Vue全局组件与局部组件(详解)
当使用 Vue.js 构建应用时,组件是其核心概念之一。Vue 组件允许你将用户界面分割成独立、可复用的部分。这里我会更详细地解释 Vue 的全局组件和局部组件,包括它们的定义、使用方式以及适用场景。
Vue 全局组件:
全局组件是在整个 Vue 应用中都可以使用的组件。它们可以被任何组件、模板和 HTML 标记所引用,无需在每个组件中重复注册。全局组件适合于那些在整个应用中都需要用到的组件,比如通用的导航栏、页脚、弹出框等。
注册全局组件的方法是在 Vue 实例创建之前,使用 Vue.component 方法:
// 全局注册一个名为 'MyGlobalComponent' 的组件
Vue.component('MyGlobalComponent', {template: '<div>This is a global component!</div>'
});
然后,在任何 Vue 组件的模板中,你都可以像使用内置元素一样使用这个全局组件:
<template><div><MyGlobalComponent /></div>
</template>
Vue 局部组件:
局部组件是被限制在父组件作用域内使用的组件。这意味着它们只能在父组件的模板中或父组件的子组件中引用。局部组件适合用于那些只在特定情景下需要使用的组件,比如一个特定页面或区域的功能性组件。
要在一个组件内注册局部组件,你需要在该组件的 components 选项中进行注册:
const ParentComponent = {components: {'MyLocalComponent': {template: '<div>This is a local component!</div>'}},template: '<div><MyLocalComponent /></div>'
};
适用场景:
-
全局组件适用场景:
- 具有广泛用途且在整个应用中都需要用到的组件,如全局的导航栏、页脚等。
- 基础组件库,提供通用的 UI 元素,以便在多个页面中使用。
-
局部组件适用场景:
- 仅在特定组件内部使用的组件,用于提供特定功能或界面。
- 父子组件关系中,子组件作为父组件的一部分来完成特定任务。
总结:
全局组件适用于应用中需要在多个地方重复使用的组件,而局部组件适用于特定组件内部的、局限于某个上下文的组件。根据组件的复用性和作用域需求,你可以选择适当的方式来注册和使用组件,以构建出更可维护和模块化的 Vue 应用。
相关文章:
)
Vue全局组件与局部组件(详解)
当使用 Vue.js 构建应用时,组件是其核心概念之一。Vue 组件允许你将用户界面分割成独立、可复用的部分。这里我会更详细地解释 Vue 的全局组件和局部组件,包括它们的定义、使用方式以及适用场景。 Vue 全局组件: 全局组件是在整个 Vue 应用…...

对标 GPT-4?科大讯飞刘庆峰:华为GPU技术能力已与英伟达持平
科大讯飞创始人、董事长刘庆峰在亚布力中国企业家论坛第十九届夏季高峰会上透露了关于自家大模型进展的一些新内容。刘庆峰认为,中国在人工智能领域的算法并没有问题,但是算力方面似乎一直被英伟达所限制。 以往的“百模大战”中,训练大型模型…...

pytorch中torch.gather()简单理解
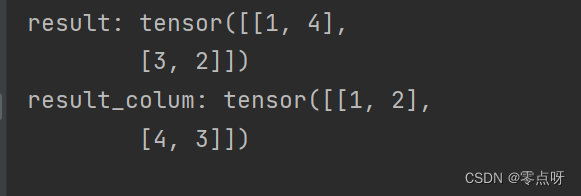
1.作用 从输入张量中按照指定维度进行索引采集操作,返回值是一个新的张量,形状与 index 张量相同,根据指定的索引从输入张量中采集对应的元素。 2.问题 该函数的主要问题主要在dim维度上,dim0 表示沿着第一个维度(行…...

计算机网络安全的背景
虽然传统的计算机发展和当今的电子商务不同,但是不可否认网络已经成 为非常重要的信息和数据互换交换的平台。但是随着网络不断发展渗透到人们的日 常生活、手机终端、交易支付等环节时,网络安全已经成为一个焦点和不可逾越的 发展鸿沟。尽管目前网上…...

