【VS Code插件开发】状态栏(五)
🐱 个人主页:不叫猫先生,公众号:前端舵手
🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀!
📢 资料领取:前端进阶资料可以找我免费领取
🔥 摸鱼学习交流:我们的宗旨是在「工作中摸鱼,摸鱼中进步」,期待大佬一起来摸鱼(文末有我wx或者私信)

目录
- 一、状态栏介绍
- 二、createStatusBarItem
- 三、案例
- 1、注册命令,触发状态栏执行
- 2、创建状态栏
- 3、状态栏的内容显示
- (1)状态栏项目的显示/隐藏
- (2)计算选中的总行数
- 4、展示
- 5、全部源码
一、状态栏介绍
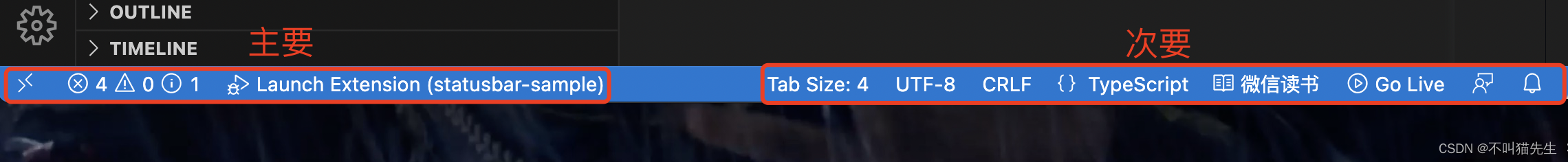
状态栏位于VS Code 工作台底部的水平区域,显示与工作区相关的信息和操作,主要分为左右两个区域。其中
- 左侧:与整个工作区相关的项目(状态、问题/警告、同步)
- 右侧:上下文相关的项目(语言、间距、反馈)
具体如图所示:

