浅谈 Linux 下 vim 的使用
Vim 是从 vi 发展出来的一个文本编辑器,其代码补全、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。
Vi 是老式的字处理器,功能虽然已经很齐全了,但还有可以进步的地方。Vim 可以说是程序开发者的一项很好用的工具。对于大多数用户来说,Vim 刚开始学习的时候可能会进展缓慢,但是一旦掌握一些基本操作之后,就能大幅度提高编辑效率。今天我们就来简单介绍下 Vim 及其基本操作。
Vim 的三种模式
从 vi 派生出来的 Vim 具有多种模式,这种独特的设计容易使初学者产生混淆。几乎所有的编辑器都会有插入和执行命令两种模式,并且大多数的编辑器使用了与 Vim 截然不同的方式:命令目录(鼠标或者键盘驱动),组合键(通常通过 ctrl 键和 alt 键组成)或者鼠标输入。Vim和vi一样,仅仅通过键盘来在这些模式之中切换。这就使得 Vim 可以不用进行菜单或者鼠标操作,并且最小化组合键的操作。对文字录入员或者程序员可以大大增强速度和效率。
基本上,Vim 可以分为命令模式、插入模式和底线模式三种模式,各模块的功能区分如下:
命令模式:
使用 vim 编辑文件时,默认处于命令模式。在此模式下可以使用上、下、左、右键或者k、j、h、l键进行光标的移动,还可以对文件内容进行复制、粘贴、替换、删除等操作。
插入模式:
在该模式下可以对文件进行写的操作,类似于 windows 的文档操作。进入插入模式的方法是在命令模式下按 “i"或者"a"或者"o”,编写完成后按 Esc 即可回到命令模式。
i:从光标目前所在位置插入所输入的字符
a:从目前光标所在位置的下一个字符处插入所输入的字符
o:插入新的一行从行首开始输入
底线模式:
如果要保存、查找或者替换一些内容等,就需要进入底线模式。底线模式的进入方法为:在命令模式下按":“键,Vim 窗口的左下方会出现一个”:"符号,这时就可以输入相关的指令进行操作了。指令执行后会自动返回命令模式。
Vim 的基本操作
一、打开文件或者新建文件
统一命令: vim 文件名
例子:vim 11.txt

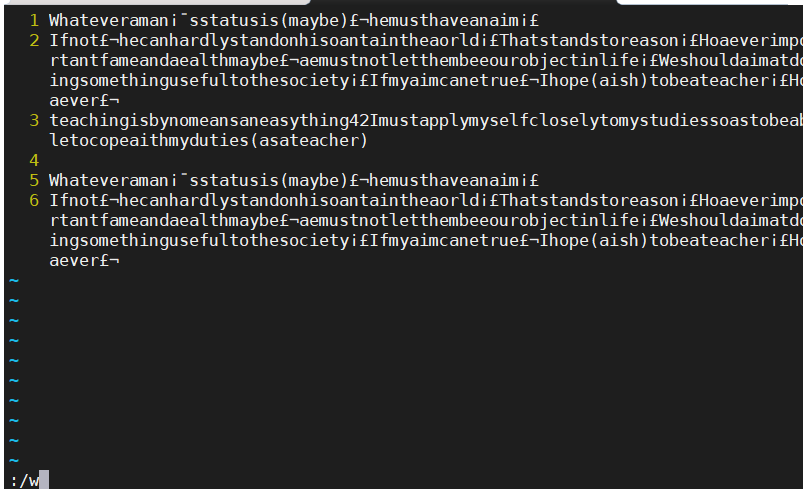
然后在页面的左下角可以看到文件的信息,行数和字符数,例如上图:3行、426个字符。
二、光标的移动
以字符为单位移动,在命令模式中使用 h、j、k、l 这 4 个字符控制方向,分别表示向左、向下、向上、向左
- 按G:移动到文件最后
- 按 gg: 移动到文件的开头
- 按 0 或者^: 光标移动到所在行的行首
- 按 $: 光标移动到所在行的行尾
- 按 ctrl+f 往下翻一页
- 按 ctrl+b 往上翻一页
三、插入模式
当处于插入模式,左下角的状态如下图所示:

当编辑完成,就可以按 Esc 退出插入模式,进入到命令模式。可以使用Shift+zz命令保存退出,其他保存和退出命令见下文。
四、底线模式
【保存和退出】
字母"w":保存不退出;
字母"q":不保存退出;
字符"!":强制性操作;
也可以 wq 这样直接保存退出
【显示行号】
显示行号: set nu
不显示:set nonu
直接到某行:在底线模式下直接输入数字就可以到想到的行,如果输入的数字比文档的行数多就会到最后一行。
【搜索】
想要搜索某个词可以直接在底线模式输入:/要搜索的词,或者在命令模式里直接 /搜索的词也可以,
可以按 n 到搜索的下一个词的地方,按 N 就是往上找。搜索到的词就会以高亮显示,如下图:

如果要忽略大小写,可以先在底线模式输入: set ic , 反之:set noic 。
这个高亮如果不取消显示会一直有,可以用这个命令取消,底线模式下输入:nohlsearch 。
【字符替换】
在底线模式下:输入 1,$s/string/replace/g 会将全文的 string 字符串替换为 replace 字符串。
1,$ 表示从第一行到最后一行
s 表示替换
g 表示每行全部替换

此时 /w 已经搜索不到了。(此处没有忽略大小写)

替换某一行中的:5s/string/replace/g 。
5 表示行数
【操作其它文件】
写入到其它文件:可以直接 w 文件名,这样就会直接创建一个新的文件,并把当前文件的内容拷贝一份到里面。
直接打开另外一个文件: edit 文件名,如果这个时候想看有没有切换成功,可以输入 file 就可以查看当前打开的文件。
五、命令模式下的常用快捷键
【删除】
x :根据光标的位置删除,一次只能删除一个,想要删除多个,可以先按下 想删除的数量 然后再按 x 。
例子:先按300 后按 x,就是删除 300 个字符:300x 。
注:这里可以直接在键盘上按对应的数字,是没有显示的,按完数字再按 x 即可删除。
dw : 删除光标所在处到词尾的内容。
dd : 删除光标所在行, 3dd代表的意思就是删除光标所在位置向下的三行,包括光标所在的行(同 x 批量删除一样)。
【复制】
yy : 复制光标所在的行。
yw : 复制光标所在处到词尾的内容 。
p : 黏贴,此命令是在命令模式下,按照上面的命令复制后,然后光标移动到想要复制的位置,然后按 p 黏贴。
【取代替换】
r : 取代光标所在字符,按一下 r 再按 想要取代的字符。
R : 连续取代字符直到按 Esc 为止,按一下 R 然后依次按后面取代的字符,最后按 Esc 结束。
【撤销】
撤销键按:u 。
ctrl+r : 重做被撤销的操作,这个是如果你改好后不小心按了下 u ,再用这个命令就可以重新回到撤销前的界面。
本文只是简单介绍了下 vim 的常用命令,除了这些还有很多其它的命令,感兴趣的朋友可以更深入地去了解下。
相关文章:

浅谈 Linux 下 vim 的使用
Vim 是从 vi 发展出来的一个文本编辑器,其代码补全、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。 Vi 是老式的字处理器,功能虽然已经很齐全了,但还有可以进步的地方。Vim 可以说是程序开发者的一项很好用的工…...

