Uniapp笔记(六)uniapp基础
一、腾讯地图
1、uniapp地图渲染
<template><view><map class="map" :longitude="longitude" :latitude="latitude"></map></view>
</template>
<script>export default {data() {return {longitude:108.947558,latitude:34.317455}}}
</script>
<style lang="scss">.map{width: 750rpx;height: 100vh;}
</style>2、腾讯地图入门使用
在uniapp里面使用的map组件,仅仅是一个渲染组件。给他提供数据在地图上渲染出来。
如果你要实现地址搜索、计算路径等等必须借助于成熟地图服务商产品。比如、高德、百度、腾讯
2.1、访问腾讯地图开放平台
微信小程序JavaScript SDK | 腾讯位置服务
2.2、入门使用
-
申请开发者密钥(key):申请密钥
-
开通webserviceAPI服务:控制台 ->应用管理 -> 我的应用 ->添加key-> 勾选WebServiceAPI -> 保存
(小程序SDK需要用到webserviceAPI的部分服务,所以使用该功能的KEY需要具备相应的权限)
-
下载微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.1 JavaScriptSDK v1.2
-
安全域名设置,在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com
2.3、小程序入门案例
-
将下载的qqmap-wx-jssdk.min.js文件存放到项目的utils文件夹下,并引入
import QQMapWX from '@/utils/qqmap-wx-jssdk.min.js'
var qqmapsdk;
export default {}-
在onLoad钩子函数中初始化地图
onLoad() {qqmapsdk = new QQMapWX({key: 'SDPBZ-VIOLX-6K64M-TJ7HA-PPZ55-KUF4L'});
},-
调用qqmapwx这个实例对象完成api的调用
<button @click="searchData" type="default">搜索</button>
methods: {searchData(){qqmapsdk.search({keyword:'酒店',success:function(res){console.log(res);},fail:function(res){console.log(res);},complete:function(res){console.log(res);}})}
}3、获取当前定位
在uniapp的文档里面有一个api可以获取到当前定位
地址为:uni.getLocation(OBJECT) | uni-app官网
onLoad() {uni.getLocation({type:'wgs84',success: (res) => {this.longitude=res.longitudethis.latitude=res.latitude}})qqmapsdk = new QQMapWX({key: 'SDPBZ-VIOLX-6K64M-TJ7HA-PPZ55-KUF4L'});
},4、腾讯地图查询
<template><view><input type="text" v-model="keyword"><button @click="searchData()">搜索</button><map class="map" :longitude='longitude' :latitude="latitude" :markers="covers"> </map></view>
</template>
import QQMapWX from '@/utils/qqmap-wx-jssdk.min.js'
var qqmapsdk;
export default {data() {return {longitude: '',latitude: '',keyword: '',covers:[]}},onLoad() {uni.getLocation({type: 'wgs84',success: (res) => {this.longitude = res.longitudethis.latitude = res.latitude}})qqmapsdk = new QQMapWX({key: 'SDPBZ-VIOLX-6K64M-TJ7HA-PPZ55-KUF4L'});},methods: {searchData() {let _this=thisqqmapsdk.search({keyword: this.keyword,success: function(res) {let mks = []for (let i = 0; i < res.data.length; i++) {mks.push({id: ~~res.data[i].id,latitude: res.data[i].location.lat,longitude: res.data[i].location.lng,iconPath: '../../static/map1.png',width: 35,height: 35,})}_this.covers=mks},fail: function(res) {console.log(res);},complete: function(res) {console.log(res);}})}}}5、地址解析
<input type="text" v-model="keyword">
<button @click="searchAddr()">地址搜索</button>qqmapsdk.geocoder(options:Object): 提供由地址描述到所述位置坐标的转换
searchAddr(){qqmapsdk.geocoder({address: this.keyword,success: (res) => {console.log(res);this.latitude = res.result.location.latthis.longitude = res.result.location.lng}})
},二、uview框架
1、简介
uview是一个开源的移动端UI框架,配合uniapp来开发移动端程序
2、安装uview插件
在市场上找到uview插件: uView2.0重磅发布,利剑出鞘,一统江湖 - DCloud 插件市场
使用HBuilderX导入插件,执行成功后,你们项目下面会增加一个uni_modules文件夹。里面有一个uview-ui插件
3、全局引入组件
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)4、引入uView的全局SCSS主题文件
在uni.scss中引入写入如下代码
@import '@/uni_modules/uview-ui/theme.scss'5、引入uView基础样式
放在App.vue这个根组件里面。根组件里面还有其他css代码。,将import语句放在最前面
<style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */@import "@/uni_modules/uview-ui/index.scss";
</style>6、在页面中使用
<u-button type="primary" text="确定"></u-button>
<u-search placeholder="日照香炉生紫烟" v-model="keyword"></u-search>相关文章:
uniapp基础)
Uniapp笔记(六)uniapp基础
一、腾讯地图 1、uniapp地图渲染 <template><view><map class"map" :longitude"longitude" :latitude"latitude"></map></view> </template> <script>export default {data() {return {longitude:1…...

