【TypeScript】proxy 和 Reflect
proxy (代理) 和 Reflect (反射) 参数一样。
基本用法
let person = { name: 'xx', age: 20}
// proxy 支持对象,数组,函数,set,map
// 代理对象的常用模式:前面一个对象,后面一个对象用于描述前面的对象
person.name // 取值
person.name = 'xxx' // 赋值
let personProxy = new Proxy(person, {// 拦截取值get() {},// 拦截赋值 person name xxxset(target, key, value, receiver) {return true},// 拦截函数调用apply() {},// 拦截 in 操作符has () {},// 拦截 for in ownKeys() {},// 拦截 new 操作符construct() {},// 拦截删除的操作deleteProperty(target, p) {}
})
let person = { name: 'xx', age: 20 }
// 输出 age 的值
// console.log(Reflect.get(person, 'age', person));
// 修改 age 的值,返回 true
// console.log(Reflect.set(person, 'age', 23, person));let personProxy = new Proxy(person, {get(target, key, receiver) {if (target.age < 18) {return Reflect.get(target, key, receiver)} else {return "xx 成年了"}}
})
// age:17 输出:17 age:20 输出:xx 成年了
console.log(personProxy.age);
实现观察者模式(简易版)
// 存储回调函数(观察者)的集合
const list: Set<Function> = new Set()
const autorun = (cb: Function) => {if (!list.has(cb)) {list.add(cb)}
}
const observable = <T extends object>(params: T) => {return new Proxy(params, {set(target, key, value, receiver) {const result = Reflect.set(target, key, value, receiver)list.forEach(fn => fn())return result}})
}
// personProxy 对象被创建,开始时 list 为空。
const personProxy = observable({ name: 'xx', attr: "newbee" })
autorun(() => {console.log("有变换了");
})
// 输出两遍 有变化了
// 修改 personProxy.attr 属性,触发 Proxy 的 set 方法,该方法会遍历 list 集合并调用已注册的回调函数,输出 "有变化了"
personProxy.attr = "no-newbee"
personProxy.name = 'xxx'
相关文章:

【TypeScript】proxy 和 Reflect
proxy (代理) 和 Reflect (反射) 参数一样。 基本用法 let person { name: xx, age: 20} // proxy 支持对象,数组,函数,set,map // 代理对象的常用模式:前面一个对象&…...

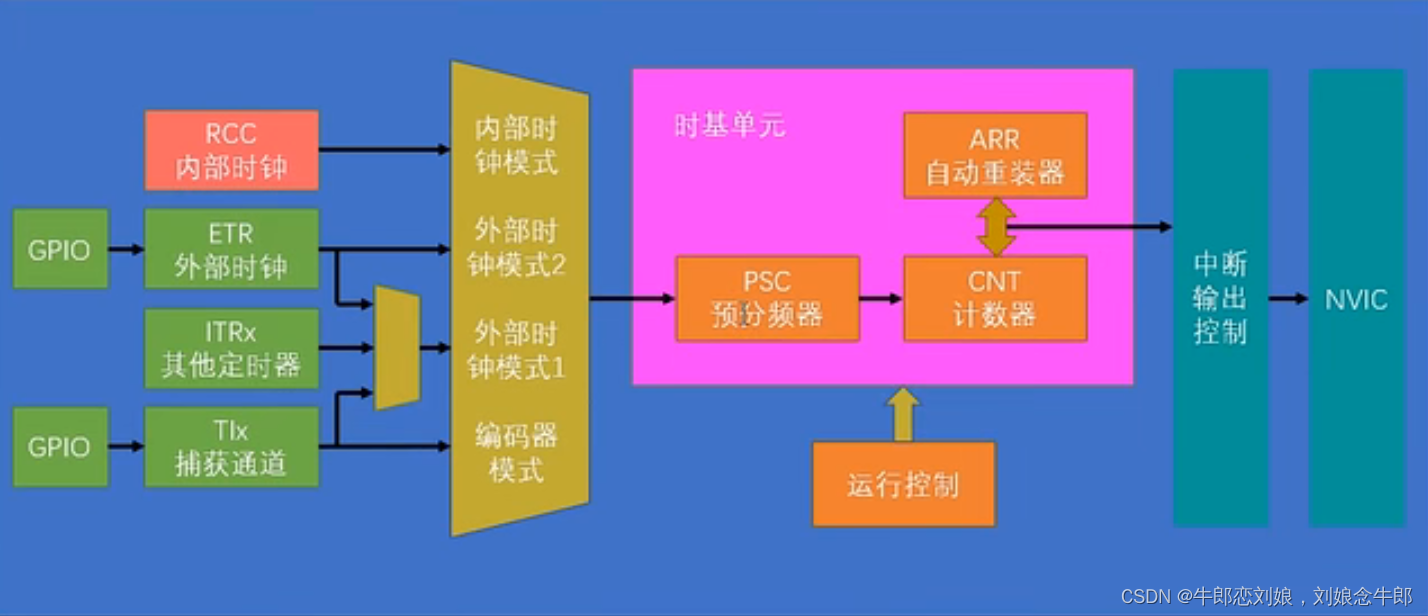
STM32f103入门(5)定时器中断
STM32 TIM(定时器/计数器)模块的中断流程如下: 配置TIM寄存器:首先,通过配置TIM相关的寄存器来设置计时器的基本参数,例如预分频系数、计数模式、计数器周期等。 使能TIM中断:使用TIM_ITConfig函…...

