Vue2向Vue3过度Vuex状态管理工具快速入门
目录
- 1 Vuex概述
- 1.是什么
- 2.使用场景
- 3.优势
- 4.注意:
- 2 需求: 多组件共享数据
- 1.创建项目
- 2.创建三个组件, 目录如下
- 3.源代码如下
- 3 vuex 的使用 - 创建仓库
- 1.安装 vuex
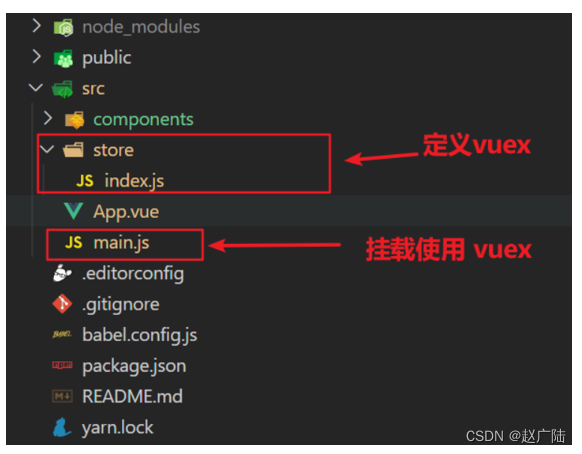
- 2.新建 `store/index.js` 专门存放 vuex
- 3.创建仓库 `store/index.js`
- 4 在 main.js 中导入挂载到 Vue 实例上
- 5.测试打印Vuex
1 Vuex概述

目标:明确Vuex是什么,应用场景以及优势
1.是什么
Vuex 是一个 Vue 的 状态管理工具,状态就是数据。
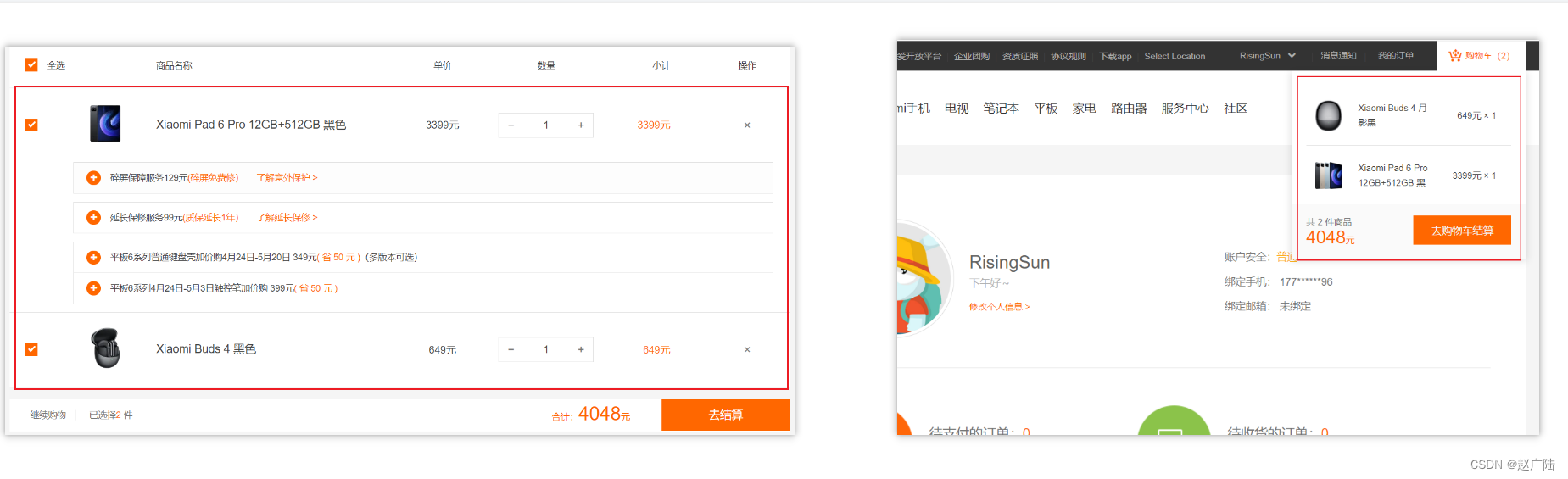
大白话:Vuex 是一个插件,可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。例如:购物车数据 个人信息数
2.使用场景
-
某个状态 在 很多个组件 来使用 (个人信息)
-
多个组件 共同维护 一份数据 (购物车)

