安卓webview,网页端生成安卓项目(极速生成)教程
安卓webview,网页端生成安卓项目(极速生成)教程
一,前言
当自己做了一个PC端的页面,也就是前端的页面,或者已经上服的页面,但也想生成一个安卓端供用户使用,本教程详细讲解如何把前端html页面或者链接生成安卓端项目。
本教程仅限至于已经上服务器的项目(若项目没有上服,看文末提供上服)。
二,步骤(代码中已有详细的注释)
1.创建一个空安卓项目

2.修改MainActivity.java文件
注意修改webView.loadUrl(“http:自己的项目地址”);中的地址
package com.example.myapplication;import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;public class MainActivity extends Activity {private WebView webView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);init();}private void init() {// 从布局文件中获取 WebView 控件webView = (WebView) findViewById(R.id.webView);// 获取 WebView 的 WebSettings(Web 设置)对象WebSettings ws = webView.getSettings();// 设置布局算法为 NORMAL,会引起 WebView 的重新布局ws.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.NORMAL);// 自动加载图片资源ws.setLoadsImagesAutomatically(true);// 允许 JavaScript 打开新的窗口ws.setJavaScriptCanOpenWindowsAutomatically(true);// 允许执行 JavaScript 脚本ws.setJavaScriptEnabled(true);// 支持 HTML 的 "viewport" 标签或者使用 wide viewportws.setUseWideViewPort(true);// 缩小内容以适应屏幕宽度ws.setLoadWithOverviewMode(true);// 启用定位功能ws.setGeolocationEnabled(true);// 启用应用缓存ws.setAppCacheEnabled(true);// 启用 DOM 存储 APIws.setDomStorageEnabled(true);// 请求焦点,用于处理用户输入事件webView.requestFocus();// 检查是否可以前进或后退到不同的页面webView.canGoForward();webView.canGoBack();// 加载指定的 URLwebView.loadUrl("http:自己的项目地址");// 覆盖 WebView 默认行为,使网页在 WebView 中打开webView.setWebViewClient(new WebViewClient() {@Overridepublic boolean shouldOverrideUrlLoading(WebView view, String url) {// 返回值为 true 时在 WebView 中打开链接,为 false 调用系统浏览器或其他浏览器view.loadUrl(url);return true;}});}
}这段代码实现了以下功能:
- 在布局中找到 WebView 控件并获取它的 WebSettings(Web 设置)。
- 配置 WebView 的各种属性,例如允许 JavaScript 执行、自动加载图片、设置布局算法、启用缓存等。
- 请求焦点,以便 WebView 可以处理用户输入事件。
- 检查 WebView 是否可以前进或后退到不同的页面。
- 使用
loadUrl方法加载指定的 URL。 - 通过设置
WebViewClient覆盖默认行为,使得所有链接都在 WebView 中打开。
这段代码的主要目的是在 Android 应用中创建一个内置浏览器,以显示指定 URL 的网页内容。
3.修改activity_main.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical" ><WebViewandroid:id="@+id/webView"android:layout_below="@+id/text_endLoading"android:layout_width="fill_parent"android:layout_height="fill_parent"android:layout_marginTop="10dp" />
</LinearLayout>
4.修改AndroidManifest.xml文件
注意:我这里的android:icon="@drawable/logo"用的是自己的,需要修改app的logo地址
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"package="com.example.test"><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/><uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/><uses-permission android:name="android.permission.INTERNET"/><applicationandroid:allowBackup="true"android:dataExtractionRules="@xml/data_extraction_rules"android:fullBackupContent="@xml/backup_rules"android:icon="@drawable/logo"android:label="@string/app_name"android:roundIcon="@mipmap/ic_launcher_round"android:supportsRtl="true"android:usesCleartextTraffic="true"tools:targetApi="31"><activityandroid:name="com.example.myapplication.MainActivity"android:exported="true"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity></application></manifest>
5.运行
之后连接手机运行即可

三,上服
存在部分本地的项目,但是这种情况下是不能部署到安卓端的,需要把本地的项目部署到服务器,自己查
或私信作者或
(v)15135757306
相关文章:

安卓webview,网页端生成安卓项目(极速生成)教程
安卓webview,网页端生成安卓项目(极速生成)教程 一,前言 当自己做了一个PC端的页面,也就是前端的页面,或者已经上服的页面,但也想生成一个安卓端供用户使用,本教程详细讲解如何把前…...

