Vue.js2+Cesium1.103.0 十一、Three.js 炸裂效果
Vue.js2+Cesium1.103.0 十一、Three.js 炸裂效果


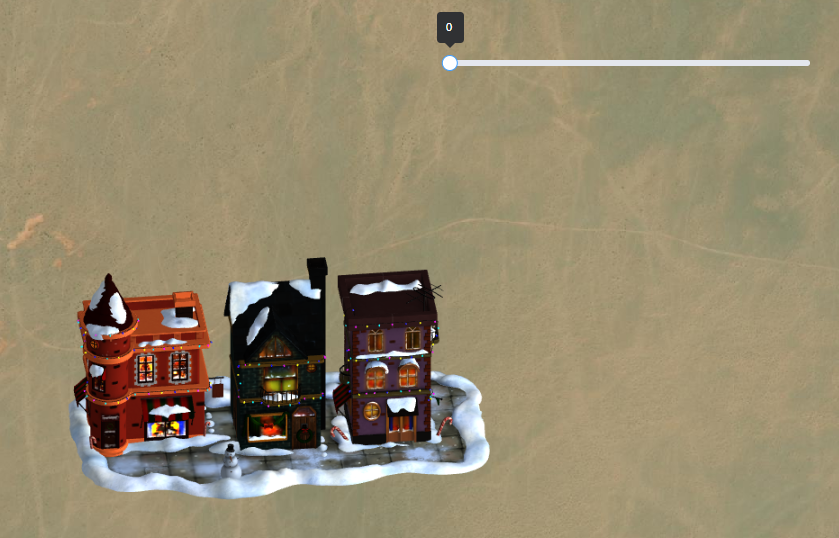
Demo
ThreeModelBoom.vue
<template><div:id="id"class="three_container"/>
</template><script>
/* eslint-disable eqeqeq */
/* eslint-disable no-unused-vars */
/* eslint-disable no-undef */
/* eslint-disable no-caller */
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader'
// import { DRACOLoader } from 'three/examples/jsm/loaders/DRACOLoader.js'
// import { FBXLoader } from 'three/examples/jsm/loaders/FBXLoader.js'
export default {name: 'ThreeModel',props: {size: {type: Number,default: 20},url: {type: String,default: 'three_container'},id: {type: String,default: ''}},data() {return {modelMixer: null,modelClock: null,modelAnimationAction: null,modelAnimationAction2: null,model: null,scene: null,camera: null,renderer: null,textureLoader: null,groupBox: null,control: null,enableRotate: null}},computed: {},watch: {},mounted() {window.cancelAnimationFrame(this.clearAnim)this.init()},beforeDestroy() {window.cancelAnimationFrame(this.clearAnim)},methods: {applyScalar(scalar) {if (!this.model) {return}this.model.traverse(function (value) {if (!value.isMesh || !value.worldDir) return// 爆炸公式value.position.copy(new THREE.Vector3().copy(value.userData.oldPs).add(new THREE.Vector3().copy(value.worldDir).multiplyScalar(scalar)))})},async init() {const _this = thisconst element = document.getElementById(this.id)const width = element.clientWidth // 窗口宽度const height = element.clientHeight // 窗口高度// 场景this.scene = new THREE.Scene()// this.scene.background = new THREE.Color(0x000000, 0)this.scene.background = null// 相机const k = width / height // 窗口宽高比const s = 400 // 三维场景显示范围控制系数,系数越大,显示的范围越大// this.camera = new THREE.PerspectiveCamera(50, window.innerWidth / window.innerHeight, 0.1, 1000) // 透视摄像机this.camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000) // 正交摄像机// 设置摄像机位置,相机方向逆X轴方向,倾斜向下看this.camera.position.set(0, 180, 360)// this.camera.rotation.order = 'YXZ'// 指向场景中心this.camera.lookAt(this.scene.position)// 渲染器this.renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true })// 设置环境this.renderer.setClearColor(0x000000, 0)// 设置场景大小this.renderer.setSize(800, 800)// 渲染器开启阴影效果this.renderer.shadowMap.enabled = true// 纹理加载器this.textureLoader = new THREE.TextureLoader()// 组合对象this.groupBox = new THREE.Group()// 坐标轴// const axes = new THREE.AxesHelper(1000)// this.scene.add(axes)// 点光源const point = new THREE.PointLight(0xffffff)point.position.set(500, 300, 400) // 点光源位置this.scene.add(point) // 点光源添加到场景中// 环境光const ambient = new THREE.AmbientLight(0xffffff, 0.8)this.scene.add(ambient)element.appendChild(this.renderer.domElement)// 相机控件this.control = new OrbitControls(this.camera, this.renderer.domElement)this.control.enableDamping = true// 动态阻尼系数 就是鼠标拖拽旋转灵敏度,阻尼越小越灵敏this.control.dampingFactor = 0.5// 是否可以缩放this.control.enableZoom = true// 是否自动旋转this.control.autoRotate = false// 设置相机距离原点的最近距离this.control.minDistance = 20// 设置相机距离原点的最远距离this.control.maxDistance = 1000// 是否开启右键拖拽this.control.enablePan = true// 