php图片批量压缩并同时保持清晰度
php图片压缩可以通过GD库来实现。以下是一个使用GD库进行图片压缩的示例代码:
// 原始图片路径
$sourceImage = 'path/to/source/image.jpg';
// 压缩后保存的路径及文件名
$compressedImage = 'path/to/compressed/image.jpg';
// 压缩后的图片质量(1-100,100为最高质量)
$compressionQuality = 80;
// 获取原始图片的信息
$imageInfo = getimagesize($sourceImage);
$originalWidth = $imageInfo[0];
$originalHeight = $imageInfo[1];
// 创建一个空白画布
$compressed = imagecreatetruecolor($originalWidth, $originalHeight);
// 根据原始图片的格式创建一个新的图片资源
if ($imageInfo['mime'] == 'image/jpeg' || $imageInfo['mime'] == 'image/pjpeg') {$source = imagecreatefromjpeg($sourceImage);
} elseif ($imageInfo['mime'] == 'image/png' || $imageInfo['mime'] == 'image/x-png') {$source = imagecreatefrompng($sourceImage);
}// 将原始图片复制到新的画布上并进行压缩
imagecopyresampled($compressed, $source, 0, 0, 0, 0, $originalWidth, $originalHeight, $originalWidth, $originalHeight);// 保存压缩后的图片
imagejpeg($compressed, $compressedImage, $compressionQuality);
// 释放内存
imagedestroy($compressed);
imagedestroy($source);
echo '图片压缩完成!';
PHP实现图片压缩同时保持清晰度
<?php/*** 图片压缩类:通过缩放来压缩。* 如果要保持源图比例,把参数$percent保持为1即可。* 即使原比例压缩,也可大幅度缩小。数码相机4M图片。也可以缩为700KB左右。如果缩小比例,则体积会更小。** 结果:可保存、可直接显示。*/
class imgcompress{private $src;private $image;private $imageinfo;private $percent = 0.5;/*** 图片压缩* @param $src 源图* @param float $percent 压缩比例*/public function __construct($src, $percent=1){$this->src = $src;$this->percent = $percent;}/** 高清压缩图片* @param string $saveName 提供图片名(可不带扩展名,用源图扩展名)用于保存。或不提供文件名直接显示*/public function compressImg($saveName=''){$this->_openImage();if(!empty($saveName)) $this->_saveImage($saveName); //保存else $this->_showImage();}/*** 内部:打开图片*/private function _openImage(){list($width, $height, $type, $attr) = getimagesize($this->src);$this->imageinfo = array('width'=>$width,'height'=>$height,'type'=>image_type_to_extension($type,false),'attr'=>$attr);$fun = "imagecreatefrom".$this->imageinfo['type'];$this->image = $fun($this->src);$this->_thumpImage();}/*** 内部:操作图片*/private function _thumpImage(){$new_width = $this->imageinfo['width'] * $this->percent;$new_height = $this->imageinfo['height'] * $this->percent;$image_thump = imagecreatetruecolor($new_width,$new_height);//将原图复制带图片载体上面,并且按照一定比例压缩,极大的保持了清晰度imagecopyresampled($image_thump,$this->image,0,0,0,0,$new_width,$new_height,$this->imageinfo['width'],$this->imageinfo['height']);imagedestroy($this->image);$this->image = $image_thump;}/*** 输出图片:保存图片则用saveImage()*/private function _showImage(){header('Content-Type: image/'.$this->imageinfo['type']);$funcs = "image".$this->imageinfo['type'];$funcs($this->image);}/*** 保存图片到硬盘:* @param string $dstImgName 1、可指定字符串不带后缀的名称,使用源图扩展名 。2、直接指定目标图片名带扩展名。*/private function _saveImage($dstImgName){if(empty($dstImgName)) return false;$allowImgs = ['.jpg', '.jpeg', '.png', '.bmp', '.wbmp','.gif']; //如果目标图片名有后缀就用目标图片扩展名 后缀,如果没有,则用源图的扩展名$dstExt = strrchr($dstImgName ,".");$sourseExt = strrchr($this->src ,".");if(!empty($dstExt)) $dstExt =strtolower($dstExt);if(!empty($sourseExt)) $sourseExt =strtolower($sourseExt);//有指定目标名扩展名if(!empty($dstExt) && in_array($dstExt,$allowImgs)){$dstName = $dstImgName;}elseif(!empty($sourseExt) && in_array($sourseExt,$allowImgs)){$dstName = $dstImgName.$sourseExt;}else{$dstName = $dstImgName.$this->imageinfo['type'];}$funcs = "image".$this->imageinfo['type'];$funcs($this->image,$dstName);}/*** 销毁图片*/public function __destruct(){imagedestroy($this->image);}
}
$source = '123.png';//原图片名称
$dst_img = 'text.png';//压缩后图片的名称
$percent = 1; #原图压缩,不缩放,但体积大大降低
$image = (new imgcompress($source,$percent))->compressImg($dst_img);
批量压缩
/*** 扫描文件夹* @param $path_dir*/
function scan_dir($path_dir){if (!is_dir($path_dir)) return false;$rs = scandir($path_dir);foreach ($rs as $k => $v){if ($v === '.' || $v === '..') continue;$path = $path_dir.rtrim($v,'/');if (is_file($path)){$image = (new imgcompress($path, 1))->compressImg($path);log_msg("{$path}---");continue;}if (is_dir($path."/")) scan_dir($path."/");}
}
function log_msg($msg){echo "$msg\r\n";
}
/*开始扫描文件夹*/
$source_dir = "./testimages/";//目标路径
scan_dir($source_dir);
相关文章:

php图片批量压缩并同时保持清晰度
php图片压缩可以通过GD库来实现。以下是一个使用GD库进行图片压缩的示例代码: // 原始图片路径 $sourceImage path/to/source/image.jpg; // 压缩后保存的路径及文件名 $compressedImage path/to/compressed/image.jpg; // 压缩后的图片质量(1-100&…...

243:vue+Openlayers 更改鼠标滚轮缩放地图大小,每次缩放小一点
第243个 点击查看专栏目录 本示例的目的是介绍如何在vue+openlayers项目中设置鼠标滚轮缩放地图大小,每次滑动一格滚轮,设定的值非默认值1。具体的设置方法,参考源代码。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方式示例源…...

NOI2015D. 荷马史诗
荷马史诗 题目描述 追逐影子的人,自己就是影子。 ——荷马 Allison 最近迷上了文学。她喜欢在一个慵懒的午后,细细地品上一杯卡布奇诺,静静地阅读她爱不释手的《荷马史诗》。但是由《奥德赛》和《伊利亚特》组成的鸿篇巨制《荷马史诗》实在是…...
03详细讲解未补充)
并法编程(集合类不安全)03详细讲解未补充
还未补充...

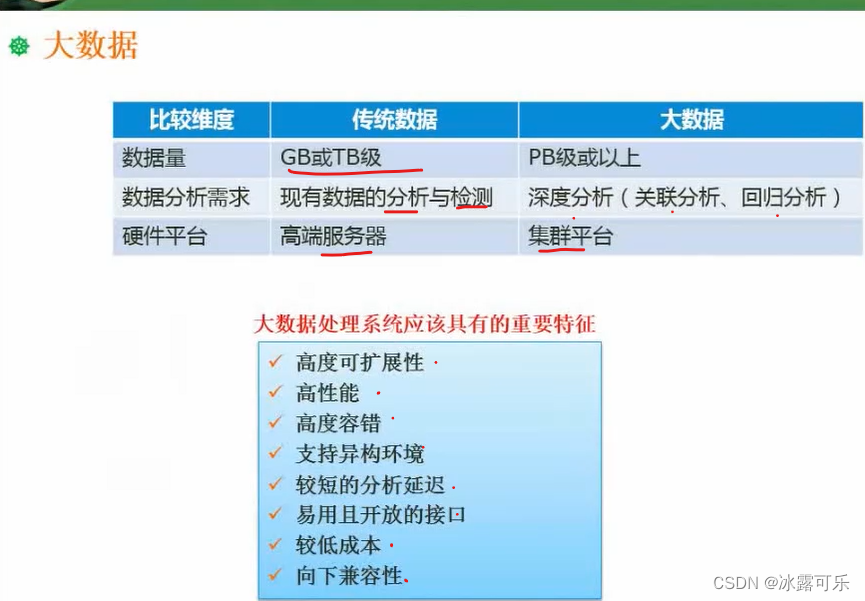
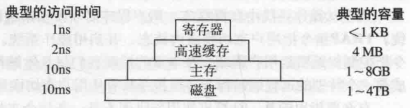
软考:中级软件设计师:大数据
软考:中级软件设计师:大数据 提示:系列被面试官问的问题,我自己当时不会,所以下来自己复盘一下,认真学习和总结,以应对未来更多的可能性 关于互联网大厂的笔试面试,都是需要细心准备的 &#x…...