如何在vscode导入下载的插件安装包
点击vscode插件 --> 点击3个点 --> 选择从VSIX安装 点击更新报 Cannot update while running on a read-only volume. The application is on a read-only volume. Please move the application and try again. If you’re on macOS Sierra or later, you’ll need to m…...

springboot 多线程实战
先说下业务场景,业务1:基于实时轨迹数据打卡,业务2:基于非实时轨迹的时间差,计算累计时长。 简单点说就是从websocket获取到的实时数据,既要兼容不耗时操作,又要兼容耗时操作。 单线程做的话&a…...

求生之路2社区服务器sourcemod安装配置搭建教程centos
求生之路2社区服务器sourcemod安装配置搭建教程centos 大家好我是艾西,通过上文我们已经成功搭建了求生之路2的服务端。但是这个服务端是纯净的服务端,就是那种最纯粹的原版。如果想要实现插件、sm开头的命令等功能,需要安装这个sourcemod。…...

通达OAV12版本,表单及流程,定制开发总结
通达OA-V12版本,表单及流程,定制开发总结 触发器金蝶系统对接 日期:2023年8月29日 触发器 一键转交操作,不会调用触发器。 解决办法:可以按需要按步骤,关闭一键转交按钮。这里会隐藏一键转交、一键结束按钮…...

浅析Linux 物理内存外碎片化
本文出现的内核代码来自Linux4.19,如果有兴趣,读者可以配合代码阅读本文。 一、Linux物理内存外碎片化概述 什么是Linux物理内存碎片化?Linux物理内存碎片化包括两种: 1.物理内存内碎片:指分配给用户的内存空间中未…...

C#中的get和set
当我们定义属性的 get 访问器和 set 访问器时,其中的 return 和 value 分别代表以下含义: return:在 get 访问器中使用,表示返回属性的值给调用方。它用于将属性关联的字段的值返回给外部代码。value:在 set 访问器中…...

mysql8.0以上忘记密码的重置方法 - window系统
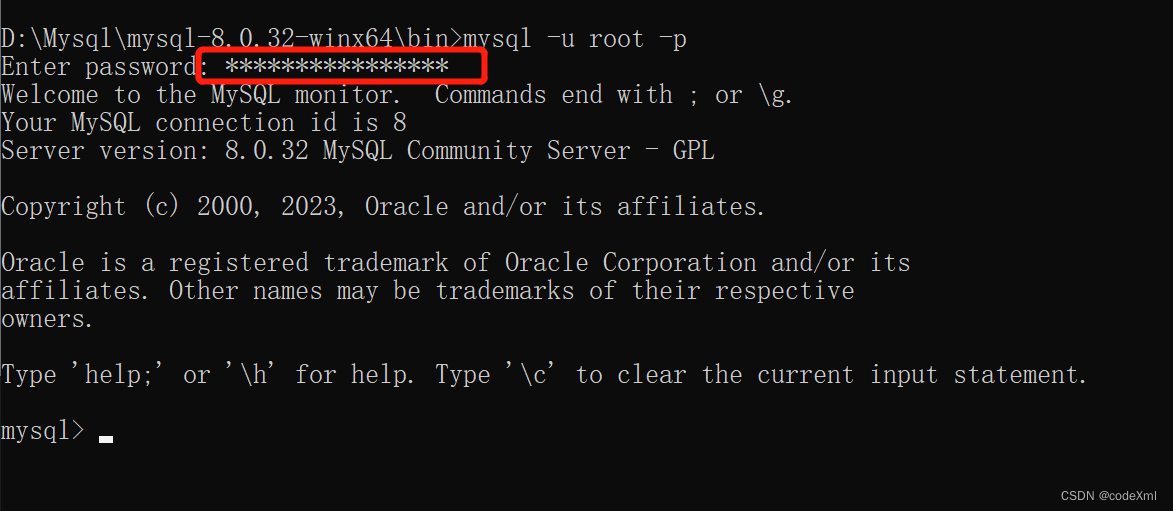
1、关闭 mysql 服务,以 管理员身份 运行命令提示符工具,执行下面的命令 net stop mysql可以在任务管理器的服务中查看状态 2、跳过 mysql 权限验证,以管理员身份运行 cmd,进入 mysql 的安装 bin 目录,执行如下指令 m…...