上下翻转的最大角度this.control.maxPolarAngle = 1.5// 上下翻转的最小角度this.control.minPolarAngle = 0.0// 是否可以旋转this.enableRotate = true// 加载模型const loader = new GLTFLoader()await loader.load(this.url,gltf => {gltf.scene.name = 'Cesium_Air'gltf.scene.scale.set(_this.size, _this.size, _this.size) // 设置模型大小缩放gltf.scene.position.set(0, 0, 0)gltf.scene.translateY(0)_this.modelMixer = new THREE.AnimationMixer(gltf.scene)_this.modelClock = new THREE.Clock()if (gltf.animations.length > 0) {// http://www.yanhuangxueyuan.com/threejs/docs/index.html#api/zh/animation/AnimationAction_this.modelAnimationAction = _this.modelMixer.clipAction(gltf.animations[0])_this.modelAnimationAction.timeScale = 1// _this.modelAnimationAction.loop = THREE.LoopOnce // 播放一次_this.modelAnimationAction.clampWhenFinished = true}_this.scene.add(gltf.scene)_this.model = gltf.scene// 模型包围盒const modelBox3 = new THREE.Box3()const meshBox3 = new THREE.Box3()// 获取模型的包围盒modelBox3.expandByObject(_this.model)// 计算模型的中心点坐标,这个为爆炸中心const modelWorldPs = new THREE.Vector3().addVectors(modelBox3.max, modelBox3.min).multiplyScalar(0.5)_this.model.traverse(function (value) {if (value.isMesh) {meshBox3.setFromObject(value)// 获取每个 mesh 的中心点,爆炸方向为爆炸中心点指向 mesh 中心点const worldPs = new THREE.Vector3().addVectors(meshBox3.max, meshBox3.min).multiplyScalar(0.5)if (isNaN(worldPs.x)) return// 计算爆炸方向value.worldDir = new THREE.Vector3().subVectors(worldPs, modelWorldPs).normalize()// 保存初始坐标value.userData.oldPs = value.getWorldPosition(new THREE.Vector3())}})},_xhr => {// console.log((_xhr.loaded / _xhr.total) * 100 + '% loaded')},_error => {// console.error(_error)})const animate = () => {// 循环调用函数this.clearAnim = requestAnimationFrame(animate)// 更新相机控件this.control.update()// 渲染界面this.renderer.render(this.scene, this.camera)if (this.modelMixer) {// modelClock.getDelta() 方法获得两帧的时间间隔// 更新混合器相关的时间this.modelMixer.update(this.modelClock.getDelta())}}animate()}}
}
</script>index.vue
<template><divid="cesium-container"style="width: 100%; height: 100%;"><div style="position: absolute;width: 400px;right: 50px;top: 100px;z-index: 9;"><div><el-sliderv-model="sliderVal":min="0":max="100"@input="handleChange"/></div></div><div class="model_container"><ThreeModel:id="'three_model_a'"ref="ThreeModelA":url="'model/SnowyVillage.glb'":size="5"class="three_model"/></div></div>
</template><script>
import ThreeModel from './components/ThreeModelBoom.vue'export default {components: {ThreeModel},data() {return {sliderVal: 0,paused: false}},computed: {},watch: {},mounted() {window.$InitMap()},methods: {handleChange(val) {this.$refs.ThreeModelA.applyScalar(val)}}
}
</script><style lang="scss">
.model_container {position: absolute;z-index: 999;left: 50%;top: 50%;transform: translateX(-50%) translateY(-50%);display: flex;.three_model {width: 800px;height: 800px;}
}
</style>相关文章:

Vue.js2+Cesium1.103.0 十一、Three.js 炸裂效果
Vue.js2Cesium1.103.0 十一、Three.js 炸裂效果 Demo ThreeModelBoom.vue <template><div:id"id"class"three_container"/> </template><script> /* eslint-disable eqeqeq */ /* eslint-disable no-unused-vars */ /* eslint-d…...

