ECharts图表动态修改series显示隐藏
文章目录
- 1、前言
- 2、思路
- 3、实现
1、前言

最近做的大数据平台,里面很多部分用到了ECharts,其中有个功能,要求将图表分组,根据用户选择的组,来确定ECharts要显示那些线条和柱子,也就是动态的显示option.series。
2、思路
找了一下EChart的文档,发现可以通过控制option.legend.selected,来动态设置,无论饼图、折线图、还是柱状图,都可以通过这个来控制显示哪些,只需要把数据变化set到ECharts实例上就可以了。
3、实现
EChart的legend.selected属性是一个对象,可以把series的每一个系列的name作为键名,值为Boolean,来控制是否显示。然后setOption实例化后的EChart对象,就可以实现动态更改显示。
- 曲线图数据:体验地址
option = {tooltip: {trigger: 'axis'},legend: {selected: {AAA: false}},xAxis: {type: 'category',boundaryGap: false,data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{name: 'AAA',type: 'line',data: [120, 132, 101, 134, 90, 230, 210]},{name: 'BBB',type: 'line',data: [220, 182, 191, 234, 290, 330, 310]},{name: 'CCC',type: 'line',data: [150, 232, 201, 154, 190, 330, 410]},{name: 'DDD',type: 'line',data: [320, 332, 301, 334, 390, 330, 320]}]
};
- 柱状图数据:体验地址
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},legend: {selected: {AAA: false}},tooltip: {trigger: 'item'},yAxis: {type: 'value'},series: [{name: 'AAA',type: 'bar',data: [10,20,30,40,50,60,70],},{name: 'BBB',type: 'bar',data: [20,30,40,50,60,70,80],},{name: 'CCC',type: 'bar',data: [30,40,50,60,70,80,90],},{name: 'DDD',type: 'bar',data: [40,50,60,70,80,90,100],},{name: 'EEE',type: 'bar',data: [50,60,70,80,90,100,110],}]
};
- 饼图数据:体验地址
option = {tooltip: {trigger: 'item'},legend: {selected: {AAA: false}},series: [{name: 'Pie',type: 'pie',radius: '50%',data: [{ value: 1048, name: 'AAA' },{ value: 735, name: 'BBB' },{ value: 580, name: 'CCC' },{ value: 484, name: 'DDD' },{ value: 300, name: 'EEE' }]}]
};
打开体验地址,将数据粘贴上去,就可以查看效果。
本次分享就到这儿啦,我是鹏多多,如果您看了觉得有帮助,欢迎评论,关注,点赞,转发,我们下次见~
往期文章
- Vue2全家桶+Element搭建的PC端在线音乐网站
- vue3+element-plus配置cdn
- 助你上手Vue3全家桶之Vue3教程
- 助你上手Vue3全家桶之VueX4教程
- 助你上手Vue3全家桶之Vue-Router4教程
- 超详细!Vue的九种通信方式
- 超详细!Vuex手把手教程
- 使用nvm管理node.js版本以及更换npm淘宝镜像源
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
- 超详细!Vue-Router手把手教程
个人主页
- CSDN
- GitHub
- 简书
- 博客园
- 掘金
相关文章:

ECharts图表动态修改series显示隐藏
文章目录 1、前言2、思路3、实现 1、前言 最近做的大数据平台,里面很多部分用到了ECharts,其中有个功能,要求将图表分组,根据用户选择的组,来确定ECharts要显示那些线条和柱子,也就是动态的显示option.seri…...

