Django基础6——数据模型关系
文章目录
- 一、基本了解
- 二、一对一关系
- 三、一对多关系
- 3.1 增删改查
- 3.2 案例:应用详情页
- 3.2 案例:新建应用页
- 四、多对多关系
- 4.1 增删改查
- 4.2 案例:应用详情页
- 4.3 案例:部署应用页
一、基本了解
常见数据模型关系:
- 一对一(one-to-one),OneToOneField。一个表中的每条记录对应另一个表中的每条记录,使用OneToOneField建立关系。
- 一对多,多对一(one-to-many),ForeignKey
- 多对多(many-to-many),ManyToManyField
- 所谓的一对一、一对多,是指数据库中的表之间的关系。
二、一对一关系
- 应用场景:当一张表想扩展字段,最常用的方式就是在这个表添加一个对一关系,创建第二张表,第二张表的id字段余第一张表的id字段关联在一起,以此起到一对一。
1.修改模型类文件myapp/models.py,新增一个类,创建第二张表。
class IdCard(models.Model):number = models.CharField(max_length=20, verbose_name="身份证号")address = models.CharField(max_length=50, default="武汉")user = models.OneToOneField(User,on_delete=models.CASCADE) # 定义一对一的模型关系
2.生成迁移文件,并同步。
python manage.py makemigrations
python manage.py migrate
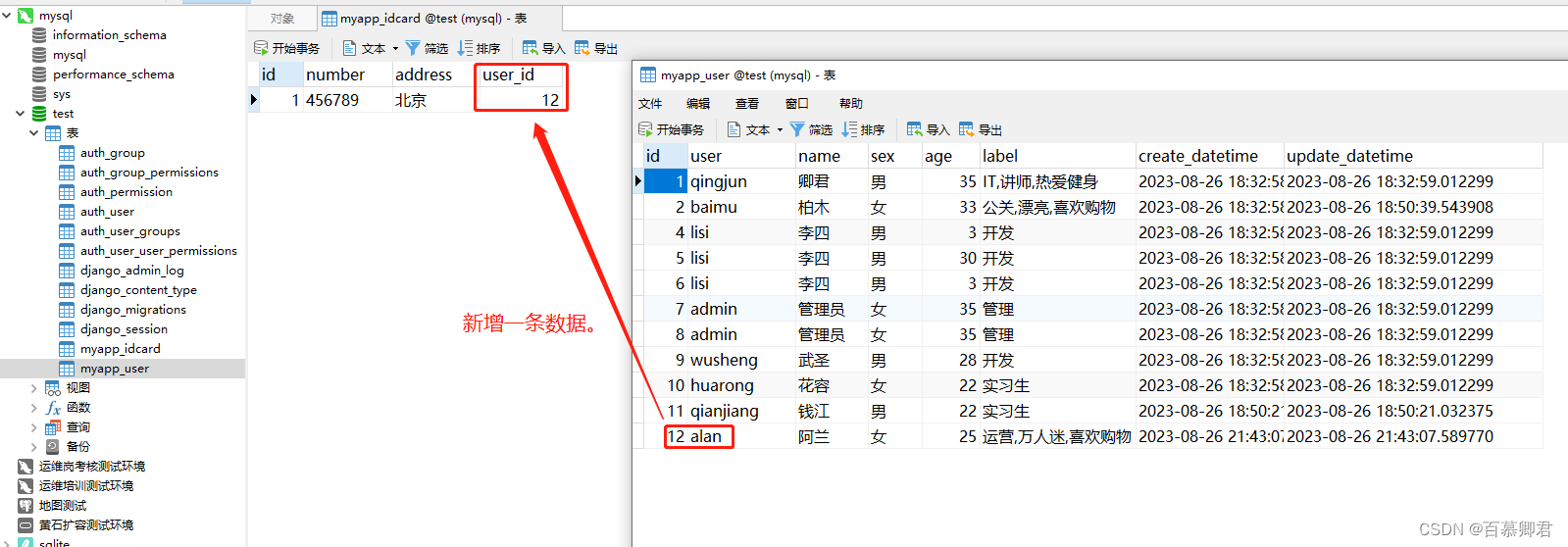
3.添加数据。
#####################################################
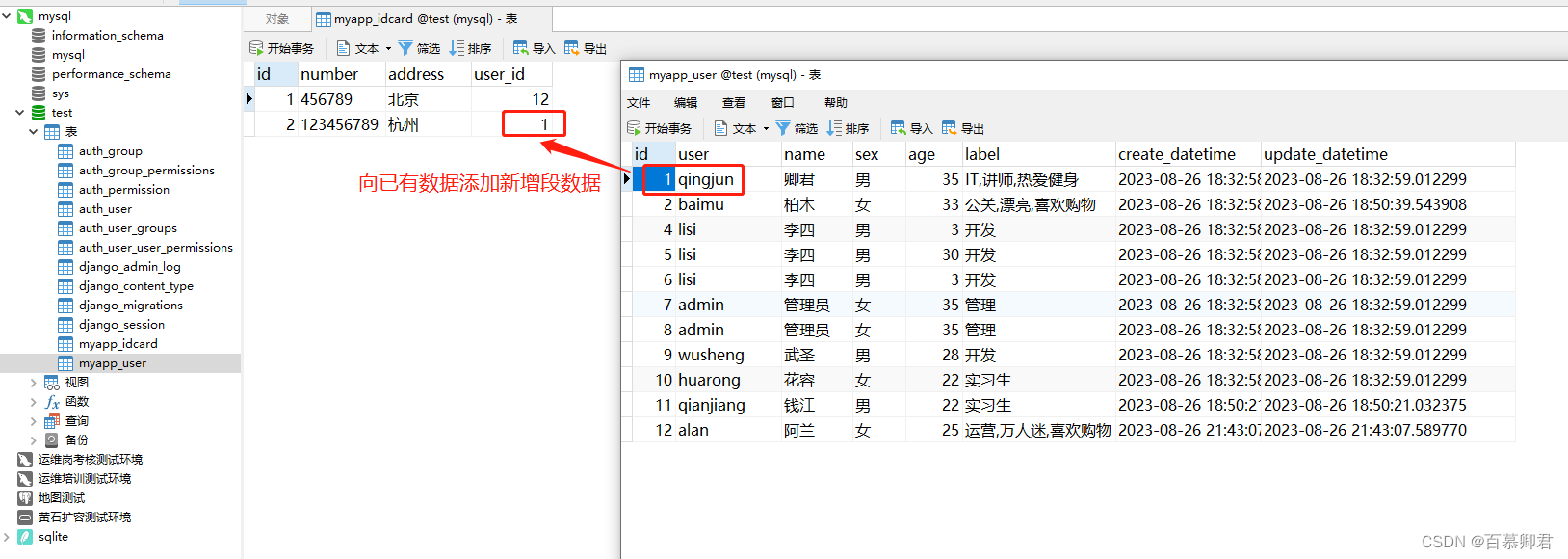
##往已有数据的myapp_user表中添加新数据,该条新数据中包含身份证号、地址信息。
user_obj = User.objects.create(user='alan',name='阿兰',sex='女',age='25',label="运营,漂亮,喜欢购物") ##先往母表myapp_user表中添加。
IdCard.objects.create(user=user_obj, number="456789", address="北京") ##再往子表myapp_idcard表中添加,此处的user是模型类中定义的user。#####################################################
##向已有用户添加身份证信息
user_obj = User.objects.get(user="qingjun")
IdCard.objects.create(user=user_obj,number="123456789", address="杭州")


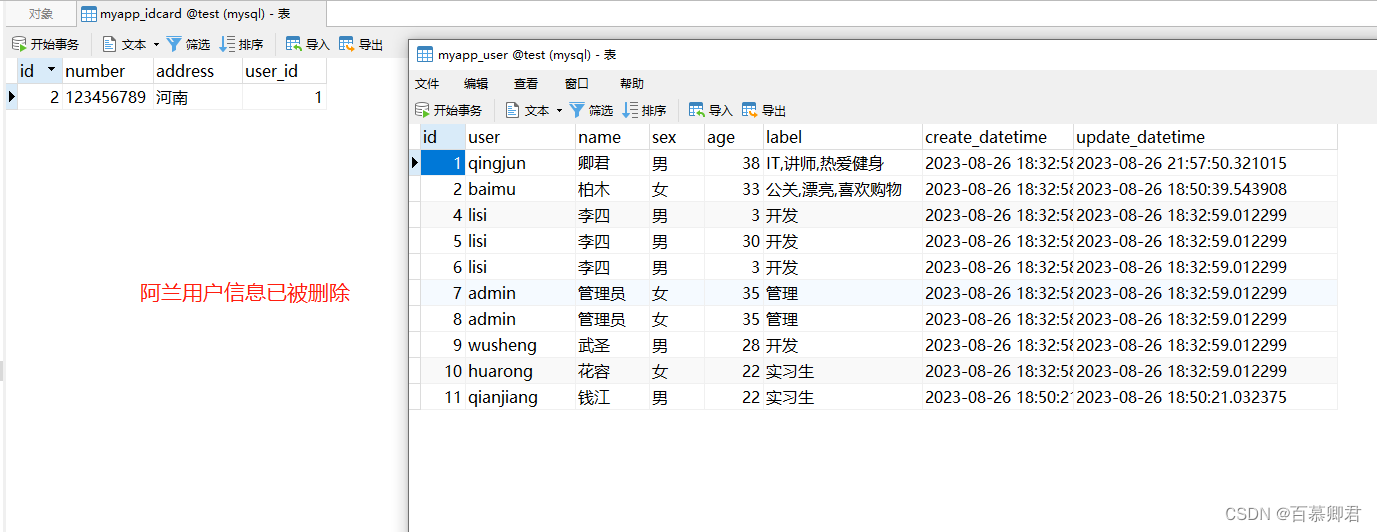
4.查询数据。
#####################################################
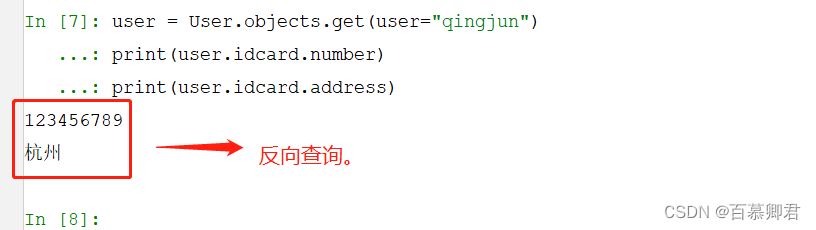
反向查询:通过用户查到身份证信息(user->idcard)
user = User.objects.get(user="qingjun")
print(user.idcard.number)
print(user.idcard.address)#####################################################
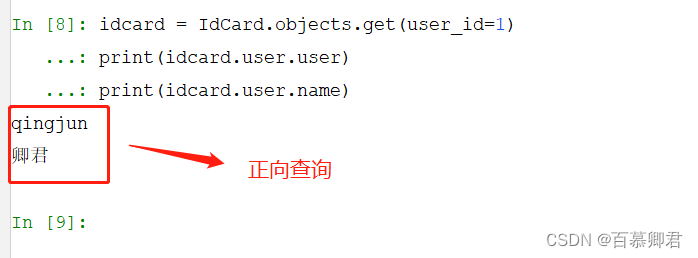
正向查询:从身份证表查用户(idcard->user)
idcard = IdCard.objects.get(user_id=1)
print(idcard.user.user)
print(idcard.user.name)