Nodejs快速搭建简单的HTTP服务器,并发布公网远程访问
前言 Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。Node.js 由 OpenJS Foundation(原为 Node.js Foundation,已与 JS Foundation 合并)持有和维护,亦为 Linux 基金会的项目。Node.js 采用 Google 开发…...

爬虫入门01
1. 请求头中最常见的一些重要内容 User-Agent : 请求载体的身份标识(⽤啥发送的请求)Referer: 防盗链(这次请求是从哪个⻚⾯来的? 反爬会⽤到)cookie: 本地字符串数据信息(⽤户登录信息, 反爬的token) 2. 响应头中一些重要内容 cookie: 本地字符串数据信息(⽤户登录信息, 反…...

解读GIS软件:从ArcGIS到山海鲸可视化的全方位介绍
在现代社会,地理信息系统(GIS)的应用已经渗透到了各个领域,为我们提供了丰富的地理数据分析和可视化工具。下面介绍几款常见的GIS工具软件,一起来了解它们的特点和优势。 1. ArcGIS: ArcGIS由Esri公司开发,…...

嵌入式通用硬件模块设计——串口音频播放模块
模块功能展示: 串口音频控制模块 一、简介 方案为串口音频播放芯片功放芯片,口音频播放芯片IC为my1690-16s,功放为PAM8406。 1、my1690-16s 迈优科技的一款由串口控制的插卡MP3播放控制芯片,支持串口控制播放指定音频、音量调节…...

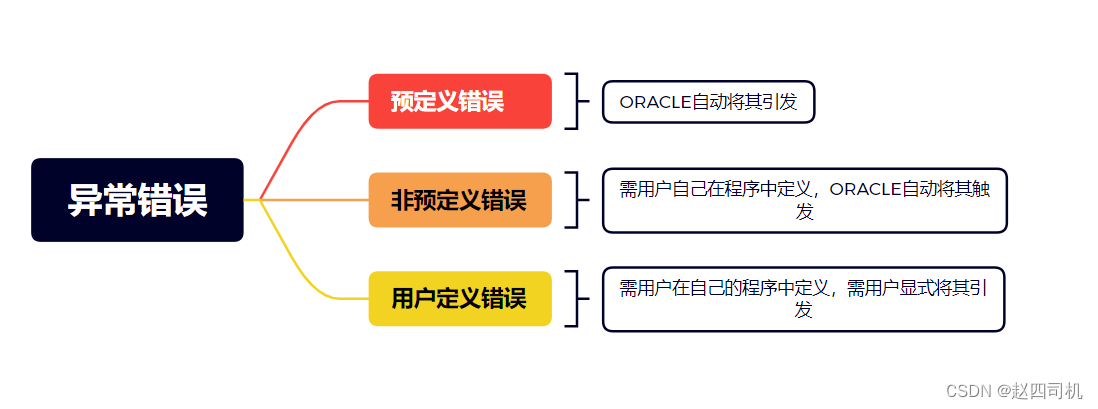
【PLSQL】PLSQL基础
文章目录 一:记录类型1.语法2.代码实例 二:字符转换三:%TYPE和%ROWTYPE1.%TYPE2.%ROWTYPE 四:循环1.LOOP2.WHILE(推荐)3.数字式循环 五:游标1.游标定义及读取2.游标属性3.NO_DATA_FOUND和%NOTFO…...