Mybatis查询数据
上一篇我们介绍了在pom文件中引入mybatis依赖,配置了mybatis配置文件,通过读取配置文件创建了会话工厂,使用会话工厂创建会话获取连接对象读取到了数据库的基本信息。 如果您需要对上面的内容进行了解,可以参考Mybatis引入与使用…...

【前车之鉴】: 2023最新教程-将java程序打包到maven私服的正确打开方式,详细流程介绍不怕你掌握不了
文章目录 为什么看这篇整体流程1. 注册账号【首次需要】2. 工单申请【新项目必须】3. 项目配置【新项目必须】4. 授权认证【新项目必须】5. 一键发布 最后也很重要 为什么看这篇 一是当前网络上一些博客有遗漏部分,这里做补充,二是网上思路没错ÿ…...
如何理解IaaS、PaaS、SaaS?盘点受欢迎的八大SaaS平台!
如何理解IaaS、PaaS、SaaS?他们各自的优势在哪里?我们又应该如何选择?本篇将带大家深入浅出的了解IaaS、PaaS、SaaS,并为大家盘点2023最受欢迎的SaaS平台。 通过本文你将了解: IaaS、PaaS、SaaS分别是什么我们该如何理…...

立创EDA专业版的原理图上器件有一个虚线框
立创EDA专业版的原理图上器件有一个虚线框解决方法 问题分析: 在使用立创EDA专业版 设计电路原理图时,中途莫名其妙就给我的元件添加了下面图片所示的虚线外框。看着就很别扭的样子,而且工程大了和器件稍微布局比较密的时候就导致整体很难看…...

