Unity实现UI图片面板滚动播放效果第二弹
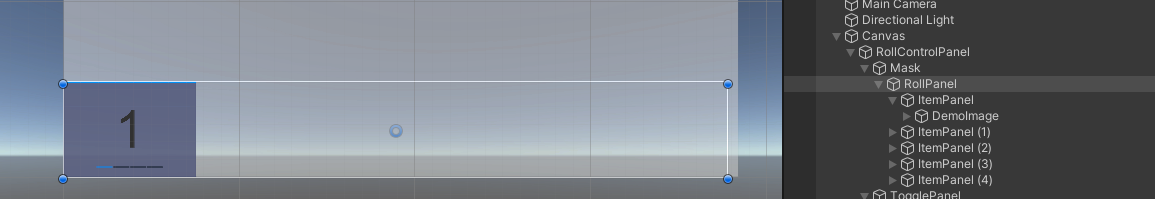
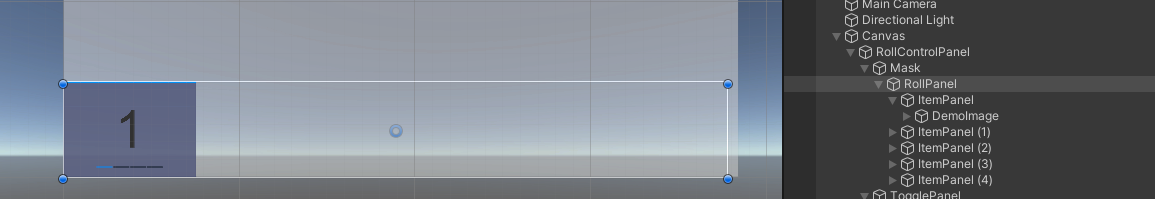
效果:

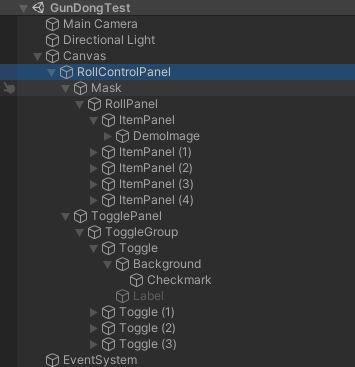
场景结构:

特殊物体:panel下面用排列组件horizent layout group放置多个需要显示的面板,用mask遮罩好。

主要思路:
这次是要在最后一个toggle的地方,依然向左滚动回1,这是难点。因此实际上在4后面,还增加了一个1面板的副本,等滑动到4后面的1后,直接重设整个panel的recttransform,狸猫换太子,视觉欺骗。
代码:
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using DG.Tweening;
using UnityEngine;
using UnityEngine.UI;public class RollControlPanel : MonoBehaviour
{private RectTransform rollPanel;private Vector2 startPos;private ToggleGroup toggleGroup;private Toggle[] toggles;private int preToggleIndex = 0;private int curToggleIndex = 0;private int toggleCount;public float moveValue = 756;private Tween slideTween;private List<Vector2> panelPos = new List<Vector2>();// Start is called before the first frame updatevoid Start(){rollPanel = transform.Find("Mask/RollPanel").GetComponent<RectTransform>();toggleGroup = transform.Find("TogglePanel/ToggleGroup").GetComponent<ToggleGroup>();toggles = transform.GetComponentsInChildren<Toggle>();startPos = rollPanel.anchoredPosition;panelPos.Add(startPos);int panelCount = rollPanel.childCount;for (int i = 1; i < panelCount; i++){Vector2 tmp = new Vector2(startPos.x - i * moveValue, startPos.y);panelPos.Add(tmp);}toggleCount = toggles.Length;for (int i = 0; i < toggleCount; i++){Toggle toggle = toggles[i];toggles[i].onValueChanged.AddListener((arg0 =>{OnToggleOpen(toggle);}));}IEnumerator enumerator = MovePanel();Coroutine setTogglesetToggle= StartCoroutine(enumerator);}/// <summary>/// 只关注循环播放/// </summary>/// <returns></returns>IEnumerator MovePanel(){while (true){yield return new WaitForSeconds(2f);if (curToggleIndex==toggleCount-1){//挪到最后一个(也就是第一个的副本),偷偷重置位置slideTween = rollPanel.DOAnchorPosX(panelPos[panelPos.Count - 1].x, 0.5f).OnComplete((() =>{rollPanel.anchoredPosition = startPos;}));for (int i = 0; i < toggleCount; i++){toggles[i].onValueChanged.RemoveAllListeners();}toggles[0].isOn = true;for (int i = 0; i < toggleCount; i++){Toggle toggle = toggles[i];toggles[i].onValueChanged.AddListener((arg0 =>{OnToggleOpen(toggle);}));}preToggleIndex = curToggleIndex;curToggleIndex = 0;}else{//正常相对于当前位置移动curToggleIndex++;slideTween = rollPanel.DOAnchorPosX(panelPos[curToggleIndex].x, 0.5f);for (int i = 0; i < toggleCount; i++){toggles[i].onValueChanged.RemoveAllListeners();}toggles[curToggleIndex].isOn = true;for (int i = 0; i < toggleCount; i++){Toggle toggle = toggles[i];toggles[i].onValueChanged.AddListener((arg0 =>{OnToggleOpen(toggle);}));}preToggleIndex = curToggleIndex;}}}// private void Update()// {// if (Input.GetKeyDown(KeyCode.K))// {// StopAllCoroutines();// slideTween.Kill();// rollPanel.anchoredPosition = startPos;// }// }void OnToggleOpen(Toggle toggle){StopAllCoroutines();slideTween.Kill();if (toggle.isOn){for (int i = 0; i < toggleCount; i++){if (toggle == toggles[i]){curToggleIndex = i;break;}}//直接切换rect位置rollPanel.anchoredPosition = panelPos[curToggleIndex];IEnumerator enumerator = MovePanel();Coroutine setTogglesetToggle= StartCoroutine(enumerator);}}
}
相关文章:

Unity实现UI图片面板滚动播放效果第二弹
效果: 场景结构: 特殊物体:panel下面用排列组件horizent layout group放置多个需要显示的面板,用mask遮罩好。 主要思路: 这次是要在最后一个toggle的地方,依然向左滚动回1,这是难点。因此实际…...

Redis的基本操作
文章目录 1.Redis简介2.Redis的常用数据类型3.Redis的常用命令1.字符串操作命令2.哈希操作命令3.列表操作命令4.集合操作命令5.有序集合操作命令6.通用操作命令 4.Springboot配置Redis1.导入SpringDataRedis的Maven坐标2.配置Redis的数据源3.编写配置类,创还能Redis…...

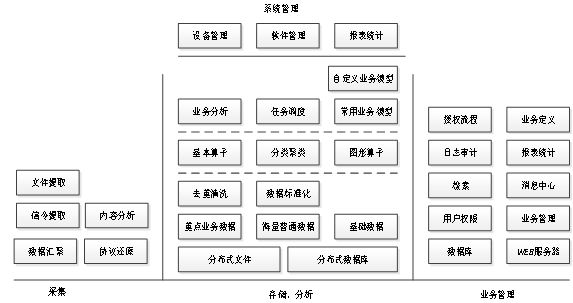
省级智慧农业大数据平台项目规划建设方案[195页Word]
导读:原文《省级智慧农业大数据平台项目规划建设方案[195页Word]》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 1 农业大数据平台项目概述 1.1 建设…...

php图片批量压缩并同时保持清晰度
php图片压缩可以通过GD库来实现。以下是一个使用GD库进行图片压缩的示例代码: // 原始图片路径 $sourceImage path/to/source/image.jpg; // 压缩后保存的路径及文件名 $compressedImage path/to/compressed/image.jpg; // 压缩后的图片质量(1-100&…...

243:vue+Openlayers 更改鼠标滚轮缩放地图大小,每次缩放小一点
第243个 点击查看专栏目录 本示例的目的是介绍如何在vue+openlayers项目中设置鼠标滚轮缩放地图大小,每次滑动一格滚轮,设定的值非默认值1。具体的设置方法,参考源代码。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方式示例源…...

NOI2015D. 荷马史诗
荷马史诗 题目描述 追逐影子的人,自己就是影子。 ——荷马 Allison 最近迷上了文学。她喜欢在一个慵懒的午后,细细地品上一杯卡布奇诺,静静地阅读她爱不释手的《荷马史诗》。但是由《奥德赛》和《伊利亚特》组成的鸿篇巨制《荷马史诗》实在是…...
03详细讲解未补充)
并法编程(集合类不安全)03详细讲解未补充
还未补充...

