微信小程序开发教学系列(9)- 小程序页面优化
第9章 小程序页面优化
在开发小程序时,页面性能优化是非常重要的一项任务。优化页面性能可以提升用户体验,使小程序更加流畅和高效。本章将介绍一些常见的页面优化方法和技巧,帮助您提升小程序的性能。
9.1 页面性能优化的基本原则
页面性能优化的目标是减少页面加载时间和提升页面渲染速度,从而提供更好的用户体验。以下是一些基本的优化原则:
-
减少网络请求:减少页面通过网络请求获取资源的次数,可以缩短页面加载时间。合并和压缩CSS和JavaScript文件,使用CDN加速等方法都可以减少网络请求次数。
-
缓存静态资源:合理利用缓存,将不经常变化的静态资源进行缓存,下次访问时可以直接从缓存读取,减少请求次数和传输时间。
-
延迟加载:将页面上的某些内容(如图片、音频、视频等)延迟加载,当用户需要时再加载,可以减少初始加载时间,提升用户感知速度。
-
压缩和合并资源:对CSS和JavaScript文件进行压缩和合并,可以使用工具来进行压缩和合并。例如,可以使用webpack等构建工具来自动压缩和合并JavaScript文件,使用CSS压缩工具来压缩CSS文件。
-
减少重排和重绘:当页面发生变化时,浏览器会触发重排(Layout)和重绘(Repaint)操作,这是非常耗时的。为了减少重排和重绘,可以采取一些措施,如避免频繁操作DOM、使用CSS3动画代替JavaScript动画等。
-
使用懒加载:对于较长的页面或大量的图片资源,可以使用懒加载技术。即将页面上的某些内容延迟加载,当用户滚动到该内容时再进行加载,可以减少页面初始加载时间。
-
预加载关键资源:对于一些关键资源,可以在页面加载完成后预先加载,以提前获取资源并缩短用户等待时间。例如,可以使用
<link rel="preload">标签来预加载CSS文件。 -
优化图片加载:图片通常是页面中占用带宽的主要资源,优化图片加载对于页面性能的提升非常重要。可以使用图片压缩工具来减小图片文件的大小,使用适当的图片格式(如JPEG、PNG、WebP等),并使用图片懒加载技术。
9.减少HTTP请求:每个HTTP请求都会带来一定的延迟,因此减少页面中的HTTP请求次数是提升性能的重要手段。可以通过合并CSS和JavaScript文件、使用CSS Sprites合并小图标、使用字体图标代替图片等方式来减少HTTP请求次数。
-
使用缓存:合理利用浏览器缓存机制,将一些静态资源进行缓存,可以减少重复的请求,提高页面加载速度。可以通过设置合适的缓存控制头、使用ETag和Last-Modified等机制来实现缓存。
-
压缩资源:使用压缩算法对CSS、JavaScript和HTML等文件进行压缩,可以减小文件的体积,加快文件的传输速度。可以使用工具如UglifyJS、Terser等对JavaScript进行压缩,使用工具如CSSNano、csso等对CSS进行压缩。
-
异步加载:将一些不影响页面展示的资源进行异步加载,可以提高首屏展示速度。例如,将统计代码或广告代码异步加载,不影响页面的渲染。
9.2 图片懒加载和延迟加载
图片通常是页面中占用带宽的主要资源,对于小程序页面优化来说,优化图片加载是非常重要的一步。其中,图片懒加载和延迟加载是常用的优化方式,可以减少初始加载时间,提高用户的感知速度。
图片懒加载
图片懒加载是指将页面中的图片延迟加载,当图片出现在可视区域内时再进行加载。这样可以减少初始加载时对图片资源的请求,提高页面加载速度。
在小程序中,可以通过使用Intersection Observer API来实现图片懒加载。该API可以监听元素与视口的交叉情况,当元素出现在视口内时触发回调函数,我们可以在回调函数中将图片的src属性设置为真正的图片地址,实现延迟加载。
以下是一个示例代码:
// 在页面的onLoad生命周期中初始化Intersection Observer
Page({onLoad() {const observer = this.createIntersectionObserver();observer.relativeToViewport().observe('.lazy-img', (res) => {if (res.intersectionRatio > 0) {const { dataset } = res.target;const { src } = dataset;res.target.src = src;observer.unobserve(res.target); // 图片加载后取消监听}});},
});
在上面的示例中,我们使用createIntersectionObserver函数创建了一个Intersection Observer实例,并通过observe方法指定监听的元素选择器。当元素出现在视口内时,触发回调函数,我们可以在回调函数中将图片的src属性设置为真正的图片地址。
在页面中,需要将需要懒加载的图片添加一个class名为"lazy-img",并在dataset中设置真正的图片地址。
<image class="lazy-img" data-src="https://example.com/image.jpg"></image>
在上面的示例中,我们将需要懒加载的图片添加了class名为"lazy-img",并在dataset中设置了真正的图片地址。
通过这种方式,页面加载时,图片的src属性为占位图或者空白图,当图片进入可视区域时,触发回调函数,将src属性设置为真正的图片地址,实现图片懒加载效果。
延迟加载
延迟加载是指将页面上的某些内容在需要时再进行加载。这在页面中存在较长内容或大量图片资源时特别有用,可以减少初始加载时间,提升用户的感知速度。
对于小程序,可以使用条件渲染和事件触发来实现延迟加载。通过在页面上添加一个触发事件,当用户滚动到该触发事件时,再进行内容的加载。
以下是一个示例代码:
<!-- 在wxml中添加触发事件 -->
<view bind:scrolltolower="loadMore">加载更多</view>
