【CSS】轮播图案例开发 ( 基本设置 | 子绝父相 | 浏览器水平居中 | 圆角设置 | 绝对定位居中设置 )
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Banner 轮播</title><style>/* 取消浏览器或者其它标签的默认的内外边距 */* {margin: 0;padding: 0;}/* 取消列表样式 主要是取消列表的小圆点 */li {list-style: none;}/* 设置图片自适应 */img {width: 100%;}.banner {/* 子绝父相 : 整个父容器需要设置相对定位 内部的子元素使用绝对定位任意摆放 */position: relative;/* 父容器内存尺寸 图片 846x472 需要设置 img 标签图片内容宽度为 100% 自适应 */width: 423px;height: 236px;/* 设置背景 */background-color: pink;/* 上下设置 100 像素边距 左右水平居中 */margin: 100px auto;/* 设置圆角 */border-radius: 20px;/* 超出圆角部分的内容直接隐藏 */overflow: hidden;}/* 并集选择器 将左右按钮中相同的样式提取出来进行设置代码重构 */.left,.right {/* 使用绝对定位 在 相对定位的父容器中任意放置元素 */position: absolute;/* 垂直居中 *//* 首先 走到父容器高度一般 */top: 50%;/* 然后 向上走自己高度的一半 */margin-top: -15px;/*绝对定位的盒子 无须转换,直接给大小就好了*/width: 20px;height: 30px;/* 垂直居中 - 行高 = 高度 */line-height: 30px;/* 半透明黑色背景 */background: rgba(0, 0, 0, .2);/* 取消链接的下划线 */text-decoration: none;/* 设置白色 */color: #fff;}/* 设置向左翻页按钮的样式 绝对定位位置 和 圆角状态样式 */.left {left: 0;/* 复合写法设置圆角矩形 : 左上角 右上角 右下角 左下角 */border-radius: 0 15px 15px 0;}/* 设置向右翻页按钮样式 主要是 绝对定位位置 和 圆角状态样式 */.right {/* 绝对定位右侧 */right: 0;/* 文本右对齐 */text-align: right;/* 复合写法设置圆角矩形 : 左上角 右上角 右下角 左下角 */border-radius: 15px 0 0 15px;}/* 按钮移动后的样式 背景颜色加深一倍 */.left:hover,.right:hover {background: rgba(0, 0, 0, .4);}/* 底部小圆点容器 */.circles {/* 在 相对定位 父容器中 使用 绝对定位 任意摆放 */position: absolute;/* 设置底部小圆点容器居中 *//* 首先 走到父容器宽度的一半 */left: 50%;/* 然后 向左走自己的一半宽度 */margin-left: -35px;/* 绝对定位 下边偏移 15 像素 距离底部 15 像素 */bottom: 15px;/* 设置小圆点父容器的尺寸 */width: 70px;height: 13px;/* 设置小圆点背景 半透明白色 */background: rgba(255, 255, 255, 0.3);/* 四个角都设置 7 像素的圆角 */border-radius: 7px;}/* 设置单个小圆点样式 */.circles li {/* 设置浮动样式 */float: left;/* 小圆点宽高都是 8 像素 设置 50% 或者 4 像素 圆角就可以变为正园 */width: 8px;height: 8px;/* 小圆点默认白色 */background-color: #fff;/* 小圆点分开 */margin: 3px;/* 设置四个方向的圆角为 50% 使得正方形变为圆形 */border-radius: 50%;}/* 被选中的小圆点样式此处注意选择器的优先级 */.circles .current {/* 被选中的 */background-color: #ff5000;}</style>
</head>
<body><div class="banner"><!-- 向左翻页按钮 --><a href="#" class="left"> < </a><!-- 向右翻页按钮 --><a href="#" class="right"> > </a><!-- Banner 图片 --><img src="banner_image.png" alt=""><!-- 底部的小圆点 --><ul class="circles"><li></li><!-- 当前选择的小圆点 --><li class="current"></li><li></li><li></li><li></li></ul></div>
</body>
</html>

相关文章:

【CSS】轮播图案例开发 ( 基本设置 | 子绝父相 | 浏览器水平居中 | 圆角设置 | 绝对定位居中设置 )
代码示例 : <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Banner 轮播</title><style>/* 取消浏览器或者其它标签的默认的内外边距 */* {margin: 0;padding: 0;}/* 取消列表样式 主要是…...

