Vue2 使用插件 Volar 报错:<template v-for> key should be placed on the <template> tag.
目录
问题描述
版本描述
问题定位
问题解决
VS Code 插件地址
问题描述
在 VS Code 上使用插件 Volar 开发 Vue3 项目,然后去改 Vue2 项目时,对没有放在<template v-for> 元素上的 :key,会提示 <template v-for> key should be placed on the <template> tag.
原先 Vue2 项目开发时使用插件 Vuter。
Vue2 代码示例
<template v-for="(item, index) in list"><div :key="index" />
</template>
版本描述
| Vue2 项目 | Vue3 项目 |
|---|---|
| vue@2.6.14 | vue@3.2.19 |
| eslint@4.19.1 | eslint@6.8.0 |
| eslint-plugin-vue@4.7.1 | eslint-plugin-vue@7.18.0 |
| babel-eslint@8.2.6 | babel-eslint@10.1.0 |
问题定位
eslint-plugin-vue 规则上关于
key是否能置于<template v-for>上的冲突。Priority A: Essential for Vue.js 2.x
规则vue/no-v-for-template-key: Disallow key attribute on <template v-for>Priority A: Essential for Vue.js 3.x
规则vue/no-v-for-template-key-on-child: Disallow key of <template v-for> placed on child elements上面这两个规则都是从版本 7.0.0 才开始加入
🚀 Version
This rule was introduced in eslint-plugin-vue v7.0.0
Vue2 项目使用的 eslint-plugin-vue@4.7.1 的文档仅有关于
key能否置于<template>上的规则约束。disallow key attribute on <template> (vue/no-template-key)
该规则从版本 3.4.0 开始加入
🚀 Version
This rule was introduced in eslint-plugin-vue v3.4.0可见 eslint-plugin-vue@4.7.1 的 vue/no-template-key 约束了
key的位置,不得放在<template>上。
旧的 Vue2 项目的 key 并没有放在 <template> 上却报错:<template v-for> key should be placed on the <template> tag.,可以看出是被当成 Vue3 来检查了。
这个提示属于 eslint-plugin-vue v7.0.0 版本及以上的规范,项目里的 eslint-plugin-vue 版本是 4.7.1,版本 7.0.0 的规范为什么会出现在这,还待查询......
猜测是由于插件 Volar 未配置支持 Vue2 模板。
问题解决
-
禁用插件 Vetur,使用插件 Volar;
Vue3 文档建议使用 Volar,配置好后就可只使用 Volar 同时开发 Vue2 & Vue3,而使用 Volar 需要禁用 Vuter:You need to disable Vetur to avoid conflicts.
-
在项目根目录增加文件 jsconfig.json,文件内容如下
{"vueCompilerOptions": {"experimentalCompatMode": 2}, }
以上解决方法参考的是 Volar 关于 tsconfig.json 的设置
Using
Setup for Vue 2
3.Support Vue 2 template
Volar preferentially supports Vue 3. Vue 3 and Vue 2 template has some different. You need to set the experimentalCompatMode option to support Vue 2 template.
// tsconfig.json
{"compilerOptions": {...},"vueCompilerOptions": {"experimentalCompatMode": 2},
}
我也不知道为什么这样是成功的,Vuter 文档有提及 jsconfig.json 的配置,Volar 文档仅提及了 tsconfig.json 的配置,就想着试下,就正常了
VS Code 插件地址
相关文章:

Vue2 使用插件 Volar 报错:<template v-for> key should be placed on the <template> tag.
目录 问题描述 版本描述 问题定位 问题解决 VS Code 插件地址 问题描述 在 VS Code 上使用插件 Volar 开发 Vue3 项目,然后去改 Vue2 项目时,对没有放在<template v-for> 元素上的 :key,会提示 <template v-for> key should…...
和 run ()有什么区别)
启动线程方法 start ()和 run ()有什么区别
在Java中,线程可以通过调用start()方法或者直接调用run()方法来执行。这两种方式有着重要的区别: start() 方法:当你调用线程的start()方法时,它会使线程进入就绪状态,等待系统调度。系统会为该线程分配资源,并在合适的时机执行线程的run()方法。实际上,start()方法会启…...