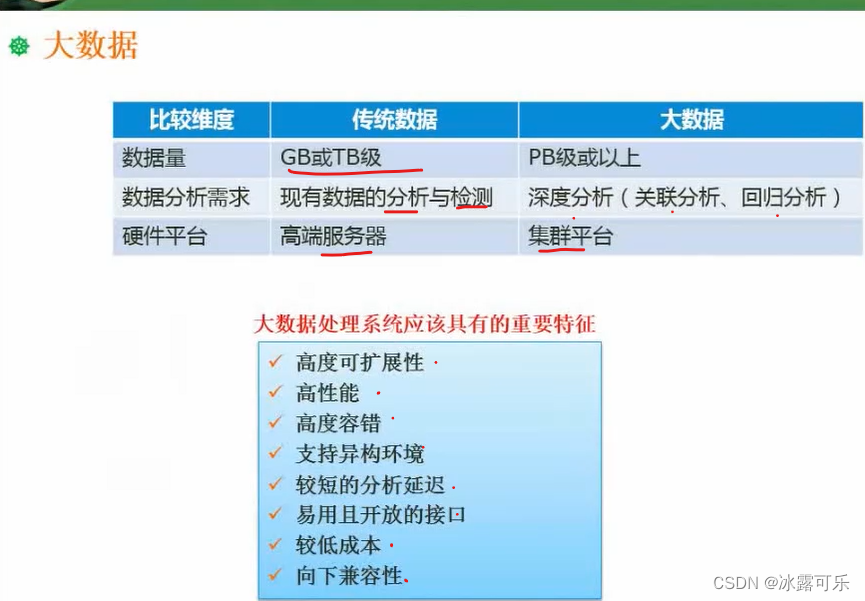
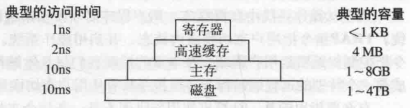
软考:中级软件设计师:大数据
软考:中级软件设计师:大数据 提示:系列被面试官问的问题,我自己当时不会,所以下来自己复盘一下,认真学习和总结,以应对未来更多的可能性 关于互联网大厂的笔试面试,都是需要细心准备的 &#x…...

【持续更新中】QAGroup1
OVERVIEW Q&AGroup1一、语言基础1.C语言(1)含参数的宏与函数的不同点(2)sizeof与strlen的区别(3)大/小端(4)strcpy与memcpy的区别(5)extern与static的区别…...

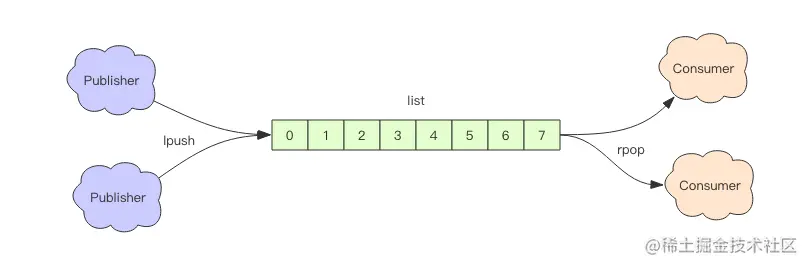
redis应用 2:延时队列
我们平时习惯于使用 Rabbitmq 和 Kafka 作为消息队列中间件,来给应用程序之间增加异步消息传递功能。这两个中间件都是专业的消息队列中间件,特性之多超出了大多数人的理解能力。 使用过 Rabbitmq 的同学知道它使用起来有多复杂,发消息之前要…...

ChatGPT AIGC 实现动态组合图的用法
数据分析组合图,即在一张图表中组合使用多种图形类型(如柱状图、折线图、饼图等),可以在同一视图中展示多个维度或多个量度的数据,帮助数据分析师或决策者更好地理解和解释数据。 组合图的功能和作用主要包括: 提供信息视角:组合图可以对比不同类型的数据,展现数据间的…...

【网站】解压放松的治愈白噪音ASMR
70年代中期国际上新创立的无穷维Schwartz广泛函数理论,应用所严加安研究员是建立和完善该理论的数学框架的主要贡献者之一,他与法国科学院通讯院士Meyer教授提出的框架被称为Meyer-Yan空间。他与Kondratiev等新近发表的论文建立了完善的无穷维非高斯分析…...

