【业务功能篇76】微服务网关路由predicates断言条件-filters路由转换地址-跨域问题-多级目录树化层级设计-mybatisPlus逻辑删除
业务开发-基础业务-分类管理
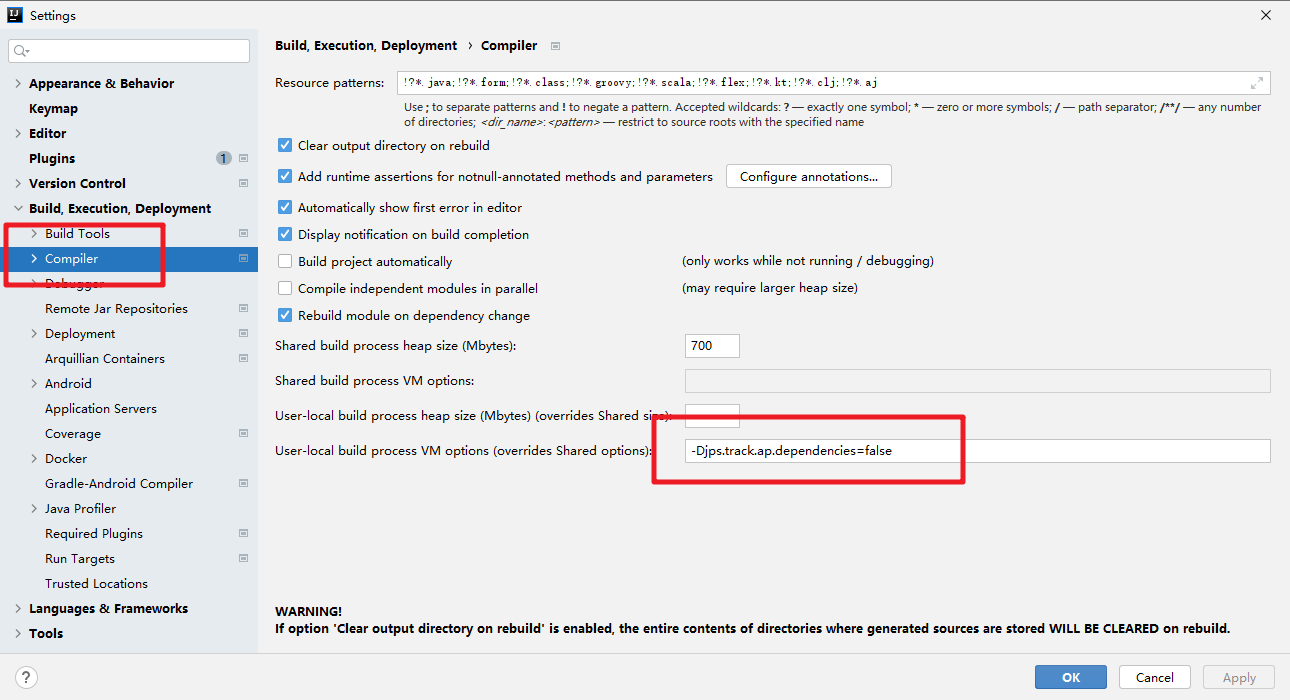
启动renren-fast如果出现如下错误

-Djps.track.ap.dependencies=false
添加相关配置即可

分类管理
1.后端分类接口
JDK8特性:https://blog.csdn.net/qq_38526573/category_11113126.html
在后端服务中我们需要查询出所有的三级分类信息,并将这些信息组合为有父子关系的数据,所以首先我们需要在对应的entity中添加关联字段 childrens
/*** 当前类别所拥有的所有的子类*/@TableField(exist = false)private List<CategoryEntity> childrens;
然后我们在service中完成对应的数据处理的逻辑,具体实现逻辑参考注释
/*** 查询所有的类别数据,然后将数据封装为树形结构,便于前端使用** @param params* @return*/@Overridepublic List<CategoryEntity> queryPageWithTree(Map<String, Object> params) {// 1.查询所有的商品分类信息List<CategoryEntity> categoryEntities = baseMapper.selectList(null);// 2.将商品分类信息拆解为树形结构【父子关系】// 第一步遍历出所有的大类 parent_cid = 0List<CategoryEntity> list = categoryEntities.stream().filter(categoryEntity -> categoryEntity.getParentCid() == 0).map(categoryEntity -> {// 根据大类找到多有的小类 递归的方式实现categoryEntity.setChildrens(getCategoryChildrens(categoryEntity,categoryEntities));return categoryEntity;}).sorted((entity1, entity2) -> {return (entity1.getSort() == null ? 0 : entity1.getSort()) - (entity2.getSort() == null ? 0 : entity2.getSort());}).collect(Collectors.toList());// 第二步根据大类找到对应的所有的小类return list;}/*** 查找该大类下的所有的小类 递归查找* @param categoryEntity 某个大类* @param categoryEntities 所有的类别数据* @return*/private List<CategoryEntity> getCategoryChildrens(CategoryEntity categoryEntity, List<CategoryEntity> categoryEntities) {List<CategoryEntity> collect = categoryEntities.stream().filter(entity -> {// 根据大类找到他的直属的小类return entity.getParentCid().equals(categoryEntity.getCatId());}).map(entity -> {// 根据这个小类递归找到对应的小小类entity.setChildrens(getCategoryChildrens(entity, categoryEntities));return entity;}).sorted((entity1, entity2) -> {return (entity1.getSort() == null ? 0 : entity1.getSort()) - (entity2.getSort() == null ? 0 : entity2.getSort());}).collect(Collectors.toList());return collect;}
CategoryService中同步定义对应的接口方法
public interface CategoryService extends IService<CategoryEntity> {PageUtils queryPage(Map<String, Object> params);List<CategoryEntity> queryPageWithTree(Map<String, Object> params);
}
然后在CategoryController中新增对应处理的方法
@GetMapping("/listTree")public R listTree(@RequestParam Map<String, Object> params){List<CategoryEntity> list = categoryService.queryPageWithTree(params);return R.ok().put("data", list);}
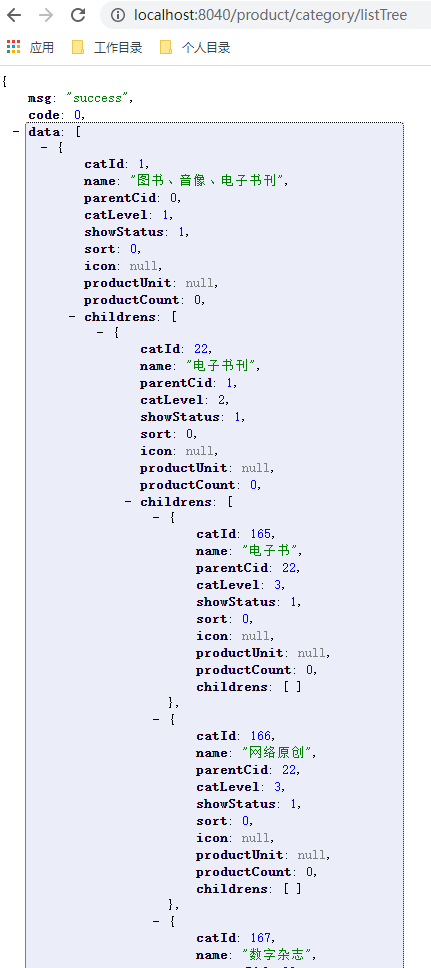
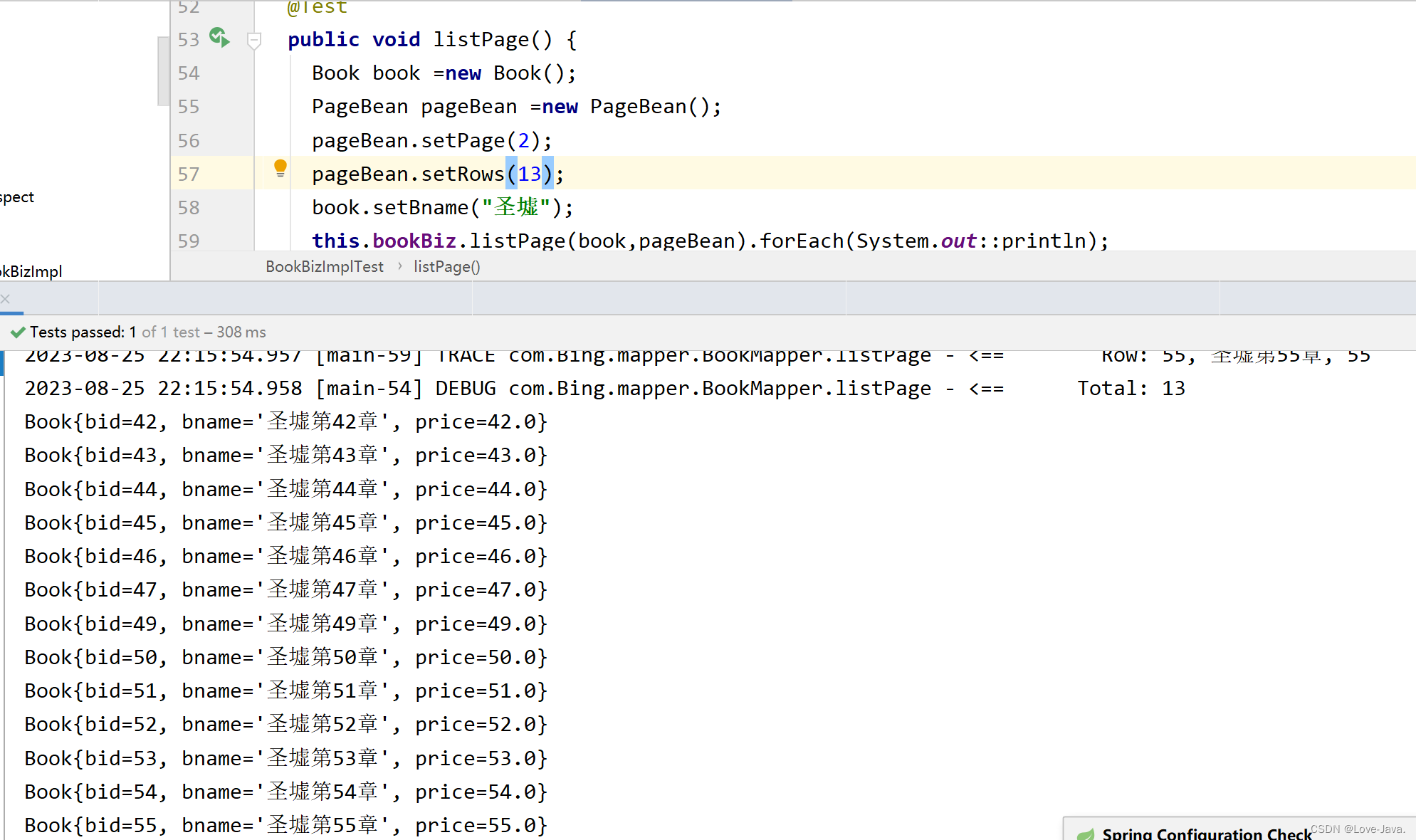
启动服务访问测试

