【uni-app】压缩图片并添加水印
总体思路

dom 结点
这里的 cvHeight 和 cvWidth 初始时要设置为你后续需要压缩后的最大宽高。假设我们在图片上传后图片最大为 350 * 350
<u-upload :fileList="baseInfoFormData.entrustFileList" @afterRead="afterFileRead" multiple></u-upload>
<!-- 添加水印虚拟结点 -->
<view style="width: 0px; height: 0px; overflow: hidden"><canvas canvas-id="cid3" :style="{height: `${canvasSize.cvHeight}px`,width: `${canvasSize.cvWidth}px`,}"></canvas>
</view>
获取原本图片的宽高
这是一个用于获取图片尺寸的异步函数。它接受一个图片的URL作为参数,并返回一个Promise对象。
这个函数的作用是加载指定URL的图片,获取其宽度和高度,并将它们包装在一个对象中返回。
getImageSizeByUrl(url) {return new Promise((resolve, reject) => {// 创建一个新的Image对象,用于加载图片。const img = new Image();// 设置图片的src属性为传入的URL,以开始加载图片。img.src = url;// 当图片加载完成时,会触发onload事件。img.onload = function() {// 在加载成功时,通过resolve函数将图片的宽度和高度以对象的形式传递出去。resolve({width: img.width,height: img.height,});};// 当图片加载失败时,会触发onerror事件。img.onerror = function() {// 在加载失败时,通过reject函数返回一个带有错误信息的Error对象。reject(new Error("getImageSizeByUrl 加载图片失败"));};});
},
得到按比例压缩后的宽高
如果最长边大于350,计算缩放比例.如果最长边不大于350,直接返回原始尺寸。这里的350,就是最初始的 cvHeight 和 cvWidth ,数值需要对应!
scaleImage(width, height) {return new Promise((resolve, reject) => {// 找到较长的一边const maxSide = Math.max(width, height);// 如果最长边大于350,计算缩放比例if (maxSide > 350) {const scale = 350 / maxSide;// 使用缩放比例来调整图片的长宽const newWidth = Math.round(width * scale);const newHeight = Math.round(height * scale);resolve({width: newWidth,height: newHeight,});} else {// 如果最长边不大于350,直接返回原始尺寸resolve({width,height,});}});
},
核心添加水印方法
这是一个用于在图片上添加水印并将结果绘制到 canvas 上的异步函数。
它接受一个图片的URL、图片的宽度和高度作为参数,并返回一个Promise对象。
imgToCanvas(url, width, height) {return new Promise((resolve, reject) => {// 使用 uni.createCanvasContext 创建一个 Canvas 2D 渲染上下文,参数为在 DOM 元素中定义的 canvas 元素的 id(cid3)。const ctx = uni.createCanvasContext("cid3");// 在 Canvas 上使用 drawImage 方法绘制图片,从指定的 URL 加载图片,并设置宽度和高度。ctx.drawImage(url, 0, 0, width, height);// 设置水印的大小和样式。ctx.setFontSize(width / 10); // 设置字体大小为图片宽度的十分之一。ctx.setFillStyle("rgba(150,150,150,0.2)"); // 设置水印的颜色和透明度。// 添加两行水印文字。// 第一行水印,居中显示在图片上半部分。ctx.fillText("长沙市老年人居家",width / 2 - (width / 10) * 4,height / 2 - parseInt(width / 10 / 3) - width / 10 / 10 - 10);// 第二行水印,居中显示在图片下半部分。ctx.fillText("适老化改造业务专用",width / 2 - (width / 10) * 4 - width / 10 / 2,height / 2 + parseInt((width / 10 / 3) * 2) + width / 10 / 10 + 10);// 使用 ctx.draw 方法将绘制的内容显示在 Canvas 上。// 第一个参数为 false,表示此次绘制不清空之前的内容。// 在绘制完成后,调用 uni.canvasToTempFilePath 将 Canvas 转换为临时文件路径。ctx.draw(false, () => {uni.canvasToTempFilePath({canvasId: "cid3", // 指定要转换的 Canvas 的 id。fileType: "jpg", // 指定要生成的图片文件类型。success: (res) => {// 在转换成功时,通过 resolve 函数返回生成的图片的临时文件路径。resolve(res.tempFilePath);},fail: (err) => {// 在转换失败时,通过 reject 函数返回错误信息。reject(err);},});});});
},
整合图片处理方法
async imageAddWatermarks(url) {try {const {width,height} = await this.getImageSizeByUrl(url);const scaledImage = await this.scaleImage(width, height);this.$set(this.canvasSize, "cvWidth", scaledImage.width);this.$set(this.canvasSize, "cvHeight", scaledImage.height);let waterUrl = await this.imgToCanvas(url, this.canvasSize.cvWidth, this.canvasSize.cvHeight);// 重置画布大小,否则会有显示不全的问题this.$set(this.canvasSize, "cvWidth", 350);this.$set(this.canvasSize, "cvHeight", 350);return waterUrl;} catch (error) {console.error(error);}
},
上传图片类型检测
这是一个用于检测上传的图片文件格式的函数。它接受一个文件名列表作为参数,并返回一个 Promise 对象。
函数的目的是检查上传的文件是否属于支持的图片格式(.jpg、.jpeg、.png)。
checkImageFiles(filenames) {// 定义支持的图片文件格式。const imageExtensions = ['.jpg', '.jpeg', '.png'];// 创建一个 Promise 数组,对每个文件进行格式检查。const promises = filenames.map(file => {return new Promise((resolve, reject) => {// 获取文件名的小写形式,并提取出文件扩展名。const fileExtension = file.name.toLowerCase().substring(file.name.lastIndexOf('.'));// 检查文件扩展名是否在支持的图片格式列表中。if (imageExtensions.includes(fileExtension)) {// 如果是支持的格式,通过 resolve 函数返回 true。resolve(true);} else {// 如果不是支持的格式,通过 reject 函数返回错误信息。reject('格式错误!请上传 jpg 或 png 图片');}});});// 使用 Promise.all 来等待所有的检查 Promise 完成。return Promise.all(promises);
},参考代码
以下代码是配合 uView 框架实现的,用作参考即可
