爬虫selenium获取元素定位方法总结(动态获取元素)
目录
元素
查看元素信息
元素定位
通过元素id定位
通过元素name定位
通过xpath表达式定位
绝对路径
相对路径
通过完整超链接定位
通过部分链接定位
通过标签定位
通过类名进行定位
通过css选择器进行定位
id选择器
class选择器
标签选择器
属性选择器
定位带空格的复合class属性
selenium 4.0以后版本用法
元素
要想操作一个元素,首先应该识别这个元素。人有各种的特征(属性),可以通过其特征找到人,如通过身份证号、姓名、家庭住址。同理,界面的某个元素会有各种的特征(属性),可以通过这个属性找到这对象。
例如:
driver.find_element(By.CSS_SELECTOR, 'img[title="点击图片重新获取验证码"]')该代码寻找属性标识着为 “点击图片重新获取验证码图” 的图片验证码。
元素:由标签头 + 标签尾 + 标签头和标签尾包括的文本内容
元素定位最终就是通过元素的信息或者元素的层级结构来进行元素定位
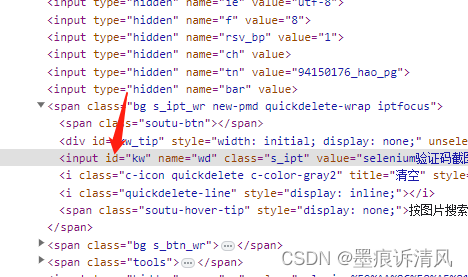
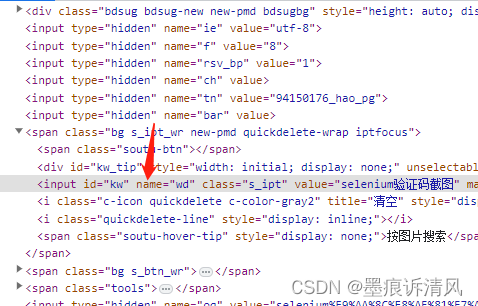
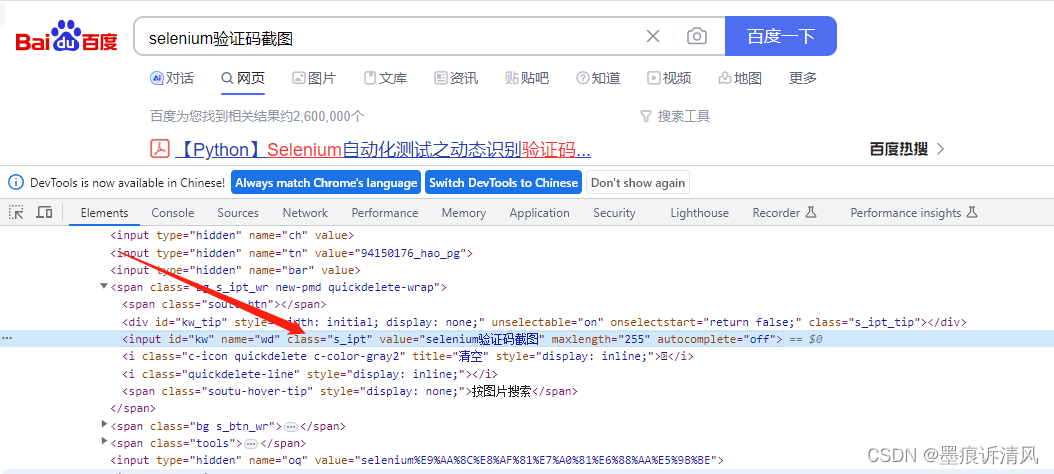
查看元素信息

选中元素,右键点击“检查”,即可查看到该控件的所有属性
元素定位
selenium提供了常用的8种方法:
定位一个元素
定位多个元素
- 通过元素id定位
-
find_element_by_id
-
find_elements_by_id
-
-
通过元素name定位
-
find_element_by_name
-
find_elements_by_name
-
-
通过xpath表达式定位
-
find_element_by_xpath
-
find_elements_by_xpath
-
-
通过完整超链接定位
-
find_element_by_link_text
-
find_elements_by_link_text
-
-
通过部分链接定位
-
find_element_by_partial_link_text
-
find_elements_by_partial_link_text
-
-
通过标签定位
-
find_element_by_tag_name
-
find_elements_by_tag_name
-
-
通过类名进行定位
-
find_element_by_class_name
-
find_elements_by_class_name
-
-
通过css选择器进行定位
-
find_element_by_css_selector
-
find_elements_by_css_selector
-
通过元素id定位