手写Vue3响应式数据原理
Vue3响应式数据 前言一、proxy是什么?1.1 proxy基本使用 二、实现最基本的reactive函数三、实现基本响应式系统四、完善基本响应式系统4.1 执行每一个副作用函数4.2 实现依赖收集4.2.1 基本实现 4.3 改进桶结构 五、相关面试题1.Object.defineProperty 和 Proxy 的区…...

基于PIC单片机篮球计分计时器
一、系统方案 本设计采用PIC单片机作为主控制器,矩阵键盘控制,比分,计时控制,24秒,液晶12864显示。 二、硬件设计 原理图如下: 三、单片机软件设计 1、首先是系统初始化 2、液晶显示程序 /*************…...

关于Maxwell与Kafka和数据库的监控
1.Maxwell的配置 其实就是配置两端的配置信息,都要能连接上,然后才能去传输数据 config.properties #Maxwell数据发送目的地,可选配置有stdout|file|kafka|kinesis|pubsub|sqs|rabbitmq|redis producerkafka # 目标Kafka集群地址 kafka.bootstrap.servershadoop102…...

【设计模式】Java设计模式详细讲解
一、概述 Java设计模式是Java程序设计中一种重要的最佳实践,它提供了一种框架和结构,可以帮助开发者更好地理解和设计复杂的系统。设计模式不仅仅是一种语法规则,更是一种思想和方法论,它能够帮助开发者更好地分析、设计和实现软…...
)
【MySQL】表的增删查改(进阶)
目录 1.数据库约束 1.1NOT NULL:非空约束 1.2UNIQUE:唯一值约束 1.3DEFAULT:默认值约束 1.4PRIMARY KEY:主键约束 1.5FOREIGN KEY:外键约束 1.6CHECK约束 2.表的设计 2.1一对一 2.2一对多 2.3多对多 3.新增…...

Vim几种跳转方式
ps: 以下时我常用的一些跳转指令,用于参考和复习记忆。还有一些后续会更新。 文件内跳转 移动光标 普通模式下左h,右l,上k,下j。(可以使用数字hlkj,实现跳跃式移动)。 字符间跳转 …...

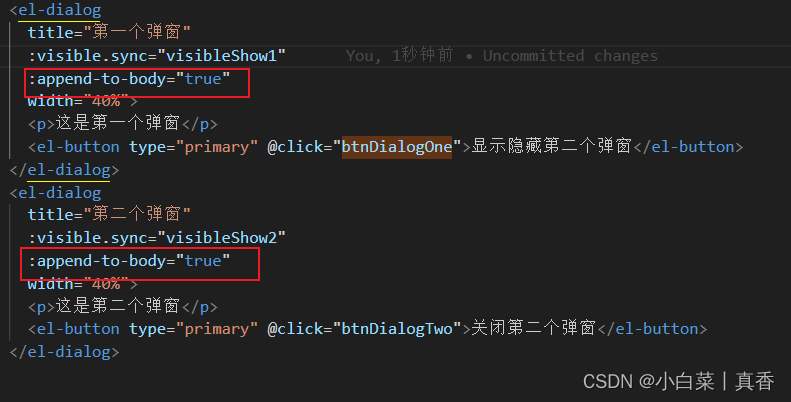
element-ui 弹窗里面嵌套弹窗,解决第二个弹窗被遮罩层掩盖无法显示的问题
当我们在 element-ui 中使用弹窗嵌套弹窗时,会出现第二个弹窗打开时被一个遮罩层挡着,就像下面这样: 下面提供两种解决方案 : 一、第一种方案 我们查询element-ui 官网可以发现 el-dialog 有这样几个属性: 具体使用就…...