<u-upload :fileList="baseInfoFormData.entrustFileList" @afterRead="afterFileRead" @delete="deletePic" :name="entrustFile.name" multiple :maxCount="entrustFile.maxCount" :previewFullImage="true" width="163" height="102" :deletable="true"><view class="u-flex u-flex-center u-flex-items-center photo-con"><u-image width="18" height="18" src="@/static/applicant/upAdd.png"></u-image><view class="up-txt">{{ entrustFile.upTxt }}</view></view>
</u-upload>
<!-- 添加水印虚拟结点 -->
<view style="width: 0px; height: 0px; overflow: hidden"><canvas canvas-id="cid3" :style="{height: `${canvasSize.cvHeight}px`,width: `${canvasSize.cvWidth}px`,}"></canvas>
</view>
async afterFileRead(event) {try {let lists = [].concat(event.file)let fileListLen = this.baseInfoFormData.entrustFileList.lengthawait this.checkImageFiles(lists)// 添加水印,获得处理后的urlfor (const item of lists) {let waterUrl = await this.imageAddWatermarks(item.url);item.url = waterUrlitem.thumb = waterUrlthis.baseInfoFormData.entrustFileList.push({...item,status: 'uploading',message: '上传中'});}// 将添加完水印的图片上传至统一存储for (let i = 0; i < lists.length; i++) {const imgInfo = await this.uploadFilePromise(lists[i].url);const imgSrc = imgInfo.imgSrcconst fileId = imgInfo.fileIdlet item = this.baseInfoFormData.entrustFileList[fileListLen];this.baseInfoFormData.entrustFileList.splice(fileListLen,1,Object.assign(item, {message: "已上传",status: "success",url: imgSrc,thumb: imgSrc,}));this.baseInfoFormData.ahap7744 = fileIdfileListLen++;}} catch (e) {uni.$u.toast(e)}
},
uploadFilePromise(url) {return new Promise((resolve, reject) => {uni.uploadFile({url: config.basePath + config.interfaceConfig["uploadSLHFile"],filePath: url,name: "file",formData: {azzx0025: this.getWxuuid(),businessLevel: 1,azzx0040: "slh",azzx0063: "01",},success: (res) => {const result = JSON.parse(res.data);const fileId = result.data.resultData.fileId;const imgSrc = this.$url_config.fileBasePath + fileId;const imgInfo = {fileId,imgSrc}resolve(imgInfo);},});});
},
async imageAddWatermarks(url) {try {const {width,height} = await this.getImageSizeByUrl(url);const scaledImage = await this.scaleImage(width, height);this.$set(this.canvasSize, "cvWidth", scaledImage.width);this.$set(this.canvasSize, "cvHeight", scaledImage.height);let waterUrl = await this.imgToCanvas(url, this.canvasSize.cvWidth, this.canvasSize.cvHeight);// 重置画布大小,否则会有显示不全的问题this.$set(this.canvasSize, "cvWidth", 350);this.$set(this.canvasSize, "cvHeight", 350);return waterUrl;} catch (error) {console.error(error);}
},
getImageSizeByUrl(url) {return new Promise((resolve, reject) => {const img = new Image();img.src = url;img.onload = function() {resolve({width: img.width,height: img.height,});};img.onerror = function() {reject(new Error("getImageSizeByUrl 加载图片失败"));};});
},
// 如果最长边大于350,计算缩放比例.如果最长边不大于350,直接返回原始尺寸
scaleImage(width, height) {return new Promise((resolve, reject) => {// 找到较长的一边const maxSide = Math.max(width, height);// 如果最长边大于350,计算缩放比例if (maxSide > 350) {const scale = 350 / maxSide;// 使用缩放比例来调整图片的长宽const newWidth = Math.round(width * scale);const newHeight = Math.round(height * scale);resolve({width: newWidth,height: newHeight,});} else {// 如果最长边不大于350,直接返回原始尺寸resolve({width,height,});}});
},
imgToCanvas(url, width, height) {return new Promise((resolve, reject) => {const ctx = uni.createCanvasContext("cid3"); //在dom元素中定义了一个不显示的canvas元素ctx.drawImage(url, 0, 0, width, height);// 设置水印的大小,位置ctx.setFontSize(width / 10);ctx.setFillStyle("rgba(150,150,150,0.2)");// 添加水印ctx.fillText("水印具体内容1",width / 2 - (width / 10) * 4,height / 2 - parseInt(width / 10 / 3) - width / 10 / 10 - 10);ctx.fillText("水印具体内容2",width / 2 - (width / 10) * 4 - width / 10 / 2,height / 2 + parseInt((width / 10 / 3) * 2) + width / 10 / 10 + 10);// 绘制到canvas上,返回加完水印的 base64 urlctx.draw(false, () => {uni.canvasToTempFilePath({canvasId: "cid3",fileType: "jpg",success: (res) => {resolve(res.tempFilePath);},fail: (err) => {reject(err);},});});});
},
相关文章:

【uni-app】压缩图片并添加水印
总体思路 dom 结点 这里的 cvHeight 和 cvWidth 初始时要设置为你后续需要压缩后的最大宽高。假设我们在图片上传后图片最大为 350 * 350 <u-upload :fileList"baseInfoFormData.entrustFileList" afterRead"afterFileRead" multiple></u-uploa…...

《每天十分钟》-红宝书第4版-变量、作用域与内存
最近有点忙,好长时间没抄经了,今天继续,之前语言基础相对简单,跳过一部分操作符。 变量 js 的变量是特殊的松散类型,由于没有规则定义变量必须包含什么数据类型,变量的值和数据类型在脚本生命期内可以改变…...

NFTScan | 08.21~08.27 NFT 市场热点汇总
欢迎来到由 NFT 基础设施 NFTScan 出品的 NFT 生态热点事件每周汇总。周期:2023.08.21~ 2023.08.27 NFT Hot News 01/ NFT 品牌体验平台 Recur 将于 11 月 16 日彻底关闭,此前曾获 5000 万美元融资 8 月 21 日,NFT 品牌体验平台 Recur 在 X…...

【Java 中级】一文精通 Spring MVC - 数据验证(七)
👉博主介绍: 博主从事应用安全和大数据领域,有8年研发经验,5年面试官经验,Java技术专家,WEB架构师,阿里云专家博主,华为云云享专家,51CTO 专家博主 ⛪️ 个人社区&#x…...

css奇数偶数选择器
前端项目开发中,需要根据行数的奇数和偶数的不同,设置不同的颜色显示,以在视觉上给用户以良好的浏览体验,这里就需要使用css奇数偶数选择器。 主要用的::nth-of-type或者:nth-child。 方式一:nth-child div:nth-chi…...

【算法】双指针求解盛最多水的容器
Problem: 11. 盛最多水的容器 文章目录 题目解析算法原理讲解复杂度Code 题目解析 首先我们来解析一下本题 题目中说到,要找出其中的两条线,使得它们与 x 轴共同构成的容器可以容纳最多的水。 那我们现在来看最外侧的两根,一个高度为8&#…...