Java的全排列模板
c有全排列函数,我们Java没有,所以我们只能自己手写了。 模板一:(不去重) import java.util.ArrayList; import java.util.Random; import java.util.Scanner; public class liyunpeng {public static void main(Stri…...

读书笔记——《万物有灵》
前言 上一本书是《走出荒野》,太平洋步道女王提到了这本书《万物有灵》,她同样是看一点撕一点的阅读。我想,在她穿越山河森林,听见鸟鸣溪流的旅行过程中,是不是看这本描写动物有如何聪明的书——《万物有灵》…...

面试现场表现:展示你的编程能力和沟通技巧
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

34亿的mysql表如何优雅的扩字段长度兵并归档重建
业务背景: 该系统有一张表数据量已达到34亿,并且有个字段长度不够,导致很多数据无法插入。因为业务只要保留近2个月数据即可,所以需要接下来需要做2点:1,扩字段长度 2,只保留近2个月的数据。 …...

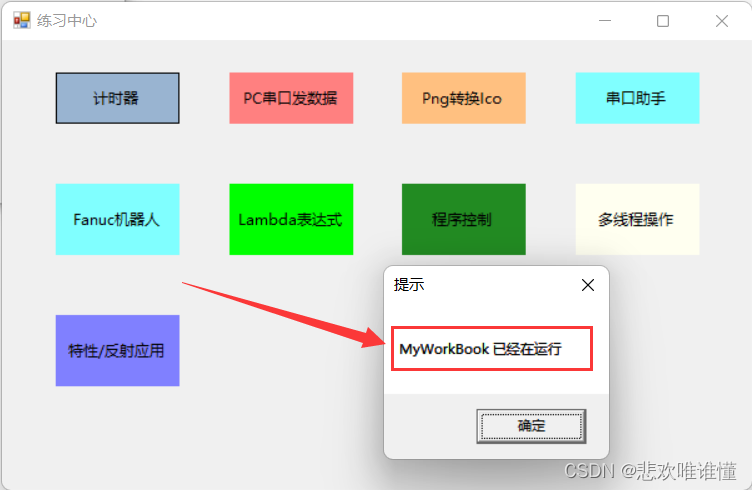
C#_进程单例模式.秒懂Mutex
什么是Mutex? 可以定义调用线程是否具有互斥性,程序创建者拥有控制权,相反只能引用程序。 参数1:如果是程序创建者,就获得控制权。 参数2:名称,可使用GUID生成。 参数3:out 返回值…...
)
AcWing 5050. 排序 (每日一题)
题目描述 给定一个长度为 n 的由小写字母构成的字符串。 请你按照 a∼z 的顺序,对字符串内的字符进行重新排序,并输出重新排序后的字符串。 输入格式 第一行包含整数 T ,表示共有 T 组测试数据。 每组数据第一行包含整数 n 。 第二行包…...

【TypeScript】proxy 和 Reflect
proxy (代理) 和 Reflect (反射) 参数一样。 基本用法 let person { name: xx, age: 20} // proxy 支持对象,数组,函数,set,map // 代理对象的常用模式:前面一个对象&…...