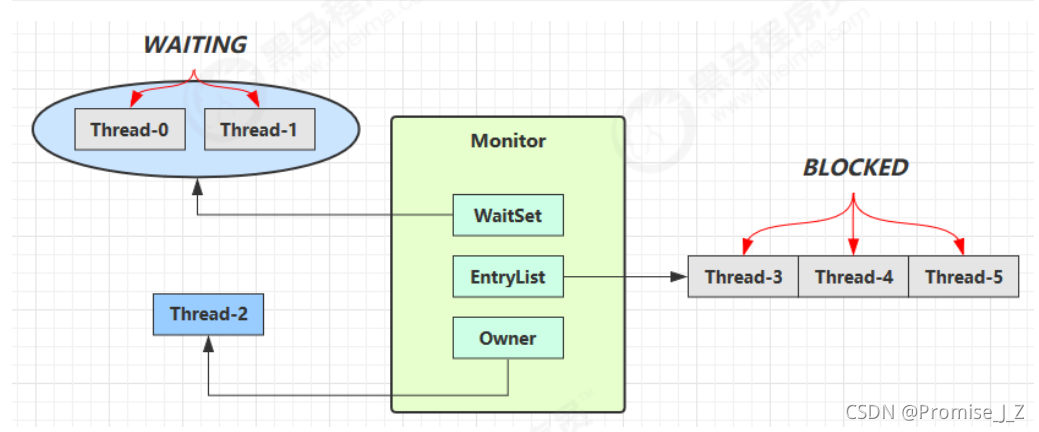
JUC并发编程--------基础篇
一、多线程的相关知识 栈与栈帧 我们都知道 JVM 中由堆、栈、方法区所组成,其中栈内存是给谁用的呢?其实就是线程,每个线程启动后,虚拟 机就会为其分配一块栈内存。 每个栈由多个栈帧(Frame)组成…...

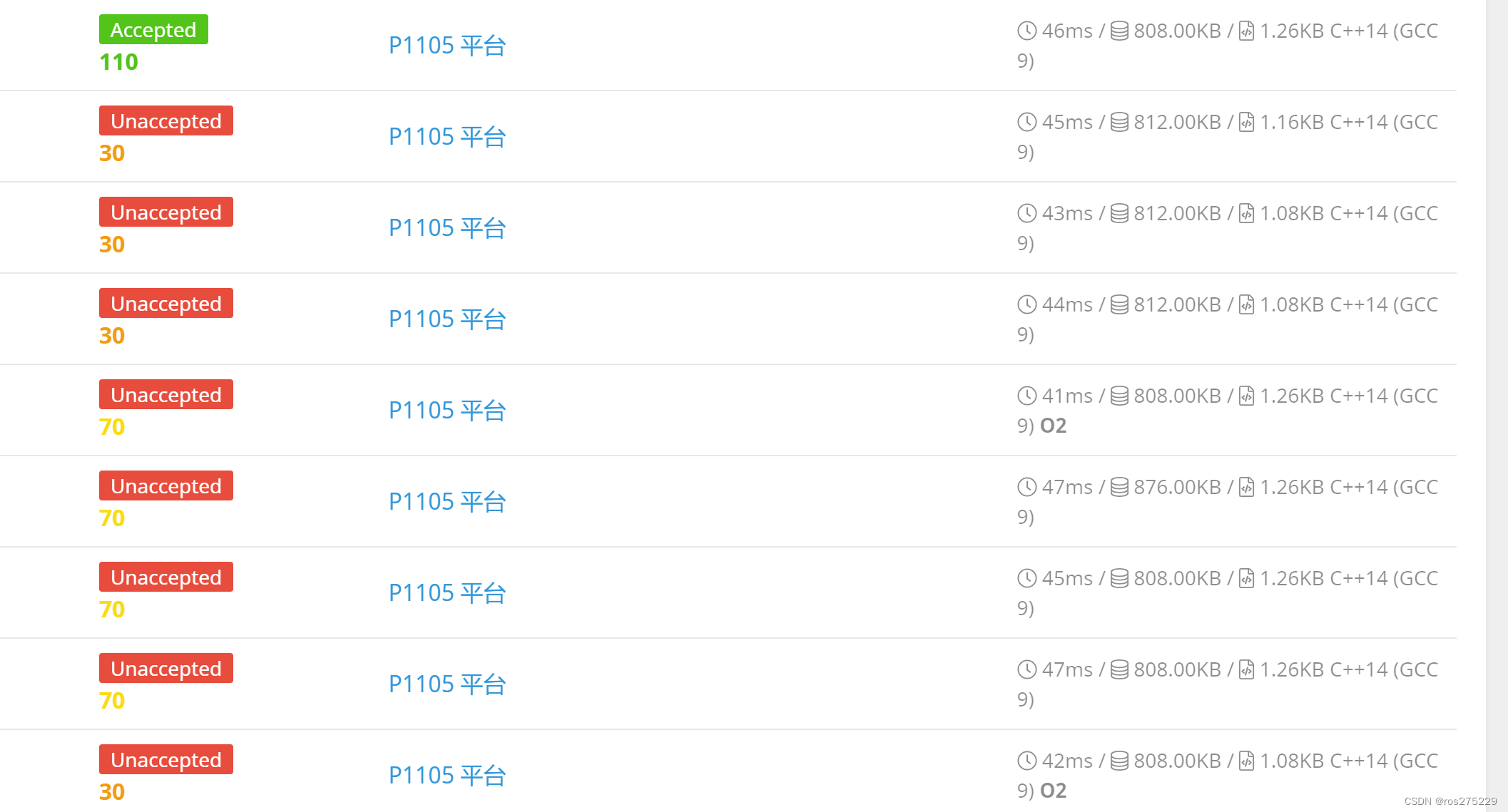
秒懂算法2
视频链接 : 希望下次秒懂的是算法题_哔哩哔哩_bilibili P1094 [NOIP2007 普及组] 纪念品分组 原题链接 : [NOIP2007 普及组] 纪念品分组 - 洛谷 思路 : 排序 贪心 双指针首先先对输入进来的数组进行排序(由小到大)运用贪心的思想 : 前后结合,令l1,rn,若a[l]a[r]<w…...

