h5分享页适配手机电脑
实现思路
通过@media媒体查询结合rem继承html文字大小来实现。
快捷插件配置
这里使用了VSCode的px to rem插件。
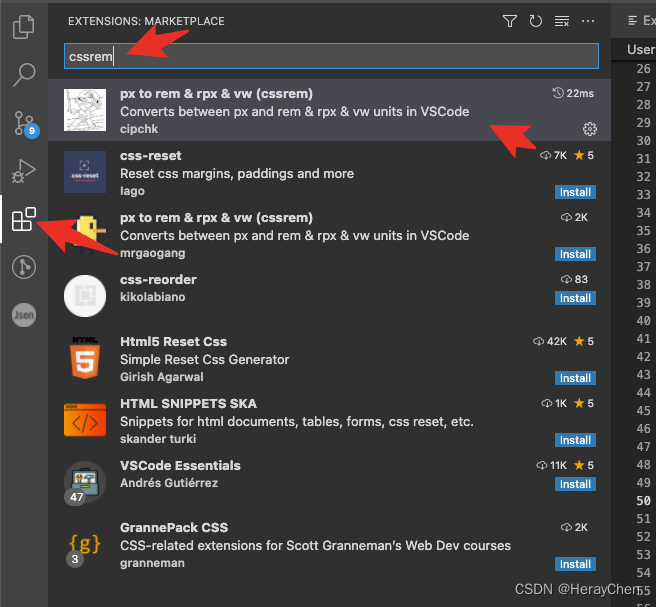
- 先在插件市场搜索
cssrem下载插件;

- 配置插件

页面编写流程及适配详情
- 配置
meta
h5常用配置信息:<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,viewport-fit=cover"> 2. 公共样式编写
2. 公共样式编写* {border: 0;-webkit-tap-highlight-color: transparent;outline: 0;margin: 0;padding: 0}*,:after,:before {box-sizing: border-box;}html {/* text-size-adjust 去除根据设备尺寸而自动调整文字大小,将字体大小严格设置为我们定义的大小 *//* text-size-adjust: 100%; 等价于 text-size-adjust: none; *//* 解决在移动设备上如手机和平板横屏会导致字体变大的问题 */text-size-adjust: 100%;/* 默认字体大小 */font-size: 6.06667vw;}body,html {width: 100%;height: 100%;}body {/* 限定浏览器打开的样式,一般来说都是固定页面局域,h5内容居中 */margin: auto;/* 适配手机 *//* 页面宽度小于768px, 超小屏幕(手机) *//* 1.超小屏幕(手机) 768px以下2.小屏设备(平板) 768px-992px3.中等屏幕(旧式电脑) 992px-1200px4.大屏设备(现代电脑) 1200px以上*/max-width: 768px;font-size: .12rem;line-height: 1.5; } - 通过媒体查询改变页面内容的大小
/* 根据实际情况来动态修改html的文字大小,实现页面动态缩放 */ @media only screen and (min-width: 1200px) {html {font-size: 60px !important;} }
相关文章:

h5分享页适配手机电脑
实现思路 通过media媒体查询结合rem继承html文字大小来实现。 快捷插件配置 这里使用了VSCode的px to rem插件。 先在插件市场搜索cssrem下载插件; 配置插件 页面编写流程及适配详情 配置meta h5常用配置信息:<meta name"viewport" content&quo…...
崭新商业理念:循环购模式的价值引领-微三云门门
尊敬的创业者们,我是微三云门门,今天我将为您详细探讨一种具有颠覆性的商业模式——循环购模式。这套私域流量裂变策略在实际应用中取得了巨大的成功,某些企业在短短6个月内迅速积累了400万用户! 循环购商业模式的核心聚焦于三个…...

二级MySQL(二)——编程语言,函数
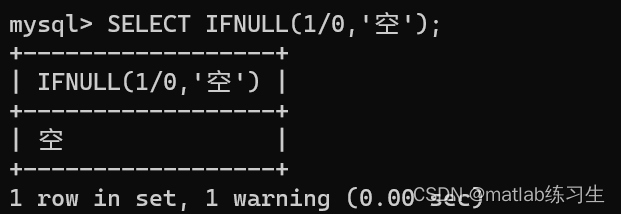
SQL语言又称为【结构化查询语言】 请使用FLOOR(x)函数求小于或等于5.6的最大整数 请使用TRUNCATE(x,y)函数将数字1.98752895保留到小数点后4位 请使用UPPER()函数将字符串‘welcome’转化为大写…...

python爬虫12:实战4
python爬虫12:实战4 前言 python实现网络爬虫非常简单,只需要掌握一定的基础知识和一定的库使用技巧即可。本系列目标旨在梳理相关知识点,方便以后复习。 申明 本系列所涉及的代码仅用于个人研究与讨论,并不会对网站产生不好…...