leetcode做题笔记111. 二叉树的最小深度
给定一个二叉树,找出其最小深度。 最小深度是从根节点到最近叶子节点的最短路径上的节点数量。 说明:叶子节点是指没有子节点的节点。 思路一:递归 int minDepth(struct TreeNode* root){if(!root)return 0;int leftminDepth(root->le…...

ubuntu安装Google Chrome 浏览器和ChromeDriver
要在Ubuntu上安装Google Chrome浏览器和ChromeDriver,可以按照以下步骤操作: 1. 安装Google Chrome 浏览器 下载Google Chrome 的最新版本。 wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb使用dpkg安装下载的deb包。…...

猫头虎博主赠书一期:《Kubernetes原生微服务开发》
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

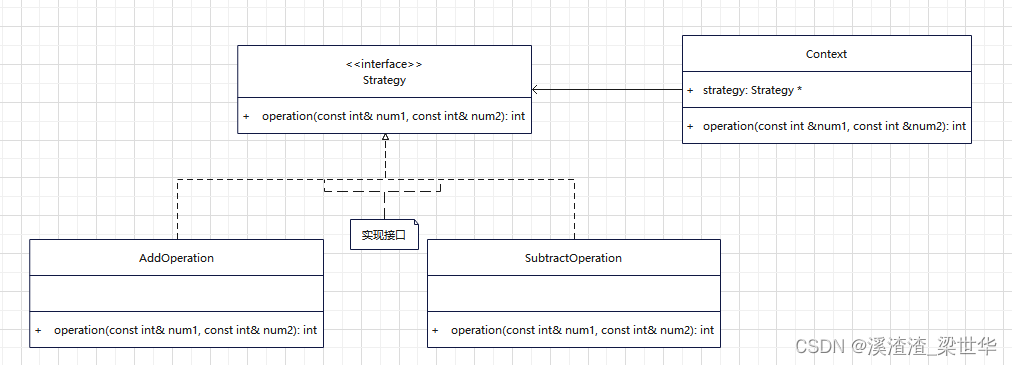
QtC++ 设计模式(四)——策略模式
策略模式 序言理解源码 序言 还是参考的菜鸟教程,会C的还是看C的方式来得舒服。 . 理解 使用符合UML规范的便于理解和回忆,接口其实就是普通的基类 . 源码 strategy.h /// 策略 class Strategy { public:virtual ~Strategy();/*** brief 计算* p…...

LVS集群和分布式概念
LVS 一.集群和分布式概念 1.1 集群 在计算机领域,集群早在 1960 年就出现,随着互联网和计算机相关技术的发展,现在 集群这一技术已经在各大互联网公司普及。 1.1.1 集群概念 计算机集群指一组通过计算机网络连接的计算机,它们…...

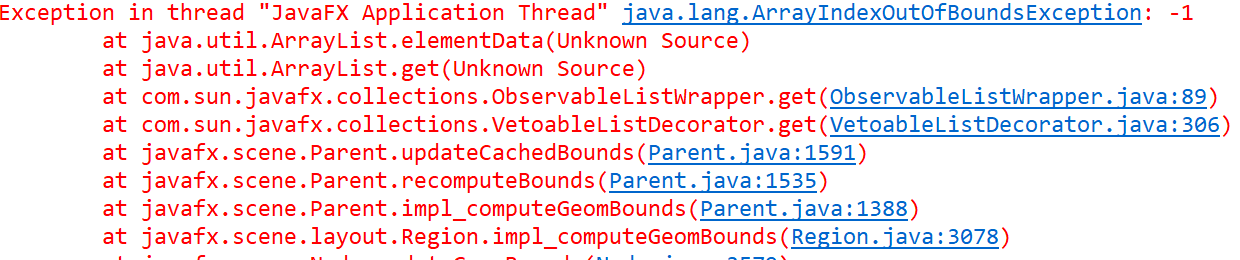
javafx应用程序线程异常Exception in thread “JavaFx Application Thread“
前几天用javafx做小桌面应用程序出现了一个问题: 反复检查,最终确定报错的原因是UI刷新频率过快导致的 javafx提供了Platform.runLater用于解决该问题: Platform.runLater(new Runnable() {Overridepublic void run(){//用Platform.runLate…...

