vue3+ts+uniapp小程序端自定义日期选择器基于内置组件picker-view + 扩展组件 Popup 实现自定义日期选择及其他选择
vue3+ts 基于内置组件picker-view + 扩展组件 Popup 实现自定义日期选择及其他选择
vue3+ts+uniapp小程序端自定义日期选择器
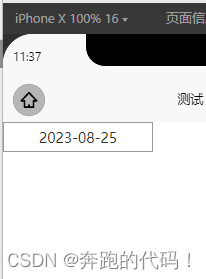
- 1.先上效果图
- 2.代码展示
- 2.1 组件
- 2.2 公共方法处理日期
- 2.3 使用组件
- 3.注意事项
- 3.1`refSelectDialog`
- 3.1 `backgroundColor="#fff"` 圆角问题
自我记录
1.先上效果图




直接上代码
2.代码展示
2.1 组件
src\components\HbcyPopup.vue
<script setup lang="ts">
import { formatDate, parseDate } from '@/utils'
import { ref } from 'vue'const props = defineProps<{popupTitle: stringtype: 'year' | 'month' | 'day'defaultDate: string
}>()
const emit = defineEmits<{(e: 'confirm-popup', params: string): void(e: 'close-popup'): void
}>()// 选中的值
const selectDate = ref('')
// 创建选择区间 参考uni文档
const date = new Date()
// 年月日
const TYPEYY_MM_DD = props.type === 'year' || props.type === 'month' || props.type === 'day'
// 月日
const TYPEMM_DD = props.type === 'month' || props.type === 'day'
const TYPEYY = props.type === 'year'
const TYPEMM = props.type === 'month'
const TYPEDD = props.type === 'day'
const years = TYPEYY_MM_DD? Array.from({ length: date.getFullYear() - 1989 }, (_, index) => 1990 + index): []
const months = TYPEMM_DD ? Array.from({ length: 12 }, (_, index) => index + 1) : []
const days = TYPEDD ? Array.from({ length: 31 }, (_, index) => index + 1) : []
// 处理默认展示的时间
const defaultDate = parseDate(props.defaultDate, props.type)
// 确保默认时间
const year = ref<number>(defaultDate[0])
const month = ref<number | undefined>(defaultDate[1])
const day = ref<number | undefined>(defaultDate[2])
// 区分日期展示
let showValueList: any = []
// 展示日期的选中时间
if (TYPEDD) {showValueList = [years.indexOf(defaultDate[0]),months.indexOf(defaultDate[1]!),days.indexOf(defaultDate[2]!),]
} else if (TYPEMM) {showValueList = [years.indexOf(defaultDate[0]), months.indexOf(defaultDate[1]!)]
} else if (TYPEYY) {showValueList = [years.indexOf(defaultDate[0])]
}
const valueList = ref<number[]>(showValueList)// 切换日期
const bindChange: UniHelper.PickerViewOnChange = (e) => {const val = e.detail.valueyear.value = years[val[0]]month.value = months[val[1]]day.value = days[val[2]]
}
// 确定按钮
const onClickConfirmPopup = (): void => {selectDate.value = formatDate(year.value, month.value, day.value)emit('confirm-popup', selectDate.value)onClosePopup()