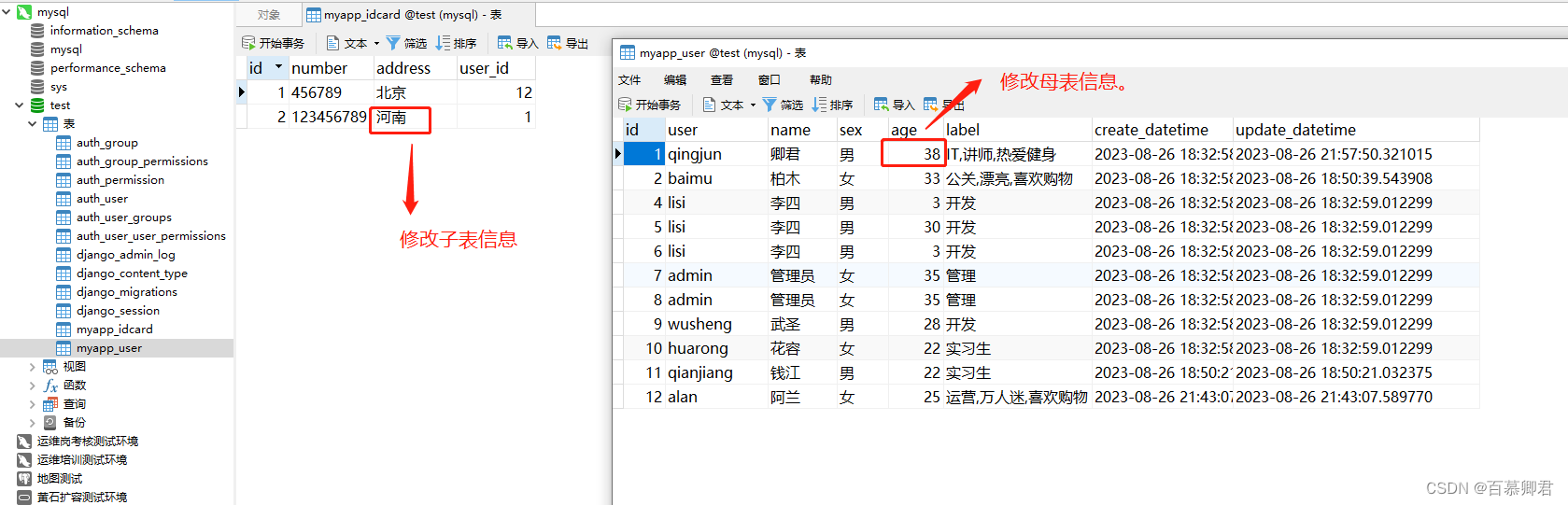
5.修改数据。
user_obj = User.objects.get(user="qingjun")
#####################################################
# 修改子表中的身份证信息
user_obj.idcard.address="河南"
user_obj.idcard.save()
#####################################################
# 修改母表中的用户信息
user_obj.age = 38
user_obj.save()

6.删除数据。
##删除“阿兰”用户的所有信息,包括子表中的“身份证号”、“地址”
User.objects.filter(user="alan").delete()

三、一对多关系
一对一是表与表之间的关系,而一对多、多对多是表与表中数据的关系。
一对多:A表中的某个记录对应B表中的多条记录,使用ForeignKey建立关系。
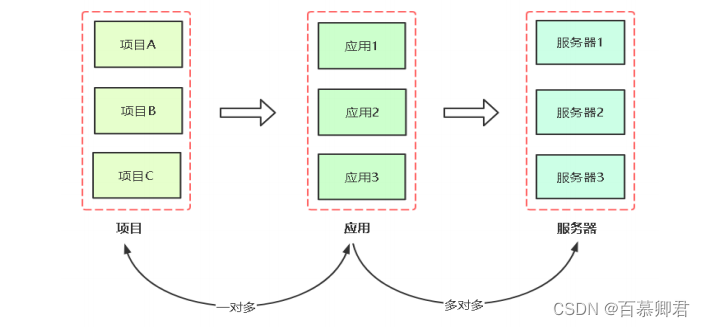
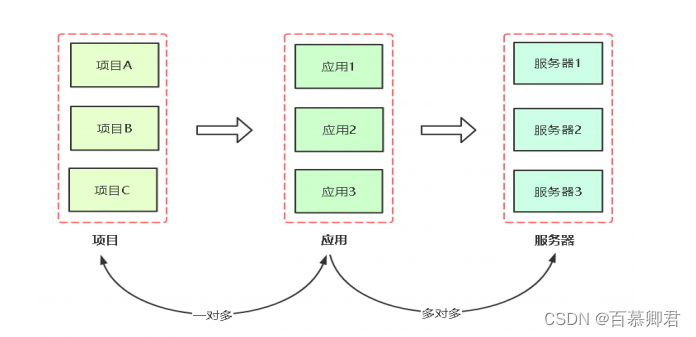
应用场景:项目部署涉及表,项目表、应用表、服务器表等等。
- 一对多:一个项目有多个应用,一个应用只能属于一个项目。
- 多对多:一个应用部署到多台服务器,一个服务器部署多个应用。
3.1 增删改查
1.修改模型类文件myapp/models.py,新增模型类,创建项目中的三张表。
##第一张表,项目表。
class Project(models.Model):name = models.CharField(max_length=30)describe = models.CharField(max_length=100, null=True)datetime = models.DateTimeField(auto_now_add=True)def __str__(self):return self.nameclass Meta:db_table = 'project'verbose_name_plural ='项目'##第二张表,应用表。
class App(models.Model):name = models.CharField(max_length=30)describe = models.CharField(max_length=100, null=True)datetime = models.DateTimeField(auto_now_add=True)project = models.ForeignKey(Project, on_delete=models.CASCADE) # 定义一对多的模型关系def __str__(self):return self.nameclass Meta:db_table = 'app'verbose_name_plural ='应用'##第三张表,服务器表。
class Server(models.Model):hostname = models.CharField(max_length=30)ip = models.GenericIPAddressField()describe = models.CharField(max_length=100, null=True)def __str__(self):return self.hostnameclass Meta:db_table = 'server'verbose_name_plural ='服务器'
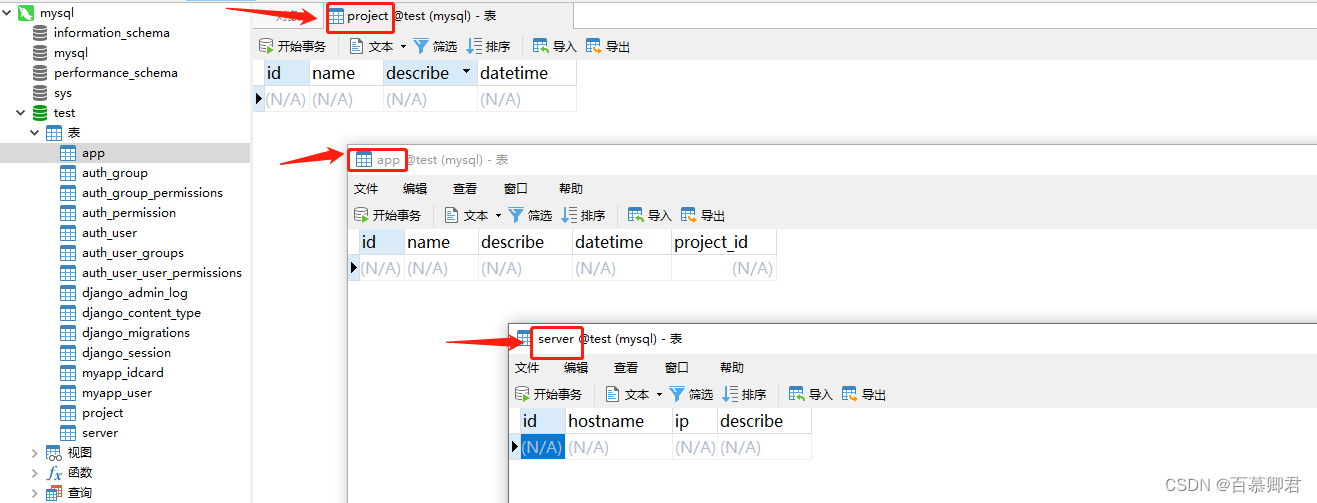
2.生成迁移文件,并同步,查看数据库表。
python manage.py makemigrations
python manage.py migrate