find_element_by_id("kw")?
通过元素name定位

find_element_by_name("wd")?
通过xpath表达式定位
Xpath是一种在XML和HTML文档中查找信息的语言,通过Xpath路径来定位元素的时候也是分绝对路径和相对路径。
绝对路径
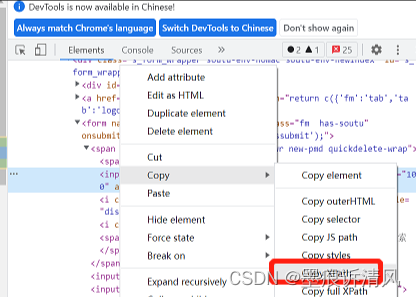
鼠标单机右键-Copy-Copy full XPath即可获取其XPath绝对路径

/html/body/div[1]/div[2]/div[5]/div[1]/div/form/span[1]/input
selenium通过xpath定位语句:
find_element_by_xpath('/html/body/div[1]/div[2]/div[5]/div[1]/div/form/span[1]/input')
相对路径
鼠标单机右键-Copy-Copy XPath即可获取其XPath相对路径

//*[@id="kw"]
selenium通过xpath定位语句:
find_element_by_xpath('//*[@id="kw"]')
相对路径的xpath定位表达式更加简洁,但是偶然会出现错误的寻址,但如果可以推荐使用相对路径的xpath表达式。
通过完整超链接定位

find_element_by_link_text('文库')
通过部分链接定位
find_element_by_partial_link_text('库')
通过标签定位
HTML是通过tag来定义一类功能的,比如input是输入,table是表格,tbody是表格主体等。每个元素其实就是一个tag,由于一个tag用来定义一类功能,一个网页往往有很多同类tag,所以很难通过tag去区分不同的元素。

find_element_by_tag_name('input')?
通过类名进行定位

find_element_by_class_name('s_ipt')
如果class的值中有空格,则需要借助CSS选择器。
通过css选择器进行定位
在Selenium官网当中是更加推荐Css Selector()方法来进行页面元素的定位的,Css定位可以通过id选择器、class选择器、标签选择器和属性选择器。
id选择器
通过 # 来定义,通过元素的id属性来定位
find_element_by_css_selector("#kw")?
class选择器
通过 .来定义,通过元素的class属性来定位
find_element_by_css_selector(".s_ipt")?
标签选择器
通过标签的名字来定位元素
find_element_by_css_selector("input")?
属性选择器
find_element_by_css_selector('[id="kw"]')?
find_element_by_css_selector('input[id="kw"]')?
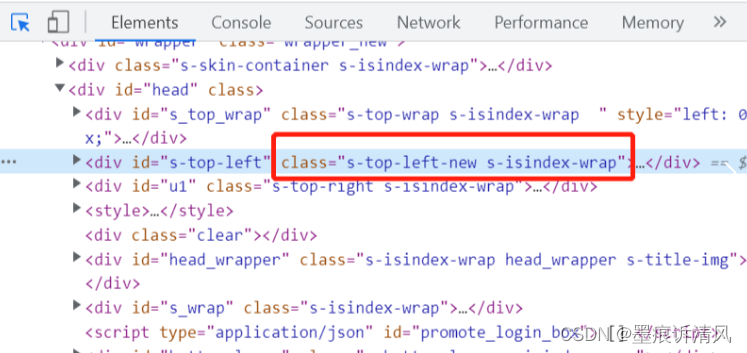
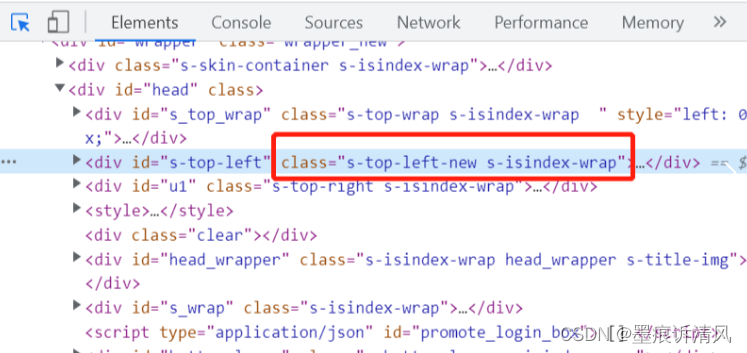
定位带空格的复合class属性
以百度上方栏目元素为例,其class属性带有空格。
class="s-top-left-new?s-isindex-wrap"