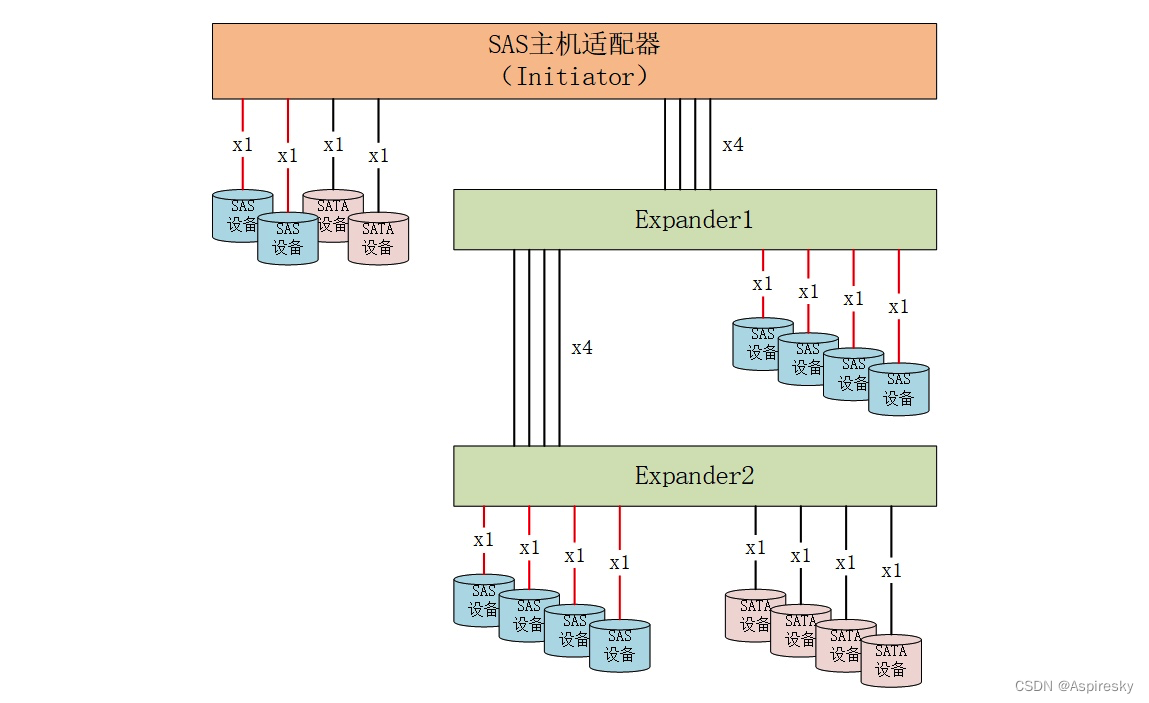
浅析SAS协议:设备接入与探测
文章目录 SAS设备初始化OOB信号SAS设备间OOB交互场景一:SAS设备两边同时发送SAS COMINIT信号场景二:SAS设备A先发送COMINIT信号场景三:SAS设备B错过COMINIT信号 SAS与SATA设备间OOB交互场景一:SATA设备未响应COMSAS信号场景二&…...

RISC-V IOPMP实际用例-Andes SoC‘s Rapid-k模型
安全之安全(security)博客目录导读 2023 RISC-V中国峰会 安全相关议题汇总 说明:本文参考RISC-V 2023中国峰会如下议题,版权归原作者所有。...

【高阶数据结构】哈希表详解
文章目录 前言1. 哈希的概念2. 哈希冲突3. 哈希函数3.1 直接定址法3.2 除留余数法--(常用)3.3 平方取中法--(了解)3.4 折叠法--(了解)3.5 随机数法--(了解)3.6 数学分析法--(了解) 4. 哈希冲突的解决方法及不同方法对应的哈希表实现4.1 闭散列(开放定址法࿰…...

C#与西门子PLC1500的ModbusTcp服务器通信4--搭建ModbusTcp客户端
1、客户端选择 客户端可以是一个程序或一个设备,这里我以C#WINFORM程序来实现客户机与PLC的Modbustcp服务器通信,开发环境是VS2019,.NET Framework版本是4.7.2 2、创建winform程序 3、引入Nmodbus4协议 找到项目,找到引用&…...