Linux(实操篇一)
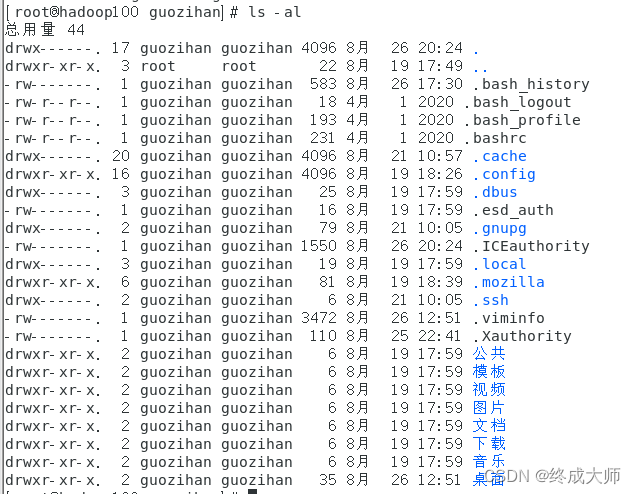
Linux实操篇 Linux(实操篇一)1. 常用基本命令1.1 帮助命令1.1.1 man获得帮助信息1.1.2 help获得shell内置命令的帮助信息1.1.3 常用快捷键 1.2 文件目录类1.2.1 pwd显示当前 工作目录的绝对路径1.2.2 ls列出目录的内容1.2.3 cd切换目录1.2.4 mkdir创建一个新的目录1.2.5 rmdir删…...

如何做一个学术裁缝
水刊:SCI四区,部分三区 顶刊、顶会要看,但是别看多了,知道好的东西长什么样就行了 去水刊,多去看水刊论文,能发现新大陆 一个论文需要多个数据集(两个),绝大多数水刊只用…...

微服务系统面经之二: 以秒杀系统为例
16 微服务与集群部署 16.1 一个微服务一般会采用集群部署吗? 对于一个微服务是否采用集群部署,这完全取决于具体的业务需求和系统规模。如果一个微服务的访问压力较大,或者需要提供高可用性,那么采用集群部署是一种常见的策略。…...

73 # 发布自己的 http-server 到 npm
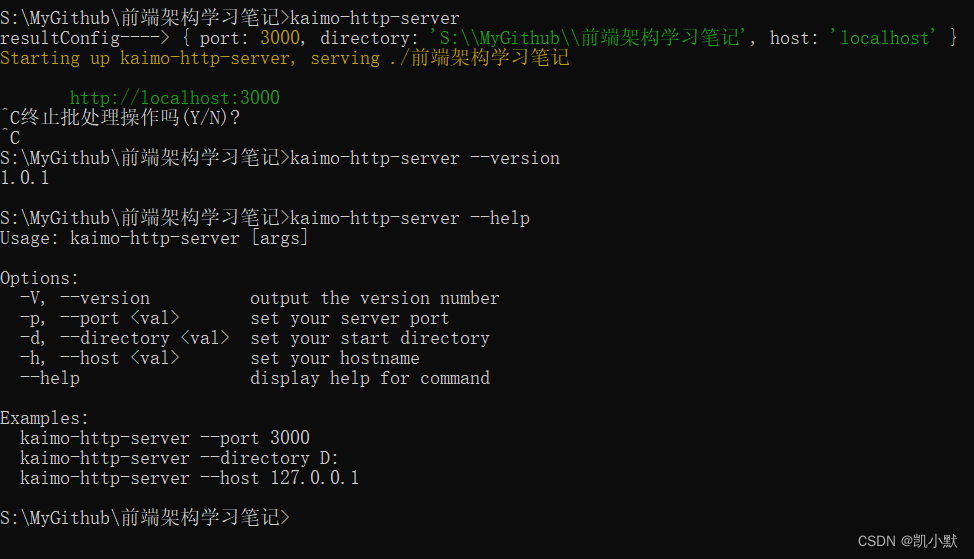
1、添加 .npmignore 文件,忽略不需要的文件 public2、去官网https://www.npmjs.com/检查自己的包名是否被占用 3、切换到官方源,然后检查确认 nrm use npm nrm ls4、登录 npm 账号 npm login5、发布 npm publish6、查看发布情况,发布成功…...

