【微服务】06-安全问题
文章目录
- 1.反跨站请求伪造
- 1.1 攻击过程
- 1.2 攻击核心
- 1.3 如何防御
- 1.4 使用AntiforgeryToken机制来防御用到的类
- 2. 防开发重定向共计
- 2.1 攻击过程
- 2.2 攻击核心
- 2.3 防范措施
- 3.防跨站脚本
- 3.1 攻击过程
- 3.2 防范措施
- 4.跨域请求
- 4.1 同源与跨域
- 4.2 CORS过程
- 4.2 CORS是什么
- 4.3 CORS请求头
- 4.4 CORS响应头
- 4.5 默认支持的Expose Headers
1.反跨站请求伪造
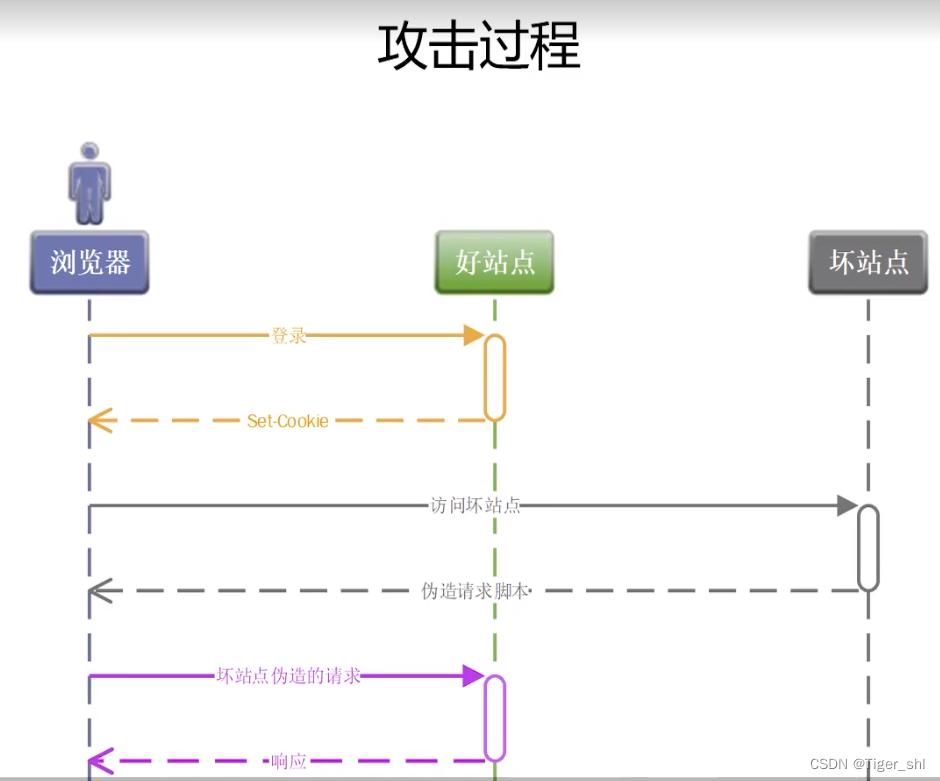
1.1 攻击过程