2. 前端服务串联
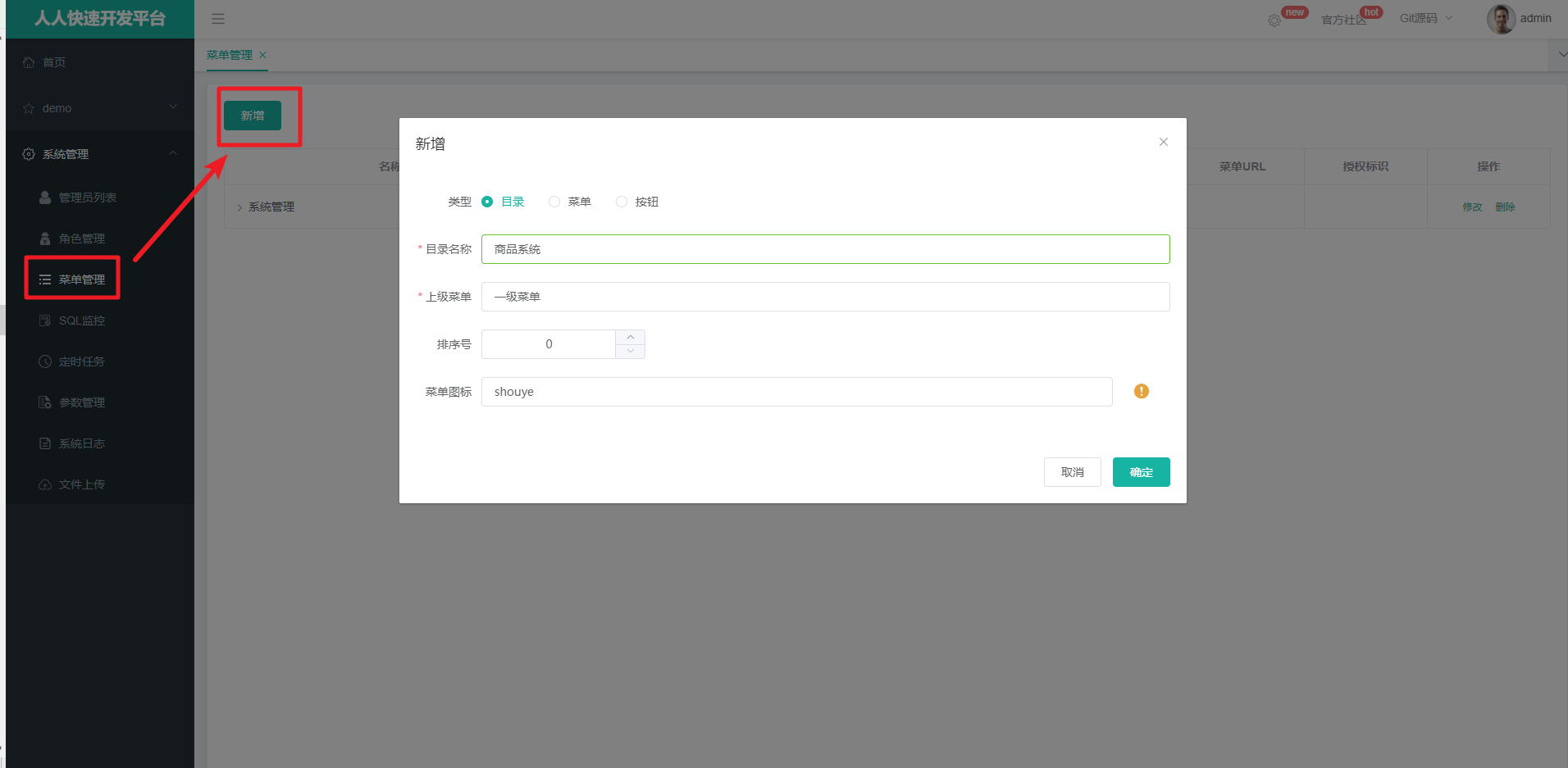
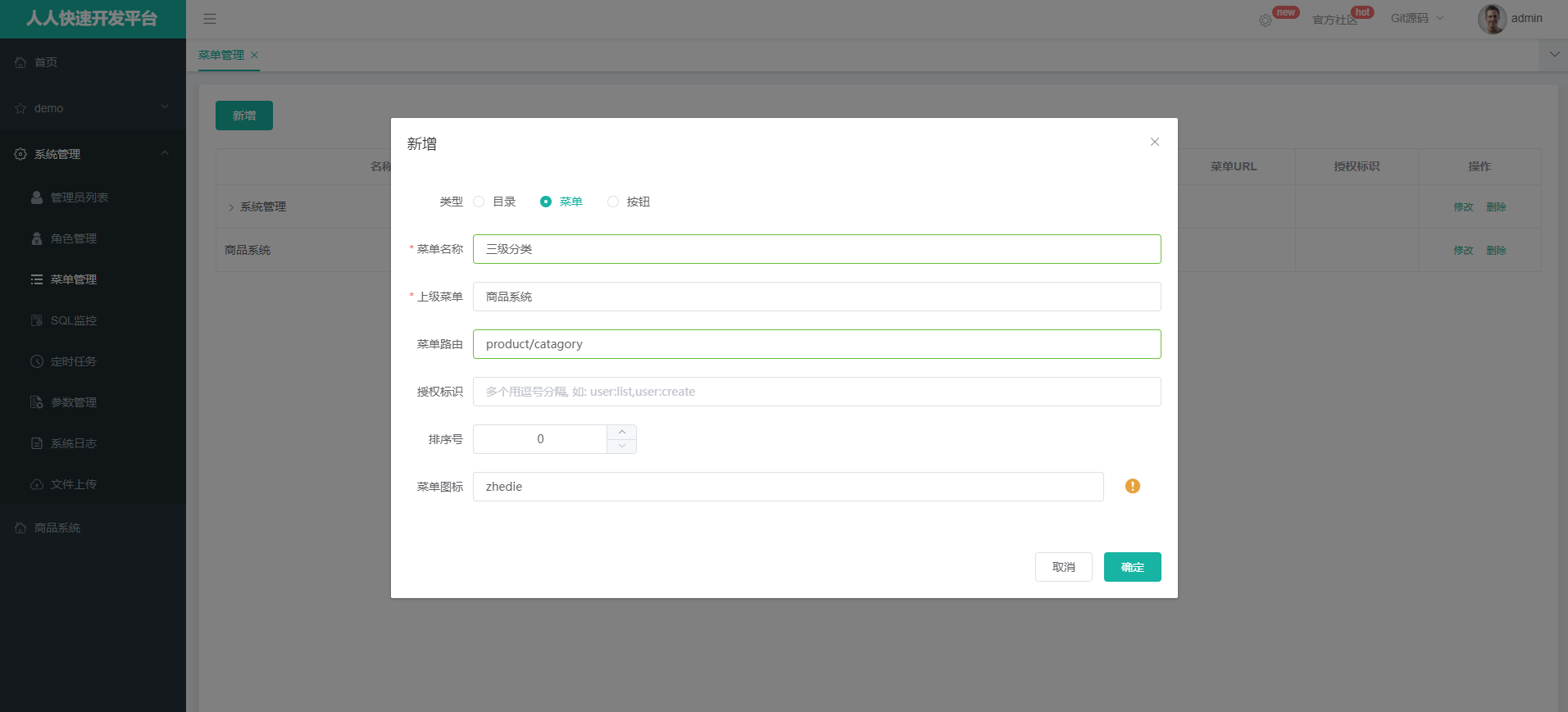
2.1 新增菜单
首先我们新增一个 商品系统的目录

按照上图的操作完成即可

然后在商品系统下添加 类别管理的菜单

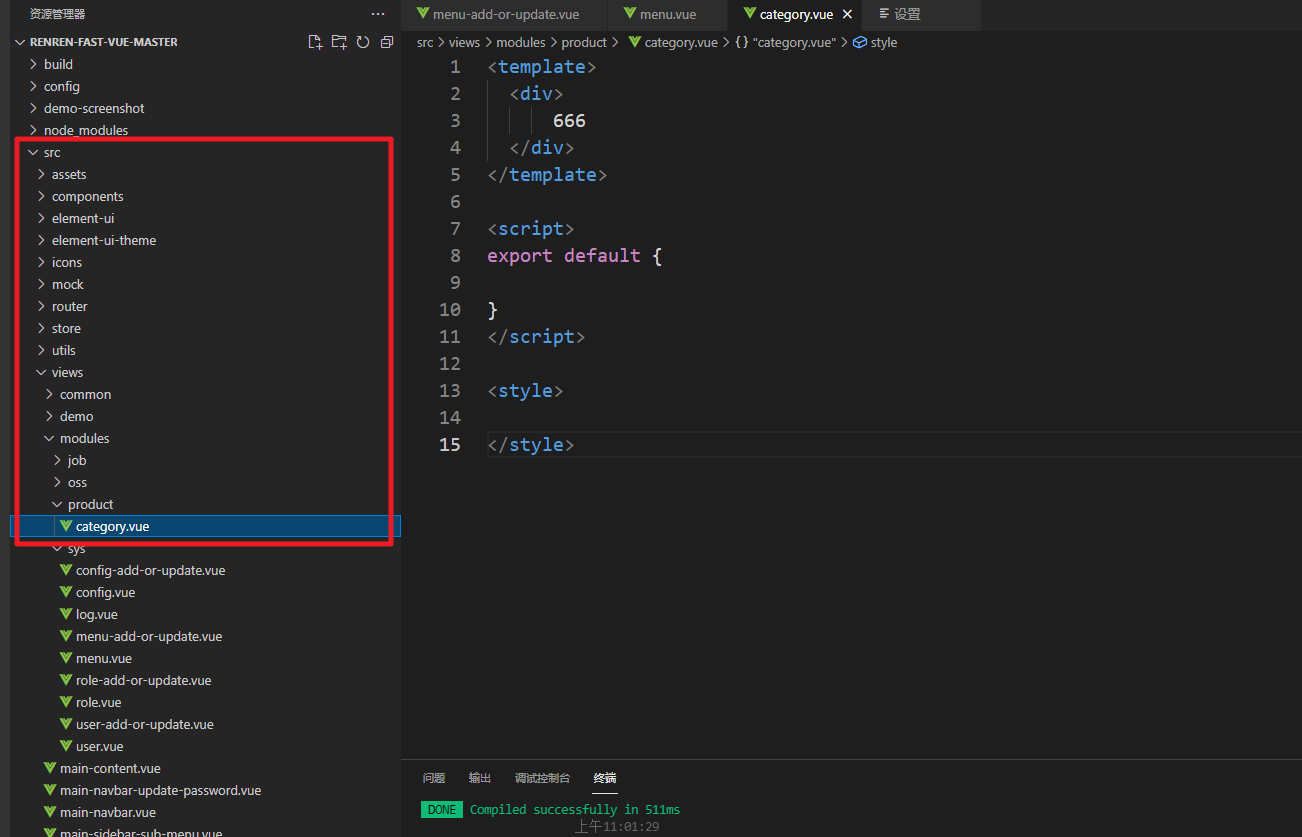
对应的三级分类的页面 product/catagory–> src/views/modules/product/category.vue