// 在页面中实现延迟加载
Page({data: {items: [], // 存储需要延迟加载的内容loaded: false, loaded: false, // 标记内容是否已加载完毕},onLoad() {// 模拟异步请求数据setTimeout(() => {const items = [1, 2, 3, 4, 5]; // 假设这是需要延迟加载的内容this.setData({items,loaded: true, // 数据加载完成后将loaded设为true});}, 2000);},loadMore() {if (this.data.loaded) {// 模拟加载更多数据setTimeout(() => {const newItems = [6, 7, 8, 9, 10]; // 假设这是新加载的内容const items = this.data.items.concat(newItems); // 将新加载的内容与原有内容合并this.setData({items,});}, 1000);}},
});
在上面的示例代码中,我们通过在页面上添加一个触发事件bind:scrolltolower="loadMore"来实现延迟加载。当用户滚动到页面底部时,触发loadMore方法。
在onLoad生命周期中,我们使用setTimeout模拟异步请求数据,并将需要延迟加载的内容存储在items中。在数据加载完成后,将loaded设为true。
在loadMore方法中,我们判断loaded是否为true,如果是,则模拟加载更多数据,并将新加载的内容与原有内容合并,最后通过setData更新页面的数据。
通过这种方式,用户在滚动到页面底部时,才会加载更多的内容,避免了一次性加载大量的数据,提高了页面的加载速度和用户的体验感。
9.3 页面渲染和数据加载优化
除了延迟加载和图片懒加载,还有一些其他的优化方法可以提高页面的渲染速度和数据加载效率。
使用setData优化数据更新
在小程序中,使用setData方法可以更新页面的数据,并触发页面的重新渲染。然而,频繁地调用setData会导致页面的重复渲染,降低性能。
为了优化数据更新,可以将多个数据的更新操作合并为一次setData调用。例如,将需要更新的数据存储在一个对象中,然后一次性将对象传递给setData,减少setData的调用次数。
以下是一个示例代码:
Page({data: {count: 0,name: '',age: 0,},updateData() {const newData = {count: this.data.count + 1,name: 'John',age: 25,};this.setData(newData);},
});
在上面的示例中,我们通过将需要更新的数据存储在一个对象newData中,然后一次性将newData传递给setData方法,实现了优化数据更新的效果。
使用分页加载
当页面需要加载大量数据时,为了避免一次性加载所有数据,可以考虑使用分页加载的方式。通过分页加载,可以将数据划分为多个页面,并在需要时逐页加载,减少一次性加载大量数据的负担,提高页面的加载速度。
在小程序中,可以通过监听页面滚动事件来实现分页加载。当用户滚动到页面底部时,触发加载下一页的操作。
以下是一个示例代码:
Page({data: {page: 1, // 当前页数pageSize: 10, // 每页加载的数据量dataList: [], // 存储加载的数据},onLoad() {// 初始化加载第一页数据this.loadData();},onReachBottom() {// 滚动到页面底部时触发加载下一页数据this.loadNextPage();},loadData() {// 模拟异步请求数据setTimeout(() => {const { page, pageSize, dataList } = this.data;const newData = []; // 模拟从服务器获取的新数据if (newData.length > 0) {const newPage = page + 1;const newDataList = dataList.concat(newData);this.setData({page: newPage,dataList: newDataList,});}}, 1000);},loadNextPage() {const { page } = this.data;// 加载下一页数据this.loadData();},
});
在上面的示例代码中,我们使用page和pageSize来管理当前页数和每页加载的数据量。在页面的onLoad生命周期中,我们初始化加载第一页的数据,在loadData函数中模拟了异步请求数据的过程。当数据加载成功后,将新数据与已有的数据拼接起来,更新页面的数据。
当用户滚动到页面底部时,会触发onReachBottom事件,进而调用loadNextPage函数加载下一页的数据。在loadNextPage函数中,我们只需调用loadData函数即可加载下一页的数据。
通过使用分页加载的方式,可以减少一次性加载大量数据的负担,提高页面的加载速度。
9.4 小程序页面优化总结
在本章中,我们介绍了一些常见的页面优化方法和技巧,包括延迟加载、图片懒加载、使用setData优化数据更新、分页加载等。
通过合理地应用这些优化方法,可以提升小程序的性能和用户体验,使页面加载更快、流畅。
在进行页面优化时,需要根据具体的业务场景和需求来选择合适的优化方法。同时,也需要通过测试和性能监控工具来评估优化效果,及时调整和改进优化方案。
相关文章:
- 小程序页面优化)
微信小程序开发教学系列(9)- 小程序页面优化
第9章 小程序页面优化 在开发小程序时,页面性能优化是非常重要的一项任务。优化页面性能可以提升用户体验,使小程序更加流畅和高效。本章将介绍一些常见的页面优化方法和技巧,帮助您提升小程序的性能。 9.1 页面性能优化的基本原则 页面性…...