leetcode:只出现一次的数字Ⅲ(详解)
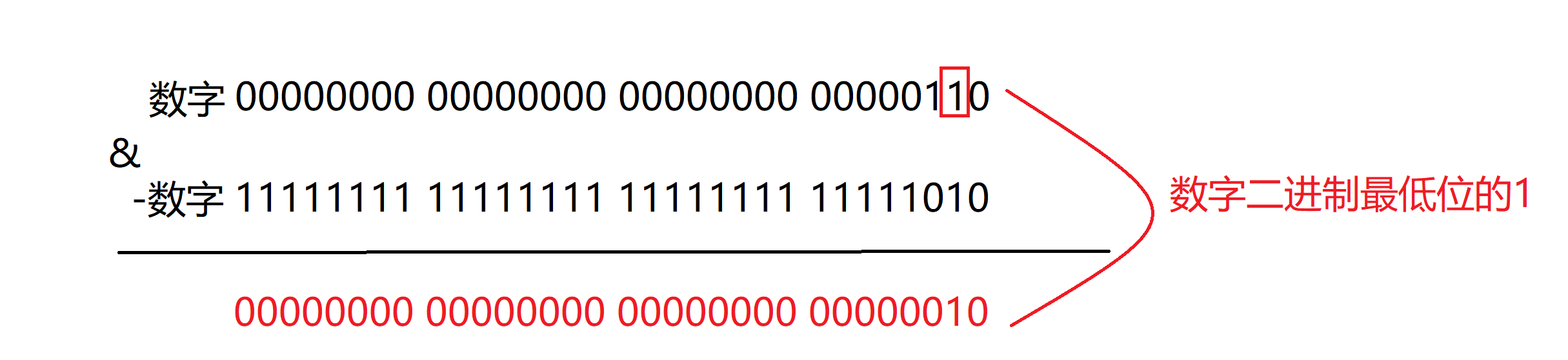
题目: 给你一个整数数组 nums,其中恰好有两个元素只出现一次,其余所有元素均出现两次。 找出只出现一次的那两个元素。你可以按 任意顺序 返回答案。 你必须设计并实现线性时间复杂度的算法且仅使用常量额外空间来解决此问题。 示例 1&…...

【vue3.0 使用组合式定义组件】
Vue3.0 中通过使用 setup 函数来定义组件。setup 函数接收两个参数,第一个参数是组件的 props,第二个参数是一个上下文对象,可以通过它访问到与组件相关的数据和方法。在 setup 函数中,我们可以使用 Vue3.0 提供的新特性 — 组合式…...

Tensor-动手学深度学习-李沐_笔记
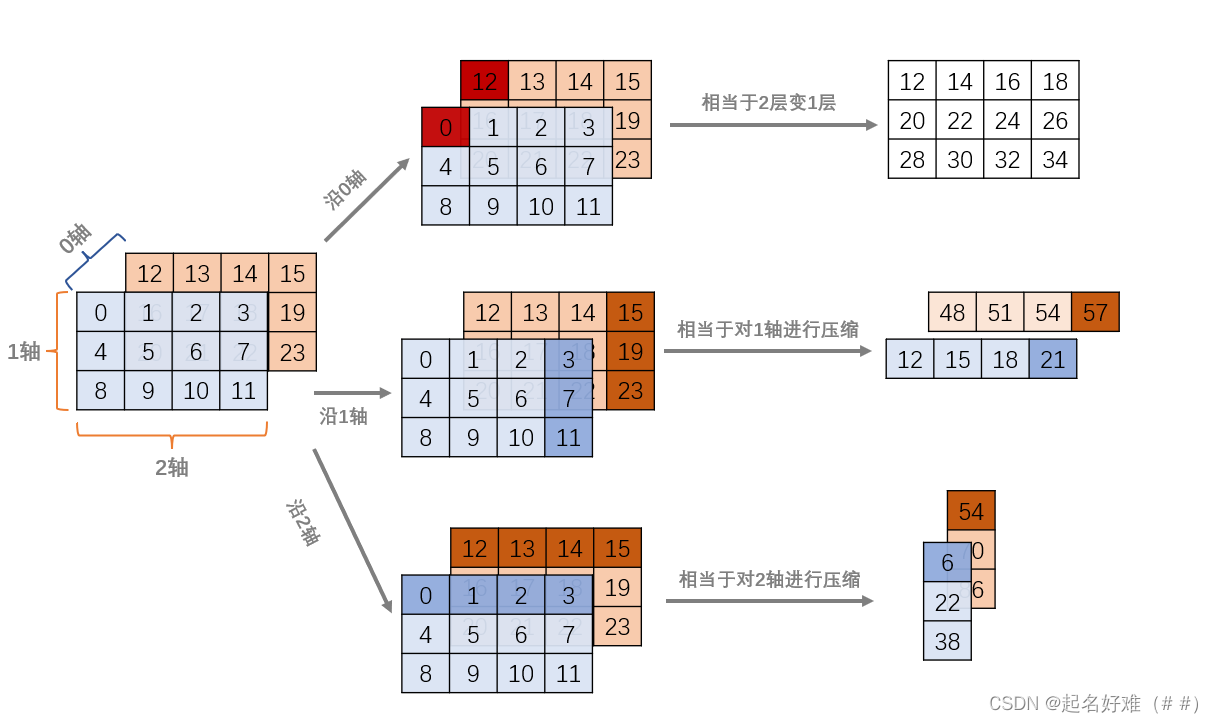
介绍 Tensor,又称"张量",其实就是n维度数组。不同维度的Tensor示意图如下: 关于Tensor.reshape reshape函数可以处理总元素个数相同的任何新形状,【3,2,5】->【3,10】->【5&a…...