2.2 类别数据
ElementUI官网:https://element.eleme.cn/#/zh-CN
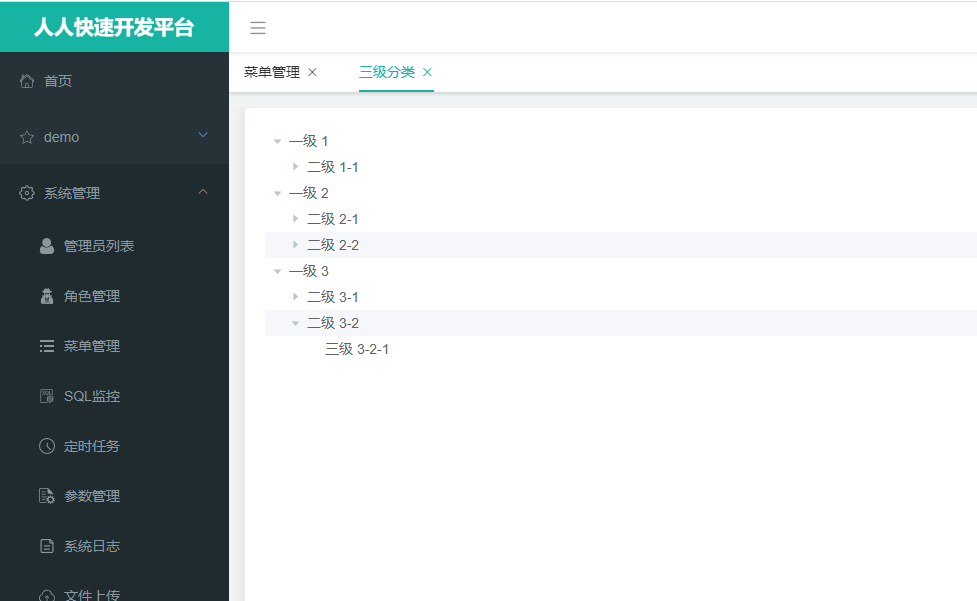
第一步:展示静态的数据,直接从ElementUI官网拷贝Tree相关案例代码
<template><div><el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree></div>
</template><script>
/* eslint-disable */
export default {data() {return {data: [{label: '一级 1',children: [{label: '二级 1-1',children: [{label: '三级 1-1-1'}]}]}, {label: '一级 2',children: [{label: '二级 2-1',children: [{label: '三级 2-1-1'}]}, {label: '二级 2-2',children: [{label: '三级 2-2-1'}]}]}, {label: '一级 3',children: [{label: '二级 3-1',children: [{label: '三级 3-1-1'}]}, {label: '二级 3-2',children: [{label: '三级 3-2-1'}]}]}],defaultProps: {children: 'children',label: 'label'}};},methods: {handleNodeClick(data) {console.log(data);}}};
</script><style></style>
页面效果

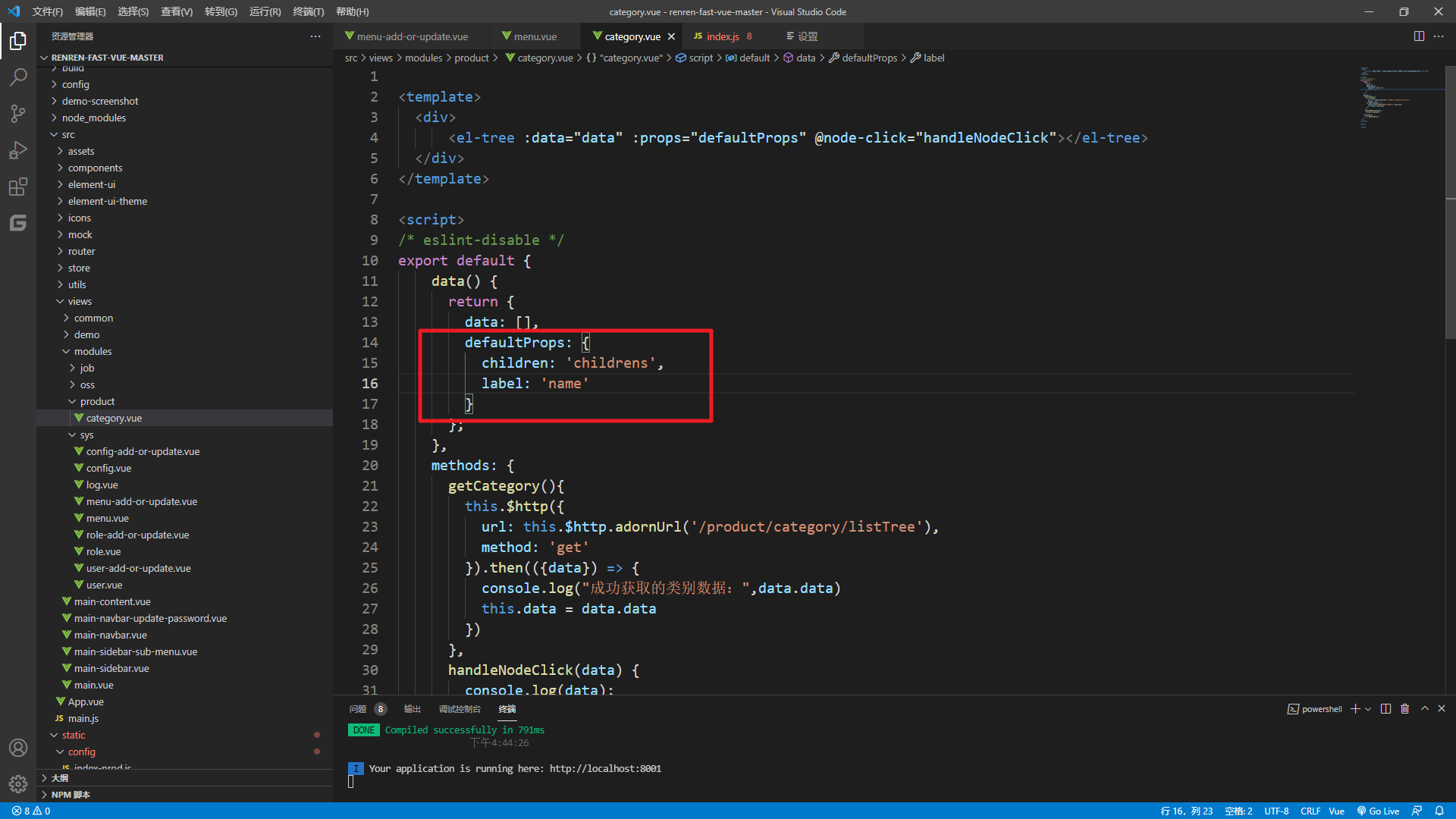
第二步:动态获取后台服务的数据
<template><div><el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree></div>
</template><script>
/* eslint-disable */
export default {data() {return {data: [],defaultProps: {children: 'children',label: 'label'}};},methods: {getCategory(){this.$http({url: this.$http.adornUrl('/product/category/listTree'),method: 'get'}).then(({data}) => {console.log("成功获取的类别数据:",data.data)this.data = data.data})},handleNodeClick(data) {console.log(data);}},created(){this.getCategory();}};
</script><style></style>
访问三级分类数据并没有得到我们期望的结果。出现了404错误:http://localhost:8080/renren-fast/product/category/listTree