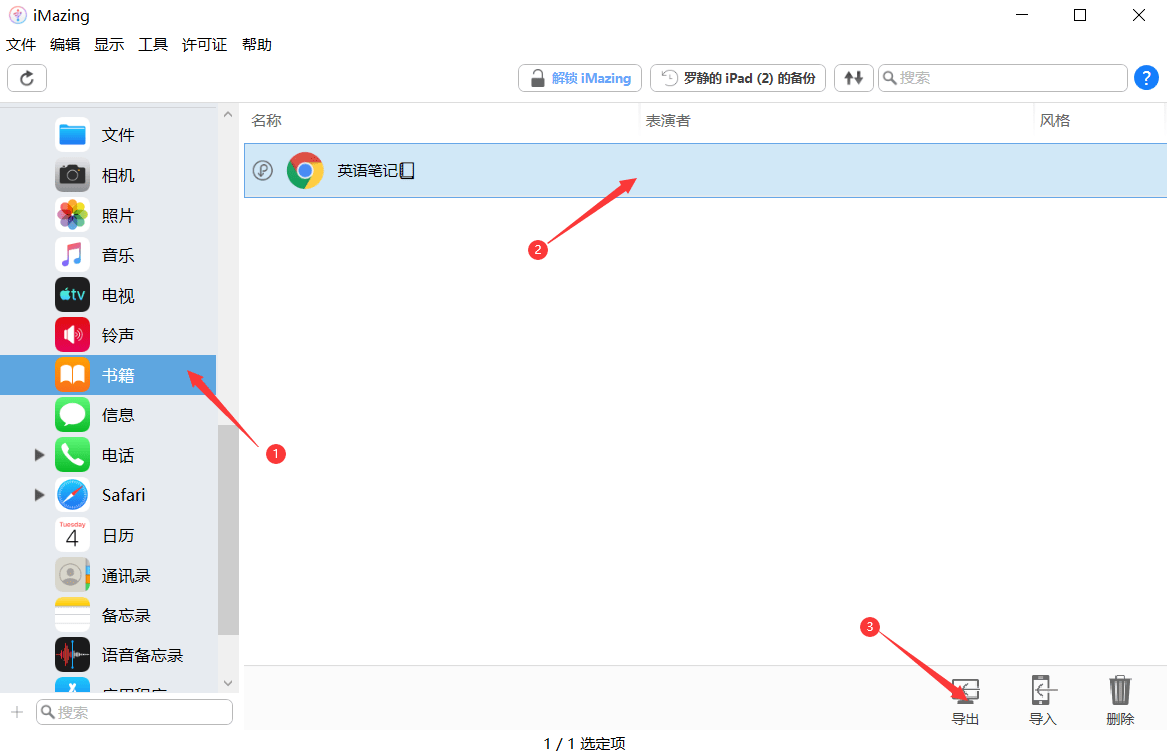
如何将储存在Mac或PC端的PDF文件传输到移动设备呢?
iMazing是一款iOS设备管理软件,用户借助它可以将iPad或iPhone上的文件备份到PC或Mac上,还能实现不同设备之间的文件传输,能很大程度上方便用户进行文件管理。 在阅读方面,iPad和iPhone是阅读PDF的优秀选择,相较于Mac或…...

