Django(7)-项目实战-发布会管理
登录功能
模板页面
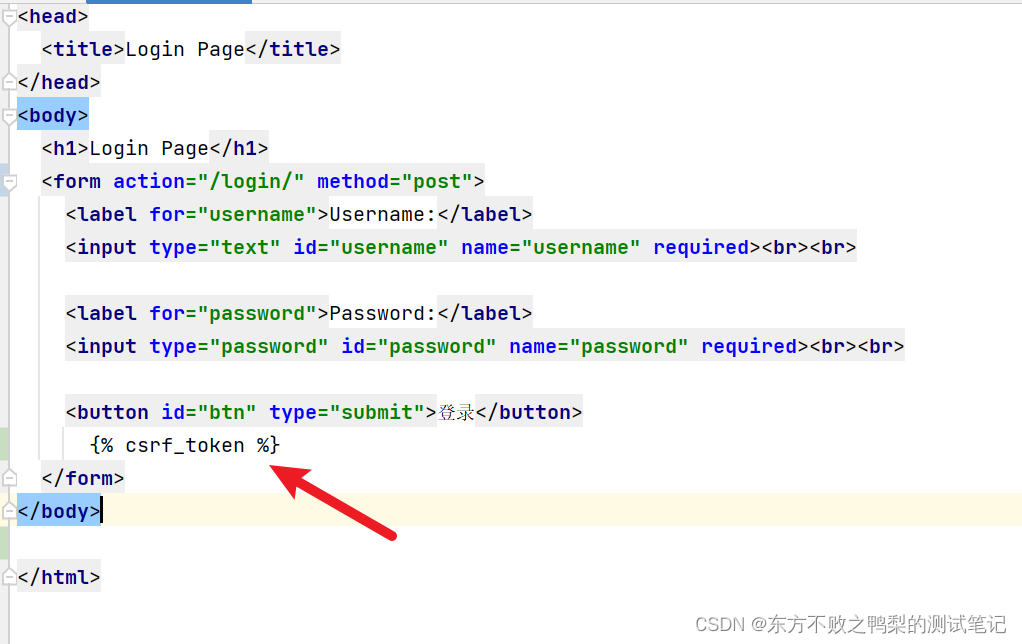
sign/templates/index.html
<!DOCTYPE html>
<html>
<head><title>Login Page</title>
</head>
<body><h1>发布会管理</h1><form action="/login/" method="post"><label for="username">Username:</label><input type="text" id="username" name="username" required><br><br><label for="password">Password:</label><input type="password" id="password" name="password" required><br><br><button id="btn" type="submit">登录</button>{% csrf_token %}</form>
</body></html>备注:
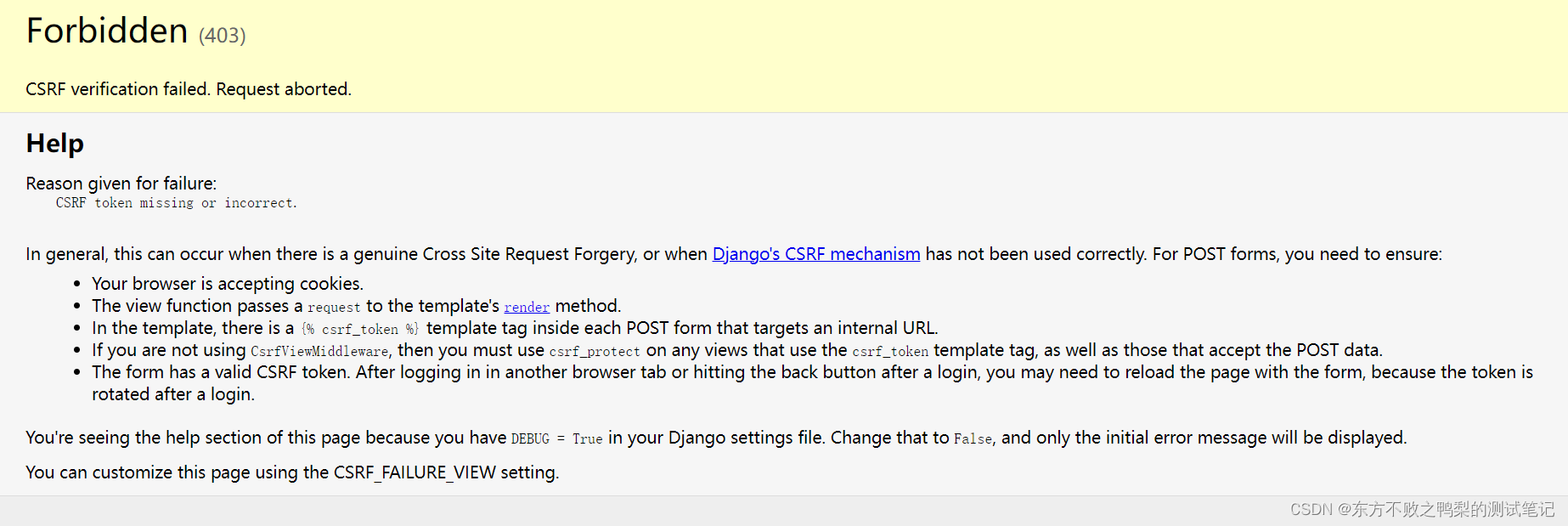
CSRF verification failed. Request aborted.