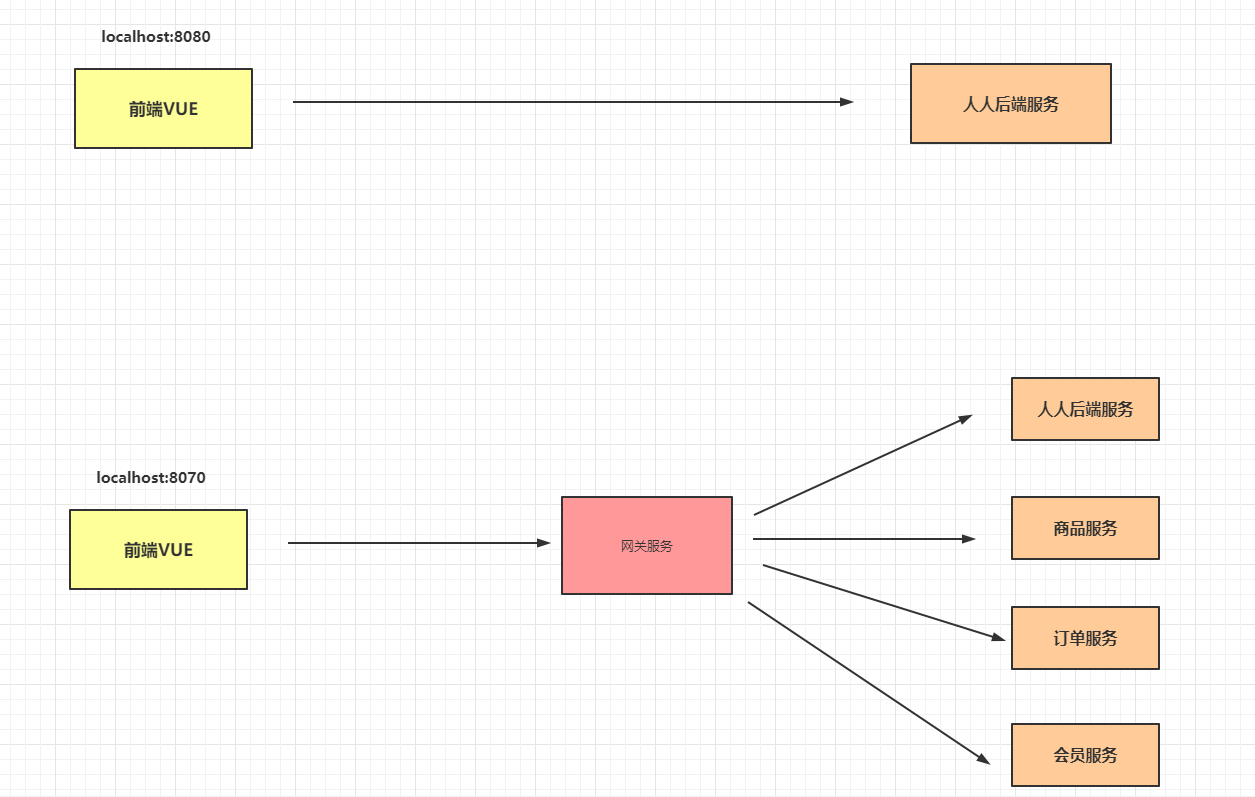
针对这个错误提示我们需要通过网关服务来实现统一的路由处理

修改了前端统一的后端服务地址为路由服务后

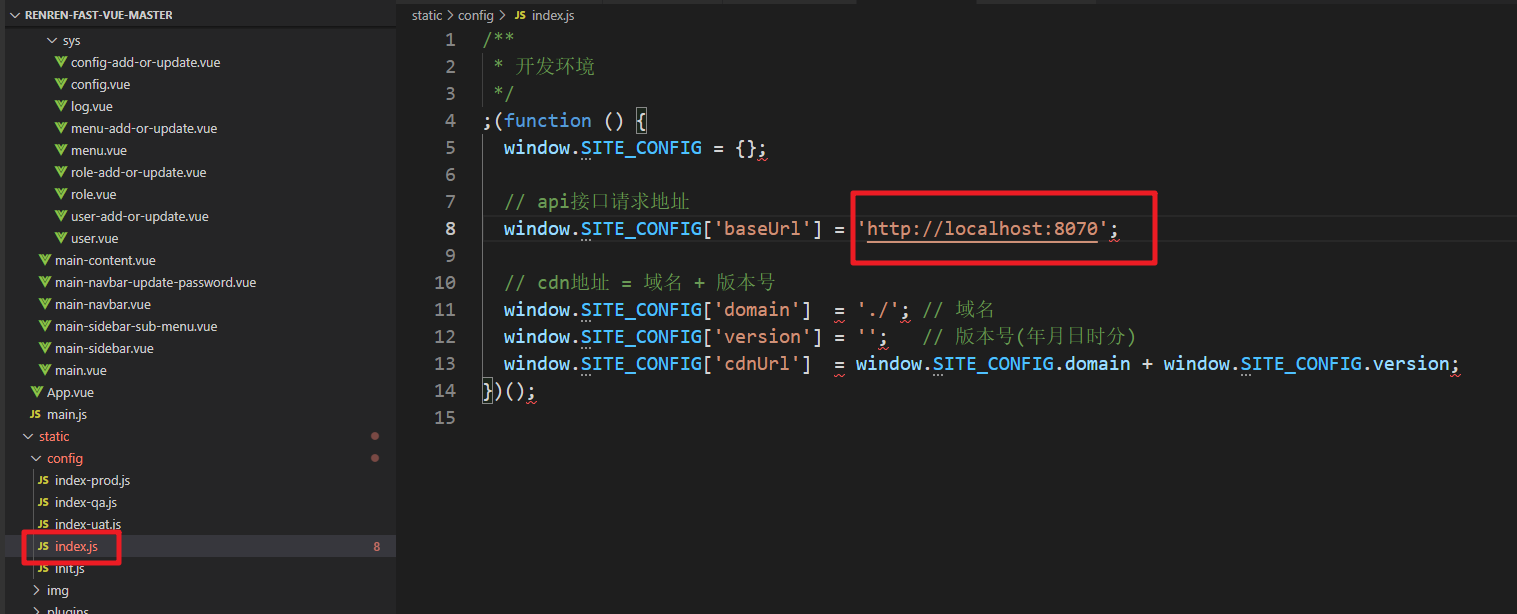
访问后这个验证码出不来了

验证码出不来的原因是请求的地址:http://localhost:8070/captcha.jpg?uuid=a496be9e-d916-4f3e-813d-d396c13a8b87 跑到网关服务获取验证码了,这里网关服务就应该要将这个请求路由到renren-fast服务中。
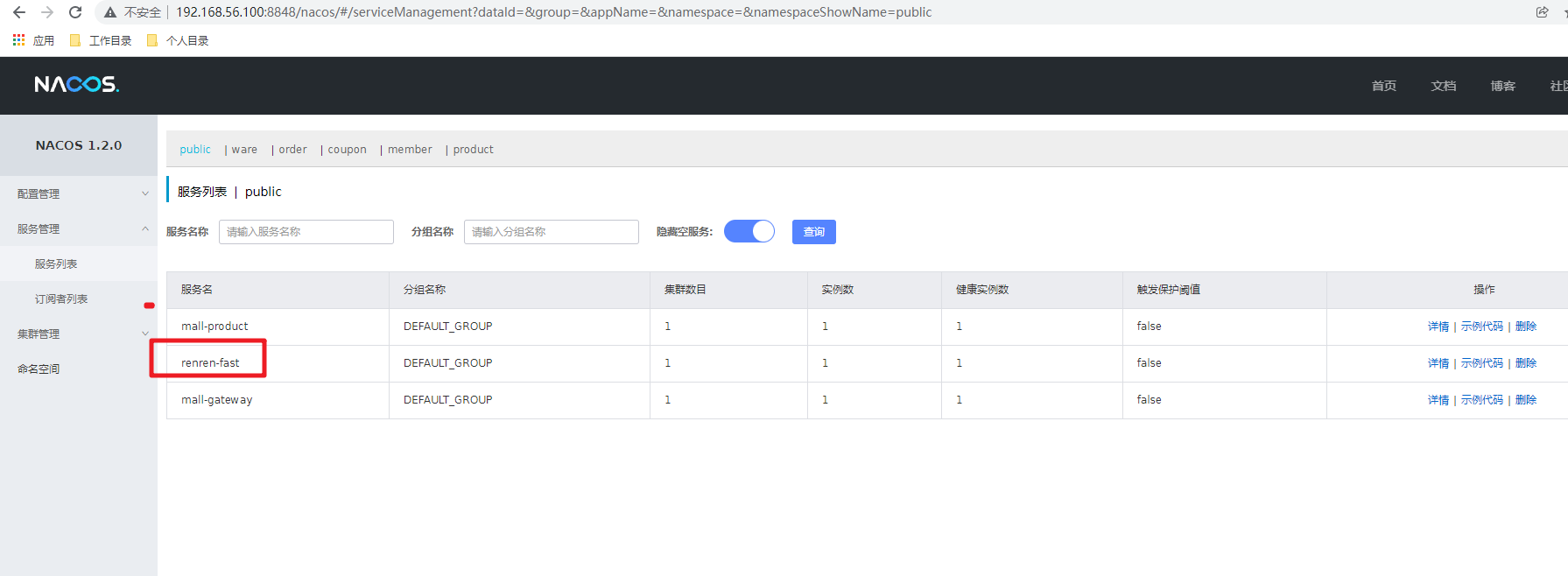
首先renren-fast服务没有在注册中心中注册,网关发现不了,先注册renren-fast服务
在renren-fast中依赖commons
<dependency><groupId>com.msb.mall</groupId><artifactId>mall-commons</artifactId><version>0.0.1-SNAPSHOT</version></dependency>
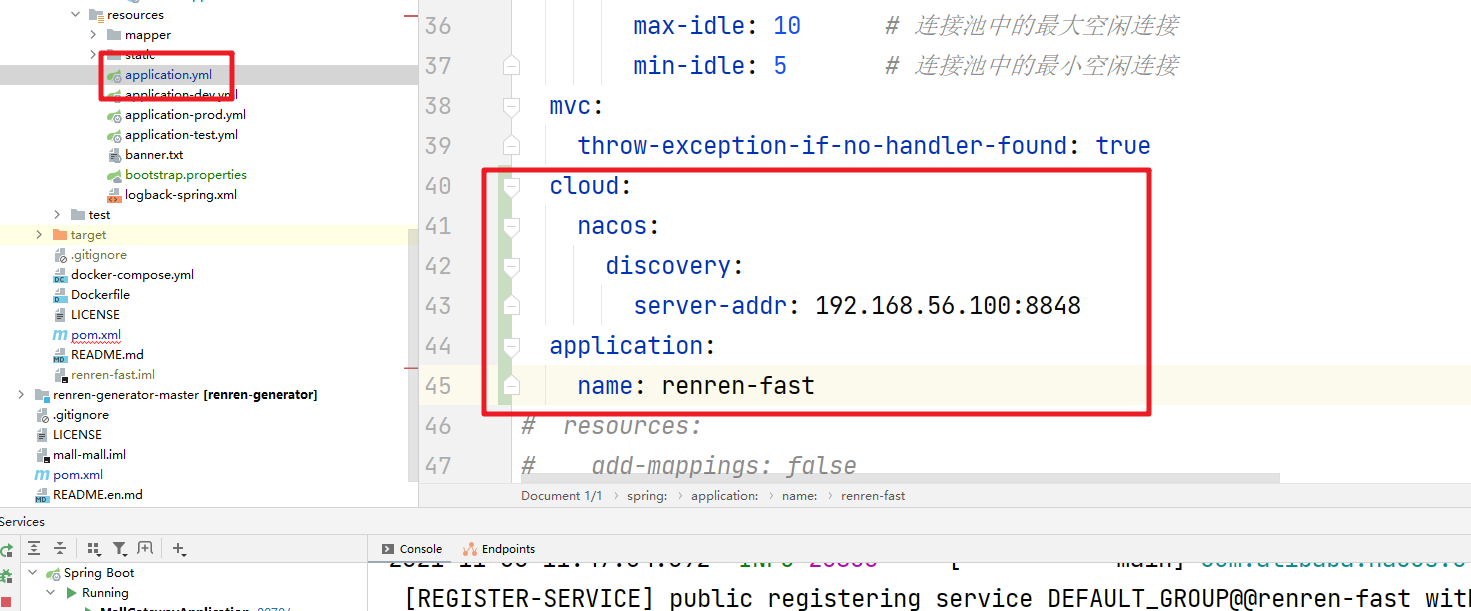
添加注册中心和配置中心相关的信息