一图看懂架构划分原则:技术划分 OR 领域划分?
架构划分原则 技术划分 描述: 按技术用途组织系统组件典型示例: 分层(多层)架构 组件按技术层组织 用户界面: 与用户直接交互的部分业务规则和核心处理: 逻辑和算法与数据库交互: 数据存取和查询数据库层: 数据存储和管理 优点: 当大部分更改与技术层次对齐时适用 缺点: 域更…...

从零开始的Hadoop学习(二)| Hadoop介绍、优势、组成、HDFS架构
1. Hadoop 是什么 Hadoop是一个由Apache基金会所开发的分布式系统基础架构。主要解决,海量数据的存储和海量数据的分析计算问题。广义上来说,Hadoop通常是指一个更广泛的概念—Hadoop生态圈。 2. Hadoop 的优势 高可靠性:Hadoop底层维护多…...

问道管理:逾4600股飘红!汽车板块爆了,多股冲击涨停!
A股商场今天上午全体低开,但其后逐级上行,创业板指数上午收盘大涨超越3%,北向资金也完成净买入38亿元。 别的,A股商场半年报成绩发表如火如荼进行中,多家公司发表半年报后股价应声大涨,部分公司股价冲击涨停…...

Java 语言实现选择排序算法
【引言】 选择排序算法是一种简单但有效的排序算法。它的原理是每次从未排序的元素中选择最小(或最大)的元素,放在已排序的末尾(或开头),逐渐形成有序序列。本文将使用Java语言实现选择排序算法,…...

【C语言每日一题】05. 输出保留12位小数的浮点数
题目来源:http://noi.openjudge.cn/ch0101/05/ 05 输出保留12位小数的浮点数 总时间限制: 1000ms 内存限制: 65536kB 问题描述 读入一个双精度浮点数,保留12位小数,输出这个浮点数。 输入 只有一行,一个双精度浮点数。 输出 …...

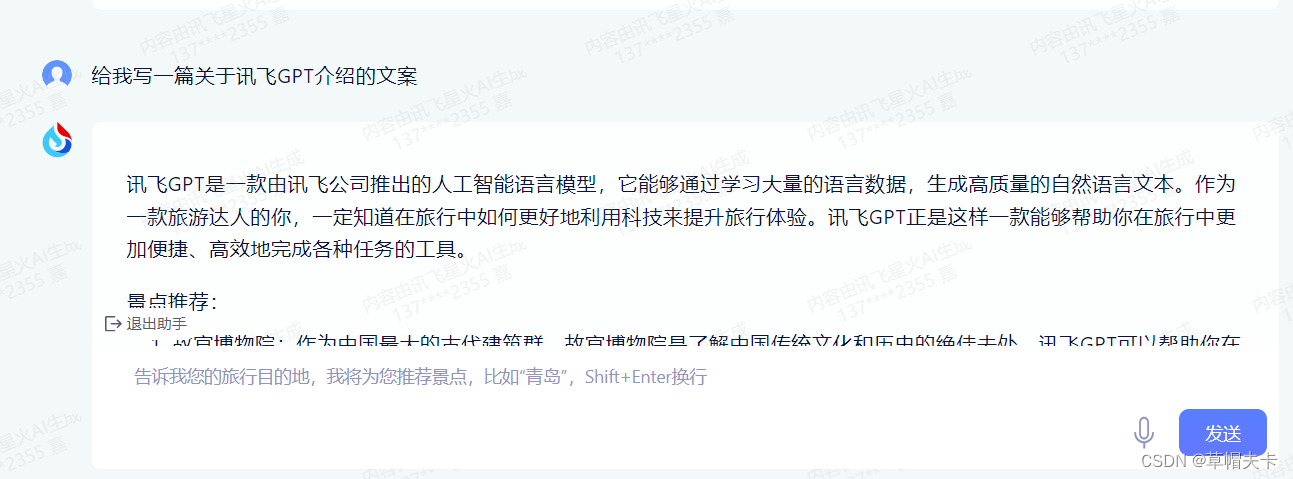
科大讯飞永久免费GPT入口来了!!!
讯飞GPT永久免费使用入口注册链接:讯飞星火认知大模型-AI大语言模型-星火大模型-科大讯飞。 登录讯飞账号后,点击进入体验。 进入体验页面后,选择景点推荐。 笔者让其写一篇关于讯飞GPT介绍的文案。 讯飞GPT是一款由讯飞公司推出的人工智能语…...