直接通过class属性定位是会报错的,需要通过css selector按class属性定位。
find_element_by_css_selector('[class="s-top-left-new?s-isindex-wrap"]')
selenium 4.0以后版本用法
from?selenium.webdriver.common.by?import?By
element?=?web.find_element(By.ID,'kw')
element?=?web.find_element(By.NAME,'wd')
element?=?web.find_element(By.CLASS_NAME,'s_ipt')
element?=?web.find_element(By.TAG_NAME,'input')
element?=?web.find_element(By.LINK_TEXT,'新闻')
element?=?web.find_element(By.PARTIAL_LINK_TEXT,'闻')
element?=?web.find_element(By.XPATH,'//*[@id="kw"]')
element?=?web.find_element(By.CSS_SELECTOR,'#kw')
element?=?web.find_element(By.CSS_SELECTOR,'[id="kw"]')
element?=?web.find_element(By.CSS_SELECTOR,'input[id="kw"]')
相关文章:

爬虫selenium获取元素定位方法总结(动态获取元素)
目录 元素 查看元素信息 元素定位 通过元素id定位 通过元素name定位 通过xpath表达式定位 绝对路径 相对路径 通过完整超链接定位 通过部分链接定位 通过标签定位 通过类名进行定位 通过css选择器进行定位 id选择器 class选择器 标签选择器 属性选择器 定位带…...

JVM下篇知识
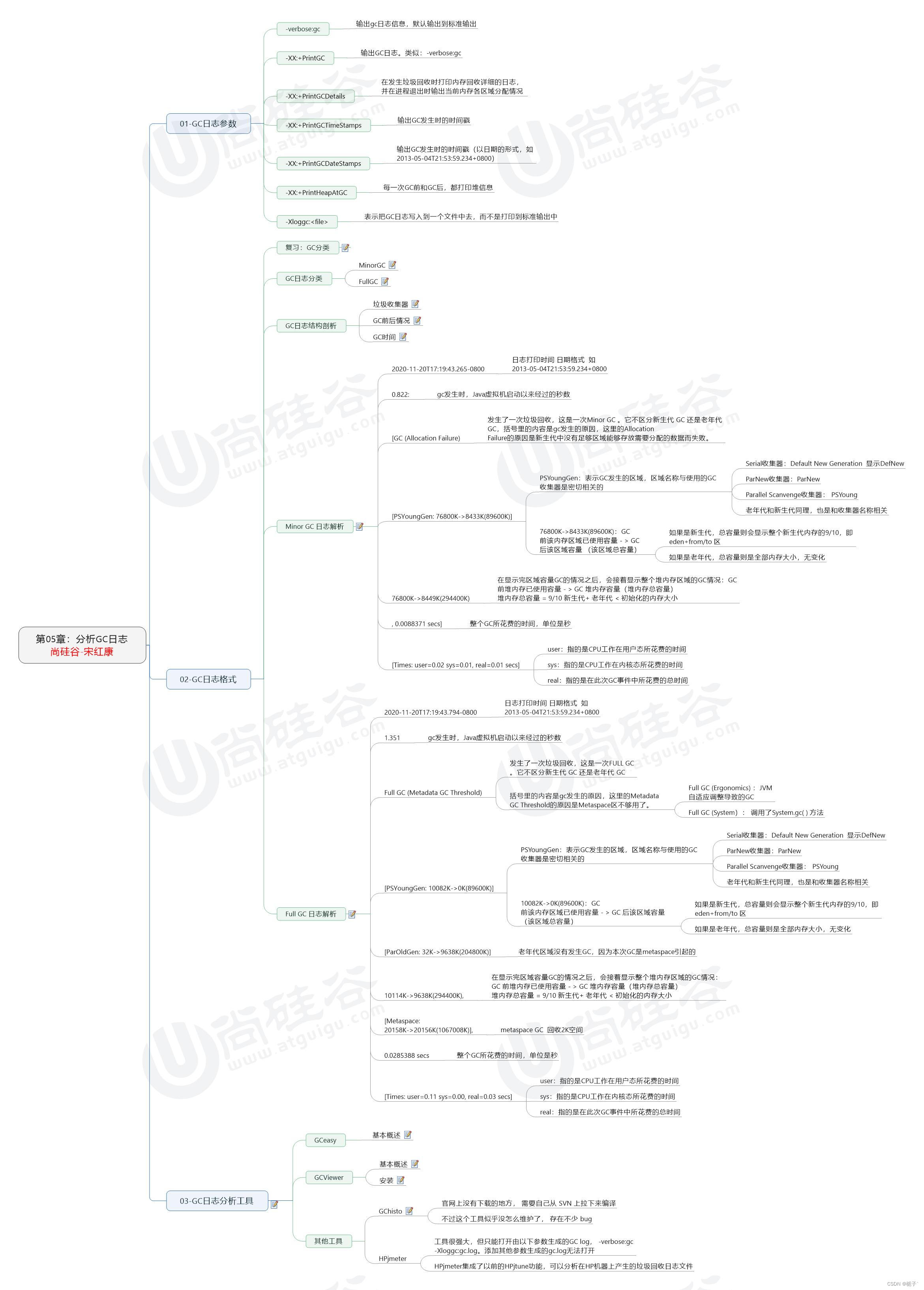
第01章:概述篇 第02章:JVM监控及诊断工具-命令行篇 第03章:JVM监控及诊断工具-GUI篇 第04章:JVM运行时参数 第05章:分析GC日志...