1.2 攻击核心
- 用户已经登录"好站点"
- "好站点"通过Cookie存储和传递身份信息
- 用户访问了"坏站点"
1.3 如何防御
- 不使用Cookie来存储和传输身份信息,使用JWT认证
- 使用AntiforgeryToken机制来防御
- 避免使用Get作为业务操作的请求方法
浏览器每次请求都会携带Cookie,这是我们控制不了的,而Jwt的Token则需要在同域下的脚本才能发起,需要在同域下运行脚本从token的存储里面去获取的,比如localstorage这样的存储
1.4 使用AntiforgeryToken机制来防御用到的类
- ValidateAntiForgeryToken
- AutoValidateAntiforgeryToken
// startup
public void ConfigureServices(IServiceCollection services)
{// 防止跨站请求伪造的策略配置services.AddAntiforgery(options =>{options.HeaderName = "X-CSRF-TOKEN";//});
}// 开启全局AntiForgeryToken验证
//services.AddMvc(options => options.Filters.Add(new AutoValidateAntiforgeryTokenAttribute()));
如果不希望全局开启AntiForgeryToken验证,可以在API上通过特性设置
[Authorize]
[ValidateAntiForgeryToken]//这里进行AntiForgeryToken验证
public IActionResult CreateOrder(string itemId, int count)
{...
}
2. 防开发重定向共计
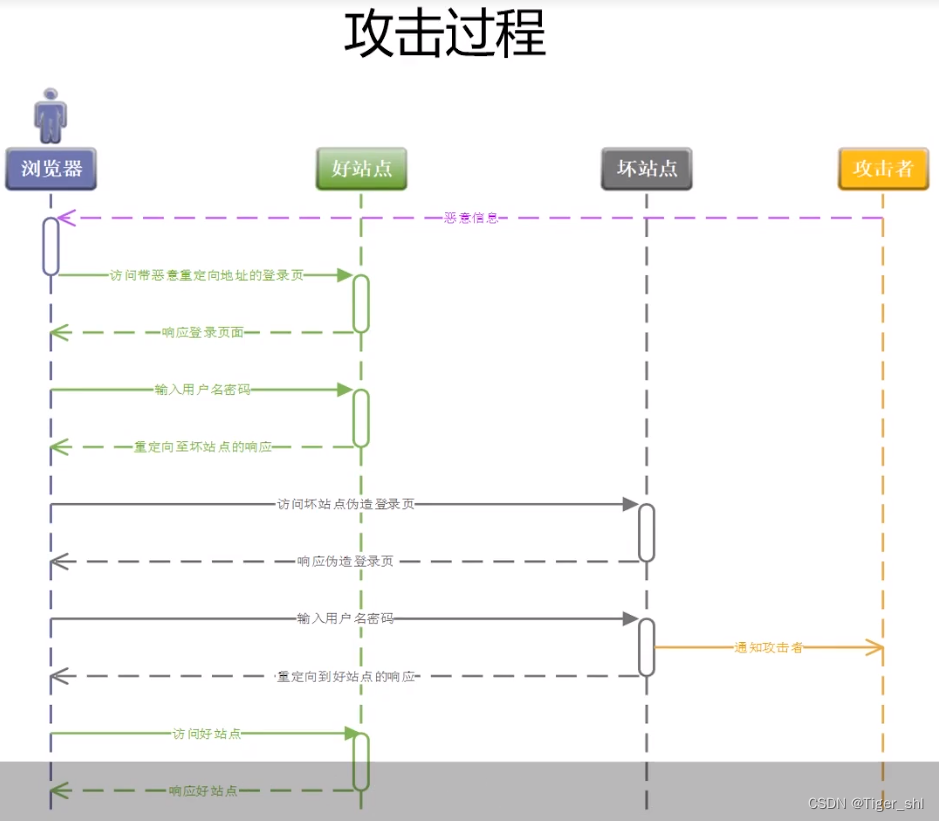
2.1 攻击过程

2.2 攻击核心
- “好站点”的重定向未验证目标URL
- 用户访问了“坏站点”
2.3 防范措施
- 使用LocalRedirect来处理重定向
- 验证重定向的目标域名是否合法
LocalRedirect处理的重定向仅限于本站,也就是它的重定向不能跨站,所以不会重定向到坏站点
[HttpPost]public async Task<IActionResult> Login([FromServices]IAntiforgery antiforgery, string name, string password, string returnUrl){HttpContext.Response.Cookies.Append("CSRF-TOKEN", antiforgery.GetTokens(HttpContext).RequestToken, new Microsoft.AspNetCore.Http.CookieOptions { HttpOnly = false });var identity = new ClaimsIdentity(CookieAuthenticationDefaults.AuthenticationScheme);//一定要声明AuthenticationSchemeidentity.AddClaim(new Claim("Name", "小王"));await this.HttpContext.SignInAsync(CookieAuthenticationDefaults.AuthenticationScheme, new ClaimsPrincipal(identity));if (string.IsNullOrEmpty(returnUrl)){return Content("登录成功");}try{// 使用LocalRedirect处理,如果出现异常,重定向到首页,避免站点跳转到外部站点// 如果我们需要跳转到其它站点时,我们需要验证returnUrl合法性,然后使用Redirect进行跳转return LocalRedirect(returnUrl);}catch{return Redirect("/");}//return Redirect(returnUrl);}3.防跨站脚本
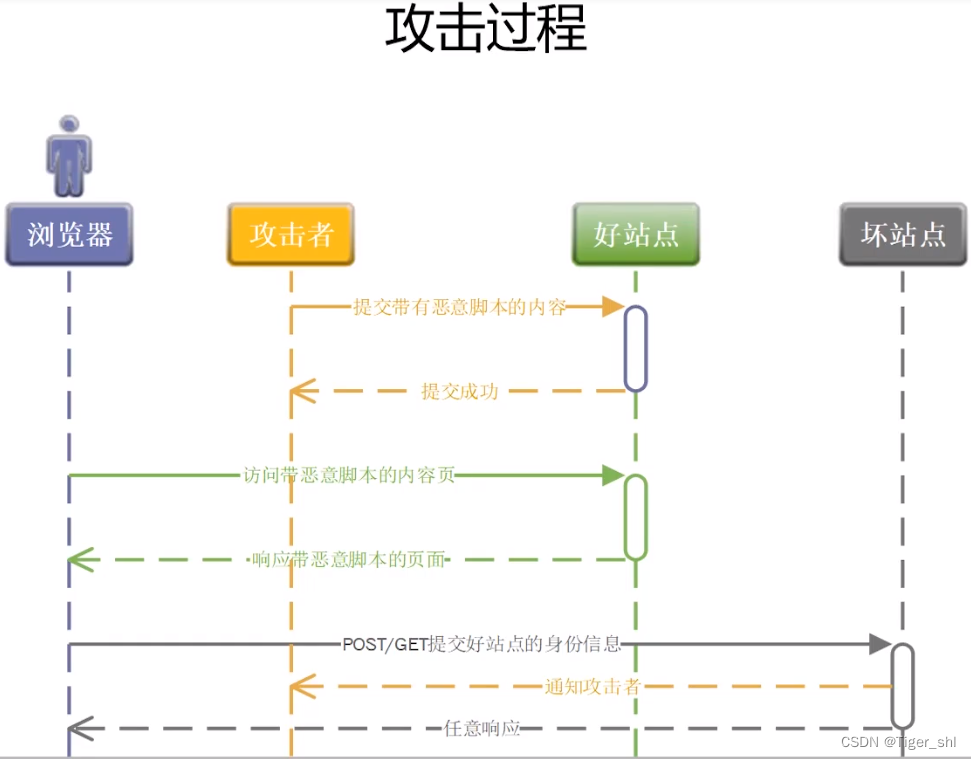
3.1 攻击过程