表格需要加一个 {% csrf_token %} 的标签。csrf 全称是 Cross Site Request Forgery。这是 Django 提供的防止伪装提交请求的功能。POST 方法提交的表格,必须有此标签。

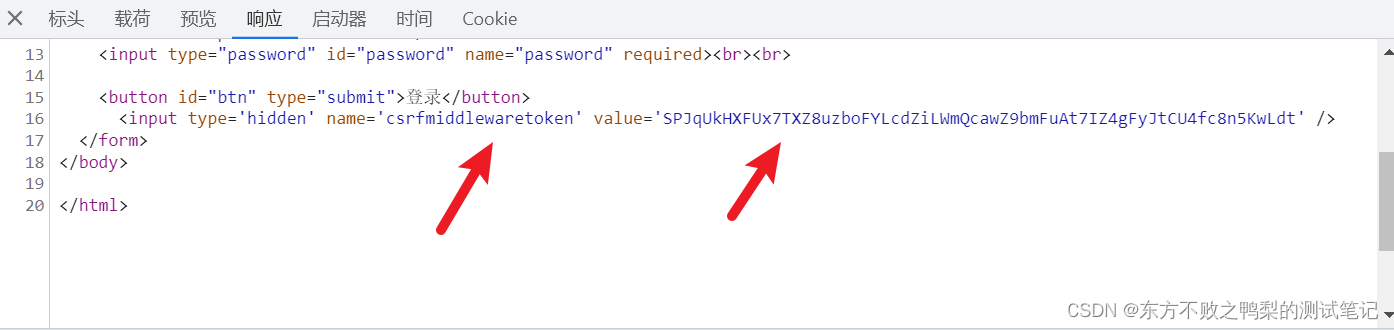
再次使用POST请求,可以看到客户端提交带有一个token值

登录视图
from django.http import HttpResponse, Http404
from django.shortcuts import render# Create your views here.
def index(request):return render(request,"index.html")def login(request):if request.method=='POST':username=request.POST.get("username",'')password=request.POST.get("password",'')if username=='admin' and password=="admin123":return HttpResponse("登录成功")else:return render(request,'index.html',context={'error':'username or password error!'})向服务器提交请求时,服务器可以通过request获取用户提交值
如获取POST请求中提交的name为username的值
<input type="text" id="username" name="username" required><br><br>
request.POST["username"]
或者 request.POST.get('username','')
获取请求名称:request.method
这里用返回了一个字符串
return HttpResponse("登录成功")
事件管理
模板页面
sign/templatesevent_manage.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Event Manage Page</title>
</head>
<body>
<h1>嗨 {{user}} 欢迎</h1></body>
</html>视图函数
from django.http import HttpResponse, Http404,HttpResponseRedirect
from django.shortcuts import render# Create your views here.
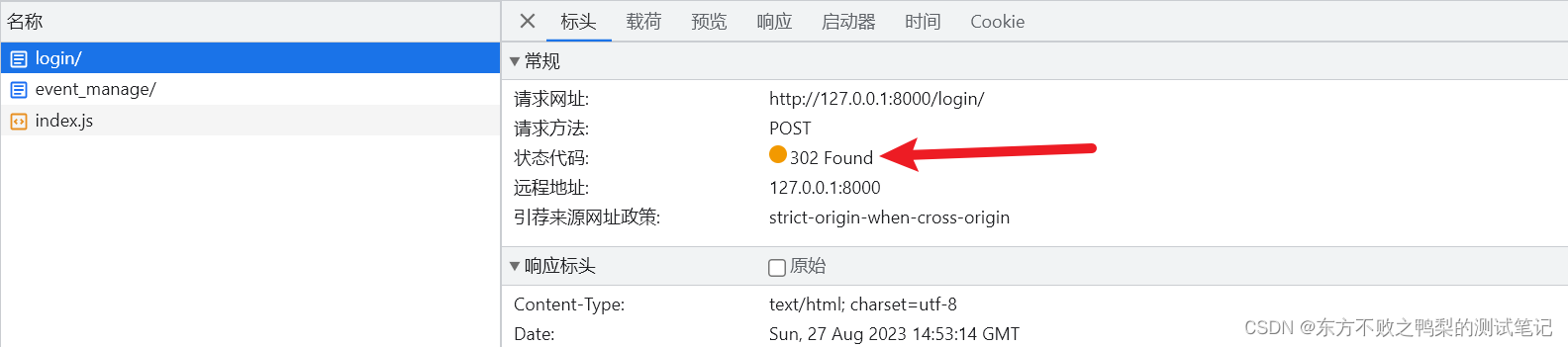
def index(request):return render(request,"index.html")def login(request):if request.method=='POST':username=request.POST.get("username",'')password=request.POST.get("password",'')if username=='admin' and password=="admin123":response=HttpResponseRedirect('/event_manage/')response.set_cookie('user',username,3600)return responseelse:return render(request,'index.html',context={'error':'username or password error!'})def event_manage(request):username=request.COOKIES.get('user','')return render(request,'event_manage.html',{"user":username})httpresponserediect为重定向,登录后页面被重定向至实践管理页面