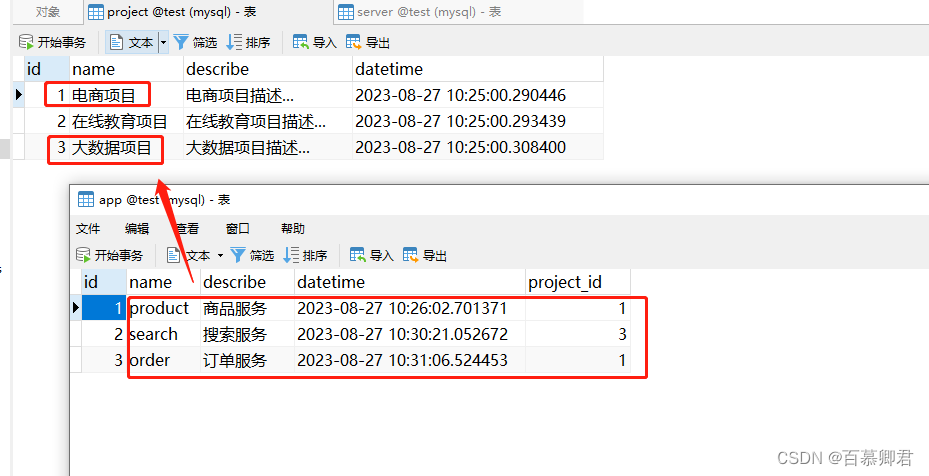
3.新增数据。
from myapp.models import Project,App
#######################################################################
往项目表中插入数据,添加已知的项目名称、项目描述信息。
Project.objects.create(name="电商项目",describe="电商项目描述...")
Project.objects.create(name="在线教育项目",describe="在线教育项目描述...")
Project.objects.create(name="大数据项目",describe="大数据项目描述...")
#######################################################################
往应用表中插入信息,将应用表与项目表关联在一起。
project_obj = Project.objects.get(name="电商项目")
App.objects.create(name="product",describe="商品服务",project=project_obj)
project_obj = Project.objects.get(name="大数据项目")
App.objects.create(name="search",describe="搜索服务",project=project_obj)
project_obj = Project.objects.get(name="电商项目")
App.objects.create(name="order",describe="订单服务",project=project_obj)

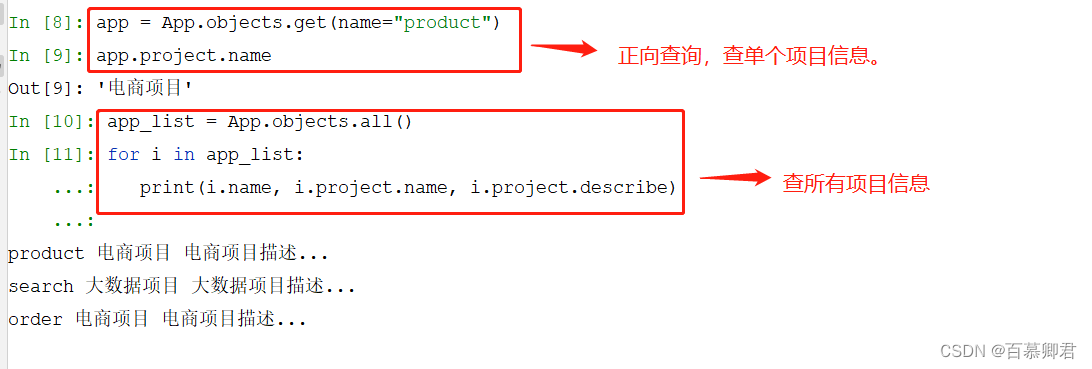
4.查询数据。
#######################################################################
正向查询:通过应用名称查询所属项目(app->project)
##查询某个应用所属项目。
app = App.objects.get(name="product") # 获取应用
app.project.name # 根据获取的应用,查询对应项目名称
##查询所有应用所属项目。
app_list = App.objects.all()
for i in app_list:print(i.name, i.project.name, i.project.describe)
#######################################################################
反向查询:通过项目名称查询有哪些应用(project->app)
##查询某个项目有哪些应用:
project = Project.objects.get(name="电商项目") # 获取项目
project.app_set.all() # 根据获取的项目,查询所有应用
##查询所有项目有哪些引用:
project = Project.objects.all()
for i in project:print(i.name, i.app_set.all())

3.2 案例:应用详情页
1.前端正向查询,查应用数据。
###################################################
1.定义根路由规则,ORM/urls.py
from django.urls import path,include,re_path
urlpatterns = [path('myapp/',include('myapp.urls')),
]
###################################################
2.定义子路由规则,ORM/myapp/urls.py
from django.urls import path
from myapp import views
urlpatterns = [path('app',views.app)
]
###################################################
3.定义视图,ORM/myapp/views.py
from django.shortcuts import render
from myapp.models import Project,App
def app(request):app = App.objects.all()return render(request, "app.html", {'app': app})
###################################################
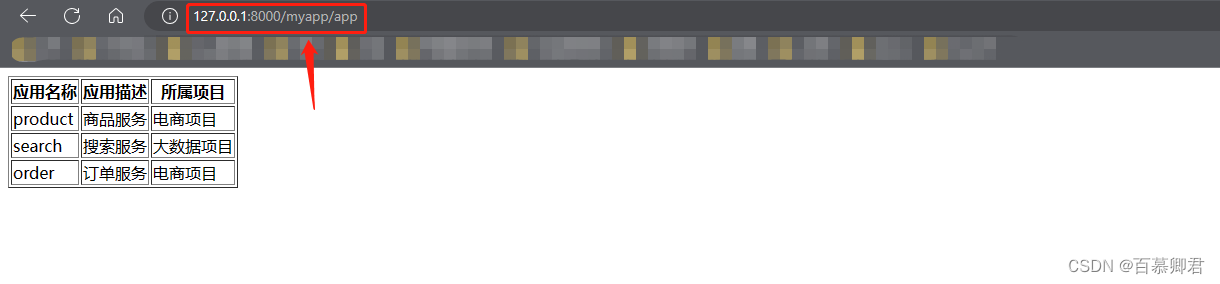
4.定义html模板,templates/app.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>项目表单</title>
</head>
<body>
<table border="1"><thead><tr><th>应用名称</th><th>应用描述</th><th>所属项目</th></tr></thead><tbody>{% for i in app %}<tr><td>{{ i.name }}</td><td>{{ i.describe }}</td><td>{{ i.project.name}}</td></tr>{% endfor %}</tbody>
</body>
</html>

2.前端反向查询,查项目数据。
###################################################
1.定义根路由规则,ORM/urls.py
from django.urls import path,include,re_path
urlpatterns = [path('myapp/',include('myapp.urls')),
]
###################################################
2.定义子路由规则,ORM/myapp/urls.py
from django.urls import path
from myapp import views
urlpatterns = [path('project',views.project),
]
###################################################
3.定义视图,ORM/myapp/views.py
from django.shortcuts import render
from myapp.models import Project,App
def project(request):project_list = Project.objects.all()return render(request, "project.html", {"project_list": project_list})
###################################################
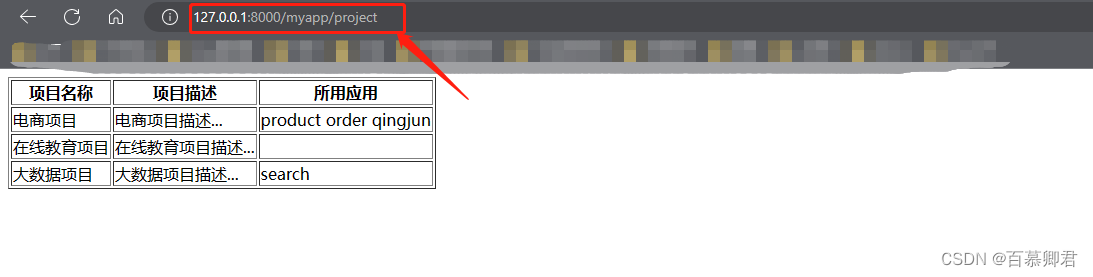
4.定义html模板,templates/project.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>项目表单</title>
</head>
<body>
<table border="1"><thead><tr><th>项目名称</th><th>项目描述</th><th>所有应用</th></tr></thead><tbody>{% for i in project_list %}<tr><td>{{ i.name }}</td><td>{{ i.describe }}</td><td>{% for n in i.app_set.all %}{{ n }}{% endfor %}</td></tr>{% endfor %}</tbody>
</body>
</html>

