CSS 滚动容器与固定 Tabbar 自适应的几种方式
问题
- 容器高度使用 px 定高时,随着页面高度发生变化,组件展示的数量不能最大化的铺满,导致出现底部留白。
- 容器高度使用 vw 定高时,随着页面宽度发生变化,组件展示的数量不能最大化的铺满,导致出现底部留白。

很明显这两种方案都是采用 错误的像素单位 而导致的,下面我将会介绍如何使用其它方案来解决。
方式1:采用 padding
给最外层的容器定好 padding,子容器后续以 padding 为基准,案例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>html,body {margin: 0; padding: 0;}* {box-sizing: border-box;}.main {padding-top: 100px;padding-bottom: 100px;}.container .component {width: 200px;height: 200px;margin-bottom: 10px;background: orange;}header, footer {position: fixed;height: 100px;background: red;left: 0; right: 0;}header {top: 0;}footer {bottom: 0;}</style>
</head>
<body><div class="main"><header>Header Tabbar</header><div class="container"><div class="component">1</div><div class="component">2</div><div class="component">3</div><div class="component">4</div><div class="component">5</div><div class="component">6</div><div class="component">7</div><div class="component">8</div><div class="component">9</div><div class="component">10</div></div><footer>Footer Tabbar</footer></div>
</body>
</html>
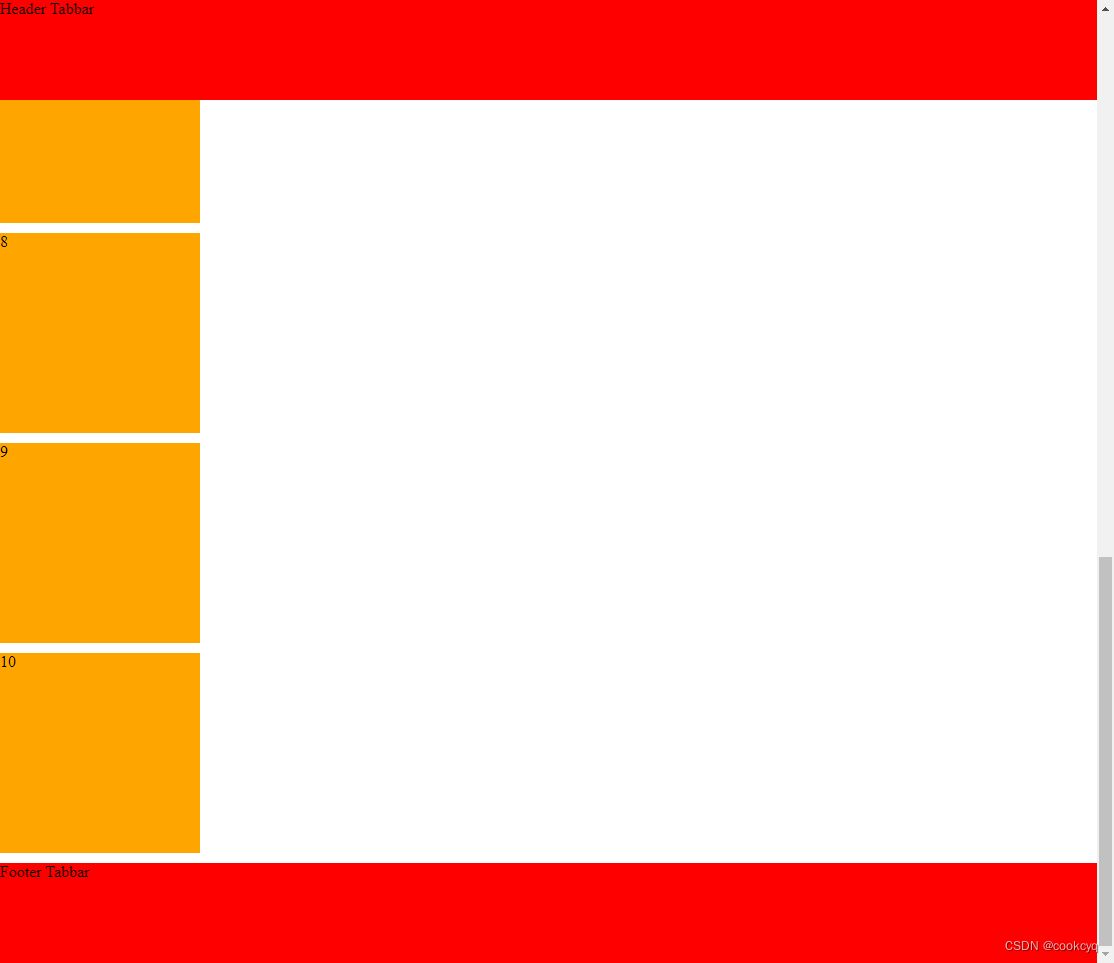
效果:

即保留了原生滚动(不用设置 overflow),也实现了自适应,解决了底部留白的问题。
在 header 不固定但 footer 固定的情况下,可将容器的 padding-top 去掉只保留 padding-bottom 即可。
方式2:采用 vh
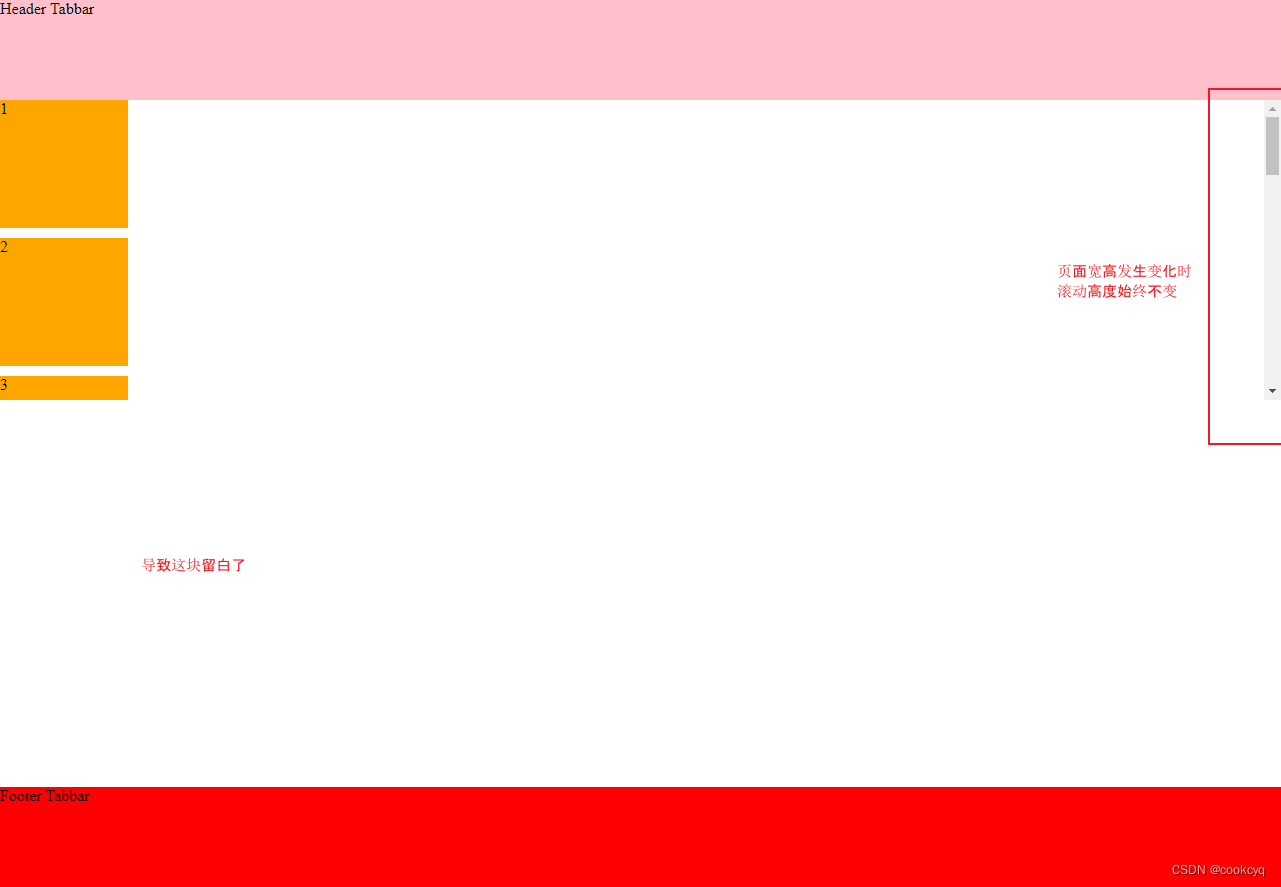
其实,header 不用 fixied 也能达到吸顶效果,其原理是,给容器定高 + overflow 实现自己的滚动容器,但如果使用了错误的单位,比如本文一开始说的 vw,就会导致留白情况:

我们可以采用 vh 单位来解决,案例代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>html,body {margin: 0; padding: 0;}* {box-sizing: border-box;}.container {height: 65vh;overflow: auto;}.container .component{width: 200px;height: 200px;margin-bottom: 10px;background: orange;}header {height: 100px;background: pink;}footer {position: fixed;height: 100px;background: red;left: 0; right: 0;bottom: 0;}</style>
</head>
<body><div class="main"><header>Header Tabbar</header><div class="container"><div class="component">1</div><div class="component">2</div><div class="component">3</div><div class="component">4</div><div class="component">5</div><div class="component">6</div><div class="component">7</div><div class="component">8</div><div class="component">9</div><div class="component">10</div></div><footer>Footer Tabbar</footer></div>
</body>
</html>
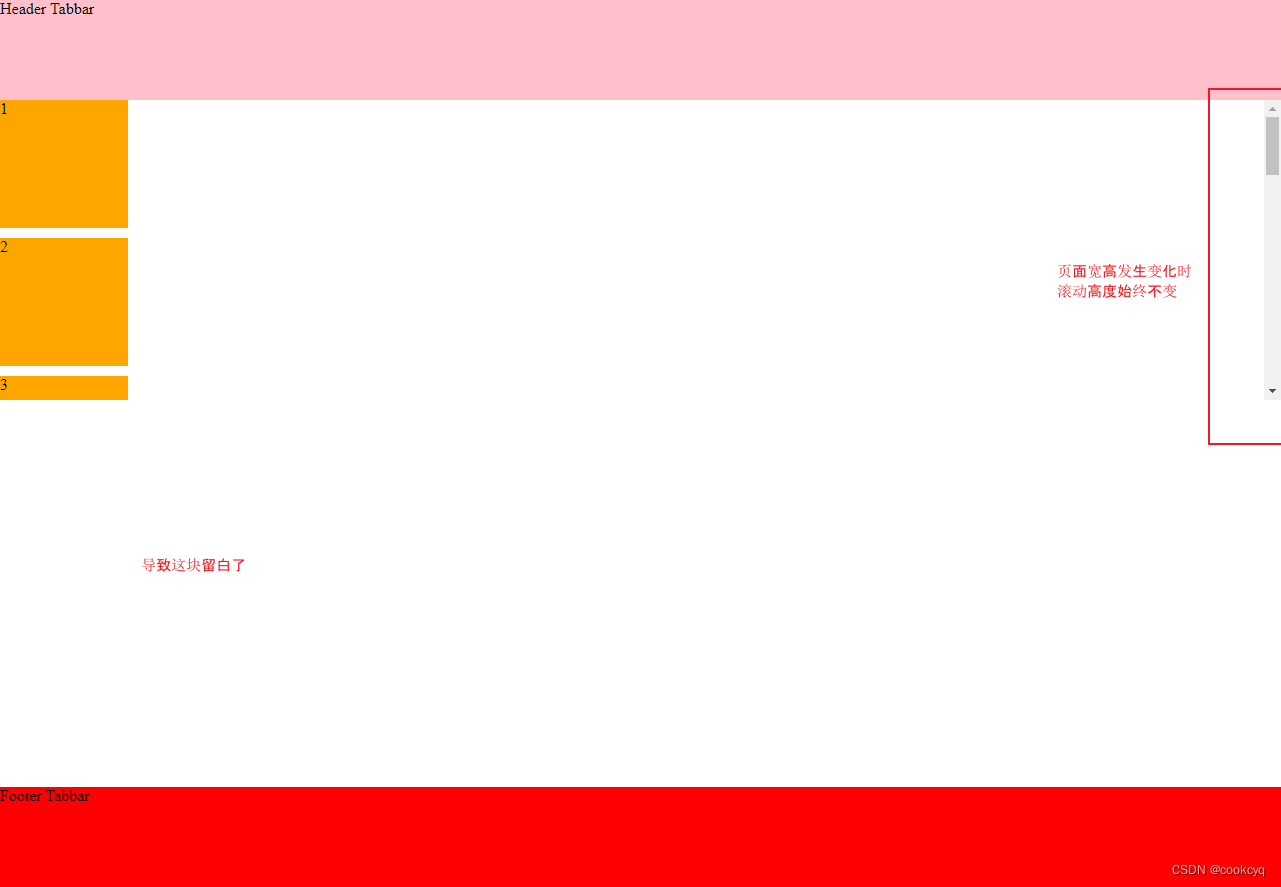
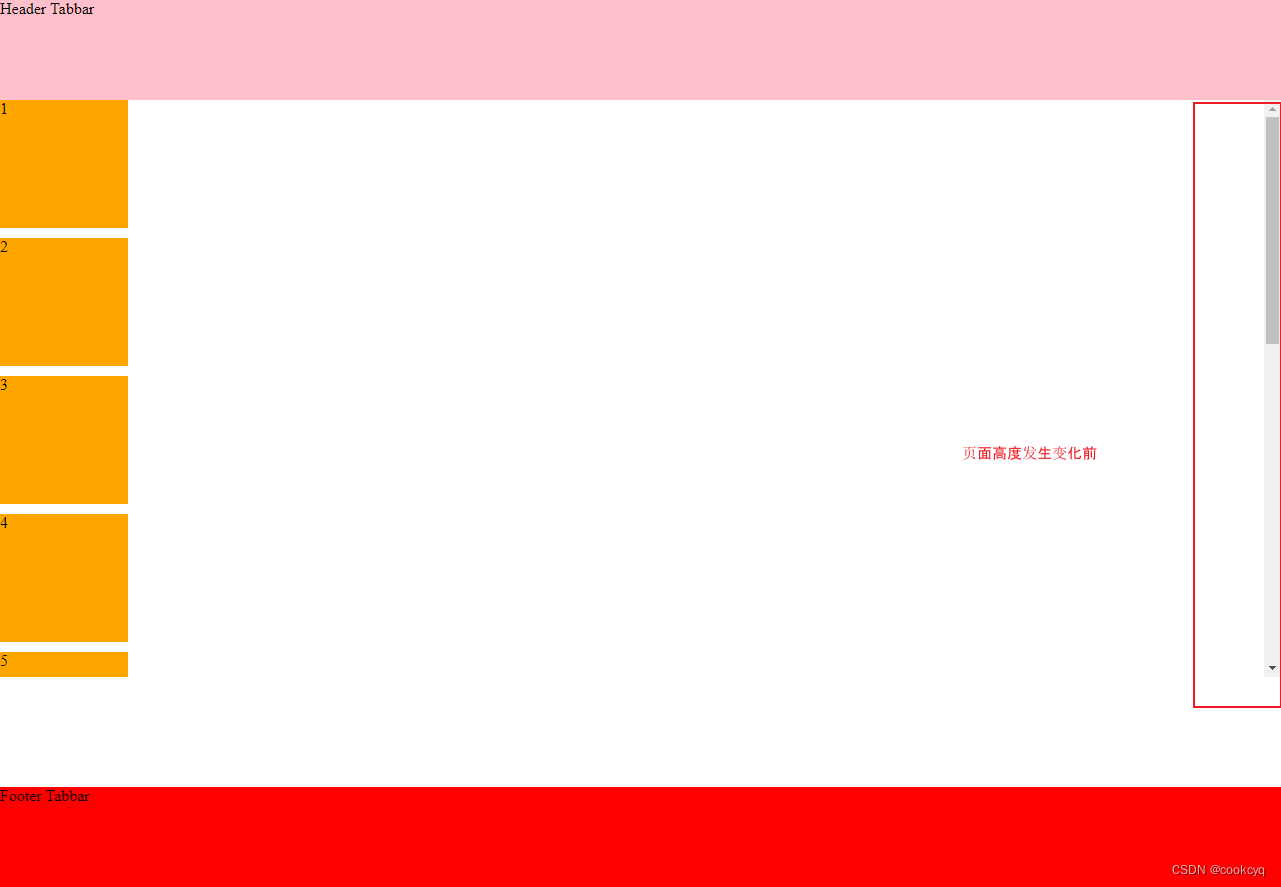
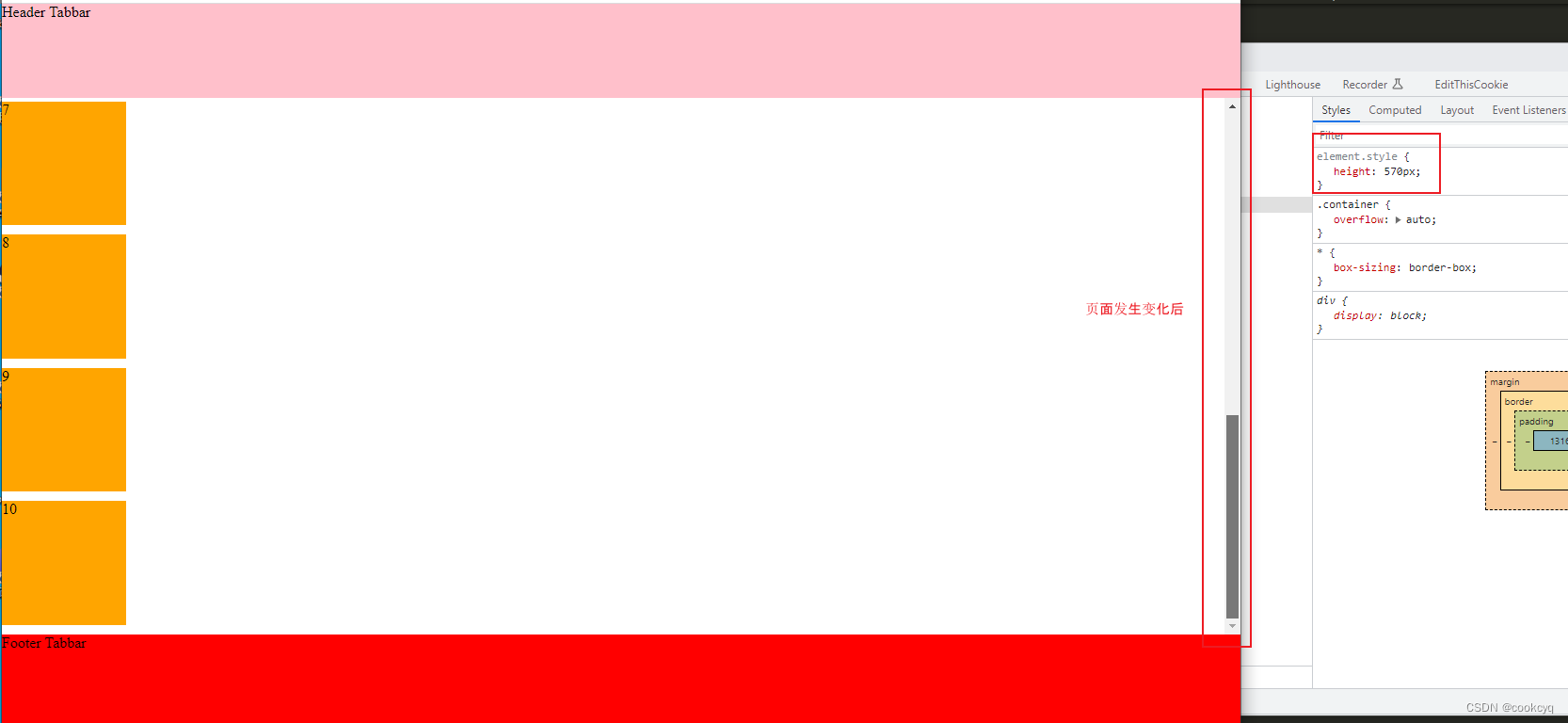
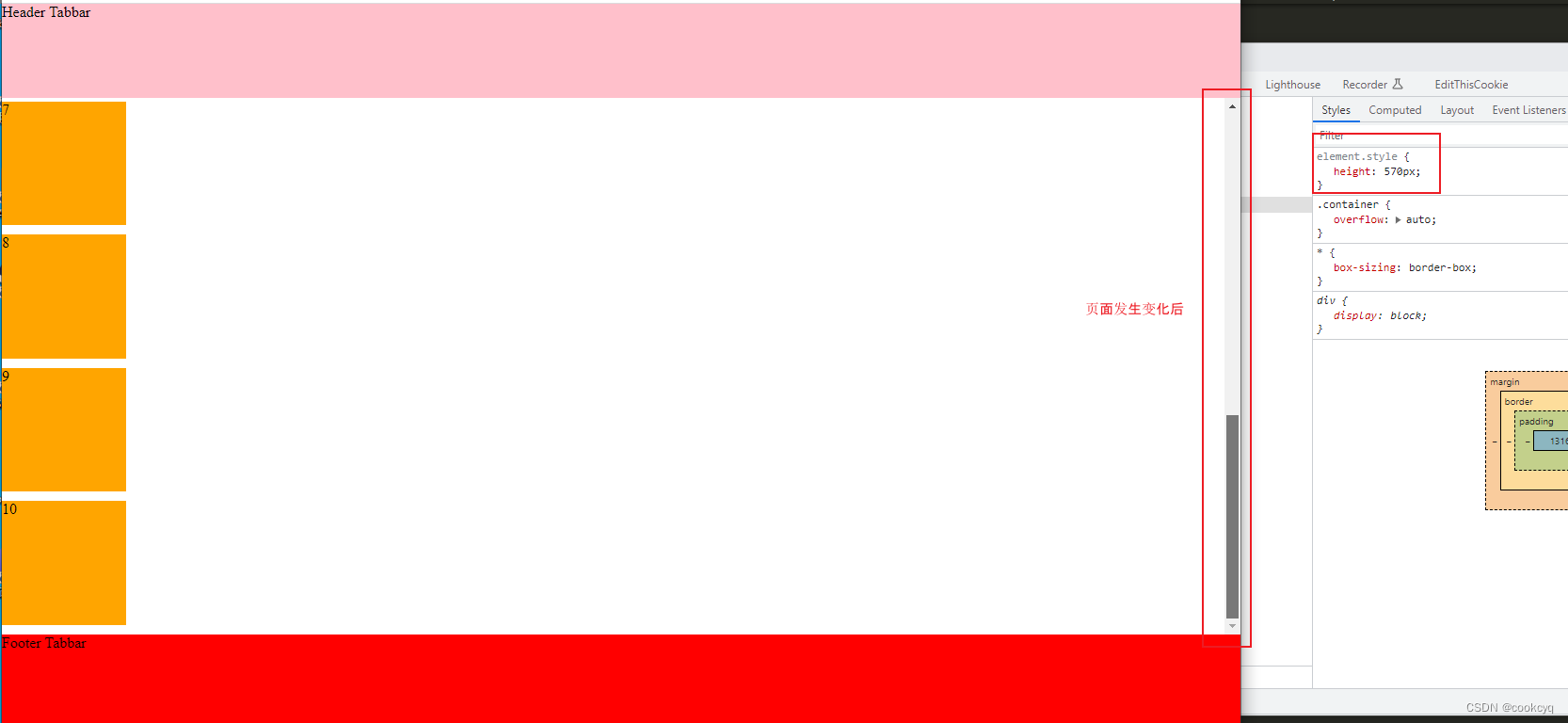
高度未发生变化前:
高度发生变化后:

方式3:采用 JS getBoundingClientRect 动态计算
像 vh、vw 这类动态计算 px 的单位在 IE9 前是不支持的,这里可以考虑借助 JS 提供的 getBoundingClientRect 函数来实现。
它会返回当前元素的宽高、top/left 偏离值,我们可以根据两个元素之间的 top 值相减来获取对应的定高,实现组件最大化铺满,代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>html,body {margin: 0; padding: 0;}* {box-sizing: border-box;}.container {overflow: auto;}.container .component{width: 10vw;height: 10vw;margin-bottom: 10px;background: orange;}header {height: 100px;background: pink;}footer {position: fixed;height: 100px;background: red;left: 0; right: 0;bottom: 0;}</style>
</head>
<body><div class="main"><header>Header Tabbar</header><div id="container" class="container"><div class="component">1</div><div class="component">2</div><div class="component">3</div><div class="component">4</div><div class="component">5</div><div class="component">6</div><div class="component">7</div><div class="component">8</div><div class="component">9</div><div class="component">10</div></div><footer id="footer">Footer Tabbar</footer></div><script>addEventListener("DOMContentLoaded", (event) => { const footerDom = document.getElementById('footer')const containerDom = document.getElementById('container')const { top: footerOffsetTop } = footerDom.getBoundingClientRect();const { top: containerOffsetTop } = containerDom.getBoundingClientRect();const scrollHeight = footerOffsetTop - containerOffsetTop;containerDom.style.height = scrollHeight + 'px'});</script>
</body>
</html>
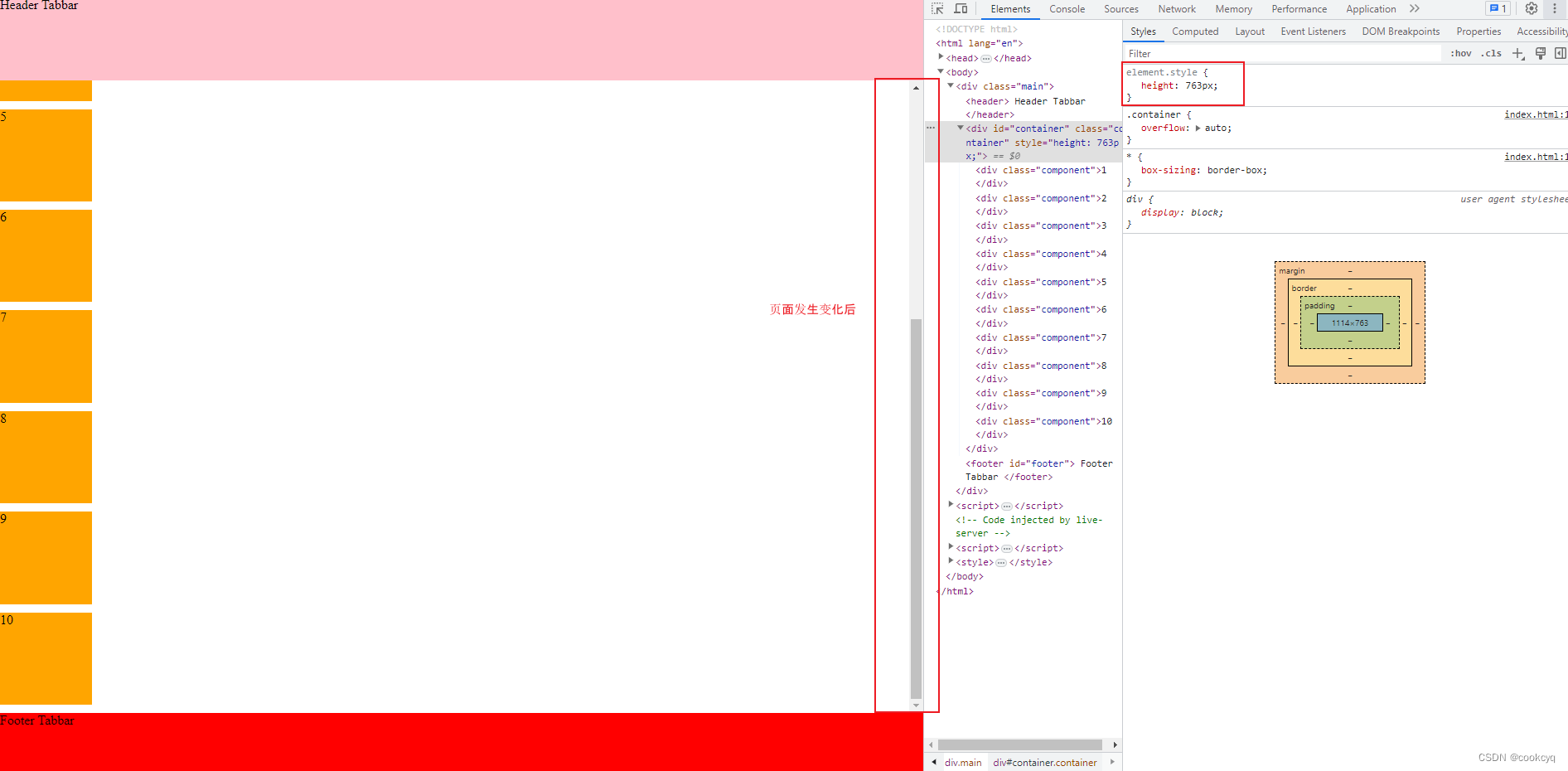
页面高度未发生变化前:

页面高度发生变化后:

本文就到这里,若有问题或其它更好的方案欢迎指出。
相关文章:

CSS 滚动容器与固定 Tabbar 自适应的几种方式
问题 容器高度使用 px 定高时,随着页面高度发生变化,组件展示的数量不能最大化的铺满,导致出现底部留白。容器高度使用 vw 定高时,随着页面宽度发生变化,组件展示的数量不能最大化的铺满,导致出现底部留白…...

IP 地址追踪工具
IP 地址跟踪工具是一种网络实用程序,允许您扫描、跟踪和获取详细信息,例如 IP 地址的 MAC 和接口 ID。IP 跟踪解决方案通过使用不同的网络扫描协议来检查网络地址空间来收集这些详细信息。一些高级 IP 地址跟踪器软件(如 OpUtils)…...

最新企业网盘产品推荐榜发布
随着数字化发展,传统的文化存储方式已无法跟上企业发展的步伐。云存储的出现为企业提供了新的文件管理存储模式。企业网盘作为云存储的代表性工具,被越来越多的企业所青睐。那么在众多企业网盘产品中,企业该如何找到合适的企业网盘呢…...

实用的面试经验分享:程序员们谈论他们的面试历程
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

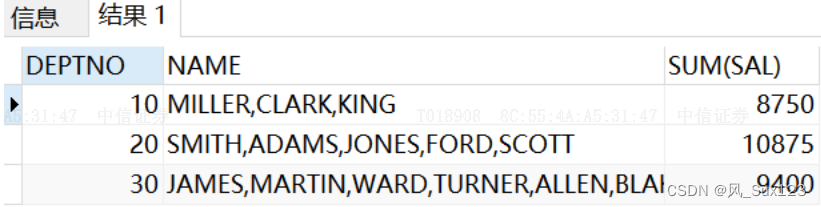
6.oracle中listagg函数使用
1. 作用 可以实现行转列,将多列数据聚合为一列,实现数据的压缩 2. 语法 listagg(measure_expr,delimiter) within group ( order by order_by_clause); 解释: measure_expr可以是基于任何列的表达式 delimiter分隔符,…...

习题练习 C语言(暑期)
编程能力小提升! 前言一、转义字符二、重命名与宏定义三、三目运算符四、计算日期到天数转换五、计算字符串长度六、宏定义应用七、const常量八、C语言基础九、const常量(二)十、符号运算十一、记负均正十二、SWITCH,CASE十三、错…...

C++中虚函数表的概念
当一个类对象指针调用虚函数时,这就涉及到 运行时多态 的概念。这意味着实际调用的函数取决于对象的实际类型,而不仅仅是指针的静态类型。 假设我们有以下的类层次结构: class Base { public:virtual void print() {std::cout << &qu…...

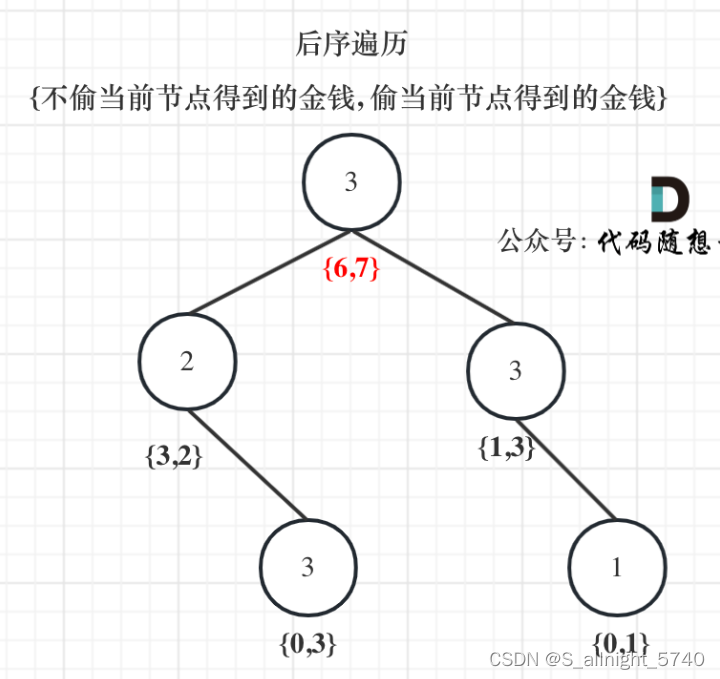
代码随想录算法训练营第四十八天 | 198.打家劫舍,213.打家劫舍II,337.打家劫舍III
代码随想录算法训练营第四十八天 | 198.打家劫舍,213.打家劫舍II,337.打家劫舍III 198.打家劫舍213.打家劫舍II337.打家劫舍III 198.打家劫舍 题目链接 视频讲解 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金ÿ…...