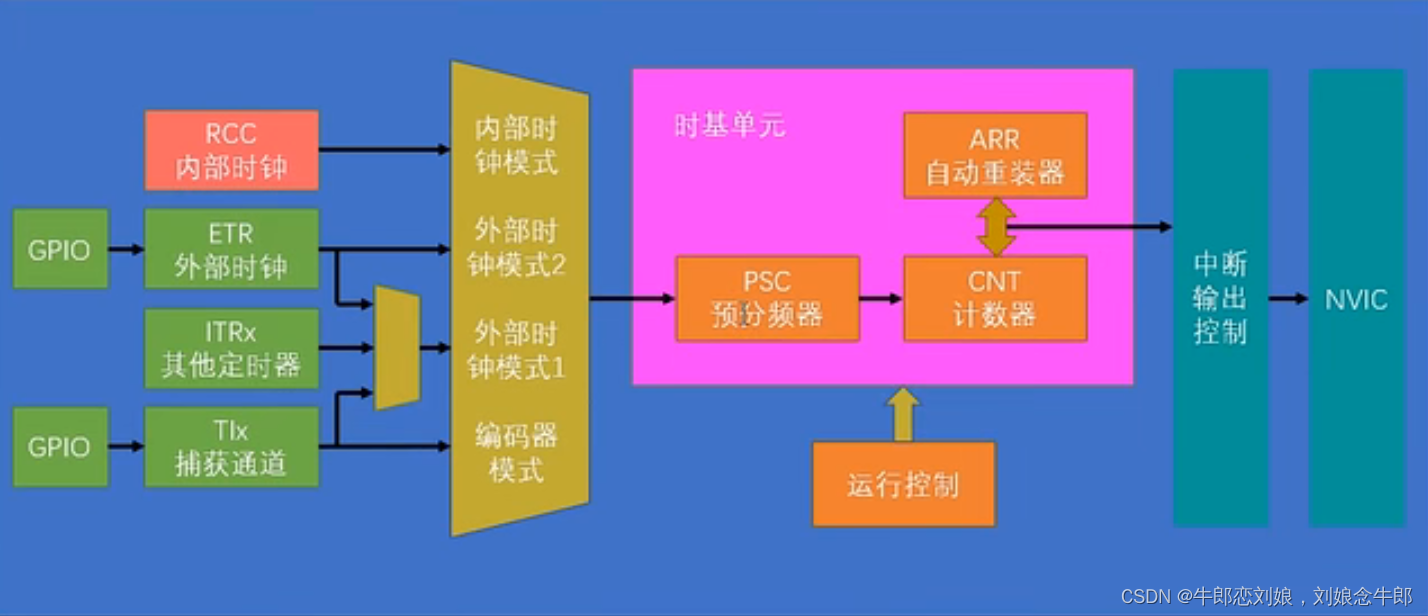
STM32f103入门(5)定时器中断
STM32 TIM(定时器/计数器)模块的中断流程如下: 配置TIM寄存器:首先,通过配置TIM相关的寄存器来设置计时器的基本参数,例如预分频系数、计数模式、计数器周期等。 使能TIM中断:使用TIM_ITConfig函…...

Mybatis查询数据
上一篇我们介绍了在pom文件中引入mybatis依赖,配置了mybatis配置文件,通过读取配置文件创建了会话工厂,使用会话工厂创建会话获取连接对象读取到了数据库的基本信息。 如果您需要对上面的内容进行了解,可以参考Mybatis引入与使用…...

【前车之鉴】: 2023最新教程-将java程序打包到maven私服的正确打开方式,详细流程介绍不怕你掌握不了
文章目录 为什么看这篇整体流程1. 注册账号【首次需要】2. 工单申请【新项目必须】3. 项目配置【新项目必须】4. 授权认证【新项目必须】5. 一键发布 最后也很重要 为什么看这篇 一是当前网络上一些博客有遗漏部分,这里做补充,二是网上思路没错ÿ…...
如何理解IaaS、PaaS、SaaS?盘点受欢迎的八大SaaS平台!
如何理解IaaS、PaaS、SaaS?他们各自的优势在哪里?我们又应该如何选择?本篇将带大家深入浅出的了解IaaS、PaaS、SaaS,并为大家盘点2023最受欢迎的SaaS平台。 通过本文你将了解: IaaS、PaaS、SaaS分别是什么我们该如何理…...

立创EDA专业版的原理图上器件有一个虚线框
立创EDA专业版的原理图上器件有一个虚线框解决方法 问题分析: 在使用立创EDA专业版 设计电路原理图时,中途莫名其妙就给我的元件添加了下面图片所示的虚线外框。看着就很别扭的样子,而且工程大了和器件稍微布局比较密的时候就导致整体很难看…...