C++ sort函数用法
sort函数是C标准库中的一个排序算法,头文件是algorithm,用于对容器中的元素进行排序。它可以对任何可排序的容器(如数组、向量、列表等)进行排序。 有以下四个基本用法: 1. 自定义排序规则:可以通过提供自…...

电子仓库预测水浸事件,他怎么做到的?
仓库环境中水浸事件可能导致严重的损失,不仅对货物造成损害,还可能影响设备的正常运行甚至威胁安全。 因此,为了应对这一挑战,引入一套完善的仓库水浸监控系统成为了不可或缺的措施。 客户案例 广东某电子公司是一家领先的电子设…...

CMake调用第三方库的两种方法
为了让连接器搜索到库路径,一般有两种方法 link_directories命令 使用步骤## 在add_executable或add_library前引入第三方库 # 1.引入第三方库,${THIRD_PARTY_PREFIX}为用户定义的第三方库目录 link_directories(${THIRD_PARTY_PREFIX}/lib) # 2.增加第三方库头文…...

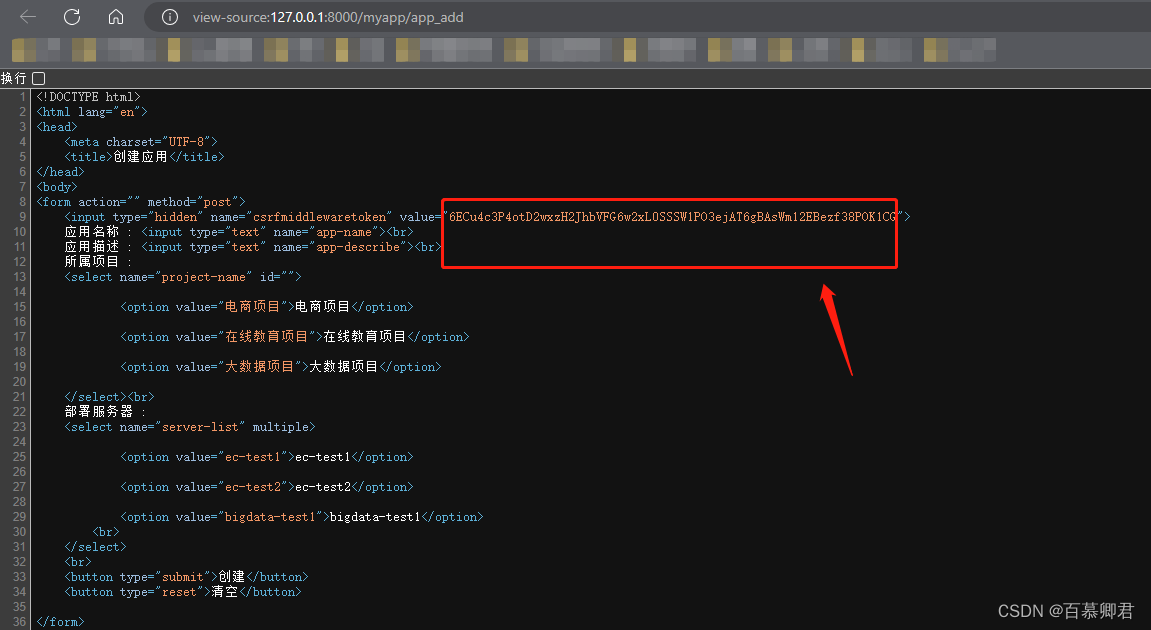
Django基础7——用户认证系统、Session管理、CSRF安全防护机制
文章目录 一、用户认证系统二、案例:登陆认证2.1 平台登入2.2 平台登出2.3 login_required装饰器 三、Django Session管理3.1 Django使用Session3.1.1 Cookie用法3.1.2 Session用法 3.2 案例:用户登录认证 四、Django CSRF安全防护机制 一、用户认证系统…...