接口经典题目
White graces:个人主页 🙉专栏推荐:《Java入门知识》🙉 🙉 内容推荐:继承与组合:代码复用的两种策略🙉 🐹今日诗词:人似秋鸿来有信,事如春梦了无痕。🐹 目录 &…...

2023-8-28 n-皇后问题
题目链接:n-皇后问题 第一种搜索顺序 #include <iostream>using namespace std;const int N 20;int n; char g[N][N]; bool row[N], col[N], dg[N], udg[N];void dfs(int x, int y, int s) {if(y n) y 0, x ;if(x n){if(s n){for(int i 0; i < n;…...

基于Visual studio创建API项目
API(英文全称:Application Programming Interface,中文:应用程序编程接口) 为什么要 通过API接口可以与其他软件实现数据相互通信,API这项技术能够提高开发效率。 本文是基于vs2017 .net平台搭建API。希望可以帮助到学…...

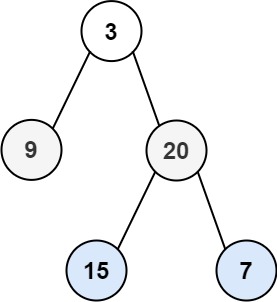
leetcode做题笔记107. 二叉树的层序遍历 II
给你二叉树的根节点 root ,返回其节点值 自底向上的层序遍历 。 (即按从叶子节点所在层到根节点所在的层,逐层从左向右遍历) 思路一:递归调换顺序 int** levelOrderBottom(struct TreeNode* root, int* returnSize, i…...

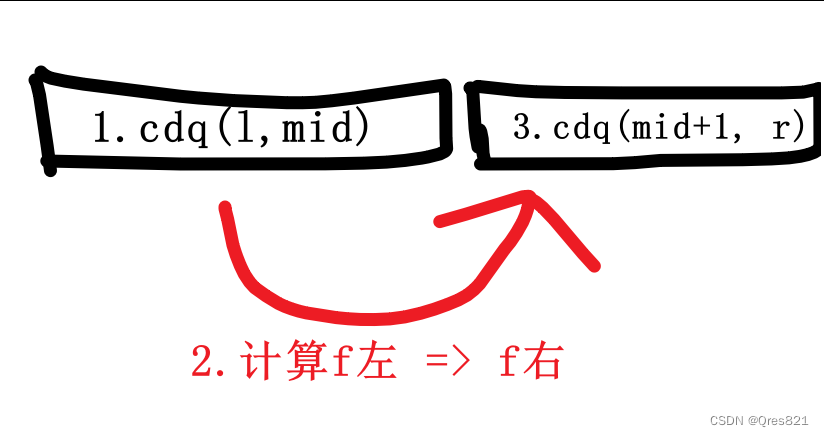
cdq优化背包转移:GYM104531I
https://codeforces.com/gym/104531/problem/I 转化部分:关于 括号序列与问号 问题的一类处理方法 发现一个区间 [ i : j ] [i:j] [i:j] 合法要满足以下条件: 最后一个很好搞。前3个就是个cdq形式。 第一个拿来排序,后面对于黑白点分别以不…...

STL list基本用法
目录 list的使用构造函数和赋值重载迭代器(最重要)容量相关插入删除元素操作reversesortuniqueremovesplice list的底层实际是双向链表结构 list的使用 构造函数和赋值重载 构造函数说明list()无参构造list (size_type n, const value_type& val value_type())构造的li…...

【ArcGIS微课1000例】0073:ArcGIS探索性回归分析案例
一、探索性回归工具简介 “探索性回归”工具会对输入的候选解释变量的所有可能组合进行评估,以便根据用户所指定的指标来查找能够最好地对因变量做出解释的 OLS 模型。 给定一组候选解释变量,找出正确指定的 OLS 模型: 用法: 工具还会生成一个可选表,该表包括所有满足…...

docker使用安装教程
docker使用安装教程 一、docker安装及下载二、使用教程2.1 镜像2.2 容器2.3 docker安装Redis 一、docker安装及下载 一、安装 安装执行命令:curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun 二、启停常用命令 启动docker,执行命令…...