VS Code 状态栏官方文档
二、createStatusBarItem
createStatusBarItem是VS Code 的一个API,用于创建一个自定义的状态栏项目。
语法:vscode.window.createStatusBarItem(alignment: StatusBarAlignment, priority: number)
参数解析:
-
alignment: 是一个枚举类型
StatusBarAlignment的值,用于指定状态栏项目的对齐方式。可以是StatusBarAlignment.Left(左对齐)或StatusBarAlignment.Right(右对齐)。 -
priority: 类型为数字类型,用于指定状态栏项目的显示优先级。较低的数字意味着更高的优先级。例如,如果多个状态栏项目都被创建了,它们的优先级决定了它们在状态栏上的显示顺序。
一旦使用 createStatusBarItem方法创建了状态栏项目,可以通过设置其各种属性(如 text、tooltip、command 等)来定义该项目的外观和行为。并且可以通过调用 show()方法将状态栏项目显示在状态栏上,或调用 hide()方法将其隐藏。
三、案例
下面案例实现的功能为:显示选中的文本的总行数,并且当点击状态栏项目时候,会给用户一个提示框的提示。
1、注册命令,触发状态栏执行
先注册一个命令:demoPlugin.showSelectionCount,当触发状态栏的项目的时候给用户一个提示框,显示选中的行数。
const myCommandId = 'demoPlugin.showSelectionCount';subscriptions.push(vscode.commands.registerCommand(myCommandId, () => {const n = getNumberOfSelectedLines(vscode.window.activeTextEditor);vscode.window.showInformationMessage(`Yeah, ${n} line(s) selected... Keep going!`);}));
2、创建状态栏
使用VS Code的API:createStatusBarItem,创建一个状态栏,对齐的方式为右对齐,优先级的设置为100。并且将之前注册的命令(demoPlugin.showSelectionCount)与状态栏项目关联起来,以便在点击项目时触发上面的命令。
let myStatusBarItem: vscode.StatusBarItem;
myStatusBarItem = vscode.window.createStatusBarItem(vscode.StatusBarAlignment.Right, 100);
myStatusBarItem.command = myCommandId;
subscriptions.push(myStatusBarItem);
上面状态栏创建好了,但是状态栏的具体显示信息是什么呢?
思考:如果不选中文本则不显示,选中文本时显示,切换面板时状态栏也应该实时变化。
3、状态栏的内容显示
export function activate({ subscriptions }: vscode.ExtensionContext) {
let myStatusBarItem: vscode.StatusBarItem;
myStatusBarItem = vscode.window.createStatusBarItem(vscode.StatusBarAlignment.Right, 100);
myStatusBarItem.command = myCommandId;
subscriptions.push(myStatusBarItem);updateStatusBarItem();
}
(1)状态栏项目的显示/隐藏
当选中行数大于0显示,否则隐藏。其中
vscode.window.activeTextEditor:为当前活动的文本编辑器。myStatusBarItem.text:设置状态栏的具体显示内容$(megaphone):为VS Code内置图标(产品图标),可在视图和编辑器中使用,也可在悬停、状态栏和扩展中使用。产品图标参考myStatusBarItem.show():显示状态栏myStatusBarItem.hide():隐藏状态栏
function updateStatusBarItem(): void {const n = getNumberOfSelectedLines(vscode.window.activeTextEditor);if (n > 0) {myStatusBarItem.text = `$(megaphone) ${n} line(s) selected`;myStatusBarItem.show();} else {myStatusBarItem.hide();}
}
(2)计算选中的总行数
当调用这个函数时,会接收一个 vscode.TextEditor 对象作为参数,该对象代表当前的文本编辑器。该函数的目标是计算当前文本编辑器中所选行的总数。
-
editor.selections:它返回一个数组,其中包含了当前文本编辑器中所有的选择范围(selections)。在 VS Code 中,用户可以同时选择多个不连续的文本区域,因此editor.selections返回一个包含这些选择范围的数组。 -
.reduce((prev, curr) => prev + (curr.end.line - curr.start.line), 0):这是一个数组方法reduce的调用,用于将数组中的每个选择范围的行数差累加起来。
reduce方法接受一个回调函数,这个回调函数会在数组中的每个元素上被调用。在这个例子中,回调函数有两个参数:-
prev:累加的结果。在每次迭代中,它保存之前的累加值。
-
curr:当前迭代的选择范围(当前元素)。
-
0:这是
reduce方法的初始值,也就是累加的初始值。在第一次迭代时,prev将被设置为初始值 0,然后会在每次迭代中更新。
-
最终,reduce 方法会遍历所有的选择范围,将它们的行数差累加起来,从而得到当前文本编辑器中所选行的总数。如果没有选择范围或者 editor 参数为 undefined,则函数将返回 0,表示没有选择任何行。
function getNumberOfSelectedLines(editor: vscode.TextEditor | undefined): number {let lines = 0;if (editor) {console.log(editor,'editor')console.log(editor.selections,'edieditor.selectionstor')lines = editor.selections.reduce((prev, curr) => prev + (curr.end.line - curr.start.line), 0);}return lines;
}
4、展示
最终的功能展示如下图所示:

5、全部源码
import * as vscode from 'vscode';let myStatusBarItem: vscode.StatusBarItem;export function activate({ subscriptions }: vscode.ExtensionContext) {// register a command that is invoked when the status bar// item is selectedconst myCommandId = 'demoPlugin.showSelectionCount';subscriptions.push(vscode.commands.registerCommand(myCommandId, () => {const n = getNumberOfSelectedLines(vscode.window.activeTextEditor);vscode.window.showInformationMessage(`Yeah, ${n} line(s) selected... Keep going!`);}));// create a new status bar item that we can now managemyStatusBarItem = vscode.window.createStatusBarItem(vscode.StatusBarAlignment.Right, 100);myStatusBarItem.command = myCommandId;subscriptions.push(myStatusBarItem);// register some listener that make sure the status bar // item always up-to-datesubscriptions.push(vscode.window.onDidChangeActiveTextEditor(updateStatusBarItem));subscriptions.push(vscode.window.onDidChangeTextEditorSelection(updateStatusBarItem));// update status bar item once at startupdateStatusBarItem();
}function updateStatusBarItem(): void {const n = getNumberOfSelectedLines(vscode.window.activeTextEditor);if (n > 0) {myStatusBarItem.text = `$(megaphone) ${n} line(s) selected`;myStatusBarItem.show();} else {myStatusBarItem.hide();}
}function getNumberOfSelectedLines(editor: vscode.TextEditor | undefined): number {let lines = 0;if (editor) {console.log(editor,'editor')console.log(editor.selections,'edieditor.selectionstor')lines = editor.selections.reduce((prev, curr) => prev + (curr.end.line - curr.start.line), 0);}return lines;
}相关文章:

【VS Code插件开发】状态栏(五)
🐱 个人主页:不叫猫先生,公众号:前端舵手 🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀! 📢 资料领取:前端…...

