three.js(六):自适应设备分辨率
自适应设备分辨率
- 当今大多数的PC端和移动端显示器都是HD-DPI显示器。
- HD-DPI 是High Definition-Dots Per Inch 的简称,意思是高分辨率显示器。
- 不同设备的显示器的分辨率是不一样的。

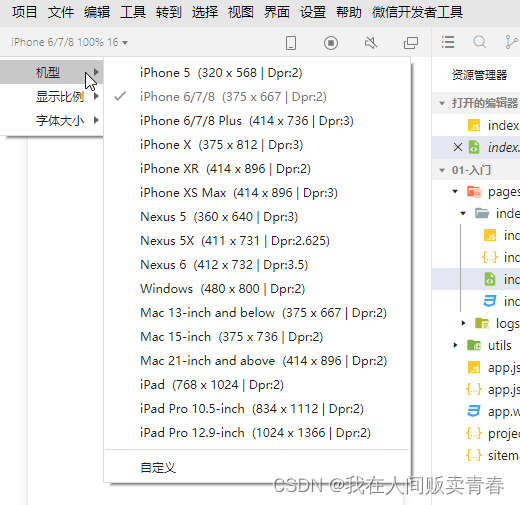
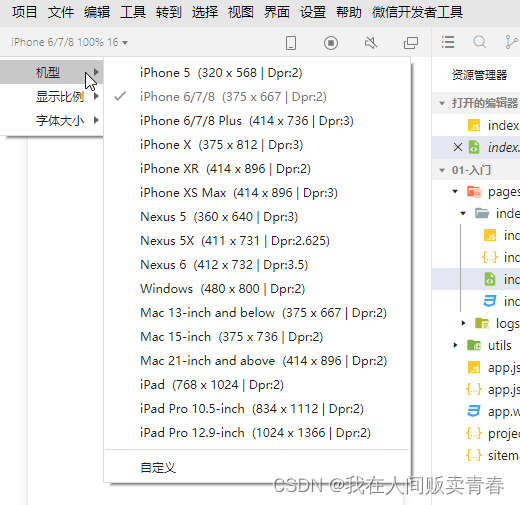
- 以上图中的iPhone6/7/8 为例:
- 375*667 代表的手机的屏幕的物理尺寸,如果我们在其中建立一个100% 充满屏幕的,那其尺寸就是375*667。
- Dpr 代表像素密度,2 表示手机屏幕在宽度上有375*2 个像素,在高度上有667*2 个像素,因此iPhone6/7/8 的屏幕的像素尺寸就是750*1334。
- 当我们在这种像素尺寸大于物理尺寸的高分辨率显示器里绘图的时候,就需要考虑一个问题。
- 若我们直接在iPhone6/7/8 里建立一个充满屏幕的canvas,那其像素尺寸就是375*667。
- 这个尺寸并没发挥高分辨率显示器的优势,我们需要先将其像素尺寸设置为750*1334,然后再将其css 尺寸设置为375*667。
- 这样,就可以让canvas画布以高分辨率的姿态显示在显示器里。
- 代码示例:
function resizeRendererToDisplaySize(renderer: WebGLRenderer) {const { width, height, clientWidth, clientHeight } = renderer.domElement;const [w, h] = [clientWidth * devicePixelRatio, clientHeight * devicePixelRatio];const needResize = width !== w || height !== h;if (needResize) {renderer.setSize(w, h, false);}return needResize;
}
- 上面的devicePixelRatio 就是设备像素密度,是window下的属性,即window.devicePixelRatio。
- 其实,有的时候若不刻意观察,canvas 有没有自适应设备分辨率是很难看出的。
- 因此,若是对画面的渲染质量要求不高,可以什么都不做,这样也能避免canvas 画布像素尺寸变大后降低渲染效率的问题
相关文章:

three.js(六):自适应设备分辨率
自适应设备分辨率 当今大多数的PC端和移动端显示器都是HD-DPI显示器。HD-DPI 是High Definition-Dots Per Inch 的简称,意思是高分辨率显示器。不同设备的显示器的分辨率是不一样的。 以上图中的iPhone6/7/8 为例:375*667 代表的手机的屏幕的物理尺寸&a…...