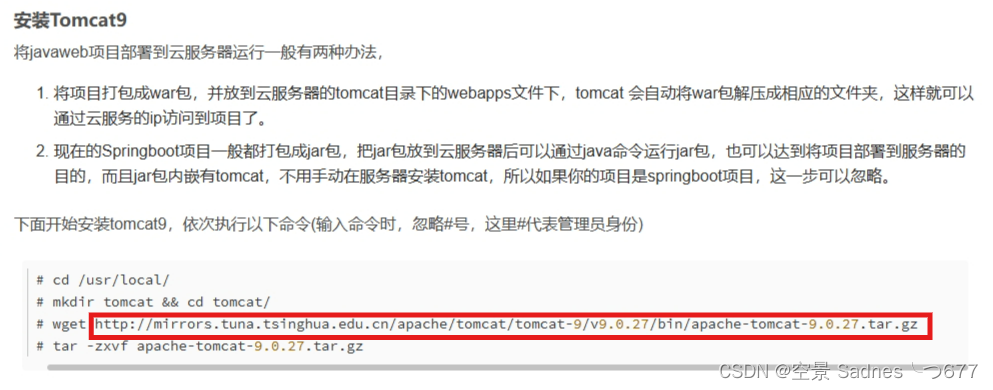
云服务器(Centos7系统)配置JAVA+mysql+tomcat 环境
文章主要内容来源云服务器(Centos7系统)部署javaweb项目(二)配置JAVAmysqltomcat 环境_man_zuo的博客-CSDN博客 模仿途中遇到的问题 连接无效 有时连接无法下载,可能是过期了,将其更换为官网给的下载连接即…...
)
【计算机视觉 | 目标检测】目标检测常用数据集及其介绍(四)
文章目录 一、JTA (Joint Track Auto)二、AVD (Active Vision Dataset)三、ExDark (Exclusively Dark Image Dataset)四、InteriorNet五、ScanRefer Dataset六、FlickrLogos-32七、SIXray八、Clear Weather (DENSE)九、DVQA (Data Visualizations via Question Answering)十、M…...

Dockerfile制作镜像与搭建LAMP环境
一.编写Dockerfile制作Web应用系统nginx镜像,生成镜像nginx:v1.1,并推送其到私有仓库。具体要求如下: (1)基于centos基础镜像; (2)指定作者信息; (3ÿ…...

Linux系统中查看端口的方法
一、使用netstat命令 netstat命令是一种非常实用的命令,可以用来显示网络连接、路由表、网络接口和网络统计信息等。它还可以用来显示系统中正在监听的端口。要查看端口,只需在终端中输入以下命令: netstat -tuln 这个命令的意思是列出所有…...

java mysql传入string数组返回string数组的简单写法
一、前言 最近有个需求,需要一个传入string数组返回string数组的sql逻辑。 懒得封装成javabean了,于是就写了一个简单的样例,总结下。 二、代码 1.mapper.java,可以这样写: public interface MyMapper {String[] …...