隐秘的角落:Java连接Oracle提示Connection timed out
前言 这个报错相信各位后端开发都不陌生,大体的原因就那么几种: 检查网络连接:确保您的计算机与数据库服务器之间的网络连接正常。尝试通过其他方式验证您的网络连接是否正常。 检查数据库服务器状态:确保数据库服务器正在运行&…...

基于微信小程序的餐厅预订系统的设计与实现(论文+源码)_kaic
摘 要 随着消费升级,越来越多的年轻人已经开始不再看重餐饮等行业的服务,而是追求一种轻松自在的用餐、购物环境。因此,无人餐厅、无人便利店、无人超市等一些科技消费场所应势而生。餐饮企业用工荒已成为不争的事实。服务员行业的低保障、低…...

科技政策 | 四川省科学技术厅关于发布2024年第一批省级科技计划项目申报指南的通知
原创 | 文 BFT机器人 近日,四川省科学技术厅发布了2024年第一批省级科技计划项目申报指南;其中包括自然科学基金项目、重点研发计划、科技成果转移转化引导计划、科技创新基地(平台)和人才计划。 01 自然科学基金项目 实施周期 …...

深入了解Webpack:特性、特点和结合JS混淆加密的实例
Webpack是现代前端开发中最受欢迎的构建工具之一,其强大的特性和灵活性使得开发者能够更有效地管理和优化项目资源。在本文中,我们将深入探讨Webpack的特性和特点,并结合实例演示如何使用Webpack与JS混淆加密相结合。Webpack的特性和特点 1.…...

2023-08-23力扣每日一题
链接: 1782. 统计点对的数目 题意: 给n个点和m条无向边(可重复),q个查询 定义edge[a]为一个点是a的边数量,定义ret[a,b]是edge[a]edge[b]-(a与b的边) q个查询q个答案࿰…...

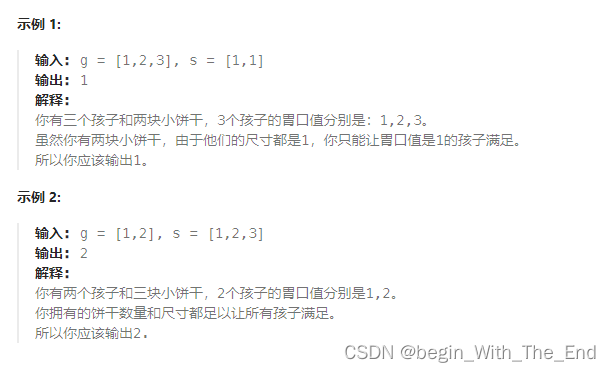
分发饼干【贪心算法】
分发饼干 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i],这是能让孩子们满足胃口的饼干的最小尺寸;并且每块饼干 j,都有一个…...