【持续更新中】QAGroup1
OVERVIEW Q&AGroup1一、语言基础1.C语言(1)含参数的宏与函数的不同点(2)sizeof与strlen的区别(3)大/小端(4)strcpy与memcpy的区别(5)extern与static的区别…...

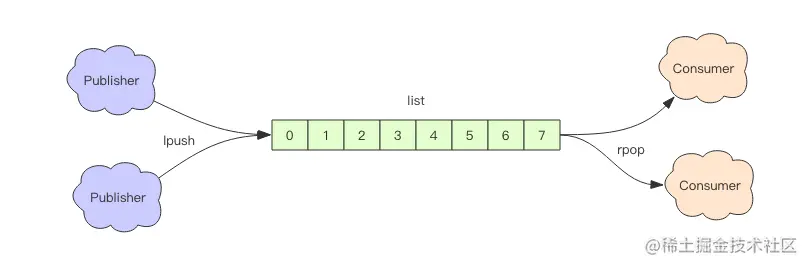
redis应用 2:延时队列
我们平时习惯于使用 Rabbitmq 和 Kafka 作为消息队列中间件,来给应用程序之间增加异步消息传递功能。这两个中间件都是专业的消息队列中间件,特性之多超出了大多数人的理解能力。 使用过 Rabbitmq 的同学知道它使用起来有多复杂,发消息之前要…...

ChatGPT AIGC 实现动态组合图的用法
数据分析组合图,即在一张图表中组合使用多种图形类型(如柱状图、折线图、饼图等),可以在同一视图中展示多个维度或多个量度的数据,帮助数据分析师或决策者更好地理解和解释数据。 组合图的功能和作用主要包括: 提供信息视角:组合图可以对比不同类型的数据,展现数据间的…...

【网站】解压放松的治愈白噪音ASMR
70年代中期国际上新创立的无穷维Schwartz广泛函数理论,应用所严加安研究员是建立和完善该理论的数学框架的主要贡献者之一,他与法国科学院通讯院士Meyer教授提出的框架被称为Meyer-Yan空间。他与Kondratiev等新近发表的论文建立了完善的无穷维非高斯分析…...

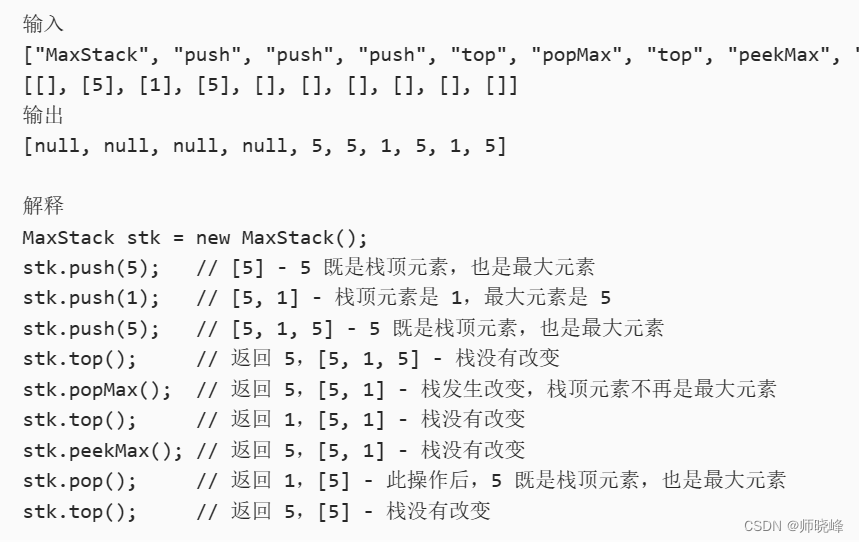
算法通过村第四关-栈白银笔记|括号问题
文章目录 前言1. 括号匹配问题2. 最小栈问题3. 最大栈 总结 前言 提示:如果让我送给年轻人四个字,就是:量力而行。 量力而行不会失眠,不会啃老,不会为各种考试焦虑。顺其自然活得轻松。其实,量力而行最易大…...