【C++笔记】C++内存管理
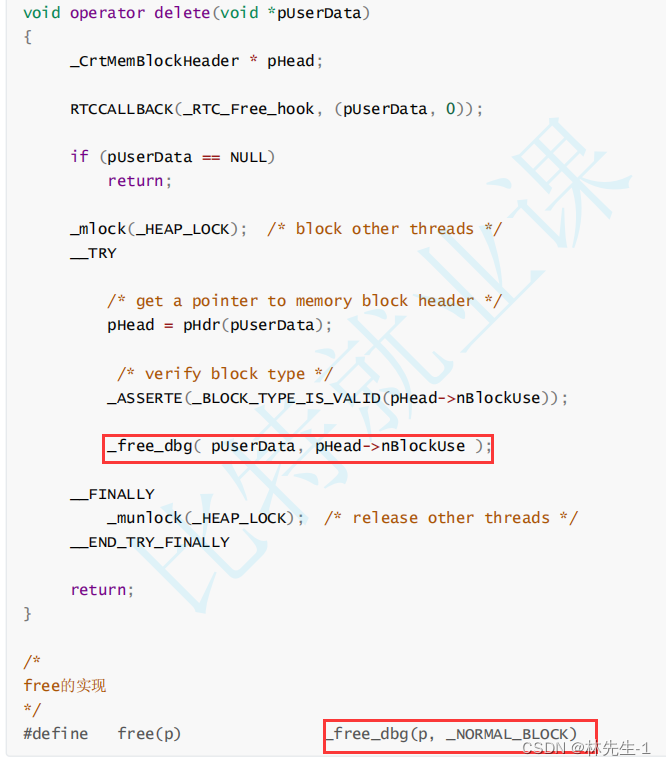
【C笔记】C内存管理 一、C中动态内存申请的方式二、new和delete的实现原理2.1、operator new和operator delete函数 一、C中动态内存申请的方式 在C语言中我们需要动态申请空间的时候我们通常都是用malloc函数,但是malloc函数对自定义类型是没什么问题的࿰…...

十四五双碳双控时代下的“低碳认证”
目录 前言 十四五双碳双控时代下的“低碳认证” 一、关于“低碳认证” 二、低碳认证优势 三、环境产品认证EPD 四、EPD相关运营机构 五、碳中和相关机构 六、EPD的认证流程 七、低碳产品认证认证流程和要求 八、相关机构认证证书样例 九、证书附件表 前言 通过本篇文…...

Android——基本控件(下)(十九)
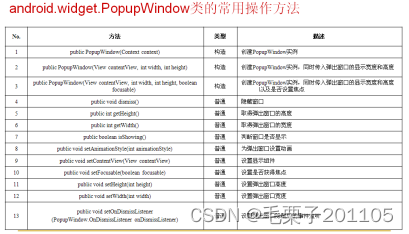
1. 菜单:Menu 1.1 知识点 (1)掌握Android中菜单的使用; (2)掌握选项菜单(OptionsMenu)的使用; (3)掌握上下文菜单(ContextMenu&am…...

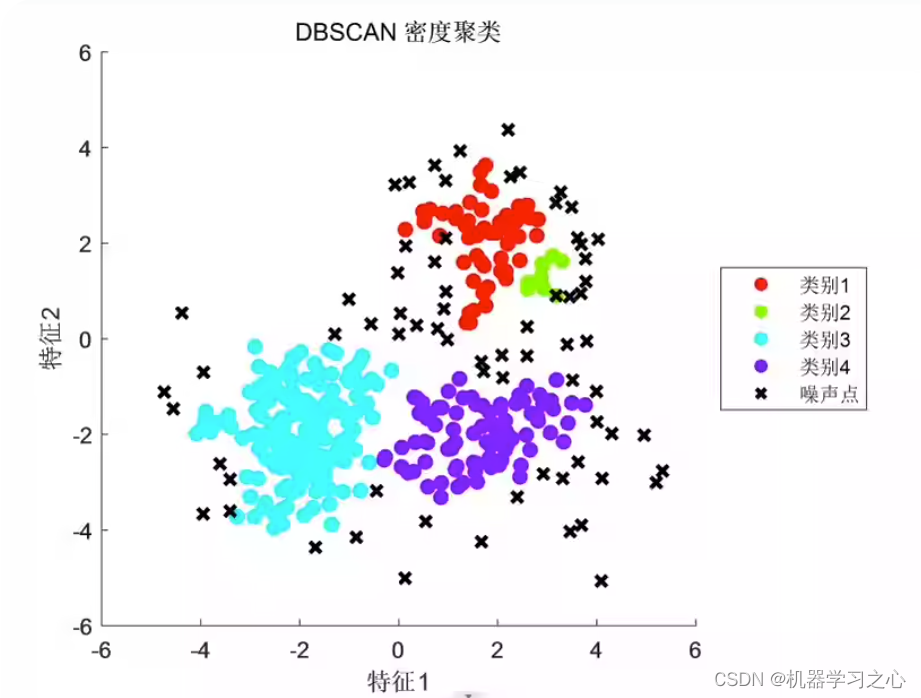
聚类分析 | MATLAB实现基于DBSCAD密度聚类算法可视化
聚类分析 | MATLAB实现基于LP拉普拉斯映射的聚类可视化 目录 聚类分析 | MATLAB实现基于LP拉普拉斯映射的聚类可视化效果一览基本介绍程序设计参考资料 效果一览 基本介绍 基于DBSCAD密度聚类算法可视化,MATLAB程序。 使用带有KD树加速的dbscan_with_kdtree函数进行…...