基于流计算 Oceanus(Flink) CDC 做好数据集成场景
由于第一次做实时,所以踩坑比较多,见谅(测试环境用的flink),小公司没有用到hadoop组件 一、踩坑记录 1:本地代码的flink版本是flink1.15.4,生产环境是flink1.16.1,在使用侧输出流时报错,需要使用以下写法,需要使用Si…...

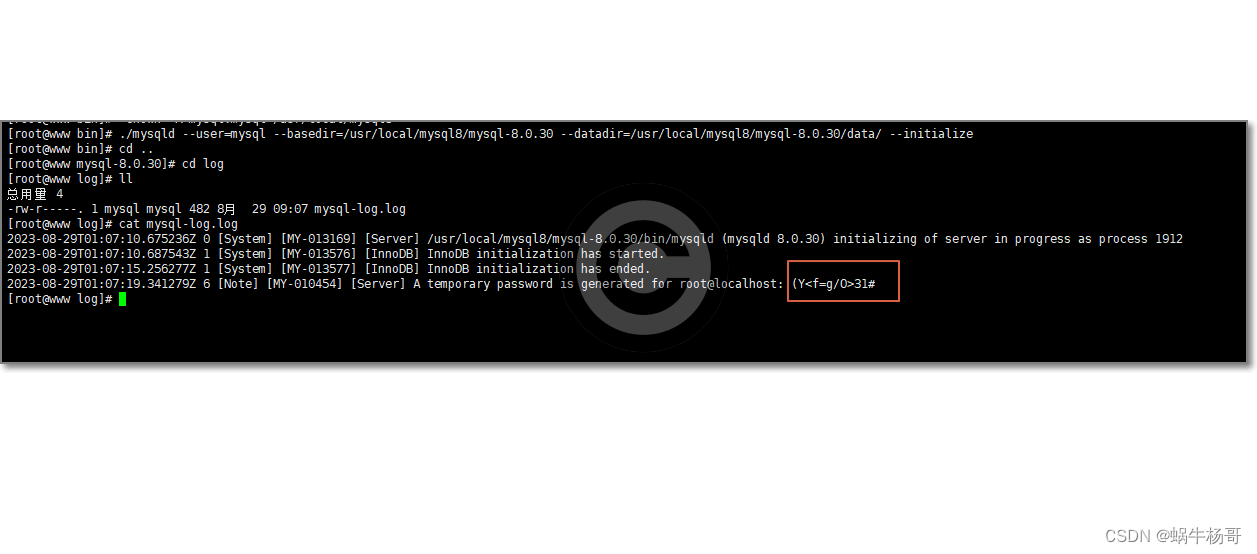
MySQL8.Xx安装控制台未生成随机密码解决方案
MySQL8.xx一主两从复制安装与配置 MySQL8.XX随未生成随机密码解决方案 MySQL8.0.30一主两从复制与配置(一) 一: Mysql 安装时控制台未生成密码 安装过程中解压或者安装时报错等,这种情况一般是因网络等其他原因导致下载的安装包不完整, 重新下载安装即可; 二:…...

安装VS2005时提示:请插入磁盘:visual studio 2005 DVD
安装VS2005时提示:请插入磁盘:visual studio 2005 DVD 修改卷标为 "DVD1"...

