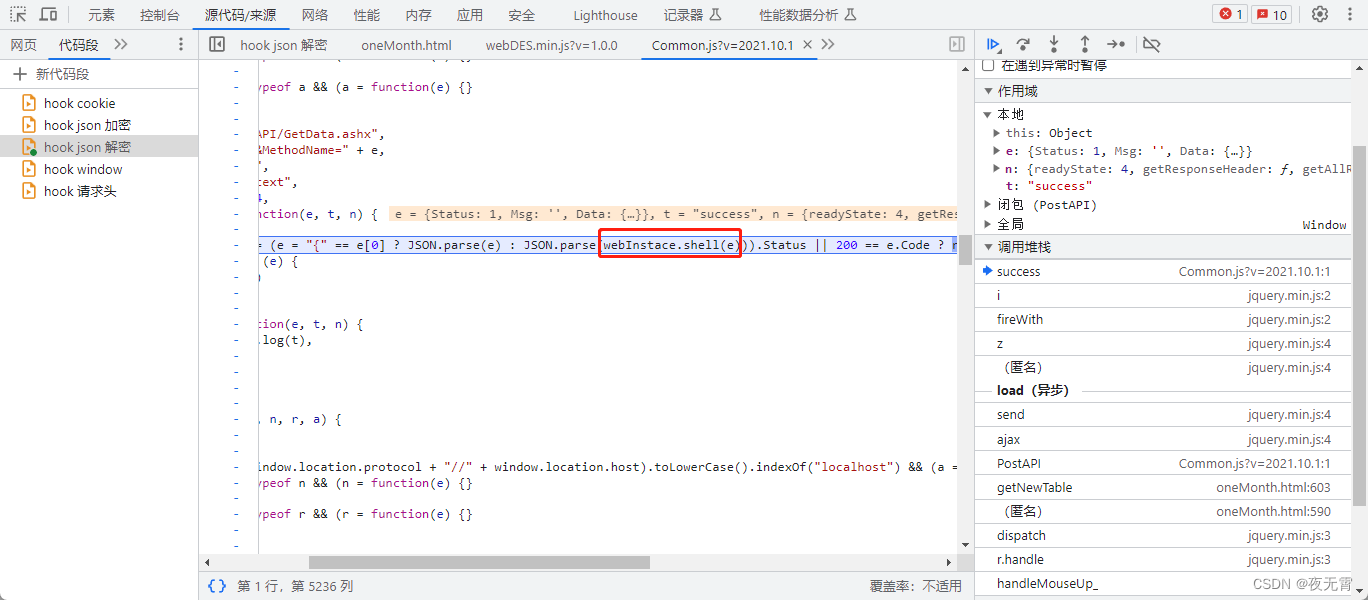
一、数据接口分析 主页地址:某恩数据 1、抓包 通过抓包可以发现数据接口是API/GetData.ashx 2、判断是否有加密参数 请求参数是否加密? 无请求头是否加密? 无响应是否加密? 通过查看“响应”模块可以发现,响应是…...

火山引擎发布自研视频编解码芯片
2023年8月22日,火山引擎视频云宣布其自研的视频编解码芯片已成功出片。经验证,该芯片的视频压缩效率相比行业主流硬件编码器可提升30%以上,未来将服务于抖音、西瓜视频等视频业务,并将通过火山引擎视频云开放给企业客户。 火山引…...

投递技术类简历的注意事项
简历修改的背景 作为程序员,随着工作年限的增加,要定期的去修改自己的简历中的工作项目,一方面可以促进自己复盘一下工作成果和个人成长,另外也能给自己换工作提供一个前置的便捷性。 注意事项 修改简历的时候有哪些需要注意的…...