亚马逊反馈和评论的区别
在亚马逊上,"反馈"(Feedback)和"评论"(Review)是两个不同的概念,它们分别用于描述购买者与商品或卖家之间的不同方面。 1、反馈(Feedback): 亚马逊的…...

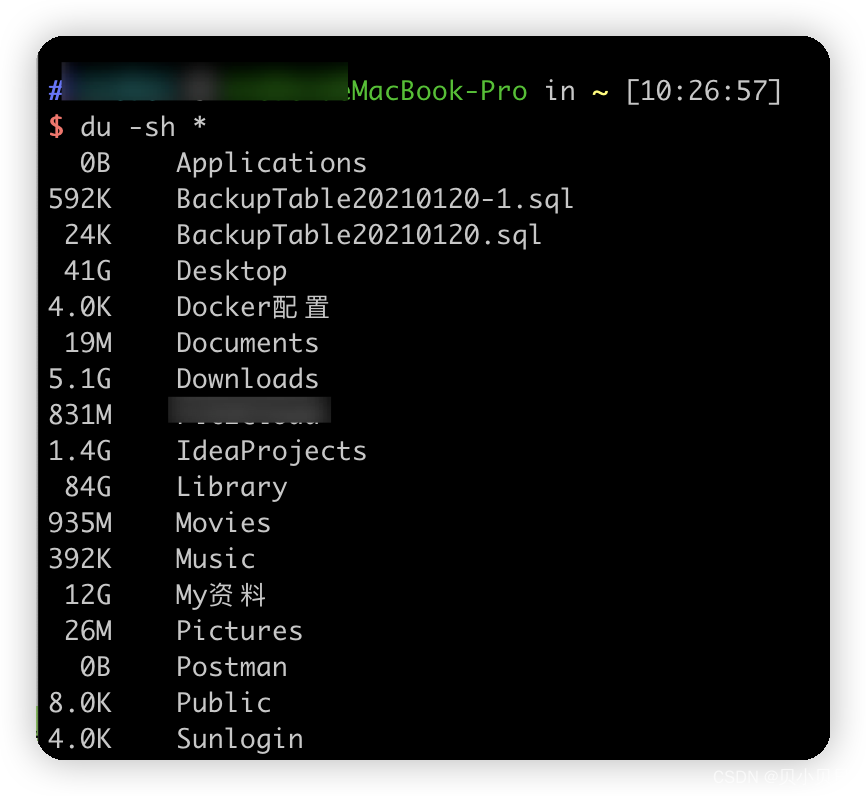
Linux 查看当前文件夹下的文件大小
1.直接查看: ll 或者 ls -la #查看文件大小,以kb为单位 ll#查看文件大小,包含隐藏的文件,以kb为单位 ls -la2.以 M 或者 G 为单位查看,根据文件实际大小进行合适的单位展示 du -sh *...

玩转 PI 系列-看起来像服务器的 ARM 开发板矩阵-Firefly Cluster Server
前言 基于我个人的工作内容和兴趣,想要在家里搞一套服务器集群,用于容器/K8s 等方案的测试验证。 考虑过使用二手服务器,比如 Dell R730, 还搞了一套配置清单,如下: Dell R7303.5 尺寸规格硬盘CPU: 2686v4*2 内存&a…...