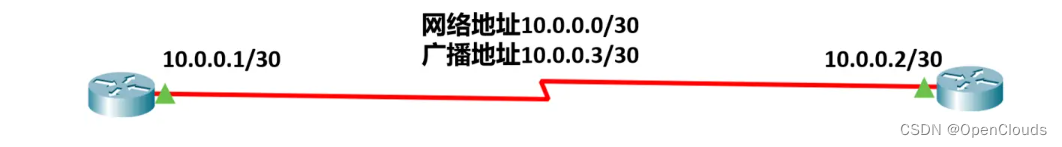
为什么网络互联地址设置为30位地址
对于点对点链路,为了节约IPv4地址,一般为其分配/30地址块,这样包含4个地址:最小地址作为网络地址,最大地址作为广播地址,剩余两个可分配地址,分配给链路两端的接口,这是最普遍的方法…...

青少年棒球锦标赛发展·棒球1号位
青少年棒球锦标赛发展 1. 青少年棒球锦标赛简介 青少年棒球锦标赛是一个令人兴奋的国际性比赛,每年都有来自世界各地的优秀青少年棒球选手参加。这个锦标赛旨在提供一个展示青少年棒球选手的技能和才华的平台,同时也是为了推动棒球在全球范围内的普及和…...

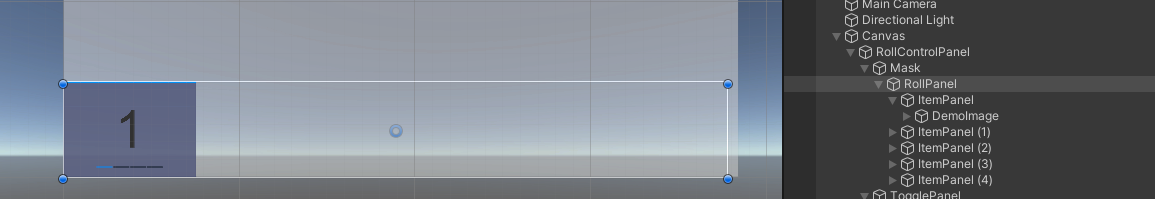
Unity实现UI图片面板滚动播放效果第二弹
效果: 场景结构: 特殊物体:panel下面用排列组件horizent layout group放置多个需要显示的面板,用mask遮罩好。 主要思路: 这次是要在最后一个toggle的地方,依然向左滚动回1,这是难点。因此实际…...