3.2 防范措施
- 对用户提交内容进行验证,拒绝恶意脚本
- 对用户提交的内容进行编码UrlEncoder,JavaScriptEncoder
- 慎用HtmlString和HemlHelper.Raw
- 身份信息Cookie设置为HttpOnly
- 避免使用Path传递带有不受信的字符,使用Query进行传递
public void ConfigureServices(IServiceCollection services)
{services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme).AddCookie(CookieAuthenticationDefaults.AuthenticationScheme, options =>{options.LoginPath = "/home/login";options.Cookie.HttpOnly = true;});
}4.跨域请求
4.1 同源与跨域
- 方案相同(HTTP/HTTPS)
- 主机(域名)相同
- 端口相同
如果方案、主机(域名)、端口这个三个都相同则认为两个域名是同源的,如果三者中有任意一个不同,则认为请求是跨域的
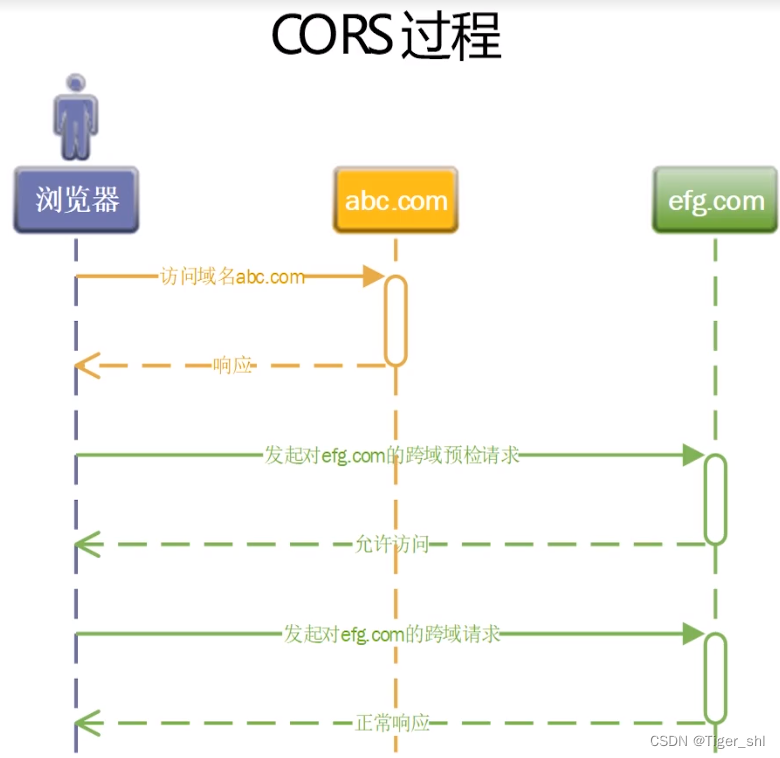
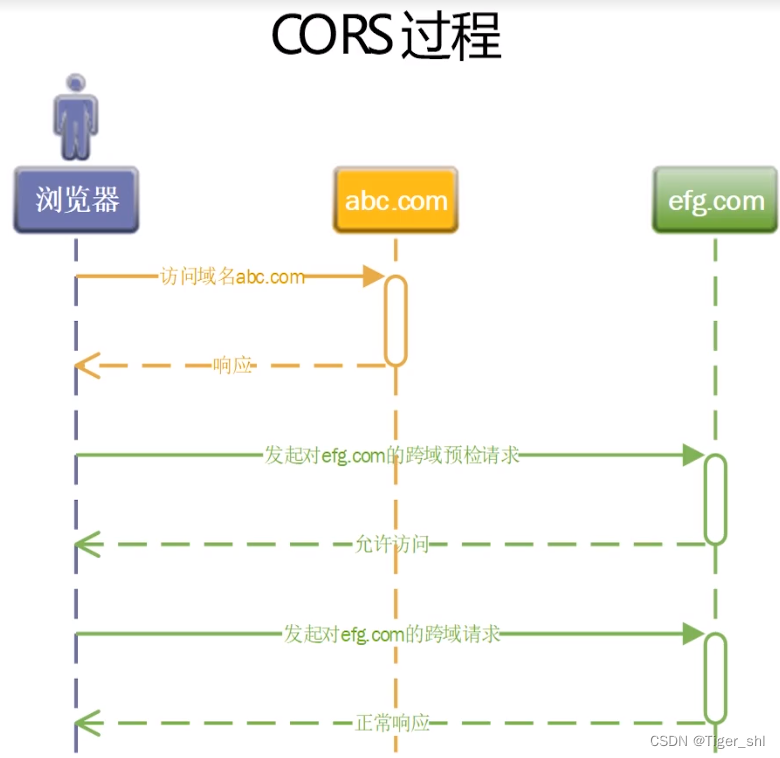
4.2 CORS过程