Kafka生产者原理 kafka生产者发送流程 kafka消息发送到集群步骤 kafka如何发送消息 kafka详解
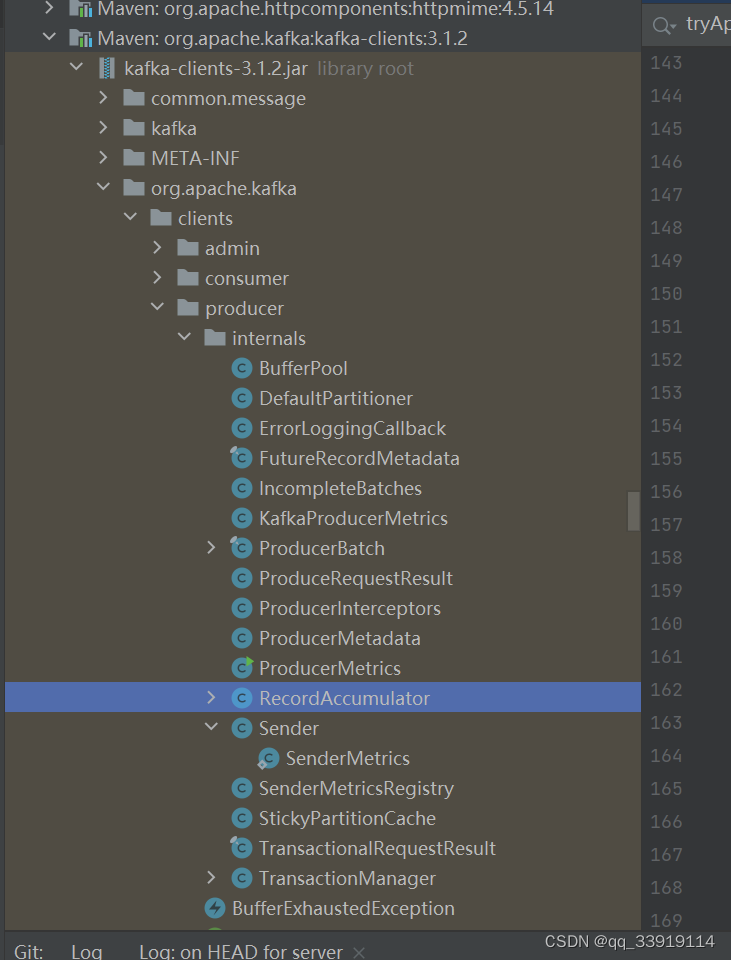
kafka尚硅谷视频: 10_尚硅谷_Kafka_生产者_原理_哔哩哔哩_bilibili 1. producer初始化:加载默认配置,以及配置的参数,开启网络线程 2. 拦截器拦截 3. 序列化器进行消息key, value序列化 4. 进行分区 5. kafka broker集群 获取…...
uniapp打包)
Uniapp笔记(七)uniapp打包
一、项目打包 1、h5打包 登录dcloud账户,在manifest.json的基础配置选项中,点击重新获取uniapp应用标识APPID 在manifest.json的Web配置选项的运行的基础路径中输入./ 在菜单栏的发行栏目,点击网站-PC或手机H5 输入网站标题和网站域名&am…...