基于MATLAB开发AUTOSAR软件应用层Code mapping专题-part 6 Data Transfers标签页介绍
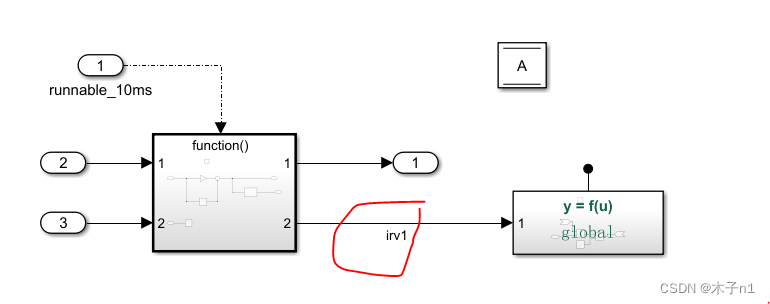
这篇文章我们介绍下Data Transfers页的配置,这里边包含的内容是IRV,我之前的文章里有讲解过IRV就是 Inter-Runnable Variables,内部runnable的之间传递数据的变量,在讲解Data Store memory的文章里我们提到了,irv也可以使用Data Store memory的方式来实现,我们先看下IRV如何…...

HDLBits-Verilog学习记录 | Verilog Language-Vectors
文章目录 11.vectors | vector012.vectors in more detail | vector113.Vector part select | Vector214.Bitwise operators | Vectorgates15.Four-input gates | Gates416.Vector concatenation operator | Vector317.Vector reversal 1 | Vectorr18. Replication operator | …...

彻底搞懂 PHP 运算符 ?: 和 ??
文章目录 快速掌握?: 短三元运算符?? NULL 合并运算符 附上官方文档查阅方式 快速掌握 ?: 短三元运算符 ?: 称之为短三元运算符,它是我们熟悉的三元运算符(也叫做条件运算符)的一种特殊写法,也就是省略了三元运算符中间的部…...

贝叶斯人工智能大脑与 ChatGPT
文章目录 一、前言二、主要内容 🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、前言 论文地址:https://arxiv.org/abs/2308.14732 这篇论文旨在研究 Chat Generative Pre-trained Transformer(ChatGPT)在贝叶斯…...

适应高速率网络设备的-2.5G/5G/10G网络变压器/网络滤波器介绍
Hqst盈盛(华强盛)电子导读:在高速发展的互联网/物联网时代,为满足高网速的网络数据传输需求,网络设备在制造中也要选用合适的网络变压器/滤波器产品,有哪些可供选择的高速率网络变压器产品也是广大采购人员…...