}
// 关闭弹出层
const onClosePopup = (): void => {emit('close-popup')
}
const { safeAreaInsets } = uni.getSystemInfoSync()
</script><template><view class="selectBox"><view class="selectTitle"><text class="cancel" @click="onClosePopup">取消</text><text class="title">{{ '选择' + popupTitle }}</text><text class="cancel ok" @click="onClickConfirmPopup">确定</text></view><block v-if="TYPEYY_MM_DD"><picker-view:immediate-change="true"indicator-class="indicatorClass":value="valueList"@change="bindChange"class="picker-view"><picker-view-column><view class="item" v-for="(item, index) in years" :key="index">{{ item }}年</view></picker-view-column><picker-view-column v-if="TYPEMM_DD"><view class="item" v-for="(item, index) in months" :key="index">{{ item }}月</view></picker-view-column><picker-view-column v-if="TYPEDD"><view class="item" v-for="(item, index) in days" :key="index">{{ item }}日</view></picker-view-column></picker-view></block><!-- TODO --><block v-else> <text>我是单列</text> </block><!-- 修复启用:safeArea="true" 时 圆角不好实现问题,现在是自己做的适配--><view :style="{ height: safeAreaInsets?.bottom + 'px' }" style="width: 100%" /></view>
</template><style lang="scss" scoped>
::v-deep.indicatorClass {height: 100rpx;
}
.picker-view {width: 750rpx;height: 500rpx;margin-top: 20rpx;
}
.item {line-height: 100rpx;text-align: center;
}
.selectBox {width: 100%;height: fit-content;background-color: #fff;border-radius: 20rpx 20rpx 0 0;.selectTitle {display: flex;justify-content: space-between;align-items: center;height: 100rpx;font-size: 32rpx;.title {font-size: 32rpx;}.cancel {width: 160rpx;text-align: center;color: #ff976a;font-size: 32rpx;}.ok {font-size: 32rpx;color: #07c160;}}
}
</style>
2.2 公共方法处理日期
src\utils\index.ts
// 将 yyyy-mm-dd 的字符串 2023-08-24 => [2023,8,24] || [2023,8] || [2023]
export function parseDate(dateString: string, type: string): [number, number?, number?] {const date = dateString ? new Date(dateString) : new Date()const year = date.getFullYear()const month = type === 'day' || type === 'month' ? date.getMonth() + 1 : undefinedconst day = type === 'day' ? date.getDate() : undefinedreturn [year, month, day]