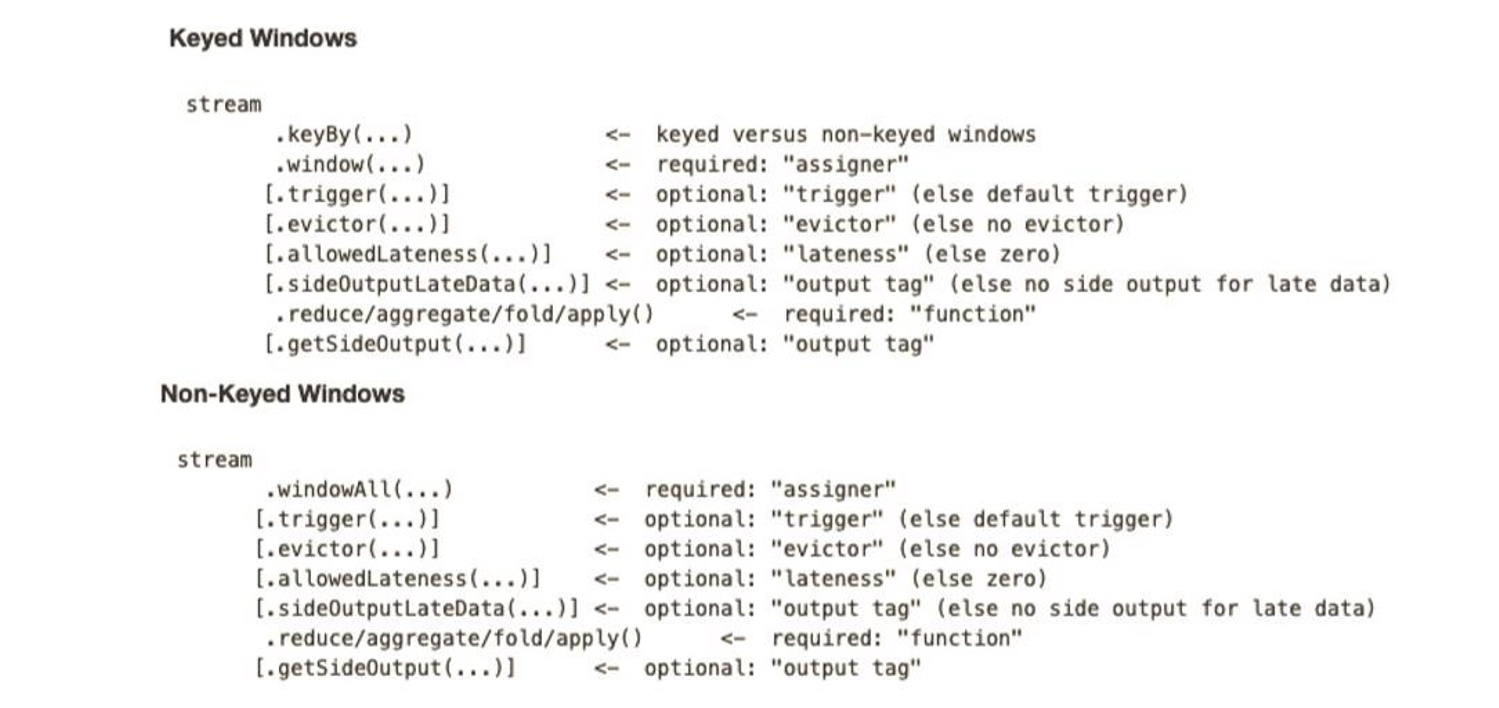
《Flink学习笔记》——第六章 Flink的时间和窗口
6.1 时间语义 6.1.1 Flink中的时间语义 对于一台机器而言,时间就是系统时间。但是Flink是一个分布式处理系统,多台机器“各自为政”,没有统一的时钟,各自有各自的系统时间。而对于并行的子任务来说,在不同的节点&…...

nano主板扩大swap交换交换空间大小 /windows里远程传输文件/ssh远程登陆访问GUI界面报错
nano主板扩大swap交换交换空间大小 /windows里远程传输文件/ssh远程登陆访问GUI界面报错 1.扩容 在编译某些文件时由于nano主控内存空间小,在编译工作空间catkin_make时会卡住,因此需要扩容 sudo fallocate -l 13G /var/swapfile #1.新增swapfile 文…...