浏览器发起了一个请求,访问了abc.com的网站,网站给予返回响应,那么浏览器当前就处于abc.com这个主域名下。这时如果向efg.com网站发起一个http ajax请求,这时则认为这是一个跨域请求。
浏览器在发起跨域请求前会向efg.com发起一个基于HTTP option的预检请求,efg.com收到预检请求后,会根据当前预检请求的一些信息,如主域,header,身份认证信息等,去判断是否允许跨域请求;如果efg.com允许发起跨域请求,浏览器会正式地向efg.com发起我们要求的跨域请求,这时efg.com会响应正常的页面Api信息
4.2 CORS是什么
- CORS是浏览器允许跨域发起请求“君子协定”
- 它是浏览器行为协议
- 它并不会让服务器拒绝其它途径发起的HTTP请求
- 开启时需要考虑是否存在被恶意网站工具的情形
CORS影响的是浏览器是否允许在其它域下面通过脚本来发起跨域的请求
4.3 CORS请求头
- Origin请求源 ⇒ 指的是当前主域的地址
- Access-Control-Request-Method ⇒ 希望的请求方法
- Access-Control-Request-Headers ⇒ 希望请求发起的请求头
4.4 CORS响应头
- Access-Control-Allow-Origin ⇒ 是否允许跨域
- Access-Control-Allow-Credentials ⇒ 是否允许携带认证信息,如cookie 信息
- Access-Control-Expose-Headers ⇒ 是否允许跨域请求的脚本访问到响应头,默认情况会暴露一些默认的头部信息
- Access-Control-Max-Age ⇒ 跨域响策略时间
- Access-Control-Allow-Methods ⇒ 允许的Http方法
- Access-Control-Allow-Headers ⇒ 允许的header
4.5 默认支持的Expose Headers
- Cache-Control
- Content-Language
- Content-Type
- Expires
- Last-Modified
- Pragma
// startup
public void ConfigureServices(IServiceCollection services)
{services.AddCors(options =>{options.AddPolicy("api", builder =>{// WithOrigins允许跨域的源//AllowAnyHeader 允许发起任何header// AllowCredentials 允许身份认证,发起的请求会自动携带域下面的cookie信息// WithExposedHeaders 设置脚本允许访问的响应header列表builder.WithOrigins("https://localhost:5001").AllowAnyHeader().AllowCredentials().WithExposedHeaders("abc");// 允许跨域的源设置为任意,builder.SetIsOriginAllowed(orgin => true).AllowCredentials().AllowAnyHeader();});});
}// 设置中间件
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{...app.UseCors();// 注册尽量靠前,放在routing之后
}// 使用
[Authorize]
[HttpPost]
[EnableCors("api")]// 也可以设置在Controller上
//[DisableCors] //不允许跨域
public object PostCors(string name)
{return new { name = name + DateTime.Now.ToString() };
}
相关文章:

【微服务】06-安全问题
文章目录 1.反跨站请求伪造1.1 攻击过程1.2 攻击核心1.3 如何防御1.4 使用AntiforgeryToken机制来防御用到的类 2. 防开发重定向共计2.1 攻击过程2.2 攻击核心2.3 防范措施 3.防跨站脚本3.1 攻击过程3.2 防范措施 4.跨域请求4.1 同源与跨域4.2 CORS过程4.2 CORS是什么4.3 CORS请…...

js的this指向问题
代码一: 这段代码定义了run函数、obj对象,然后我们把run函数作为obj的方法。 function run(){console.log(this);}let obj{a:1,b:2};obj.runrun;obj.run(); 那么我们调用obj的run方法,那么这个方法打印的this指向obj。 分析:即…...

Redis常用数据类型及命令
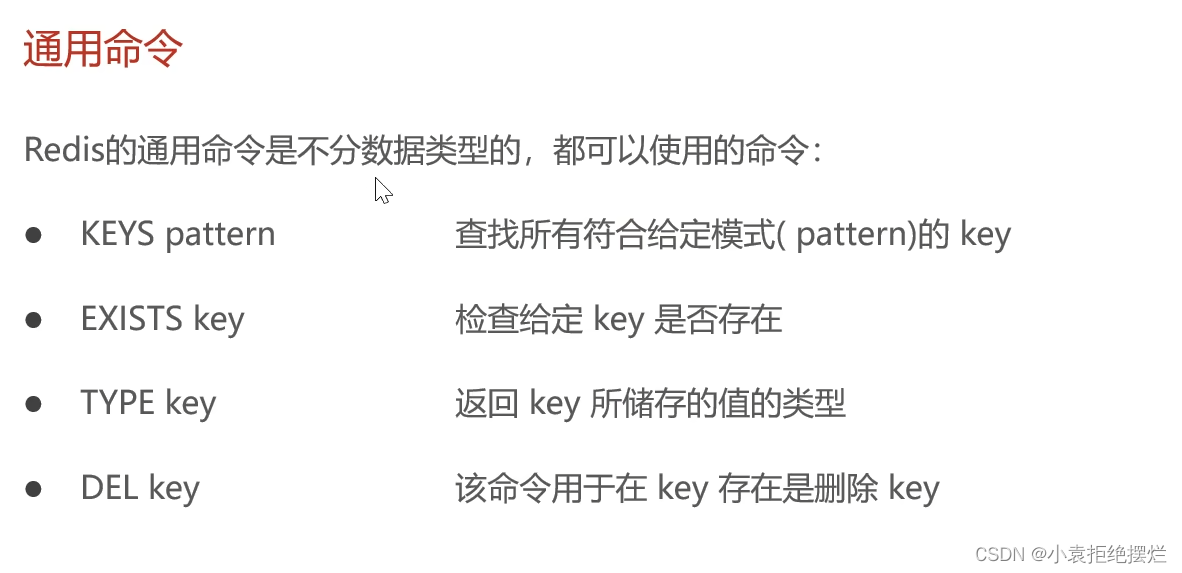
Redis 常用数据类型 常用数据类型 主要是指value类型 key都是字符串类型的 各种数据类型对应的特点 应用场景 哈希:一般来存储一些对象 列表:存一些跟顺序有关系的数据,比如朋友圈点赞 集合:一般用来做运算,交集&a…...
 面向对象分析(OOA)之UML图特点)
软件工程(六) 面向对象分析(OOA)之UML图特点
1、UML 面向对象分析里面有一个非常重要的工具叫UML,UML不仅在工作中非常重要,在考试当中也是非常重要的,即作为上午综合体,又大概率又会出现在下午的案例分析中,作为一个25分的大题。 UML叫做统一建模语言,它主要用于需求分析和软件的设计,来做一些模型的制作。比如我…...

QT 消息对话框按钮显示
前言 搞QT嘛,大多数都是军工。都要国产化,而且消息对话框的按钮的英文也不是很得劲,所以需要汉化。使用静态函数的按钮就是显示英文,汉化的代码如下。 void Widget::on_pushButton_clicked() {QMessageBox box(QMessageBox::Inf…...