系列十三、idea创建文件自动生成作者信息
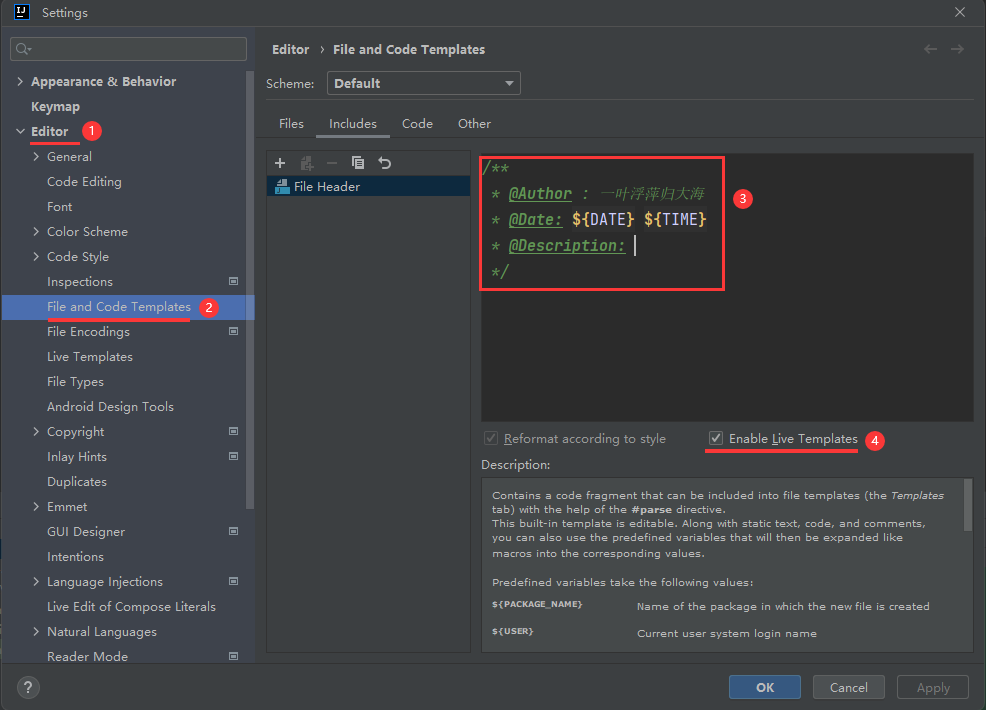
File>Settings>Editor>File and Code Templates>Includes>File Header /*** Author : 一叶浮萍归大海* Date: ${DATE} ${TIME}* Description: */...

spring websocket demo
一 java依赖 gradle 配置 implementation "org.springframework.boot:spring-boot-starter-websocket" implementation "org.springframework.security:spring-security-messaging" 二 配置WebSocketConfig import org.springframework.beans.factory.a…...

C语言的发展及特点
1. C语言的发展历程 C语言作为计算机编程领域的重要里程碑,其发展历程承载着无数开发者的智慧和创新。C语言诞生于20世纪70年代初,由计算机科学家Dennis Ritchie在贝尔实验室首次推出。当时,Ritchie的目标是为Unix操作系统开发一门能够更方便…...