Kubernetes对象深入学习之五:TypeMeta无效之谜
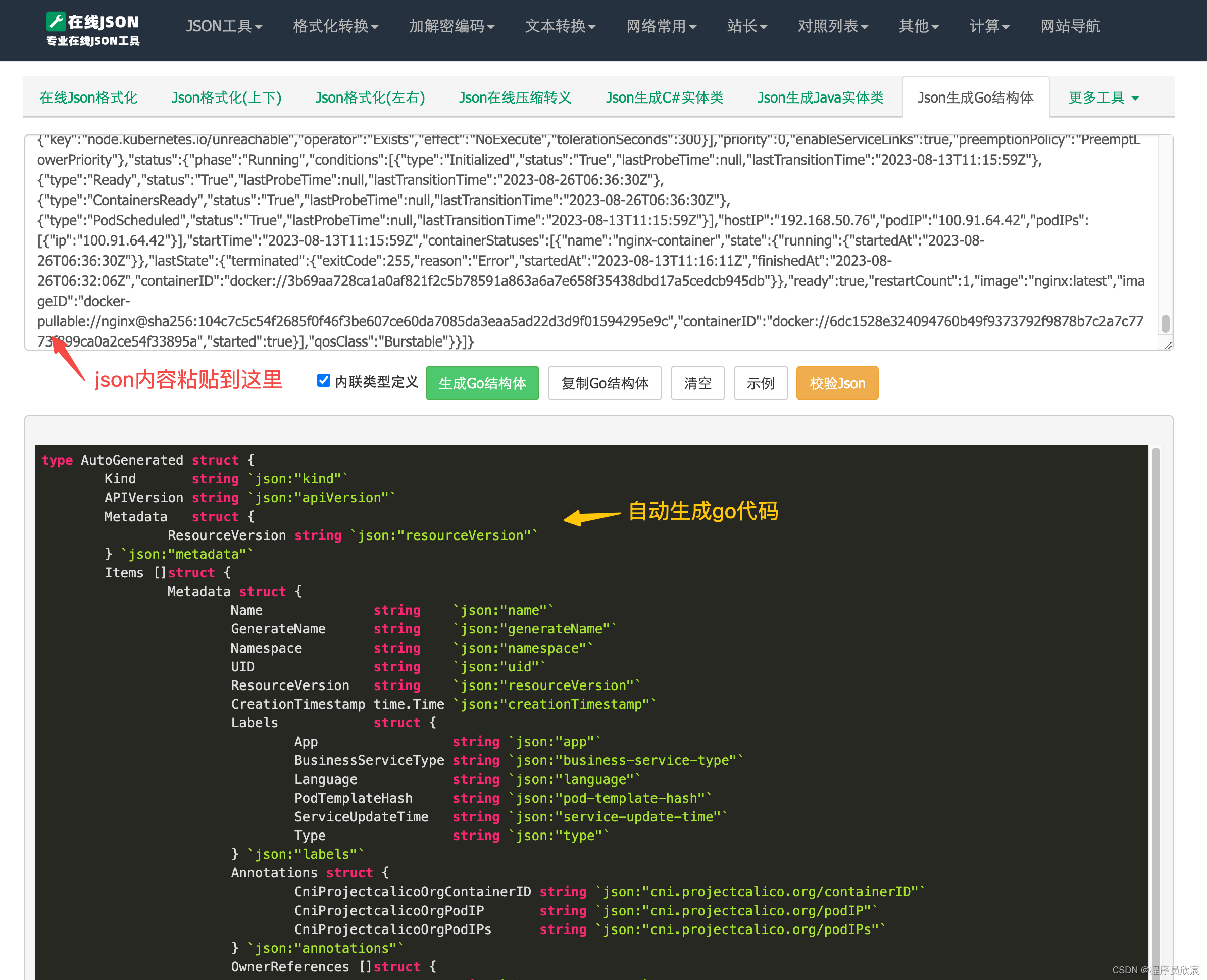
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本篇概览 本文是《Kubernetes对象深入学习之五》系列的第五篇,从前文的分析也能看出,代表对象类型的schema.ObjectKind,于…...