软考高级系统架构设计师系列论文七十六:论基于构件的软件开发
软考高级系统架构设计师系列论文七十六:论基于构件的软件开发 一、构件相关知识点二、摘要三、正文四、总结一、构件相关知识点 软考高级系统架构设计师系列之:面向构件的软件设计,构件平台与典型架构...

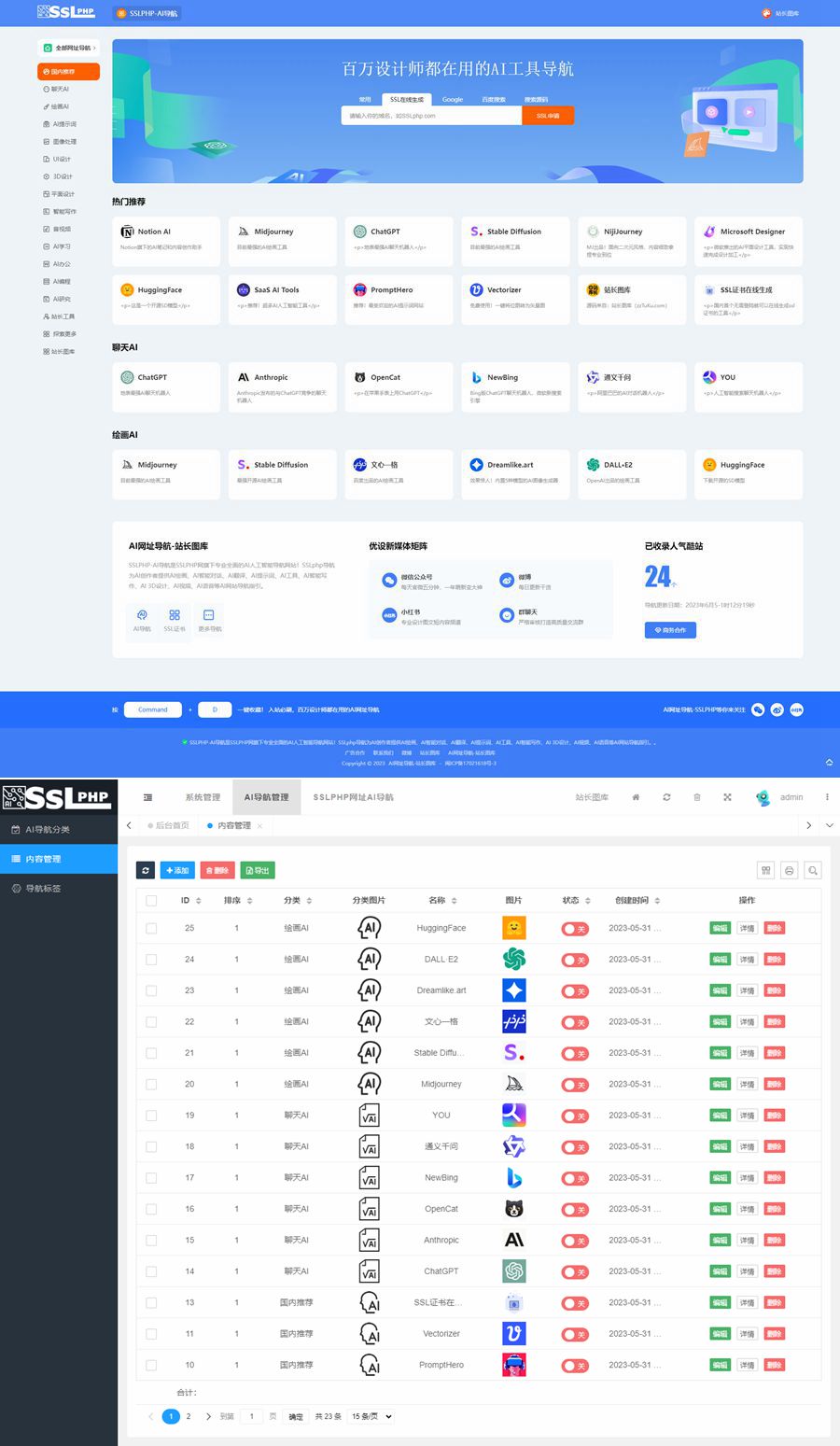
基于Thinkphp6框架全新UI的AI网址导航系统源码
2023全新UI的AI网址导航系统源码,基于thinkphp6框架开发的 AI 网址导航是一个非常实用的工具,它能够帮助用户方便地浏览和管理自己喜欢的网站。 相比于其他的 AI 网址导航,这个项目使用了更加友好和易用的 ThinkPHP 框架进行搭建,…...