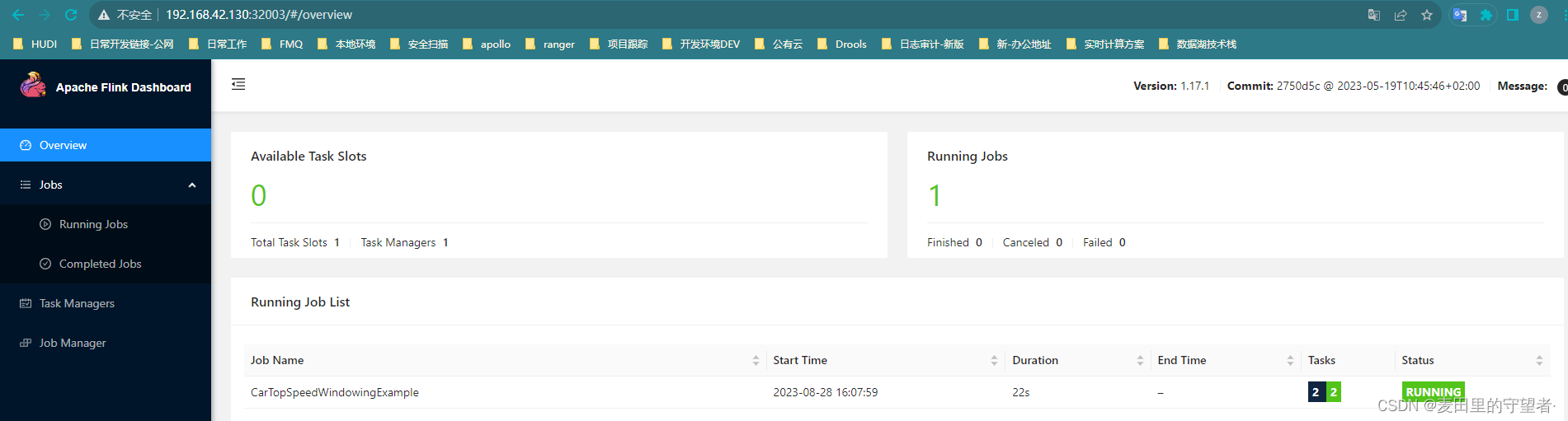
Flink Kubernates Native - 入门
创建 namespace [rootCentOSA flink-1.17.1]# kubectl create ns flink-native [rootCentOSA flink-1.17.1]# kubectl config set-context --current --namespaceflink-native命令空间添加资源限制 [rootCentOSA flink-1.17.1]# vim namespace-ResourceQuota.yamlapiVersion:…...
-LVS 集群)
Ceph入门到精通-大流量10GB/s支持OSPF(ECMP)-LVS 集群
Keepalived-LVS 能够提高集群的高可用性并增加后端检测功能、简化配置,满足常规需求。但Keepalived-LVS集群中,同一个VIP只能由一台设备进行宣告,为一主多备的架构,不能横向拓展集群的性能,为此我们引入OSPF来解决该问…...

IDEA、git如何修改历史提交commit的邮箱
第一种情况:当前提交不是从其他分支clone过来的: step1: git log 查看提交日志,获取commit ID step2: git rebase -i [你的commitID] git rebase -i c2ef237854290051bdcdb50ffbdbb78481d254bb step3:…...

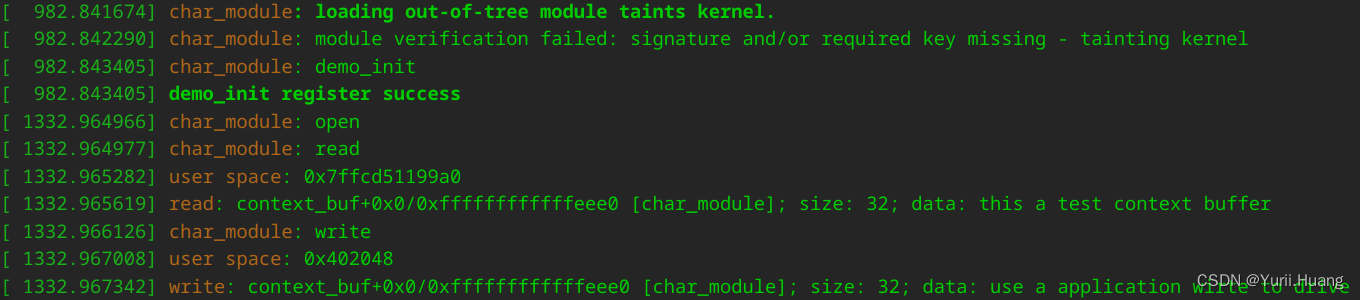
字符设备驱动(内核态用户态内存交互)
前言 内核驱动:运行在内核态的动态模块,遵循内核模块框架接口,更倾向于插件。 应用程序:运行在用户态的进程。 应用程序与内核驱动交互通过既定接口,内核态和用户态访问依然遵循内核既定接口。 环境搭建 系统&#…...

Qt基础 线程池
目录 QThreadPool类 QRunnable类 应用场景示例 QThreadPool类 主要属性: 1、activeThreadCount: 此属性表示线程池中的活动线程数,通过activeThreadCount() 调用。 2、expiryTimeout: 线程活着的时间。没有设置expiryTimeout毫秒的线程会自动退出&am…...