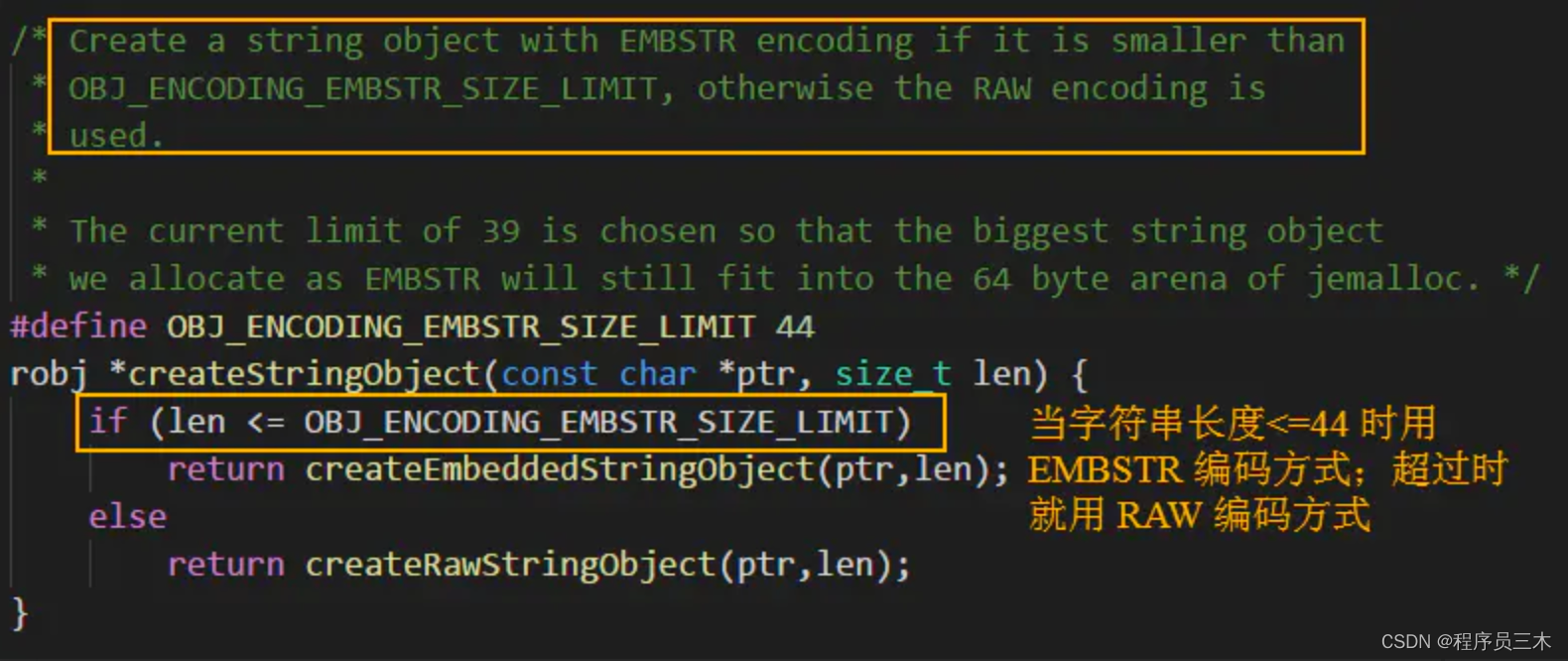
「Redis」1. 数据类型的底层实现
前言:在这篇博文中,我们将简单总结在面试中怎么回答Redis数据类型的底层实现。 因为面试时间就那么点,言简意赅的描述自己会的知识显得尤为重要‼️ 文章目录 0.1. String 的底层实现原理0.2. 列表的底层实现原理0.3. 字典的底层实现原理0.4.…...
Win11共享文件,能发现主机但无法访问,提示找不到网络路径
加密长度选择如下: 参考以下链接: Redirectinghttps://answers.microsoft.com/zh-hans/windows/forum/all/win11%E8%AE%BE%E7%BD%AE%E6%96%87%E4%BB%B6%E5%A4%B9/554343a9-d963-449a-aa59-ce1e6f7c8982?tabAllReplies#tabs...

ROS中使用Navigation报错信息
在ROS中使用遇到了几个Navigation报错信息,在这里进行下记录: [ WARN] [1688134727.429227824]: The origin for the sensor at (7.35, 13.12) is out of map bounds. So, the costmap cannot raytrace for it. 解决办法: [ WARN] [16881…...

three.js(六):自适应设备分辨率
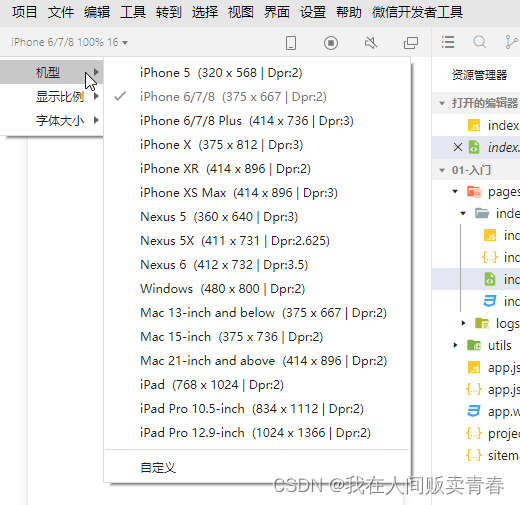
自适应设备分辨率 当今大多数的PC端和移动端显示器都是HD-DPI显示器。HD-DPI 是High Definition-Dots Per Inch 的简称,意思是高分辨率显示器。不同设备的显示器的分辨率是不一样的。 以上图中的iPhone6/7/8 为例:375*667 代表的手机的屏幕的物理尺寸&a…...