睿趣科技:抖音开网店要怎么找货源
在当今数字化的时代,电商平台的兴起为越来越多的人提供了开设网店的机会,而抖音作为一个充满活力的短视频平台,也为创业者提供了广阔的发展空间。然而,对于许多初次涉足电商领域的人来说,找到合适的货源却是一个重要的…...

表和Json的相互操作
目录 一、表转Json 1.使用 for json path 2.如何返回单个Json 3.如何给返回的Json增加一个根节点呢 4.如何给返回的Json增加上一个节点 二、对Json基本操作 1.判断给的字符串是否是Json格式 2.从 JSON 字符串中提取标量值 3. 从 JSON 字符串中提取对象或数组 4. 更…...

每日后端面试5题 第八天
1.UDP和TCP协议的区别 1.UDP无连接,速度快,安全性低,适合高速传输、实时广播通信等。 2.TCP面向连接,速度慢,安全性高,适合传输质量要求高、大文件等的传输,比如邮件发送等。 (还…...

mysql数据库和数据表
常用的数据类型: int : 整型 用于定义整数类型的数据float : 单精度浮点4字节32位 准确表示到小数点后六位.double :双精度浮点8字节64位char :固定长度的字符类型 用于定义字符类型数据varchar :可变长度的字符类…...

MySQL执行更新的流程
一、加载缓存数据 引擎要执行更新语句的时候 ,比如对“id10”这一行数据,他其实会先将“id10”这一行数据看看是否在缓冲池里,如果不在的话,那么会直接从磁盘里加载到缓冲池里来,而且接着还会对这行记录加独占锁。 二…...

要获取 PHP 中当前时间的前一天、本周、本月、本季度和本年,可以使用 PHP 的内置日期和时间函数。
要获取 PHP 中当前时间的前一天、本周、本月、本季度和本年,可以使用 PHP 的内置日期和时间函数。下面是一些示例代码来帮助你实现这些功能: php // 获取当前时间的前一天 $yesterday date(Y-m-d, strtotime(-1 day));// 获取本周的开始日期和结束日期…...

java八股文面试[java基础]——如何实现不可变的类
知识来源: 【23版面试突击】如何实现不可变的类?_哔哩哔哩_bilibili 【2023年面试】怎样声明一个类不会被继承,什么场景下会用_哔哩哔哩_bilibili...

juc基础(四)
目录 一、ThreadPool 线程池 1、参数说明 2、拒绝策略 3、线程池种类 (1)newCachedThreadPool(常用) (2)newFixedThreadPool(常用) (3)newSingleThreadExecutor(常用) (4)ne…...

C++智能指针weak_ptr的作用
当使用std::shared_ptr时,循环引用可能会导致资源泄漏的问题。下面是一个简单的示例,展示了循环引用导致资源泄漏的情况: #include <iostream> #include <memory>class A; class B;class A { public:std::shared_ptr<B> b…...

lintcode 344 · 歌曲时间【背包问题,动态规划】
题目链接,描述 https://www.lintcode.com/problem/344/ 给定长度为N的正整数数组song代表N首歌的时间 请你任选其中若干首播放,在满足开始播放最后一首歌的时间小于M的情况下求播放歌曲的最长时间 每首歌只能被播放一次 你可以任意指定播放顺序1 \leq …...

Qt应用开发(基础篇)——对话框窗口 QDialog
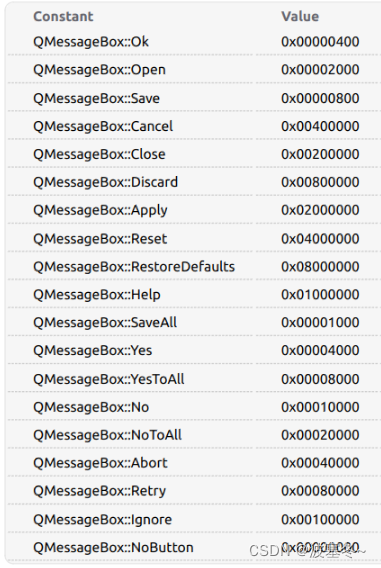
一、前言 QDialog类继承于QWidget,是Qt基于对话框窗口(消息窗口QMessageBox、颜色选择窗口QColorDialog、文件选择窗口QFileDialog等)的基类。 QDialog窗口是顶级的窗口,一般情况下,用来当做用户短期任务(确认、输入、选择)或者和用户交流(提…...