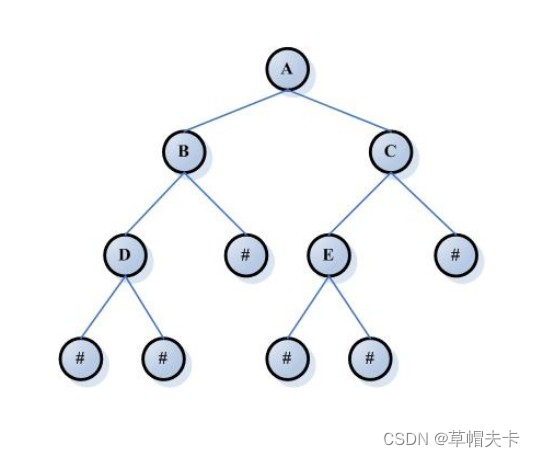
平衡二叉树及其应用详解
平衡二叉树 定义与性质 平衡二叉树(Balanced Binary Tree)是计算机科学中的一种数据结构,它是二叉排序树的一种特殊情况。 平衡二叉树满足以下性质: 左子树和右子树的高度差不超过 1。也就是说,对于任意节点&#…...

vue3+ ts ts语法在script写不知道为啥一直报错
在vue3页面中写ts语法 发现识别不了 一直报错 1.出现这种问题的话,首先查看自己写的有没有问题,没有问题的话 2.再查看 script里边有没有写 lang"ts" <script setup lang"ts">解析 setup:是vue3在单文件组件 (SFC) 中使用 composition …...

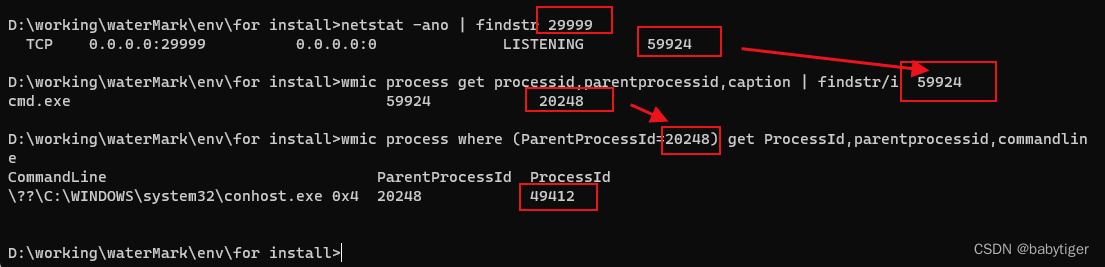
c#写的端口监听,程序退出后,再次运行提示端口占用,且进程不存在
我用c#写了一个监听29999端口,进程结束后再次启动发现端口被占用,但是运行netstat -ano | findstr 29999找到进程ID后,却没有这个进程 经查询这个监听29999进程虽然没了,但是要找到他的父进程,把父进程关闭了才可以,参…...

跨域案例go gf ,请求代理,前端请求后端A转发给多个后端B
跨域案例go gf ,请求代理,前端请求后端A转后端B 案例:从前端请求后端A(路径携带argusx),后端A转发请求到多个不同地区(可一个)后端B(切掉argusx,其他不变进行请求)&…...

9.4 集成功率放大电路
OTL、OCL 和 BTL 电路均有各种不同输出功率和不同电压增益的集成电路。应当注意,在使用 OTL 电路时,需外接输出电容。为了改善频率特性,减小非线性失真,很多电路内部还引入深度负反馈。这里以低频功放为例。 一、集成功率放大电路…...

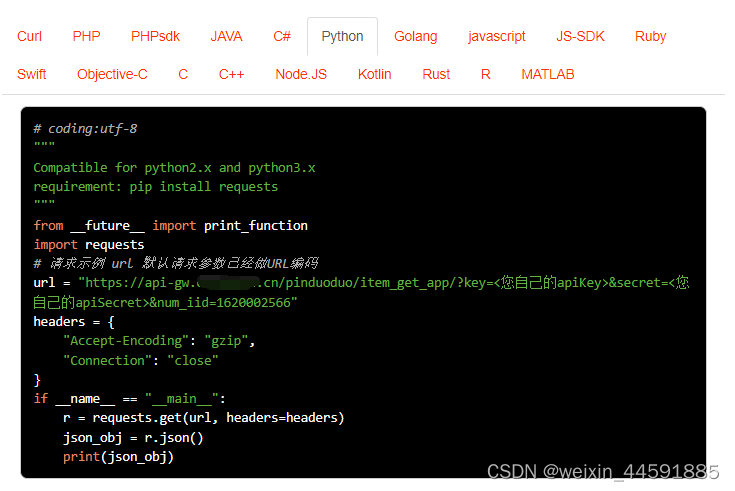
Java“牵手“拼多多商品详情数据、拼多多优惠券信息、拼多多到手价信息获取方法,拼多多API实现批量商品数据抓取示例
拼多多商城是一个网上购物平台,售卖各类商品,包括服装、鞋类、家居用品、美妆产品、电子产品等。要获取拼多多商品详情数据,您可以通过开放平台的接口或者直接访问拼多多商城的网页来获取商品详情信息。以下是两种常用方法的介绍:…...