JUC并发编程--------基础篇
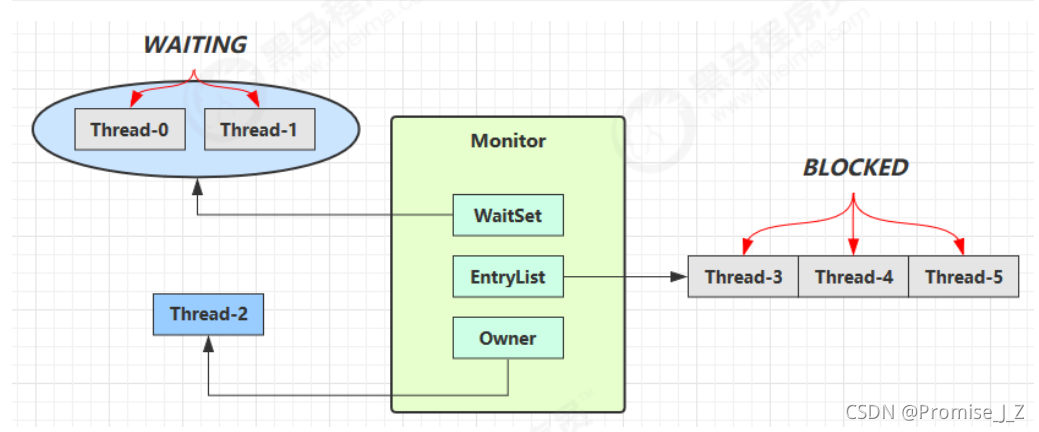
一、多线程的相关知识 栈与栈帧 我们都知道 JVM 中由堆、栈、方法区所组成,其中栈内存是给谁用的呢?其实就是线程,每个线程启动后,虚拟 机就会为其分配一块栈内存。 每个栈由多个栈帧(Frame)组成…...