大漠插件7.2336
工具名称:大漠插件7.2336 更新时间2023-08-28更新内容/v7.23361. YOLO综合工具标记逻辑优化. 更加的方便2. YOLO综合工具增加了默认类. 对于多个同类可以不用每次都进行选择.3. YOLO综合工具增加可以对模型的输入大小进行修改4. YOLO的dmx格式变更.新老版本不混用. 新的dmx格式…...

5年测试,面试结束后被HR发朋友圈怼了..(心塞)
前一阵子向朋友诉苦,我在参加字节跳动面试的时候被面试官怼得哑口无言,场面让我一度十分尴尬。 印象最深的就是下面几个问题: 根据你以前的工作经验和学习到的测试技术,说说你对质量保证的理解? 非关系型数据库和关系型…...

基于相空间重构的混沌背景下微弱信号检测算法matlab仿真,对比SVM,PSO-SVM以及GA-PSO-SVM
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1 SVM 4.2 PSO-SVM 4.3 GA-PSO-SVM 5.算法完整程序工程 1.算法运行效果图预览 SVM: PSO-SVM: GA-PSO-SVM: 以上仿真图参考文献《基于相空间重构的混沌背景下微弱信号检测方法研究》 2.…...

开发者必备:推荐将闲置iPad Pro打造为编程工具,使用VS Code编写代码
文章目录 前言1. 本地环境配置2. 内网穿透2.1 安装cpolar内网穿透(支持一键自动安装脚本)2.2 创建HTTP隧道 3. 测试远程访问4. 配置固定二级子域名4.1 保留二级子域名4.2 配置二级子域名 5. 测试使用固定二级子域名远程访问6. iPad通过软件远程vscode6.1 创建TCP隧道 7. ipad远…...

c++,标准库std中全局函数 _Destroy_in_place(...)的分析
(1)该函数的定义和位置如下: 可见,传入形参为某种类型的引用,该函数会执行形参的析构函数,还可以有效解决数组的连续析构。很强大的函数。 (2)疑问是,若形参是指针类型…...

java:Tomcat
文章目录 背景服务器web 服务器服务资源的分类服务器软件的分类nginx 和 tomact总结 安装Tomcatbrew安装官网压缩包安装IDEA集成IDEA插件 说明 背景 在讲 Tomcat 是啥之前,我们先来了解一些概念。 服务器 可以理解为一个高性能的电脑,但是这个电脑现在…...

US-P2F-R-C双线圈插头式比例阀放大器
US-P2F-R-C型插头式安装比例放大器控制不带电反馈的单或双比例电磁铁的比例阀,如比例插装阀、比例方向阀、比例压力阀、比例流量阀、比例叠加阀等,带数显区显示及当前参数,如指令、电流、上下斜坡、颤振频率等,指令类型兼容0-10V、…...

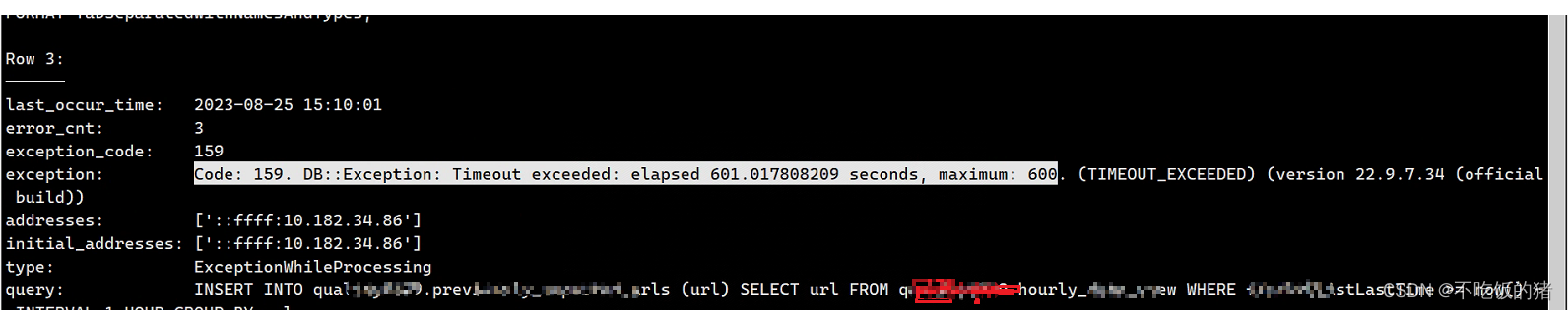
clickhouse一次异常排查记录
clickhouse中报错 关闭了自启动,删了status,重启了clickhouse还是报错 1,排查定时执行的脚本日志(每小时第5分钟执行) INSERT INTO quality0529.previously_reported_urls (url) SELECT url FROM quality0529.hourly_…...