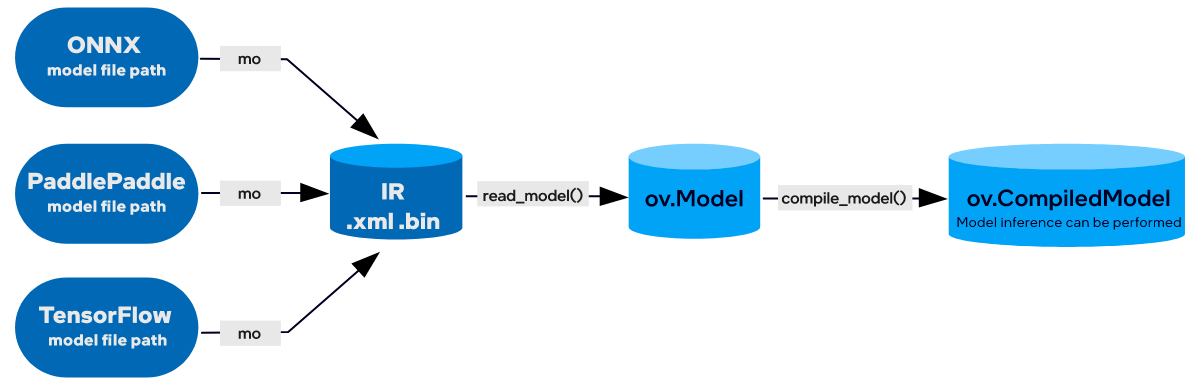
OpenVINO2023使用简介
1 下载安装 先在anaconda中创建一个虚拟环境,该环境的python版本为3.7,之所以使用python3.7,是因为我在3.9上安装过程中出现不少bug,后面新建了一个3.7的环境才解决,我不知道是否由于和我已有环境中某些包不兼容&…...

基于React实现无限滚动的日历详细教程,附源码【手写日历教程第二篇】
前言 最常见的日历大部分都是滚动去加载更多的月份,而不是让用户手动点击按钮切换日历月份。滚动加载的交互方式对于用户而言是更加丝滑和舒适的,没有明显的操作割裂感。 那么现在需要做一个这样的无限滚动的日历,前端开发者应该如何去思考…...