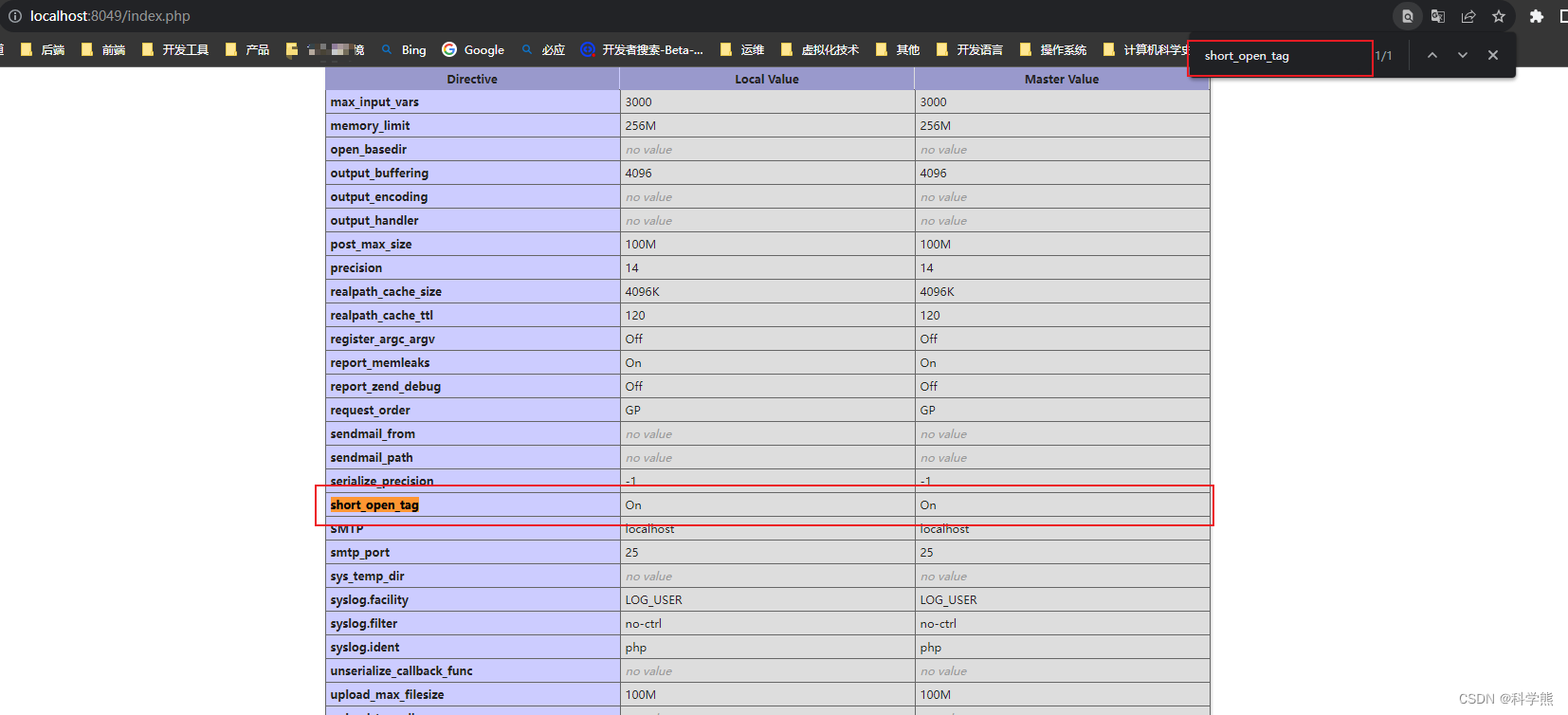
【PHP】PHP基本语法
1、PHP标记 当解析一个文件时,PHP 会寻找起始和结束标记,也就是 <?php 和 ?>,告诉 PHP 开始和停止解析二者之间的代码。此种解析方式使得 PHP 可以被嵌入到各种不同的文档中去,而任何起始和结束标记之外的部分都会被 PHP…...

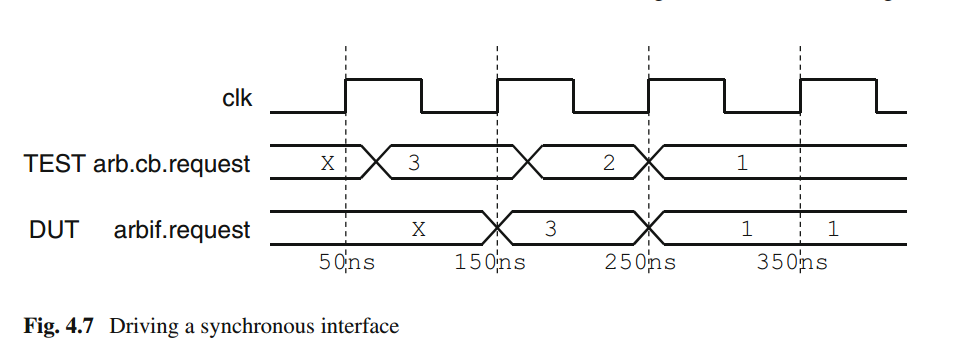
SystemVerilog interface详细介绍
1. Interface概念 System Verilog中引入了接口定义,接口与module 等价的定义,是要在其他的接口、module中直接定义,不能写在块语句中,跟class是不同的。接口是将一组线捆绑起来,可以将接口传递给module。 2. 接口的优…...
计网第四章(网络层)(三)
IPV4地址的应用规划: 定长的子网掩码FLSM: 使用同一个子网掩码划分子网,每个子网所分配的IP地址数量相同,造成IP地址的浪费。 变长的子网掩码VLSM: 使用不同的子网掩码划分子网,每个子网所分配的IP地址…...

python学习1之安装
前言 目前,Python有两个版本,一个是2.x版,一个是3.x版,这两个版本是不兼容的。由于3.x版越来越普及,我们的教程将以最新的Python 3.9版本为基础。 1、下载 官网地址 https://www.python.org/downloads/ 2、安装 点击…...