reactantd(12)动态表单的默认值问题
最近遇到一个需求是有一个表单可以输入各种信息,然后还需要有一个编辑功能,点击编辑的时候需要把当前数据填入到表单里面。在网上查了很多种方法,然后我的思路是使用initialValues搭配setState()使用。默认值都为空,然后点击单条数…...

无涯教程-Python机器学习 - Stochastic Gradient Boosting函数
它也称为梯度提升机。在下面的Python食谱中,我们将通过使用pima Indians糖尿病数据集上的 sklearn 的 GradientBoostingClassifier 类来创建随机梯度Boostingensemble模型进行分类。 首先,导入所需的软件包,如下所示: from pandas import read_csv from sklearn.model_select…...

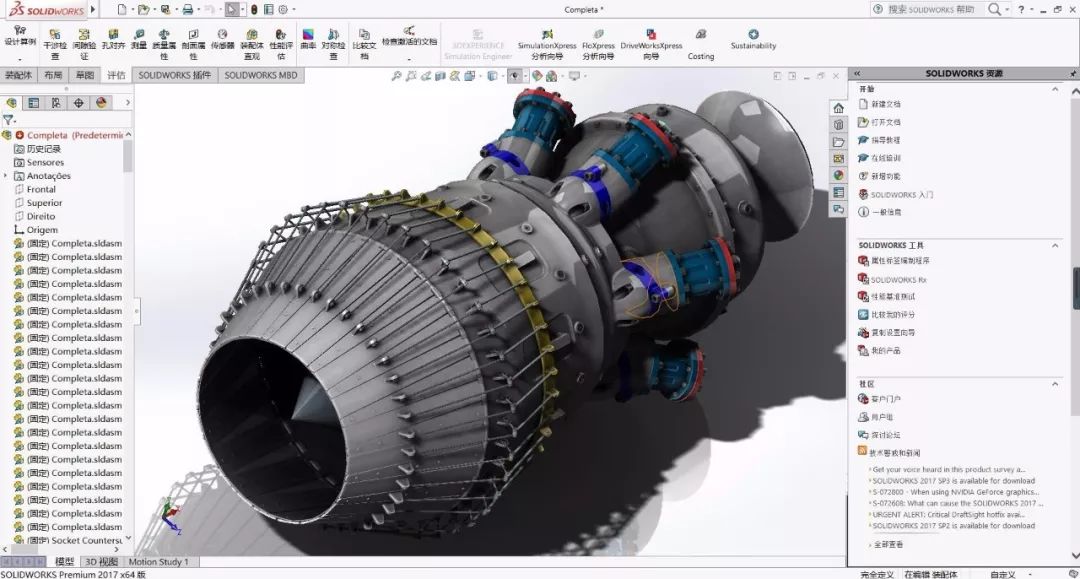
SOLIDWORKS中多实体文件到装配体的转换技巧
我们在做机械等工程设计中,有时为了节省时间,需要把多实体的“零件”,直接转换为装配体,不再另外装配,这样能大大简化设计的操作时间,复杂程度。 在这里,我们首先要了解,SOLIDWORKS文…...