HBase客户端的批量写缓存BufferedMutator
HBase数据刷写 之前提到过这个方法,那么BufferedMutator是什么?又应该如何实现呢? 写缓存 HBase的每一个put操作实际上是一个RPC操作,将客户端的数据传输到服务器再返回结果,这只适用于小数据量的操作,如…...

从多个角度详解map转为list
从多个角度详解map转为list 更新:2023-05-20 19:24 在Java编程中,我们经常使用map存储键值对数据,而有时我们需要把map转为list,本文将从多个方面对map转list做详细的阐述。 一、map转为list的基础方法 Java提供了多种方法将m…...

PHP用CURL发送Content-type为application/json的POST请求方法
HELLO 各位伙伴,最近一直在做项目,没有及时更新。望请见谅。 今天,给大家讲一下php请求第三方接口的时候遇到的问题,大家都知道,在请求第三方接口的时候,会要求我们用post还是get来传参 一般我们传参的时候…...

【程序猿书籍大放送:第二期】《强化学习:原理与Python实战》
🌹欢迎来到爱书不爱输的程序猿的博客, 本博客致力于知识分享,与更多的人进行学习交流 爱书不爱输的程序猿:送书第二期 一、搞懂大模型的智能基因,RLHF系统设计关键问答1.RLHF是什么?2.RLHF适用于哪些任务?3…...

SV-6002Y 网络对讲求助模块,带3W功放输出和一路30W功放输出
SV-6002Y 网络对讲求助模块,带3W功放输出和一路30W功放输出 SV-6002Y是我司一款求助对讲模块,具有10/100M以太网接口,其接收网络的音频数据,实时解码播放,还可配置麦克风输入和扬声器输出。SV-6002Y可实现对讲、广播、…...

Nginx详解 二:配置文件部分
文章目录 1. Nginx 配置文件1.1 主配置文件1.2 子配置文件1.3 全局配置1.3.1 修改启动的进程数1.3.2 cpu和work进程绑定(nginx调优)1.3.3 修改PID路径1.3.4 nginx进程的优先级(work进程的优先级)1.3.5 调试work进程打开的文件的个…...