Gitlab设置中文
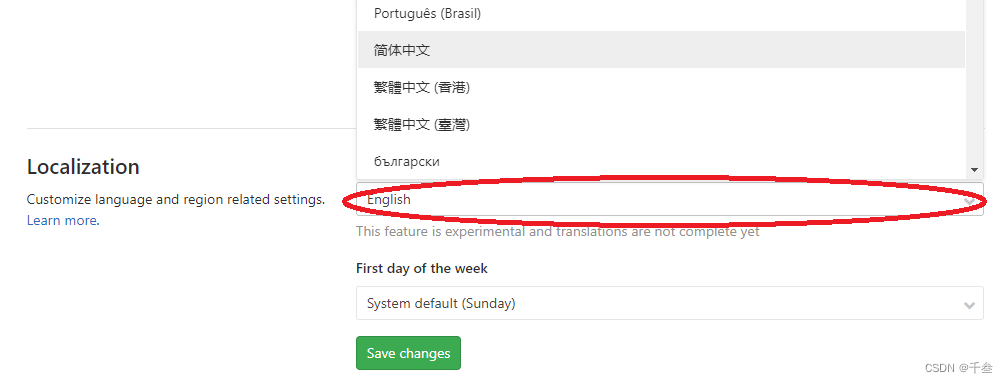
1. 打开设置 2.选择首选项Preferences 3. 下滑选择本地化选项Localization,设置简体中文,然后保存更改save changes。刷新网页即可。...

【微服务部署】05-安全:强制HTTPS
文章目录 安全 : 强制HTTPS的两种方式1. Ingress配置重定向2. 应用程序配置3. Ingress配置4. 应用程序配置代码总结 安全 : 强制HTTPS的两种方式 互联网发展中,安全是非常重要的,由其是现在HTTPS非常普及的情况下,应用程序在公网上一般都会被…...

Config:服务端连接Git配置
创建子模块 Pom文件 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org…...

c++学习 之 类和对象 public , protected ,private
前言 在C中,访问控制修饰符(Access Control Modifiers)用于控制类的成员(成员变量和成员函数)的访问权限。这些修饰符分为三种:public、protected和private。它们定义了成员可以在何处访问,具体…...

ECharts图表动态修改series显示隐藏
文章目录 1、前言2、思路3、实现 1、前言 最近做的大数据平台,里面很多部分用到了ECharts,其中有个功能,要求将图表分组,根据用户选择的组,来确定ECharts要显示那些线条和柱子,也就是动态的显示option.seri…...

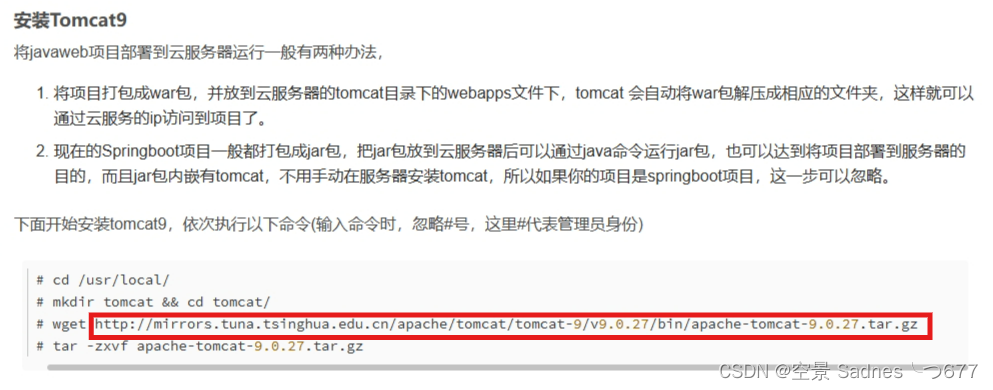
云服务器(Centos7系统)配置JAVA+mysql+tomcat 环境
文章主要内容来源云服务器(Centos7系统)部署javaweb项目(二)配置JAVAmysqltomcat 环境_man_zuo的博客-CSDN博客 模仿途中遇到的问题 连接无效 有时连接无法下载,可能是过期了,将其更换为官网给的下载连接即…...
)
【计算机视觉 | 目标检测】目标检测常用数据集及其介绍(四)
文章目录 一、JTA (Joint Track Auto)二、AVD (Active Vision Dataset)三、ExDark (Exclusively Dark Image Dataset)四、InteriorNet五、ScanRefer Dataset六、FlickrLogos-32七、SIXray八、Clear Weather (DENSE)九、DVQA (Data Visualizations via Question Answering)十、M…...