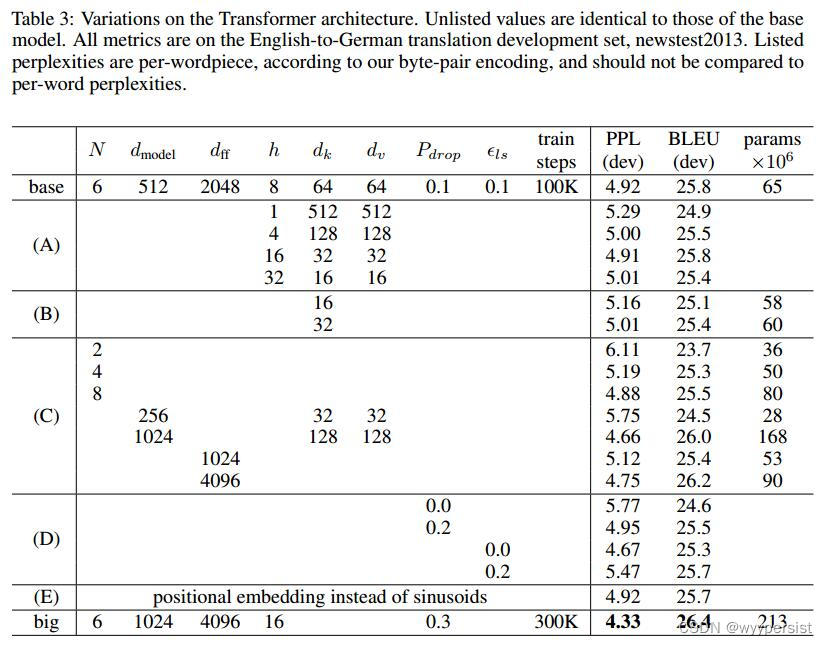
Transformer (Attention Is All You Need) 论文精读笔记
Transformer(Attention Is All You Need) Attention Is All You Need 参考:跟李沐学AI-Transformer论文逐段精读【论文精读】 摘要(Abstract) 首先摘要说明:目前,主流的序列转录(序列转录:给…...

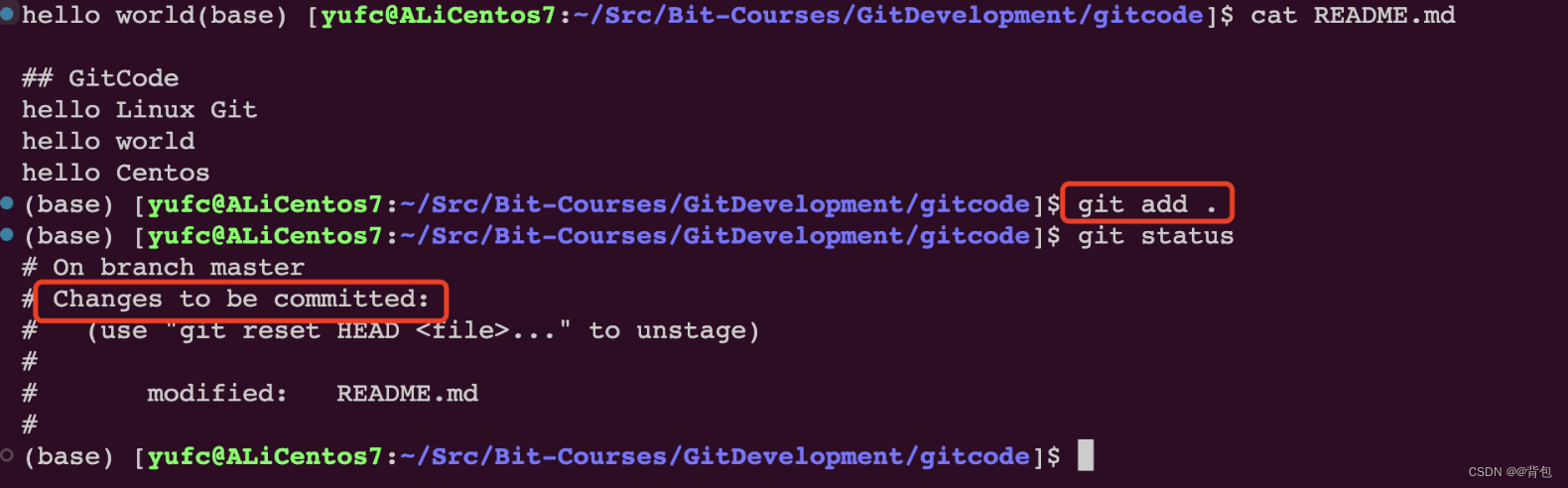
Git企业开发控制理论和实操-从入门到深入(二)|Git的基本操作
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助。 高质量博客汇总https://blog.csdn.net/yu_cblog/cate…...