7个用于机器学习和数据科学的基本 Python 库
推荐:使用 NSDT场景编辑器 助你快速搭建3D应用场景 这篇文章针对的是刚开始使用Python进行AI的人,以及那些有经验的人,但对下一步要学习什么有疑问的人。我们将不时花点时间向初学者介绍基本术语和概念。如果您已经熟悉它们,我们鼓…...

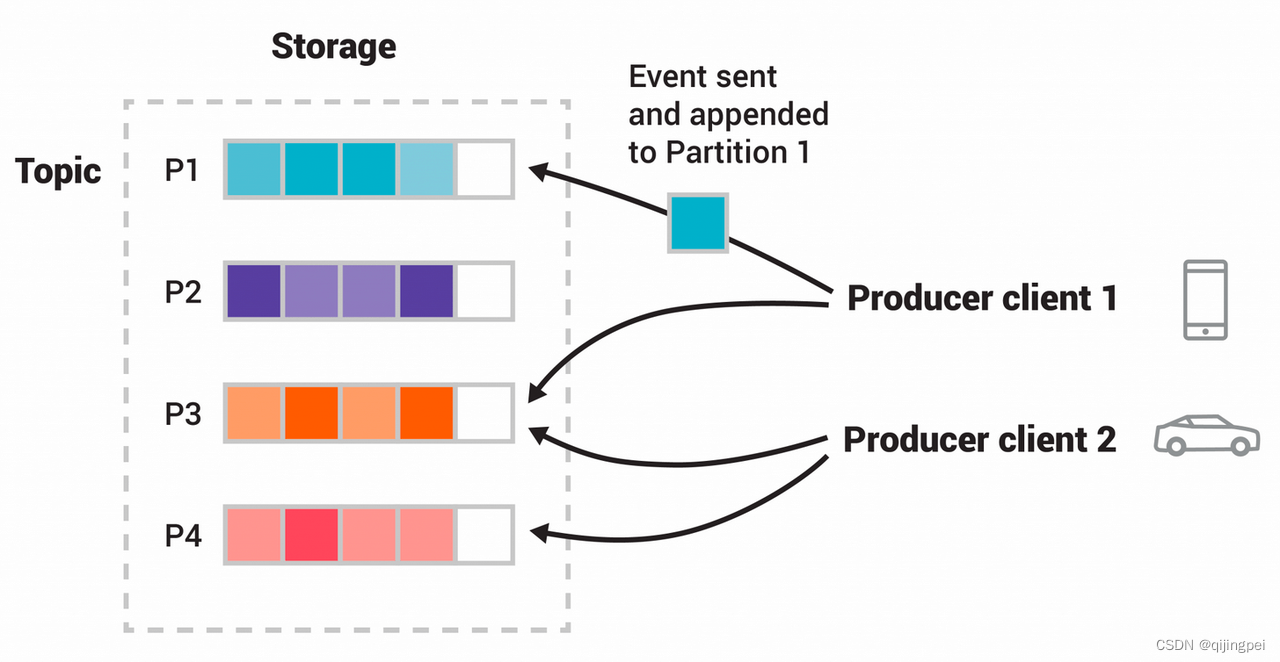
Kafka 简介 + 学习笔记
消息队列 先说明消息队列是什么: 亚马逊: 消息队列是一种异步的服务间通信方式,适用于微服务架构。消息在被处理和删除之前一直存储在队列上。每条消息仅可被一位用户处理一次。消息队列可被用于分离重量级处理、缓冲或批处理工作以及缓解高…...

Mybatis小记
目录 Mybatis第一个程序 xml文件 测试类 错误排查 Mybatis第一个程序 1.搭建实验数据库 2.导入MyBatis相关jar包 3.编写MyBatis核心配置文件 4.编写MyBatis工具类 5.创建实体类、 6.编写Mapper接口类 7.编写Mapper.xml配置文件 8.编写测试类 对象传参只引用需要的属性就可…...