每日一题——柱状图中最大的矩形
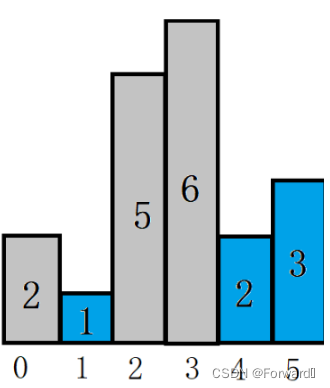
柱状图中最大的矩形 题目链接 用什么数据结构? 要得到柱状图中最大的矩形,我们就必须要知道对于每一个高度heights[i],他所能勾勒出的矩形最大是多少(即宽度最大是多少)。 而对应到图上我们可以知道,要知…...

Banana Pi推出基于龙芯2K1000LA处理器的信创工业控制开发平台
Banana Pi推出基于龙芯2K1000LA处理器的信创工业控制开发平台:BPI-5202信创工业控制开发平台 BPI-5202 龙芯2K1000LA 信创工业控制开发平台 1.1 工控机的应用场景 物联网的狂潮,既是一场众多的计算机软硬件厂家(也包括通讯方案和产品厂家&…...

springCloud整合Zookeeper的时候调用找不到服务
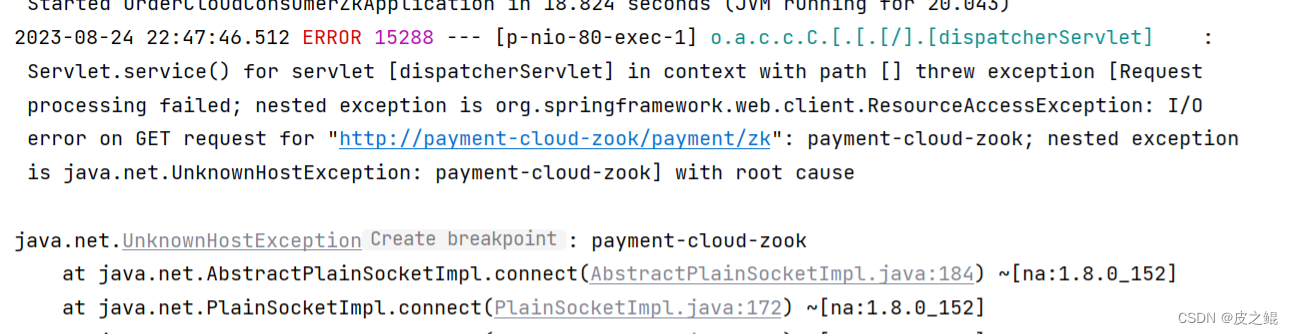
SpringCloud整合Zookeeper的时候调用找不到服务 首先,我们在注册中心注册了这个服务: 然后我们使用RestTemplate 调用的时候发现失败了:找不到这个服务: 找了很多资料发现这个必须要加上负载才行 BeanLoadBalanced //负载publi…...

【kubernetes】使用kubepshere部署中间件服务
KubeSphere部署中间件服务 入门使用KubeSphere部署单机版MySQL、Redis、RabbitMQ 记录一下搭建过程 (内容学习于尚硅谷云原生课程) 环境准备 VMware虚拟机k8s集群,一主两从,master也作为工作节点;KubeSphere k8skubesphere devops比较占用磁…...

如何从tabbar页面传数据
无论是百度小程序还是微信小程序,app.json中规定的tabbar页面是不支持传参的,例如: <navigator url../service/service?typeid6 openType"switchTab"> 服务项目 </navigator> 上面的navigater跳转有个属性&#…...

软考高级系统架构设计师系列论文七十四:基于构件的软件开发
软考高级系统架构设计师系列论文七十四:基于构件的软件开发 一、构件相关知识点二、摘要三、正文四、总结一、构件相关知识点 软考高级系统架构设计师系列之:面向构件的软件设计,构件平台与典型架构...

图为科技_边缘计算在智能安防领域的作用
边缘计算在智能安防领域发挥着重要的作用。智能安防系统通常需要处理大量的图像、视频和传感器数据,并对其进行实时分析和处理。边缘计算可以将计算和数据处理功能移动到离数据源更接近的地方,例如摄像头、传感器设备或安防终端。 以下是边缘计算在智能…...