Linux系统:CentOS 7 CA证书服务器部署
目录 一、理论 1.CA认证中心 2.CA证书服务器部署 二、实验 1. CA证书服务器部署 三、总结 一、理论 1.CA认证中心 (1)概念 CA :CertificateAuthority的缩写,通常翻译成认证权威或者认证中心,主要用途是为用户…...

C++图形界面编程-MFC
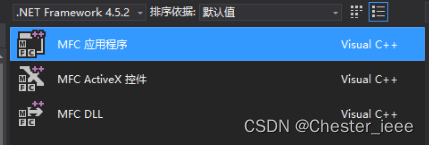
C控制台程序是命令行黑框,如果要写一个图形界面,VS也提供了图形界面编程MFC。建项目的时候选如下选项: 类似于QT。 问:那么MFC项目的运行入口main()或WinMain()在哪里呢? 答:其实,在MFC应用程…...

知识扩展贴 圆越大,其圆接触的无知面就越多
CSDN 排行榜 https://blog.csdn.net/rank/list/total?spm1001.2014.3001.5476 顺其自然~_-CSDN博客...

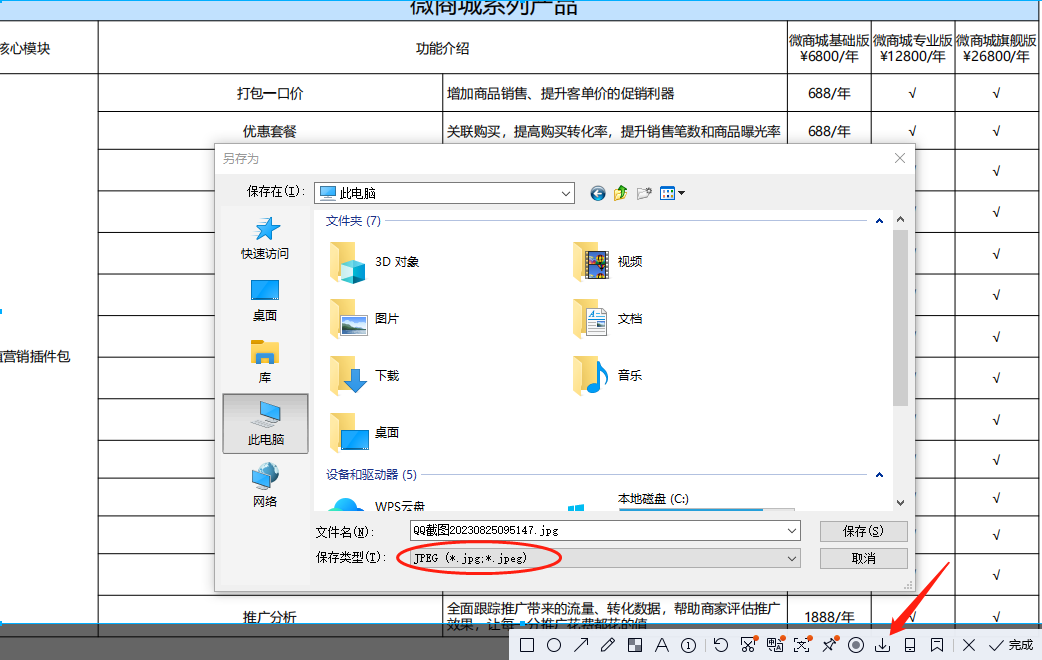
怎么把pdf转换成jpg格式?
怎么把pdf转换成jpg格式?在我们日常的办公过程中,PDF文件是一个经常被使用来传输文件的格式。它能够确保我们的文件内容不会混乱,并以更加完美的方式呈现出来。然而,PDF文件也存在一些缺陷。例如,它无法直接编辑&#…...

