关于Vue CLI项目 运行发生了 less-lorder错误的解决方案
Module node found :Error: Can’t resolve ‘less-loader’ 报错
文章目录
- Module node found :Error: Can't resolve 'less-loader' 报错
- 解决方案:
- 安装 webpack 和 less
- 安装 less-loader
问题:
在运行vue项目的时候发生:
Module not found: Error: Can't resolve 'less-loader'错误导致项目无法执行
解决方案:
- 如果你想要使用 less-loader 来处理 Less 样式文件,可以按照以下步骤进行安装和配置:
两步:
- 通过npm 或者 yarn 进行对 less-loader
- 然后再配置文件中进行配置
前提条件得安装 webpack 和 less 才能进行 less-lorder的安装哦!
安装 webpack 和 less
首先确保已经在项目中安装了 webpack 和 less:
1. 使用 npm 安装:
npm install webpack less --save-dev
2. 或使用 yarn 安装:
yarn add webpack less --dev
安装 less-loader
1. 使用 npm 安装:
npm install less-loader --save-dev
2. 或使用 yarn 安装:
yarn add less-loader --dev
安装完毕后在 webpack 配置文件中配置 less-loader:
-
打开项目中的 webpack 配置文件(通常是 webpack.config.js),找到对应的模块解析规则。一般情况下会有一个针对样式文件的配置(如 .css 文件解析规则)。
-
在该配置中添加对 .less 文件的解析规则,并将其使用 less-loader 进行处理。示例如下:
javascript
module.exports = {// ...module: {rules: [// ...{test: /\.less$/,use: ['style-loader','css-loader','less-loader']}]},// ...
};
-
上述示例中,使用 test 属性指定匹配的文件类型为 .less,然后依次使用了 style-loader、css-loader 和 less-loader 来处理 Less 样式文件。
-
确保在项目的样式文件中使用了 Less 语法,以使 less-loader 正确工作。
最后:
安装和配置完成后,可以在项目中使用 .less 后缀的样式文件,并在构建过程中通过 less-loader 将其转换为 CSS 样式。
这样就可以解决我们运行时发生lees-loader的问题!
相关文章:

关于Vue CLI项目 运行发生了 less-lorder错误的解决方案
Module node found :Error: Can’t resolve ‘less-loader’ 报错 文章目录 Module node found :Error: Cant resolve less-loader 报错解决方案:安装 webpack 和 less安装 less-loader 问题: 在运行vue项目的时候发生: Module not found: Er…...

【Qt学习】02:信号和槽机制
信号和槽机制 OVERVIEW 信号和槽机制一、系统自带信号与槽二、自定义信号与槽1.基本使用student.cppteacher.cppwidget.cppmain.cpp 2.信号与槽重载student.cppteacher.cppwidget.cppmain.cpp 3.信号连接信号4.Lambda表达式5.信号与槽总结 信号槽机制是 Qt 框架引以为豪的机制之…...

软件工程(十三) 设计模式之结构型设计模式(一)
前面我们记录了创建型设计模式,知道了通过各种模式去创建和管理我们的对象。但是除了对象的创建,我们还有一些结构型的模式。 1、适配器模式(Adapter) 简要说明 将一个类的接口转换为用户希望得到的另一个接口。它使原本不相同的接口得以协同工作。 速记关键字 转换接…...

Node与Express后端架构:高性能的Web应用服务
在现代Web应用开发中,后端架构的性能和可扩展性至关重要。Node.js作为一个基于事件驱动、非阻塞I/O的平台,以及Express作为一个流行的Node.js框架,共同构建了高性能的Web应用服务。 在本文中,我们将深入探讨Node与Express后端架构…...

C++炸弹小游戏
游戏效果 小人可以随便在一些元素(如石头,岩浆,水,宝石等)上跳跃,“地面”一直在上升,小人上升到顶部或者没有血的时候游戏结束(初始20点血),小人可以随意放炸…...

发送通知消息
目录 1 himall3.0商城源码 1.1 SendMessageOnOrderShipping 1.1.1 //发送通知消息 1.2 /// 所有订单是否都支付 1.2.1 //有待付款的订单,则未支付完成 himall3.0商城源码 public static List<InvoiceTitleInfo> GetInvoiceTitles(long userid) { re…...

Python报错:PermissionError: [Errno 13] Permission denied解决方案
Python报错:PermissionError: [Errno 13] Permission denied 翻译为:权限错误:[errno 13]权限被拒绝 错误产生的原因是文件无法打开,可能产生的原因是文件找不到,或者被占用,或者无权限访问,或者…...

【leetcode】第六章 二叉树part01
递归遍历 144. 二叉树的前序遍历 // 前序遍历 public List<Integer> preorderTraversal(TreeNode root) {List<Integer> res new ArrayList<>();preOrder(root, res);return res;}private void preOrder(TreeNode root, List<Integer> res) {if (ro…...