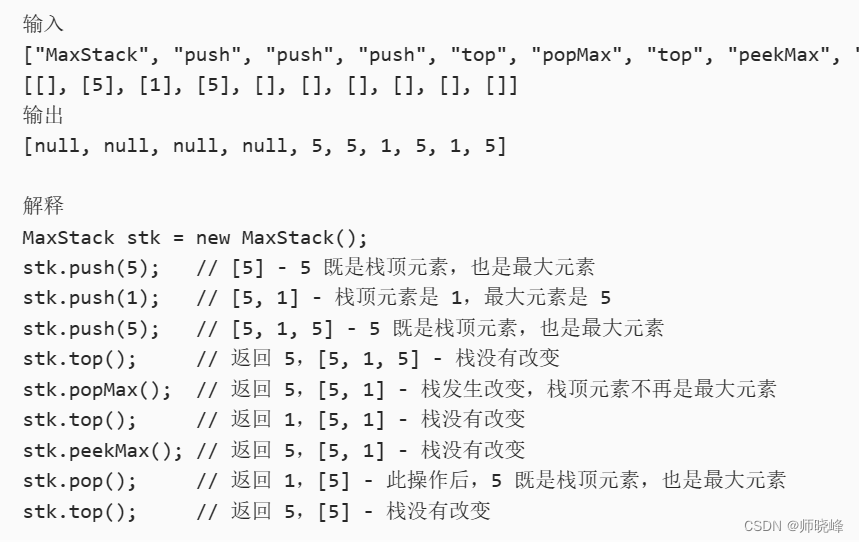
算法通过村第四关-栈白银笔记|括号问题
文章目录 前言1. 括号匹配问题2. 最小栈问题3. 最大栈 总结 前言 提示:如果让我送给年轻人四个字,就是:量力而行。 量力而行不会失眠,不会啃老,不会为各种考试焦虑。顺其自然活得轻松。其实,量力而行最易大…...

基于MATLAB开发AUTOSAR软件应用层Code mapping专题-part 6 Data Transfers标签页介绍
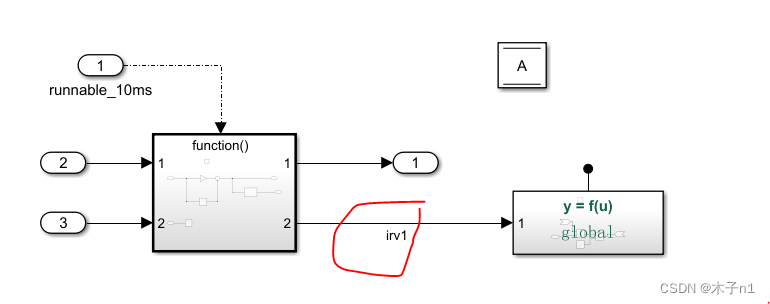
这篇文章我们介绍下Data Transfers页的配置,这里边包含的内容是IRV,我之前的文章里有讲解过IRV就是 Inter-Runnable Variables,内部runnable的之间传递数据的变量,在讲解Data Store memory的文章里我们提到了,irv也可以使用Data Store memory的方式来实现,我们先看下IRV如何…...

HDLBits-Verilog学习记录 | Verilog Language-Vectors
文章目录 11.vectors | vector012.vectors in more detail | vector113.Vector part select | Vector214.Bitwise operators | Vectorgates15.Four-input gates | Gates416.Vector concatenation operator | Vector317.Vector reversal 1 | Vectorr18. Replication operator | …...

彻底搞懂 PHP 运算符 ?: 和 ??
文章目录 快速掌握?: 短三元运算符?? NULL 合并运算符 附上官方文档查阅方式 快速掌握 ?: 短三元运算符 ?: 称之为短三元运算符,它是我们熟悉的三元运算符(也叫做条件运算符)的一种特殊写法,也就是省略了三元运算符中间的部…...

贝叶斯人工智能大脑与 ChatGPT
文章目录 一、前言二、主要内容 🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、前言 论文地址:https://arxiv.org/abs/2308.14732 这篇论文旨在研究 Chat Generative Pre-trained Transformer(ChatGPT)在贝叶斯…...

适应高速率网络设备的-2.5G/5G/10G网络变压器/网络滤波器介绍
Hqst盈盛(华强盛)电子导读:在高速发展的互联网/物联网时代,为满足高网速的网络数据传输需求,网络设备在制造中也要选用合适的网络变压器/滤波器产品,有哪些可供选择的高速率网络变压器产品也是广大采购人员…...