68、使用aws官方的demo和配置aws服务,进行视频流上传播放
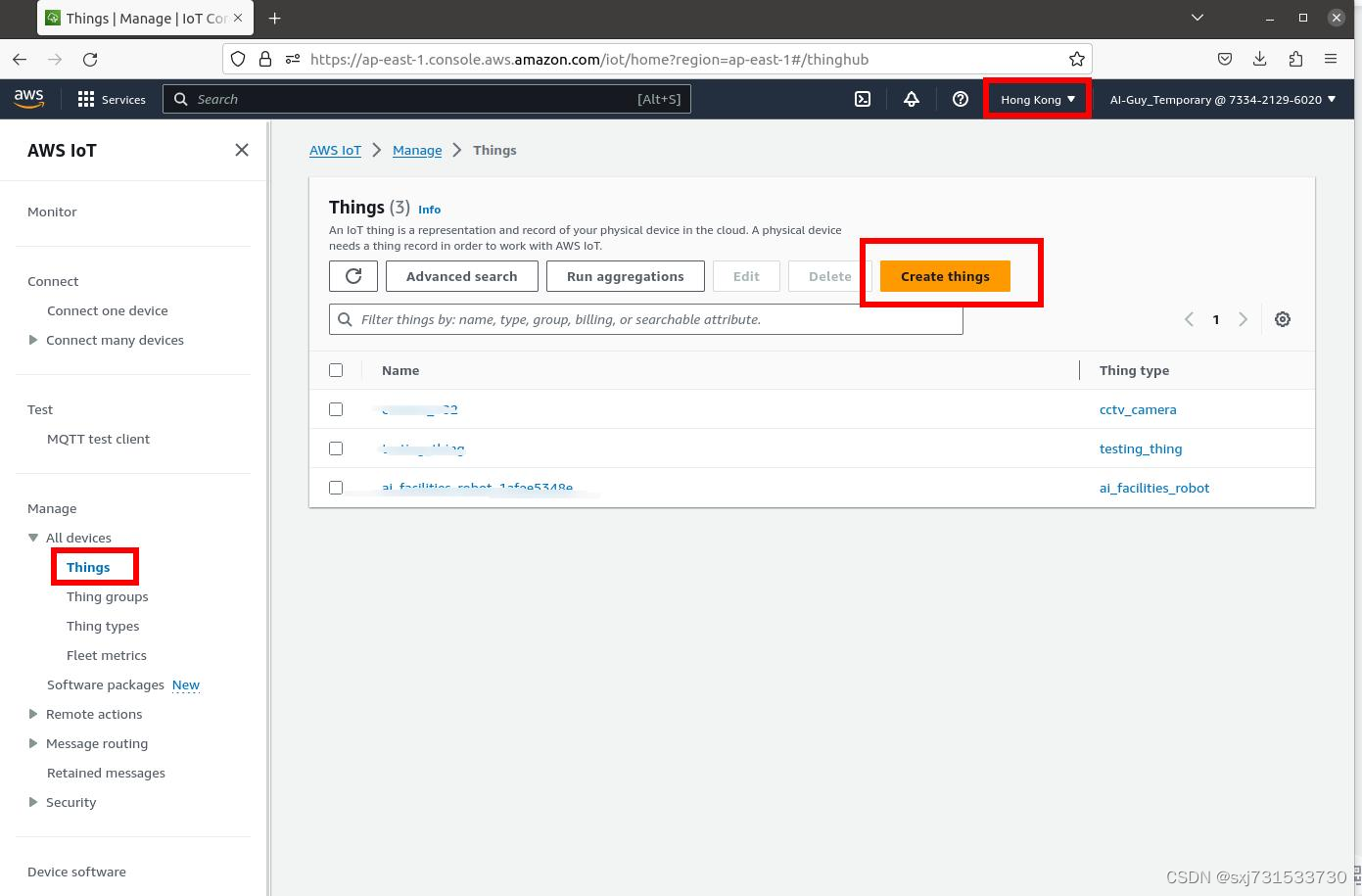
基本思想:参考官方视频,进行了配置aws,测试了视频推流,rtsp和mp4格式的视频貌似有问题,待调研和解决 第一步:1) 进入aws的网站,然后进入ioT Core 2)先配置 Thing types & Thing,选择香港的节点,然后AWS ioT--->Manage---> Thing type 然后输入名字,创建Th…...

数据库
表 记录:行 字段(属性): 列 以行列的形式就组成了表(数据存储在表中) 关系数据库的表由记录组成,记录由字段组成,字段由字符或数字组成。它可以供各种用户共享, 具有最小冗余度和较高…...

深入了解fcntl函数:Linux系统编程中的文件控制
文章目录 概述介绍函数原型与参数 拓展:fcntl改文件属性总结 概述 摘要: fcntl函数是Linux系统编程中一个重要的函数,用于对文件描述符进行各种控制操作。本文将详细介绍fcntl函数的原型、各个参数的用法,以及阻塞和非阻塞模式切换的方法&am…...

汇川技术内推码
[庆祝]不一样的内推码[庆祝]:IVSM2R 投递了可以评论下名字,我会帮忙留意进度。 汇尔成川,共赴星海,欢迎加入,职等你来。 嵌入式软硬件,机器人算法,电机控制,通信软件,PLC…...