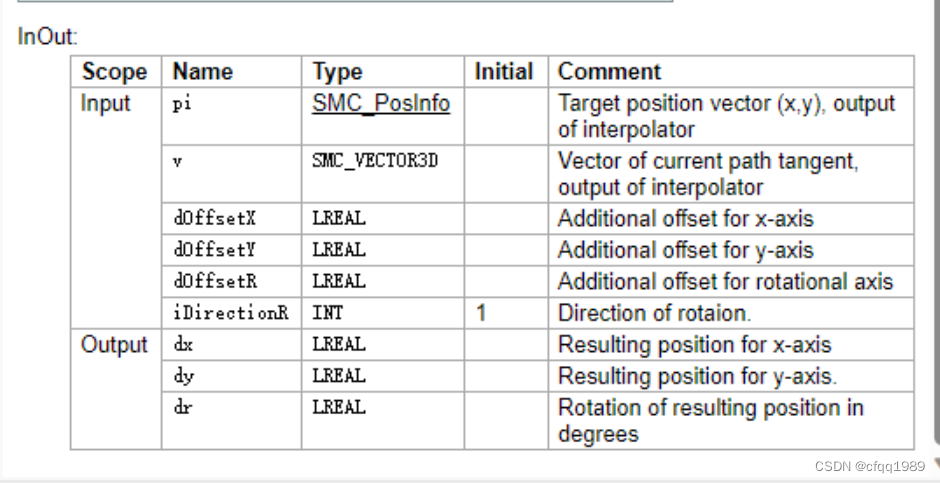
SMC_TRAFO_GantryCutter2 (FB) 带刀片旋向龙门
裁布机:刀片按XY走向,偏转刀片角度。 pi:目标位置矢量(x,y),插值器的输出 v:当前路径切线的矢量,插值器的输出 dOffsetX: x轴的附加偏移 dOffsetY…...

『PyQt5-Qt Designer篇』| 07 Qt Designer中栅格布局和表单布局的使用
07 Qt Designer中栅格布局和表格布局的使用 1 栅格布局1.1 按钮布局1.2 栅格布局中拖入控件1.3 保存并调用2 表单布局2.1 标签+输入控件2.2 保存并调用3 组合水平和垂直布局1 栅格布局 1.1 按钮布局 拖入几个按钮,如图: 选中所有按钮,右键点击布局-栅格布局: 之后可以看到…...

无涯教程-分类算法 - 多项式逻辑回归模型函数
Logistic逻辑回归的另一种有用形式是多项式Logistic回归,其中目标或因变量可以具有3种或更多可能的unordered类型,即没有定量意义的类型。 用Python实现 现在,无涯教程将在Python中实现上述多项式逻辑回归的概念。为此,使用…...

【C++】开源:Box2D动力学库配置与使用
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍Box2D动力学库配置与使用。 无专精则不能成,无涉猎则不能通。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下,…...

Druid连接池和Apache的DBUtils
背景 jdbc连接数据库存在着大批量用户进行短时间的SQL连接操作的 需求,而普通用户连接后直接断开与数据库的连接,下次连接需要重新建立桥梁,再频繁访问时。这是很消耗性能的一个操作,因此诞生了数据库连接池技术。提前创建 一些连…...

怎样快速选择正确的可视化图表?
数据可视化的图表类型十分丰富,好的图表可以有效、清晰地呈现数据的信息。对于用户而言,选择正确的图表是十分关键的,不仅可以达到“一图胜千言”的效果,而且会直接影响分析的结果。 用户选择正确的数据可视化图表前,…...

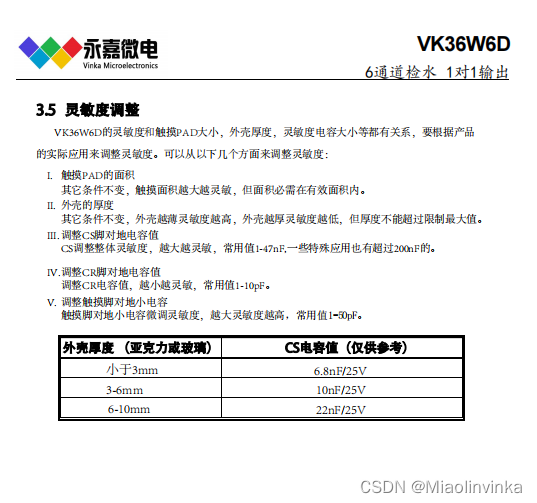
6路液体水位检测芯片VK36W6D SOP16 抗电源干扰及手机干扰特性好
产品品牌:永嘉微电/VINKA 产品型号:VK36W6D 封装形式:SOP16/QFN16L 详细资料:13.5/5.474/4.703 概述 VK36W6D具有6个触摸检测通道,可用来检测6个点的水位。该芯片具有较高的集成度,仅需极少的外部组件便…...