Html 补充
accesskey 设置快捷键 Alt设定的键 <a href"https://blog.csdn.net/lcatake/article/details/131716967?spm1001.2014.3001.5501" target"_blank" accesskey"i">我的博客</a> contenteditable 使文本可编译 默认为false 对输入框无…...

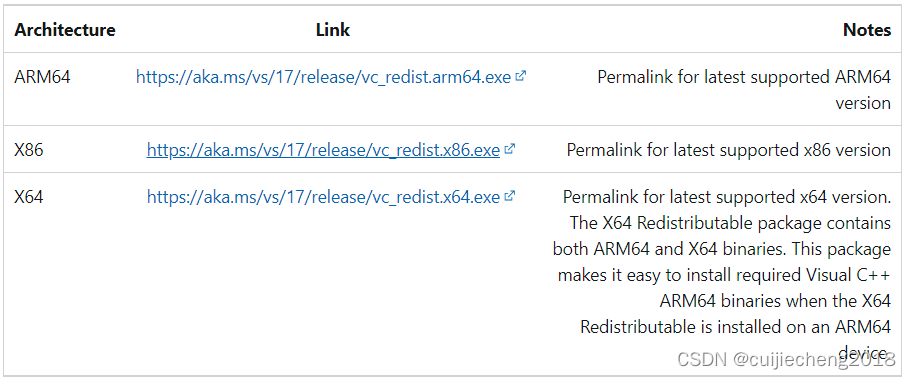
Visual Studio编译出来的程序无法在其它电脑上运行
在其它电脑(比如Windows Server 2012)上运行Visual Studio编译出来的应用程序,结果报错:“无法启动此程序,因为计算机中丢失VCRUNTIME140.dll。尝试重新安装该程序以解决此问题。” 解决方法: 属性 -> …...

习题练习 C语言(暑期第二弹)
编程能力小提升! 前言一、表达式判断二、Assii码的理解应用三、循环跳出判断四、数字在升序数组中出现的次数五、整数转换六、循环语句的应用七、函数调用八、两个数组的交集九、C语言基础十、图片整理十一、数组的引用十二、数组的引用十三、字符个数统计十四、多数…...

树莓派使用Nginx+cpolar内网穿透实现无公网IP访问内网本地站点
文章目录 1. Nginx安装2. 安装cpolar3.配置域名访问Nginx4. 固定域名访问5. 配置静态站点 安装 Nginx(发音为“engine-x”)可以将您的树莓派变成一个强大的 Web 服务器,可以用于托管网站或 Web 应用程序。相比其他 Web 服务器,Ngi…...

攻防世界-Web_php_unserialize
原题 解题思路 注释说了flag存在f14g.php中,但是在wakeup函数中,会把传入的文件名变成index.php。看wp知道,如果被反序列话的字符串其中对应的对象的属性个数发生变化时,会导致反序列化失败而同时使得__wakeup 失效(CV…...

云化背景下的接口测试覆盖率自动化检查
一、问题来源 在云化场景下,API的测试覆盖是一项重要评估与考察指标。除了开发者自测试外(UT),还可以利用云化测试平台、流水线等方法进行相关指标的检查与考核。利用这种方法既可以减轻开发者测试工作量,不必在本地做…...