这里采用response.set_cookie方法为客户端设置了cookie user=username
使用request.COOKIES.get()方法获取到客户端访问时带的cookie。
如果想给模板传值,需要在render第三个参数提供字典,字段名:值,
在模板中采用双引号{{字段名}}读取返回值。
也可以使用session
response.session["user"]=username

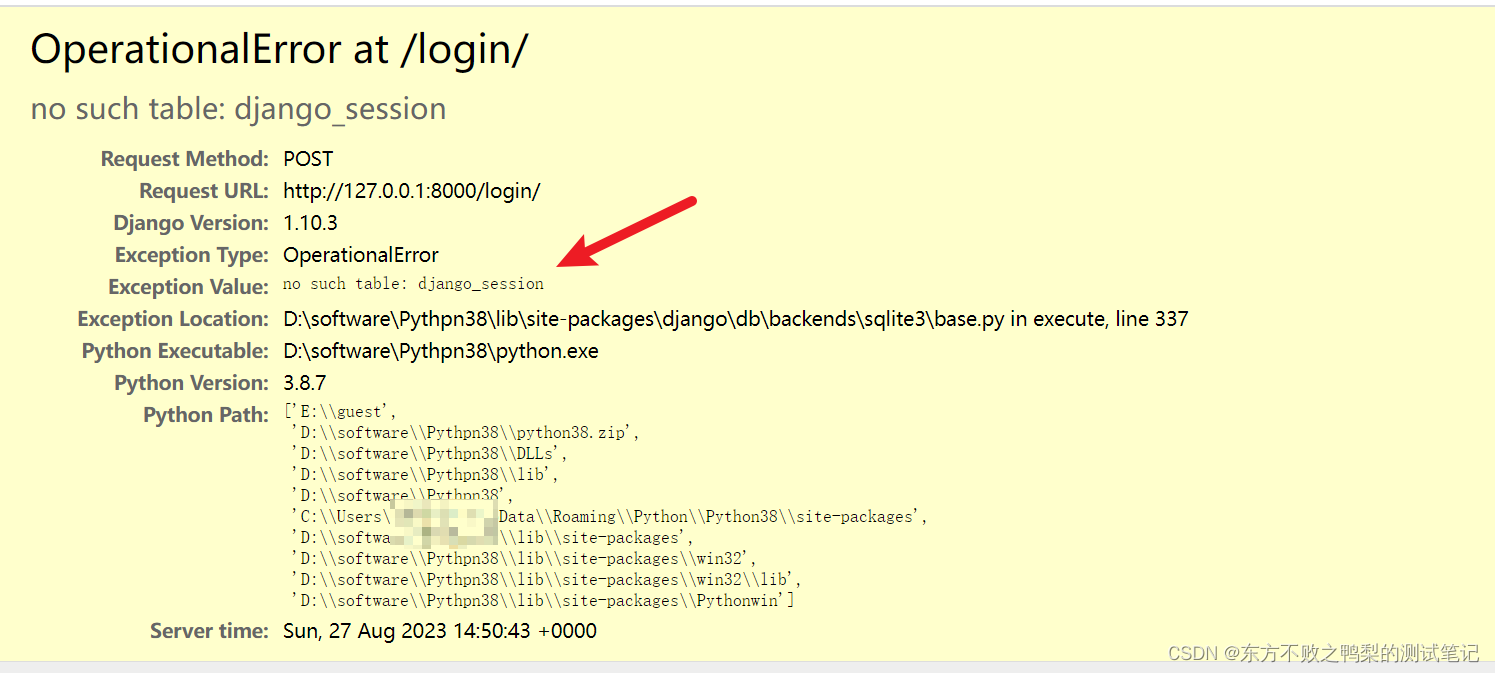
要用sesssion需要创建django自带的数据表session
控制台执行python manage.py migrate