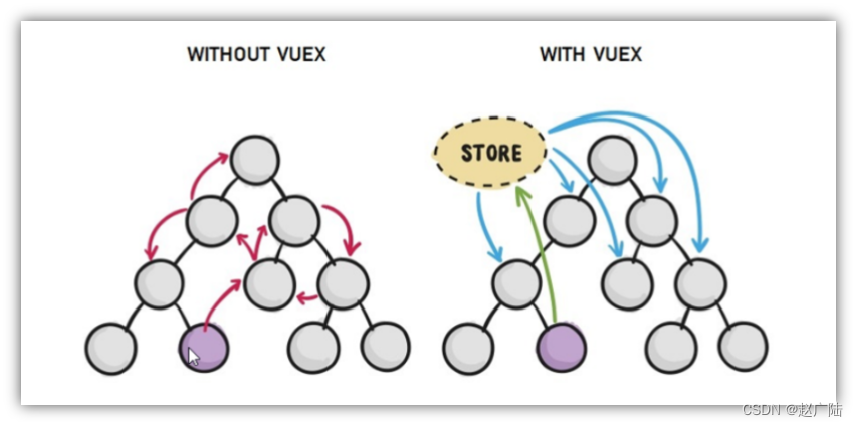
3.优势
- 共同维护一份数据,数据集中化管理
- 响应式变化
- 操作简洁 (vuex提供了一些辅助函数)

4.注意:
官方原文:
- 不是所有的场景都适用于vuex,只有在必要的时候才使用vuex
- 使用了vuex之后,会附加更多的框架中的概念进来,增加了项目的复杂度 (数据的操作更便捷,数据的流动更清晰)
Vuex就像《近视眼镜》, 你自然会知道什么时候需要用它~
2 需求: 多组件共享数据
目标:基于脚手架创建项目,构建 vuex 多组件数据共享环境

效果是三个组件共享一份数据:
- 任意一个组件都可以修改数据
- 三个组件的数据是同步的
1.创建项目
vue create vuex-demo
2.创建三个组件, 目录如下
|-components
|--Son1.vue
|--Son2.vue
|-App.vue
3.源代码如下
App.vue在入口组件中引入 Son1 和 Son2 这两个子组件
<template><div id="app"><h1>根组件</h1><input type="text"><Son1></Son1><hr><Son2></Son2></div>
</template><script>
import Son1 from './components/Son1.vue'
import Son2 from './components/Son2.vue'export default {name: 'app',data: function () {return {}},components: {Son1,Son2}
}
</script><style>
#app {width: 600px;margin: 20px auto;border: 3px solid #ccc;border-radius: 3px;padding: 10px;
}
</style>main.js
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = falsenew Vue({render: h => h(App)
}).$mount('#app')
Son1.vue
<template><div class="box"><h2>Son1 子组件</h2>从vuex中获取的值: <label></label><br><button>值 + 1</button></div>
</template><script>
export default {name: 'Son1Com'
}
</script><style lang="css" scoped>
.box{border: 3px solid #ccc;width: 400px;padding: 10px;margin: 20px;
}
h2 {margin-top: 10px;
}
</style>Son2.vue
<template><div class="box"><h2>Son2 子组件</h2>从vuex中获取的值:<label></label><br /><button>值 - 1</button></div>
</template><script>
export default {name: 'Son2Com'
}
</script><style lang="css" scoped>
.box {border: 3px solid #ccc;width: 400px;padding: 10px;margin: 20px;
}
h2 {margin-top: 10px;
}
</style>
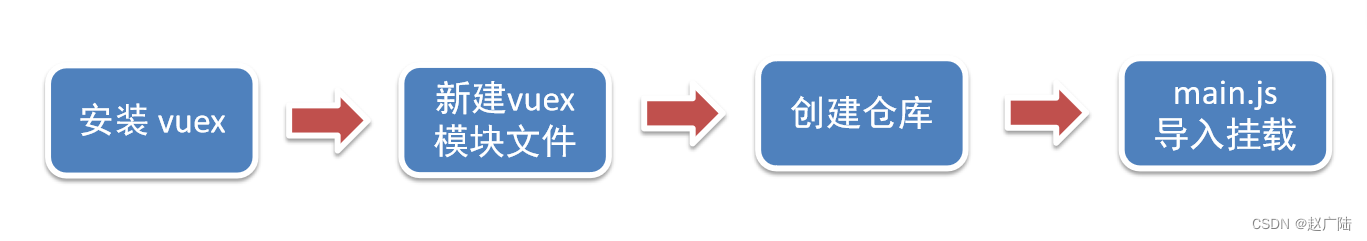
3 vuex 的使用 - 创建仓库