uniapp项目实战系列(1):导入数据库,启动后端服务,开启代码托管
目录 前言前期准备1.数据库的导入2.运行后端服务2.1数据库的后端配置2.2后端服务下载依赖,第三方库2.3启动后端服务 3.开启gitcode代码托管 ✨ 原创不易,还希望各位大佬支持一下! 👍 点赞,你的认可是我创作的动力&…...

在互联网+的背景下,企业如何创新客户服务?
随着互联网的发展,开始数字化转型的潮流,移动互联网平台为各个行业带来了发展的新方向。企业有了移动互联网的加持,为客户提供了更好的服务。当移动互联网平台能够为客户提供更好的用户体验时,相应地,客户也给企业带来…...

国内的化妆品核辐射检测
化妆品核辐射物质检测是指检测化妆品中的放射性物质,包括放射性核素和放射性同位素。这些放射性物质主要来源于环境中的放射性污染,如空气、水和土壤中的放射性物质,以及化妆品生产过程中的放射性污染,如原料、设备、工艺等。化妆…...

春秋云镜:CVE-2019-9042(Sitemagic CMS v4.4 任意文件上传漏洞)
一、题目 靶标介绍: Sitemagic CMS v4.4 index.php?SMExtSMFiles 存在任意文件上传漏洞,攻击者可上传恶意代码执行系统命令。 进入题目: admin/admin /index.php?SMExtSMFiles&SMTemplateTypeBasic&SMExecModeDedicated&SMFil…...

20230828工作日志:
今天遇到了很多问题,下次可以做得更好更快的几个地方: 1 sql语句的检查 肯定要先在navicate 里执行看,是否有语法错误。即使没有,也还是要注意一些问题:IDEA里换行的时候,“后面要空一格,如果连…...

flink on yarn 部署
需要jars -rwxr-xrwx 3 root supergroup 58284 2022-11-30 03:44 /lib/flink/commons-cli-1.5.0.jar -rw-r--r-- 3 root supergroup 48497 2022-12-10 03:04 /lib/flink/flink-cep-scala_2.12-1.14.3.jar -rw-r--r-- 3 root supergroup 189468 2022-12-10…...

postgresql基于postgis常用空间函数
1、ST_AsGeoJSON 图元转geojson格式 select ST_AsGeoJSON(l.geom) from g_zd l limit 10 2、 ST_Transform 坐标转换 select st_transform(l.shape, 3857) from sde_wf_cyyq l limit 10select st_astext(st_transform(l.shape, 3857)) from sde_wf_cyyq l limit 103、st_aste…...

详细讲解移植u-boot.2022.10版本移植到开发板基本方法
大家好,我是ST。 今天给大家讲一讲如何将u-boot.2022.10版本移植到imx6ull开发板上。 环境 选项内容编译主机UbuntuLTS 18.04目标板ATK I.MX6ULL(512MB DDR3 8GB EMMC)u-boot版本2022.10交叉编译工具链gcc-linaro-7.5.0-2019.12-i686…...

Vue.js2+Cesium1.103.0 十一、Three.js 炸裂效果
Vue.js2Cesium1.103.0 十一、Three.js 炸裂效果 Demo ThreeModelBoom.vue <template><div:id"id"class"three_container"/> </template><script> /* eslint-disable eqeqeq */ /* eslint-disable no-unused-vars */ /* eslint-d…...

Nodejs快速搭建简单的HTTP服务器,并发布公网远程访问
前言 Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。Node.js 由 OpenJS Foundation(原为 Node.js Foundation,已与 JS Foundation 合并)持有和维护,亦为 Linux 基金会的项目。Node.js 采用 Google 开发…...

爬虫入门01
1. 请求头中最常见的一些重要内容 User-Agent : 请求载体的身份标识(⽤啥发送的请求)Referer: 防盗链(这次请求是从哪个⻚⾯来的? 反爬会⽤到)cookie: 本地字符串数据信息(⽤户登录信息, 反爬的token) 2. 响应头中一些重要内容 cookie: 本地字符串数据信息(⽤户登录信息, 反…...

解读GIS软件:从ArcGIS到山海鲸可视化的全方位介绍
在现代社会,地理信息系统(GIS)的应用已经渗透到了各个领域,为我们提供了丰富的地理数据分析和可视化工具。下面介绍几款常见的GIS工具软件,一起来了解它们的特点和优势。 1. ArcGIS: ArcGIS由Esri公司开发,…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