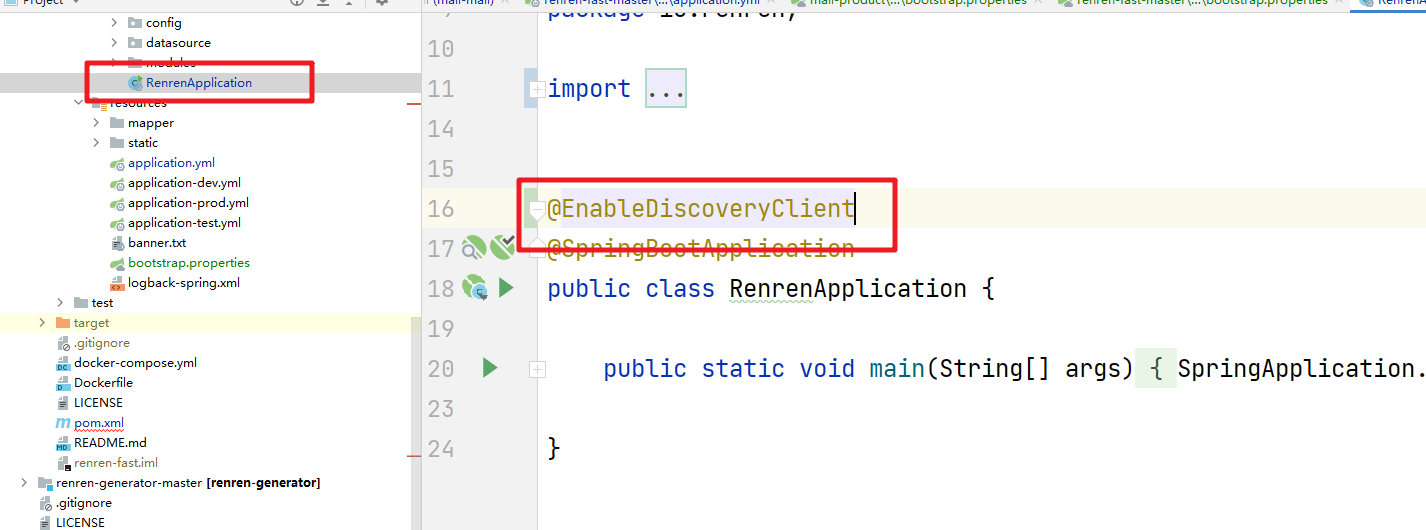
然后放开注册中心

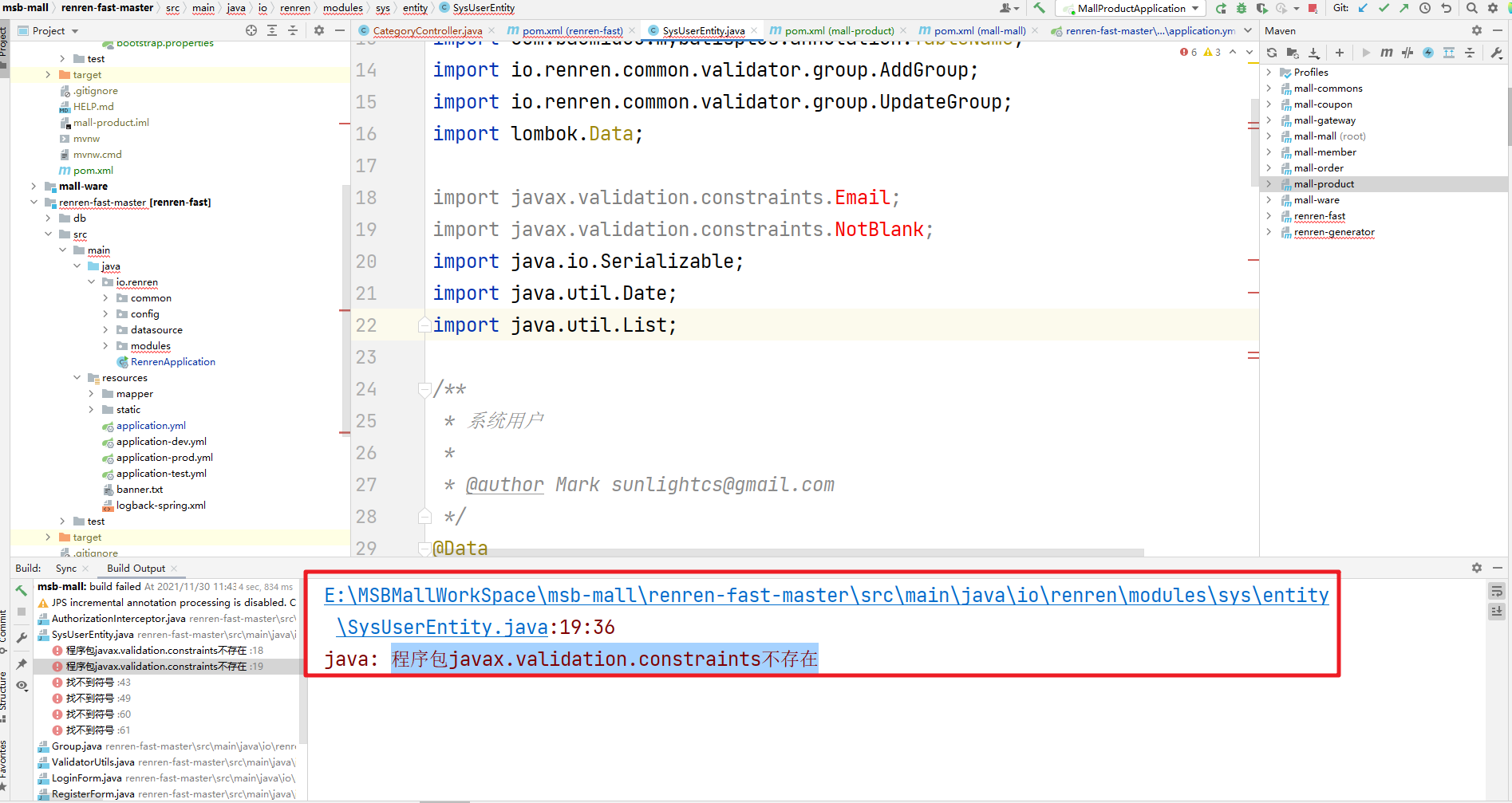
最后启动服务提示如下错误

原因是因为SpringBoot我们把版本升级到了2.4.12那么validation默认被移除了,我们需要收到的添加依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-validation</artifactId><version>2.4.12</version></dependency>
启动服务,注册成功

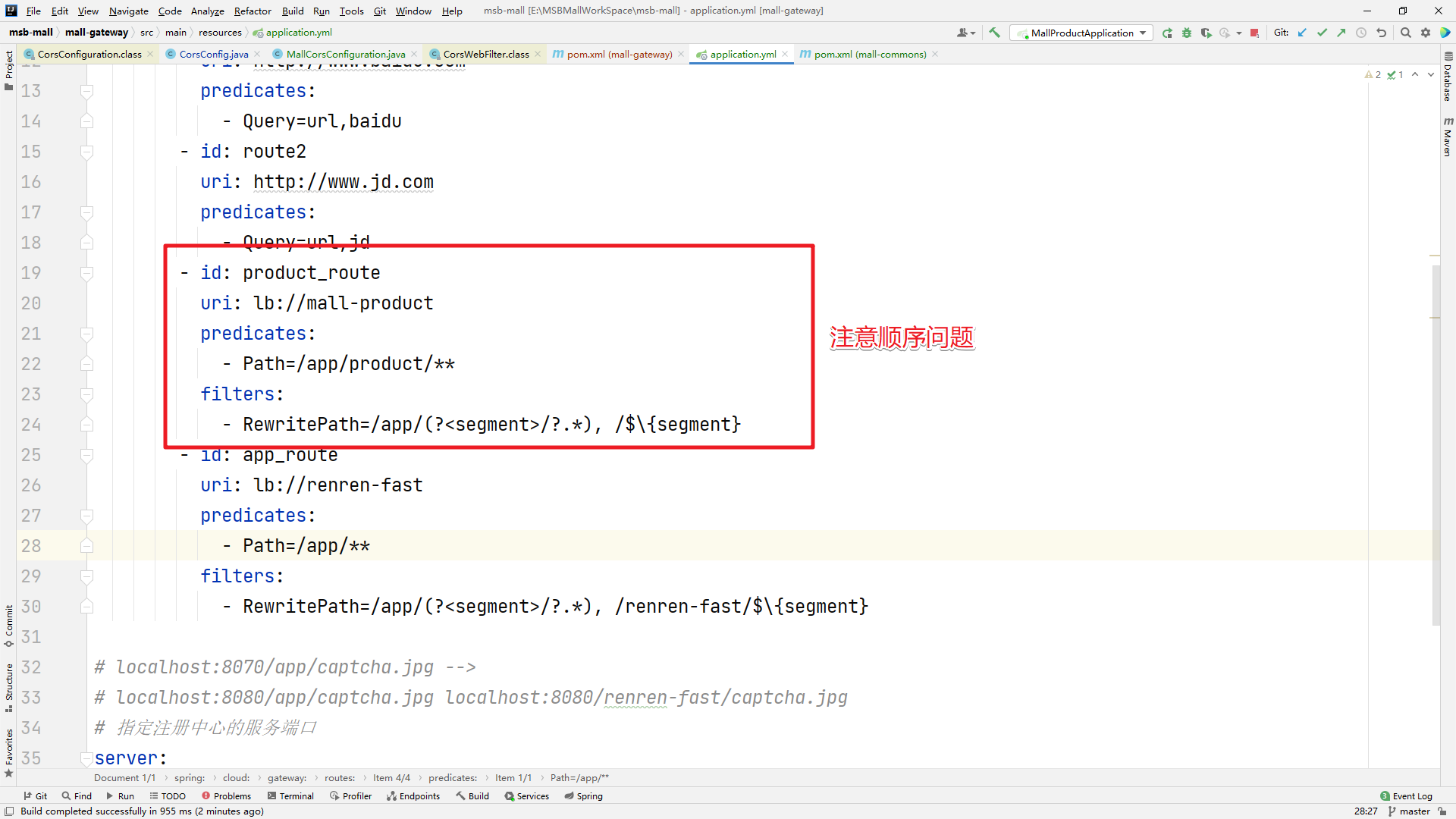
解决验证码图片不显示的问题,我们需要在网关服务中添加对renren-fast服务访问的路由
# 注册中心的信息
spring:application:name: mall-gatewaycloud:nacos:discovery:server-addr: 192.168.56.100:8848gateway:routes:- id: route1uri: http://www.baidu.compredicates:- Query=url,baidu- id: route2uri: http://www.jd.compredicates:- Query=url,jd- id: app_routeuri: lb://renren-fastpredicates:- Path=/app/**filters:- RewritePath=/app/(?<segment>/?.*), /renren-fast/$\{segment}
# localhost:8070/app/captcha.jpg -->
# localhost:8080/app/captcha.jpg localhost:8080/renren-fast/captcha.jpg
# 指定注册中心的服务端口
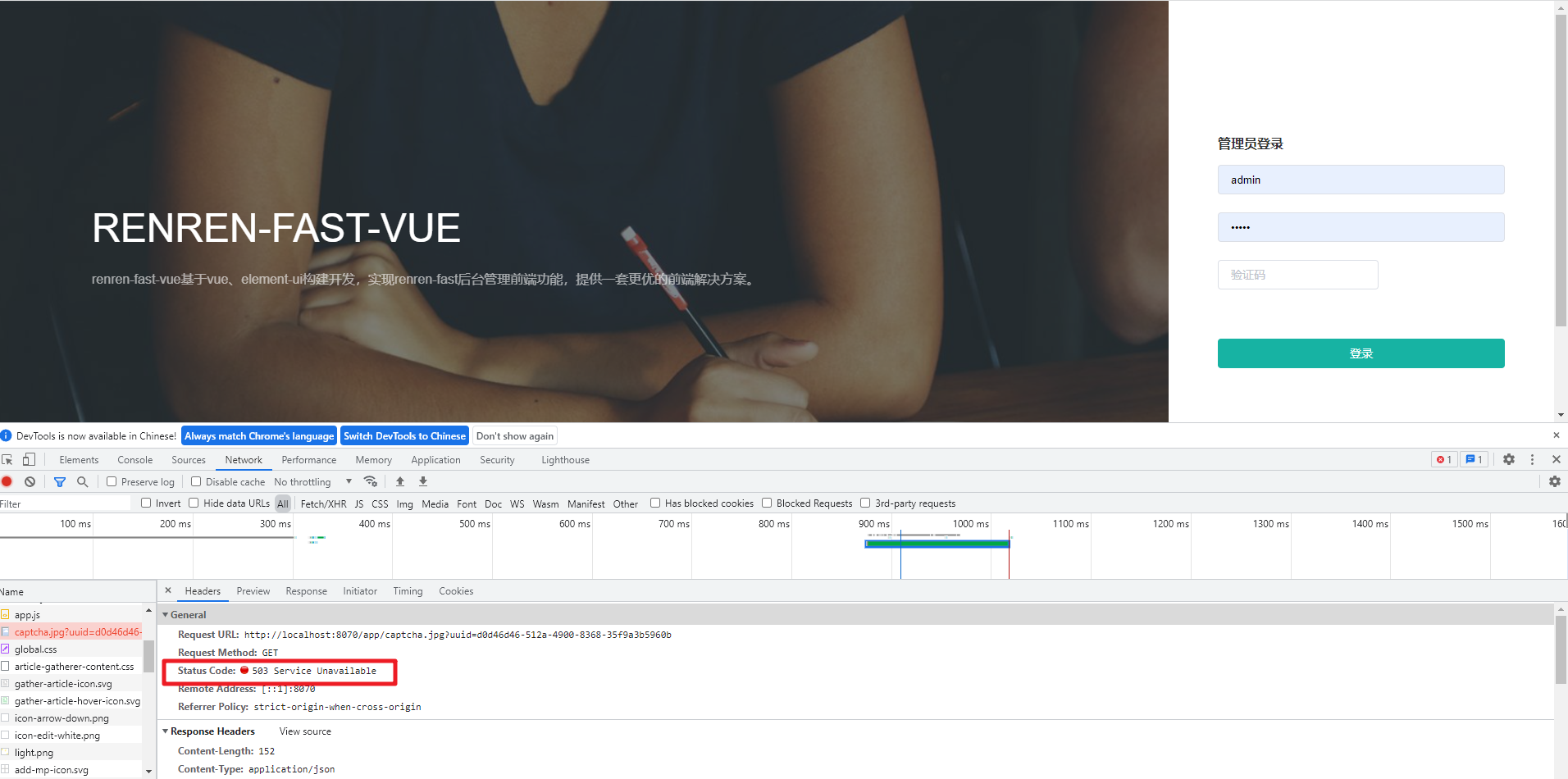
server:port: 8070然后测试访问验证码出现了503的错误