Dockerfile制作镜像与搭建LAMP环境
一.编写Dockerfile制作Web应用系统nginx镜像,生成镜像nginx:v1.1,并推送其到私有仓库。具体要求如下: (1)基于centos基础镜像; (2)指定作者信息; (3ÿ…...

Linux系统中查看端口的方法
一、使用netstat命令 netstat命令是一种非常实用的命令,可以用来显示网络连接、路由表、网络接口和网络统计信息等。它还可以用来显示系统中正在监听的端口。要查看端口,只需在终端中输入以下命令: netstat -tuln 这个命令的意思是列出所有…...

java mysql传入string数组返回string数组的简单写法
一、前言 最近有个需求,需要一个传入string数组返回string数组的sql逻辑。 懒得封装成javabean了,于是就写了一个简单的样例,总结下。 二、代码 1.mapper.java,可以这样写: public interface MyMapper {String[] …...

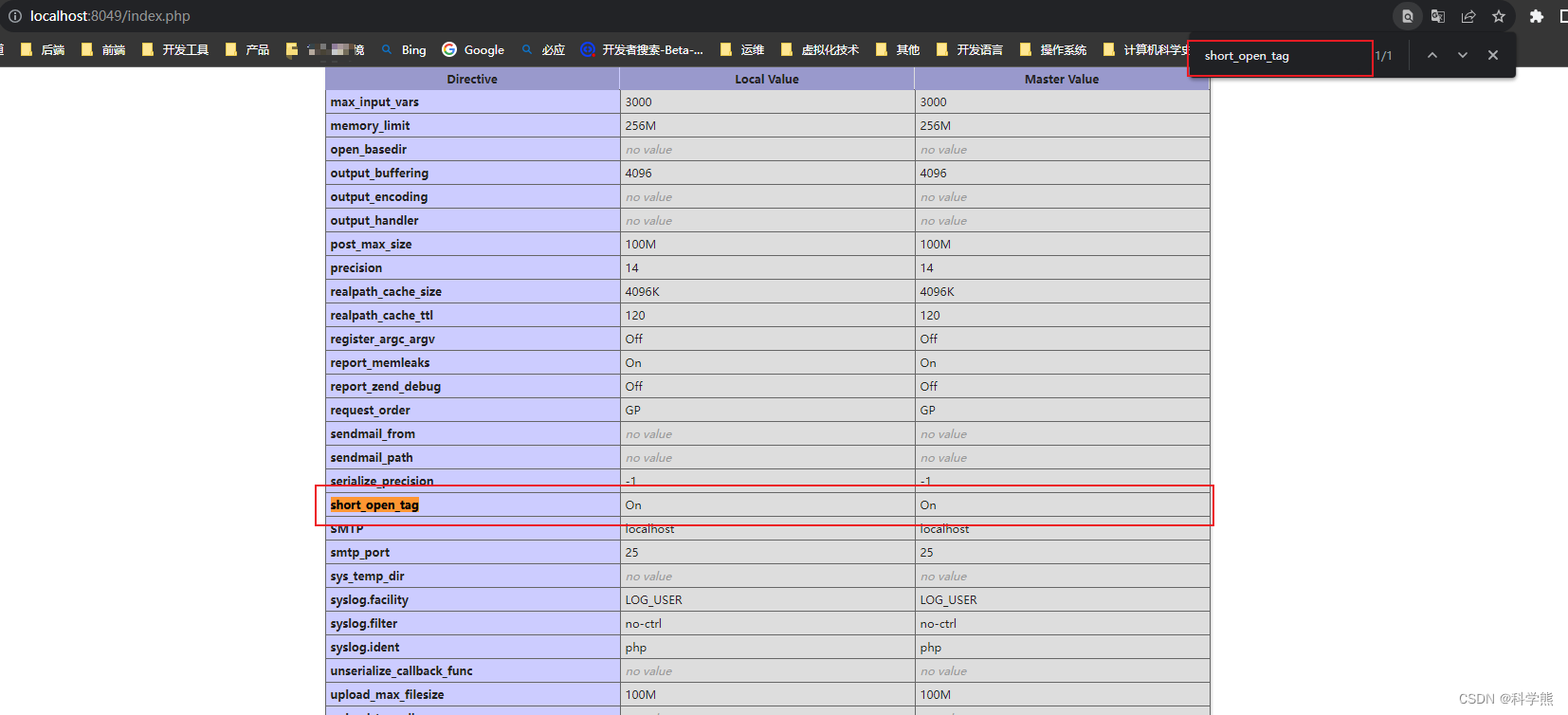
【PHP】PHP基本语法
1、PHP标记 当解析一个文件时,PHP 会寻找起始和结束标记,也就是 <?php 和 ?>,告诉 PHP 开始和停止解析二者之间的代码。此种解析方式使得 PHP 可以被嵌入到各种不同的文档中去,而任何起始和结束标记之外的部分都会被 PHP…...