}// 将数字格式的年、月、日转换成格式为 yyyy-mm-dd 的字符串 || yyyy-mm || yyyy
export function formatDate(year: number, month?: number, day?: number): string {const formattedMonth = month !== undefined ? (month < 10 ? `0${month}` : `${month}`) : ''const formattedDay = day !== undefined ? (day < 10 ? `0${day}` : `${day}`) : ''return `${year}${formattedMonth ? `-${formattedMonth}` : ''}${formattedDay ? `-${formattedDay}` : ''}`
}
2.3 使用组件
src\pages\test\index.vue
<script setup lang="ts">
import type { Ref } from 'vue'
import { ref } from 'vue'// 日期相关
const isShowPopop = ref(false)
// 弹出层实例
const refSelectDialog: Ref<UniHelper.UniPopup | null> = ref(null)
const dateTime = ref('')
// 打开日期弹窗
const onClcikPopup = () => {refSelectDialog.value!.open()isShowPopop.value = trueconsole.log(refSelectDialog, 'refPopup')
}
// 关闭弹窗
const onClosePopup = () => {refSelectDialog.value!.close()isShowPopop.value = false
}
// 确定日期弹窗
const onConfirmPopup = (params: string) => {dateTime.value = paramsconsole.log(dateTime.value, 'dateTime.value')
}
</script><template><view class="test-page"><!-- 展示信息 --><view @tap="onClcikPopup" class="item-date"><text class="item-date-placeholder" v-show="!dateTime">请选择时间</text><text class="item-date-txt" v-show="dateTime">{{ dateTime }}</text></view><!-- 使用组件 --><uni-popupref="refSelectDialog"type="bottom":maskClick="false":isMaskClick="false":safeArea="false":close="onClosePopup"><HbcyPopupv-if="isShowPopop"popupTitle="日期"type="day":defaultDate="dateTime"@confirm-popup="onConfirmPopup"@close-popup="onClosePopup"/></uni-popup></view>
</template><style lang="scss" scoped>
.test-page {.item-date {width: 300rpx;height: 60rpx;line-height: 60rpx;text-align: center;border: 1rpx solid #999;font-size: 28rpx;&-placeholder {color: #999;}&-txt {color: #333;}}
}
</style>
3.注意事项
3.1refSelectDialog
// 弹出层实例
const refSelectDialog: Ref<UniHelper.UniPopup | null> = ref(null)
- ts类型有一些问题,找了好久不知道该给什么类型!!! 新手TS,有大佬的话请指出,感谢!
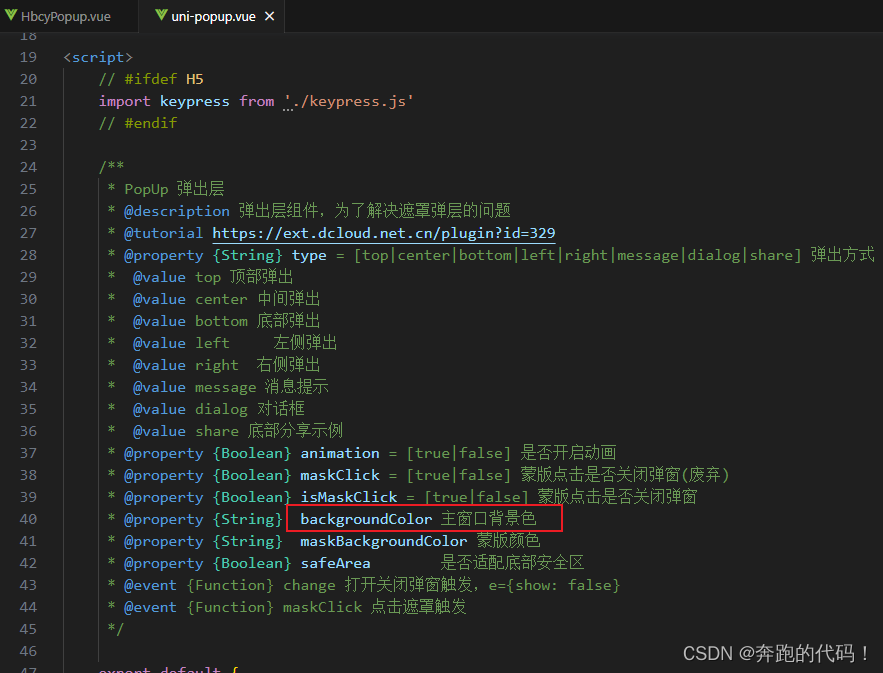
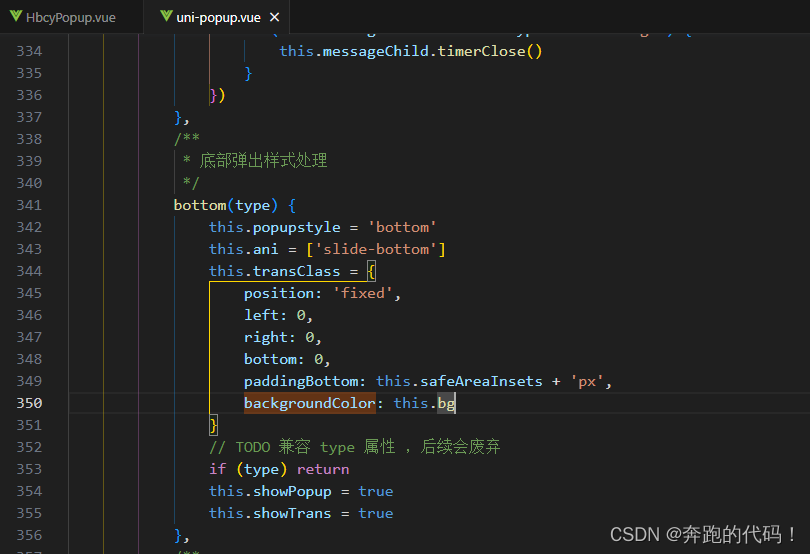
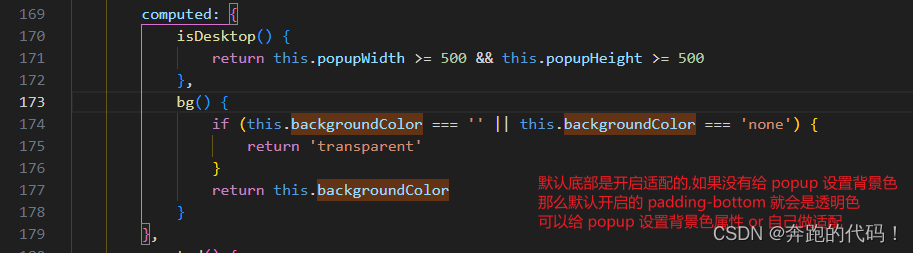
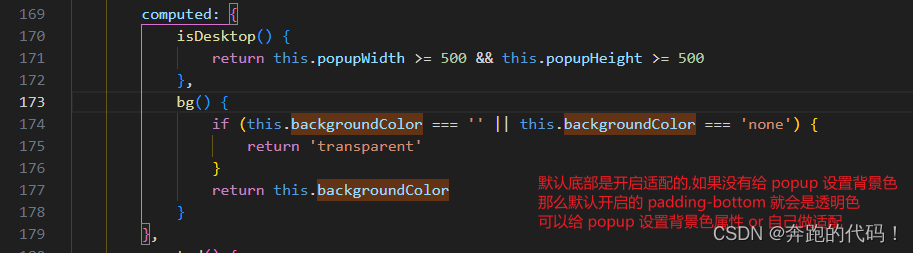
3.1 backgroundColor="#fff" 圆角问题
<uni-popup backgroundColor="#fff" />
- 因为默认是开启适配的,需要加上背景色,否则就是透明的底部区域
- 示例如下:

- 源码查看



整理不易,如有转载请备注原文地址!
相关文章:

vue3+ts+uniapp小程序端自定义日期选择器基于内置组件picker-view + 扩展组件 Popup 实现自定义日期选择及其他选择
vue3ts 基于内置组件picker-view 扩展组件 Popup 实现自定义日期选择及其他选择 vue3tsuniapp小程序端自定义日期选择器 1.先上效果图2.代码展示2.1 组件2.2 公共方法处理日期2.3 使用组件 3.注意事项3.1refSelectDialog3.1 backgroundColor"#fff" 圆角问题 自我记…...

Java进阶篇--泛型
前言 Java 泛型(generics)是 JDK 5 中引入的一个新特性, 泛型提供了编译时类型安全检测机制,该机制允许程序员在编译时检测到非法的类型。它允许在定义类、接口和方法时使用类型参数。这种技术使得在编译期间可以使用任何类型,而…...

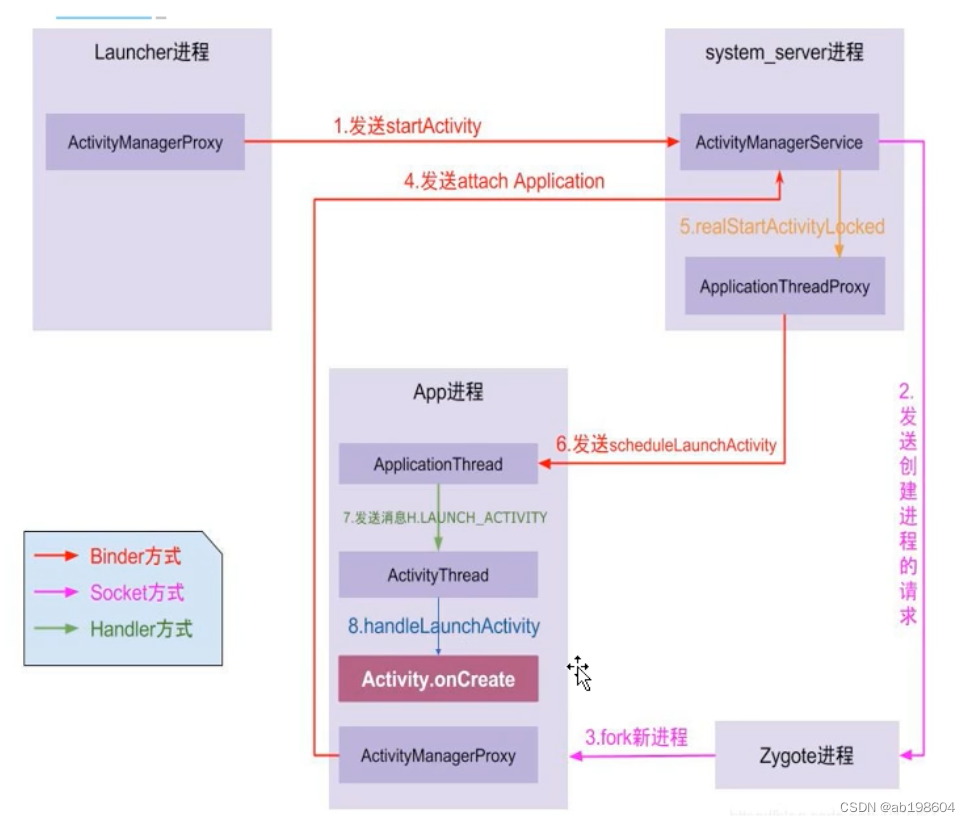
android framework之Applicataion启动流程分析
Application启动流程分析 启动方式一:通过Launcher启动app 启动方式二:在某一个app里启动第二个app的Activity. 以上两种方式均可触发app进程的启动。但无论哪种方式,最终通过通过调用AMS的startActivity()来启动application的。 根据上图…...

Linux Day10 ---Mybash
目录 一、Mybash介绍 1.1.mybash.c 打印函数 分割函数 命令函数 二、Mybash实现 2.1.打印函数 2.1.1需要使用到的功能函数 1.获取与当前用户关联的UID 2.获取与当前用户的相关信息---一个结构体(passwd) 3.获取主机信息 4.获取当前所处位置 5.给…...