出现503错误的原因是Gateway网关服务中会根据loadbanlance负载均衡路由到renren-fast但是缺少了对应的依赖,在Gateway服务中添加即可
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-loadbalancer</artifactId></dependency>
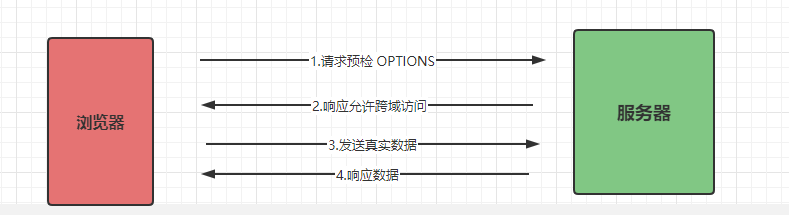
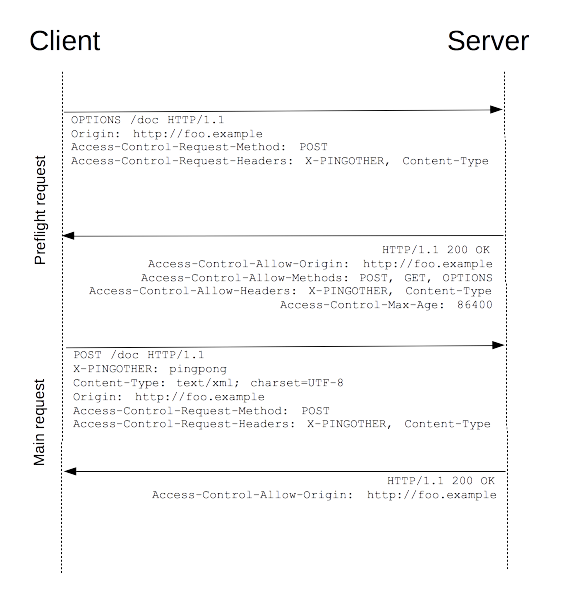
2.3 跨域问题
同源策略
由于浏览器的同源策略,即属于不同域的页面之间不能相互访问各自的页面内容
注:同源策略,单说来就是同协议,同域名,同端口
URL 说明 是否允许通信
http://www.a.com/a.js
http://www.a.com/b.js 同一域名下 允许
http://www.a.com/lab/a.js
http://www.a.com/script/b.js 同一域名下不同文件夹 允许
http://www.a.com:8000/a.js
http://www.a.com/b.js 同一域名,不同端口 不允许
http://www.a.com/a.js
https://www.a.com/b.js 同一域名,不同协议 不允许
http://www.a.com/a.js
http://70.32.92.74/b.js 域名和域名对应ip 不允许
http://www.a.com/a.js
http://script.a.com/b.js 主域相同,子域不同 不允许
http://www.a.com/a.js
http://a.com/b.js 同一域名,不同二级域名(同上) 不允许(cookie这种情况下也不允许访问)
http://www.cnblogs.com/a.js
http://www.a.com/b.js 不同域名 不允许跨域网站介绍:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS

对于跨域问题的解决我们统一在Gateway中设定。注意删除掉在renren-fast中配置的跨域问题
package com.msb.mall.gateway.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.reactive.CorsConfigurationSource;
import org.springframework.web.cors.reactive.CorsWebFilter;
import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource;@Configuration
public class MallCorsConfiguration {@Beanpublic CorsWebFilter corsWebFilter(){UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();CorsConfiguration configuration = new CorsConfiguration();// 配置跨域的信息configuration.addAllowedHeader("*");configuration.addAllowedMethod("*");// SpringBoot升级到2.4.0 之后需要使用该配置configuration.addAllowedOriginPattern("*");configuration.setAllowCredentials(true);source.registerCorsConfiguration("/**",configuration);return new CorsWebFilter(source);}
}然后登录操作即可

2.4 查看类别数据
首先需要在Gateway中配置商品服务的路由信息,同时要注意配置规则的先后顺序

然后服务端响应的数据的字段要在Vue文件中显示的对应,才能正确的显示

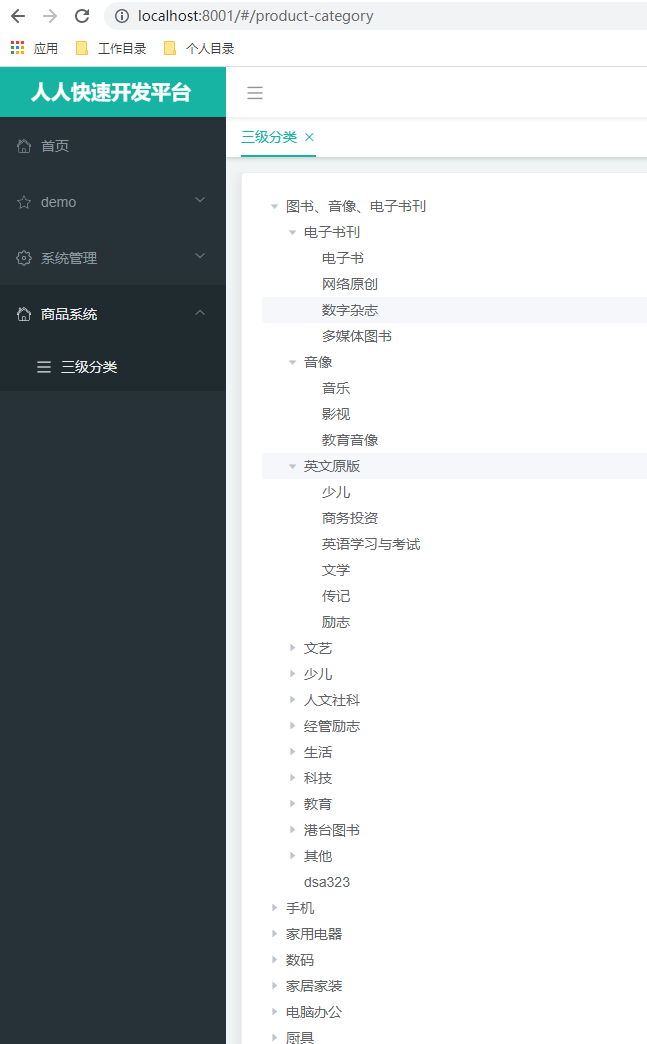
访问测试

3 删除类别
2> 实现后台服务逻辑删除的操作
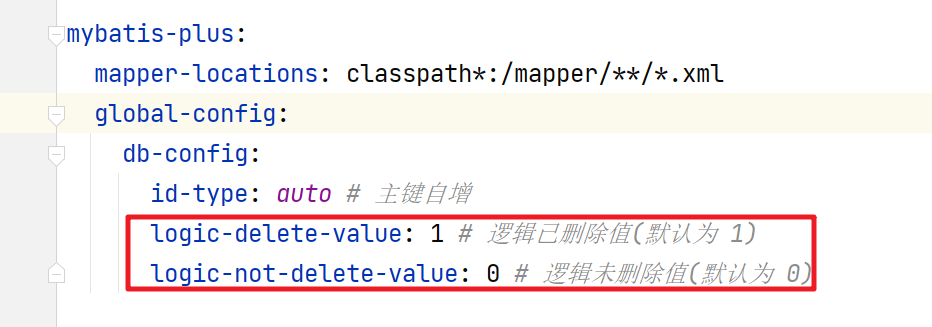
在实际开发中针对数据删除这块我们一般都会采用逻辑删除的方法来操作。在本项目中我们可以通过mybatis-Puls中提供的逻辑删除方式来实现
mybatis-plus:https://mp.baomidou.com/guide/
首先配置全局的逻辑删除逻辑

然后在entity的字段中显示的标明:

然后我们就可以在service中继续使用delete相关的方法来操作了
/*** 逻辑批量删除操作* @param ids*/@Overridepublic void removeCategoryByIds(List<Long> ids) {// TODO 1.检查类别数据是否在其他业务中使用// 2.批量逻辑删除操作baseMapper.deleteBatchIds(ids);}
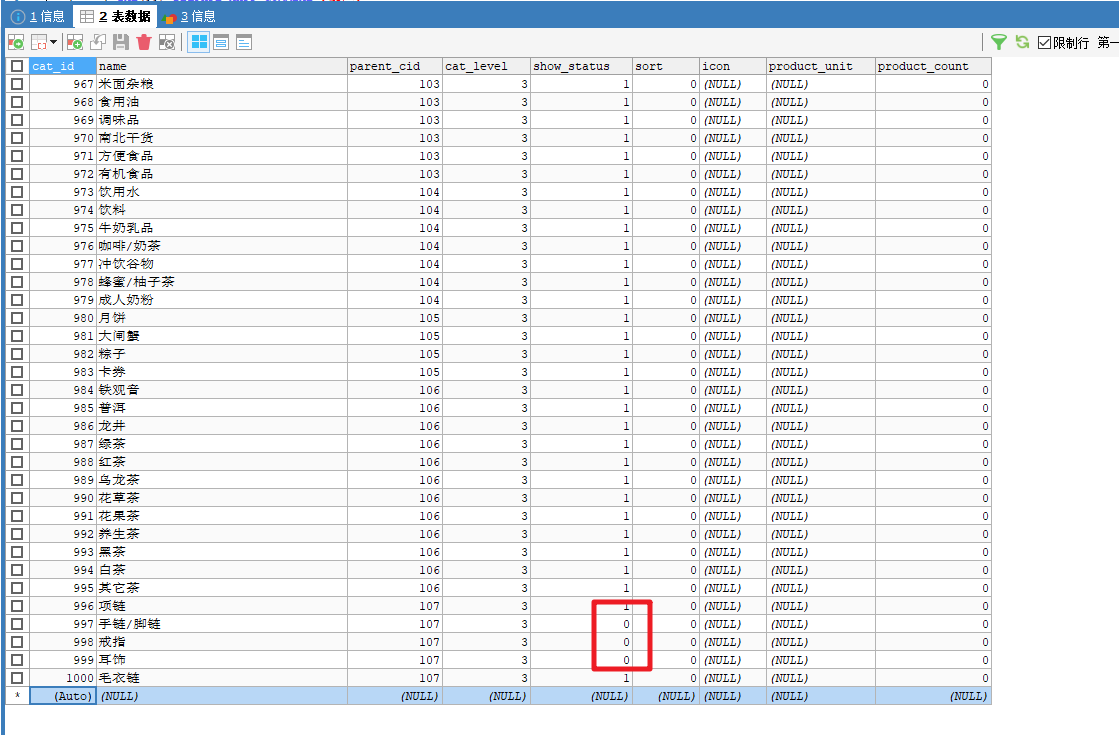
然后通过postman测试