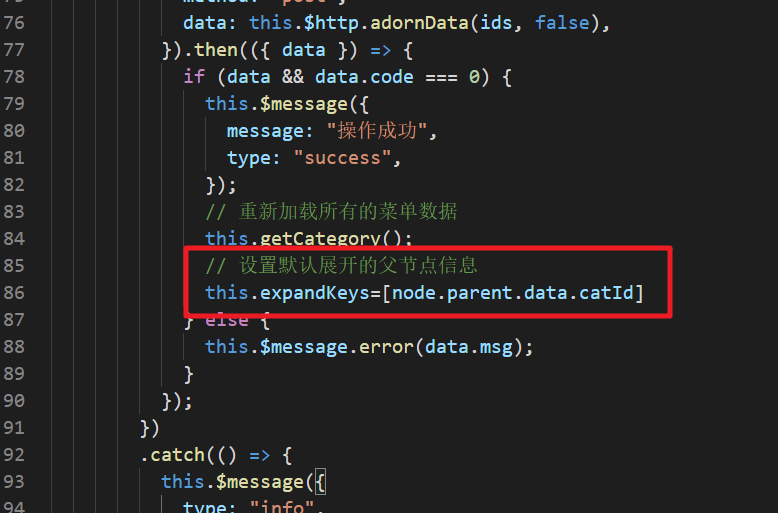
【业务功能篇76】微服务网关路由predicates断言条件-filters路由转换地址-跨域问题-多级目录树化层级设计-mybatisPlus逻辑删除
业务开发-基础业务-分类管理 启动renren-fast如果出现如下错误 -Djps.track.ap.dependenciesfalse 添加相关配置即可 分类管理 1.后端分类接口 JDK8特性:https://blog.csdn.net/qq_38526573/category_11113126.html 在后端服务中我们需要查询出所有的三级分类信…...

apache的ab工具测试网页优化效果速度以及服务器承载
今天为大家介绍一款apache自带的一种的测试网页优化效果速度以及服务器承载的工具——ab.exe。 大家在工作中或者开发中可以使用apache的ab工具来测试自己的网站并发量大小,和某个页面的访问时间。 一、基本用法 如果你是用的是apache的话,那么只要进…...

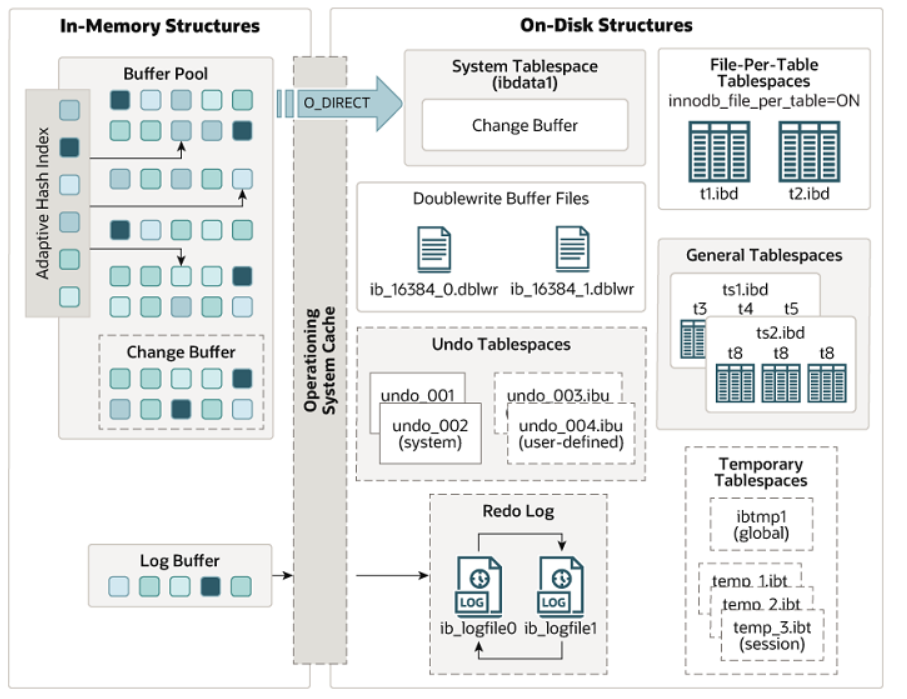
【进阶篇】MySQL 存储引擎详解
文章目录 0.前言1.基础介绍2.1. InnoDB存储引擎底层原理InnoDB记录存储结构和索引页结构InnoDB记录存储结构:InnoDB索引页结构: 3. MVCC 详解3.1. 版本号分配:3.2. 数据读取:3.3. 数据写入:3.4. 事务隔离级别ÿ…...