1.安装 vuex
安装vuex与vue-router类似,vuex是一个独立存在的插件,如果脚手架初始化没有选 vuex,就需要额外安装。
yarn add vuex@3 或者 npm i vuex@3
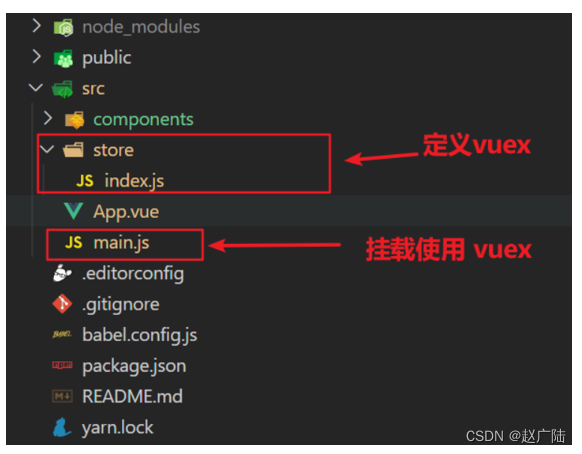
2.新建 store/index.js 专门存放 vuex
为了维护项目目录的整洁,在src目录下新建一个store目录其下放置一个index.js文件。 (和 router/index.js 类似)

3.创建仓库 store/index.js
// 导入 vue
import Vue from 'vue'
// 导入 vuex
import Vuex from 'vuex'
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex)// 创建仓库 store
const store = new Vuex.Store()// 导出仓库
export default store
4 在 main.js 中导入挂载到 Vue 实例上
import Vue from 'vue'
import App from './App.vue'
import store from './store'Vue.config.productionTip = falsenew Vue({render: h => h(App),store
}).$mount('#app')
此刻起, 就成功创建了一个 空仓库!!
5.测试打印Vuex
App.vue
created(){console.log(this.$store)
}
相关文章:

Vue2向Vue3过度Vuex状态管理工具快速入门
目录 1 Vuex概述1.是什么2.使用场景3.优势4.注意: 2 需求: 多组件共享数据1.创建项目2.创建三个组件, 目录如下3.源代码如下 3 vuex 的使用 - 创建仓库1.安装 vuex2.新建 store/index.js 专门存放 vuex3.创建仓库 store/index.js4 在 main.js 中导入挂载到 Vue 实例…...

生产制造型企业BOM搭建分析
导 读 ( 文/ 2358 ) 在上几篇文章中,我们讲到了基础的物料管理方法,在生产制造中,物料作为原材料,通过加工,结构组装成产品。那么加工、组装的依据将来源于设计人员出具的零件清单,也就是我们常说的BOM。 …...

大数据课程K11——Spark的数据挖掘机器学习
文章作者邮箱:yugongshiye@sina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解Spark的概念——数据挖掘; ⚪ 了解Spark的概念——机器学习; ⚪ 了解Spark的概念——深度学习; ⚪ 了解Spark的概念——人工智能; ⚪ 了解Spark的概念——数据挖掘体系; ⚪ 掌…...

【PHP面试题81】php-fpm是什么?它和PHP有什么关系
文章目录 🚀一、前言,php-fpm是什么🚀二、php-fpm与PHP之间的关系🚀三、php-fpm解决的问题🔎3.1 进程管理🔎3.2 进程池管理🔎3.3 性能优化🔎3.4 并发处理 🚀四、php-fpm常…...

MyBatis分页查询与特殊字符处理
目录 目录 一、引言 1.1 简介Mybatis 1.2分页查询的重要性 1.3MyBatis特殊字符处理的挑战 挑战1:SQL注入漏洞 挑战2:查询结果异常 挑战3:数据完整性问题 挑战4:跨平台兼容性 挑战5:用户体验 如何应对挑战 二…...

Docker Desktop 笔记
https://blog.csdn.net/qq_39611230/article/details/108641842 https://blog.csdn.net/KgdYsg/article/details/118213499 1、修改配置 {"registry-mirrors": ["https://registry.docker-cn.com","http://hub-mirror.c.163.com","https://…...