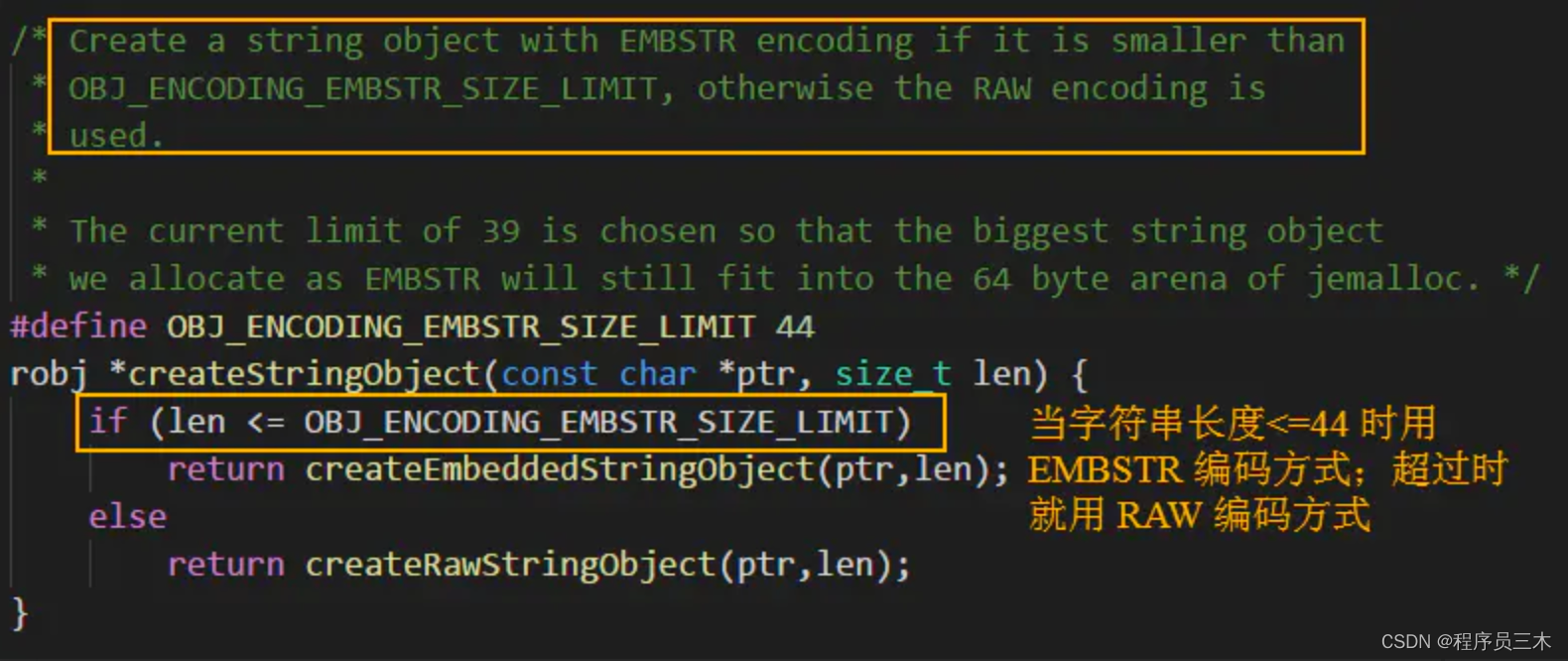
「Redis」1. 数据类型的底层实现
前言:在这篇博文中,我们将简单总结在面试中怎么回答Redis数据类型的底层实现。 因为面试时间就那么点,言简意赅的描述自己会的知识显得尤为重要‼️ 文章目录 0.1. String 的底层实现原理0.2. 列表的底层实现原理0.3. 字典的底层实现原理0.4.…...
Win11共享文件,能发现主机但无法访问,提示找不到网络路径
加密长度选择如下: 参考以下链接: Redirectinghttps://answers.microsoft.com/zh-hans/windows/forum/all/win11%E8%AE%BE%E7%BD%AE%E6%96%87%E4%BB%B6%E5%A4%B9/554343a9-d963-449a-aa59-ce1e6f7c8982?tabAllReplies#tabs...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