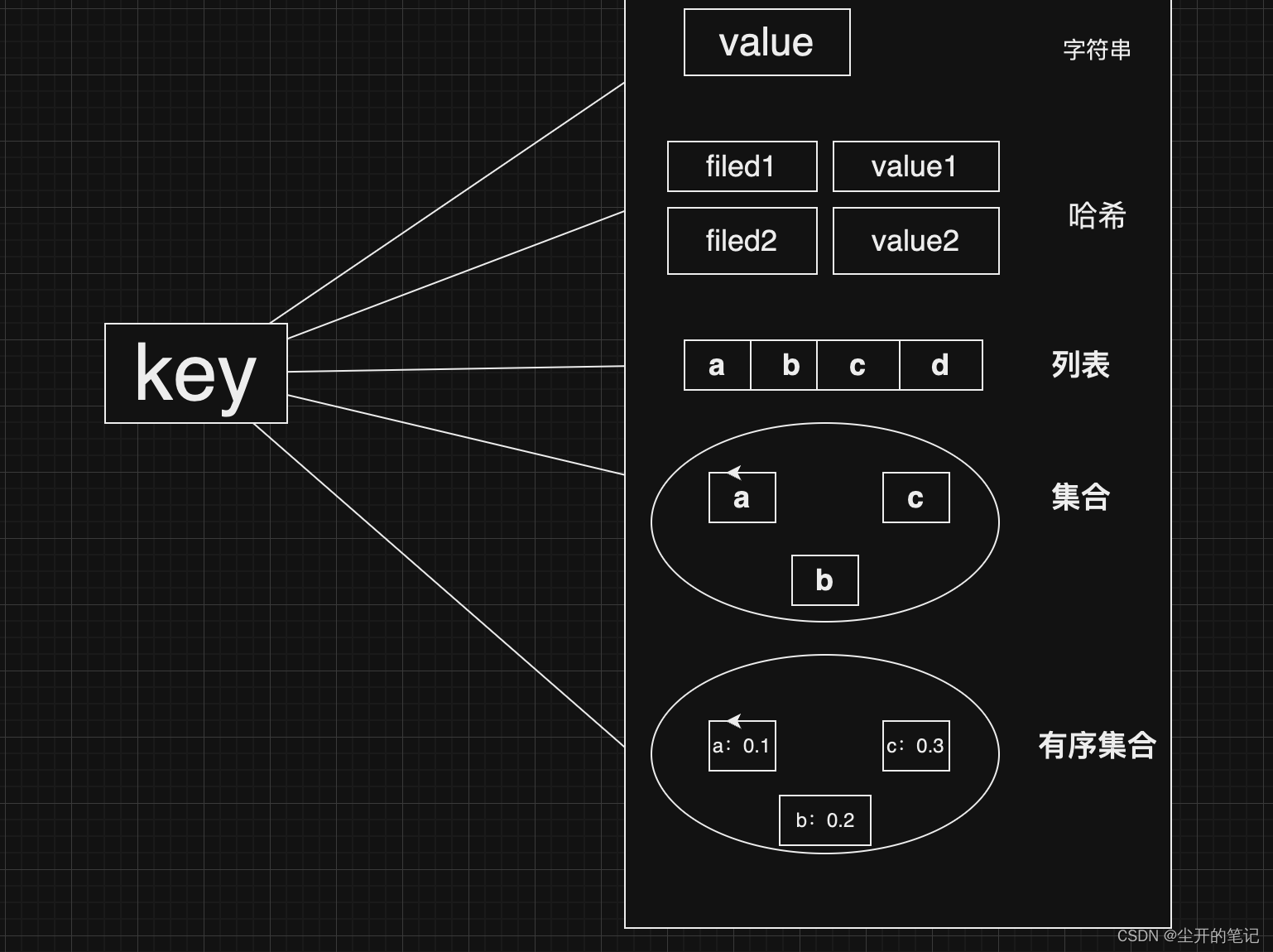
Redis的基本操作
文章目录 1.Redis简介2.Redis的常用数据类型3.Redis的常用命令1.字符串操作命令2.哈希操作命令3.列表操作命令4.集合操作命令5.有序集合操作命令6.通用操作命令 4.Springboot配置Redis1.导入SpringDataRedis的Maven坐标2.配置Redis的数据源3.编写配置类,创还能Redis…...

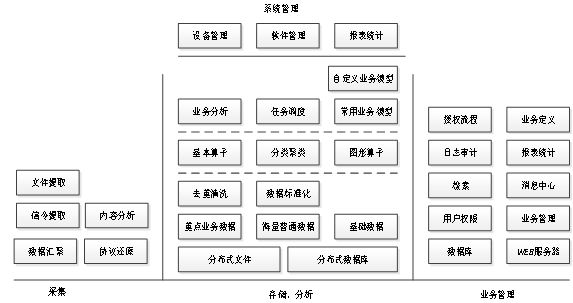
省级智慧农业大数据平台项目规划建设方案[195页Word]
导读:原文《省级智慧农业大数据平台项目规划建设方案[195页Word]》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 1 农业大数据平台项目概述 1.1 建设…...

php图片批量压缩并同时保持清晰度
php图片压缩可以通过GD库来实现。以下是一个使用GD库进行图片压缩的示例代码: // 原始图片路径 $sourceImage path/to/source/image.jpg; // 压缩后保存的路径及文件名 $compressedImage path/to/compressed/image.jpg; // 压缩后的图片质量(1-100&…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