QCC_BES 音频重采样算法实现
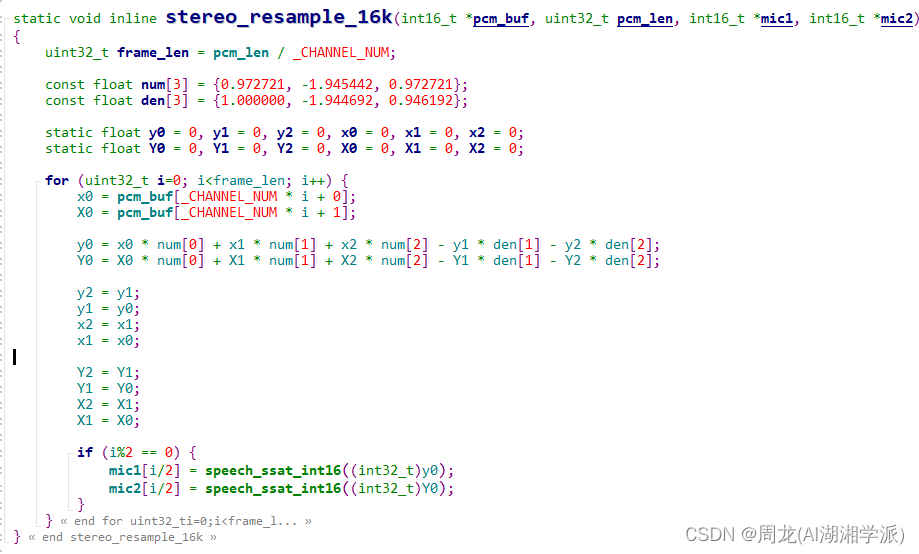
+V hezkz17进数字音频系统研究开发交流答疑群(课题组) 这段代码是一个用于将音频数据进行立体声重采样的函数。以下是对代码的解读: 函数接受以下参数: pcm_buf:16位有符号整型的音频缓冲区,存储了输入的音频数据。pcm_len:音频缓冲区的长度。mic1:16位有符号整型的音频…...

如何使用CSS实现一个3D旋转效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 3D效果实现⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域…...