亚马逊云科技 re:Inforce 大会云安全合规与技术实践及 Security Jam 大赛,快来报名吧!...
2023年8月31日在北京 亚马逊云科技 re:Inforce 大会 首次登陆中国! 我们期待您的莅临, 并与您一起迎接 AI 时代, 开启全面智能的安全旅程! 在13:00-17:00的 培训与动手实验环节中 云安全合规与技术实践 及 Security Jam 大赛…...

网络安全(黑客技术)学习手册
1.网络安全是什么 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 2.网络安全市场 一、是市场需求量高; 二、则是发展相对成熟…...

泡泡玛特回应头部IP营收增速放缓:IP上市时间不固定
8月23日,针对今年上半年头部IP营收增速放缓问题,泡泡玛特(09992.HK)管理层在业绩会上解释称,每个IP上市时间并不固定,单从上半年看同比增长会有偏差,而随着下半年两个新系列的推出,全…...

很干的 Nginx
🎨 前言 本篇文章有些概念性的东西,是结合自己的理解表达出来的,可能有些理解不到位的地方。希望多多指教,谢谢大家。 红包献上 🧧🧧🧧🧧🧧🧧🧧…...

【已解决】pycharm突然双击无法打开,重启电脑也不管用
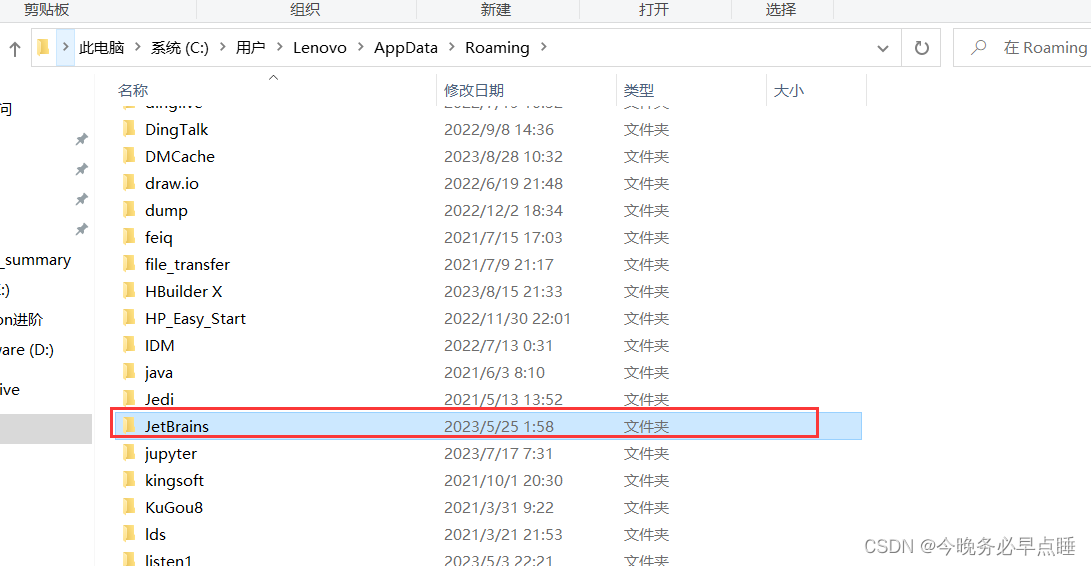
1.问题: pycharm突然双击无法打开,重启电脑也不管用 2.解决 2.1 方法一(修改Roaming) 1.找到C盘对应路径下的pycharm版本 2. 用记事本打开文件类型为VMOPTIONS文件 3. 修改或删除最后一行的映射路径 4.保存退出 2.2 方法二…...