重新登陆,可以看到设置的sessionid

使用django认证
创建一个admin用户,这里用的是django自带的管理员账号功能。

运行项目,访问http://127.0.0.1:8000/admin
使用创建的账号登录,并创建一个user

修改登录函数使用django的认证

输入正确账号密码可以登录,输出不存在账号密码登录失败。
设置视图仅登录后可用

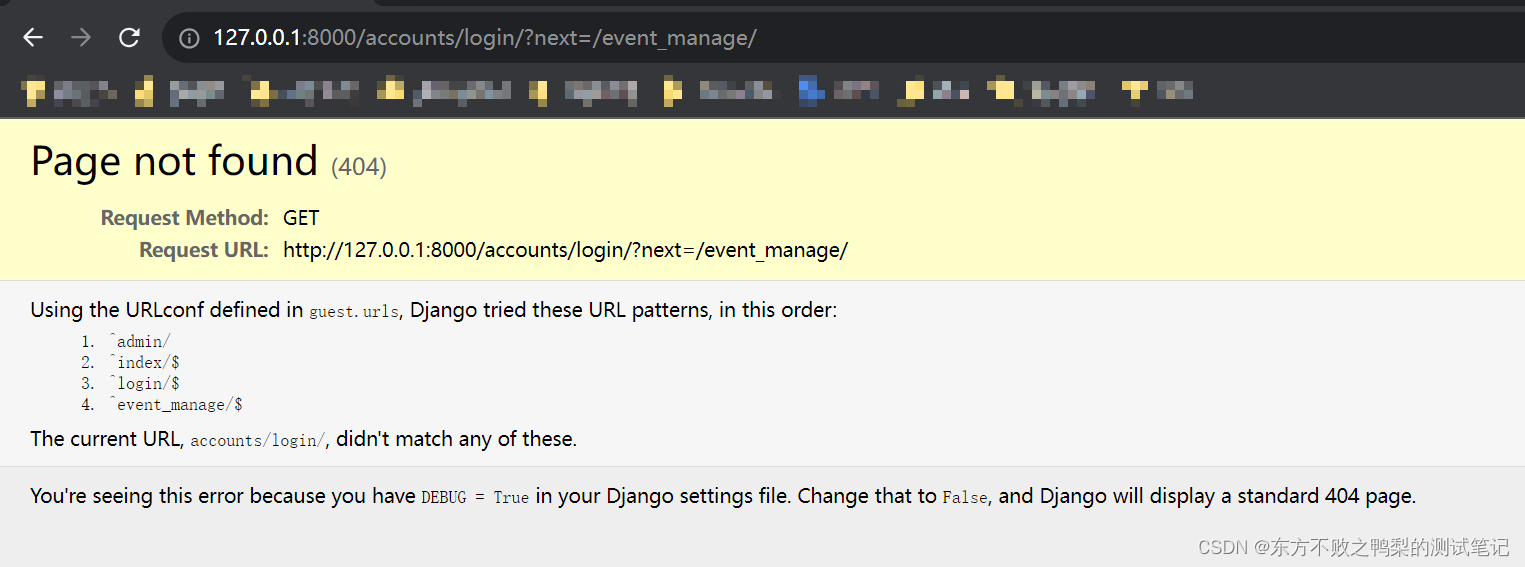
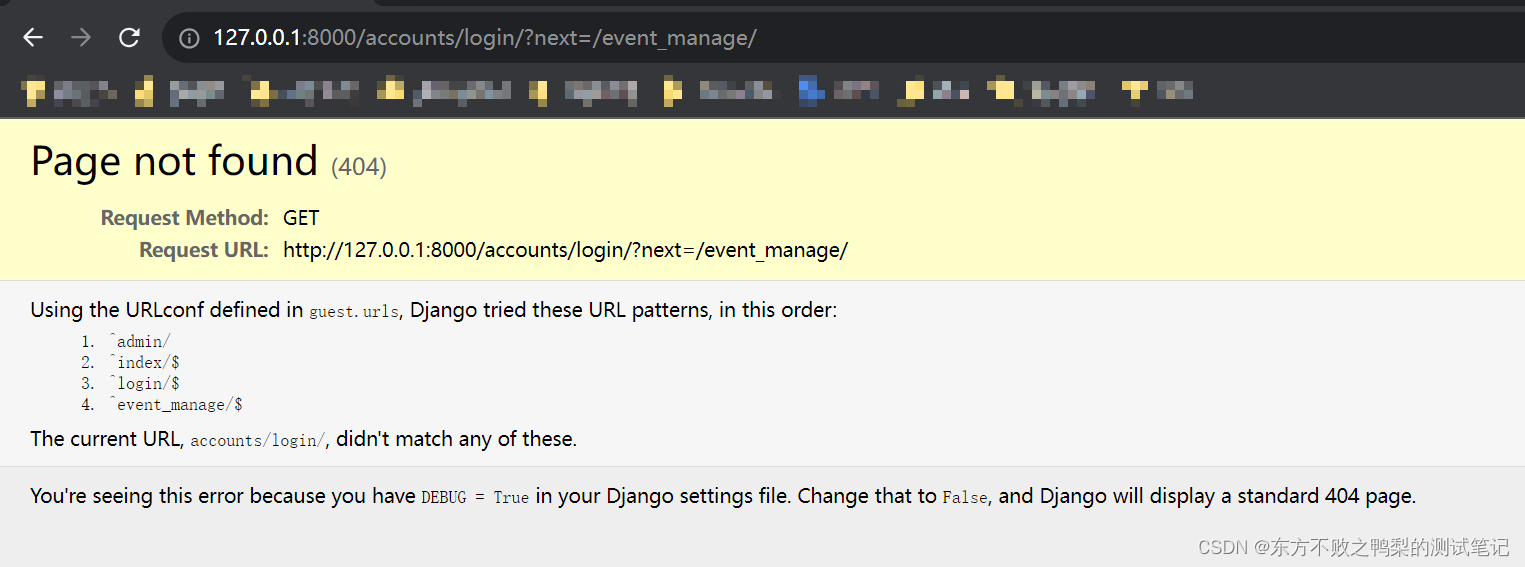
设置装饰loginrequired后,直接访问视图会报错

相关文章:

Django(7)-项目实战-发布会管理
登录功能 模板页面 sign/templates/index.html <!DOCTYPE html> <html> <head><title>Login Page</title> </head> <body><h1>发布会管理</h1><form action"/login/" method"post"><la…...