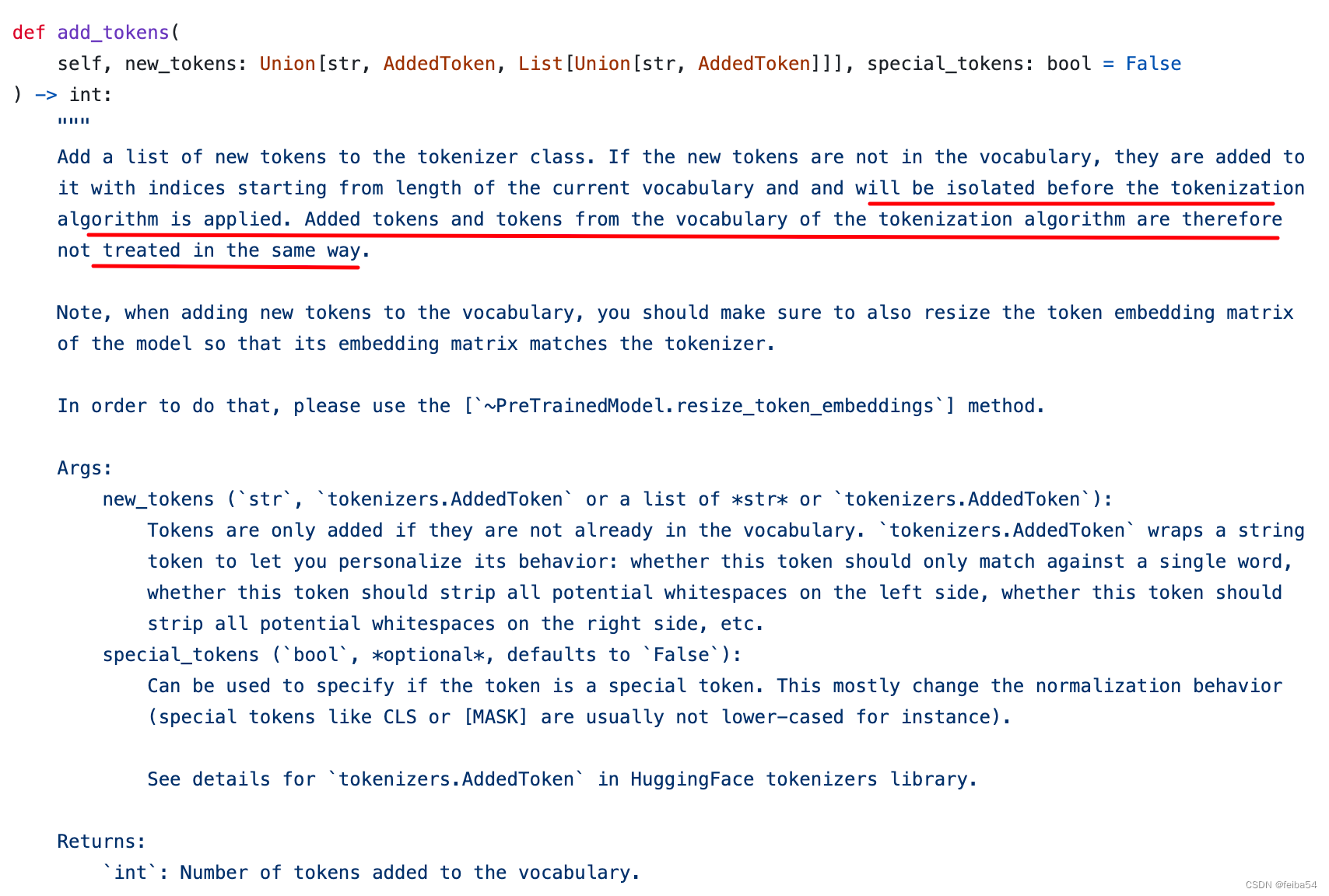
如何向BertModel增加字符
这里写自定义目录标题 看起来add_special_tokens和add_tokens加入的新token都不会被切分。...

copilot切换下一条提示的快捷键
注意是右ALT 右ALT] 触发提示 右ALT/ 参考 https://www.cnblogs.com/strengthen/p/17210356.html...

Mongodb 删除文档Delete与Remove的区别
db.collection.remove() 此方法已被 mongosh 弃用 已弃用的方法替代方法db.collection.remove()db.collection.deleteOne() db.collection.deleteMany() db.collection.findOneAndDelete() db.collection.bulkWrite() 5.0版本更改。 db.collection.remove(<query>,…...

Docker 的基本概念和优势
Docker 是一种开源的容器化平台,可以轻松部署、管理和运行应用程序。它基于 Linux 容器技术,可以将应用程序和其依赖项打包到一个可移植的容器中,从而使应用程序更易于部署、移植和扩展。 Docker 的主要优势包括: 1. 简化部署&a…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