nacos服务器启动报错集合
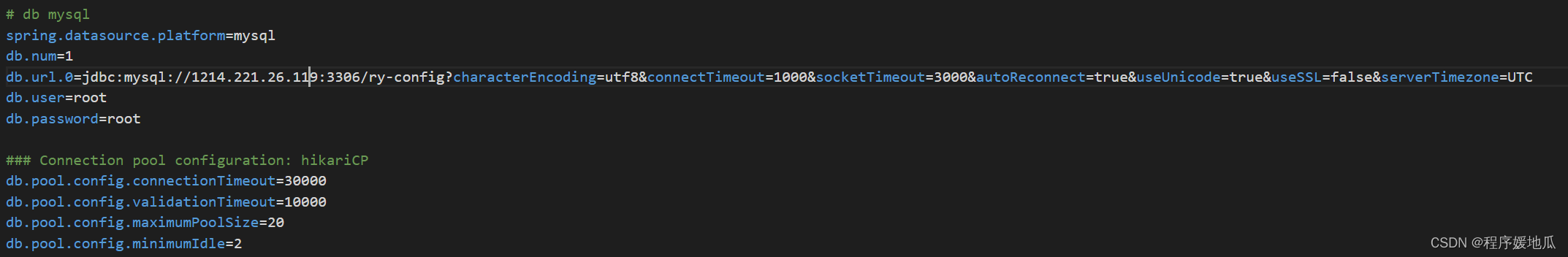
报错1 Error creating bean with name ‘user‘: Unsatisfied dependency expressed through field ‘jwtTokenManage 开启鉴权之后,你可以自定义用于生成JWT令牌的密钥,application.properties中的配置信息为: ### Since 1.4.1, worked when…...

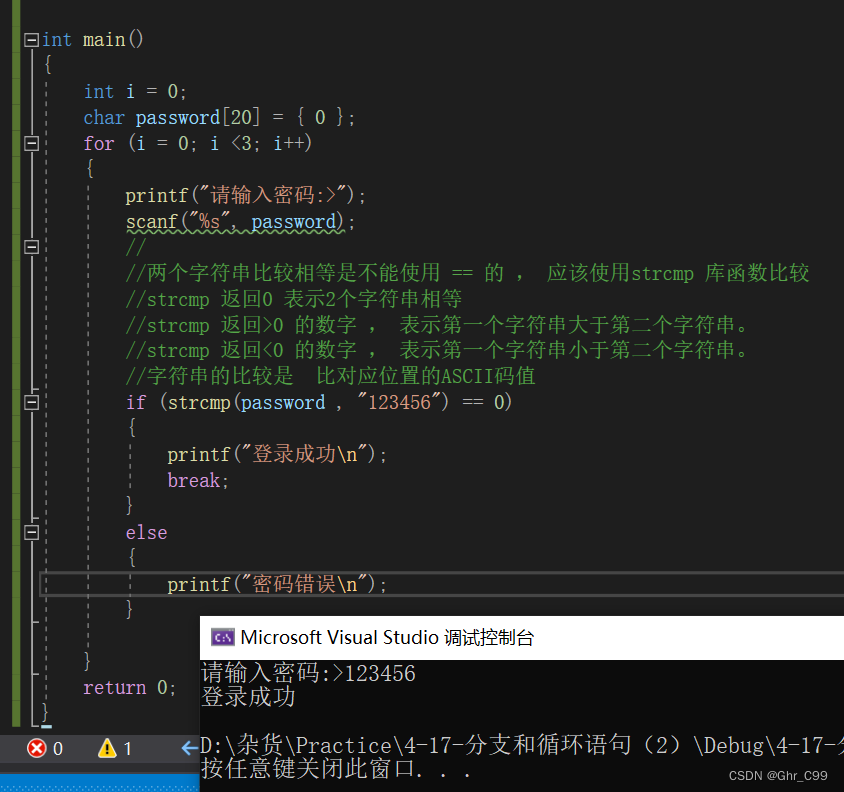
C语言_分支和循环语句(2)
文章目录 前言一、for 循环1.1语法1.2 for 语句的循环控制变量1.3 一些 for 循环的变种 二、do ... while()循环2.1 do 语句的语法2.2 do ... while 循环中的 break 和 continue2.3 练习1 **- 计算n的阶乘**2. - **在一个有序数组中查找具体的某个数字 n** 二分查找算法&#x…...