Hbase-技术文档-java.net.UnknownHostException: 不知道这样的主机。 (e64682f1b276)
问题描述: 在使用spring-boot操作habse的时候,在对habse进行操作的时候出现这个问题。。 报错信息如下: 第一段报错: 第二段报错: java.net.UnknownHostException: e64682f1b276 问题定位解读: 错误 ja…...

OpenCV + CLion在windows环境下使用CMake编译, 出现Mutex相关的错误的解决办法
最近在windows下面用cmake编译OpenCV的项目代码,但是一直碰到找不到mutex的问题,百思不得其解, Executing task: g -g -o bin/debug.exe src/main.cppC:\MinGW\lib\opencv\build\include/opencv2/core/utility.hpp:697:14: error: recursive_mutex in namespace st…...
华为质量管理:从产品质量到用户体验,Kano模型成为新方向
目录 前言 华为质量管理的四个阶段 基于 IPD 如何做质量管理呢? CSDN相关课程 作者简介 前言 今天继续来谈谈华为流程体系中的质量管理过程。 通常来说质量具体是指产品的质量,也就是产品的使用价值及其属性。 产品再细分的话可以分为三个层次&a…...

正则表达式学习笔记
正则表达式学习笔记 常用正则表达式 1、匹配字母 Pattern patternPattern.compile("[a-zA-Z]"); 2、匹配数字 Pattern patternPattern.compile("[0-9]"); 3、匹配字母和数字 Pattern patternPattern.compile("([0-9])|([a-zA-Z])")…...

构建数据可视化(基于Echarts,python)
构建数据可视化(基于Echarts,python) 本文目录: 一、写在前面的题外话 二、数据可视化概念 三、用Python matplotlib库绘制数据可视化图 四、基于Echarts构建大数据可视化 4.1、安装echarts.js 4.2、数据可视化折线图制作 4.2.1、基础折线图 4.2…...
【2023最新版】R安装(直接+Anaconda)及使用(Pycharm配置R)教程
目录 一、R语言 1. R官网 2. R介绍 二、直接安装R 1. 下载 2. 安装 三、Pycharm使用R 1. 安装Pycharm 2. R Language for IntelliJ插件 3. R设置 报错 4. R软件包 安装 加载 查看已安装的包 四、使用Anaconda创建R语言虚拟环境 1. 安装Anaconda 2. 创建R语言…...

opencv 案例实战02-停车场车牌识别SVM模型训练及验证
1. 整个识别的流程图: 2. 车牌定位中分割流程图: 三、车牌识别中字符分割流程图: 1.准备数据集 下载车牌相关字符样本用于训练和测试,本文使用14个汉字样本和34个数字跟字母样本,每个字符样本数为40,样本尺…...

Vue实例挂载的过程
一、思考 我们都听过知其然知其所以然这句话 那么不知道大家是否思考过new Vue()这个过程中究竟做了些什么? 过程中是如何完成数据的绑定,又是如何将数据渲染到视图的等等 二、分析 首先找到vue的构造函数 源码位置:src\core\instance\…...

dvwa xss通关
反射型XSS通关 low难度 选择难度: 直接用下面JS代码尝试: <script>alert(/xss/)</script>通关成功: medium难度 直接下面代码尝试后失败 <script>alert(/xss/)</script>发现这段代码直接被输出: 尝试…...

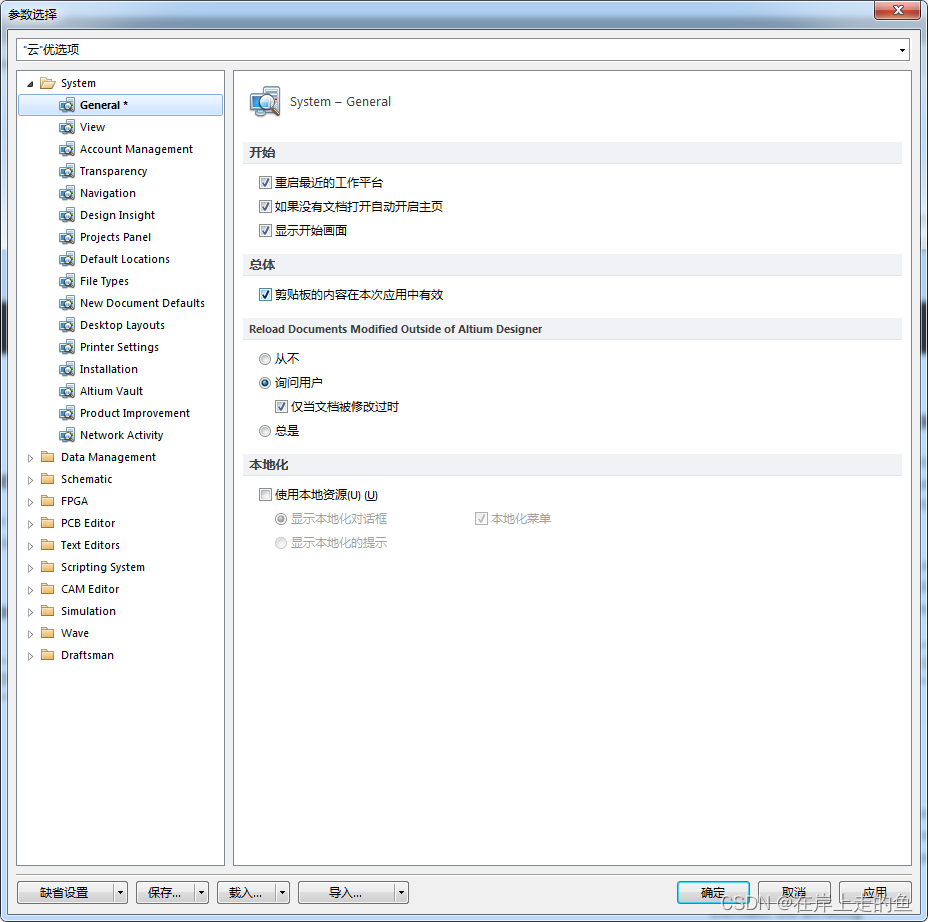
AD如何进行汉化
AD如何进行汉化 通过安装好AD后,默认都是英文界面模式,如果想汉化为中文模式,需要点击“DXP”->“参数选择”,打开界面如下: 然后将上图“本地化”下面的方框勾选上,点击“应用”,“确定”…...