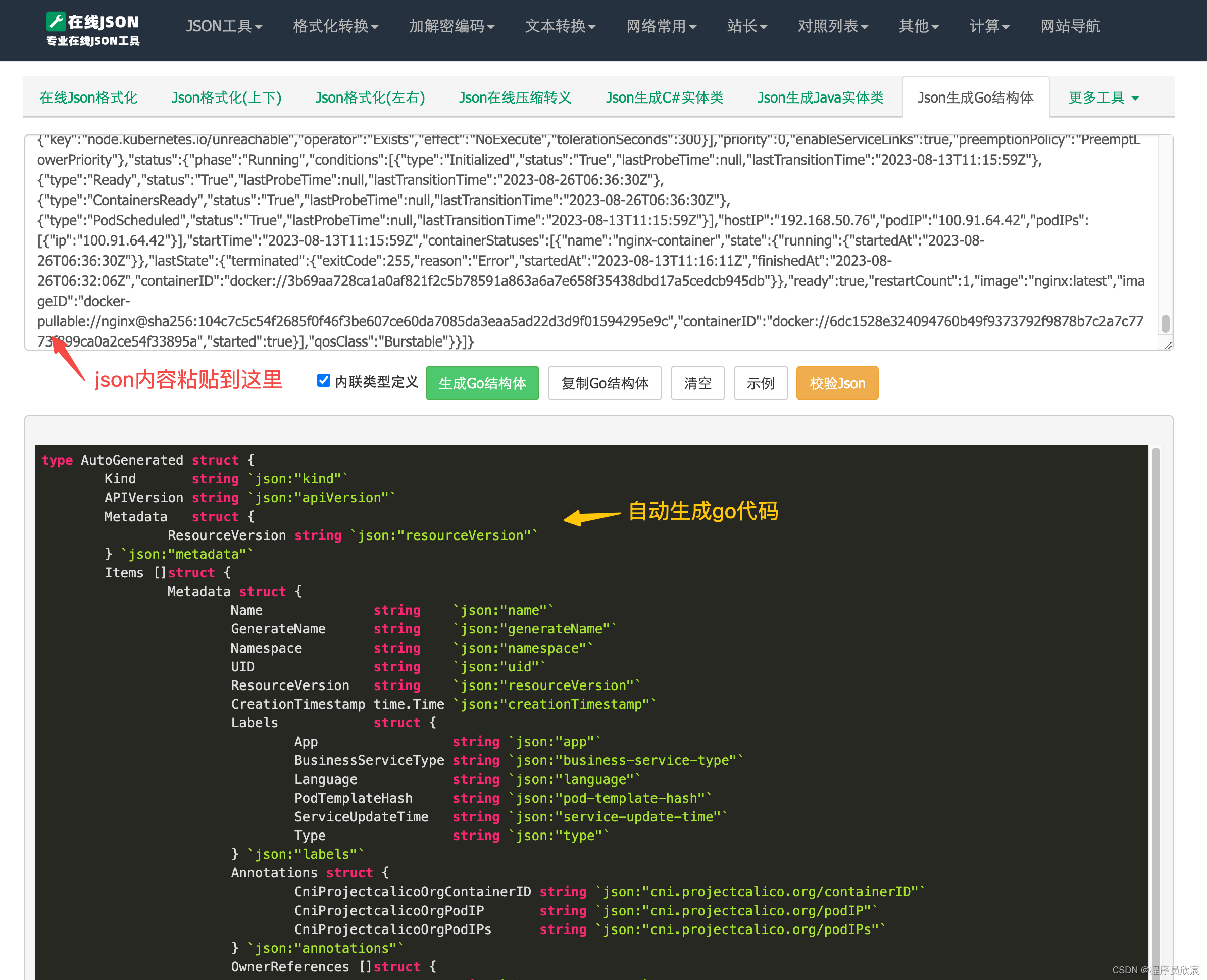
Kubernetes对象深入学习之五:TypeMeta无效之谜
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 本文是《Kubernetes对象深入学习之五》系列的第五篇,从前文的分析也能看出,代表对象类型的schema.ObjectKind,于…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