联想电脑装系统无法按F9后无法从系统盘启动的解决方案
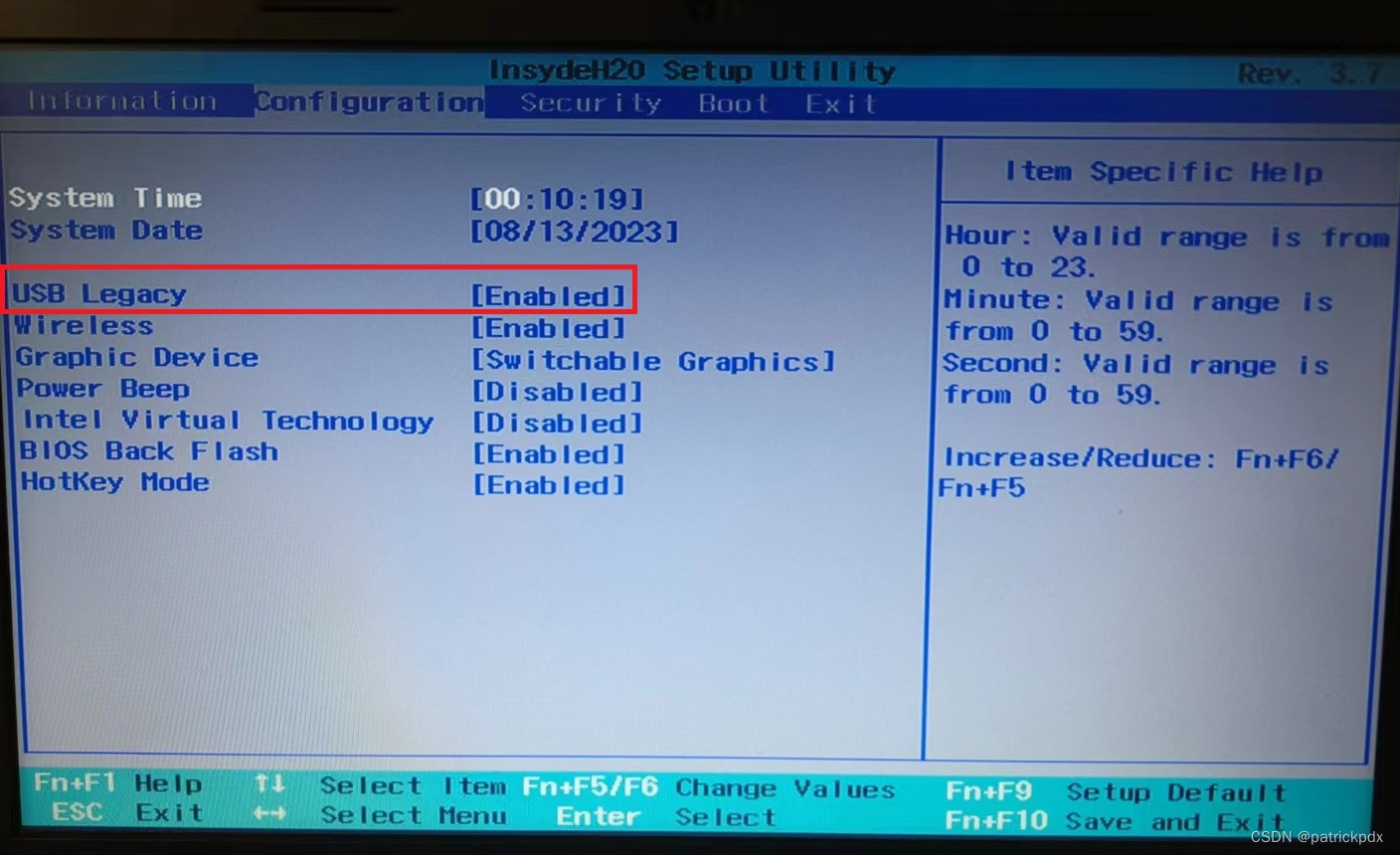
开机时按F9发现没有加载系统盘. 打开BIOS设置界面,调整设置如下: BOOT MODE: Legacy Support.允许legacy方式boot. BOOT PRIORITY: Legacy First. Legacy方式作为首选的boot方式. USB BOOT: ENABLED. 允许以usb方式boot. Legacy: 这里设置legacy boot的优先级,…...

AMEYA360:大唐恩智浦电池管理芯片DNB1168-新能源汽车BMS系统的选择
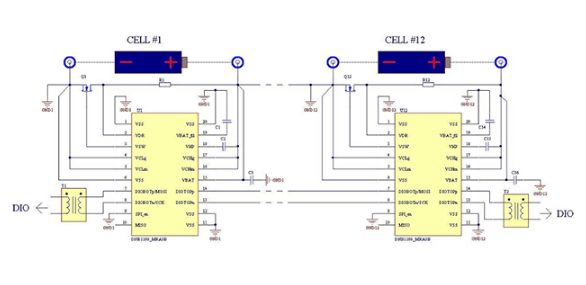
DNB1168是一款全球独有的集成(EIS)交流阻抗谱监测功能的单电池监测芯片。该芯片通过车规级AEC-Q100和汽车行业最高功能安全等级ISO 26262:2018 ASIL-D双重认证。芯片?内部集成多种高精度电池参数监测,支持电压、温度、交流阻抗检…...

【Python进阶学习】【Excel读写】使用openpyxl写入xlsx文件
1、当前文件不存在指定的子文件夹则创建 2、文件存在追加写入 3、文件不存在创建文件并写入表头 # -*- coding: utf-8 -*- import openpyxl as xl import osdef write_excel_file(folder_path):if not os.path.exists(folder_path):os.makedirs(folder_path)result_path os.p…...

Docker(md版)
Docker 一、Docker二、更换apt源三、docker搭建四、停启管理五、配置加速器5.1、方法一5.2、方法二 六、使用docker运行漏洞靶场1、拉取tomcat8镜像2、拉取成功3、开启服务4、查看kali的IP地址5、访问靶场6、关闭漏洞靶场 七、vulapps靶场搭建 一、Docker Docker是一个开源的应…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