【JUC基础】JUC入门基础
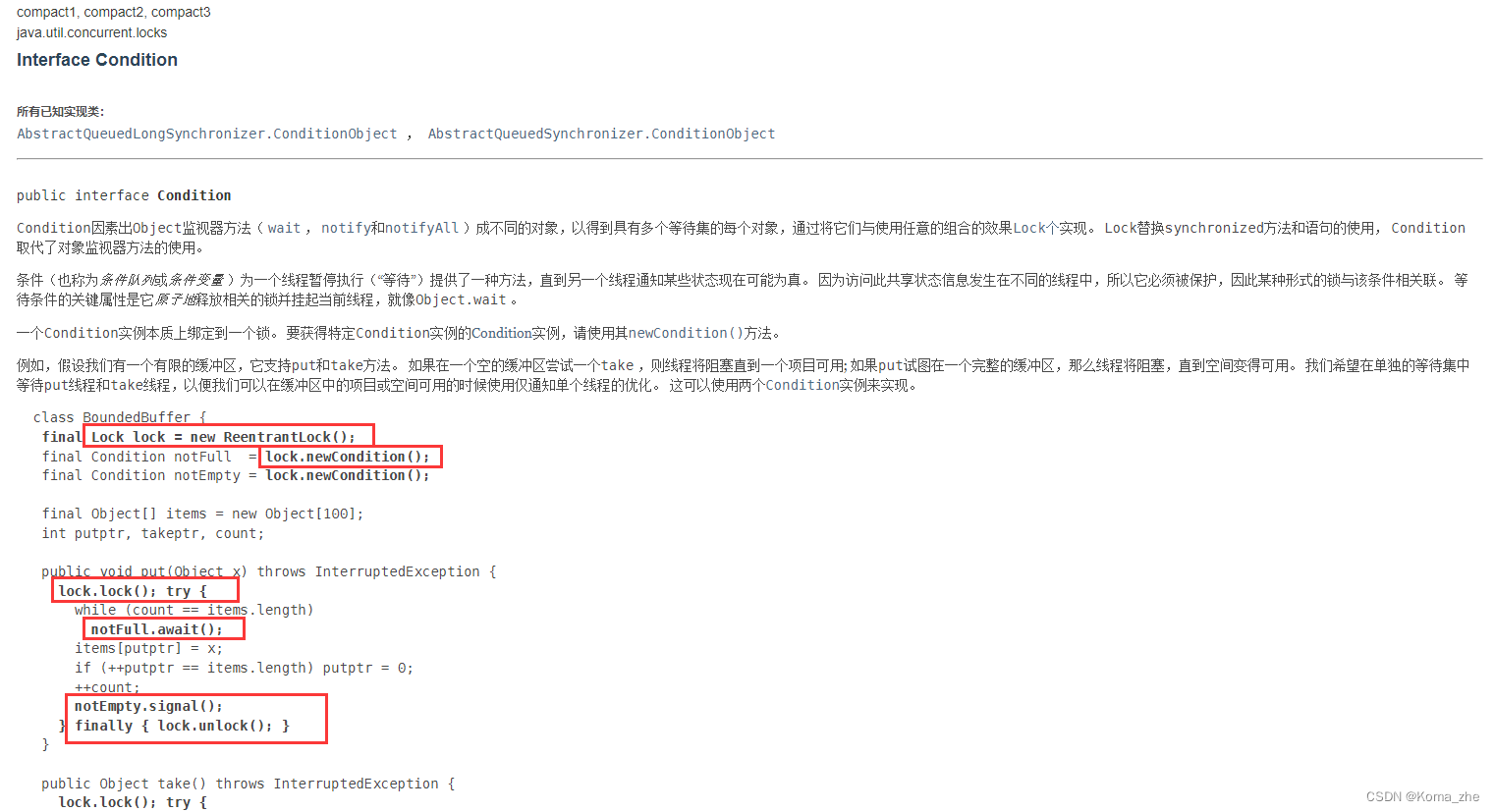
目录 什么是JUC线程和进程锁传统的 synchronizedLock 锁Synchronized 与 Lock 的区别 生产者和消费者问题Synchronized 版Lock版Condition 的优势:精准通知和唤醒线程 8 锁现象问题1:两个同步方法,先执行发短信还是打电话?问题2&a…...