VS2022 C++修改Window系统DNS源代码V2.0
这是自己使用VS2022 C++编写开发的Window系统下修改DNS脚本程序第2个版本,适合Win10系统和Win7系统。cfg.txt文件存放要修改的DNS,最多4个。 详细源代码如下: setdns.cpp /* 1.全部清空DNSstring strParameter;strParameter = "netsh interface ip delete dns name=\…...
)
科技的成就(五十)
389、"IBM 提交给哈佛大学" "1944 年 8 月 7 日,“哈佛马克一号”正式由 IBM 提交给哈佛大学。“哈佛马克一号”最初的概念是由霍华德艾肯在 1937 年 11月向 IBM 提出的,经过 IBM 工程师的可行性研究,大约在签订第一份合约 7年…...

一文讲明白C++中的结构体Struct和类Class的区别以及使用场景
一文讲明白C中的结构体Struct和类Class的区别以及使用场景 文章目录 一文讲明白C中的结构体Struct和类Class的区别以及使用场景一、C中的结构体Struct二、C中的类Class三、结构体Struct和类Class之间的区别以及各自使用场景 一、C中的结构体Struct 在C中,结构体&…...

etcd学习入门
etcd有哪些独特的特性 etcd作为一个分布式键值存储系统,具有一些独特的特性,使其在分布式系统中得到广泛应用。以下是etcd的一些独特特性: 一致性: etcd使用Raft一致性算法来确保数据的一致性和可靠性。Raft算法能够处理网络分区、节点故障和…...

pyqt点击按钮执行脚本
class NineGridApp(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): self.setWindowTitle(测试常见的操作) self.setGeometry(100, 100, 1800, 1800) layout QGridLayout() # 创建一个3x3的二维数组 rows 3 cols 3 array_2d [[0 for _ …...

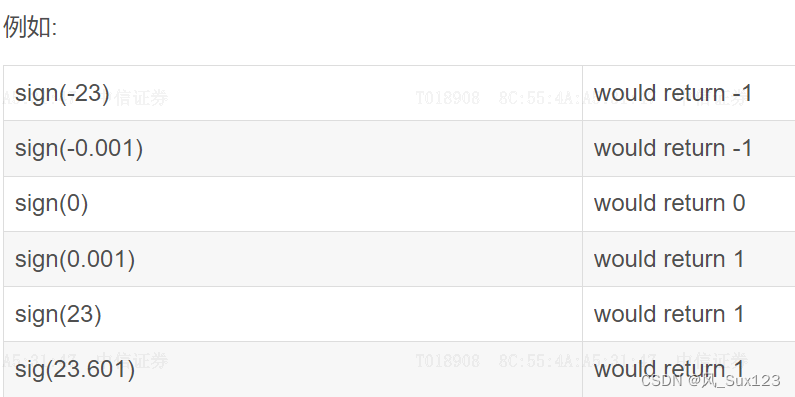
9.oracle中sign函数
在Oracle/PLSQL中, sign 函数返回一个数字的正负标志. 语法如下:sign( number ) number 要测试标志的数字. If number < 0, then sign returns -1. If number 0, then sign returns 0. If number > 0, then sign returns 1. 应用于: Oracle 8i, Oracle …...

LVS DR模式搭建
目录 一、DR模式概述 一、与NET模式的区别 二、操作命令图 三、搭建流程 一、首先配置三台虚拟机并配置环境(关闭防火墙,宽容模式) 二、ping通百度 三、在115.3的(lvs)虚拟机上安装 ipvsadm 四、调整ARP参数 五…...