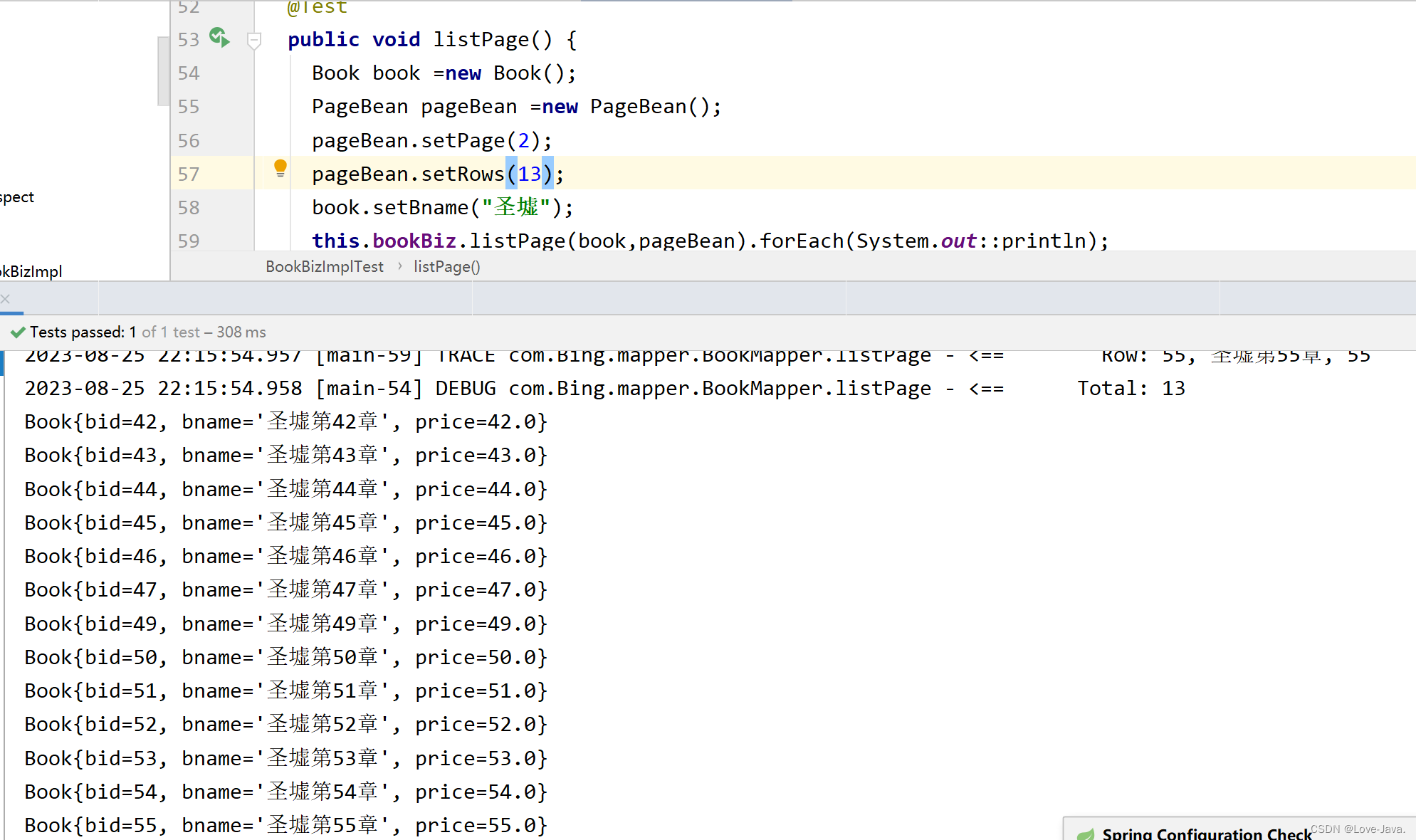
Spring集成【MyBatis】和【PageHelper分页插件】整合---详细介绍
一,spring集成Mybatis的概念 Spring 整合 MyBatis 是将 MyBatis 数据访问框架与 Spring 框架进行集成,以实现更便捷的开发和管理。在集成过程中,Spring 提供了许多特性和功能,如依赖注入、声明式事务管理、AOP 等 它所带来给我们的…...