自然语言处理: 第十章GPT的API使用
理论基础 现在的以GPT为首的生成类模型,它拥有对话的能力,它会根据你输入的暗示(prompt)或者指令(instruct)生成对应的回答。所以,不同的输入会导致不同的输出(其实由于chatgpt最终生成的答案是beam_search 以及随机采样的机制,所…...

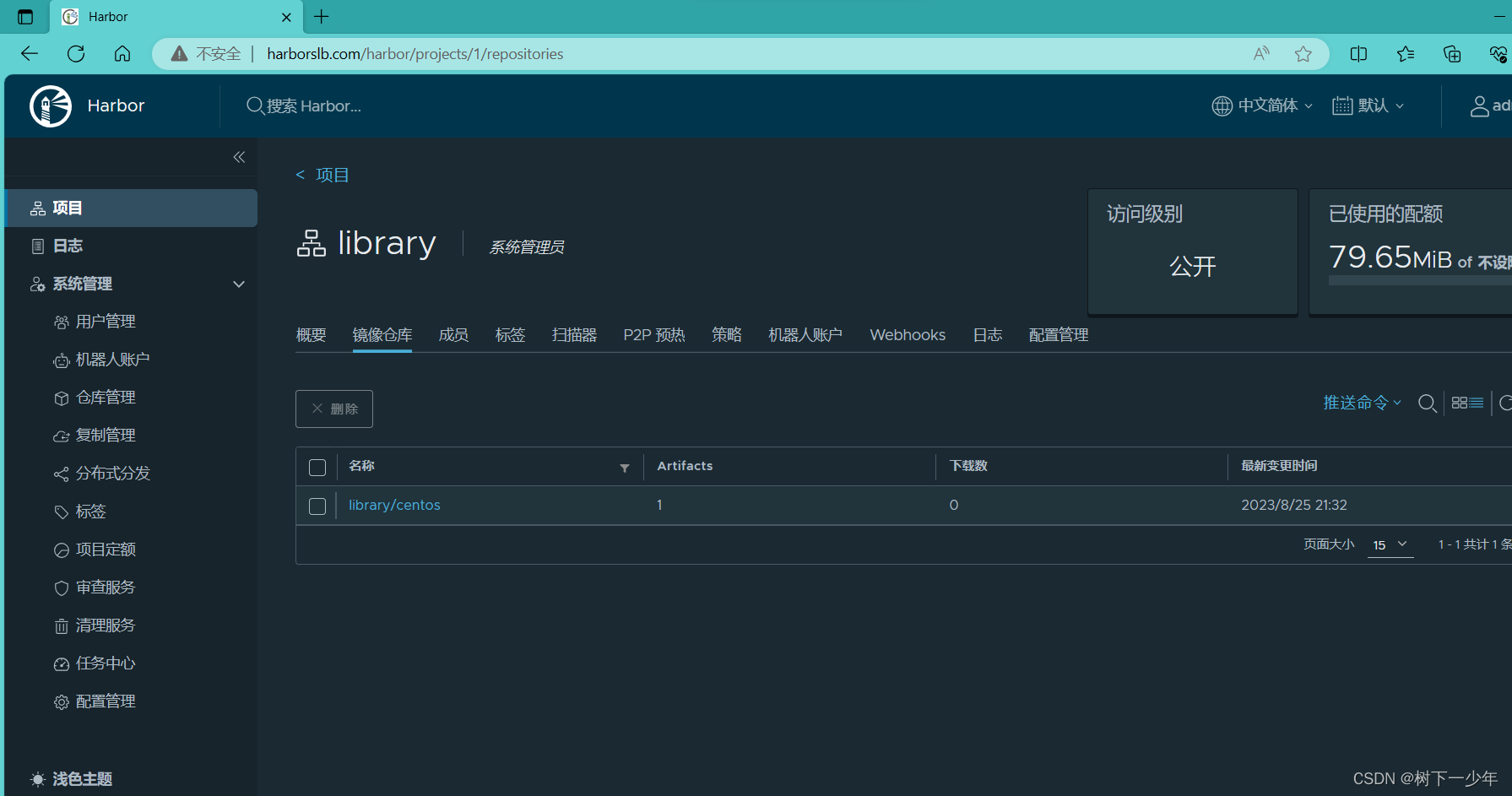
docker使用harbor进行镜像仓库管理演示以及部分报错解决
目录 一.安装harbor和docker-compose 1.下载 2.将该文件修改为这样,修改好自己的hostname和port,后文的用户和密码可以不改也可以改,用于登录 3.安装 二.修改daemon.json文件和/etc/hosts文件 三.使用powershell作windows端域名映射 四…...

【精算研究01/10】 计量经济学的性质和范围
一、说明 计量经济学是使用统计方法来发展理论或测试经济学或金融学中的现有假设。计量经济学依赖于回归模型和零假设检验等技术。计量经济学也可以用来预测未来的经济或金融趋势。 图片来源:https://marketbusinessnews.com 二、 计量经济之简介 计量经济学是对经济…...