Python 数据可视化:玩转 Matplotlib 的散点图、线形图、饼图和热力图
前言 我们来探讨其他几种常用的数据可视化图形:散点图、线形图、饼图和热力图。 可视化图形的优点~ 数据可视化图表是数据分析和演示的重要手段,它有以下优点: 快速理解信息:通过图表,人们可以迅速捕捉到数据的主要模式和趋势,而不需要详细查看每个数据点。 增强记忆:…...

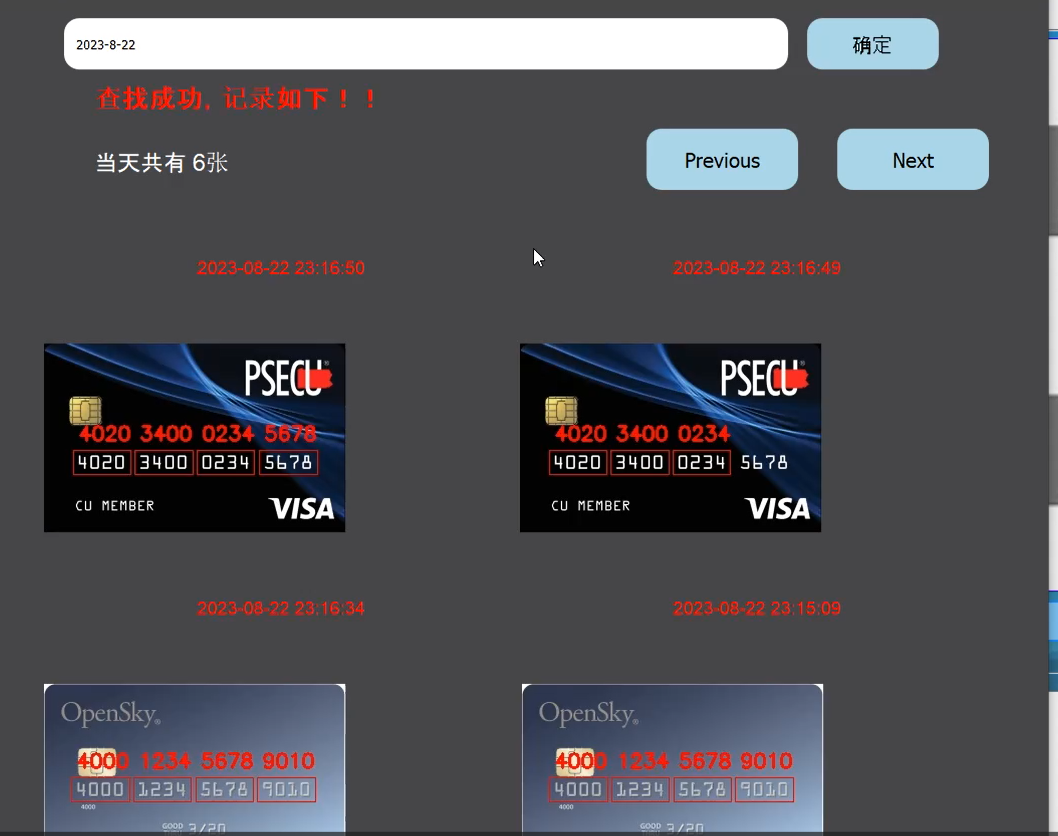
基于python+pyqt实现opencv银行卡身份证等识别
效果展示 识别结果 查看处理过程 历史记录 完整演示视频: 无法粘贴视频........ 完整代码链接 视频和代码都已上传百度网盘,放在主页置顶文章...