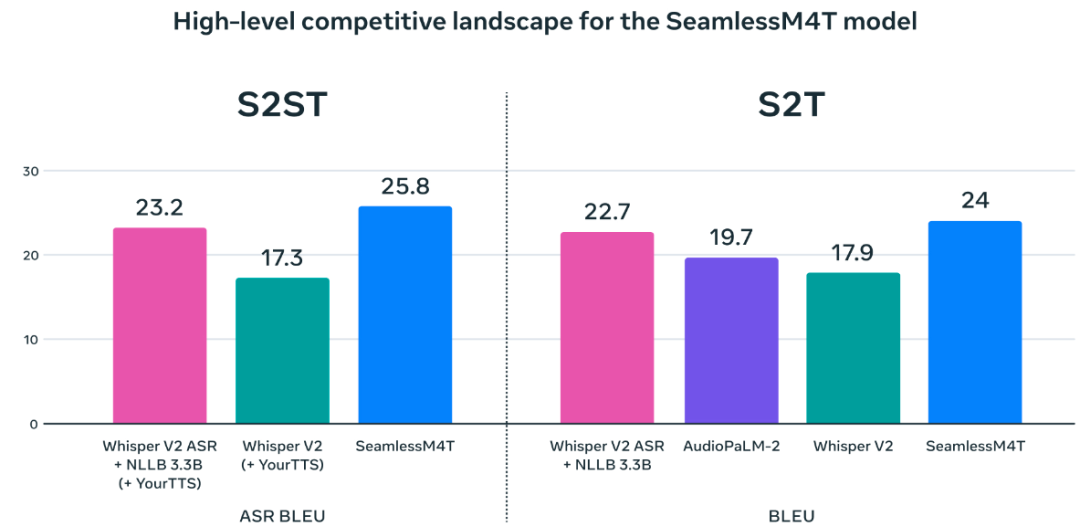
All In One!Meta发布SeamlessM4T,支持100种语言,35种语音、开源、在线体验!
多语言识别翻译的研究一直都是学术界研究的重点。目前全球有几千种语言,在全球化背景下不同语言人群之间的交流越来越密切,然而学习一门外语的成本是非常大的。前两年的研究主要集中在一对一、一对多的研究,然而当面对这么多的语言时…...

Python可视化工具库实战
Matplotlib Matplotlib 是 Python 的可视化基础库,作图风格和 MATLAB 类似,所以称为 Matplotlib。一般学习 Python 数据可视化,都会从 Matplotlib 入手,然后再学习其他的 Python 可视化库。 Seaborn Seaborn 是一个基于 Matplo…...

编解码视频测试序列集
最近测试解码器性能,搜集了一下可以免费的测试序列及,现在罗列如下,有很多需要翻墙: 1、h264的视频测试序列集 https://pi4.informatik.uni-mannheim.de/~kiess/test_sequences/download/ 2、HEVC测试序列 https://blog.csdn.net/…...

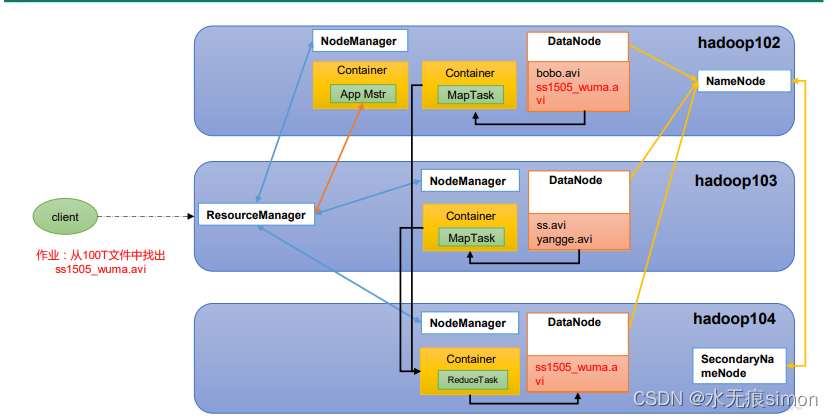
1 Hadoop入门
1.Hadoop是什么? (1)Hadoop是一个由Apache基金会所开发的分布式系统基础架构。 (2)主要解决,海量数据的存储和海量数据的分析计算问题。 (3)广义上来说,Hadoop通常是指一个更广泛的概念——Hadoop生态圈 2.Hadoop的优势 3 Hadoop组成 4 HDF…...

骨传导耳机哪款比较好,市面上最好的骨传导耳机分享
随着科技的日新月异,骨传导耳机也在不断更新换代。市场上涌现出许多品牌,这使得消费者在购买时感到困惑。别担心!我们为你整理了一些市场上最好的骨传导耳机品牌,希望能帮到你。现在,就让我们一起探索这些骨传导耳机的…...

centos7安装docker-compose—及常见错误排解
目录 一、Docker-Compose概述Compose有2个重要的概念:一、安装docker-compose1.从github上下载docker-compose二进制文件安装 二、Docker-compose实战 二、Dcoker-compose 不好下载,你直接使用docker 一个一个的安装使用dockerfile安装各种服务组件 一、…...