Flask-Sockets和Flask-Login联合实现websocket的登录认证功能
flask_login 提供了一个方便的方式来管理用户会话。当你在 Flask 的 HTTP 视图中使用它时,你可以简单地使用 login_required 装饰器来确保用户已登录。 但是,flask_sockets 并没有直接与 flask_login 集成。如果你想在建立 WebSocket 连接时检查用户是否…...

东盟全面覆盖?长城战略部署核心区域市场,首个百万粉丝国产品牌
根据最新消息,长城汽车在东南亚地区取得了巨大的成功,成功进军了亚洲最大的汽车市场之一-印度尼西亚。这标志着长城汽车已经实现了东盟核心市场的全面覆盖,成为全球布局的重要一步。 在过去的几年里,长城汽车在东盟地区的市场布局…...

基于PHP的电脑商城系统
有需要请加文章底部Q哦 可远程调试 基于PHP的电脑商城系统 一 介绍 此电脑商城系统基于原生PHP开发,数据库mysql,前端bootstrap。用户可注册登录,购物下单,评论等。管理员登录后台对电脑商品,用户,订单&a…...

无客户端网络准入方案,为集成电路企业终端管理开启省事更省心模式
宁盾无客户端网络准入控制方案正在成为先进制造、高科技互联网企业等创新型客户的优选方案。创新型客户以技术密集型、研发人员占比高著称,在进行网络准入建设时,如何平衡好用户体验与顺利达成项目预期之间的矛盾,是创新企业 IT 安全团队格外…...

5G与4G的RRC协议之异同
什么是无线资源控制(RRC)? 我们知道,在移动通信中,无线资源管理是非常重要的一个环节,首先介绍一下什么是无线资源控制(RRC)。 手机和网络通过无线信道相互通信,彼此交…...