【python知识】用 Tkinter实现“剪刀-石头-布”和“弹球游戏 ”
一、提要 Tkinter是一个Python内置模块,它提供了一个简单易用的界面来创建GUI。 在实现一些动态的画面、如游戏还是需要一些创新性思维的。在本文中,我们将使用 Tkinter 探索 Python GUI 编程。我们将介绍 Tkinter 的基础知识,并演示如何使用…...

Android 绘制之文字测量
drawText() 绘制文字 绘制进度条:paint.strokeCap Paint.CAP.RONUD 线条两边样式 设置文字字体:paint.typeFace Resources.Compat.getFont(context,font) 设置加粗 paint.isFakeBoldText 设置居中: paint.setTextAlign Paint.Align.CENTER //居中, 并不是真正的居中 往…...

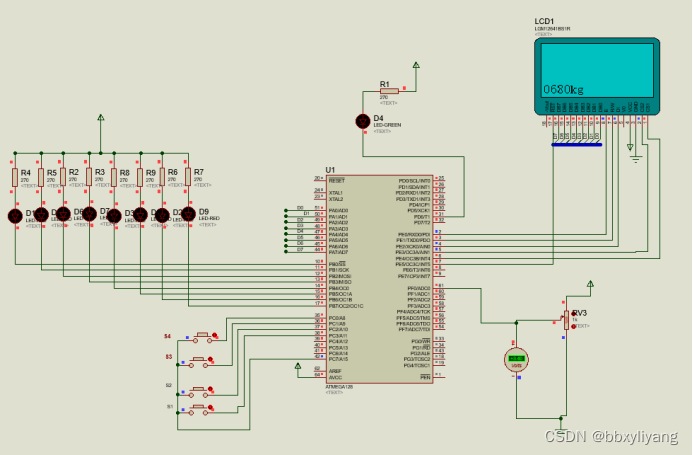
基于AVR128单片机智能传送装置
一、系统方案 1、板载可变电阻(电位器)R29的电压作为处理器ATmega128的模数转换模块中单端ADC0的模拟信号输入(跳线JP13短接)。 2、调节电位器,将改变AD转换接口ADC0的模拟信号输入,由处理器完成ADC0的A/D转…...

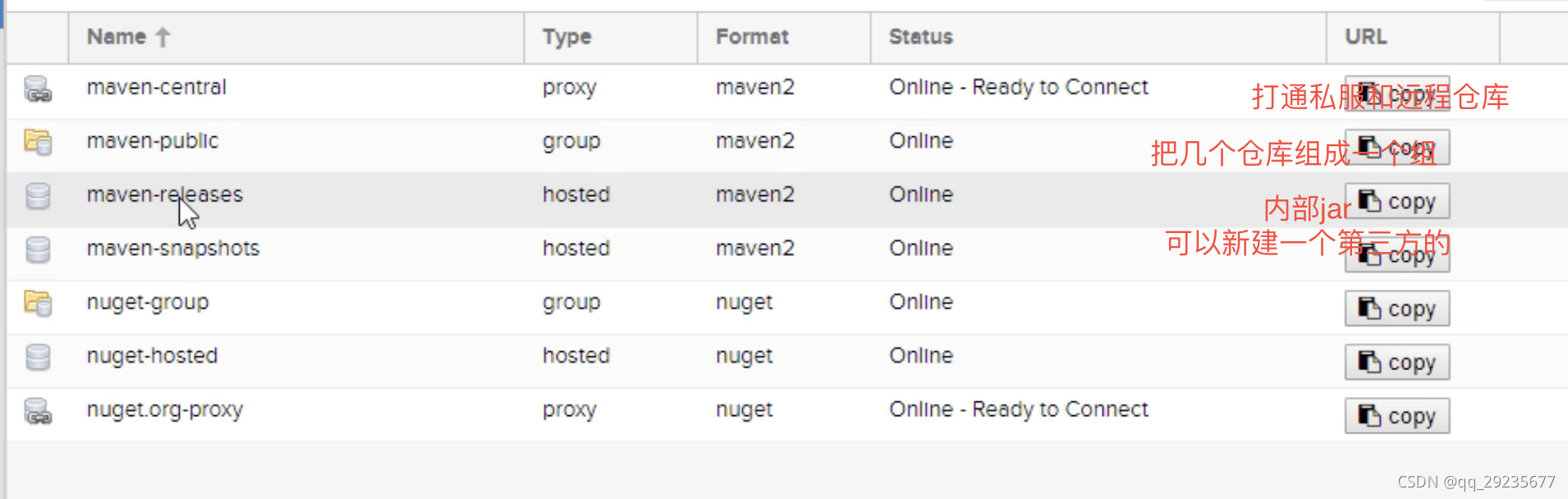
Nexus私有仓库+IDEA配置远程推送
目录 一、docker安装nexus本地私服,Idea通过maven配置deploy本地jar包(简单) 二、docker push镜像到第三方nexus远程私服(shell命令操作) 三、springboot通过maven插件自动生成docker镜像并push到nexus私服…...

idea2023项目上传到gitee
1、按照gitee插件 File——>Settings plugins——>Marketplace下面搜索gitee,然后按照gitee插件 2、上传项目 VCS_——>Share Project on Gitee 如果第一次没登录的需要先登录,登录完后就可以上传了...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