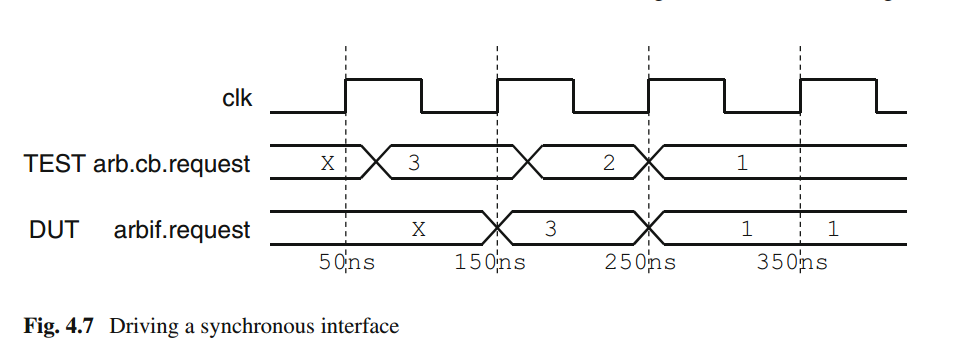
SystemVerilog interface详细介绍
1. Interface概念 System Verilog中引入了接口定义,接口与module 等价的定义,是要在其他的接口、module中直接定义,不能写在块语句中,跟class是不同的。接口是将一组线捆绑起来,可以将接口传递给module。 2. 接口的优…...
计网第四章(网络层)(三)
IPV4地址的应用规划: 定长的子网掩码FLSM: 使用同一个子网掩码划分子网,每个子网所分配的IP地址数量相同,造成IP地址的浪费。 变长的子网掩码VLSM: 使用不同的子网掩码划分子网,每个子网所分配的IP地址…...

python学习1之安装
前言 目前,Python有两个版本,一个是2.x版,一个是3.x版,这两个版本是不兼容的。由于3.x版越来越普及,我们的教程将以最新的Python 3.9版本为基础。 1、下载 官网地址 https://www.python.org/downloads/ 2、安装 点击…...

Autofac在WebApi,Winform中应用
安装注意事项 使用AOP的时候需要安装Autofac.Extras.DynamicProxy,如果发现VS老是提示报错,需要把VS重启下才可以识别。 WebApi 注意事项:WebApi中多一个ApiController中构造注入功能。 注入和AOP拦截 var siteNameList ClassHelper.GetConstants(typeof(SiteName));//创建…...

uview ui 查看版号
版本查询2种方式 有两种方式可以查询到正在使用的uView的版本: // 通过console.log打印的形式 console.log(uni.$u.config.v);// 可以查阅uView的配置文件得知当前版本号,具体位置为: /uview-ui/libs/config/config.js...

Python 爬虫网页图片下载到本地
您可以使用Python的requests库来获取网页的源码,使用BeautifulSoup库来解析HTML,并使用urllib库来下载图片到本地。下面是一个示例代码: import requests from bs4 import BeautifulSoup import urllib # 获取网页源码 url https://examp…...

PyQt open3d 加载 显示点云
PyQt加载 显示点云,已经有三种方式,使用 open3d; 使用 vtk; 使用 pcl; 下面是使用 open3d: import sys import open3d as o3d import numpy as np import pyqtgraph.opengl as gl from PyQt5.QtWidgets import QApplication, QVBoxLayout, QWidget, QFi…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...

Qt的学习(二)
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...