Android SDK 上手指南||第六章 用户交互
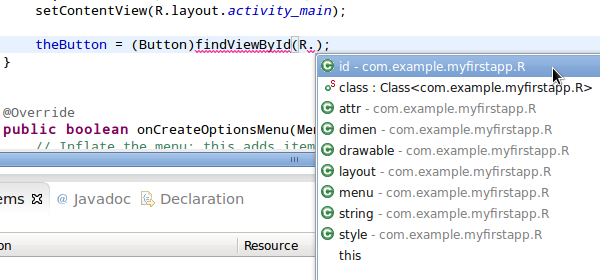
第六章 用户交互 在这篇教程中,我们将对之前所添加的Button元素进行设置以实现对用户点击的检测与响应。为了达成这一目标,我们需要在应用程序的主 Activity类中略微涉及Java编程内容。如果大家在Java开发方面的经验不太丰富也没必要担心,只…...

Vue3+Pinia+Koa+Three.js 全栈电商项目总结复盘
前言 前几天一个朋友去义乌旅游,带回来很多小商品,就是一整个物美价廉,但是为什么线下购物和网购有的时候差别这么大(网购经常要退换货啊😭😭😭),为此我萌生了一个想法&…...

【大模型AIGC系列课程 2-3】动手为ChatGPT打造第二大脑
文本向量的应用 one-hot 文本向量 !pip install jiebaimport jieba # 中文分词包text = 6月27日,世界经济论坛发布了《2023年10大新兴技术》报告。重点介绍了在未来3—5年对全球经济、工作、生活、医疗等产生积极影响的创新技术。其中,生成式AI首次入选并排名第2位。世界经…...

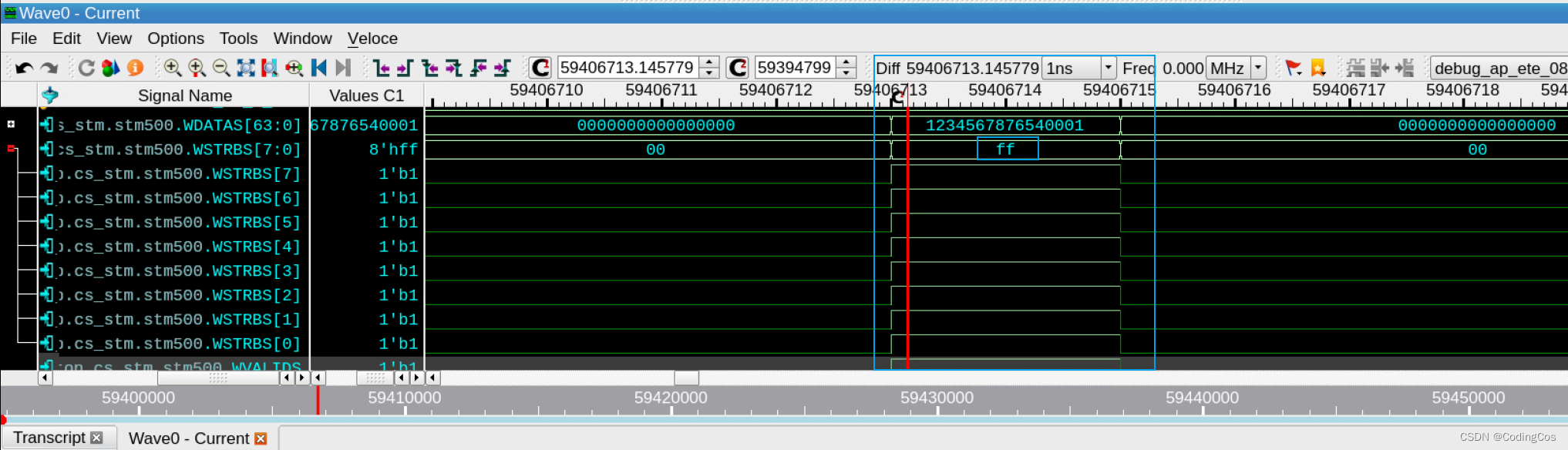
【ARM AMBA AXI 入门 10 - AXI 总线 DATA信号与 STRB 信号之间的关系 】
文章目录 AXI STRB 信号 AXI STRB 信号 AXI总线是ARM公司设计的高性能处理器接口,其中STRB和DATA信号在AXI协议中有特殊的含义和关系。 DATA信号:在AXI中,DATA信号用于在读写操作中传输实际的数据。数据的大小可以根据AXI接口的位宽来变化&…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...