性能调优篇 二、Jvm监控及诊断工具-命令行篇
目录 一、概述1、简单命令行工具 二、jps:查看正在运行的Java程序(掌握)1、是什么?2、测试3、基本语法 三、jstat:查看jvm统计信息(掌握)1、是什么?2、基本语法3、补充 四、jinfo&am…...

Fooocus启动时modules报错的解决方法
原理:是由于其他程序的安装导致modules的版本不对,先卸载现有版本,再运行run.bat让其自动安装响应的modules版本。 1、cmd运行windows dos终端。 2、将Fooocus_win64_1-1-1035文件夹备份,rename为Fooocus_win64_1-1-1035backup文…...

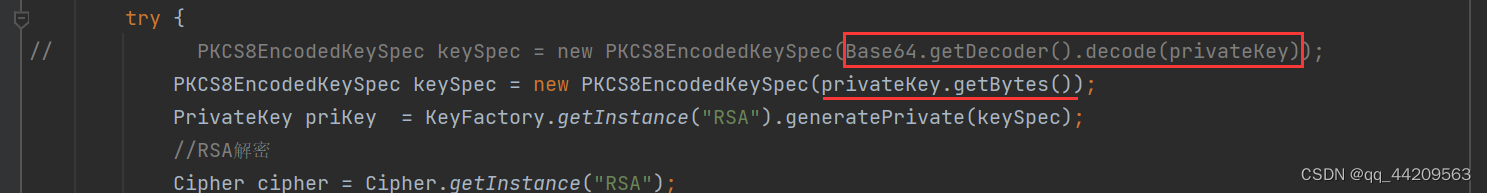
RSA私钥解密操作
RSA私钥解密操作 一、背景二、操作三、常见问题3.1 invalid key format3.2 解密的数据太长3.3 Decryption error 一、背景 项目数据库中存放的敏感字段已使用rsa加密的方式,将内容加密成密文存放, 现在需要在使用的时候,使用私钥进行解密。 二、操作 …...

数据库基本知识
基本概念 数据 描述事物的符号记录称为数据,数字,文字,图形,图像,声音,档案记录等都是数据 数据是以“记录”的形式按照统一的格式进行存储的,而不是杂乱无章的 相同格式和类型的数据统一存…...

使用Redis统计网站的UV/DAU
HyperLogLog/BitMap 统计UV、DAU需要用到Redis的高级数据类型 M public class RedisKeyUtil {private static final String PREFIX_UV "uv";private static final String PREFIX_DAU "dau";// a single days UVpublic static String getUVKey(String …...

【python】报错:ImportError: DLL load failed: 找不到指定的模块 的详细解决办法
原因:安装的包与python版本不一致 解决方法: 查看python版本: #python / #python -V Python 3.7.9 (tags/v3.7.9:13c94747c7, Aug 17 2020, 18:58:18) [MSC v.1900 64 bit (AMD64)] on win32只查看python第三方模块(库、包&…...

SemrushBot蜘蛛爬虫屏蔽方式
查看访问日志时候发现有SemrushBot爬虫 屏蔽方法: 使用robots.txt文件是一种标准的协议,用于告诉搜索引擎哪些页面可以和不能被爬取,如想禁止Googlebot爬取整个网站的话,可以在该文件中添加以下内容: User-agent: Googlebot Disallow: / 对于遵循robots协议的蜘蛛…...

6 ssh面密登录
1. 首先进入自己的家目录,执行命令 [atguiguhadoop102 .ssh]$ ssh-keygen -t rsa然后敲(三个回车),就会生成两个文件id_rsa(私钥)、id_rsa.pub(公钥) 2. 将公钥拷贝到要免密登录的…...

基于微信小程序的汽车租赁系统的设计与实现ljx7y
汽车租赁系统,主要包括管理员、用户二个权限角色,对于用户角色不同,所使用的功能模块相应不同。本文从管理员、用户的功能要求出发,汽车租赁系统系统中的功能模块主要是实现管理员后端;首页、个人中心、汽车品牌管理、…...

优化学习体验的在线考试系统
随着互联网的发展,在线教育逐渐成为学习的主要方式之一。在线考试系统作为在线教育的重要组成部分,对于学习者提供了更为便捷和灵活的学习方式。但是,如何优化学习体验,提高学习效果,仍然是在线考试系统需要解决的问题…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