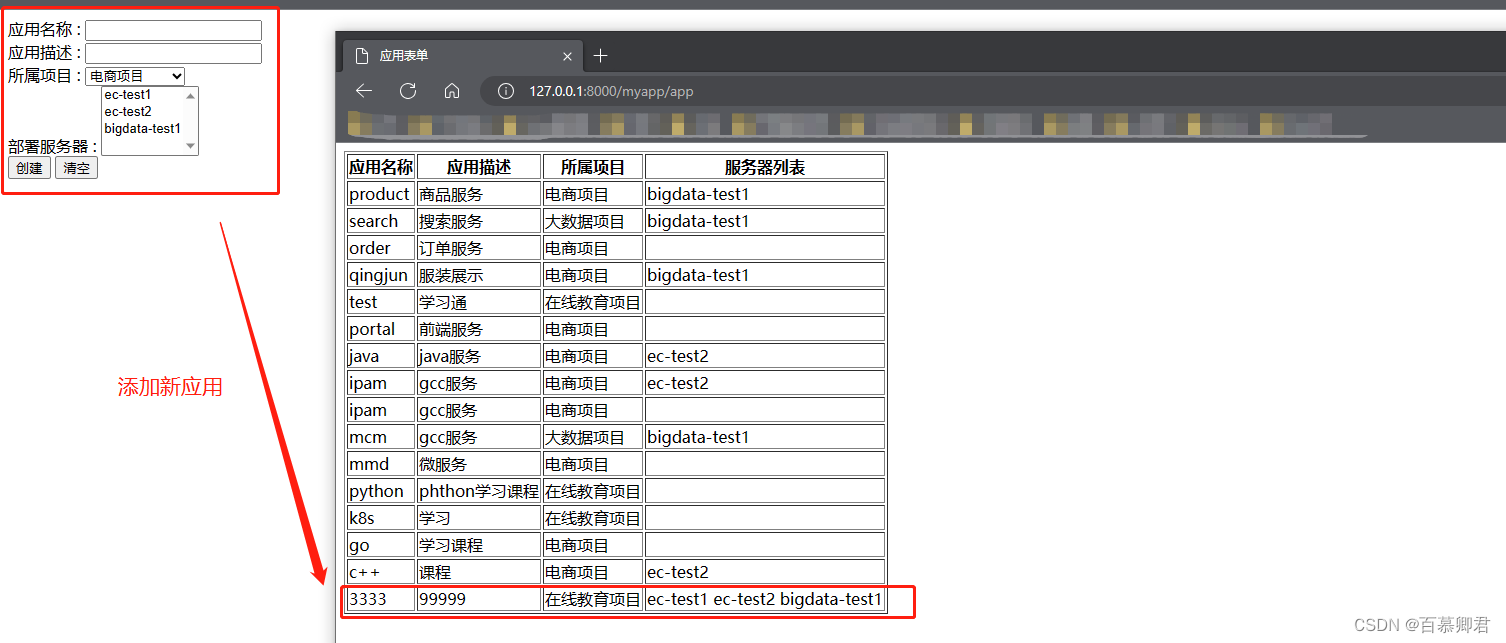
3.2 案例:新建应用页
- 新建应用页:页面可添加应用并可选项目。
1.前端添加新应用,后端数据入库。
###################################################
1.定义根路由规则,ORM/urls.py
from django.urls import path,include,re_path
urlpatterns = [path('myapp/',include('myapp.urls')),
]
###################################################
2.定义子路由规则,ORM/myapp/urls.py
from django.urls import path
from myapp import views
urlpatterns = [path('app_add',views.app_add),
]
###################################################
3.定义视图,ORM/myapp/views.py
from django.shortcuts import render
from myapp.models import Project,App
def app_add(request):if request.method == "GET":project_list = Project.objects.all()return render(request,'app_add.html', {"project_list": project_list})elif request.method == "POST":app_name = request.POST.get("app-name")app_describe = request.POST.get("app-describe")project_name = request.POST.get("project-name")project_list = Project.objects.all()if not app_name:msg = "添加字段异常"return render(request, 'app_add.html', {'project_list': project_list, 'msg': msg})try:project_obj = Project.objects.get(name=project_name)App.objects.create(name=app_name, describe=app_describe, project=project_obj)msg ="添加成功"code = 0except:msg ="添加失败"code = 1return render(request, 'app_add.html', {'project_list': project_list, 'msg': msg,'code':code})
###################################################
4.定义html模板,templates/app_add.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>创建应用</title>
</head>
<body>
<form action="" method="post">应用名称 : <input type="text" name="app-name"><br>应用描述 : <input type="text" name="app-describe"><br>所属项目 :<select name="project-name" id="">{% for i in project_list %}<option value="{{ i.name }}">{{ i.name }}</option>{% endfor %}</select><br><button type="submit">创建</button><button type="reset">清空</button>{{ msg }}
</form>
</body>
</html>
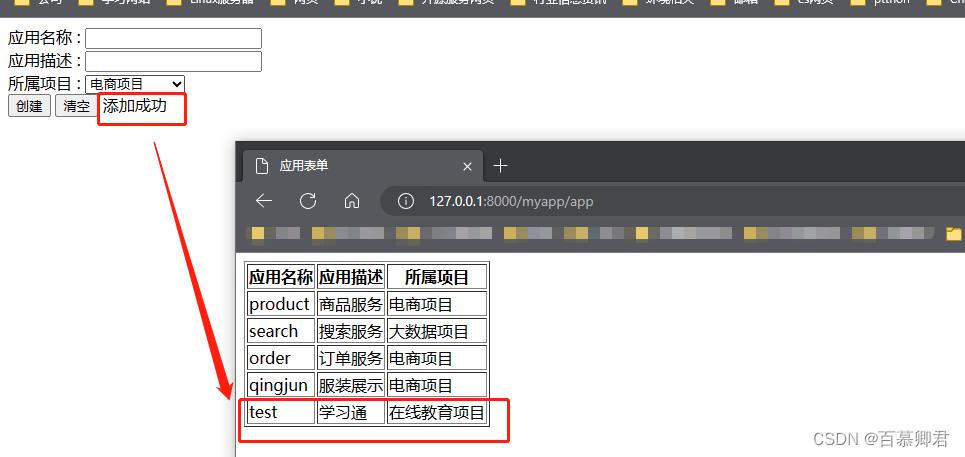
2.前端页面添加新应用。

四、多对多关系
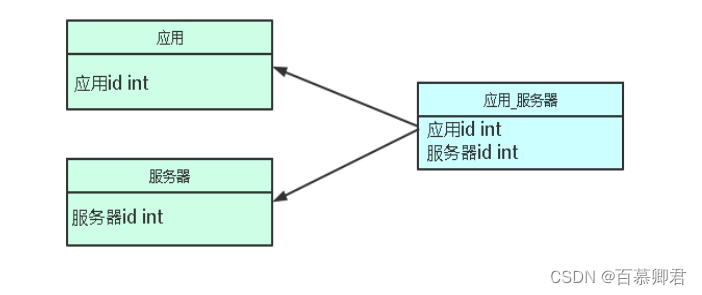
多对多:A表中的某个记录对应B表中的多条记录,B表中的某个记录对应A表中多条记录。使用ManyToManyField建立关系。过程中,Django会自动创建一个表来管理多对多关系,称为中间表;这个中间表的名称使用多对多的名称和包含这张表的模型的名称生成,也可以使用db_table选项指定这个中间表名称。
应用场景:一个应用部署到多台服务器,一个服务器部署多个应用。
4.1 增删改查
1.修改模型类文件myapp/models.py,将server表和app表进行关联。
##第三张表,服务器表。
class Server(models.Model):hostname = models.CharField(max_length=30)ip = models.GenericIPAddressField()describe = models.CharField(max_length=100, null=True)app = models.ManyToManyField(App) ##添加此行。def __str__(self):return self.hostnameclass Meta:db_table = 'server'verbose_name_plural ='服务器'
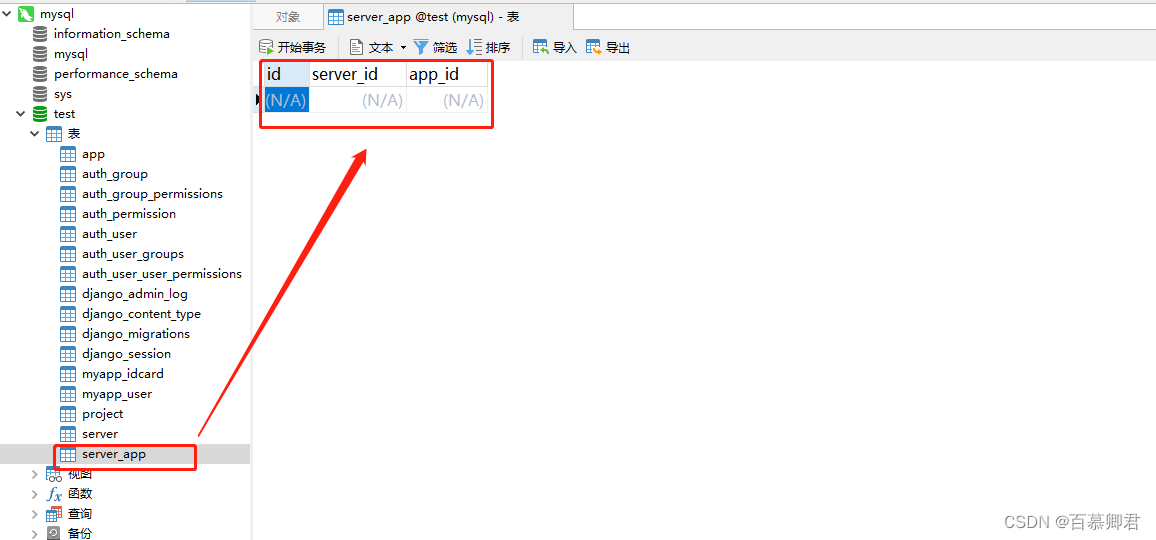
2.生成迁移文件,并同步,查看中间表。
python manage.py makemigrations
python manage.py migrate