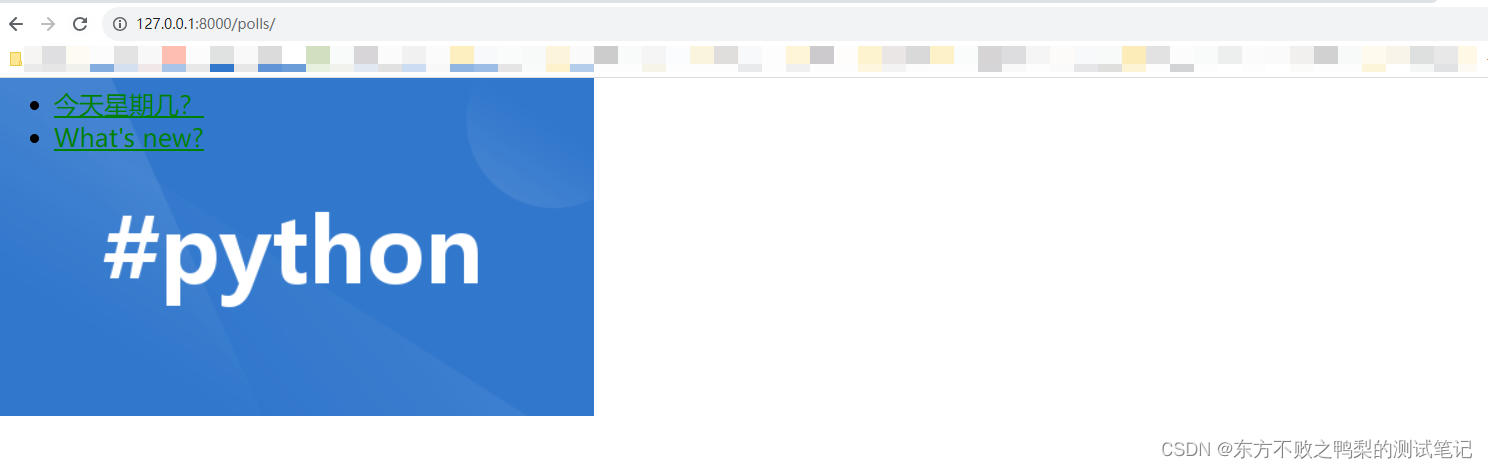
Django(8)-静态资源引用CSS和图片
除了服务端生成的 HTML 以外,网络应用通常需要一些额外的文件——比如图片,脚本和样式表——来帮助渲染网络页面。在 Django 中,我们把这些文件统称为“静态文件”。 我们使用static文件来存放静态资源,django会在每个 INSTALLED…...

C++ list模拟实现
list模拟实现代码: namespace djx {template<class T>struct list_node{T _data;list_node<T>* _prev;list_node<T>* _next;list_node(const T& x T()):_data(x),_prev(nullptr),_next(nullptr){}};template<class T,class Ref,class Pt…...

中国建筑出版传媒许少辉博士八一新书乡村振兴战略下传统村落文化旅游设计日京东当当畅销榜自由营九三学
中国建筑出版传媒许少辉博士八一新书乡村振兴战略下传统村落文化旅游设计日京东当当畅销榜自由营九三学...

C语言(第三十二天)
1. 递归是什么? 递归是学习C语言函数绕不开的一个话题,那什么是递归呢? 递归其实是一种解决问题的方法,在C语言中,递归就是函数自己调用自己。 写一个史上最简单的C语言递归代码: #include <stdio.h>…...

arcgis+postgresql+postgis使用介绍
关于arcgis在postgresql创建地理数据库我分享一下自己的经历: 众所周知,arcgis如果在oracle中创建地理数据库,必须要使用ArcToolbox里面的地理数据库工具去创建,在里面发现它还可以创建sql_server, postgresql数据库类型…...

机器视觉之开运算和闭运算
开运算(Opening)和闭运算(Closing)是数学形态学中常用的图像处理操作,通常用于去除图像中的噪声、连接物体、分离物体等操作。它们分别由两个基本操作组成:腐蚀(Erosion)和膨胀&…...

【python爬虫】—URL管理器的实现
python爬虫-url管理器 url管理器的作用python实现 url管理器的作用 在Python爬虫中,URL管理器(URL Manager)是一个重要的组件,用于有效管理爬取过程中所涉及的URL。它主要负责以下几个方面的任务: URL去重(…...

Oracle 19C RAC安装PSU oui-patch.xml权限错误
Oracle 19C RAC安装PSU时,节点2安装失败,经排查错误原因为oui-patch.xml文件权限错误。 Oracle官方建议oui-patch.xml文件权限,改成660或者666: chmod 660 oui-patch.xml权限修改完成后,安装psu还是失败,…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