【SpringSecurity】五、UserDetails接口和UserDetailsService接口
文章目录 1、SpringSecurity原理2、UserDetails接口3、UserDetailService接口4、权限配置 1、SpringSecurity原理 Spring Security是做安全访问控制,对所有进入系统的请求进行拦截,并做校验,这可以通过Filter或者AOP实现,Spring …...

了解ET模式和LT模式:Linux网络编程中的事件触发方式
文章目录 概述摘要正文:介绍ET模式(边缘触发)LT模式(水平触发 默认) 总结 概述 当谈到Linux网络编程中的ET(边缘触发)模式和LT(水平触发)模式时,我们需要理解它们在事件…...

内部类和匿名类
目录 一、内部类 1.数据访问 2.静态内部类 二、内部类和外部类区别 1.访问修饰符: 2.static修饰: 3.使用: 三、匿名类 PS:小练习 一、内部类 内部类是指将一个类定义在另一个里面。 内部类分为static内部类和普通内部类。 public…...

RISC-V 中国峰会 | OpenMPL引人注目,RISC-V Summit China 2023圆满落幕
RISC-V中国峰会圆满落幕 2023年8月25日,为期三天的RISC-V中国峰会(RISC-V Summit China 2023)圆满落幕。本届峰会以“RISC-V生态共建”为主题,结合当下全球新形势,把握全球新时机,呈现RISC-V全球新观点、新…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
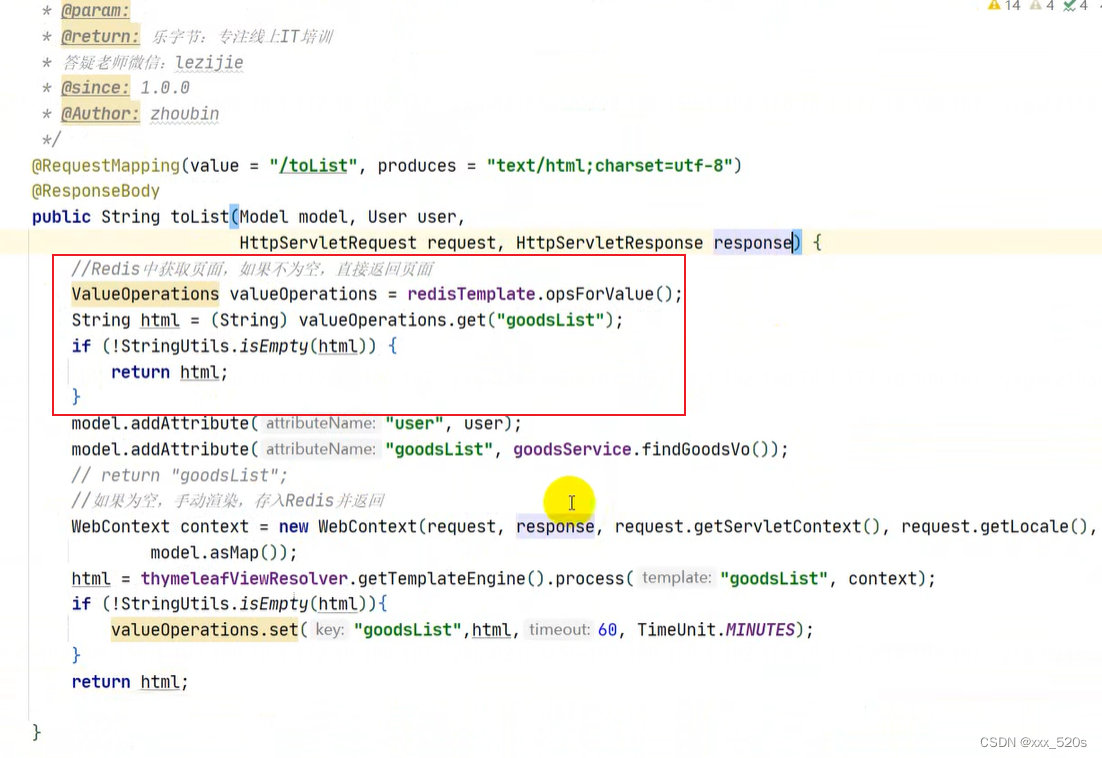
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