JMeter 接口自动化测试:从入门到精通的完全指南
JMeter 是一个开源的负载测试工具,它可以模拟多种协议和应用程序的负载,包括 HTTP、FTP、SMTP、JMS、SOAP 和 JDBC 等。在进行接口自动化测试时,使用 JMeter 可以帮助我们快速地构建测试用例,模拟多种场景,发现接口的性…...
方法及其重载)
【Java】集合List的toArray()方法及其重载
在Java中,集合(List 接口的实现类)提供了一个名为 toArray 的方法,用于将集合中的元素转换成数组。该方法有两个主要的重载形式,分别用于不同的情况。 toArray()重载方法1 <T> T[] toArray(T[] a)这个方法将集…...

Python学习笔记:Requests库安装、通过url下载文件
1.下载安装requests库 在pipy或者github下载,通常是个zip,解压缩后在路径输入cmd,并运行以下代码 Python setup.py install 安装完成后,输入python再输入import requests得到可以判断时候完成安装 2.通过url下载文件 使用的是u…...

git pull --rebase 用法
git pull --rebase git pull --rebase 是 Git 命令中的一个选项,它的作用是在从远程仓库拉取更新时使用 rebase 而不是默认的合并方式。使用这个命令会使您的提交历史更加整洁,因为它将您的本地提交在远程更新之前重新应用到新的提交之上。 这个命令的…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
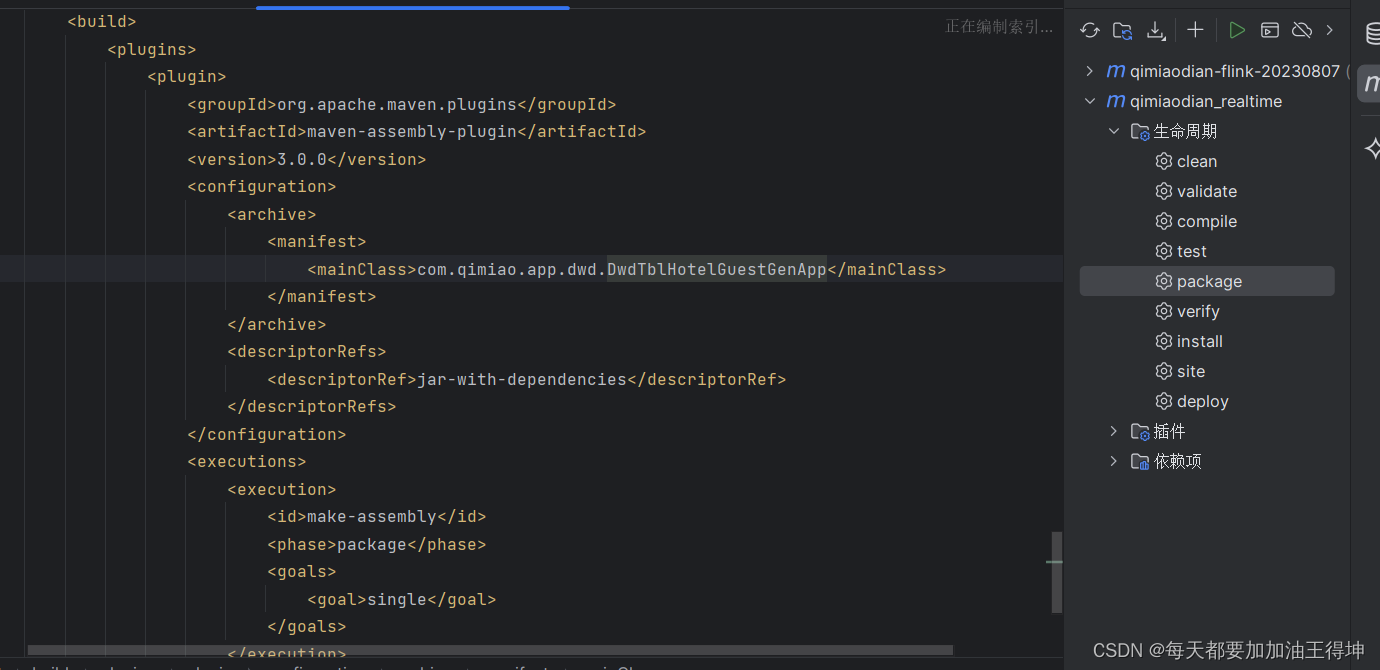
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