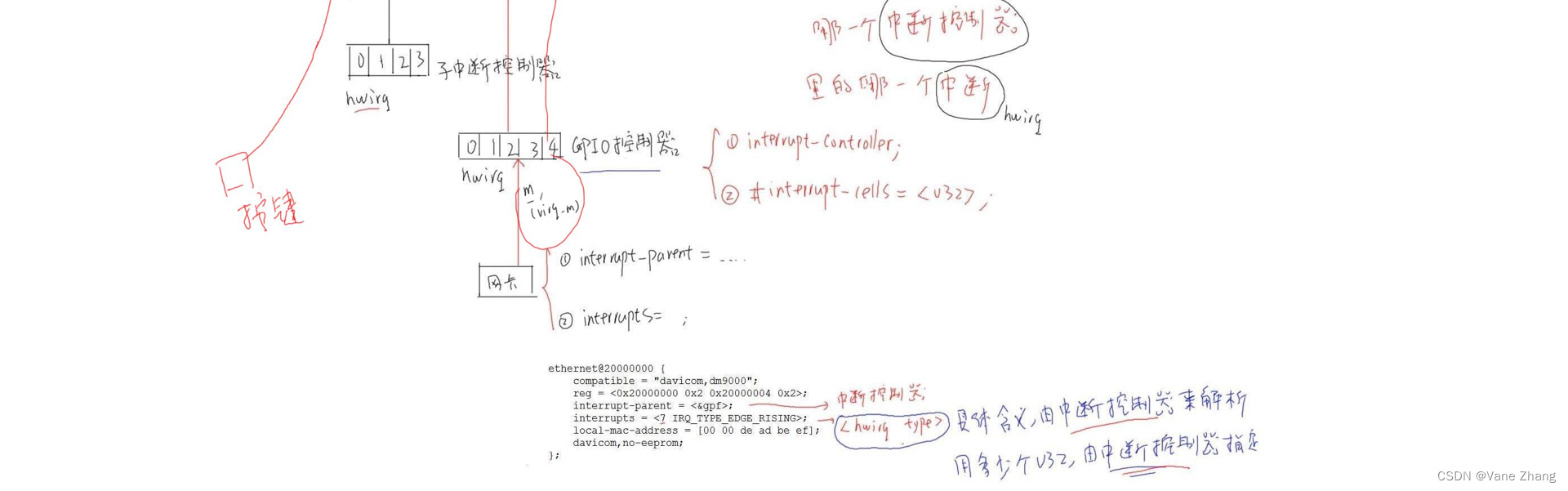
【设备树笔记整理6】中断系统中的设备树
1 中断概念的引入与处理流程 1.1 中断处理框图 1.2 中断程序的使用 主函数() while(1) {do_routine_task(); }中断处理函数() {handle_interrupt_task(); }如何调用中断处理函数? 1.3 ARM对异常(中断)的处理过程 (1)初始化 ① 设置中断…...

微信小程序下载后端返回的文件流
downtest() {let temp {"title": ["排名", "车号", "车队", "车手", "领航", "赛段成绩", "距首车成绩", "距前车差距", "发车时间", "冲刺时间", "赛段…...

Autoware.universe部署04:universe传感器ROS2驱动
文章目录 一、激光雷达驱动二、IMU驱动2.1 上位机配置4.2 IMU校准4.3 安装ROS驱动 三、CAN驱动四、相机驱动4.1 安装驱动4.2 修改相机参数 五、GNSS驱动 本文介绍了 Autoware.universe 各个传感器ROS2驱动,本系列其他文章: Autoware.universe部署01&…...

Spring boot如何工作
越来越方便了 java技术生态发展近25年,框架也越来越方便使用了,简直so easy!!!我就以Spring衍生出的Spring boot做演示,Spring boot会让你开发应用更快速。 快速启动spring boot 请参照官网 Spring | Quic…...

代码随想录打卡—day45—【DP】— 8.29 完全背包应用
1 70. 爬楼梯(完全背包版) 70. 爬楼梯 完全背包装满的选法排列的套路,AC代码: class Solution { public:/*完全背包的思路:1 2是两个物体 可以无限取*/int dp[50]; // 能爬到第i楼的选法的排列数/*dp[j] dp[j - i];dp[0] 1fo…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