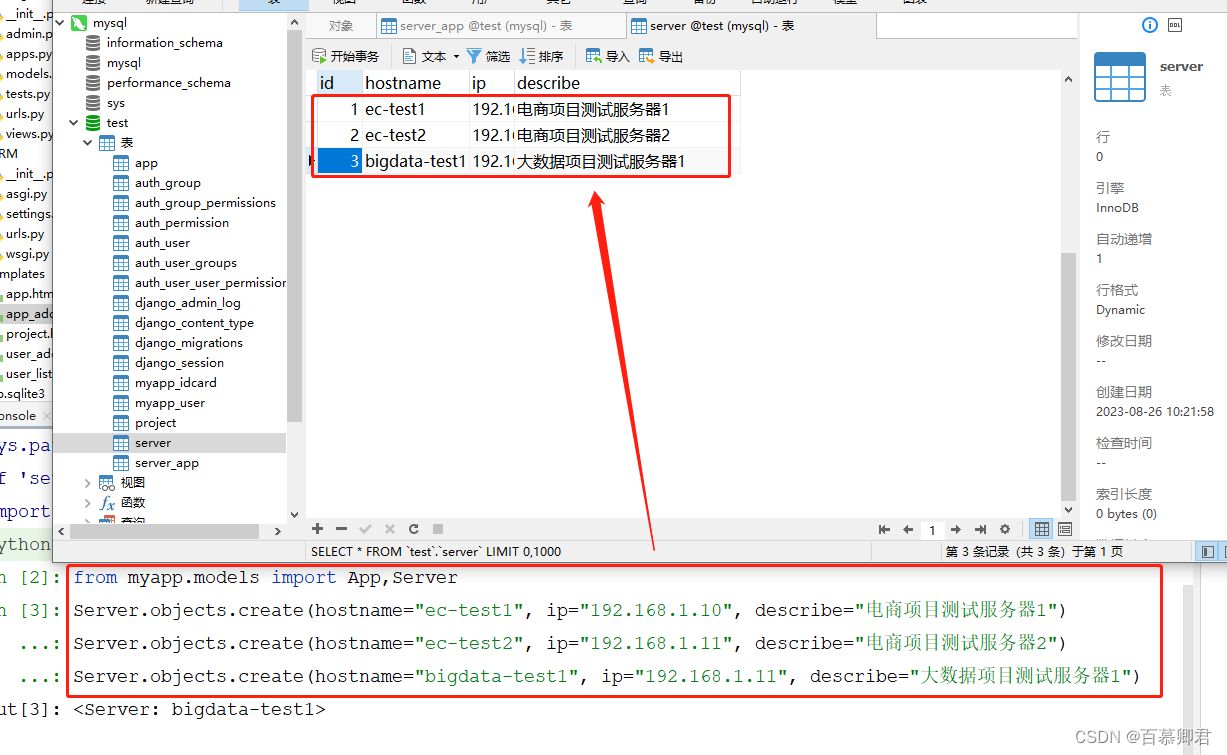
3.往server表添加数据。
from myapp.models import App,Project,Server
Server.objects.create(hostname="ec-test1", ip="192.168.1.10", describe="电商项目测试服务器1")
Server.objects.create(hostname="ec-test2", ip="192.168.1.11", describe="电商项目测试服务器2")
Server.objects.create(hostname="bigdata-test1", ip="192.168.1.11", describe="大数据项目测试服务器1")

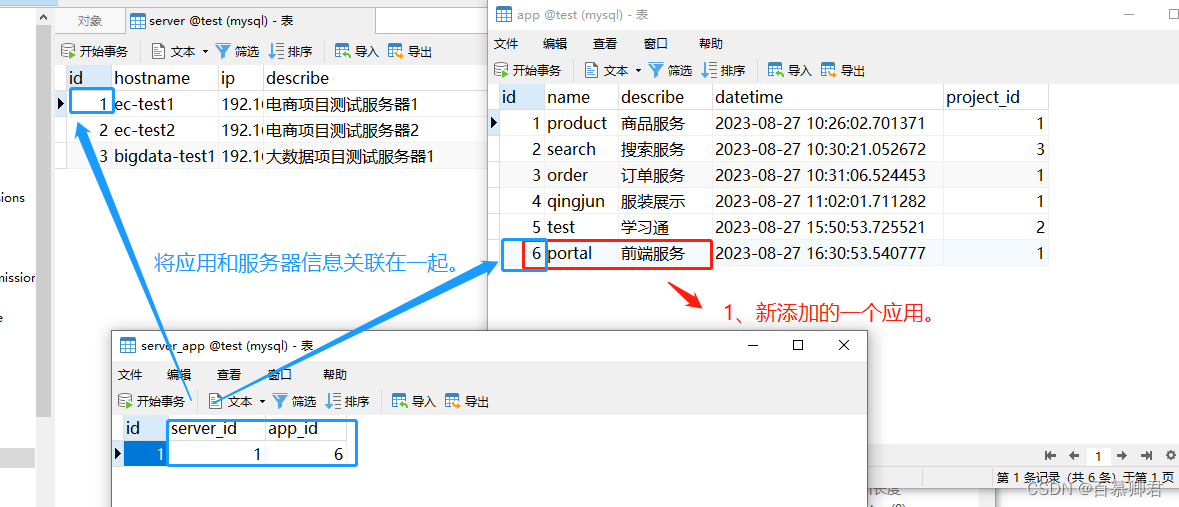
4.将一个新应用部署到指定服务器信息,添加到数据库中。
project_obj = Project.objects.get(name="电商项目")
app = App.objects.create(name="portal",describe="前端服务",project=project_obj)
server = Server.objects.get(hostname="ec-test1")
server.app.add(app)

5.查询数据。
#######################################################################
正向查询:查询服务器部署了哪些应用(server->app)
##查询某台服务器部署了哪些应用:
server = Server.objects.get(hostname="ec-test1")
server.app.all()
##查询所有服务器部署了哪些应用:
server_list = Server.objects.all()
for i in server_list:print(i.hostname, i.app.all())
#######################################################################
反向查询:查看某个应用部署到哪些服务器(app->server)
##查询某个应用部署到哪些服务器:
app = App.objects.get(name="portal")
app.server_set.all()
##查询所有应用部署到哪些服务器:
app_list = App.objects.all()
for i in app_list:print(i.name, i.server_set.all())
6.根据已存在的app信息,将其添加到服务器表中。
##获取应用表中的app_id字段进行关联。
app = App.objects.get(name="qingjun")
app.id
server = Server.objects.get(hostname="bigdata-test1")
server.app.add(3) #将应用id3关联该服务器。
server.app.add(1,2,3) #将应用id1、2、3关联该服务器。

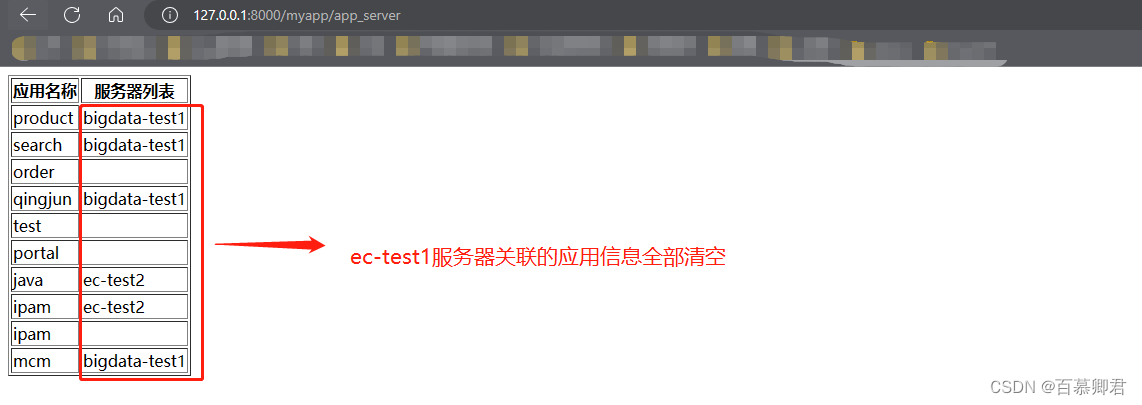
7.删除,将id=3的应用与ec-test1服务器取消关联。
server = Server.objects.get(hostname="ec-test1")
server.app.remove(3)

8.清空,将ec-test1服务器取消所有应用关联。
server = Server.objects.get(hostname="ec-test1")
server.app.clear()

4.2 案例:应用详情页
1.前端正向查询。
###################################################
1.定义根路由规则,ORM/urls.py
from django.urls import path,include,re_path
urlpatterns = [path('myapp/',include('myapp.urls')),
]
###################################################
2.定义子路由规则,ORM/myapp/urls.py
from django.urls import path
from myapp import views
urlpatterns = [path('server',views.server),
]
###################################################
3.定义视图,ORM/myapp/views.py
from django.shortcuts import render
from myapp.models import Project,App,Server
def server(request):server_list = Server.objects.all()return render(request, "server.html", {"server_list": server_list})
###################################################
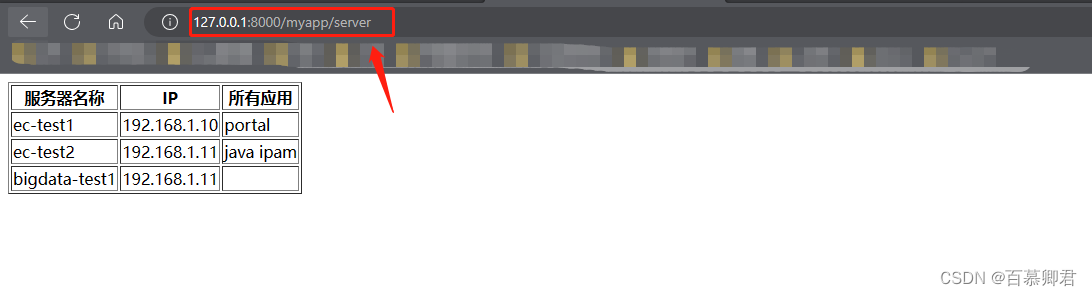
4.定义html模板,templates/server.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>服务器详情</title>
</head>
<body>
<table border="1"><thead><tr><th>服务器名称</th><th>IP</th><th>所有应用</th></tr></thead><tbody>{% for i in server_list %}<tr><td>{{ i.hostname }}</td><td>{{ i.ip }}</td><td>{% for n in i.app.all %}{{ n }}{% endfor %}</td></tr>{% endfor %}</tbody>
</body>
</html>