然后在数据库中反应的效果

3> 串联前后端的逻辑
要实现该效果,首先需要通过ajax异步的来提交请求到后端服务
this.$http({url: this.$http.adornUrl("/product/category/delete"),method: "post",data: this.$http.adornData(ids, false),}).then(({ data }) => {if (data && data.code === 0) {this.$message({message: "操作成功",type: "success",});// 重新加载所有的菜单数据this.getCategory();// 设置默认展开的父节点信息this.expandKeys=[node.parent.data.catId]} else {this.$message.error(data.msg);}
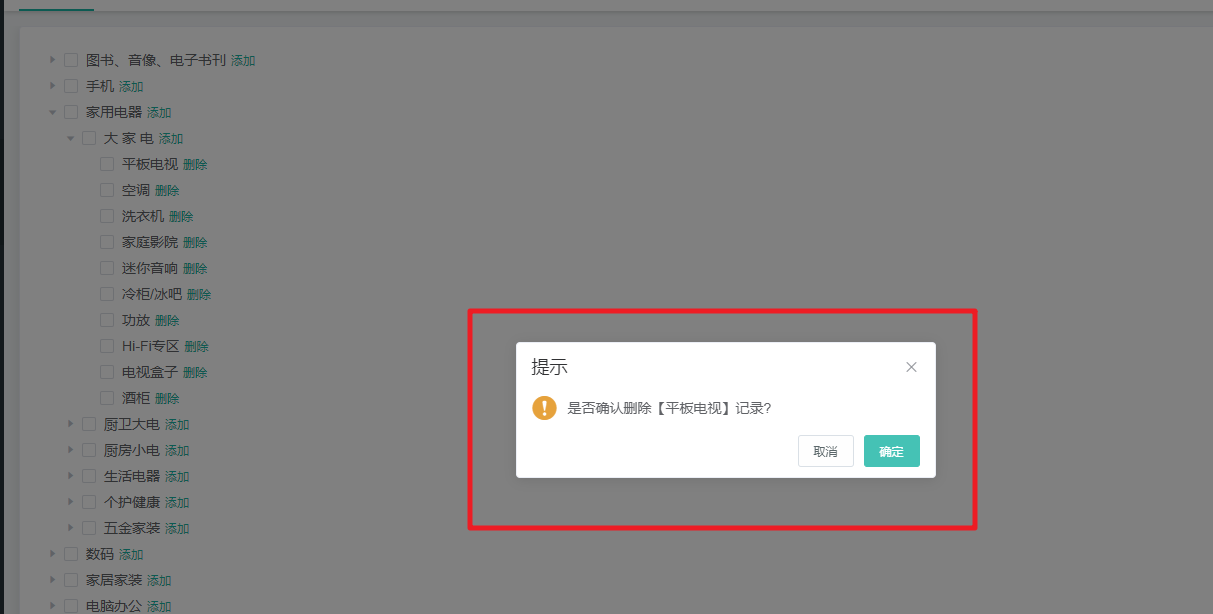
然后删除需要必要的提示信息
this.$confirm(`是否确认删除【${data.name}】记录?`, "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then(() => {// 传递的数据let ids = [data.catId];// 把删除的请求提交到后台服务this.$http({url: this.$http.adornUrl("/product/category/delete"),method: "post",data: this.$http.adornData(ids, false),}).then(({ data }) => {if (data && data.code === 0) {this.$message({message: "操作成功",type: "success",});// 重新加载所有的菜单数据this.getCategory();// 设置默认展开的父节点信息this.expandKeys=[node.parent.data.catId]} else {this.$message.error(data.msg);}});}).catch(() => {this.$message({type: "info",message: "已取消删除",});});console.log("删除", data, node);


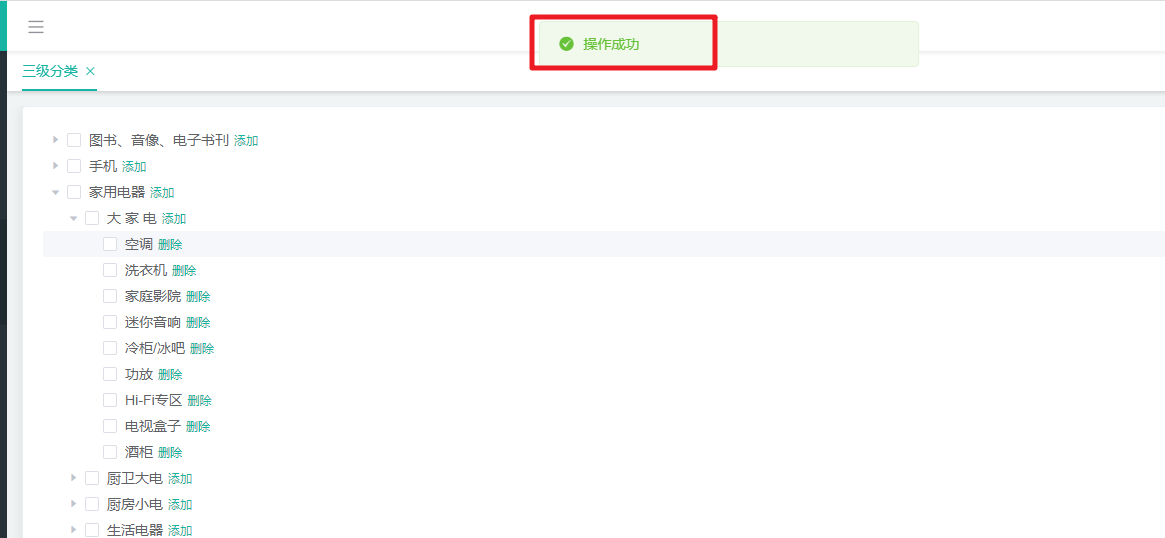
最后删除成功数据后Tree数据刷新及对应的Tree的默认展示父节点信息



到此,三级分类数据的删除操作搞定
相关文章:

【业务功能篇76】微服务网关路由predicates断言条件-filters路由转换地址-跨域问题-多级目录树化层级设计-mybatisPlus逻辑删除
业务开发-基础业务-分类管理 启动renren-fast如果出现如下错误 -Djps.track.ap.dependenciesfalse 添加相关配置即可 分类管理 1.后端分类接口 JDK8特性:https://blog.csdn.net/qq_38526573/category_11113126.html 在后端服务中我们需要查询出所有的三级分类信…...

apache的ab工具测试网页优化效果速度以及服务器承载
今天为大家介绍一款apache自带的一种的测试网页优化效果速度以及服务器承载的工具——ab.exe。 大家在工作中或者开发中可以使用apache的ab工具来测试自己的网站并发量大小,和某个页面的访问时间。 一、基本用法 如果你是用的是apache的话,那么只要进…...

【进阶篇】MySQL 存储引擎详解
文章目录 0.前言1.基础介绍2.1. InnoDB存储引擎底层原理InnoDB记录存储结构和索引页结构InnoDB记录存储结构:InnoDB索引页结构: 3. MVCC 详解3.1. 版本号分配:3.2. 数据读取:3.3. 数据写入:3.4. 事务隔离级别ÿ…...

Spring集成【MyBatis】和【PageHelper分页插件】整合---详细介绍
一,spring集成Mybatis的概念 Spring 整合 MyBatis 是将 MyBatis 数据访问框架与 Spring 框架进行集成,以实现更便捷的开发和管理。在集成过程中,Spring 提供了许多特性和功能,如依赖注入、声明式事务管理、AOP 等 它所带来给我们的…...

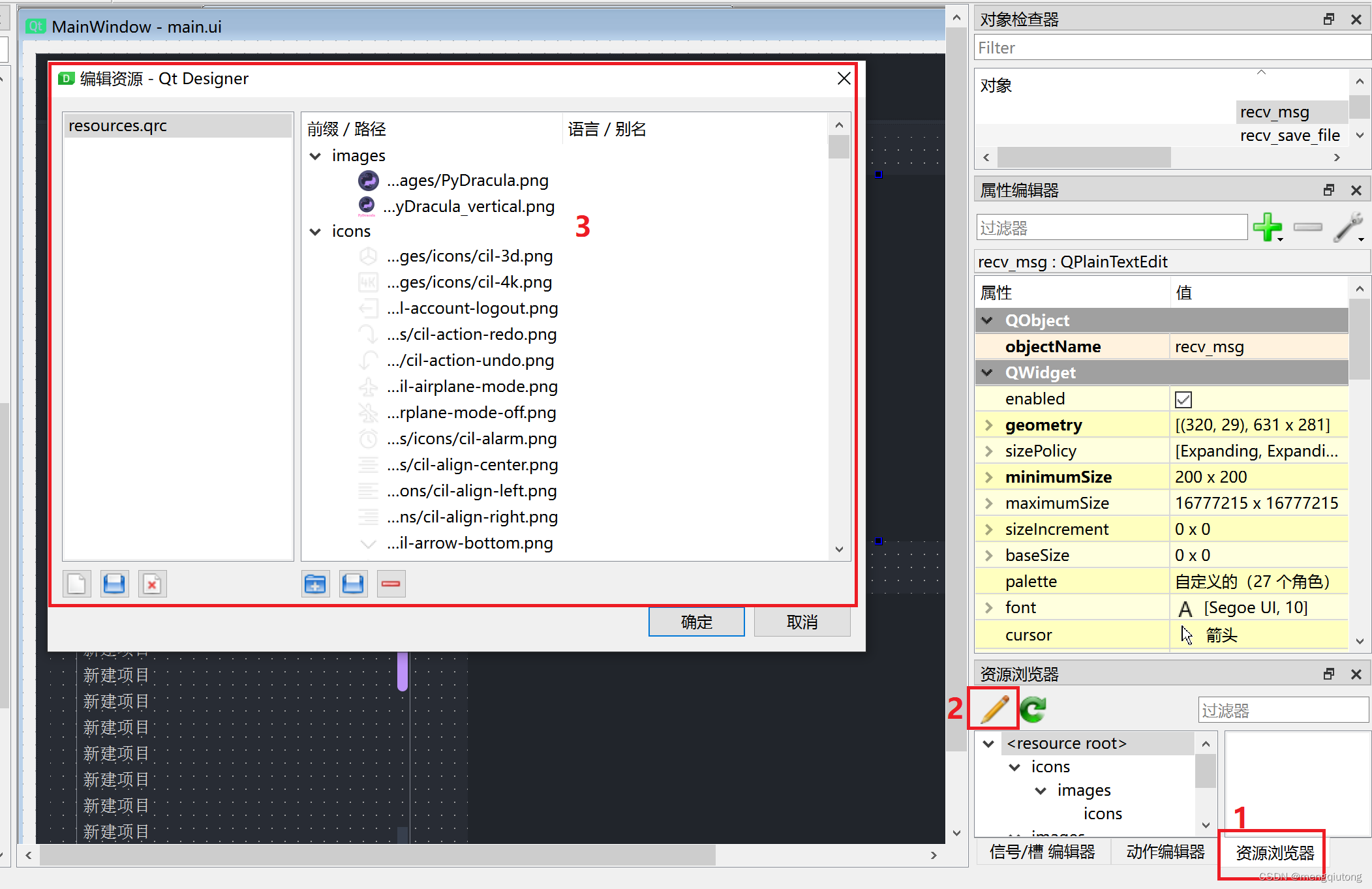
PyCharm下安装配置PySide6开发环境(Qt Designer(打开,编辑)、PyUIC和PyRCC)
一.准备工作 1.安装python和pycharm并配置好环境变量 python安装路径 pycharm安装路径: python系统变量: pycharm环境变量: 注意:正常安装,并勾选ADD PATH一般会自动配好 2.在pycharm创建一个新的python的虚拟环境 …...
 对象)
pytest fixture 创建一个 requests.session() 对象
当你运行这段代码时,它会执行以下操作: 1. 导入必要的库:pytest 和 requests。 2. 定义一个夹具(fixture)函数 session,使用 pytest.fixture(scopesession) 装饰器进行标记。这个夹具函数在整个测试会话期…...

深入分析负载均衡情景
本文出现的内核代码来自Linux5.4.28,为了减少篇幅,我们尽量不引用代码,如果有兴趣,读者可以配合代码阅读本文。 一、有几种负载均衡的方式? 整个Linux的负载均衡器有下面的几个类型: 实际上内核的负载均衡…...

WPF基础入门-Class5-WPF命令
WPF基础入门 Class5-WPF命令 1、xaml编写一个button,Command绑定一个命令 <Grid><ButtonWidth"100"Height"40" Command"{Binding ShowCommand}"></Button> </Grid>2、编写一个model.cs namespace WPF_Le…...