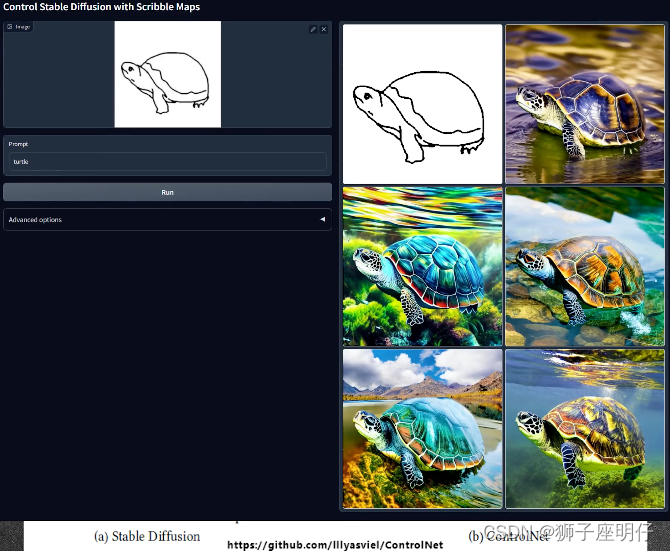
Stable Diffusion 文生图技术原理
图像生成模型简介 图片生成领域来说,有四大主流生成模型:生成对抗模型(GAN)、变分自动编码器(VAE)、流模型(Flow based Model)、扩散模型(Diffusion Model)。…...

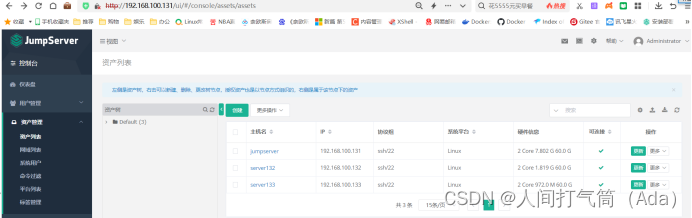
Jumpserver堡垒机管理(安装和相关操作)-------从小白到大神之路之学习运维第89天
第四阶段 时 间:2023年8月28日 参加人:全班人员 内 容: Jumpserver堡垒机管理 目录 一、堡垒机简介 (一)运维常见背黑锅场景 (二)背黑锅的主要原因 (三)解决背黑…...

伦敦金走势多变怎么办
投资知识比较丰富的朋友,应该知道一个品种的价格过于波动,对投资者来说并是一件不友好的事情,因为频繁的价格变化,对于收益的稳定性会产生负面的影响,也可能让投资者的持仓陷入进退维谷的尴尬境地。 黄金作为贵金属市场…...

MybatisPlus-插件篇
文章目录 一、前言二、插件1、分页插件2.1.1、引入依赖2.1.1、配置分页插件2.1.3、使用分页方法 2、乐观锁插件2.1、引入依赖2.2、添加版本字段2.3、配置乐观锁插件2.4、执行更新操作 三、总结 一、前言 本文将详细介绍mybatisplus中常用插件的使用。 二、插件 1、分页插件 …...

数学建模:熵权法
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 熵权法 构建原始矩阵 D a t a Data Data 形状为 m ∗ n m *n m∗n ,其中 m m m 为评价对象, n n n 为评价指标。对 D a t a Data Data矩阵的指标进行正向化处理,得到…...

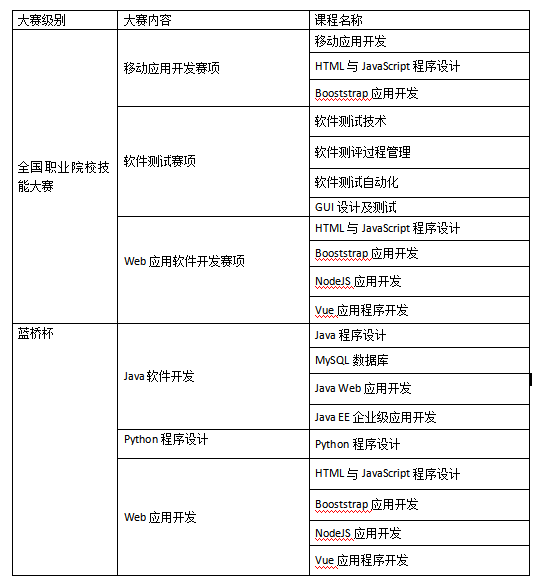
软件测试实训系统建设方案
一 、系统概述 软件测试实训系统是软件开发过程中的一项重要测试活动,旨在验证不同软件模块或组件之间的集成与交互是否正常。综合测试确保各个模块按照设计要求正确地协同工作,以实现整个软件系统的功能和性能。以下是软件测试实训系统的一般流程和步骤…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