秒懂算法2
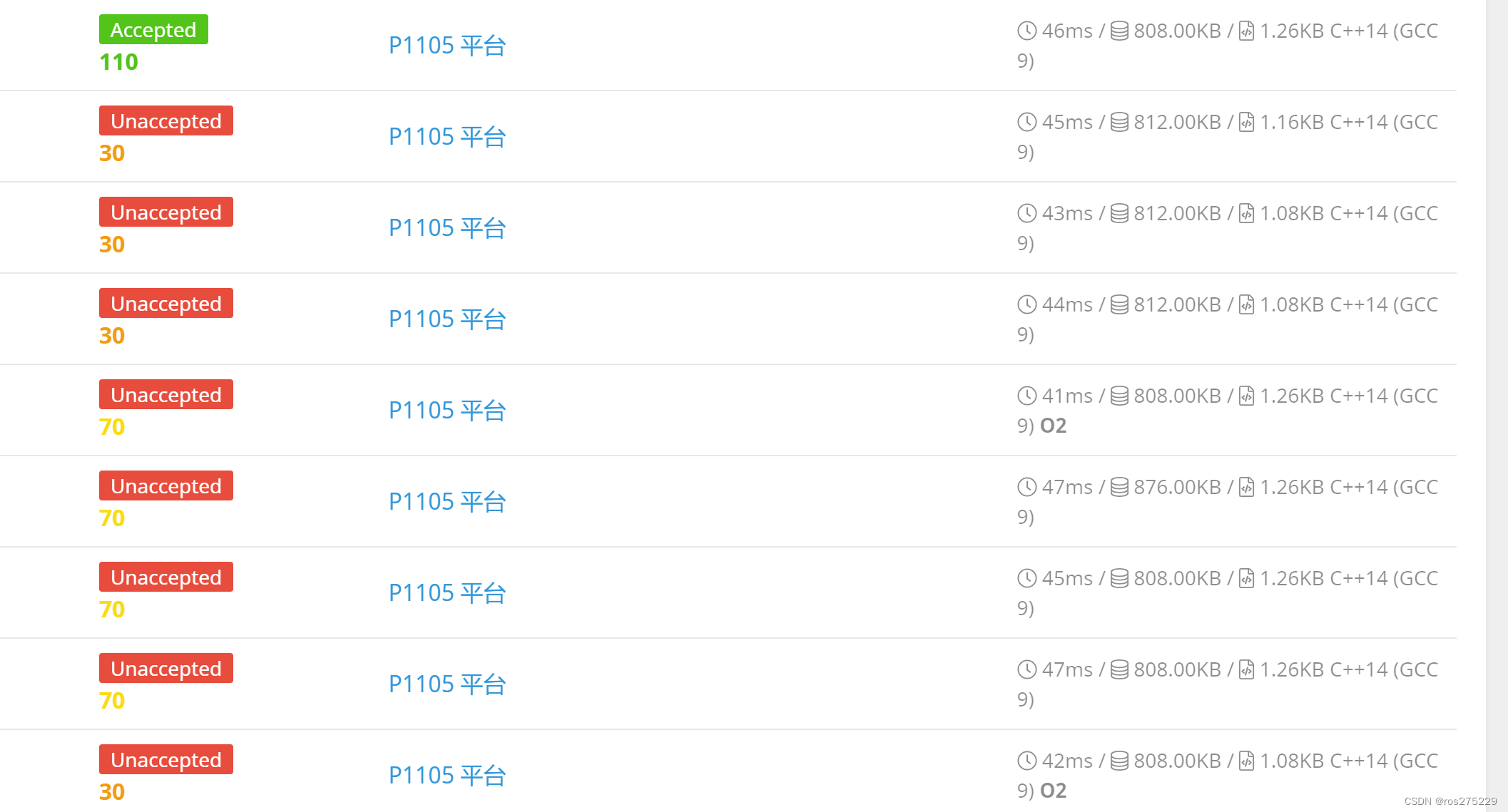
视频链接 : 希望下次秒懂的是算法题_哔哩哔哩_bilibili P1094 [NOIP2007 普及组] 纪念品分组 原题链接 : [NOIP2007 普及组] 纪念品分组 - 洛谷 思路 : 排序 贪心 双指针首先先对输入进来的数组进行排序(由小到大)运用贪心的思想 : 前后结合,令l1,rn,若a[l]a[r]<w…...

隐秘的角落:Java连接Oracle提示Connection timed out
前言 这个报错相信各位后端开发都不陌生,大体的原因就那么几种: 检查网络连接:确保您的计算机与数据库服务器之间的网络连接正常。尝试通过其他方式验证您的网络连接是否正常。 检查数据库服务器状态:确保数据库服务器正在运行&…...

基于微信小程序的餐厅预订系统的设计与实现(论文+源码)_kaic
摘 要 随着消费升级,越来越多的年轻人已经开始不再看重餐饮等行业的服务,而是追求一种轻松自在的用餐、购物环境。因此,无人餐厅、无人便利店、无人超市等一些科技消费场所应势而生。餐饮企业用工荒已成为不争的事实。服务员行业的低保障、低…...

科技政策 | 四川省科学技术厅关于发布2024年第一批省级科技计划项目申报指南的通知
原创 | 文 BFT机器人 近日,四川省科学技术厅发布了2024年第一批省级科技计划项目申报指南;其中包括自然科学基金项目、重点研发计划、科技成果转移转化引导计划、科技创新基地(平台)和人才计划。 01 自然科学基金项目 实施周期 …...

深入了解Webpack:特性、特点和结合JS混淆加密的实例
Webpack是现代前端开发中最受欢迎的构建工具之一,其强大的特性和灵活性使得开发者能够更有效地管理和优化项目资源。在本文中,我们将深入探讨Webpack的特性和特点,并结合实例演示如何使用Webpack与JS混淆加密相结合。Webpack的特性和特点 1.…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