Autofac在WebApi,Winform中应用
安装注意事项 使用AOP的时候需要安装Autofac.Extras.DynamicProxy,如果发现VS老是提示报错,需要把VS重启下才可以识别。 WebApi 注意事项:WebApi中多一个ApiController中构造注入功能。 注入和AOP拦截 var siteNameList ClassHelper.GetConstants(typeof(SiteName));//创建…...

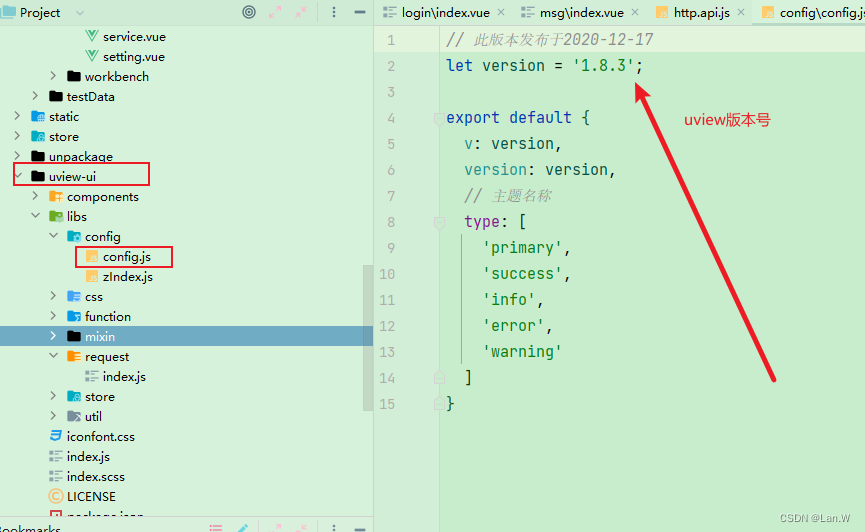
uview ui 查看版号
版本查询2种方式 有两种方式可以查询到正在使用的uView的版本: // 通过console.log打印的形式 console.log(uni.$u.config.v);// 可以查阅uView的配置文件得知当前版本号,具体位置为: /uview-ui/libs/config/config.js...

Python 爬虫网页图片下载到本地
您可以使用Python的requests库来获取网页的源码,使用BeautifulSoup库来解析HTML,并使用urllib库来下载图片到本地。下面是一个示例代码: import requests from bs4 import BeautifulSoup import urllib # 获取网页源码 url https://examp…...

PyQt open3d 加载 显示点云
PyQt加载 显示点云,已经有三种方式,使用 open3d; 使用 vtk; 使用 pcl; 下面是使用 open3d: import sys import open3d as o3d import numpy as np import pyqtgraph.opengl as gl from PyQt5.QtWidgets import QApplication, QVBoxLayout, QWidget, QFi…...

Linux搭建SSLVpn
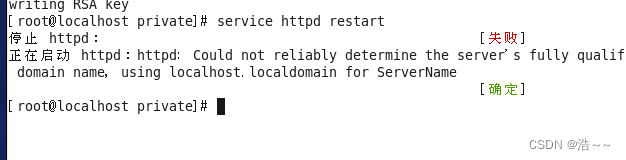
安装http、ssl服务 编辑http配置文件 修改http的136行,276行以及990行 1、136行将监听端口注释 2、276行和990行修改为自己的域名和要访问的端口 修改http文档最后那部分 新添ssl配置信息,将端口修改为443(截图错了server.key应该放在/etc/…...