横扫“盲区”、“看透”缺陷,维视智造推出短波红外相机
在可见光领域,工业相机的视觉应用已经十分成熟,但在日常的客户咨询中,我们也经常接到一些“超纲需求”——客户想要检测“白底上的白色缺陷”、“不透明包装内的透明物体有无”等,均属于可见光无法实现的检测,而市面上…...

cgo踩坑:交叉编译过程出现的问题could not determine kind of name for C.XXX
尝试了网上的几种解决方法,都不行,现总结起来: 确认 /* #include <stdio.h> */ import "C"不要有空行 确认你引用的头文件存在(stdio.h这种编译器自带的不需要你确认) 如果引用了多个包,…...
技术的例子)
自然语言处理(NLP)技术的例子
以下是几个自然语言处理(NLP)技术的例子: 机器翻译:机器翻译是将一种自然语言的文本转换成另一种语言的文本的过程。这种技术应用于在线翻译器、多语言聊天机器人、多语言搜索引擎等地方。 文本分类:文本分类将文本分…...

Python“牵手”义乌购商品列表数据,关键词搜索义乌购API接口数据,义乌购API接口申请指南
义乌购平台API接口是为开发电商类应用程序而设计的一套完整的、跨浏览器、跨平台的接口规范,义乌购API接口是指通过编程的方式,让开发者能够通过HTTP协议直接访问义乌购平台的数据,包括商品信息、店铺信息、物流信息等,从而实现义…...
hook 后的开始 NF_INET_LOCAL_IN)
ip_vs 原理解析 (四)hook 后的开始 NF_INET_LOCAL_IN
文章目录 ip_vs hook 后NF_INET_LOCAL_IN 本章重点: k8s 如何利用 ip_vs 实现源 IP 会话亲和性。 ip_vs hook 后 NF_INET_LOCAL_IN 根据优先级依次是 ip_vs_reply4,ip_vs_remote_request4 ip_vs_reply4| -- ip_vs_out| -- skb_to_full_sk(skb…...

分布式之CAP理论与BASE理论
CAP理论 CAP:一致性(consistency)、可用性(Availability)、分区容错(partition-tolerance)。CAP定律说的是在一个分布式计算机系统中,一致性,可用性和分区容错性这三种保证无法同时…...

Java之初始化顺序实践
功能概述 在创建Java对象时,需要将对象中的成员变量进行初始化后,才能调用对象的构造方法创建对象。本文中将会讲解初始化时父类与子类对应的顺序。 功能实践 场景1:父类、子类的初始化顺序 用例代码 Test public void test_init_order(…...

静态库与动态链接库,第三方库集成到VS
目录 介绍静态库与动态链接库静态库动态链接库 如何将第三方库集成到VS上VS属性管理器配置静态库配置动态链接库属性管理器其他的内容MKL库的安装boost库的安装 介绍 众所周知,.c文件或者.cpp文件变成.exe文件需要经历四个过程 分别是预处理,编译&#…...

生态经济学领域里的R语言机器学(数据的收集与清洗、综合建模评价、数据的分析与可视化、数据的空间效应、因果推断等)
近年来,人工智能领域已经取得突破性进展,对经济社会各个领域都产生了重大影响,结合了统计学、数据科学和计算机科学的机器学习是人工智能的主流方向之一,目前也在飞快的融入计量经济学研究。表面上机器学习通常使用大数据…...
)
【ROS】自定义消息方面的bug总结(1)
根据需要创建功能包 一类引用ros库函数的一类是自己定义的消息类型 库函数中有的可以直接在创建功能包的时候添加依赖,也可以在CMakeLists.txt中手动添加 catkin_create_pkg crepes roscpp rospy std_msgs nav_msgs sensor_msgs geometry_msgs创建文件夹msg…...

CTF-XXE(持续更新,欢迎分享更多相关知识点的题目)
知识 实例 BUU [PHP]XXE 进来看到 然后一起看 Write BUU XXE COURSE 1 进来看到 一起看 write NSS [NCTF2019]Fake XML cookbook 反正是XXE 直接整 write [NCTF 2019]True XML cookbook 不整花里胡哨,解题在最下面 write 与博主不同,我通过…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...