2.前端反向查询,查项目数据。
###################################################
1.定义根路由规则,ORM/urls.py
from django.urls import path,include,re_path
urlpatterns = [path('myapp/',include('myapp.urls')),
]
###################################################
2.定义子路由规则,ORM/myapp/urls.py
from django.urls import path
from myapp import views
urlpatterns = [path('app_server', views.app_server),
]
###################################################
3.定义视图,ORM/myapp/views.py
from django.shortcuts import render
from myapp.models import Project,App
def app_server(request):app_server = App.objects.all()return render(request, "app_server.html", {"app_server": app_server})
###################################################
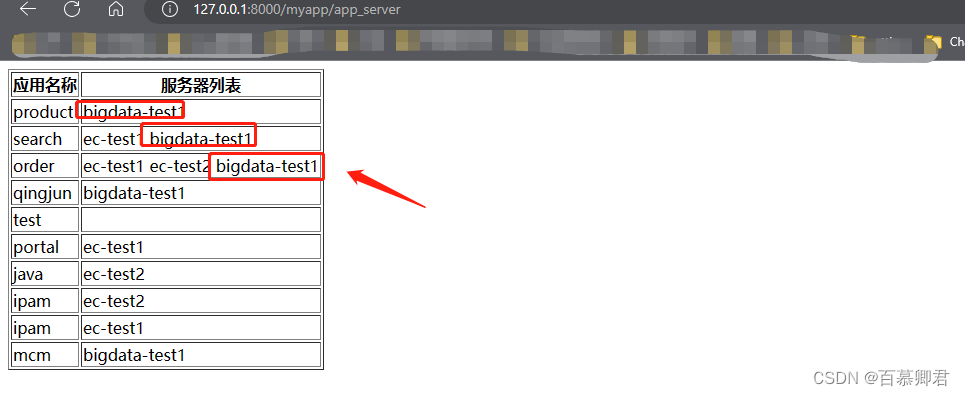
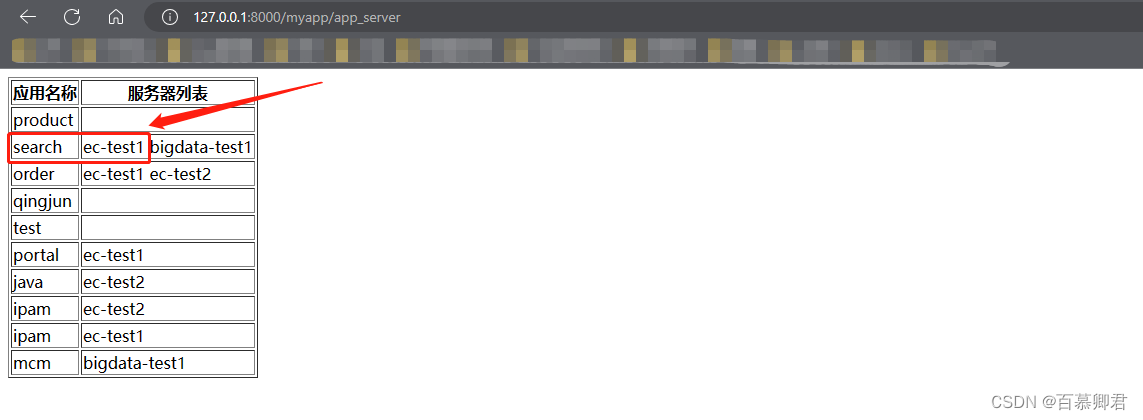
4.定义html模板,templates/app_server.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>应用详情</title>
</head>
<body>
<table border="1"><thead><tr><th>应用名称</th><th>服务器列表</th></tr></thead><tbody>{% for i in app_server %}<tr><td>{{ i.name}}</td><td>{% for n in i.server_set.all %}{{ n }}{% endfor %}</td></tr>{% endfor %}</tbody>
</body>
</html>
###################################################
5.将search应用部署在bigdata-test1服务器中,将该信息填入到数据库。
app = App.objects.get(name="search")
server = Server.objects.get(hostname="bigdata-test1")
server.app.add(app)

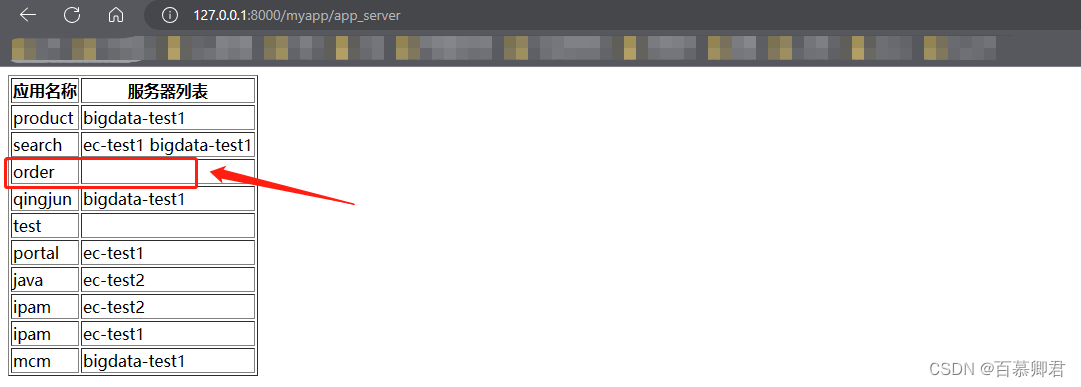
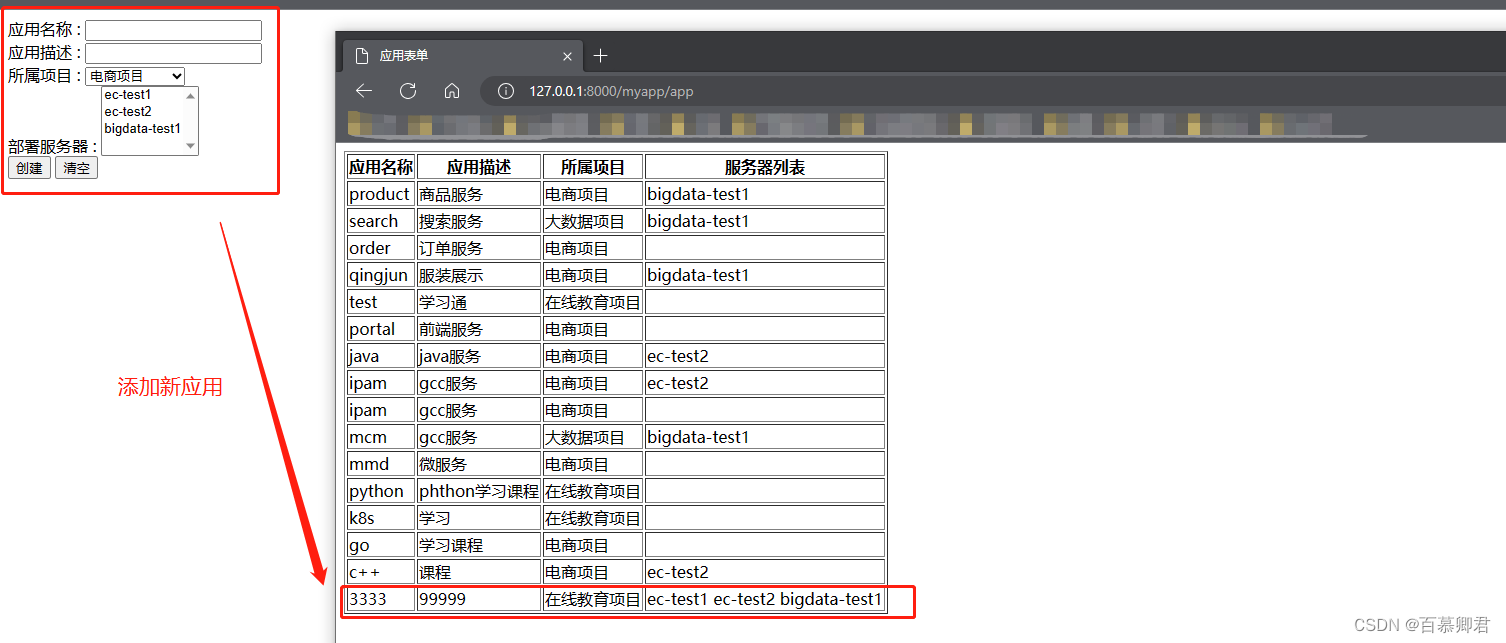
4.3 案例:部署应用页
1.前端添加新应用,后端数据入库。
###################################################
1.定义根路由规则,ORM/urls.py
from django.urls import path,include,re_path
urlpatterns = [path('myapp/',include('myapp.urls')),
]
###################################################
2.定义子路由规则,ORM/myapp/urls.py
from django.urls import path
from myapp import views
urlpatterns = [path('app_server', views.app_server),
]
###################################################
3.定义视图,ORM/myapp/views.py
from django.shortcuts import render,redirect
from myapp.models import Project,App
def app_add(request):if request.method == "GET":project_list = Project.objects.all()server_list = Server.objects.all()return render(request,'app_add.html', {"project_list": project_list,'server_list':server_list})elif request.method == "POST":app_name = request.POST.get("app-name")app_describe = request.POST.get("app-describe")project_name = request.POST.get("project-name")server_list = request.POST.getlist("server-list") # 使用getlist获取,用于获取表单多少值if not app_name:msg = "添加字段异常"return render(request, 'app_add.html')try:project_obj = Project.objects.get(name=project_name)app = App.objects.create(name=app_name, describe=app_describe, project=project_obj)# 将服务器(可能多个)关联应用print(server_list)for server in server_list:server = Server.objects.get(hostname=server)server.app.add(app)msg ="添加成功"code = 0except:msg ="添加失败"code = 1return redirect(app_add)
###################################################
4.定义html模板,templates/app_add.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>创建应用</title>
</head>
<body>
<form action="" method="post">应用名称 : <input type="text" name="app-name"><br>应用描述 : <input type="text" name="app-describe"><br>所属项目 :<select name="project-name" id="">{% for i in project_list %}<option value="{{ i.name }}">{{ i.name }}</option>{% endfor %}</select><br>部署服务器 :<select name="server-list" multiple>{% for i in server_list %}<option value="{{ i.hostname }}">{{ i.hostname }}</option>{% endfor %}<br></select><br><button type="submit">创建</button><button type="reset">清空</button>{{ msg }}
</form>
</body>
</html>
###################################################
5.修改templates/app.html模板内容,显示服务器列表信息。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>应用表单</title>
</head>
<body>
<table border="1"><thead><tr><th>应用名称</th><th>应用描述</th><th>所属项目</th><th>服务器列表</th></tr></thead><tbody>{% for i in app %}<tr><td>{{ i.name }}</td><td>{{ i.describe }}</td><td>{{ i.project.name}}</td><td>{% for n in i.server_set.all %}{{ n }}{% endfor %}</td></tr>{% endfor %}</tbody>
</body>
</html>