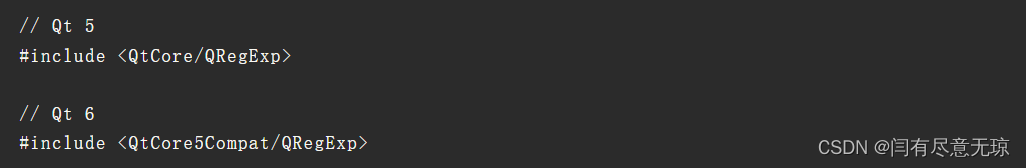
Qt5升级到Qt6分步迁移教程
Qt框架的一个新的长期支持版本6.5最近发布。它为以前的版本引入了许多修复、改进和新功能。有些可能对您的应用程序有用(如果不是现在,可能会在将来),因此最好将应用程序迁移到最新版本的框架。 仍然有许多应用程序仍在使用Qt 5&…...

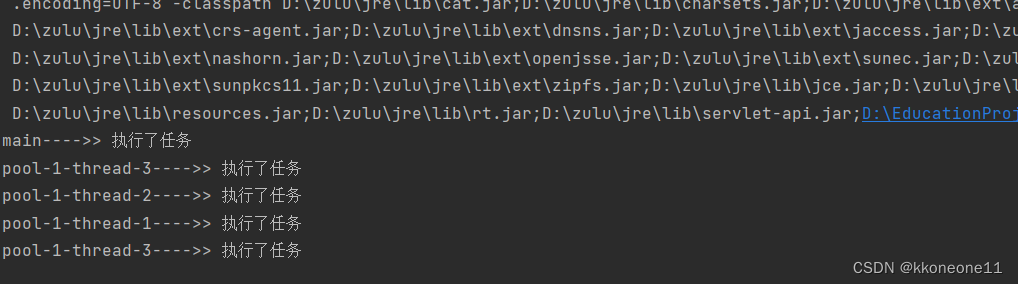
多线程学习之线程池
线程状态 线程状态具体含义NEW一个尚未启动的线程的状态。也称之为初始、开始状态。线程刚被创建,但是并未启动。还没调用start方法。MyThread t new MyThread()只有线程对象,没有线程特征。RUNNABLE当我们调用线程对象的start方法,那么此时…...

Elasticsearch基础
1、简介 Elasticsearch是实时的分布式搜索分析引擎,内部使用Lucene做索引与搜索。 何谓实时?新增到 ES 中的数据在1秒后就可以被检索到,这种新增数据对搜索的可见性称为“准实时搜索”。分布式意味着可以动态调整集群规模,弹性扩…...

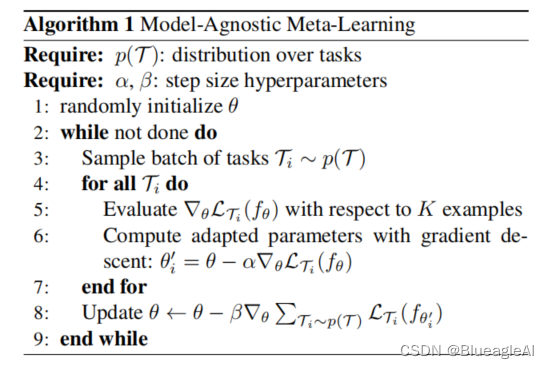
论文阅读:Model-Agnostic Meta-Learning for Fast Adaptation of Deep Networks
前言 要弄清MAML怎么做,为什么这么做,就要看懂这两张图。先说MAML**在做什么?**它是打着Mate-Learing的旗号干的是few-shot multi-task Learning的事情。具体而言就是想训练一个模型能够使用很少的新样本,快速适应新的任务。 定…...

基于Web的旅游推荐网站设计与实现(论文+源码)_kaic
【摘 要】 当前,众所周知的旅游产业已慢慢成为全世界经济领域中最具代表影响力和最大领域的产业之一,互联网的蓬勃发展也为旅游业带来了新的机遇。并且旅游网站已经逐渐成为管理旅游信息的主要模式。因此,开发一个稳定性良好、可用性强的旅游…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