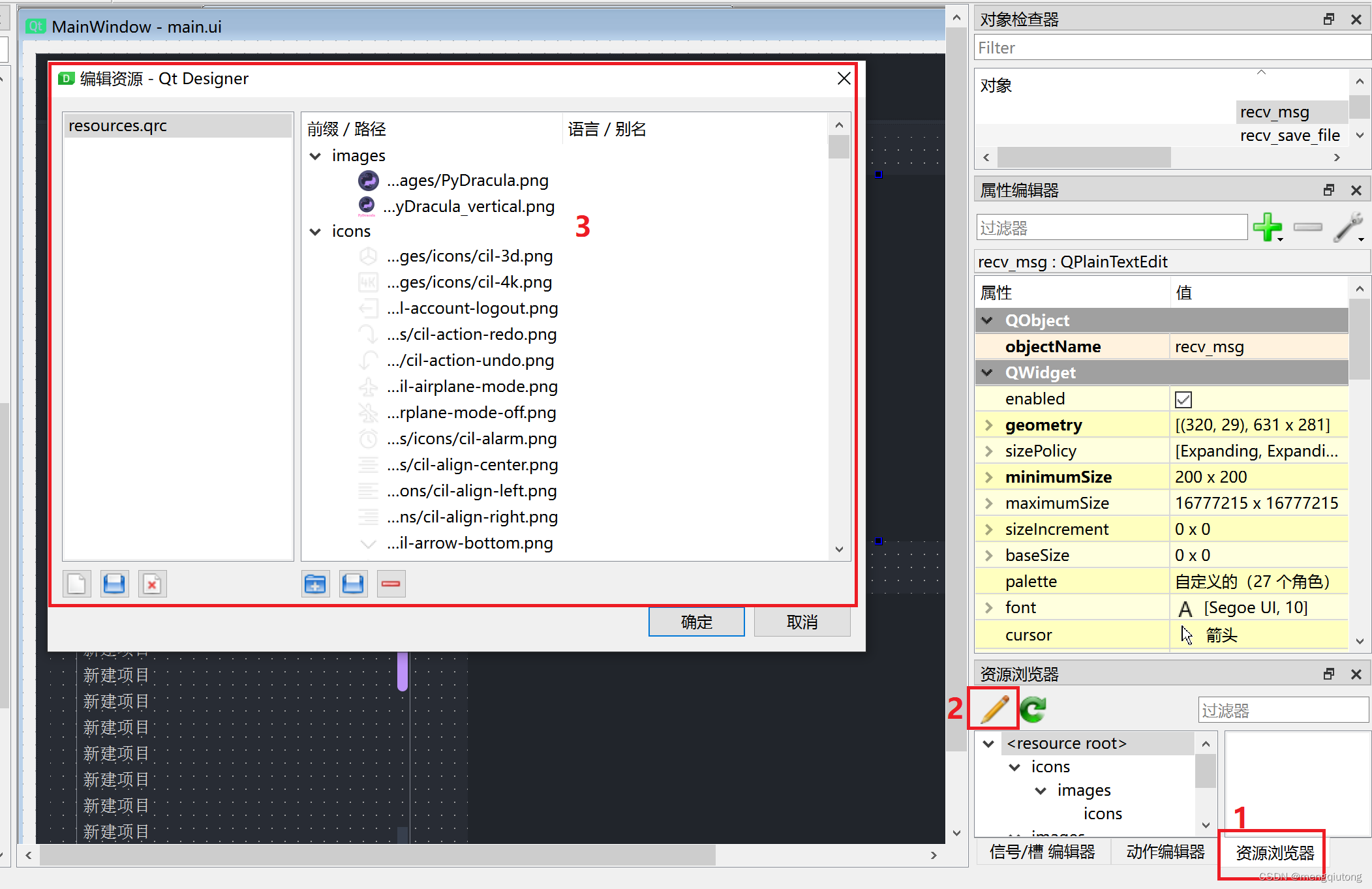
PyCharm下安装配置PySide6开发环境(Qt Designer(打开,编辑)、PyUIC和PyRCC)
一.准备工作 1.安装python和pycharm并配置好环境变量 python安装路径 pycharm安装路径: python系统变量: pycharm环境变量: 注意:正常安装,并勾选ADD PATH一般会自动配好 2.在pycharm创建一个新的python的虚拟环境 …...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