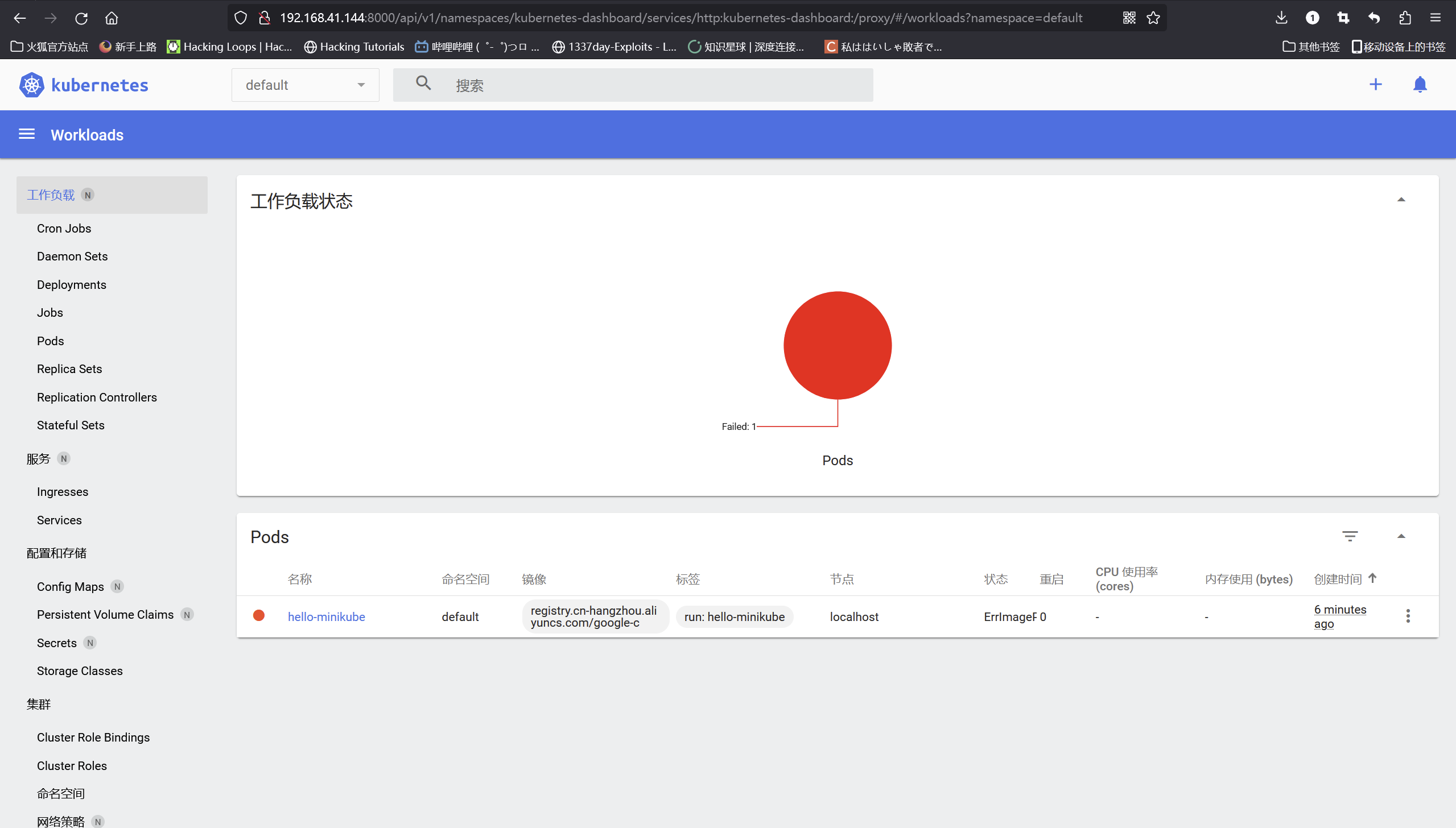
云安全攻防(十三)之 使用minikube安装搭建 K8s 集群
使用minikube安装搭建 K8s 集群 Kubernetes 是一个可移植的、可扩展的开源平台,用于管理容器化的工作负载和服务,可促进声明式配置和自动化,一般来说K8s安装有三种方式,分别是Minikube装搭建 K8s 集群,特点是只有一个节点的集群&…...

Python数据分析 | 各种图表对比总结
本期将带领大家一起对在数据可视化的过程中常用的一些图表进行下总结: 条形图 【适用场景】 适用场合是二维数据集(每个数据点包括两个值x和y),但只有一个维度需要比较,用于显示一段时间内的数据变化或显示各项之间的…...

linux系统(centos、ubuntu、银河麒麟服务、uos、deepin)判断程序是否已安装,通用判断方法:适用所有应用和命令的判断
前言 项目中需要判断linux服务器中是否已经安装了某个服务 方法有很多种,但是很多都不通用, 脚本代码就不容易做成统一的 解决方案 用下面的脚本代码去进行判断 用jdk测试 脚本意思如下: 输入java -version命令,将返回的字…...

Python3多线程/多进程解决方案(持续更新ing...)
诸神缄默不语-个人CSDN博文目录 文章目录 1. 多线程2. 多进程示例1:multiprocessing.Pool直接实现对一个列表中的每个元素的函数操作示例2:使用苏神写的工具函数实现对一个迭代器中每个元素的函数操作 1. 多线程 2. 多进程 示例1:multiproc…...

在`CentOS`中安装`Docker Engine`
本文总结如何在CentOS中安装Docker Engine 〇、Docker Engine 介绍 Docker Engine是一种开源容器化技术,用于构建和容器化应用程序。Docker引擎作为一个客户端-服务器应用程序: 具有长时间运行守护进程的服务器。指定接口的api,程序可以使用这些接口与…...

[ VMware 虚拟机 ] 启动不了图形界面,报 “The system is running in low-graphics mode” 错误
文章目录 问题现象异常原因解决方案 问题现象 在启动虚拟机的时候,不能正常的进入图形界面,报 “The system is running in low-graphics mode” 错误。 异常原因 启动界面的xorg.conf文件失败并删除。 解决方案 1、点击异常界面上的 “ok”后&…...

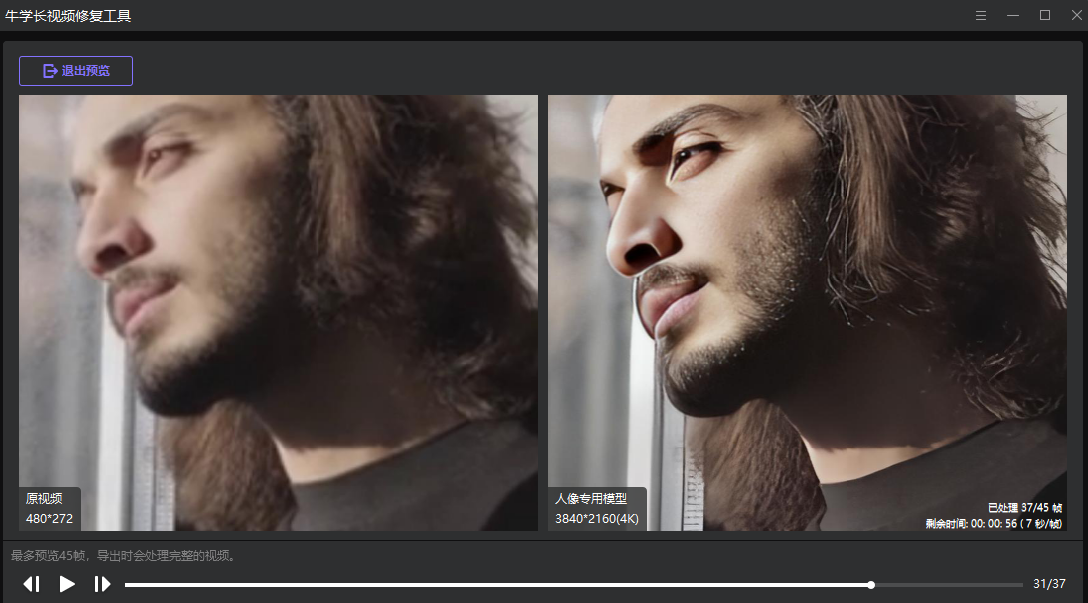
如何提高视频清晰度?视频调整清晰度操作方法
现在很多小伙伴通过制作短视频发布到一些短视频平台上记录生活,分享趣事。但制作的视频有些比较模糊,做视频的小伙伴应该都知道,视频画质模糊不清,会严重影响观众的观看体验。 通过研究,总结了以下几点严重影响的点 …...

IO进程线程,文件与目录,实现linux任意目录下ls -la
注意文件的名字、路径是如何输入的。 函数opendir打开目录,struct dirent,struct stat这些结构体的含义。 readdir()函数是一个用于读取目录内容的系统调用或库函数,在类Unix操作系统中(如Linux)广泛使用。它用于遍历…...

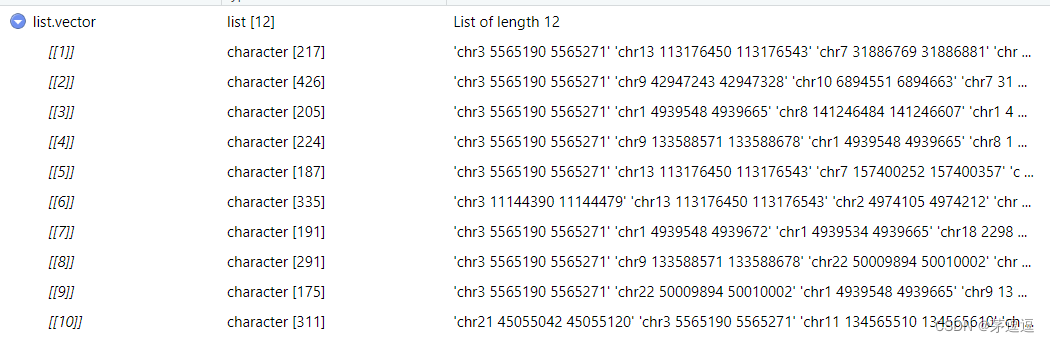
R语言如果列表中有列表,且每个子列表有一个向量:如何转变为仅仅一个列表里面含有向量
引言 有些时候,比如批量读取表格中的某一列的时候,最终你会得到列表里面装列表,且每个列表里面只有一个向量的情况。我们的目标是不要中间这一层列表,而是直接变成列表-向量这种简单的结构,如何完成呢。我觉得有很多方…...

nrm管理源仓库及发布私人npm包
使用nrm管理源及切换源仓库 1.安装nrm源管理器 npm install nrm -g2.查看目前现有的源仓库 通过 nrm ls 查看现有的源 nrm ls 输出:这是目前现有的源 3.切换不同的源 可以通过 nrm use xxx(源仓库名)来切换不同的源地址 nrm use taobao…...

云计算——虚拟化中的网络架构与虚拟网络(文末送书)
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 公众号:网络豆 座右铭:低头赶路,敬事如仪 个人主页: 网络豆的主页 目录 前期回顾 前言 一.网卡虚拟化 1.网卡虚拟化方法&…...

B - 负环
题目描述 给定一个 n 个点的有向图,请求出图中是否存在从顶点 11 出发能到达的负环。 负环的定义是:一条边权之和为负数的回路。 输入格式 本题单测试点有多组测试数据。 输入的第一行是一个整数 T,表示测试数据的组数。对于每组数据的格…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