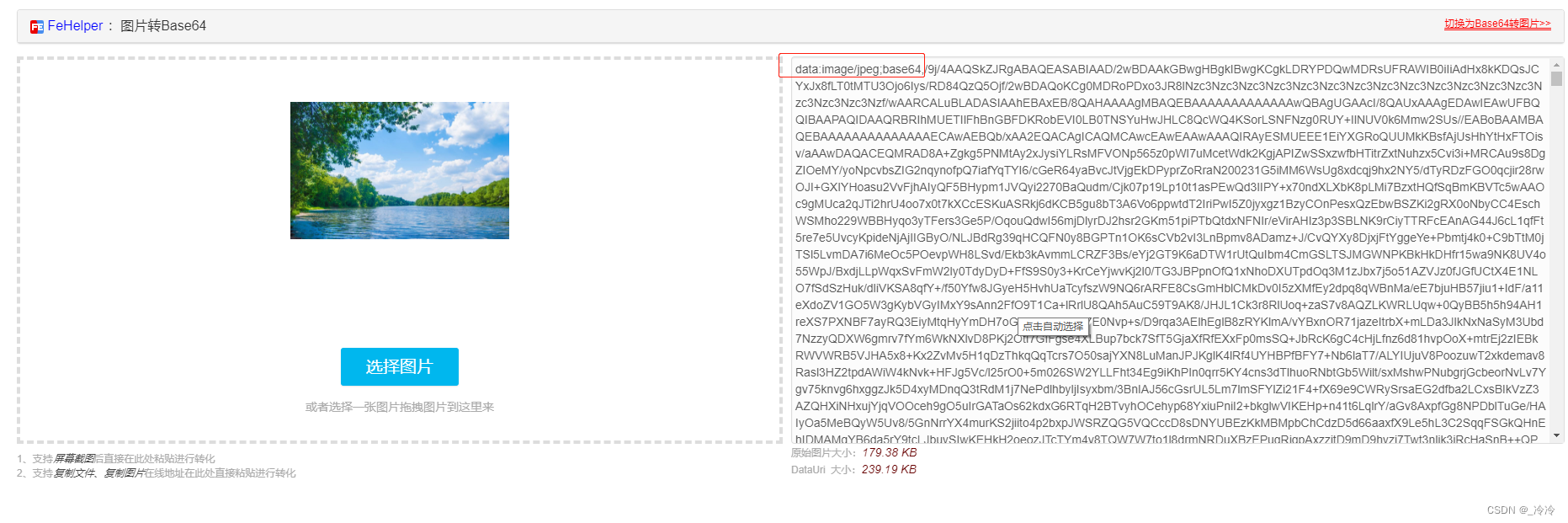
jmeter传参base64卡顿如何解决
部分接口需要传图片base64格式参数,但是输入转为base64格式的图片参数,jmeter直接卡死,甚至电脑也卡死,此时,只需要去掉文件头描述:data:image/jpeg;base64, 即可...

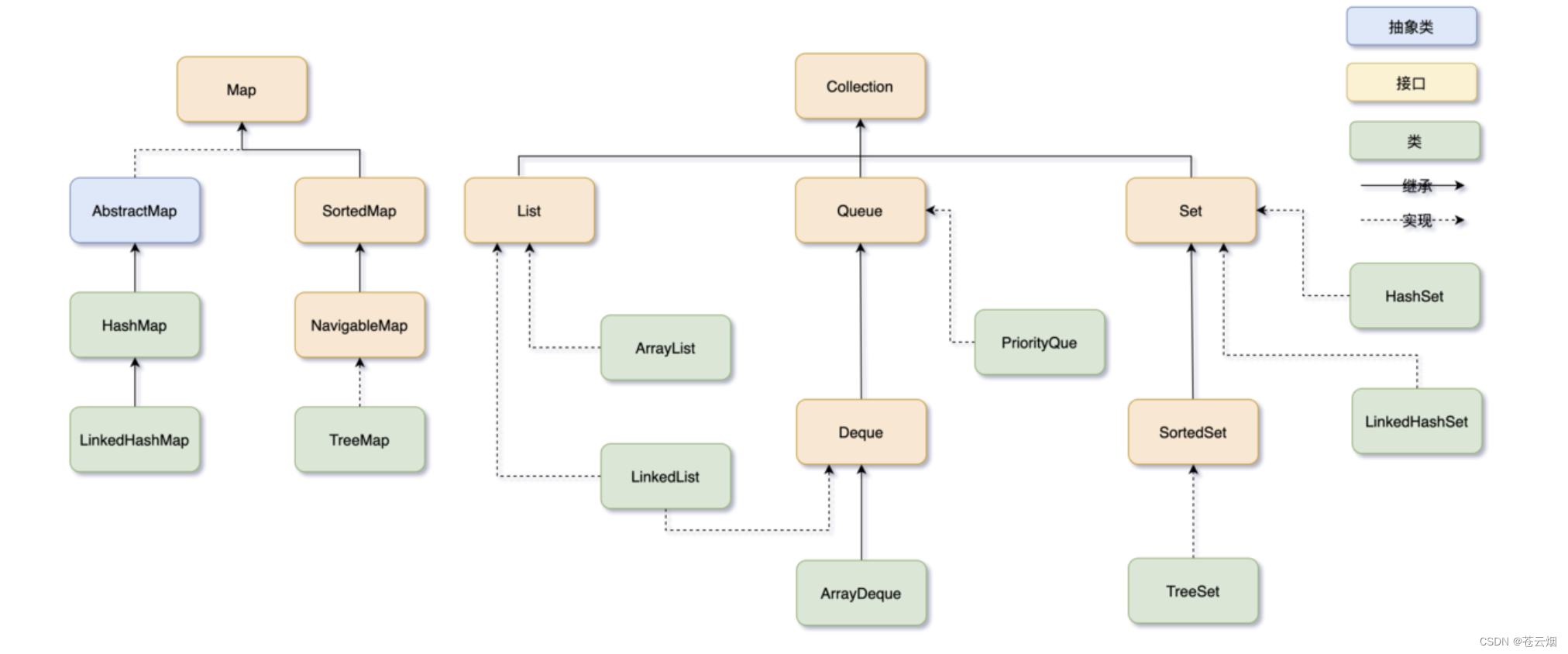
JAVA-编程基础-10-集合
Lison <dreamlison163.com>, v1.0.0, 2023.04.23 JAVA-编程基础-10-集合 文章目录 JAVA-编程基础-10-集合List、Set、Map、队列全面解析ListArrayList创建ArrayList 向ArrayList中添加元素 List、Set、Map、队列全面解析 Java 集合框架可以分为两条大的支线:…...