相关文章:

Django基础6——数据模型关系
文章目录 一、基本了解二、一对一关系三、一对多关系3.1 增删改查3.2 案例:应用详情页3.2 案例:新建应用页 四、多对多关系4.1 增删改查4.2 案例:应用详情页4.3 案例:部署应用页 一、基本了解 常见数据模型关系: 一对一…...

【chrome扩展开发】如何在项目中判断插件是否已安装
由于安全限制,本文采取间接的方式实现 1、项目部分 比如通过cookie、localStorage等进行状态存储 1.1、初始化判断 function getCookie(name){let arr document.cookie.match(new RegExp("(^| )"name"([^;]*)(;|$)"))if(arr ! null){return u…...

Centos 7.6 安装mongodb
以下是在CentOS 7.6上安装MongoDB的步骤: 打开终端并以root用户身份登录系统。 创建一个新的MongoDB存储库文件 /etc/yum.repos.d/mongodb-org-4.4.repo 并编辑它。 sudo vi /etc/yum.repos.d/mongodb-org-4.4.repo在编辑器中,添加下面的内容到文件中并…...

Ubuntu下安装nginx服务,实现通过URL读取ubuntu下图片
1.安装nginx包 sudo apt update sudo apt install nginx 2.安装完成后系统自动启动nginx sudo systemctl status nginx 查看nginx服务的状态 3.开启防火墙上的HTTP服务端口80 sudo ufw allow ‘Nginx HTTP’ 4.在浏览器输入 http://localhost 看到nginx的欢迎界面,…...

本地部署 Stable Diffusion(Mac 系统)
在 Mac 系统本地部署 Stable Diffusion 与在 Windows 系统下本地部署的方法本质上是差不多的。 一、安装 Homebrew Homebrew 是一个流行的 macOS (或 Linux)软件包管理器,用于自动下载、编译和安装各种命令行工具和应用程序。有关说明请访问官…...

浪潮云海护航省联社金融上云,“一云多芯”赋能数字农业
农村金融是现代金融体系的重要组成部分,是农业农村发展的重要支撑力量,而统管全省农商行及农信社的省级农村信用社联合社(以下简称:省联社)在我国金融系统中占据着举足轻重的地位。省联社通常采用“大平台小法人”的发…...

MyCat的XA事务研究及字符集问题
MyCAT 1.4 开发版,初步实现了XA事务,关注这个高级技术的同学可以编译代码并测试其正确性。。 在手动事务模式下,可以执行 set xaon开启XA事务支持 目前实现了不跨分片的SQL的XA事务,测试过程如下 mysql> set autocommit0; Qu…...

9、监测数据采集物联网应用开发步骤(7)
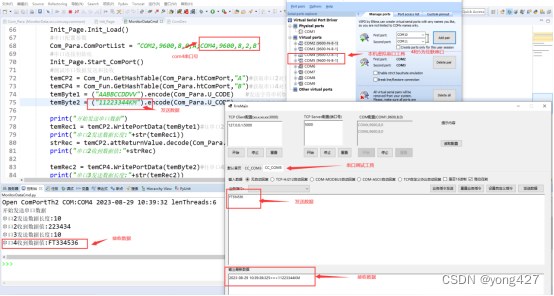
监测数据采集物联网应用开发步骤(6) 串口(COM)通讯开发 本章节测试使用了 Configure Virtual Serial Port Driver虚拟串口工具和本人自写的串口调试工具,请自行baidu下载对应工具 在com.zxy.common.Com_Para.py中添加如下内容 #RS232串口通讯列表 串口号,波特率,…...
- 小程序页面优化)
微信小程序开发教学系列(9)- 小程序页面优化
第9章 小程序页面优化 在开发小程序时,页面性能优化是非常重要的一项任务。优化页面性能可以提升用户体验,使小程序更加流畅和高效。本章将介绍一些常见的页面优化方法和技巧,帮助您提升小程序的性能。 9.1 页面性能优化的基本原则 页面性…...

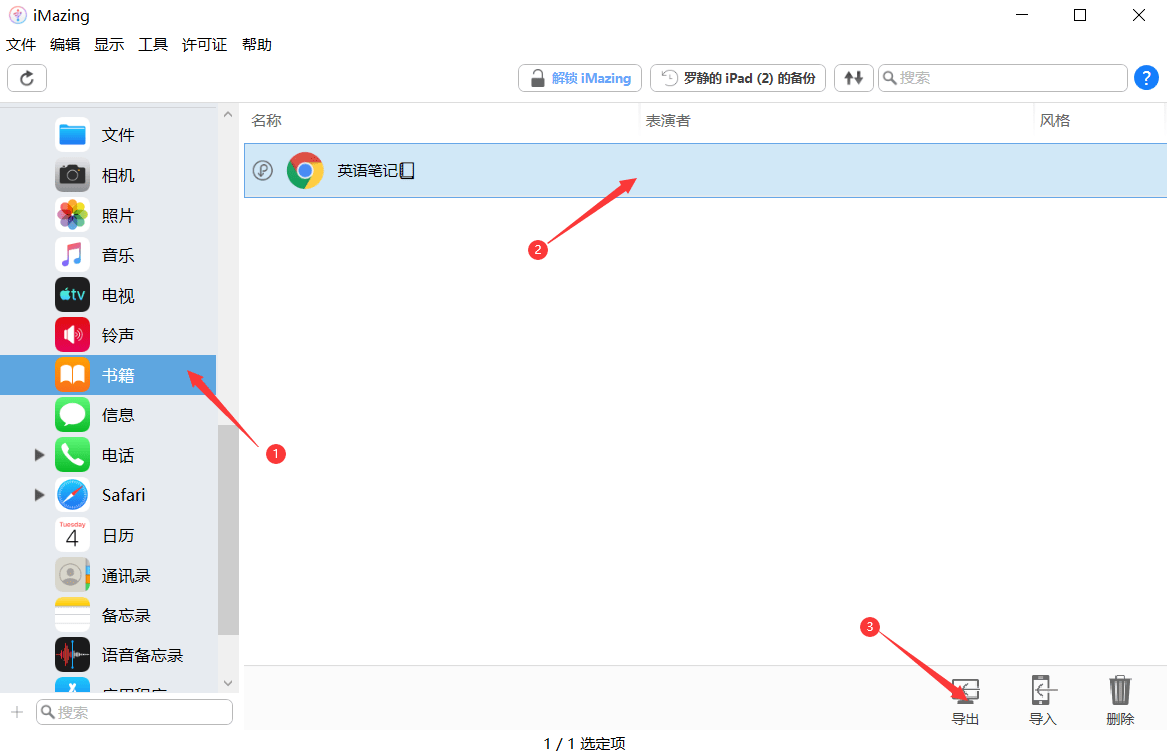
如何将储存在Mac或PC端的PDF文件传输到移动设备呢?
iMazing是一款iOS设备管理软件,用户借助它可以将iPad或iPhone上的文件备份到PC或Mac上,还能实现不同设备之间的文件传输,能很大程度上方便用户进行文件管理。 在阅读方面,iPad和iPhone是阅读PDF的优秀选择,相较于Mac或…...

一图看懂架构划分原则:技术划分 OR 领域划分?
架构划分原则 技术划分 描述: 按技术用途组织系统组件典型示例: 分层(多层)架构 组件按技术层组织 用户界面: 与用户直接交互的部分业务规则和核心处理: 逻辑和算法与数据库交互: 数据存取和查询数据库层: 数据存储和管理 优点: 当大部分更改与技术层次对齐时适用 缺点: 域更…...

从零开始的Hadoop学习(二)| Hadoop介绍、优势、组成、HDFS架构
1. Hadoop 是什么 Hadoop是一个由Apache基金会所开发的分布式系统基础架构。主要解决,海量数据的存储和海量数据的分析计算问题。广义上来说,Hadoop通常是指一个更广泛的概念—Hadoop生态圈。 2. Hadoop 的优势 高可靠性:Hadoop底层维护多…...

问道管理:逾4600股飘红!汽车板块爆了,多股冲击涨停!
A股商场今天上午全体低开,但其后逐级上行,创业板指数上午收盘大涨超越3%,北向资金也完成净买入38亿元。 别的,A股商场半年报成绩发表如火如荼进行中,多家公司发表半年报后股价应声大涨,部分公司股价冲击涨停…...

Java 语言实现选择排序算法
【引言】 选择排序算法是一种简单但有效的排序算法。它的原理是每次从未排序的元素中选择最小(或最大)的元素,放在已排序的末尾(或开头),逐渐形成有序序列。本文将使用Java语言实现选择排序算法,…...