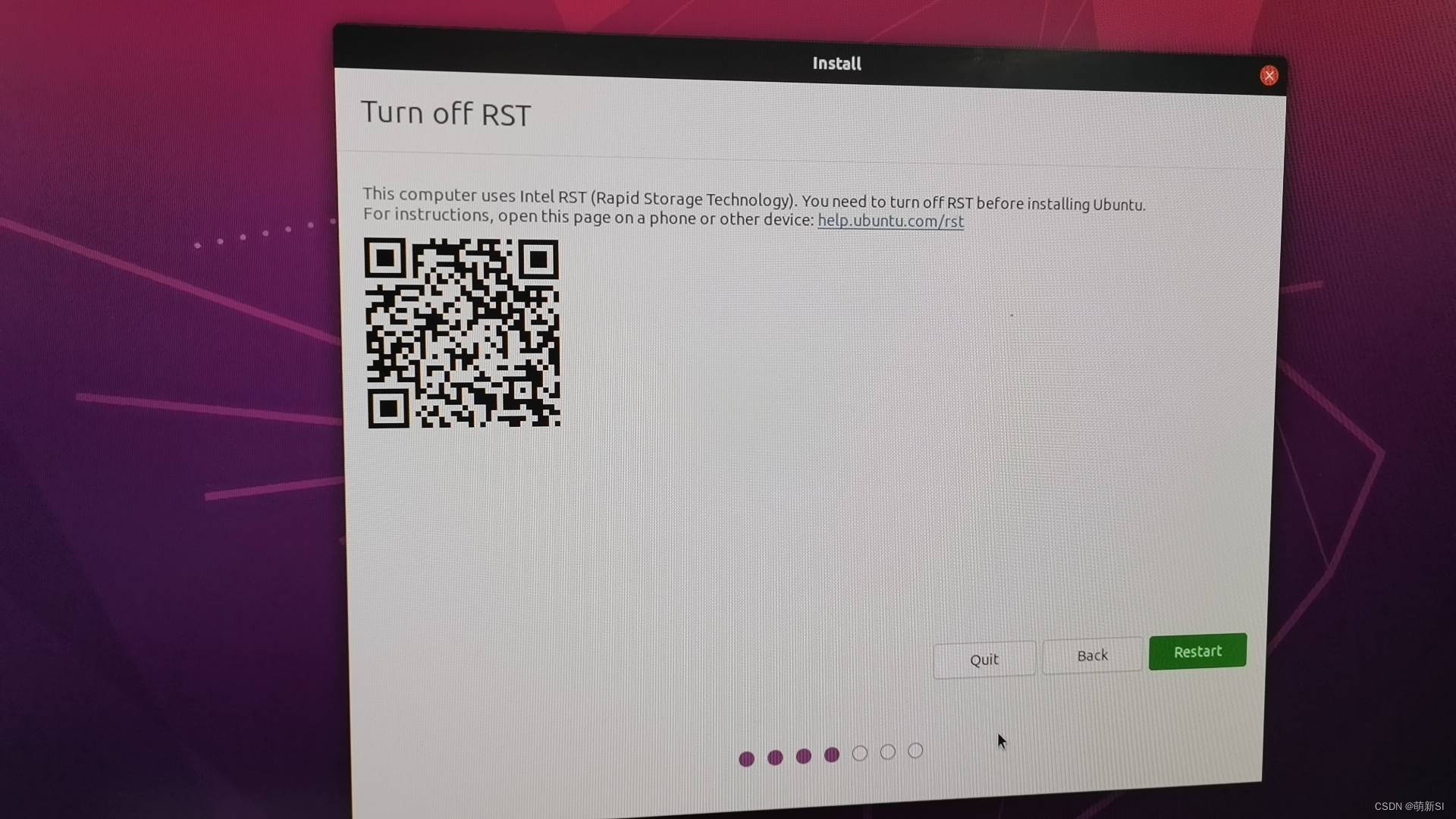
惠普台式机装系统记录
1. 问题集锦 1.必须装双系统,就是必须得有win系统,不然会出现蓝屏; 2.装win系统之后,再装ubuntu系统,会出现rst的问题,基本无解,放弃; 2. 装机步骤: 第一步:…...

java八股文面试[JVM]——垃圾回收
参考:JVM学习笔记(一)_卷心菜不卷Iris的博客-CSDN博客 GC垃圾回收面试题: JVM内存模型以及分区,需要详细到每个区放什么 堆里面的分区:Eden,survival from to,老年代,各…...

iOS开发Swift-控制流
1.For-In循环 //集合循环 let names ["a", "b", "c"] for name in names {print("Hello, \(name)!") } //次数循环 for index in 1...5{print("Hello! \(index)") } //不需要值时可以使用 _ 来忽略此值 for _ in 1...5{…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...