Android 13 - Media框架(7)- NuPlayer::Source
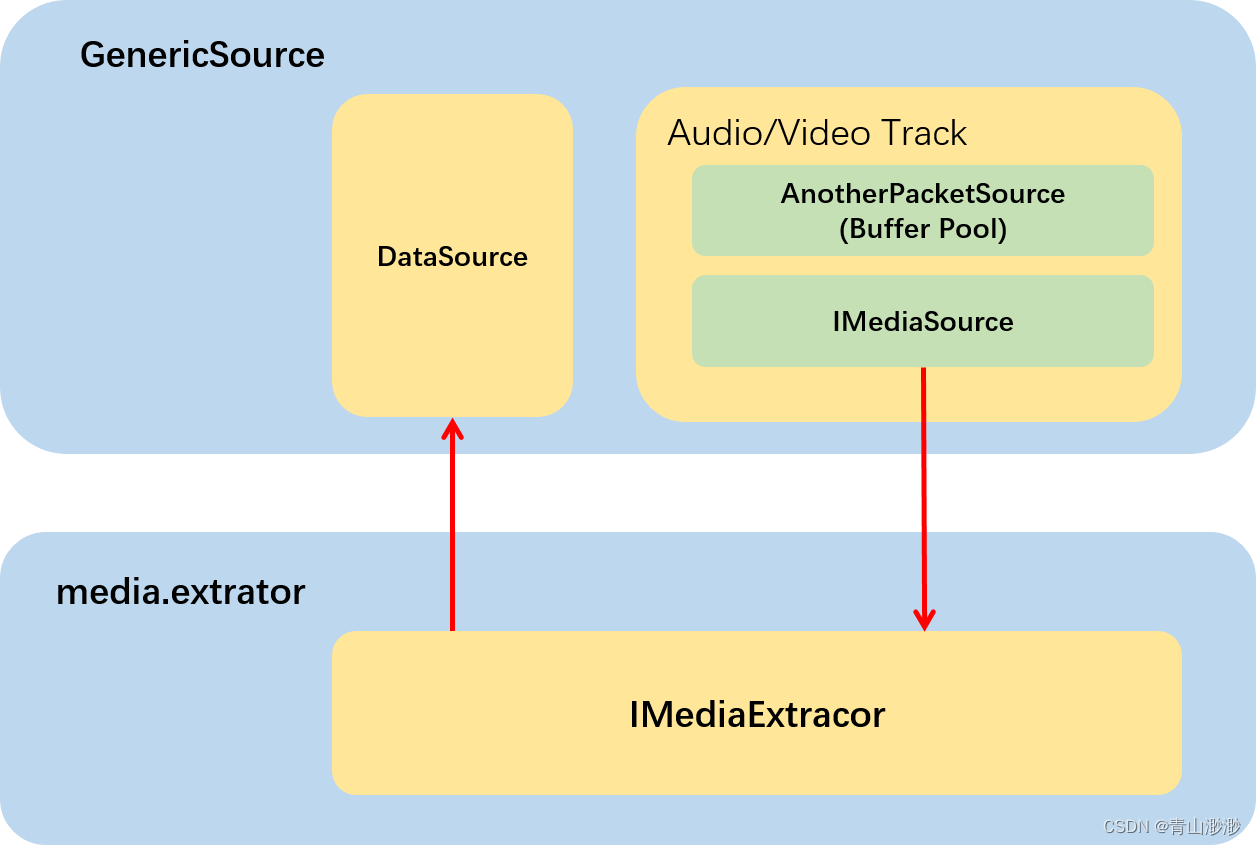
Source 在播放器中起着拉流(Streaming)和解复用(demux)的作用,Source 设计的好坏直接影响到播放器的基础功能,我们这一节将会了解 NuPlayer 中的通用 Source(GenericSource)关注本地…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