Positive Technologies 专家帮助修复 Western Digital 网络存储设备中的一个危险漏洞
Positive Technologies 专家帮助修复 Western Digital 网络存储设备中的一个危险漏洞 经过验证的攻击者可利用该漏洞在受攻击的设备上注入恶意软件并远程访问文件 Western Digital 感谢 Positive Technologies 专家 Nikita Abramov 发现 Western Digital NAS 固件中的一个漏洞…...

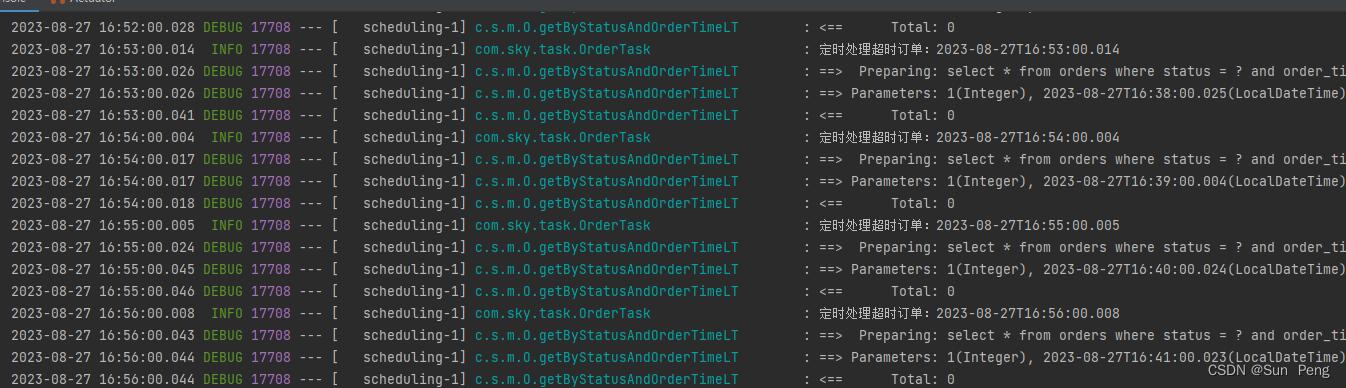
【springboot】springboot定时任务:
文章目录 一、文档:二、案例: 一、文档: 【cron表达式在线生成器】https://cron.qqe2.com/ 二、案例: EnableScheduling //开启任务调度package com.sky.task;import com.sky.entity.Orders; import com.sky.mapper.OrderMapper; …...

腾讯云学生服务器申请、学生认证入口及学生机价格表
腾讯云学生服务器申请、学生认证入口及学生机价格表,学生机申请流程,腾讯云学生服务器优惠活动:轻量应用服务器2核2G学生价30元3个月、58元6个月、112元一年,轻量应用服务器4核8G配置191.1元3个月、352.8元6个月、646.8元一年&…...

pip安装mysqlclient依赖报错 /bin/sh: 1: mysql_config: not found如何解决
报错信息: Collecting mysqlclient2.1.0Downloading https://mirrors.aliyun.com/pypi/packages/de/79/d02be3cb942afda6c99ca207858847572e38146eb73a7c4bfe3bdf154626/mysqlclient-2.1.0.tar.gz (87 kB)|███████████████████████████…...
基于paddleocr的版面分析
前处理: DocTr: Document Image Transformer for Geometric Unwarping and Illumination Correction (1)几何矫正 给定一张存在几何和光照畸变的文档图像,我们首先用一个包含六个卷积模块的特征提取器对其进行特征提取…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
中关于正整数输入的校验规则)
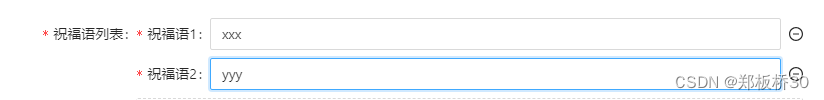
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