Unity实现倒计时和获取系统时间
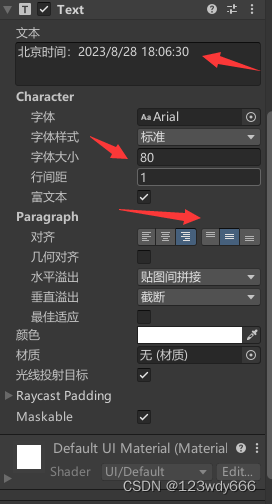
一:创建UGUI 1.创建Canvas画布组件,调节Canvas画布的分辨率等其他设置。我们可以把视图设置为2D模式下。 2.创建Text文本组件,取名为Timer计时器,我们调整Text文本组件的大小,用锚点设置Text文本组件的位置,并且设置好Text文本组件的颜色。 3.我们再创建一个Text文…...

Unity 之 Time.deltaTime 的详细介绍以及用法
文章目录 Time.deltaTime 是什么?Time.deltaTime 有什么用?移动游戏对象:控制动画播放速度:实现平滑的计时器和延时: Time.deltaTime 是什么? “DeltaTime”(也被称为 “Delta Time”ÿ…...

十四、Ubuntu中如何更换pip国内镜像源?以及设置软链接
前言:在配置之前,一定要给虚拟机拍照,以防万一!!! 1、安装pip3 输入: sudo apt-get install python3-pip2、建立软链接 输入: sudo ln -s /usr/bin/pip3 /usr/bin/pip一般会出现…...

Spring Boot+Atomikos进行多数据源的分布式事务管理详解和实例
文章目录 0.前言1.参考文档2.基础介绍3.步骤1. 添加依赖到你的pom.xml文件:2. 配置数据源及其对应的JPA实体管理器和事务管理器:3. Spring BootMyBatis集成Atomikos4. 在application.properties文件中配置数据源和JPA属性: 4.使用示例5.底层原理 0.前言 背景&#x…...

地上集装箱式村庄污水处理设备厂家价格
诸城市鑫淼环保小编带大家了解一下地上集装箱式村庄污水处理设备厂家价格 废水经水解酸化池后自流到生物接触氧化池,接触氧化法是一种好氧生物膜法工艺,微生物以生物膜形式及悬浮态生长于水中.它兼具活性污泥及生物滤池二者的特点.在生物接触氧化池中有机碳水化合物被分解成C0和…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

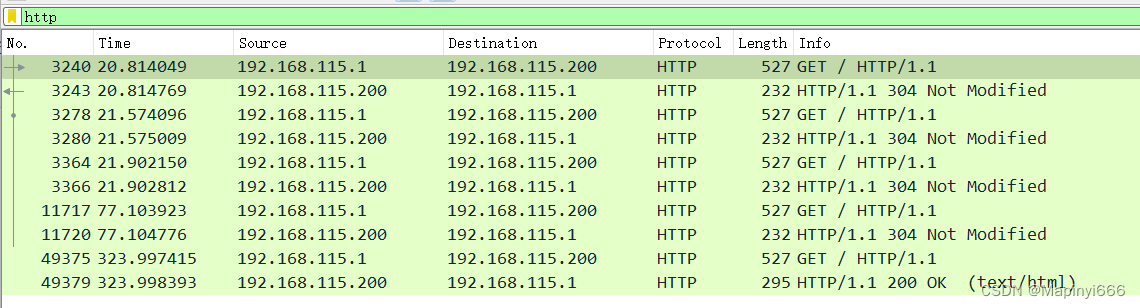
前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