【HCIP】15.MPLS基础
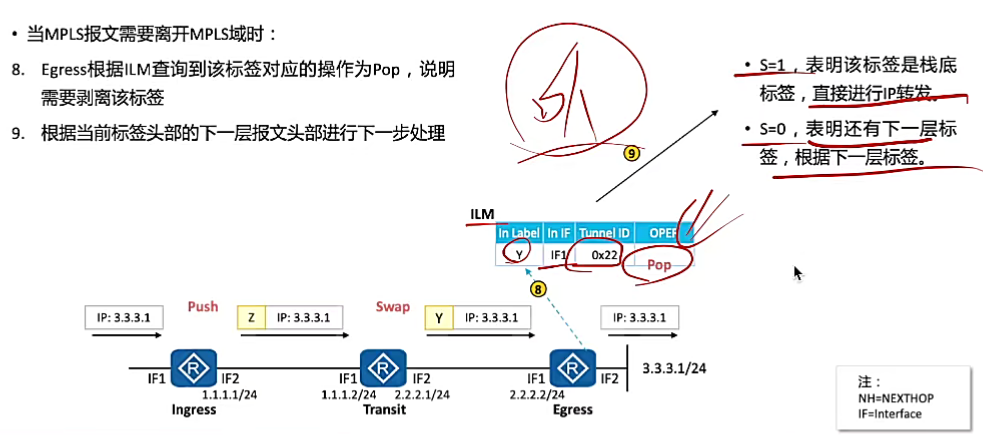
多协议标签交换 MPLS位于TCP/IP协议栈中的数据链路层和网络层之间,可以向所有网络层提供服务。 通过在数据链路层和网络层之间增加额外的MPLS头部,基于MPLS头部实现数据快速转发。 术语 MPLS域(MPLS Domain):一系列…...

热烈祝贺重庆融能成功入选航天系统采购供应商库
经过航天系统采购平台的严审,重庆融能机电设备股份有限公司成功入选中国航天系统采购供应商库。航天系统采购平台是航天系统内企业采购专用平台,服务航天全球范围千亿采购需求,目前,已有华为、三一重工、格力电器、科大讯飞等企业…...

隧道vs免费爬虫ip:为何要选择隧道爬虫ip?
在网络爬虫的世界中,爬虫ip是一项关键技术,它可以帮助我们隐藏身份、突破限制、提高抓取效率。但是,在选择爬虫ip时,我们常常会面对隧道爬虫ip和免费爬虫ip之间的抉择。在本文中,我们将探讨隧道爬虫ip相对于免费爬虫ip…...

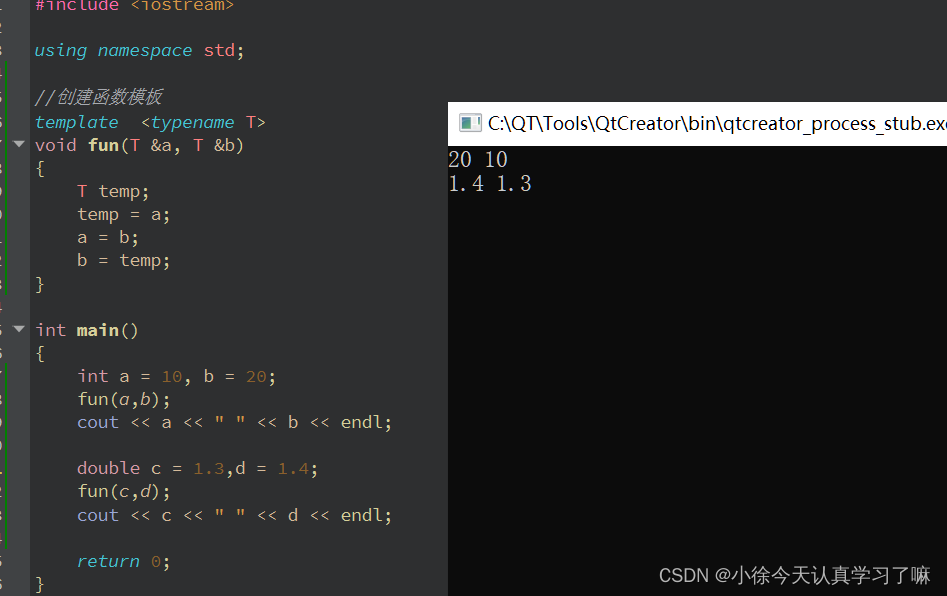
C++day6(多态实现动物园的讲解员和动物表演的相关介绍、用函数模板实现不同数据类型的交换功能)
1.比喻:动物园的讲解员和动物表演 想象一下你去了一家动物园,看到了许多不同种类的动物,如狮子、大象、猴子等。现在,动物园里有一位讲解员,他会为每种动物表演做简单的介绍。 在这个场景中,我们可以将动…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