【C语言每日一题】05. 输出保留12位小数的浮点数
题目来源:http://noi.openjudge.cn/ch0101/05/ 05 输出保留12位小数的浮点数 总时间限制: 1000ms 内存限制: 65536kB 问题描述 读入一个双精度浮点数,保留12位小数,输出这个浮点数。 输入 只有一行,一个双精度浮点数。 输出 …...

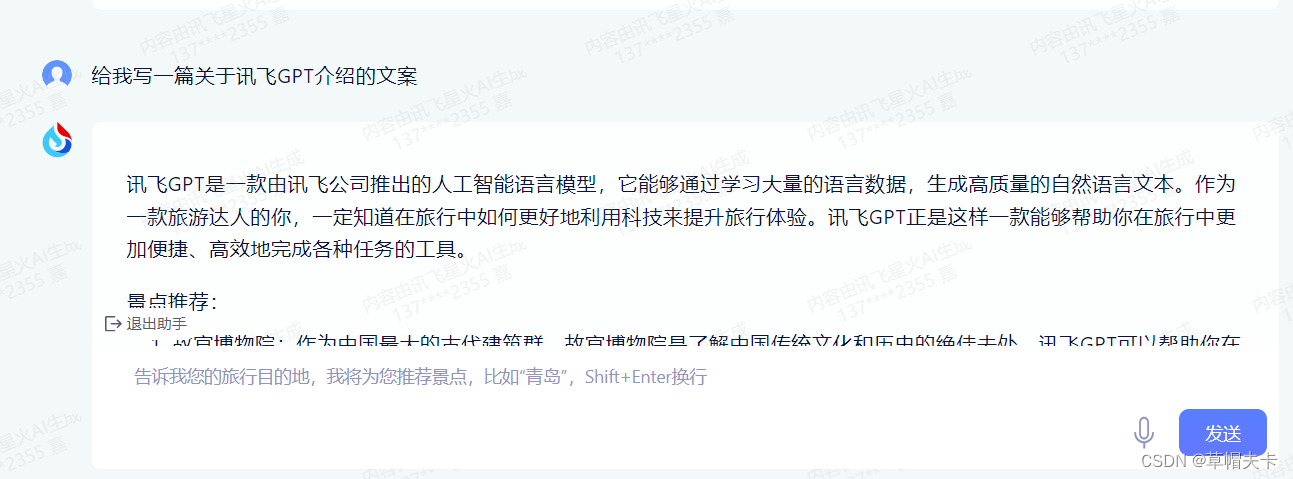
科大讯飞永久免费GPT入口来了!!!
讯飞GPT永久免费使用入口注册链接:讯飞星火认知大模型-AI大语言模型-星火大模型-科大讯飞。 登录讯飞账号后,点击进入体验。 进入体验页面后,选择景点推荐。 笔者让其写一篇关于讯飞GPT介绍的文案。 讯飞GPT是一款由讯飞公司推出的人工智能语…...

亚马逊反馈和评论的区别
在亚马逊上,"反馈"(Feedback)和"评论"(Review)是两个不同的概念,它们分别用于描述购买者与商品或卖家之间的不同方面。 1、反馈(Feedback): 亚马逊的…...

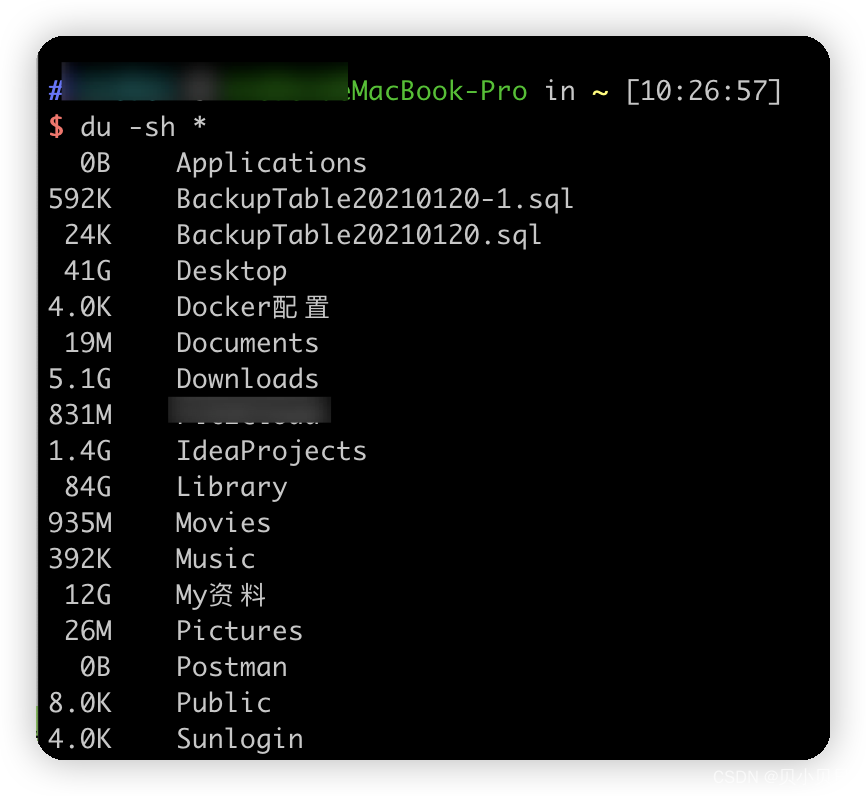
Linux 查看当前文件夹下的文件大小
1.直接查看: ll 或者 ls -la #查看文件大小,以kb为单位 ll#查看文件大小,包含隐藏的文件,以kb为单位 ls -la2.以 M 或者 G 为单位查看,根据文件实际大小进行合适的单位展示 du -sh *...

玩转 PI 系列-看起来像服务器的 ARM 开发板矩阵-Firefly Cluster Server
前言 基于我个人的工作内容和兴趣,想要在家里搞一套服务器集群,用于容器/K8s 等方案的测试验证。 考虑过使用二手服务器,比如 Dell R730, 还搞了一套配置清单,如下: Dell R7303.5 尺寸规格硬盘CPU: 2686v4*2 内存&a…...

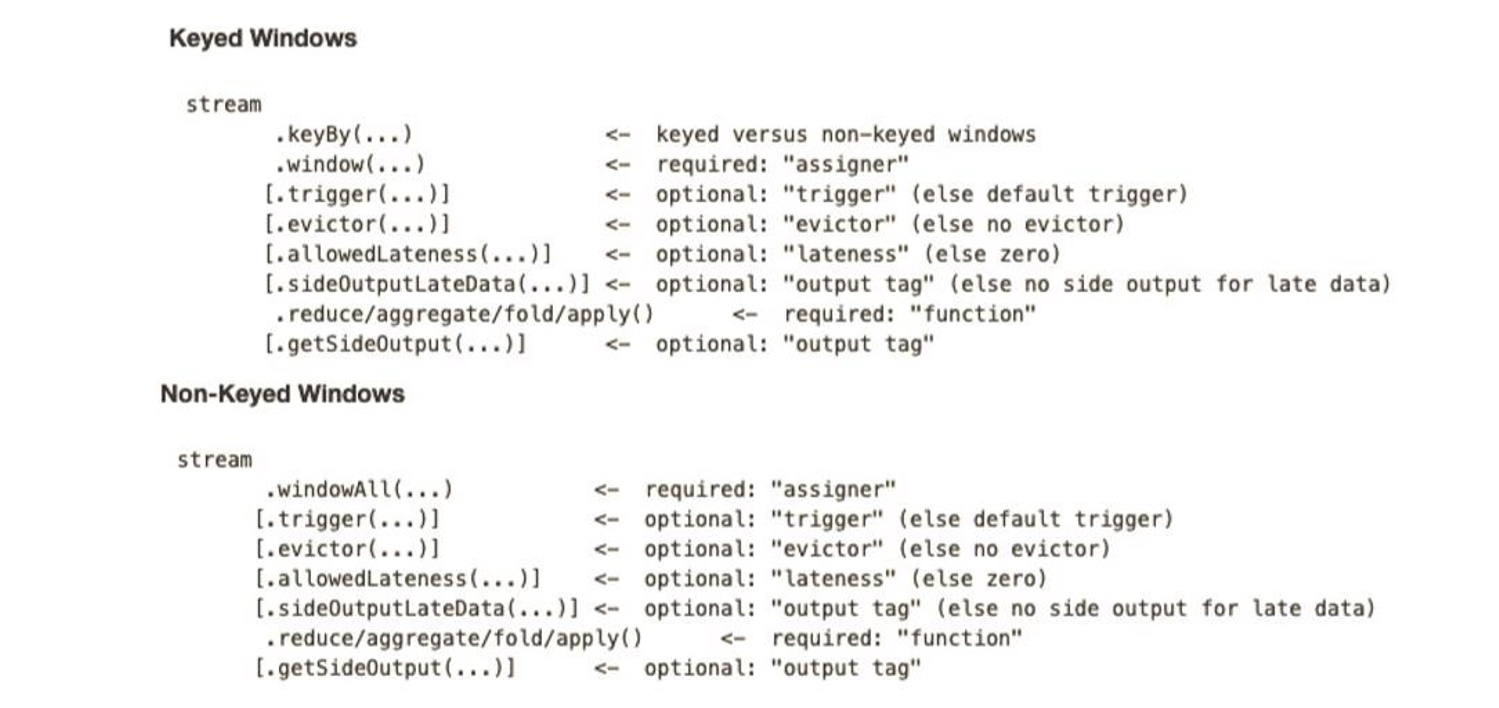
《Flink学习笔记》——第六章 Flink的时间和窗口
6.1 时间语义 6.1.1 Flink中的时间语义 对于一台机器而言,时间就是系统时间。但是Flink是一个分布式处理系统,多台机器“各自为政”,没有统一的时钟,各自有各自的系统时间。而对于并行的子任务来说,在不同的节点&…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...